英文字体的文件大小比较小可以使用嵌入字体让网站展示更好,但中文就不一样了,文件大小是 MB 级别,为了 WEB 端性能,只好使用系统自带的默认字体,然而我们有 Windows 和 Mac OS 两个系统,这两个系统的默认字体是不同的,那么 CSS 中的 font-family、字体大小、颜色、行距如何设置才是最美、最好看的呢?作为网页设计师,对这方面也有所研究,下面是设计达人(公众号ID:shejidaren888)最近研究出来的成果,欢迎一起交流。
注:这里我们只介绍「大多数」的用法,个别特殊设计需求的网站可能不适用此方法。

目录:
字体
字体颜色 color
字号 font-size
字体行距 line-height
最佳 CSS 写法
字体

从用户体验角度来讲,段落文本阅读体验最好的是黑体(无衬线体),而非宋体(衬线体),Win7的时候,字体默认的宋体,而从Windows 10开始,浏览器默认字体改成微软雅黑了,而 Mac OS 默认也是黑体而非宋体。
推荐字体:
Windows:MicroSoft YaHei(微软雅黑)
Mac OS:PingFang SC(苹方)或 Hiragino Sans GB(冬青黑体)
注:个人喜欢把苹方作为文章标题字体(20PX以上),而冬青黑体作为段落字体。
字体颜色 Color

大部网页背景颜色是使用白色,所以字体应该是使用黑色较为友好,但不建议使用纯黑(#000),这是因为纯白底与纯黑的对比太过于强烈,可以使用灰一点的黑色,比如#333,这样能减轻用户视觉负担。
推荐字体颜色:#333
字体 Font-Size
由于现在的电脑屏都是宽屏,手机的屏幕更是高清屏,所以字体大小建议采用16PX字号会比较适合阅读。
推荐字体szie:16px
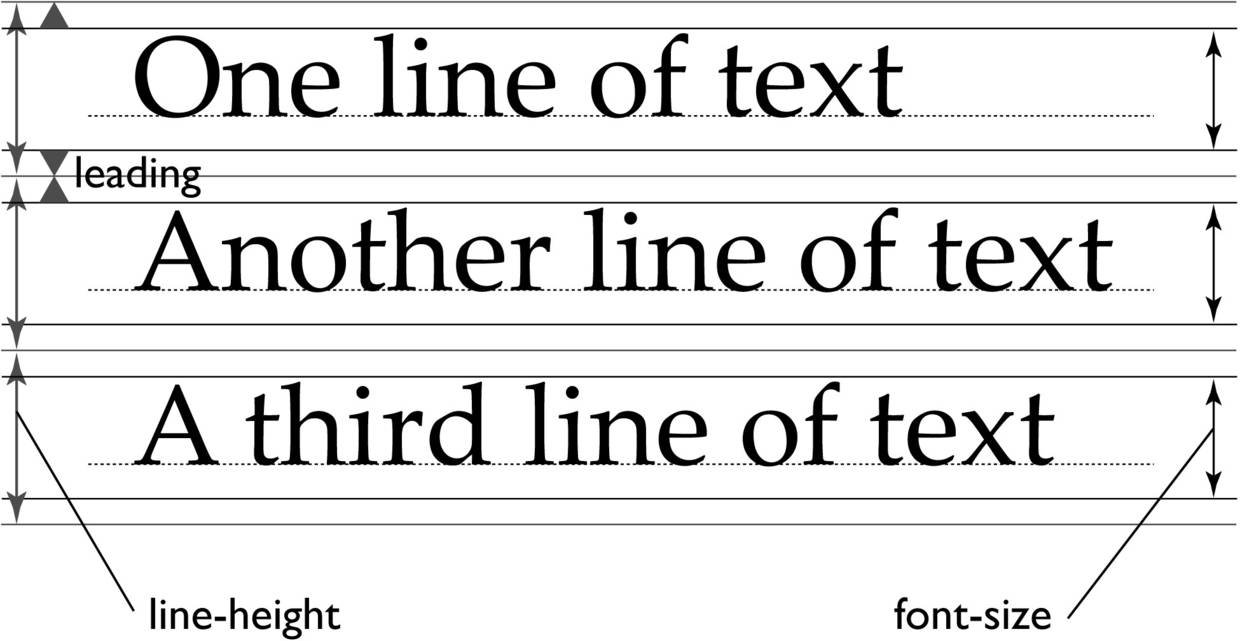
字体行距 Line-Height

字体行距对于阅读也有有很大的影响,比如多行文本的时候,容易在阅读时「串行」,所以字体的行距个人建议是字体的1.5 – 2.0倍之间。
推荐行距:1.75EM
这里后面我没有加入 em,是因为CSS默认就是 em 为单位,所以 em 可以省略不写。
最佳 CSS 写法
最后,网页设计趋势是不断变化的,比如微软和苹果突然又冒出了一款超牛 X 网页字体……,此时设计师们就要根据需求而变。
不错过任何高品质
设计灵感、经验、教程
▼
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Website%20default%20font%20CSS%20best%20writing.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试