作者:Rob Hooks
你可能不是文艺复兴时期的大师,但通过采用某些简单的设计技巧,可以让你的设计移动来唤起观众的身心体验 - 即使只是暗示了这种动作。设计中有三个关键的运动类别:
1、动力学设计改变了它们在空间和时间上的位置
2、节奏 - 它们的线条,形式和颜色在整个构图中引导眼睛
3、虚幻运动(或运动错觉) - 元素相互作用以暗示运动
在本文中,我们将主要关注如何在设计中创建虚幻运动。
你的品牌实际上可能与身体,心理或精神运动有关,或者可能只是想从竞争对手的设计中脱颖而出。在任何一种情况下,采用虚幻运动的设计都可以为让你的品牌设计更加具有优势。

利用运动的幻觉,可以通过一种称为动觉移情的现象来触及你的用户:一种认知行为,观察者有意或无意地复制或感知他们仅仅看到的动作。感觉可能是如此强大,以至于观众被身体向前拉,向后轻推,甚至像一个迷你过山车一样从一边摇摆到另一边!这会立即让你与潜在用户建立视觉关系。
请记住,简单是关键。在给定的构图上使用多种隐含的运动技术可能会使眼睛混淆甚至使观看者感到疲劳。另外,请注意在字体上使用“模糊轮廓”方法。有效性和矫枉过正之间存在着微妙的界限,这使得字体难以阅读。
颜色和阴影组合也应小心处理,较暖的颜色和阴影往往会让画面靠前拉,而较冷的颜色和阴影可以退回到背景中。请注意这种现象如何影响设计中移动方向的感知。一般来说,这种颜色问题更多地适用于构图的节奏而不是虚幻运动,但它可能是这些交叉问题之一,因此请确保对比度不会影响您设计的所需感知运动。
在这里,我们将详细介绍9种可用于产生运动错觉的技巧。
运动线
使用简单的运动线技术,一个看似惰性的物体可以迅速充满运动感。这种技术最简单,最直观。一到九十二岁的孩子经常在绘制简笔画时自动应用它。头部为圆形,身体为三条线,后面有几条水平线和BOOM!简笔画在行动中。有时最简单的解决方案确实是最好的。



中度干扰
在水中移动会产生波浪运动或尾流,燃烧物体或穿过其他物质的物体也是如此,展示物体如何干扰其环境是另一种表明运动的简单方法。
这种技术实际上是一个更加丰富的运动线版本,它们都表明物体在空间中移动的效果,但运动线更多的是暗示,中等干扰增加了更多的细节。



预期的运动
该技术在固定的二维表面上使用运动的图形,它的成功依赖于观察者之前对类似场景的曝光 - 比如跳跃的猴子。我们都看过一部关于猴子向前跳跃的慢动作视频(如果你还没有,那就是YouTube吧。它非常吸引人)。如果我们看到一只猴子向前倾,就好像要跳到一个分支,我们将自动被触发转向那个现在存储在我们脑海中的视频。当我们看到任何存在预期运动的设计时,这种反应就会发生。我们可以感受到下一个运动的样子。



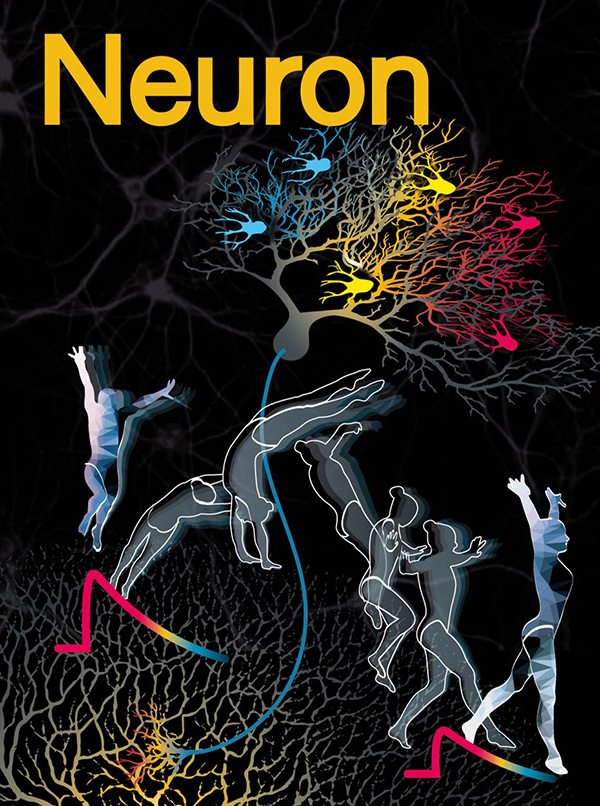
多个图像
-
开始,更改,停止,这是一个行动循环。多个图像是一种结构技术,通过以不同的姿势呈现主体来描绘动作的循环,这些姿势将叙述传达给观察者。



透明度
在该技术中,不同透明度的形式彼此叠加以复制运动。如果蜂鸟在Astoryo标志中的翅膀是不透明的,它看起来就像一个带有四组翅膀的突变体。但是,因为翅膀是透明的,我们知道这只鸟有一套翅膀。



模糊的轮廓
快速移动的物体看起来有点模糊,这种现象使我们将模糊边缘与运动联系起来。保持相机静止,拍摄快速移动的物体,当物体经过镜头时,将获得此效果,而无需使用图形设计。在这些例子中,模糊的轮廓技术给人一种敏捷感,同时也带来了幽灵般的效果。



力线
这些通常是看不见的线条,它们以引人注目的视觉强调指导运动方向。在海洋绘画中,注意如何在至少三个地方从右到左绘制对角线:在海岸线上,白色泡沫水变成波浪,在波浪的顶部,这些线条在向左移向消失点时会聚,在那里它们撞成水平,垂直和对角线的交响乐,产生湍流运动的感觉。



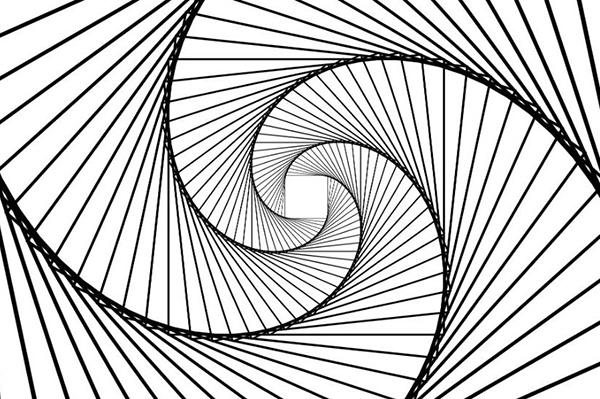
光学运动
这一个跨越到节奏类别,但它也创造了一个运动的幻觉,所以它在我们的名单上。弯曲的形状倾向于将眼睛引导到围绕构图的圆圈中,这被称为光学移动并且使观看者能够动态地感知整个部分。



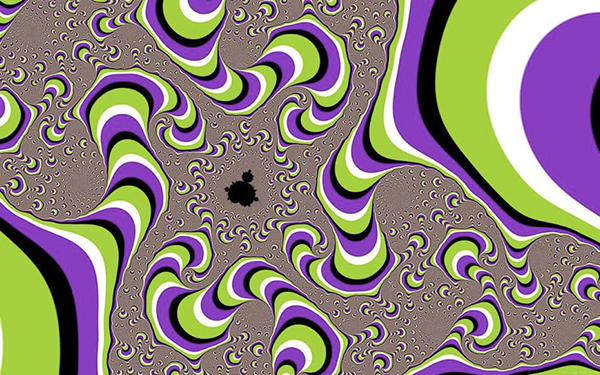
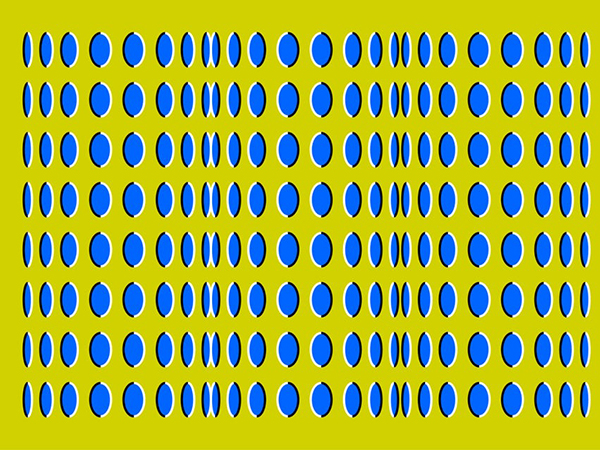
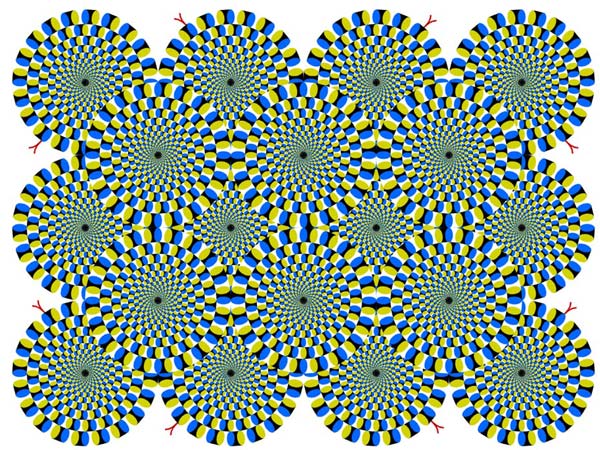
光学错觉
我们为最后的幻觉保存了最具戏剧性的一个,凝视它足够长的时间,它开始移动,这里的工作原理称为明显运动,之所以发生这种情况,是因为有太多的几何重复和其他数据同时影响我们视网膜的不同部分,这个母亲的细节瞬间被转发到我们的视觉皮层,对于心灵来说是一个彻头彻尾的搔痒,被愚弄相信有运动。



移动它
-
虚幻的动作是你与用户进行身心对话的方式,通过移动它们的设计到达并引起他们的注意,如果移动技术的设计情绪与你想要讲述的故事相符,那么将获得额外的积分。你的客户可能无意识地意识到这一点,但如果你的设计元素一致,他们会感受到你的设计工作的真实性。
现在你已经了解了一系列不同的方法来创造设计中的运动幻觉,选择一种适合的用在你的设计中吧。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/The%20Illusion%20of%20Motion%20in%20Graphic%20Design%20%20Design%20Basics.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试