你好!我很愿意帮你解密这个PPT动画的制作过程。请问你想先了解哪种动画效果的实现呢?

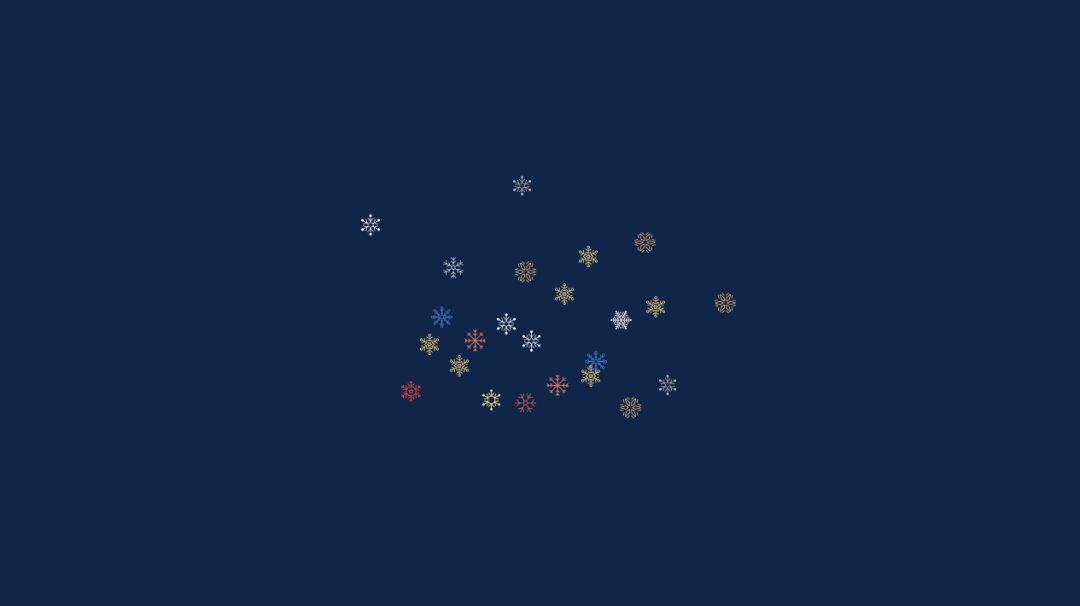
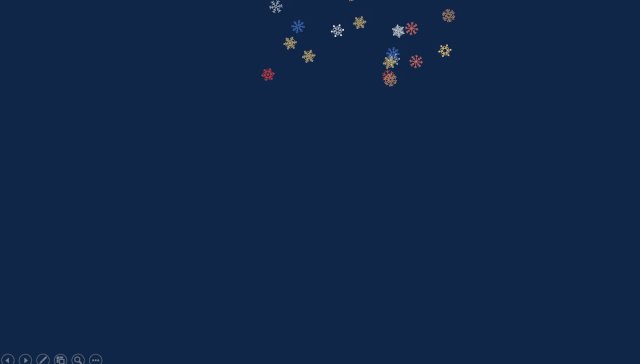
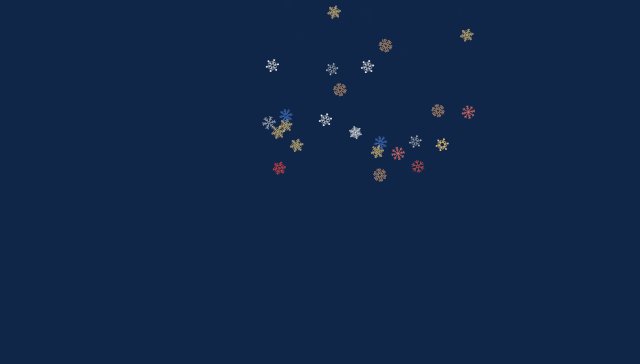
今天是圣诞节,所以用PPT做了一个圣诞小动画送给你。获取方式见文末哦
那么问题来了,这个动画是怎么做出来的呢?下面,为你解密两种动画效果的实现。
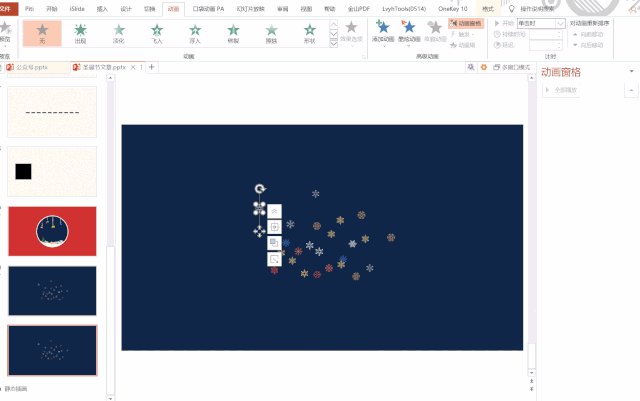
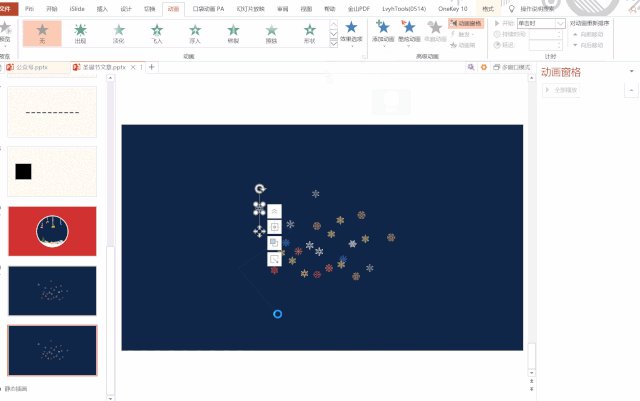
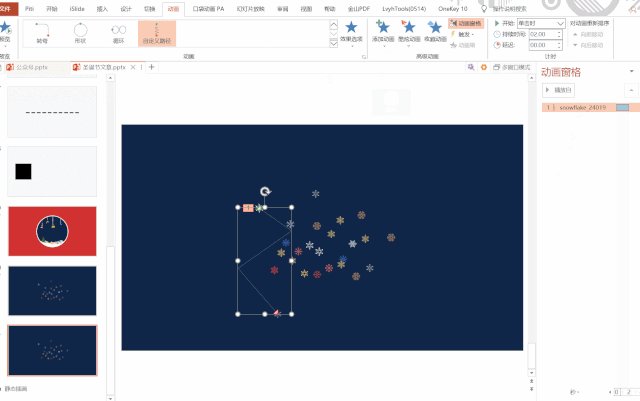
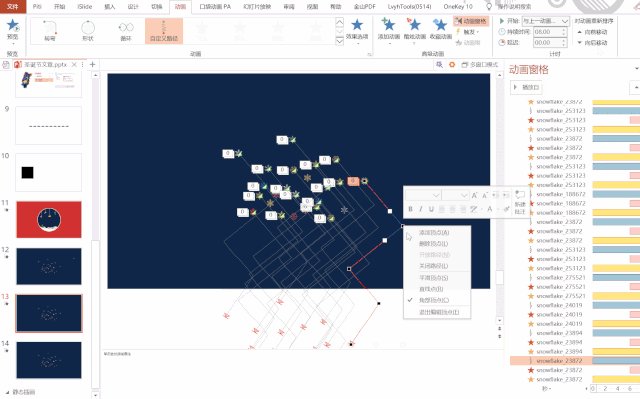
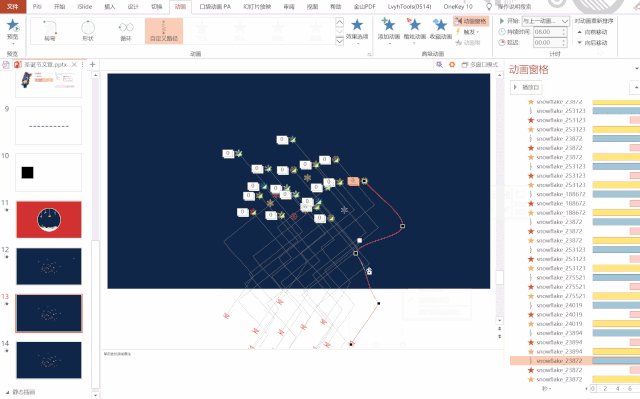
第一个要说的,就是开篇的雪花飘落动画,它一共由3个动画组成,分别是路径动画,旋转动画和消失动画。首先,找到一些雪花的小图标,根据自己的心情随意地摆放一下位置。选中某一个小雪花,点击「动画-添加动画-动作路径-自定义路径」,为元素添加路径动画(每点击一次就生成一个路径锚点)。
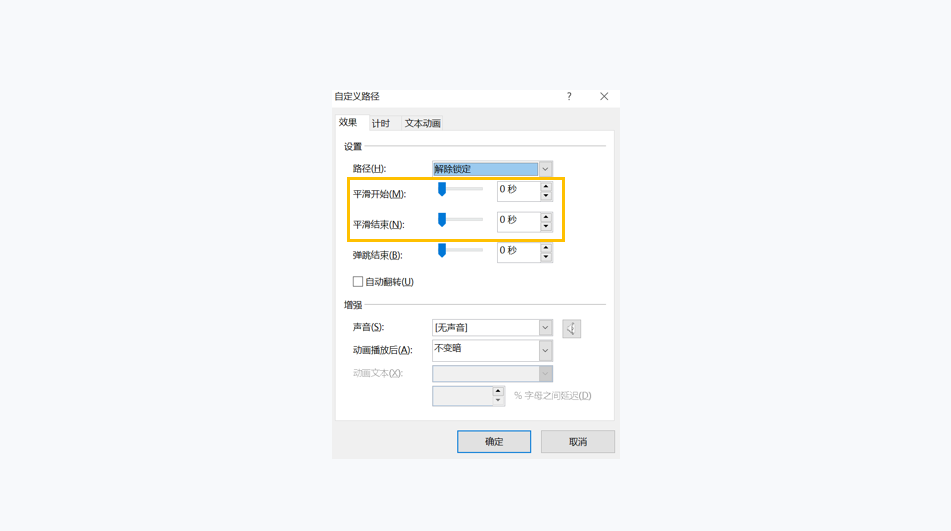
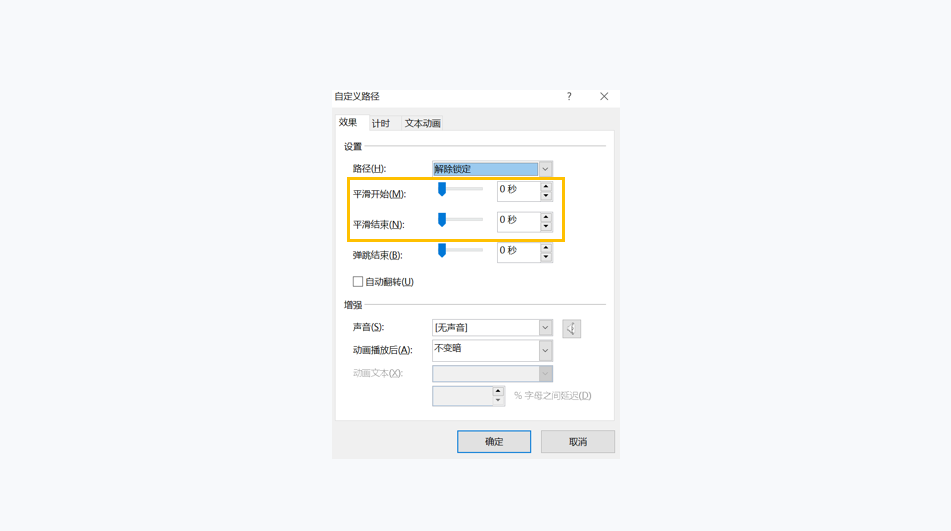
在动画窗格中右键刚刚添加的动画,将「平滑开始/结束」设置为0。

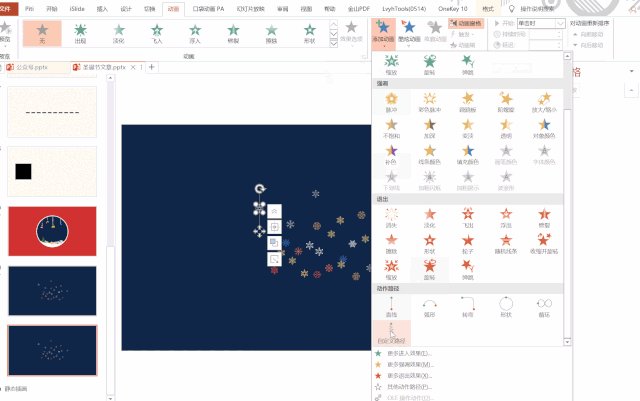
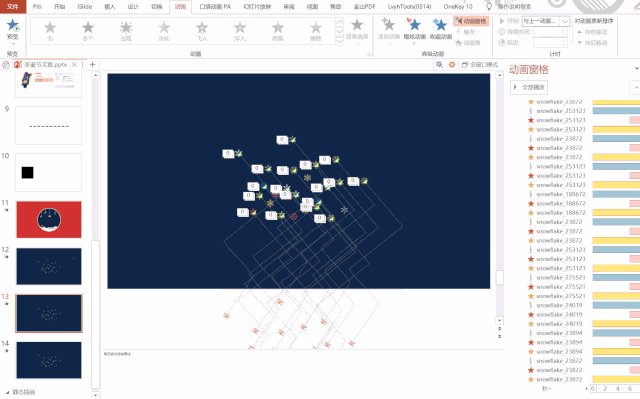
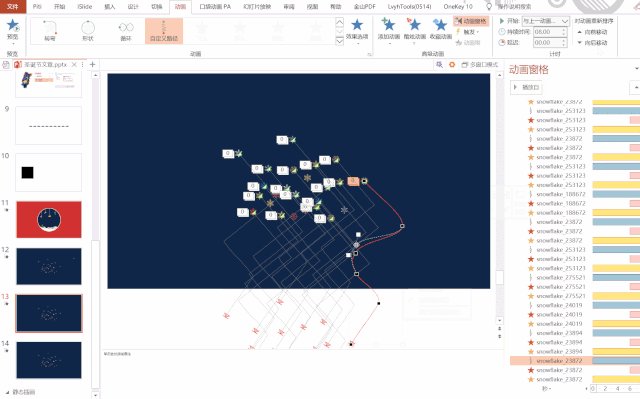
接着添加旋转动画「动画-强调-陀螺旋」和消失动画「动画-退出-淡化」,并将开始方式设置为「与上一动画同时」。分别选择路径动画与旋转动画,将持续时间设置为8秒;退出动画设置为延迟6秒,持续时间2秒。这样,一个完整的雪花下落动画就完成了,接下来需要为其它雪花设置相同的动画。选中已设置好动画的图像,双击动画菜单下的「动画刷」,鼠标会变成刷子形状,刷一下其它的雪花,就能添加上相同的动画了。最后,为了使雪花的飘散更加随意,我们需要通过编辑路径,给每一朵雪花设置成不一样的路径。最后将雪花移到画布外,一堆的雪花飘落动画就完成了。大家都应该知道动画的实现原理,即在一定时间内对多张静态图片的切换,从而达到动态的效果。
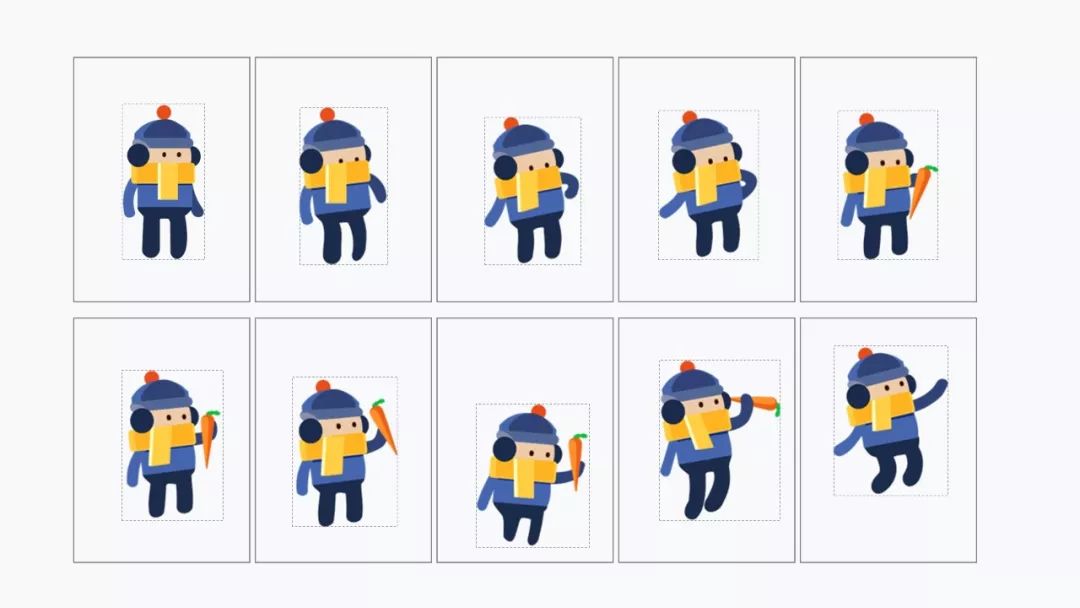
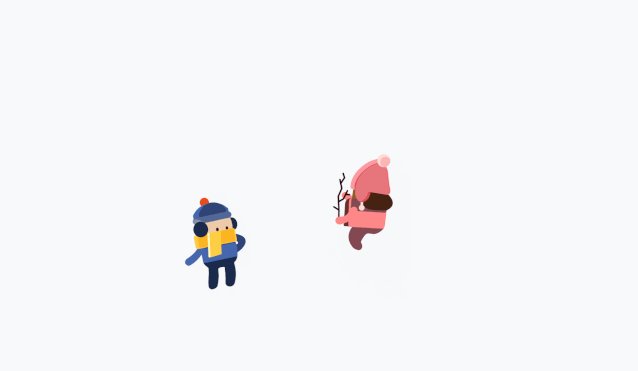
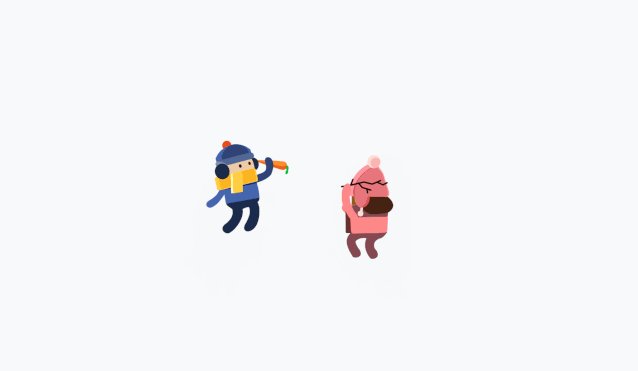
那么,怎么实现这样的逐帧动画呢?以小人为例
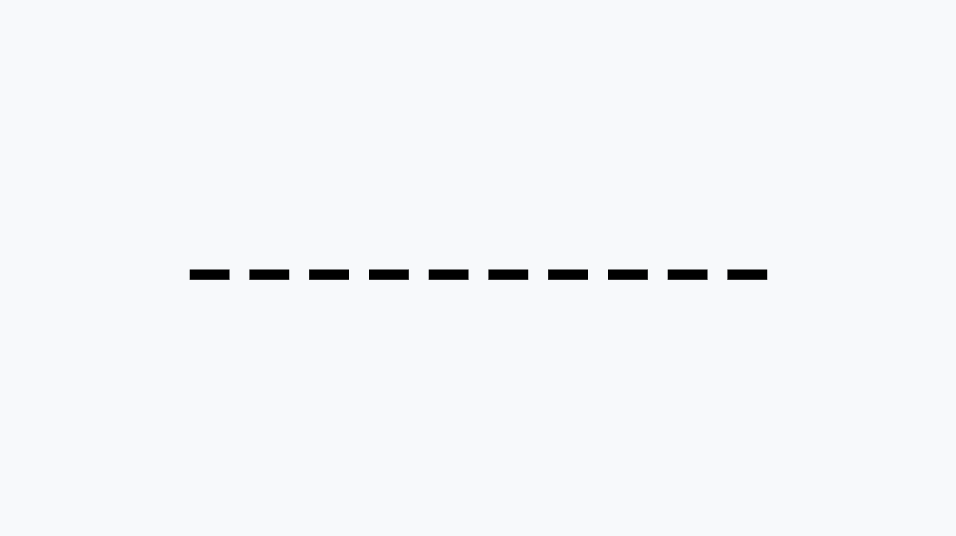
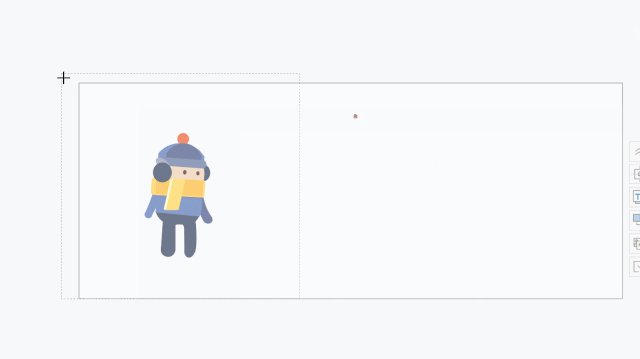
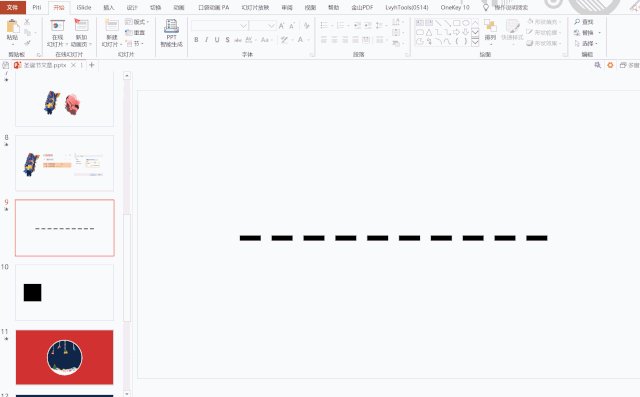
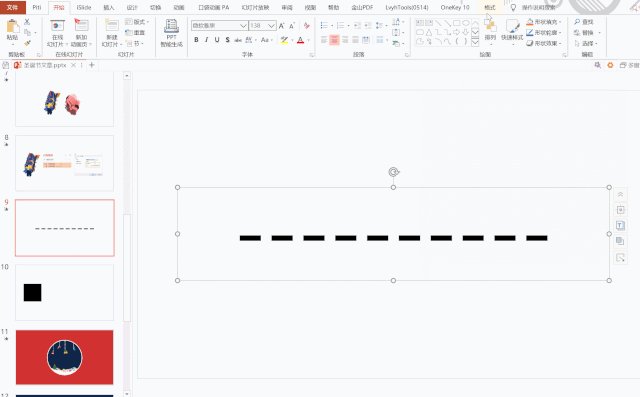
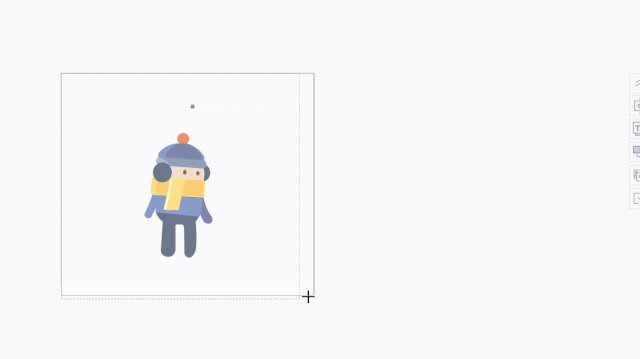
第一步,我们插入一个文本框,输入一定数量的“-”符号。
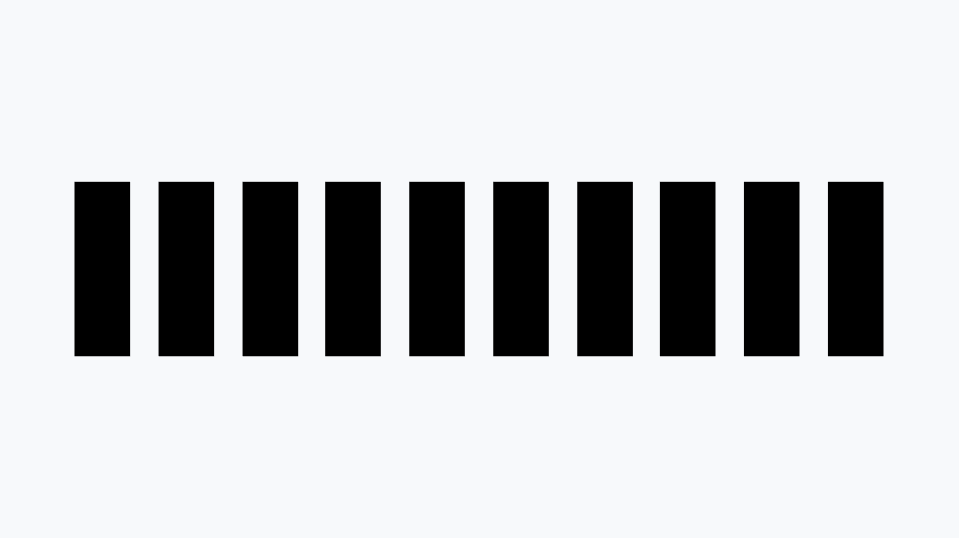
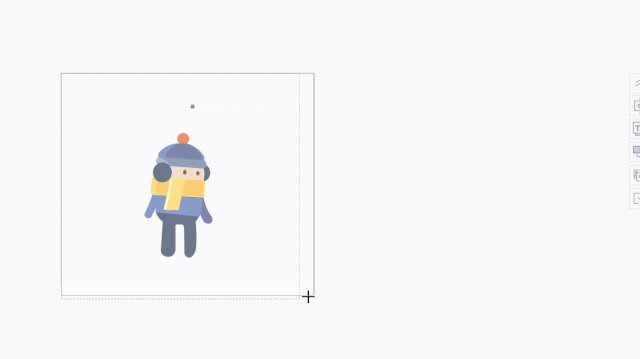
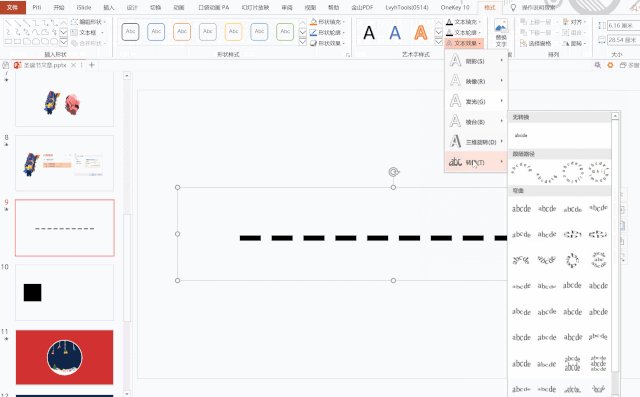
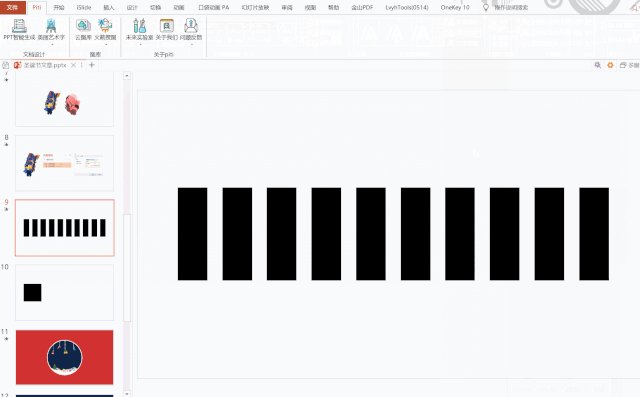
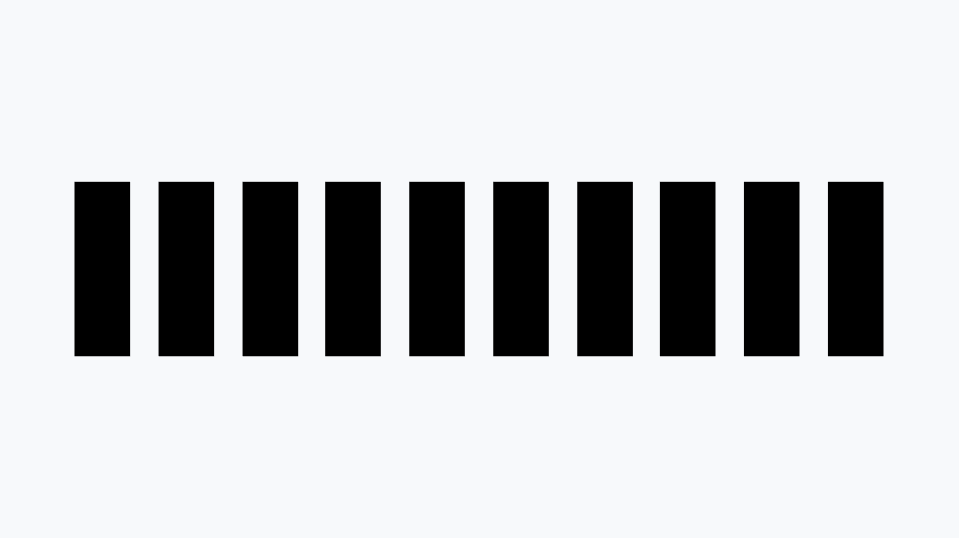
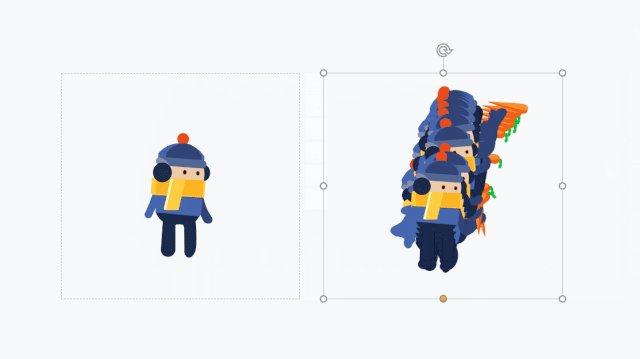
接着选中文本框,依次点击「格式-文本效果-转换-弯曲」,选择第一个「正方形」,得到10个矩形的文本。

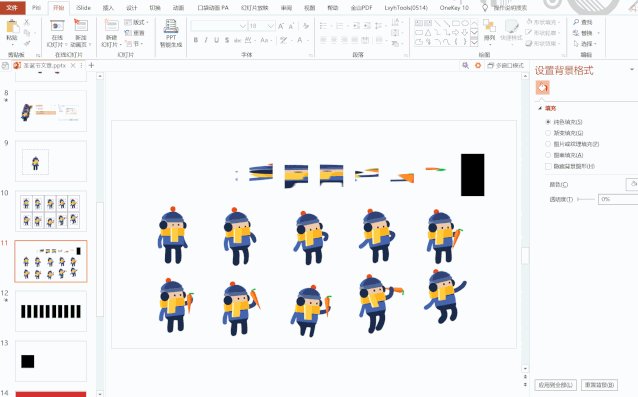
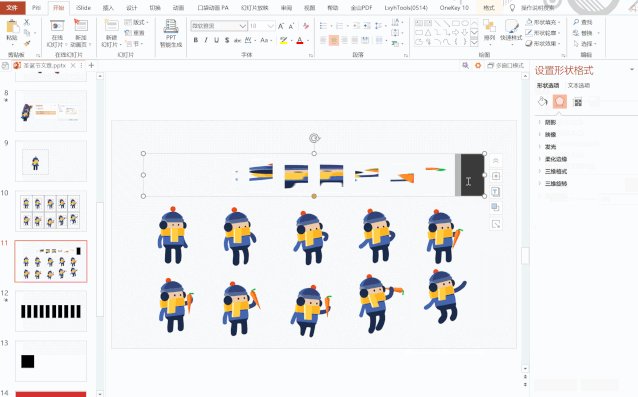
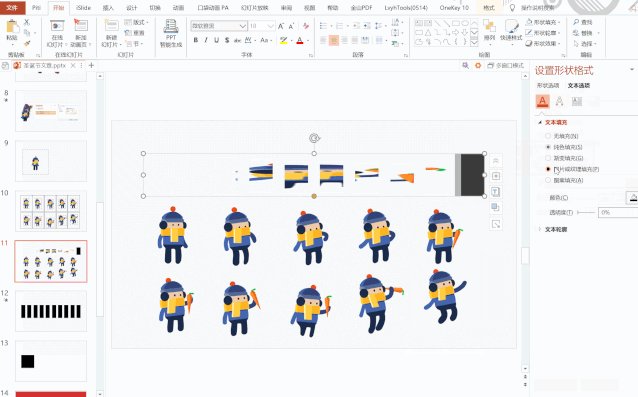
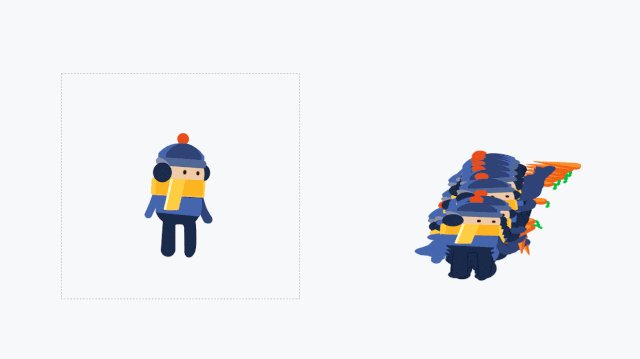
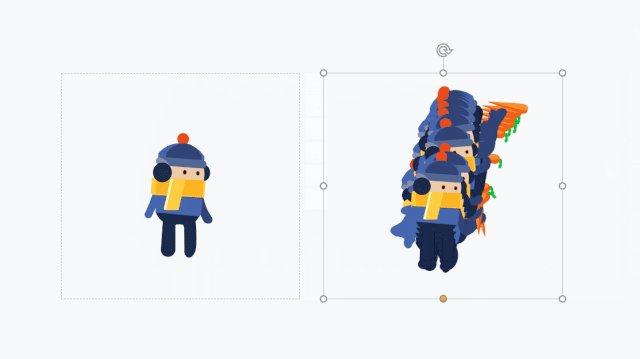
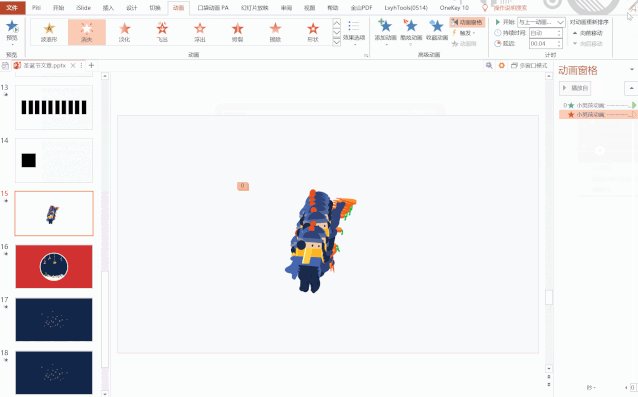
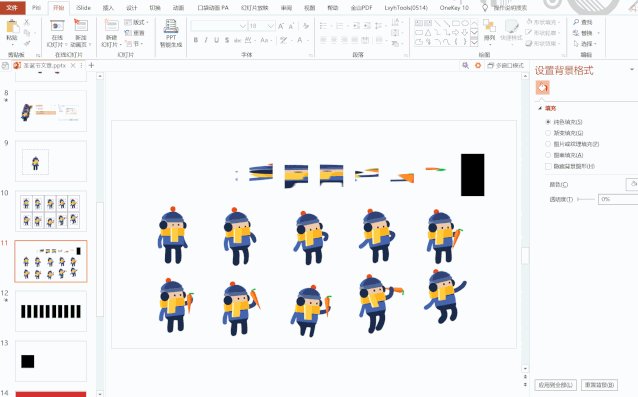
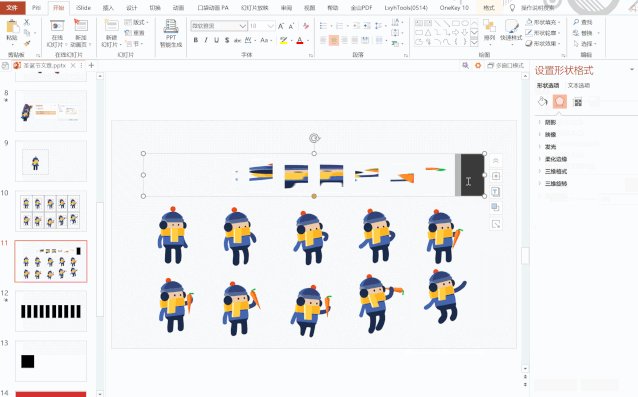
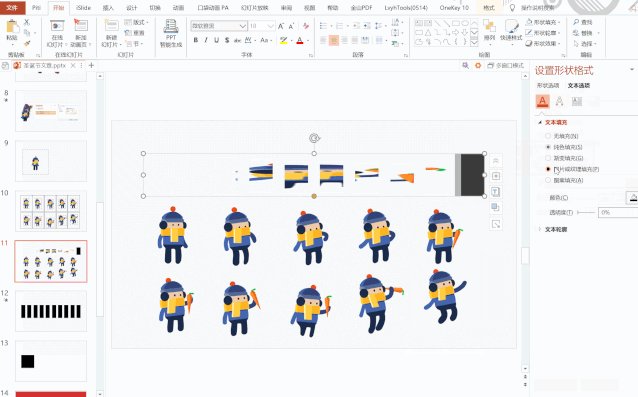
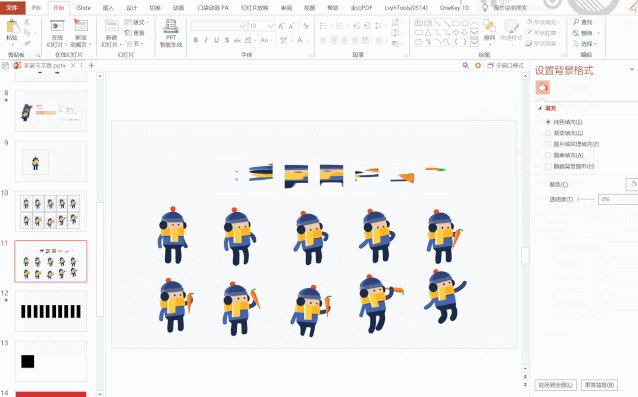
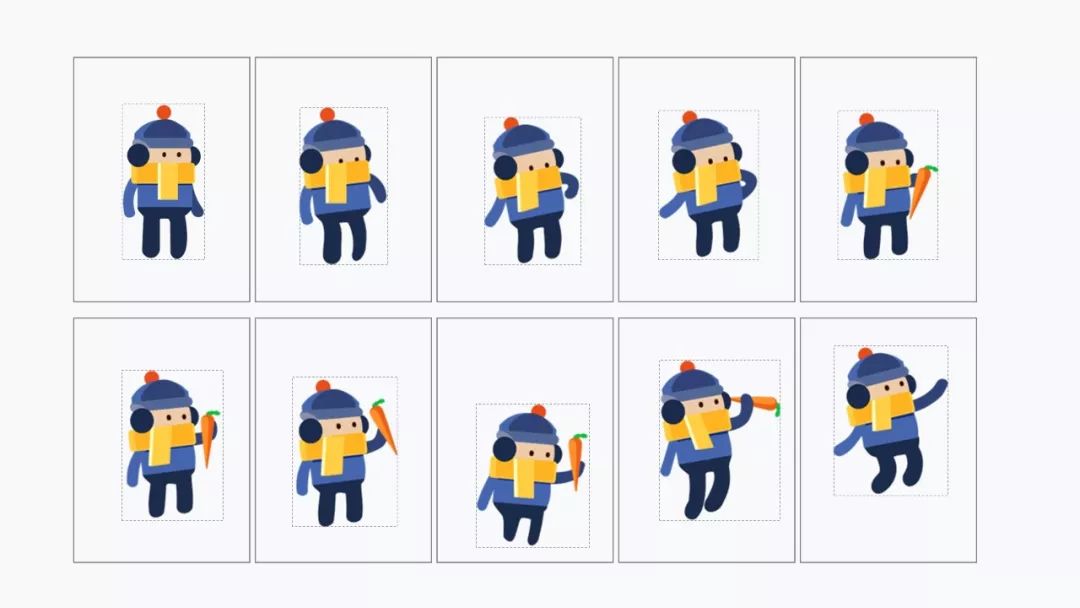
第二步,把准备好的图片逐个填充到对应的矩形文本里。
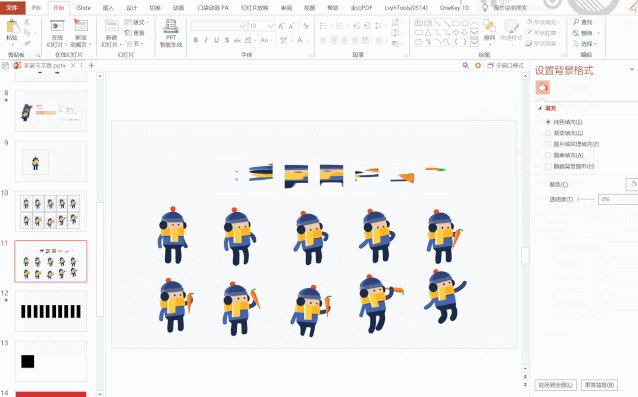
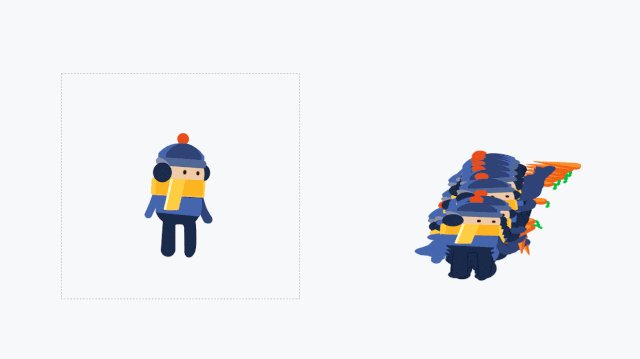
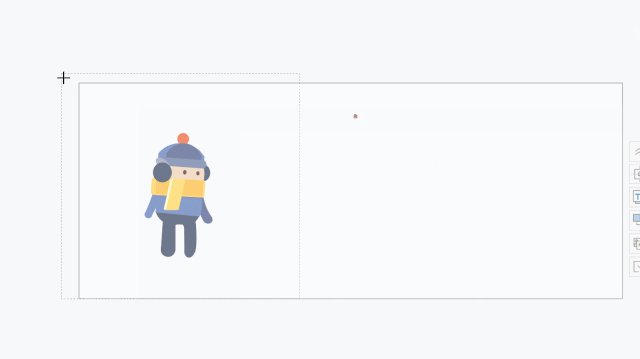
这里需要注意的是,填充的图片中心需要保存一致(或者说大小)。比如小人的图片中,由于要实现小人的运动位置变化,所以需要重新为小人设置一个动画中心。怎么做呢?其实在小人的背后添加一个统一大小的透明矩形就行了。
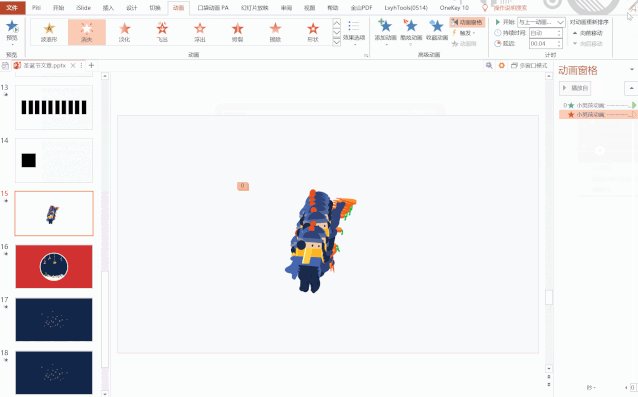
第三步,调整文本间距,点击填充后的文本框,按右键选择「字体-字符间距-间距:紧缩-度量值:100」,使矩形重叠,再拉动矩形大小,使之与原本的图片大小一致。
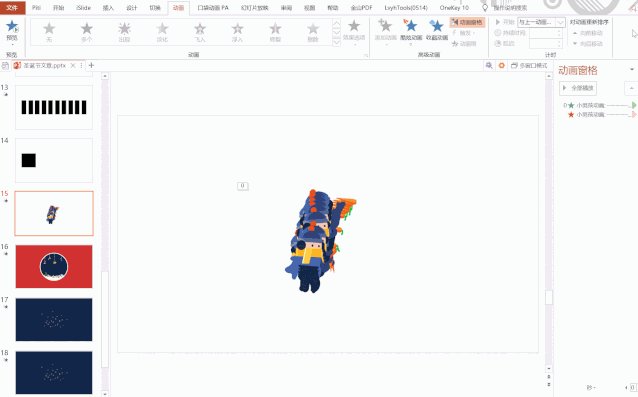
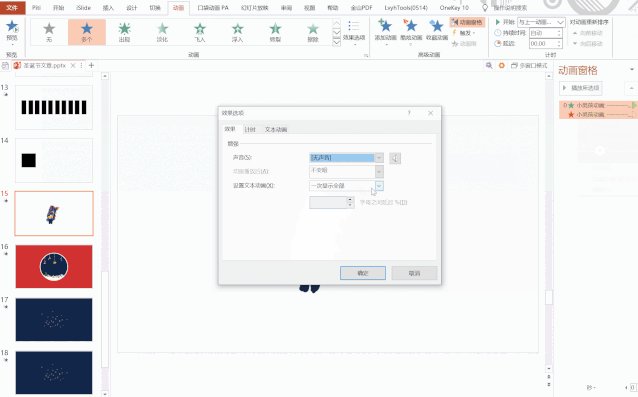
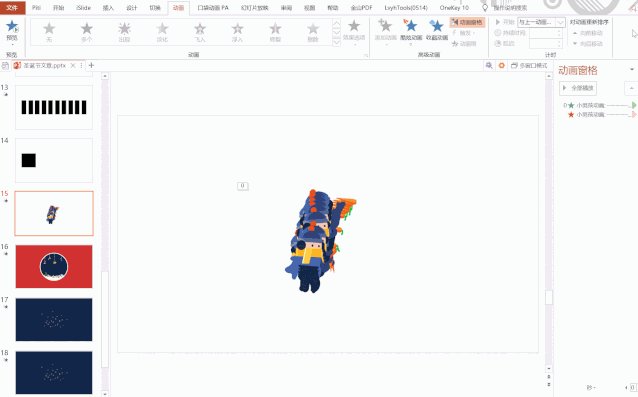
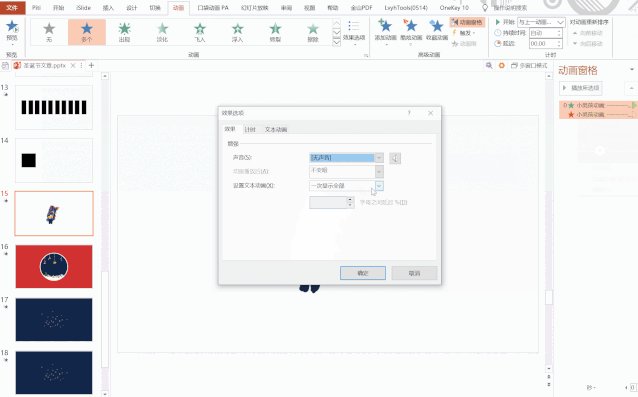
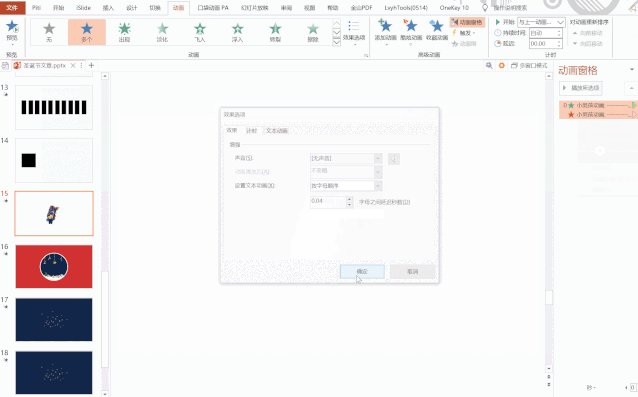
首先依次点击「添加动画-进入-出现」,为小人添加进入动画。接着再次点击「添加动画-退出-消失」,添加退出动画。选中动画,右键打开动画效果选项弹窗,找到设置文本一栏,选择「按字母顺序出现」,字母延迟秒数设置为「0.04s」。
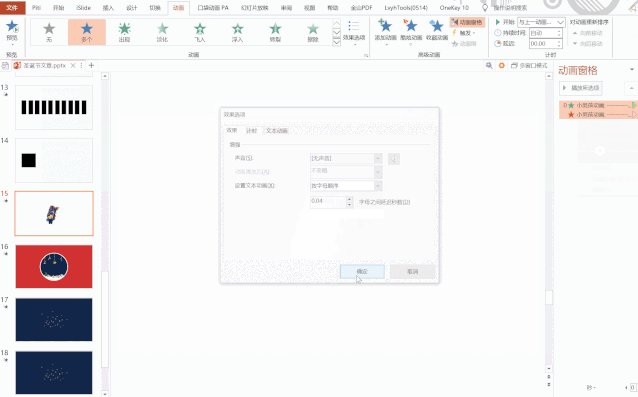
设置完成后,将退出动画设置为与上一动画同时,延迟时间设置为「0.04s」。这样,一个运动的小人就完成了。
篇幅有限,所以只讲了两个比较重要的动画,不过没关系,源文件已经准备好了,以供拆解学习。点击右下角【在看】,后台回复关键词【圣诞快乐】,即可获取源文件。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/This%20Christmas%20I%20will%20send%20you%20a%20PPT%20animation%20as%20a%20gift%20tutorial%20%20source%20file.html





















 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试