
字体是视觉设计中最重要的传达元素之一,字体本身的视觉特性和品质影响着信息传递的质量,英文字体有自己非常完善的系统,如果要精通则需要从字体的历史与形成,文化属性细细研究,限于文章篇幅,这里只从个人的感受出发写一些更偏向于应用的内容。
英文字体的分类
英文文字大致分成三类,衬线体,无衬线体和其他字体。其他字体包括哥特体,手写体和装饰体,这些字体在我们工作中使用相对较少,所以重点介绍衬线体和无衬线体两大类。

衬线体的历史比较悠久,是古罗马时期的碑刻用字,适合用于表达传统,典雅,高贵,距离感。
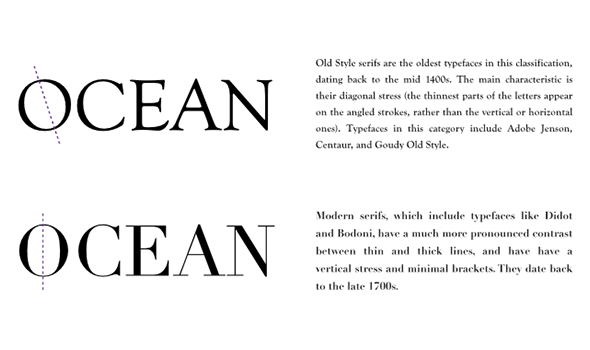
衬线体可以分成两类:类似手写的衬线体叫“旧体”,笔尖会留下固定倾斜角度的书写痕迹,O字母较细的部分连线是斜线。旧体并不意味过时,传统书籍正文通常用旧体排版,适合长文阅读。
比例工整,没有手写痕迹的衬线体叫“现代体”。O字母较细部分连线是垂直的。体现了明快的现代感,给人冷峻、严格的印象,这种衬线体缩小后文字易读性比较差,一般在标题上使用。

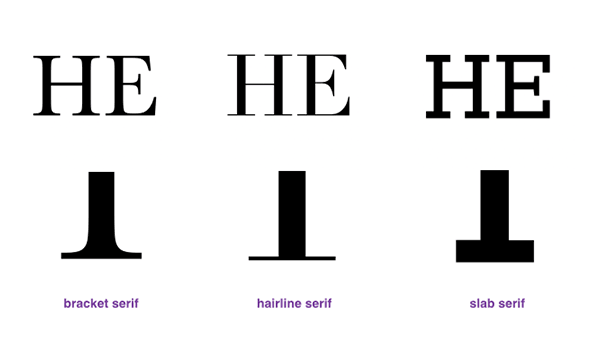
衬线体还有另外一种分类方式,根据衬线变化可以分成三类:具有特定曲线的衬线为“支架衬线体”,连接处为细直线的是“发丝衬线体”,厚粗四角形的“板状衬线体”。

支架衬线体是旧体中最常见的字型,在衬线体中相对亲切、传统。比较常见的字体有TimesNewRoman,Baskerville,Caslon,Georgia。
发丝衬线体是现代体中常见的字型,具有明显现代感,不适合磅值小的字体。比较常见字体有Didot,Bodoni。
板状衬线体比较有力,是19世纪到20世纪初用在广告牌上的文字,多用于标题,具有怀旧气氛。
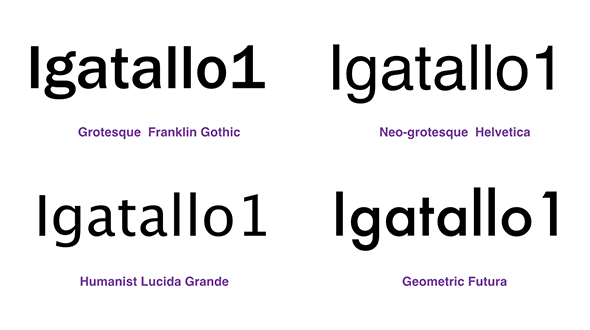
无衬线体相对衬线体更加亲和,现代。从类别上大致可以分成四类:Grotesque,Neo-grotesque,Humanist和Geometric。

Grotesque是最早出现的无衬线体,所以保留了一些衬线体的特征,比如小写字母g的写法不一样,数字1下方有粗衬线。
Neo-grotesque包括很多常用字体,Helvetica,Arial,Univers,不带情绪,冷静简洁。
Humanist有一点书法感,给人温暖的典雅气氛,有一点女性气质,识别度非常好,网站正文字体常用。
Geometric字体趋近几何形状,例如字母O非常像正圆,字母a是半圆加一个尾巴,易读性不好所以不适合用在正文,但是这类字体有非常强的设计感。在某些需要突出设计感的场合用磅值大的字体效果很好。
个人感觉从趋势上而言humanist和Geometric使用率越来越高,尤其是web端Humanist慢慢在侵蚀Neo-grotesque的领地。
经典字体推荐
当我们不确定用什么字体的时候不妨先确定什么类别的字体最合适,衬线还是非衬线,人文体还是几何体,确定好了之后再多考虑看看一些经典字体是否可以使用,下面推荐一些经典字体。

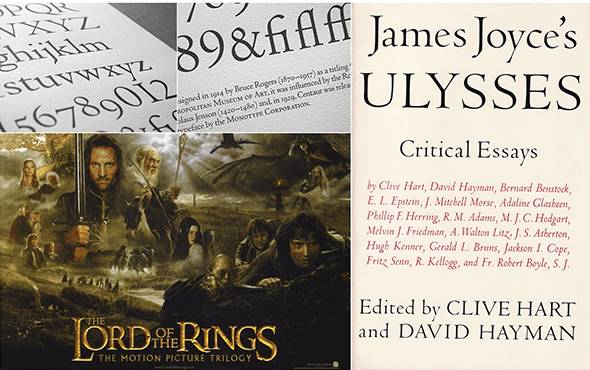
具有史诗般正统风格,特别适合用于表现年代悠久。具体排版时注意合字和老式数字的使用。


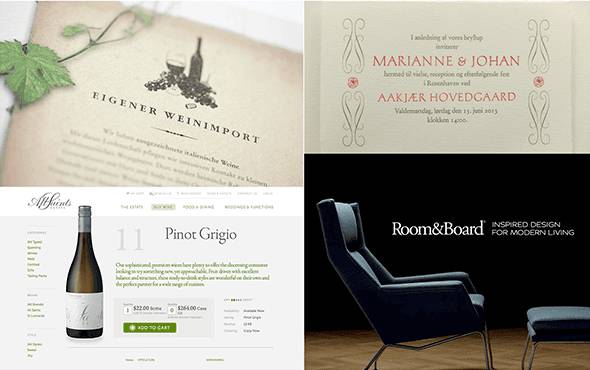
复古传统,没有强烈个性,十分易于阅读,因为太流行所以很多大的公司都做过Garamond复刻,苹果电脑里有系统字Garamond以及Adobe所制作的AdobeGaramondPro。如果是希望web上使用,可以考虑EBGaramond。

美国独立宣言用字,是活字时代的大热字体。很多公司也做过Caslon复刻,现在的使用也非常广泛。


过渡期罗马体(旧体到现代体)的代表性字体,非常经典,给人古典、高贵的感觉。


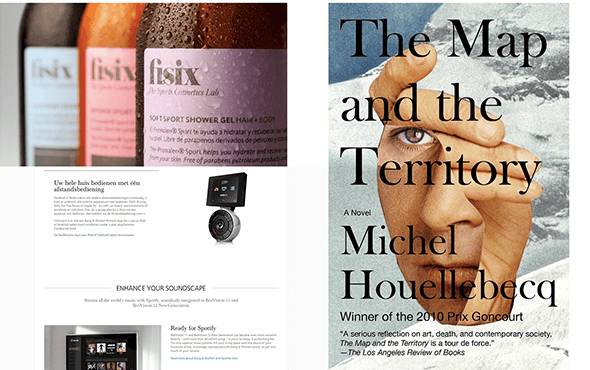
现代衬线体,发丝衬线。特点是强烈的笔画粗细对比和水平衬线,时尚,现代,优美。


与Didot类似,适合大字体表现,相对Didot来说硬朗一点。


这款字体是很早出现的无衬线体,所以带有古风,笔画粗狂有力,具有男性化感觉,适合表现强有力。Web字体可以考虑Oswald。


Futura是拉丁语未来的意思,现代且具有几何特征,感觉是现在的主流大热字体,尤其是要突出时尚,设计感的时候可以使用。制作过程中受到包豪斯运动的影响。是LV的商标用字,也是现在很多杂志的首选字体。


英国风格的代表字体,具有古典风格的骨架,但是又有很强的科技感和未来感,字体外形偏几何,但是是humanist字体,相对futura会柔和一些。


有古典气息,笔画两端比较粗中间比较细,气质优雅。时代周刊的字体更换,雅虎2013年使用Optima作为全新标识的设计基准都证明了这款字体的热度。


Grotesque字体,比Helvetica更加简练。字体家族非常全面,所以搭配使用很方便。


Humanist字体,很早就已经流行,随着苹果的广泛使用更加引人注目,笔画柔和简洁。
字形简洁,现代,虽然也有几何特征,但是不失人情味。Avenir是法语未来的意思,对同样未来含义的Futura是一种挑战,放大x-height,降部拉长,使得文字的易读性明显提高。字体家族也很完整。

最后提两句Helvetica,内部分享的时候很多设计师问到为什么没有作为一个推荐字体在这里列出,一方面是因为Helvetica已经作为现代字体中的经典字体被应用得非常广泛了,并不缺乏关注。
另一方面Helvetica是Neo-grotesque字体,结构严谨,没有情绪导向,提供着强烈的安全感,好像怎么用都不会错,这是个优势也是个劣势,当我们的设计有比较明确的受众群体或者设计对象有比较明确的气质的时候能够寻找到有同样气质的字体会是更优的选择。
适合长文阅读的文字
无衬线体中适合长文阅读的文字一般是Humanist,衬线体中适合长文阅读的文字一般是支架衬线体。下面列几个个人觉得比较适合排长文的字体。
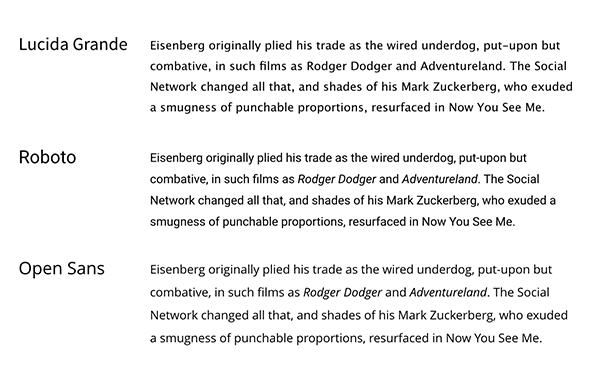
无衬线体:LucidaGrande,Roboto,OpenSans

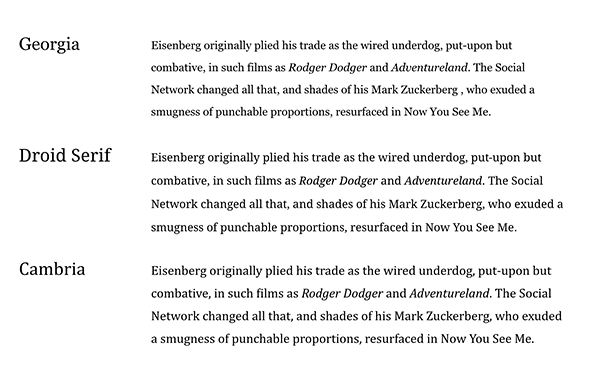
衬线体:Georgia,DroidSerif,Cambria

适合长文排版的字体还有很多,比如无衬线体中的LucidaSans,Geneva,衬线体中的freighttext,看一些比较好的设计的时候不妨多留心一下字体用的是什么。
字体应该怎么搭配
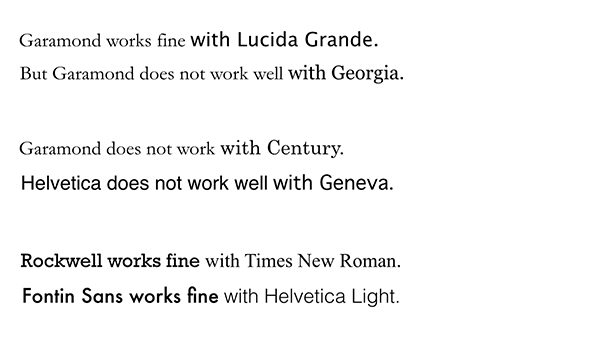
字体搭配总体的原则是一致性加对比性。一致性指的是选择调性和情绪一致的字体。比如现代罗马体搭配几何无衬线体,古典罗马体搭配年代比较久远的无衬线体。字体的情绪表达需要统一,严肃的字体并不适合搭配随意的字体。

对比性是指字体之间要有较明显的差异,不能感觉很像,分不开差异。

对比性也可以用很多种方式达成,上面列出的不同字体搭配是一种,不同的字重和不同样式都可以,用字重来强调对比的话最好不要选择相邻等级,用隔一个等级的字款搭配。
最简单的搭配方式就是用同款字体创造对比,另外一个很保险的方法是选择包含有对比性字体的字体家族,比如ITCStoneSansStd和ITCStoneSerifMedium以及FreightSansPro和FreightDisplayPro。很多字体家族是同时包含称衬线体和无衬线体的,它们在设计初始的时候就有相同的骨架,所以排版起来非常协调。
英文字体想要精通是比较难的,因为存在文化上的鸿沟和环境的熏陶,这里写的也只是一些皮毛,欢迎大家指正和交流。
文章https://isux.tencent.com/western-fonts.html

关键词回复:
印刷、名片、海报、logo设计、茶包装、色谱、折页
BANNER、吐槽视频、外卖餐饮、AV、报价、日式海报
版式、民国、软件、奥运、福利、简历、月饼、天猫
双十一、菜谱
(可见相对应知识文章)

 创意 | 素材 | 产品 |服务
创意 | 素材 | 产品 |服务
一个设计资源共享的微店


发现 | 分享 | 成长
设计师的家园,交流设计中的难题
分享行业最新资讯
订阅号:SJ-QUAN

分享/投稿/产品入驻
 sj-quan1 719155723
sj-quan1 719155723
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/tiao-xuan-shi-he-de-ying-wen-zi-ti-zhi-nan.html




 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试