授权转自:我是设计湿 ID:ziyou-design
教程解说:王猛奇
个人简介:热爱深夜作图,长期脱发,毛发稀疏如深冬荒草。每日喝五百毫升枸杞红枣冰糖雪梨水,五百毫升黑芝麻糊,就一打生蚝。最新戒烟报告:宣告失败。目前迫切寻找一共同戒烟好友,希望在戒烟的路途互相鼓舞,彼此促进。有此意志力与意愿的朋友请加我微信,我在每一个深夜与黎明都一直等候,谢谢。
站酷链接:https://www.zcool.com.cn/u/14679443

许多人都在学字体设计。
许多人仍然没成为一个真正的设计师。
字体,很多人认为简单,我们从小书写,我们从小说汉语,我们用脏字骂人时能一次性使用许多成语。
但你没因此成为书法家,也没因此成为作家。
可你认为自己是一个字体设计师。
字体设计师,在设计的领域之内,你可能,首先得是一名设计师。
咱们这一篇从基础标题文字组的排版开始说起,聊聊从完成一个字体设计到完成一个以字体设计为主设计画面的过程。


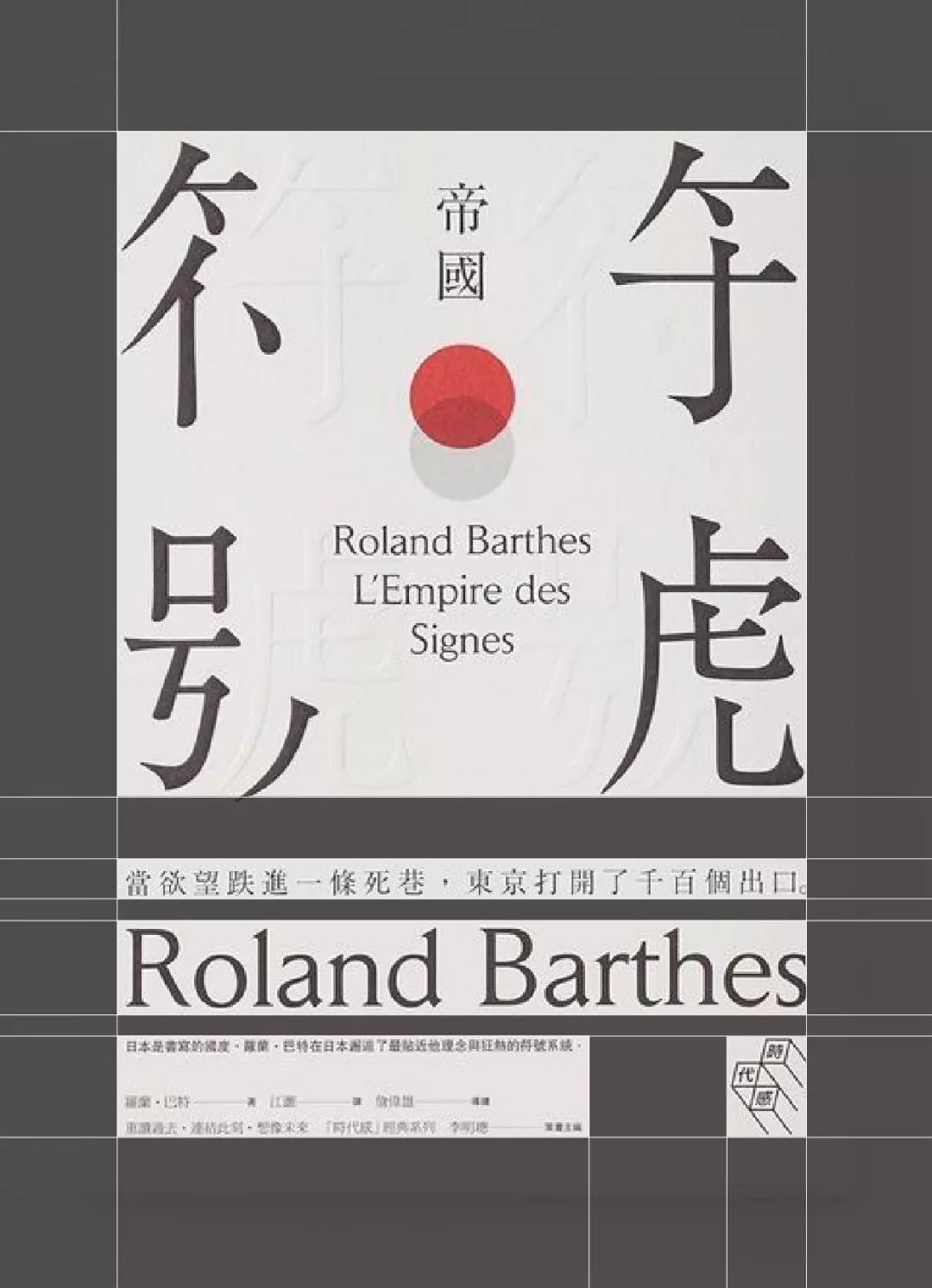
咱们先来看一些优秀的版式设计,在下面的书籍封面中,并没有出现所谓的“字体设计”的部分,但仍然,我们感知到了字体的美感,这就是需要我们一起来思考的问题。
是不是真的需要改动笔画,需要一笔一划从零开始,才算做字体设计,利用文字的编排,其他设计手法的表现如果也能达到利用字体来吸引视线,是不是就能意味着,文字排版也可算作字体设计的范畴。

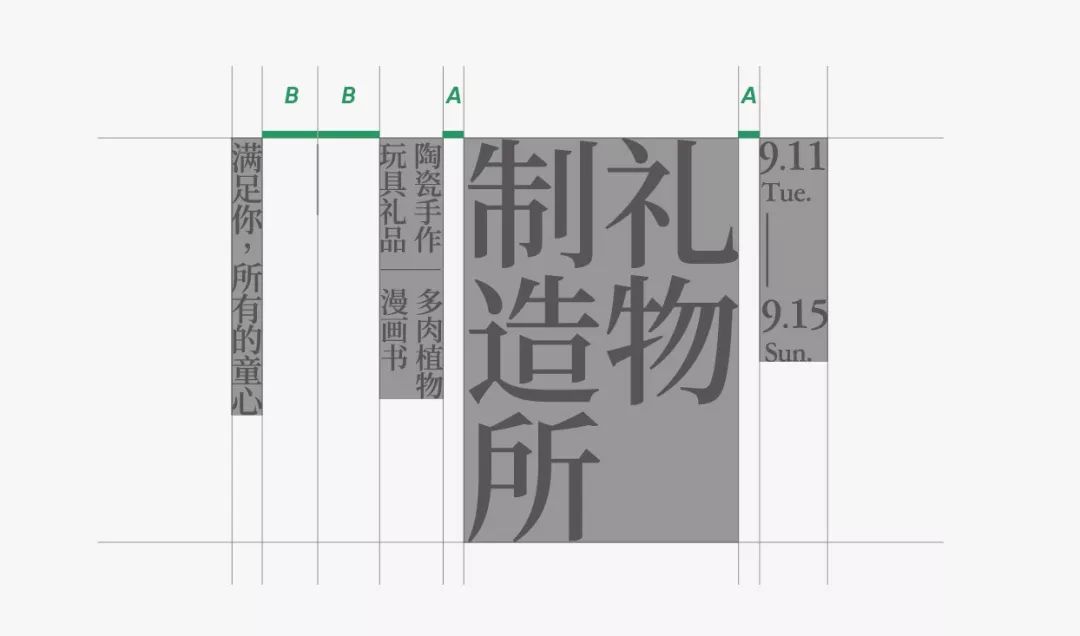
看到这里,可能很多同学仍然是懵的,这里面的版面这么乱,没看出来有文字成组啊。
没关系,咱们用辅助线来划分一下。
注意观察,在下面看似凌乱的画面当中,其实全部由一个又一个或大或小的文字组构成,在大的板块之中,主要分为两个部分,构成画面主体的标题文字组,和其他需要阅读的文字组。

在功能上来说,画面主体的标题文字组负责了吸引读者视线。而小的文字组负责了信息传递的部分。
最常规的海报构成方式基本分为这两大区域。


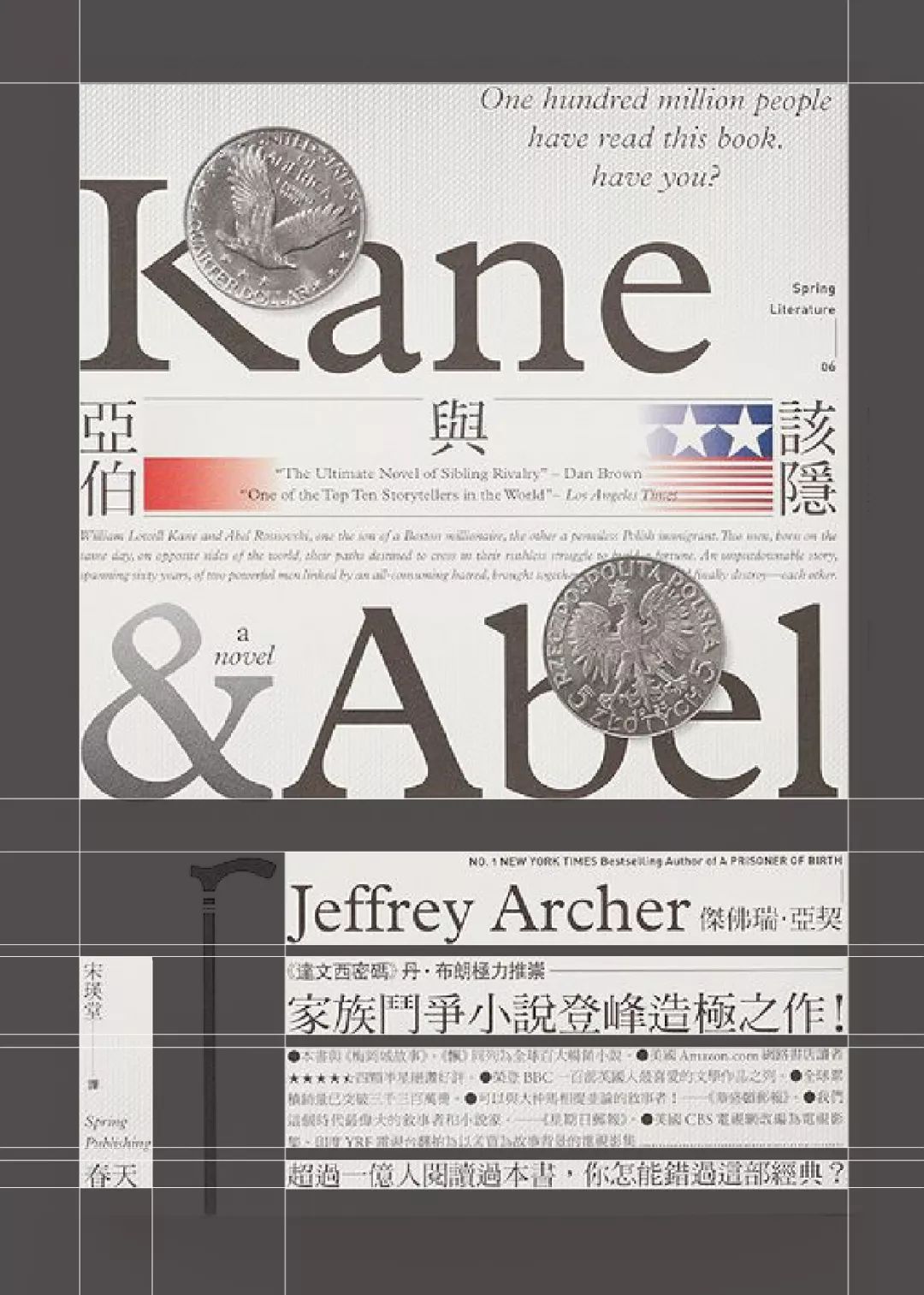
咱们再来看下一个。
这组版面某种程度上跟第一个案例是非常类似的。
大的层级也划分为了两个部分,画面主体的标题文字组负责了吸引读者视线。而小的文字组负责了信息传递的部分。
不同的是,在这组版面当中,主标题文字信息和图像做了结合,层次感更加明朗丰富一些。

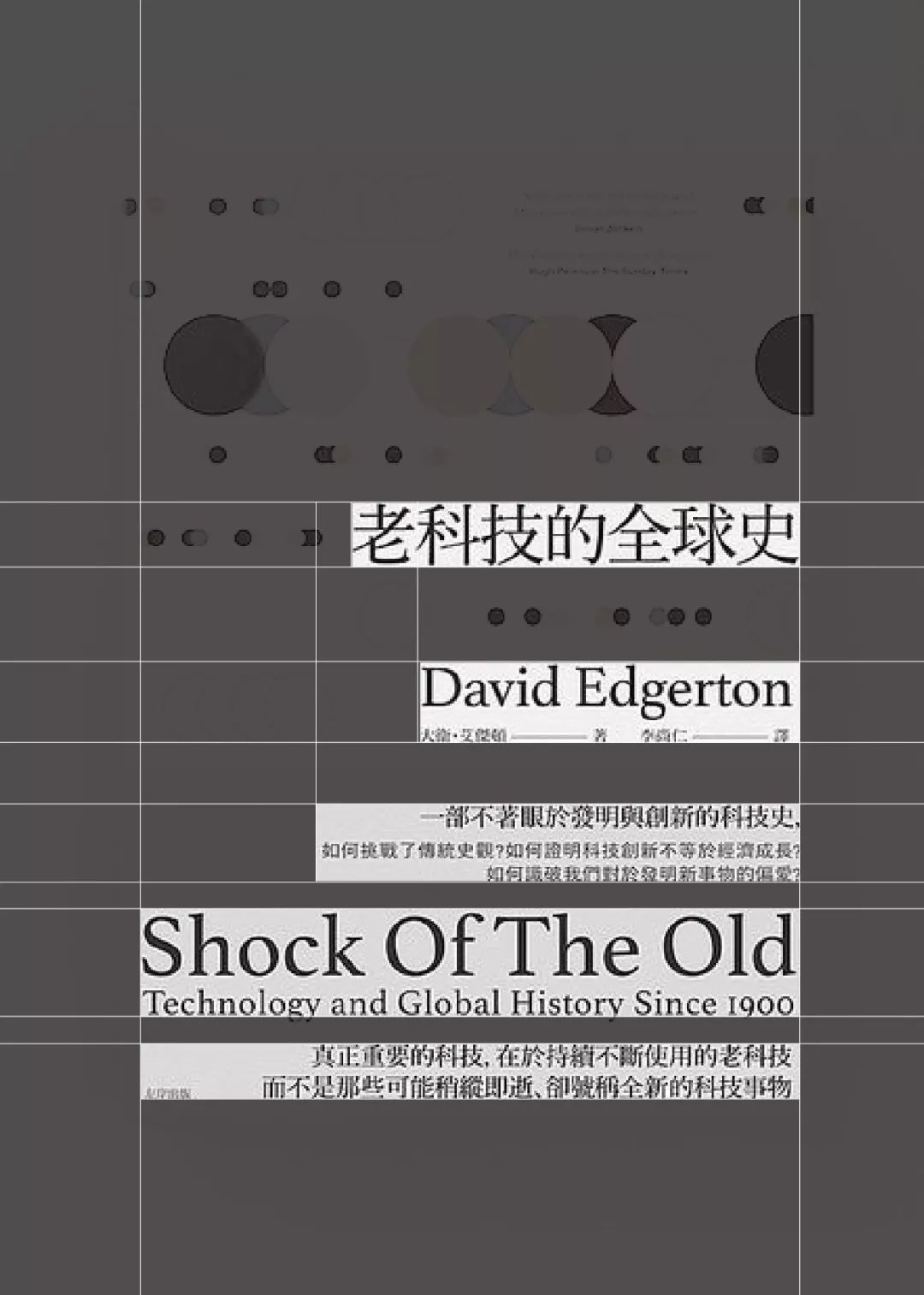
再来看第三个版面。
和上面两个都不同,在这组设计当中,主标题并没有和图形图像做融合,而是直接以信息传达的方式简单干脆的出现在我们的视线当中。
图形的归图形,信息的归信息。
这也是一种非常常见的版面形式。

那么咱们现在就仅标题文字组做一下归类及示例。
先来看文案部分。

先不急着做整个标题文字组,咱们先来说一下常用的日期的设计手法,很多同学对于细节并不在意,只一味追求吊炸天的炫酷效果,常常导致的结果就是,并没有吊炸天,反而low炸天。
也就是咱们常说的,没有细节的设计是经不起推敲的,缺失了细节美感的设计就像是一个壮汉坐着轮椅,总归是不成立的。



那么咱们这里主要介绍四种的对齐方式。
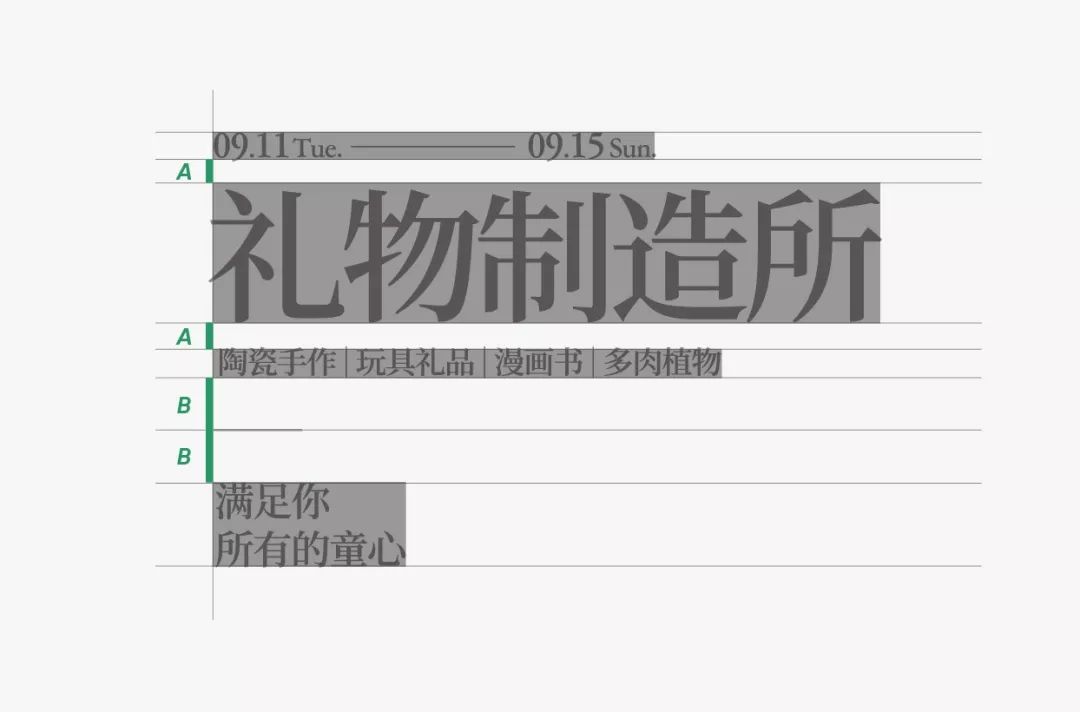
第一种:横排左对齐。
我们先来看看完成后的效果,我在下方标记了小的文字之间的行距,注意观察,在同一层级之下的信息排布,一般来说,行距是基本相等的。
那么需要注意的第二个部分是,文字的长度一般来说,呈现“短长短”的排布节奏,在视觉上是较为舒服的。

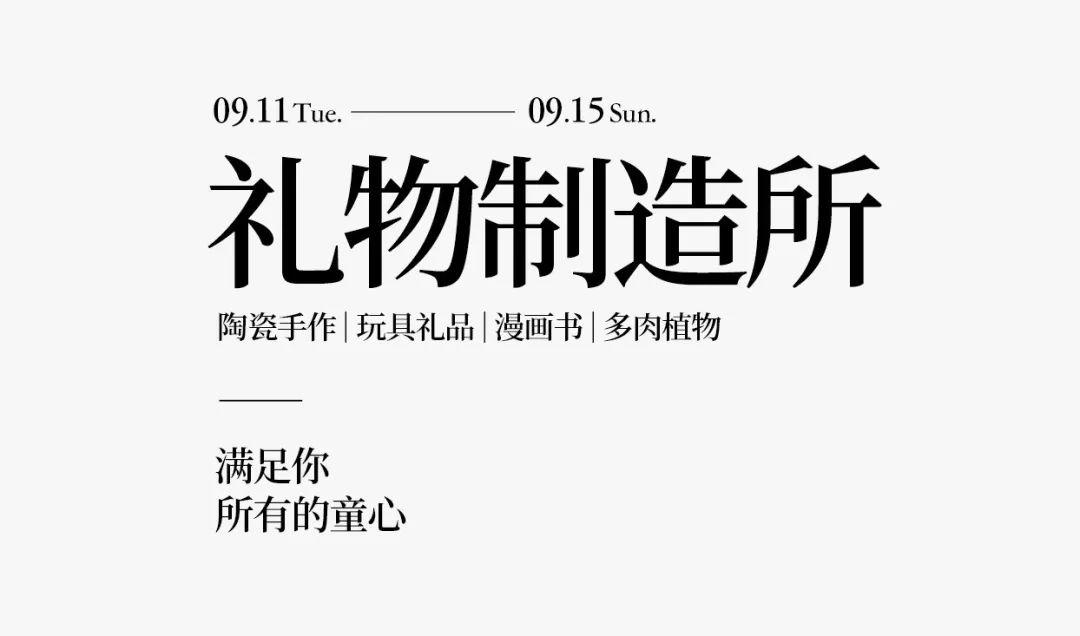
看一下最终效果。
信息虽然不多,但是每个小段文字仍然需要排列精致,主次明确,节奏舒缓。



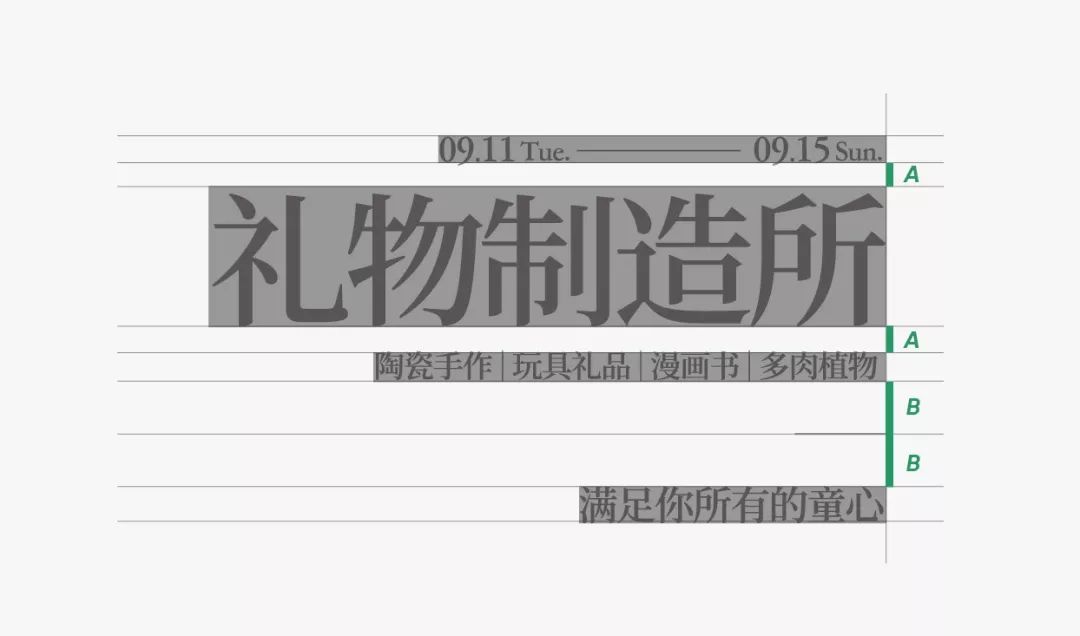
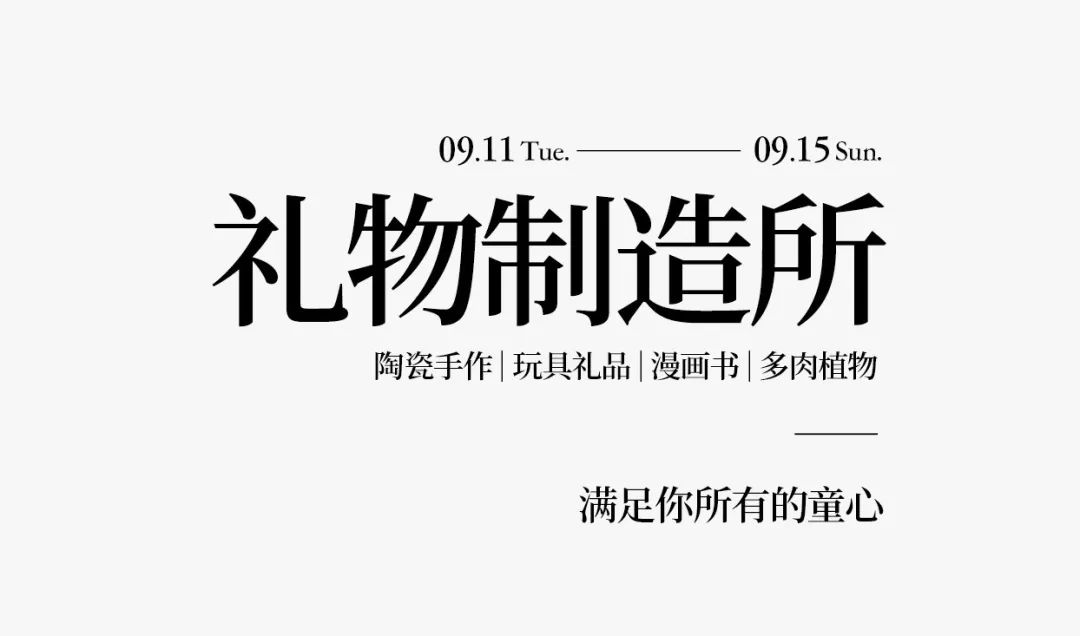
第二种对齐方式:横排右对齐。
无论如何,对齐仍然是设计当中最重要的法则,无关你要做哪种花俏的设计。
那么虽然整体的信息及字体都没有改变,但是在右对齐之后,我还是将最后两行信息并为一行。原因是,在右对齐当中,我们视觉的重心是转移的,所以需要根据排版方式更换信息排布节奏。




第三种对齐方式:横排居中对齐。
居中对齐相对来说,节奏感更强一些,它的视觉线并不如一二种对齐方式那样清晰,反而灵活度更好一些。




第四种对齐方式:竖排顶端对齐。
一般来说,竖排之后,我们的阅读线是从右往左的,所以我一种信息的层次关系做了从右往左的大小排布。


那么咱们这里就只介绍这四种最基础的对齐方式,其实严格起来,自由排版里还有一些排版方式可以介绍,但总的来说,都是前面四种对齐方式的组合,比如左右对齐组合形式,环绕式排版(居中对齐)等等。咱们这里点到为止。

那么下来就到了完整的案例演示部分,这一块,咱们就结合字体设计和文字组来设计。
先不做字体设计,咱们进行简单的文字排版,看一下不进行字体设计(或者说没融合图形)的信息组应该是怎样排列合适一些。
先来看大标题的设计部分。
在下面这个文字组当中,我仅仅是使用了左对齐的处理形式。能把简单的信息简单的排列清楚就可以了。
那么这一组,算是比较常规的一种手法。

我们再来看第二种。
第二种从形式上来说,要更加丰富一些。原因是,我做了一些简单变化使其强制性两端对齐。
为什么不在基础的对齐方式里介绍呢,因为本质上来说,这种形式并不能完全适应很多时候的信息处理,所以不算做最基础的对齐方式。

再来看第三种。
第三种某种程度上来说,要更加难一些。
因为你很难从整体上直接判断,这里具体属于那种对齐方式的范畴。
从微小的文字组来说,这其中有使用了左对齐的,也有右对齐,从整体来说,也有居中对齐的部分,也有两端强制对齐的部分。


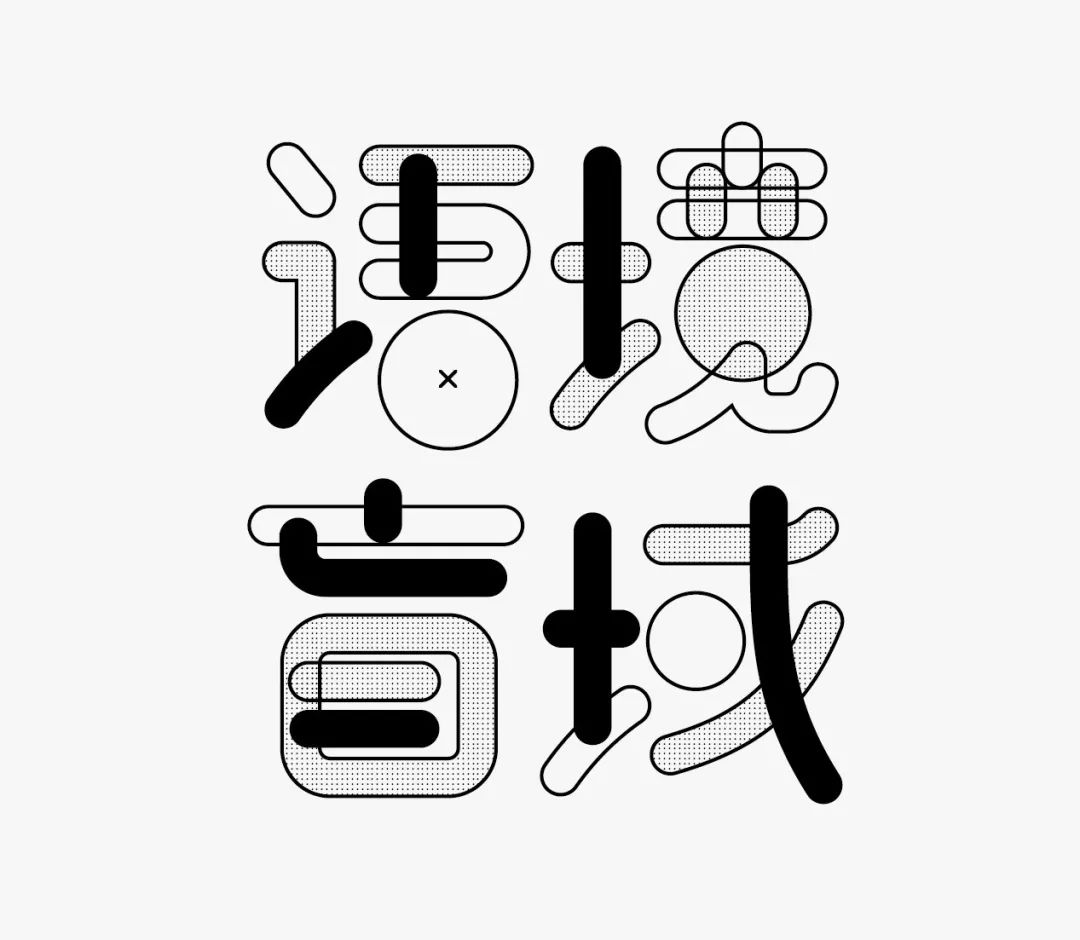
基础的标题文字组咱们已经尝试完了,现在咱们开始字体设计的部分。
第一步,先简单做出字形,这一步并不复杂。

第二步呢,咱们要开始进行图形化处理,因为我前期的想法是,做一个字体画面性的东西出来,所以这就要求,字体设计部分要足够吸引人。
我这里选择了纹理填充。
但又不止一种纹理,而是做了一个错乱的效果排布,看上去更加灵活一些,不那么死板规矩。

第三步,为字体设计画面做更丰富的文字组处理效果。
在这一步里,我们要比较清醒的知道,大的标题组已经设计完成,剩余的是将它完善,从而成为一个有图形有信息的画面。

第四步,做海报当中其他的信息文字排版。
其实,其他的文字信息我也是以小的文字组的方式进行控制的,所以从整个版面对说,仍具有强烈秩序感。
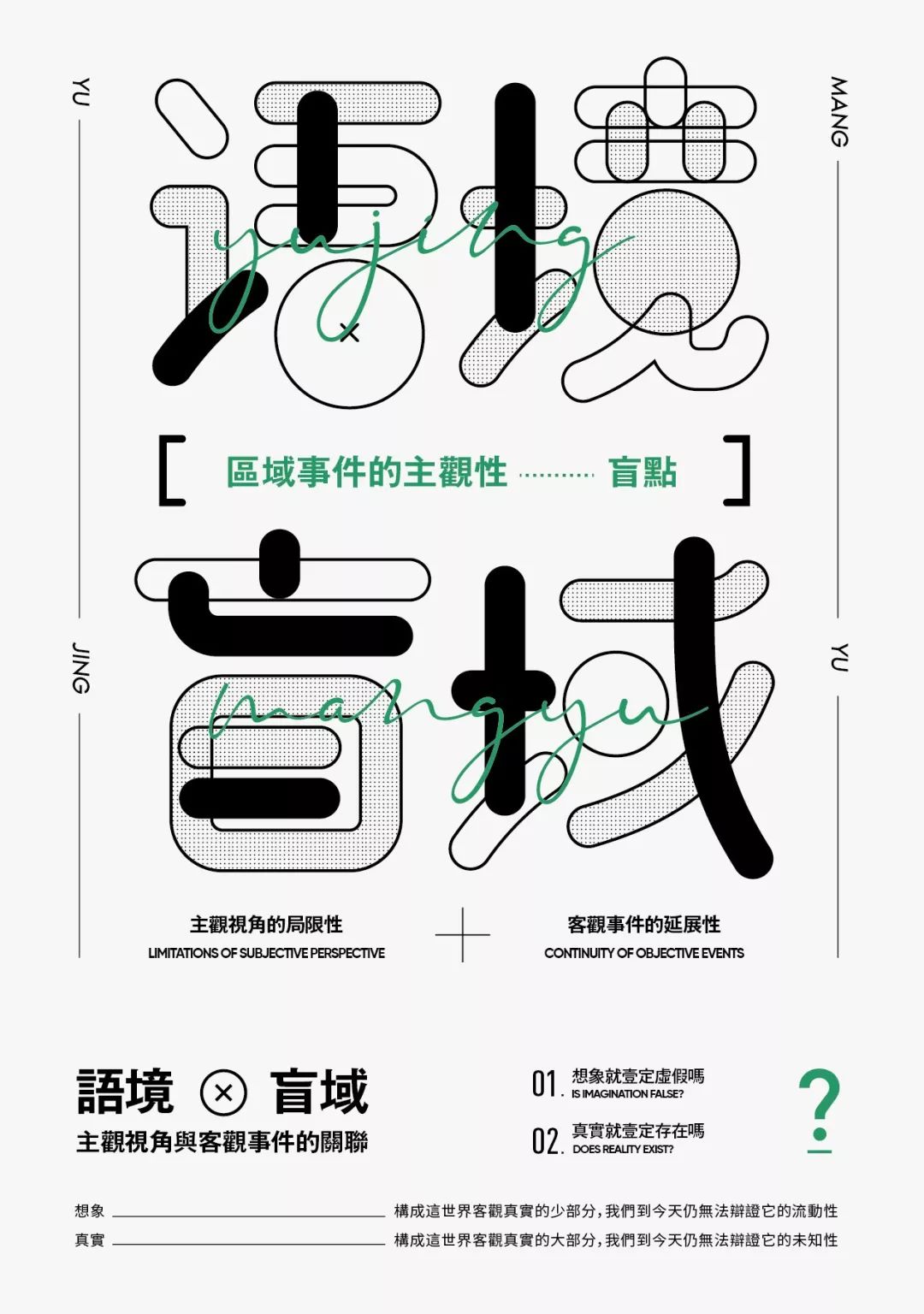
咱们来看一下最终效果。

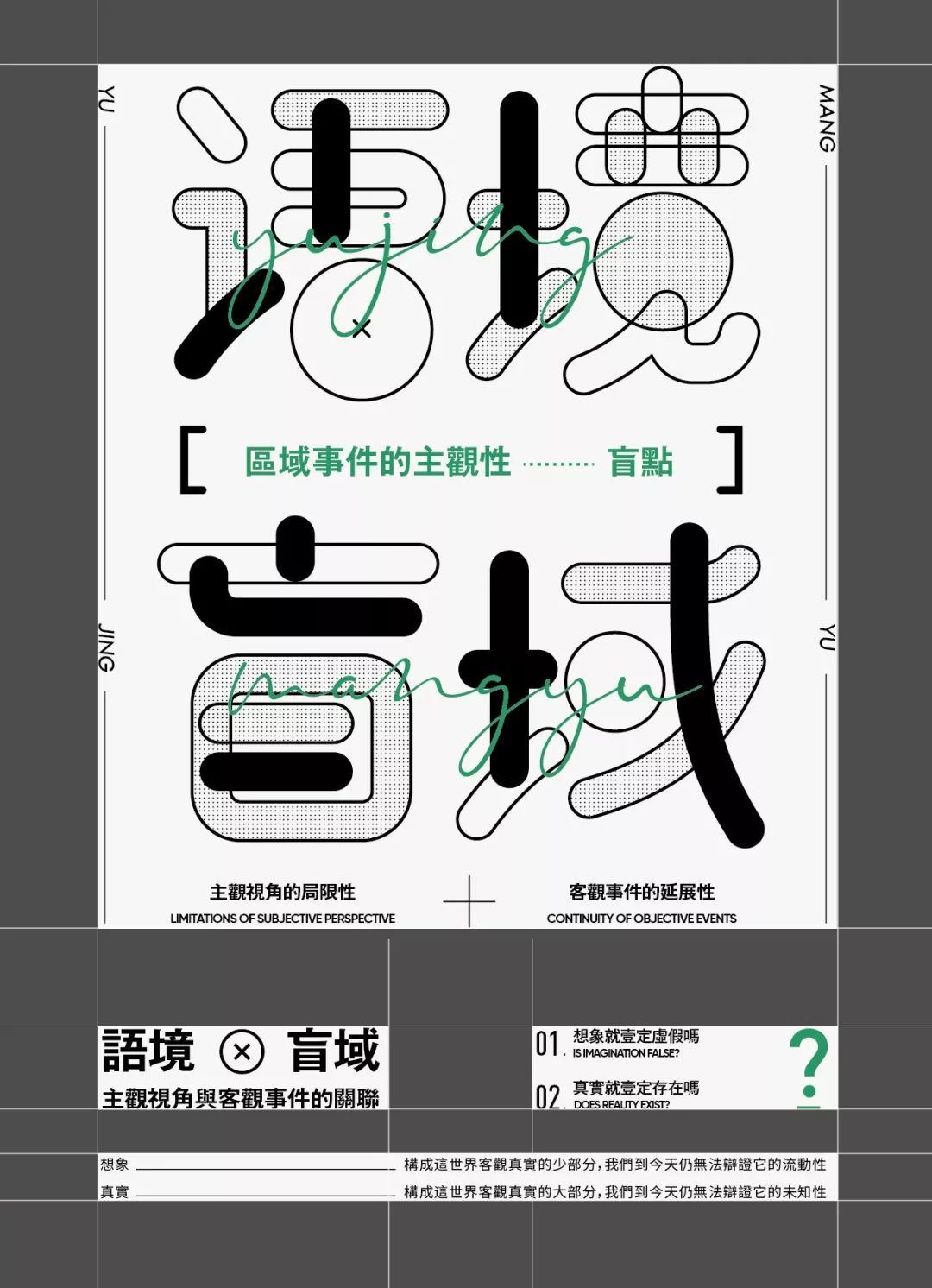
我们来解构一下这张海报具体的信息排布及文字组的位置和大小关系。
在下面的信息当中,我将“语境盲域”这个大标题又重复了一次,因为上面的字体设计负责的是图形部分,在信息传达上可能并不尽人意,所以再次重复一次,以做重要强调。


下面是海报的效果图展示。







今天的内容你们都学会了吗?
答应我看完都好好练习一下哦~
我们下期再见~
越努力,越幸运。
这里是庞门正道。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Your%20font%20design%20is%20ugly%20because%20the%20typography%20is%20ugly.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试