以下文章来源于字体帮,作者刘兵克

每日一字,共同成长
授权转自:字体帮ID:zitibang
刘兵克
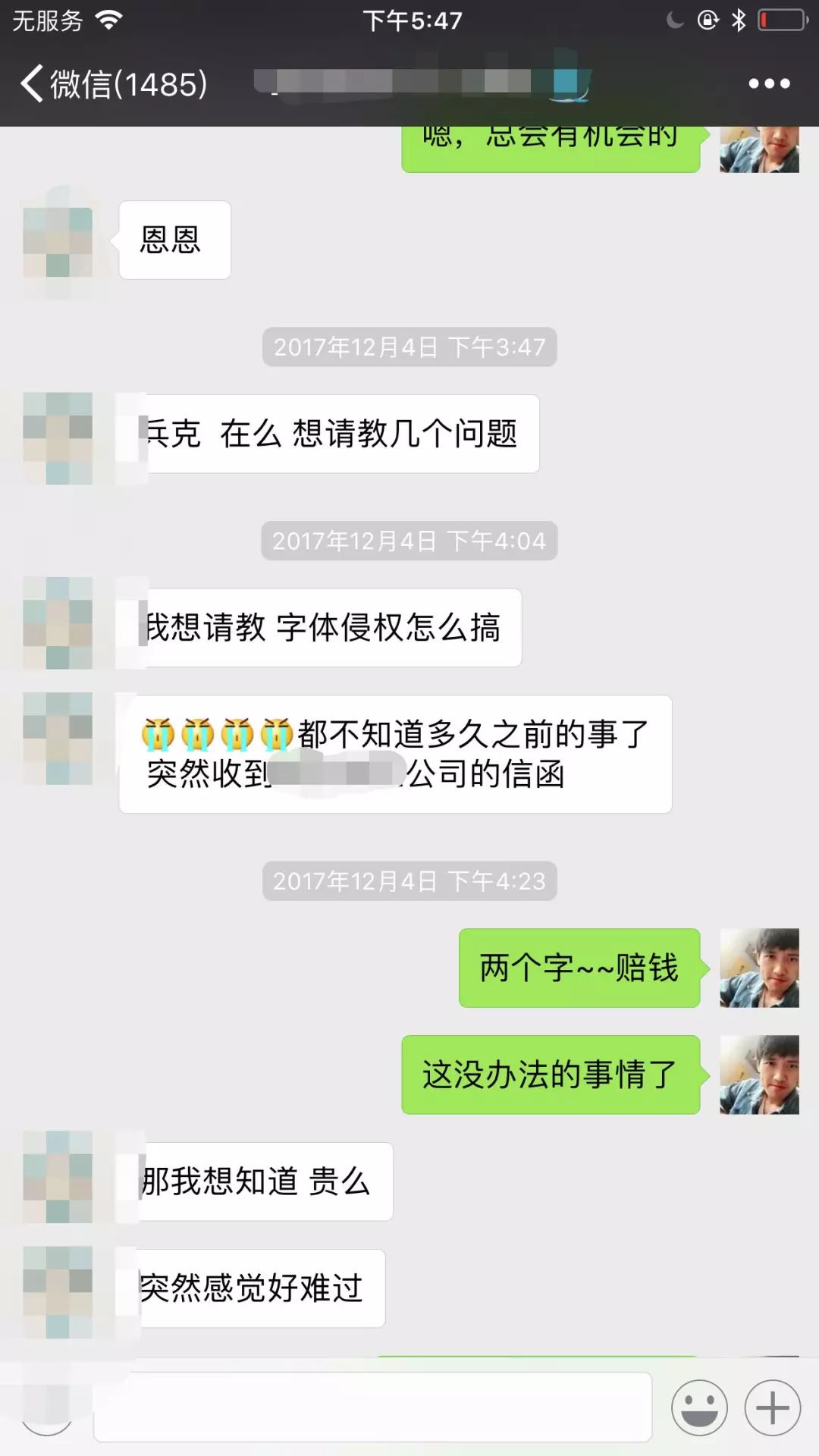
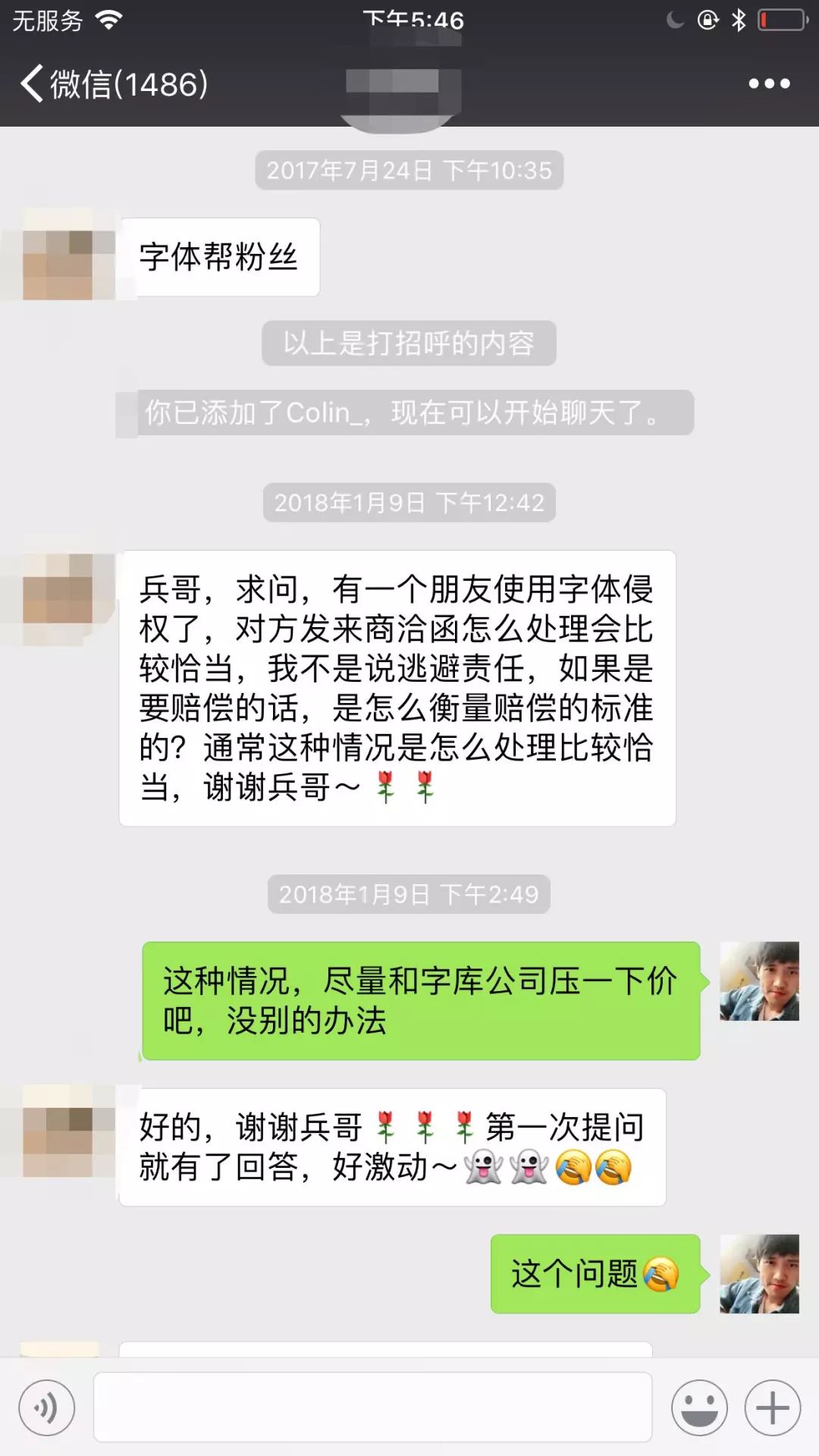
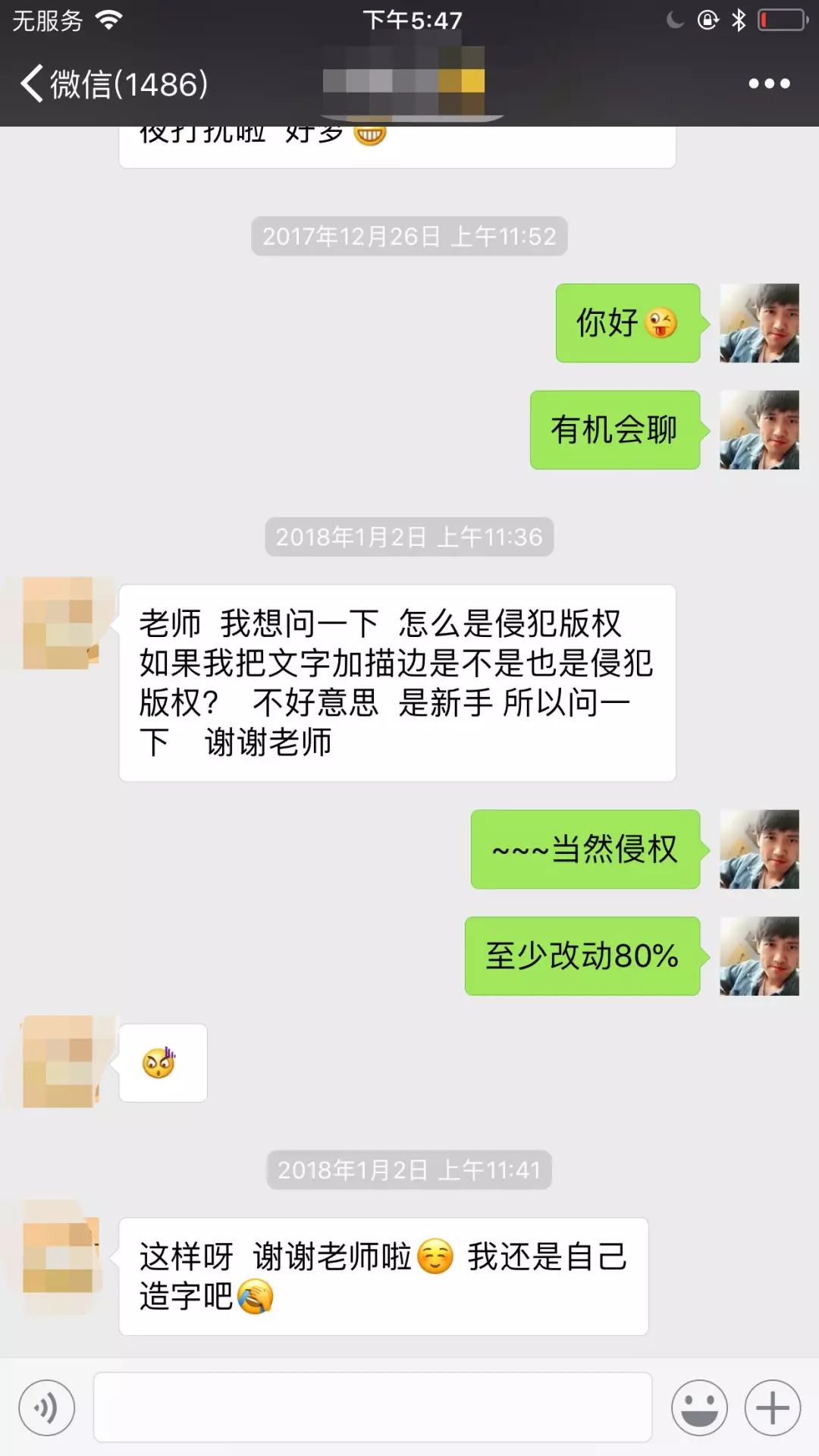
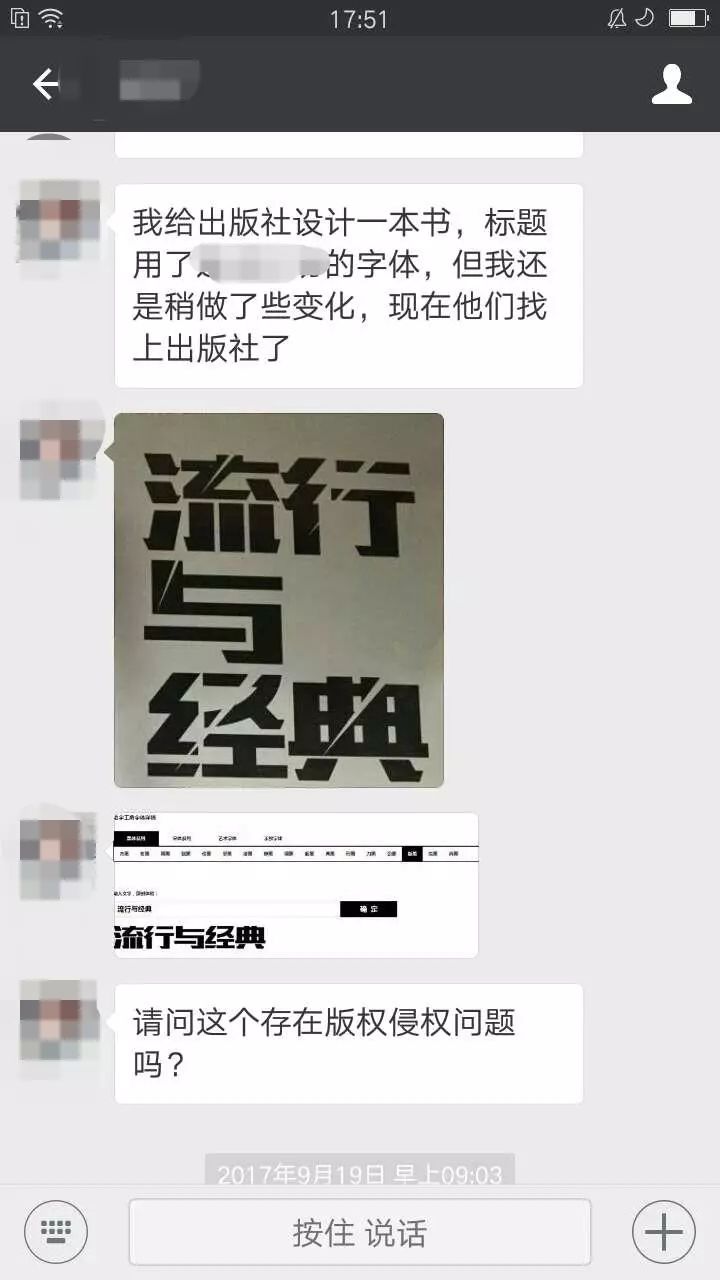
前一阵,微信一位朋友跟我讲了这样一件事情,我直接放截图,大家看下:

然而,这并不是个例,我搜了一下之前的微信聊天记录,类似情况还有很多,比如下面这几张截图所述:






在这篇正式的字体设计教程里,硬生生在开头塞进几张微信截图,好像不是很严肃,但通过聊天内容,大家应该察觉到了,这个话题,已经是非常非常严肃的了,这些截图不为别的,我是想通过身边真实的案例,再次提醒大家:
字库字体,不能随便用!
其实这个问题,但凡有些经验的设计师,都会非常清楚,无需多讲,但总会有很多初入设计职场的新手或学生,对此并不了解,也就会在不知不觉间,犯了这类错误,给自己或公司招致严重损失。
这些年来,伴随着字库设计行业的蓬勃发展,关于字库版权保护的相关法律法规,也日趋完善,当你在设计时,未购买字库授权,而不小心、或抱着侥幸心理,使用了非免费字库字体,那么,你的行为,就相当于给甲方,给你的公司,也给你自己埋下了定时炸弹。不知会在何时,轰的一声,律师函就会降临在你的身边,随时引爆。
而避免这样的错误,方法只有两个:
一,购买字库版权。
很多人会觉得字库很贵,实在买不起,我个人觉得,这还是意识问题,设计一款字库,每个笔画每个部件都需要精心设计和调整,设计起来相当不易,字库产品的价格,是和字库公司的人力财力付出成正比的。就像我们平时经常调侃的,不能免费帮人设计logo一样,字库,则是凝结了更多设计师的脑力和付出,你没有理由免费用,字库,也不可能太廉价。
还有一点需要强调,这笔费用,按道理讲,是需甲方支付的,作为设计师,应对甲方讲清,如果对方认定了某款字库,就掏钱买,如果舍不得掏钱,就只能用免费的公益字体。
二,重新设计字体。
第二个方法,当然是重新设计字体,这又分为两种方法:
一,一笔一划,设计一例全新的字体。
这个方法,对于新手设计师而言,是有难度的,可能需要几个月甚至更长时间的学习练习,才能基本掌握字体设计的原理和技能。
二,修改字库字体。
所谓修改,其实就是一种捷径,即根据字库字体,进行改造变化,一句话概括其中的精髓:借用字库字体的字形结构,尽可能抹去原先的风格和特征,将其设计改造成一例完全不同的字体。这个方法,对比第一个方法而言,会轻松不少,写到这里,我想到曾经有很多初学者,问过我这个形式的问题:“你的某某字体,是用什么字库改的?”,他们认为字体设计,就是用字库改字,我的回复往往是这样:“不要用字库改字,尽量自己一笔笔去设计”。这是我一直所提倡的,因为修改字库,一方面会限制自己的创造力,会让你变懒,让你永远学不会设计字体,另一方面,鉴于经验不同方法不同,一旦改的不彻底,只是稍加变动,这同样难逃侵权的危险。
而今天的这篇文章,我要重重的打自己脸了,接下来的教程内容,就是教大家如何“改字库”,因为我很清楚,恰如其分(toujiquqiao)的修改字库,能让你做字更快,效率更高,也能远离侵权之险。
接下来,教程正式开始,我会用三个不同案例,进行多角度的方法演示:
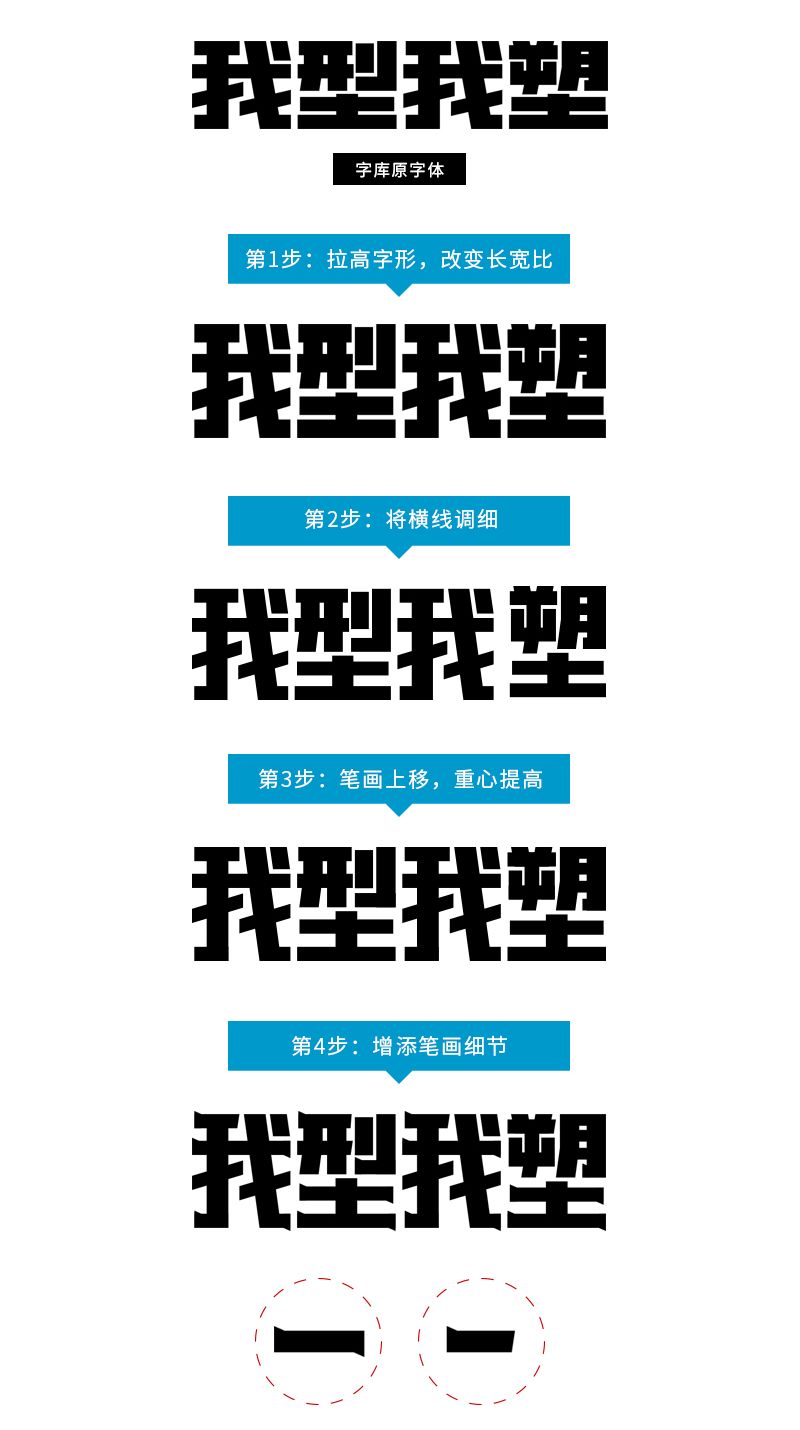
案例1

上图,是“我型我塑”四个字,先演示错误的“修改”方法,也就是“修改”之后,依然会构成侵权的方法:

……
可以看到,在上面6种“修改”方法中,我都打上了清晰的红色禁止符号,因为这并不是真正的修改,这些微弱的调整,对于原字库本身,没有本质的改善,所以,也还是会很容易导致侵权。相对于这些“小”的调整,那么,我们就很自然的得到了与之相对的另一个
答案:大改!
接下来我分享所谓“大改”的技巧,还是以这四个字为例:

在第4步的修改中,着重对横线笔画的左右端点进行了加法设计,关于这类设计手法,我在之前的一篇文章中,有更详细的设计演示。感兴趣的朋友,可以点击给你150000种字体设计方法。

和第4步较为类似,第5步的设计,主要是为了突出字形的独特性,使其具备更鲜明的创意和新鲜感,也就更容易摆脱原字库的束缚和框架。

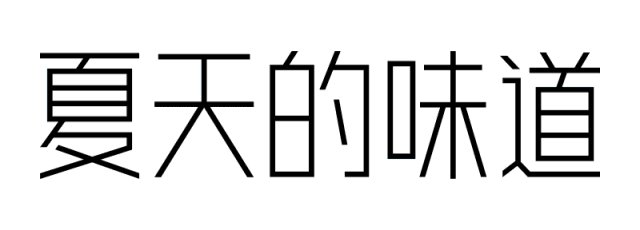
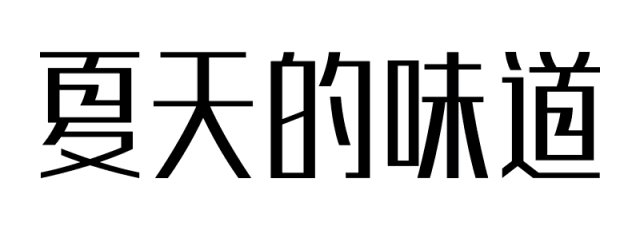
修改到此步之后,就可告一段落了,我们先看一下前后对比效果:

几个步骤的动态图,看起来会更直观一些:

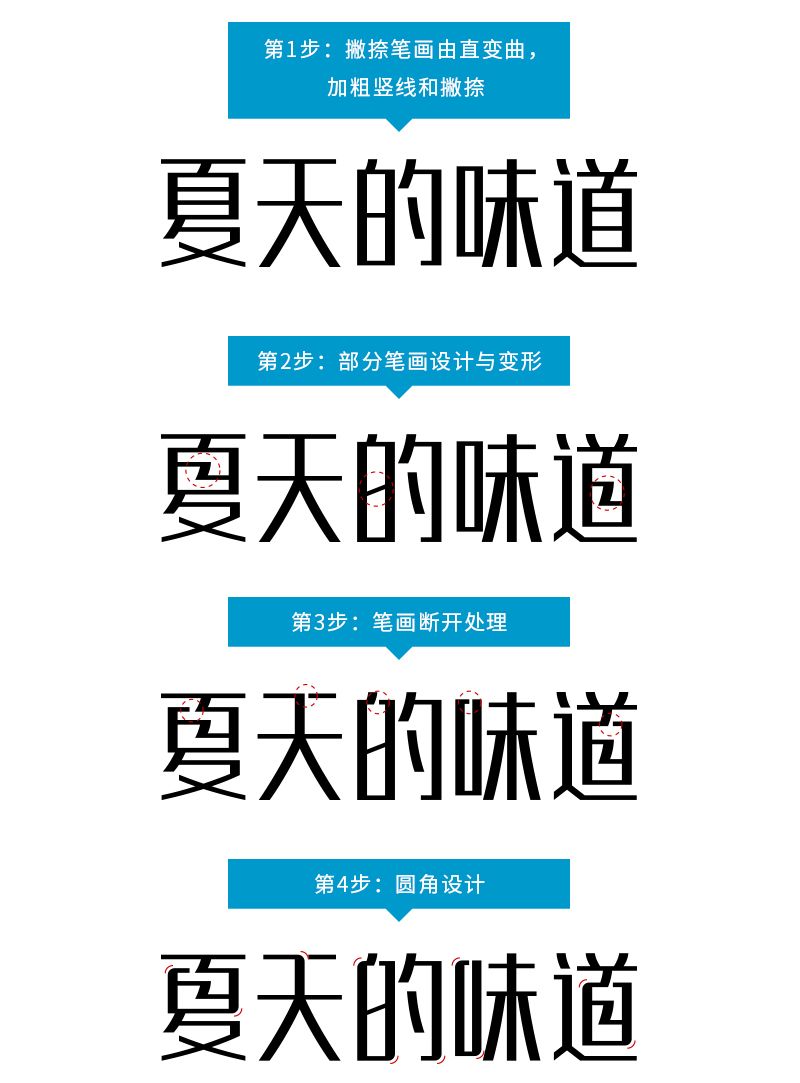
案例2

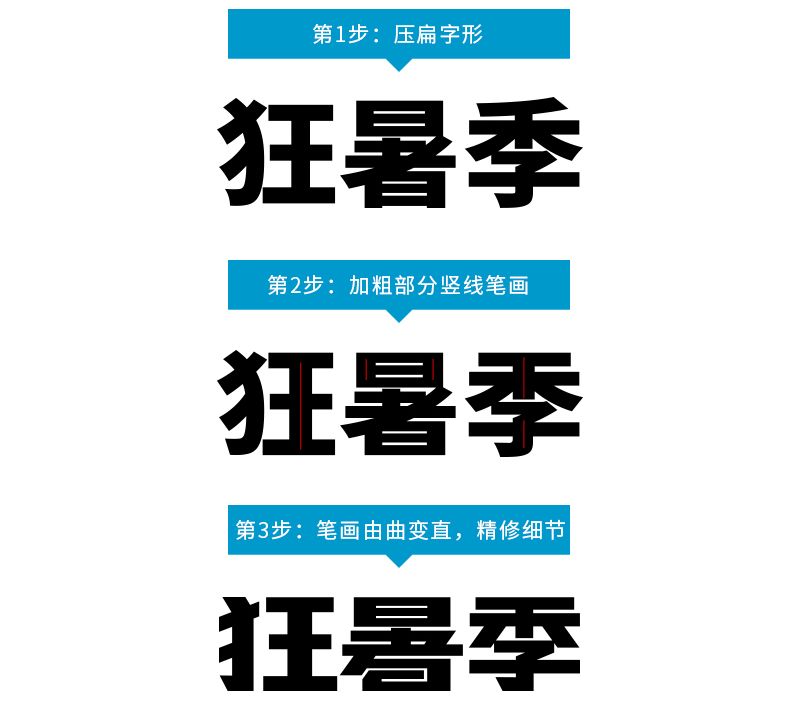
修改步骤如下

在上述第2、3、4步的修改中,从多个角度改变了原字体的设计细节,从而会赋予字体更显著的设计感,更接近于我们自己亲手设计的字体。

在第5步中,要根据字体意义和笔画环境,加入恰当的图形创意,这里边也有很多原则或技巧,如果处理得当,会让你的字体更加有趣,更吸引眼球,关于这一点,如果想了解更多,可以点击字体设计中的图形创意。
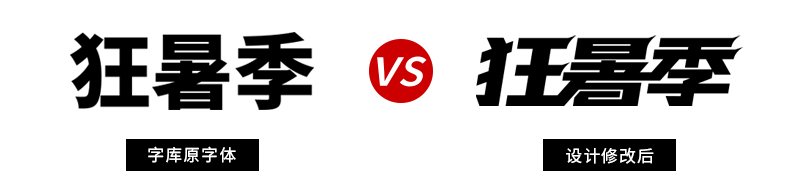
修改到这里,基本完成,先看一下前后对比效果:

整个修改步骤的动态图:

案例3

修改步骤如下

第3步的修改,已经非常接近于重新设计了,是改变最狠、最明显的一步,对多处笔画进行了“整容变身”,比如以下几处细节:

字和字之间的连笔设计,也是极为通俗实用的套路之一,可以让字体更具整体感,更连贯,更有气势。

改到这里,应该算是圆满的完成任务了,再看一眼前后对比效果:

整个修改过程的动态图如下:

归纳与总结
以上,三个不同的字库修改案例,主题不同,所选取的字库不同,修改字库的方法也就各有差异,而细细分析这些差异,其中也有很强的规律性,接下来,我从一“大”一“小”两个方面进行总结:

大,即宏观方面,主要是以下三点:1,修改原字库整体的长宽比;2,修改原字库中横竖撇捺的粗细宽度;3,修改原字库的重心……
这些,都是从大的方面,对字体外部轮廓进行大刀阔斧的变动,粗暴而干脆。
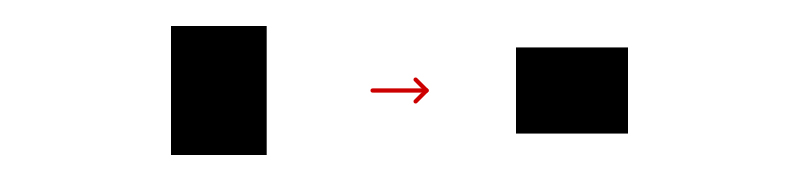
为便于理解,针对上述三点,我大致画了一些示意图:

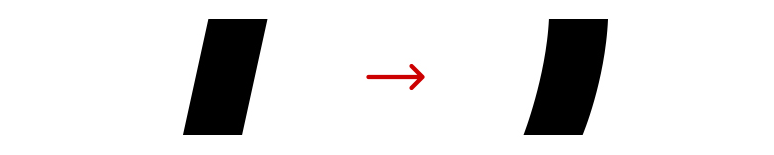
改变字体比例,如上图,对原字库进行了压扁处理
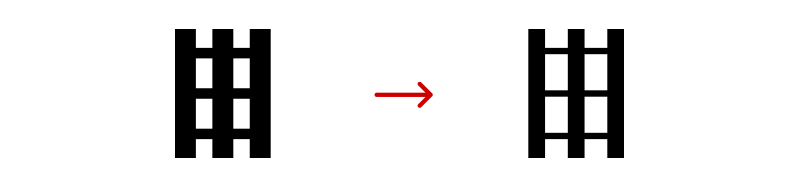
 改变笔画宽度,如上图,原字库的横竖线,都变得更细了一些
改变笔画宽度,如上图,原字库的横竖线,都变得更细了一些
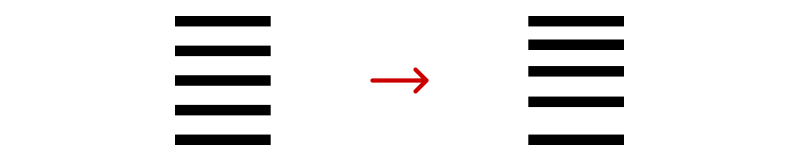
 改变字体重心,如上图
改变字体重心,如上图
上调了原字库字体的重心,字体变得上紧下松
当对字库字体进行了这番修改之后,也就相当于对一个人的骨架进行了重新规划,对高矮胖瘦进行了完全颠覆性的重塑。在第一印象上,已经与原字库字体有了清晰的形象划分,但,这远远不够,还不是那么的“保险”,所以,我们需要在“小”的方面,继续深入下去,对字库进行更全面的,更细微的“整容”,接下来,我们拿起“手术刀”,了解又该如何从“小”处着手。

相对于“大”的修改而言,“小”的修改,意味着更精细,更有难度,更能体现你的创意和功夫。在正文的三例修改案例中,回顾总结一下,分别有以下这些操作:
1,笔画的曲直变化,由曲变直,或由直变曲;
2,在笔画端点处执行加法设计,添加细节之处的个性;
3,相邻笔画的连笔或断笔设计,让字体变化更多;
4,在笔画的衔接处,施加圆角(倒角)设计;
5,字和字之间的连笔处理,让独立的字体,形成连贯的字组;
6,图形创意的添加,根据词意环境和笔画环境,融入恰当图形……
我分别针对上述前5点,画一些简单的示意图:
 1,上图所示,笔画由直变曲
1,上图所示,笔画由直变曲
 2,上图所示,横线左右端点的细节设计
2,上图所示,横线左右端点的细节设计
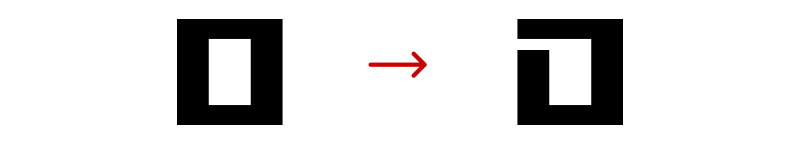
 3,上图所示,口字形左上角的断笔或切割
3,上图所示,口字形左上角的断笔或切割
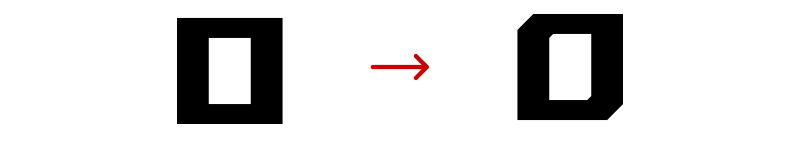
 4,上图所示,口字形左上角右下角的内外倒角设计
4,上图所示,口字形左上角右下角的内外倒角设计
5,上图所示,前后两个字之间的“连笔”设计
写到这里,是必须要多说几句的,以上这些,都是纯粹的个例演示,万万不可理解为只有这几种修改方法,这些只是很容易想到、容易实现的常见方法而已,希望我的举例,不会阻碍大家产生新的联想和构思,也希望大家能够打破常规,改出更合适、更好看的字体。
结束语
这篇修改字库的设计教程,说实话,就是一种偷懒的方法,我是想告诉大家,如何利用现成的字库资源,“站在别人的肩膀上”,做出准确妥当的修改,而既然是修改,既然是在利用字库的前提之下,所以,要尽量改的大一些,改到“面目全非”,千万不可犯下文章开头的错误。如果觉得自己不好判断,在改完之后,也可以让同事朋友帮忙辨别一下前后对比,你的修改是否真正到位,是否做到了“恰到好处”。
字库作品,在字体的结构、重心方面,都是较为成熟和稳定的,修改字库的方法,更适合新手使用和体验,因为初学字体之时,字体结构、重心等方面,是需要一段时间去练习和沉淀的,练到一定阶段,才能轻车熟路,避免严重错误。
在我这几年的讲课经历中,绝大部分初学者,总会在这个阶段停留很久,自己做好的字体作业,看不出问题,但拿给我一看,首先就是最初级的结构错误,比如字体高低不一,重心不齐等等,而本篇教程中,修改字库的这个方法,相当于避开了构建基础笔画这些环节,会让你直接省略掉第一步,整个“设计”过程,也就轻松了许多。
也许有人也会说到,这些修改的过程,看起来也是很麻烦的,还不如自己去做,我倒是希望如此,因为只有自己去一笔一划的设计字体,这些字体,才能真正成为你自己的“孩子”,也就更不可能碰触到最初提到的侵权危险了。
总之,这是我提供的一条捷径,但这条捷径,如果你选择放弃,而自己从头开始,努力学习造字,这更是我愿意看到的结果。
最后,祝大家做字愉快。
写到这里,不再多言,教程略长,希望能给大家带来一点帮助或提醒,感谢各位耐心阅读。
*注:前两例修改案例中,使用的原字库字体,是我为本文特意虚拟设计而成,并非真正的字库字体,第3例黑体字,则是使用了免费的开源字体“思源黑体”。
越努力,越幸运。
这里是庞门正道。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/sheng-qian-mi-jue-zi-ti-she-ji-jiao-cheng-zhu-ni-bi-mian-ju-e-sun-shi.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试