在平面设计中,除了版式设计,字体和字效设计同样非常重要,一个好的字效设计能为整个设计加分,提升设计的品质感,同时更好的突出主题,传达信息。
经常有设计师朋友后台留言或者私信我,说看到了一个非常不错的字效,但不知道是如何实现的。不用着急,今天就给大家带来字效设计系列教程的第一篇——书法类字体字效设计。
首先来看一下完成的效果,看着还不错吧,下面就来详细介绍一下这个书法类字体的字效是如何实现的。

暂且咱们这里只做字效设计的探讨,关于字体设计以后会单独出系列文章。推荐给大家一个不错的在线生成书法类字体的网站——书法迷,今天就以我们订阅号的名字“UI充能站”进行案例讲解。
打开网站书法迷,输入“充能站”三个字,选择合适的字体下载。

将下载的字体拖到Ai中进行简单的处理,根据字体字形以及负空间关系进行排版,加上UI(user interface)英文,如下图:

打开PS,新建1000*660画布,将Ai中的文字复制到PS中(粘贴为智能对象),首先简单处理一下背景,我们直接在百度图片中找到一张合适的岩石素材,拖动到PS中,并将图层置于底层,效果如下:

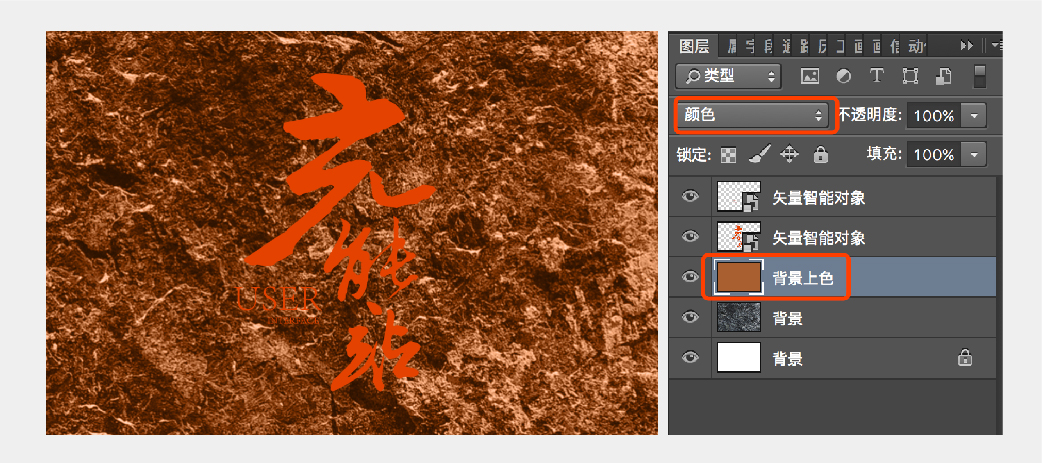
背景为纯黑白色,比较单调,我们来给背景上色,在背景图层上面新建一个图层,命名为“背景上色”,填充浅棕色(色值:#b6632f),并将混合模式改为“颜色”,效果如下:

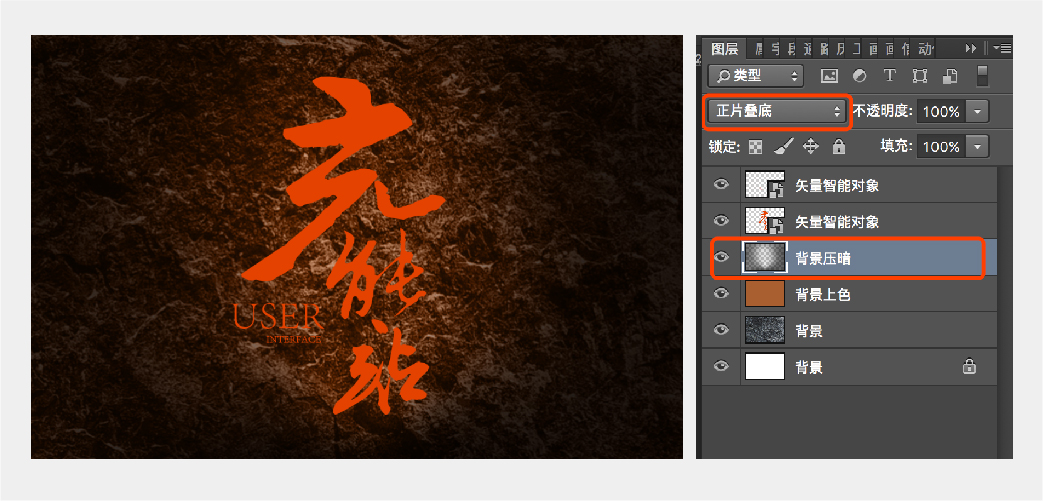
为了更加突出文字主体,我们将文字四周的背景压暗,在“背景上色”图层上面新建一个图层,命名为“背景压暗”,将图层混合模式改为“正片叠底”,颜色选择黑色,调整为合适的不透明度,用画笔在背景四周进行涂抹,效果如下:

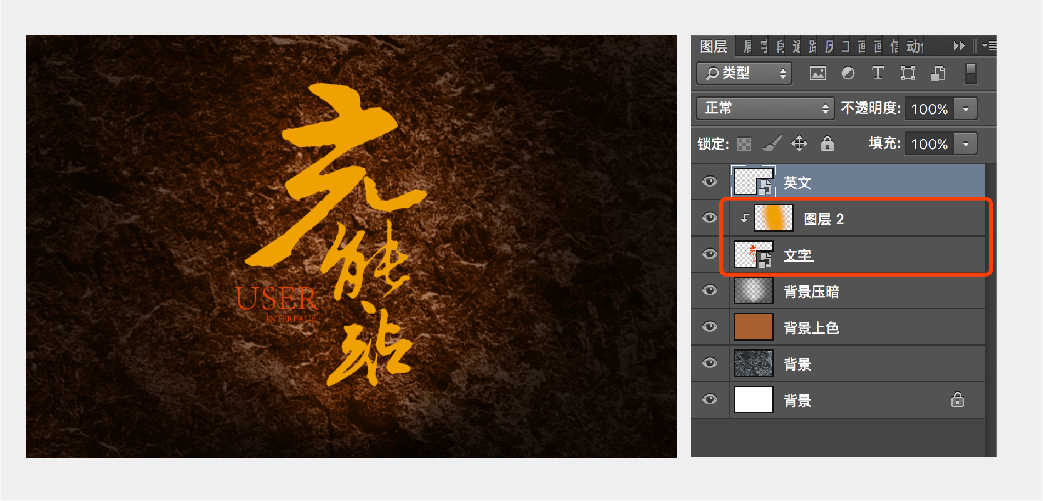
下面我们开始正式处理文字层,首先我们改变一下文字的颜色,将文字改为黄色,在“文字”图层上面新建一层,同时按住Ctrl+Alt+G制作剪切蒙版,用画笔工具将颜色调成黄色(色值:#efa100),在文字图层上面进行涂抹,效果如下:

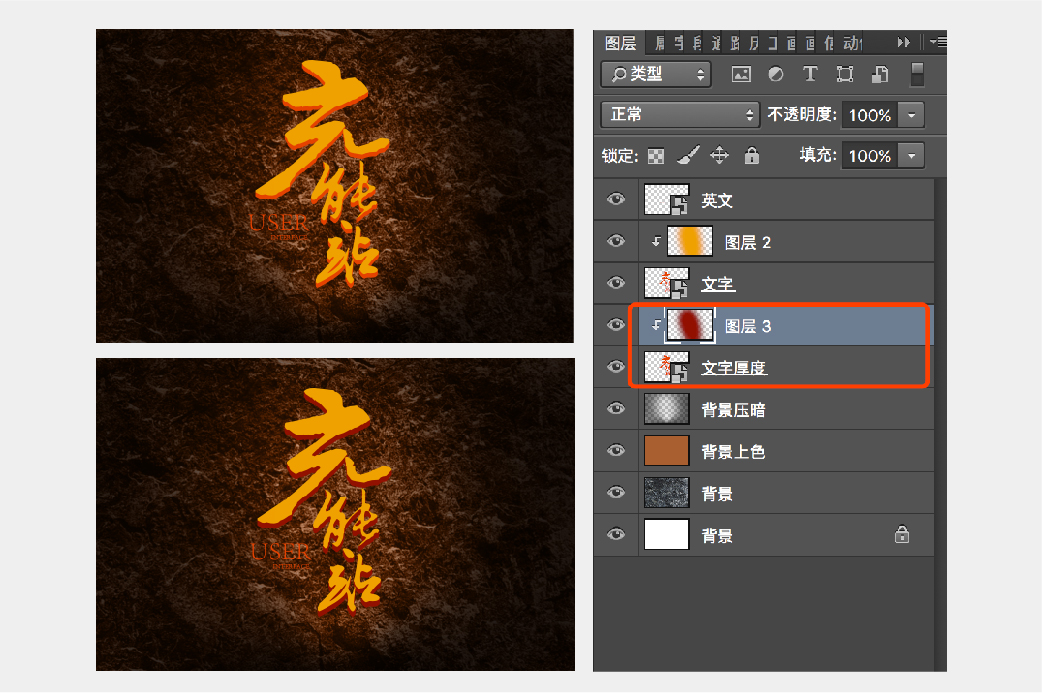
下面我们给文字图层增加厚度,选中文字图层,按住Alt键的同时按键盘的下方向键,移动并复制图层,重复8次以上操作,得到文字层厚度,将厚度图层合并并转化为智能对象,在文字厚度图层上面新建图层,制作剪切蒙版,用画笔涂抹,将文字厚度图层改为红色,效果如下:

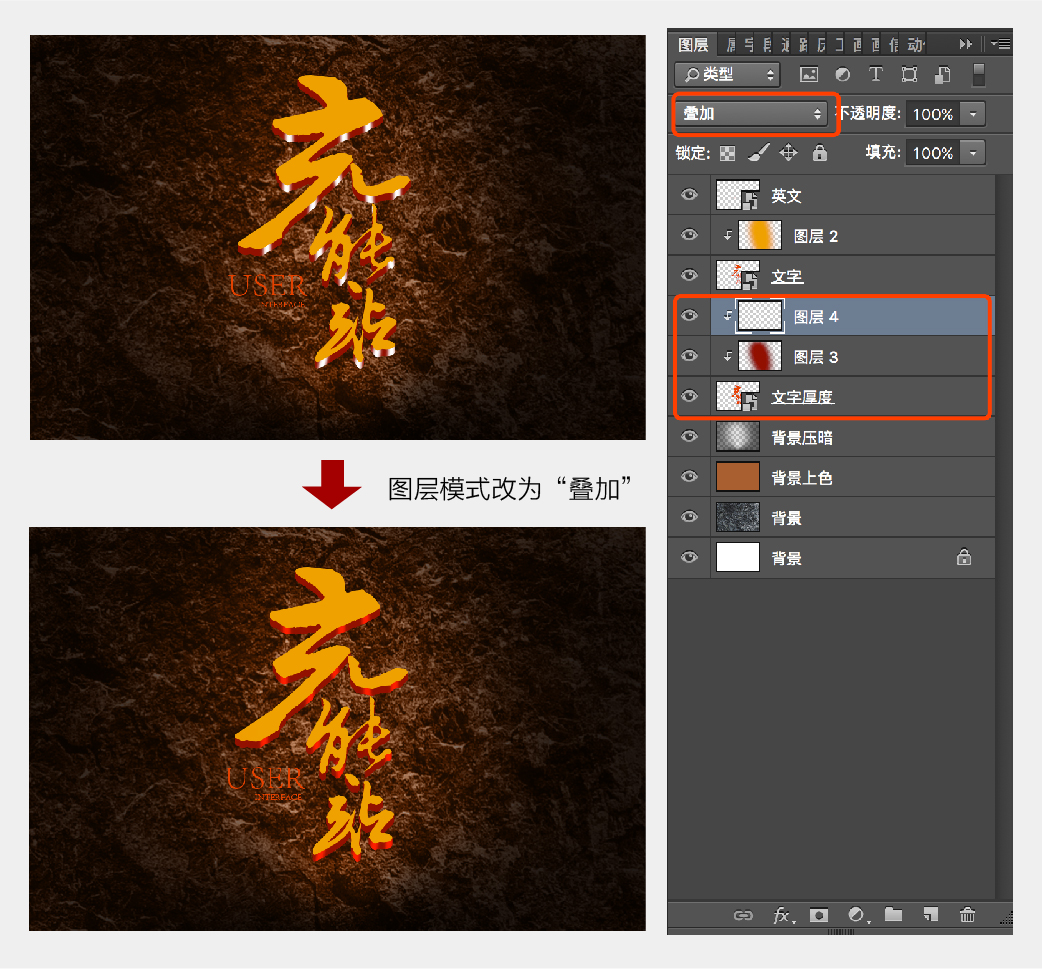
在文字厚度涂抹图层上面继续新建图层,并制作剪切蒙版,图层模式调整为“叠加”,用白色画笔在厚度图层上相应位置进行涂抹,给文字厚度增加更多细节,效果如下:

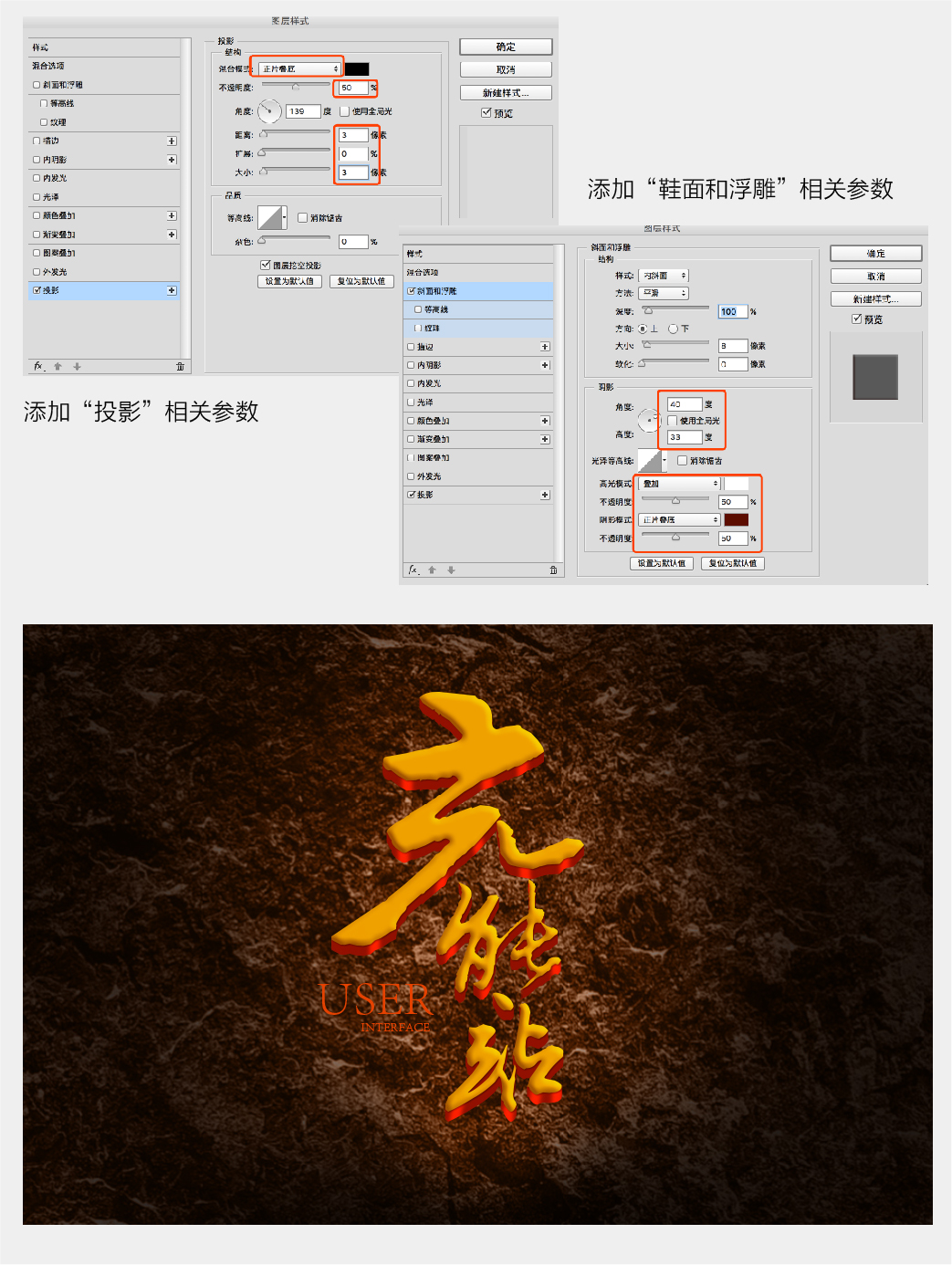
给“文字”层添加图层样式,制作立体效果,在文字层右侧双击调出图层样式对话框,首先添加“投影”,“投影”相关参数设置如下图,继续添加图层样式“斜面和浮雕”相关参数设置如下,呈现效果如下图:

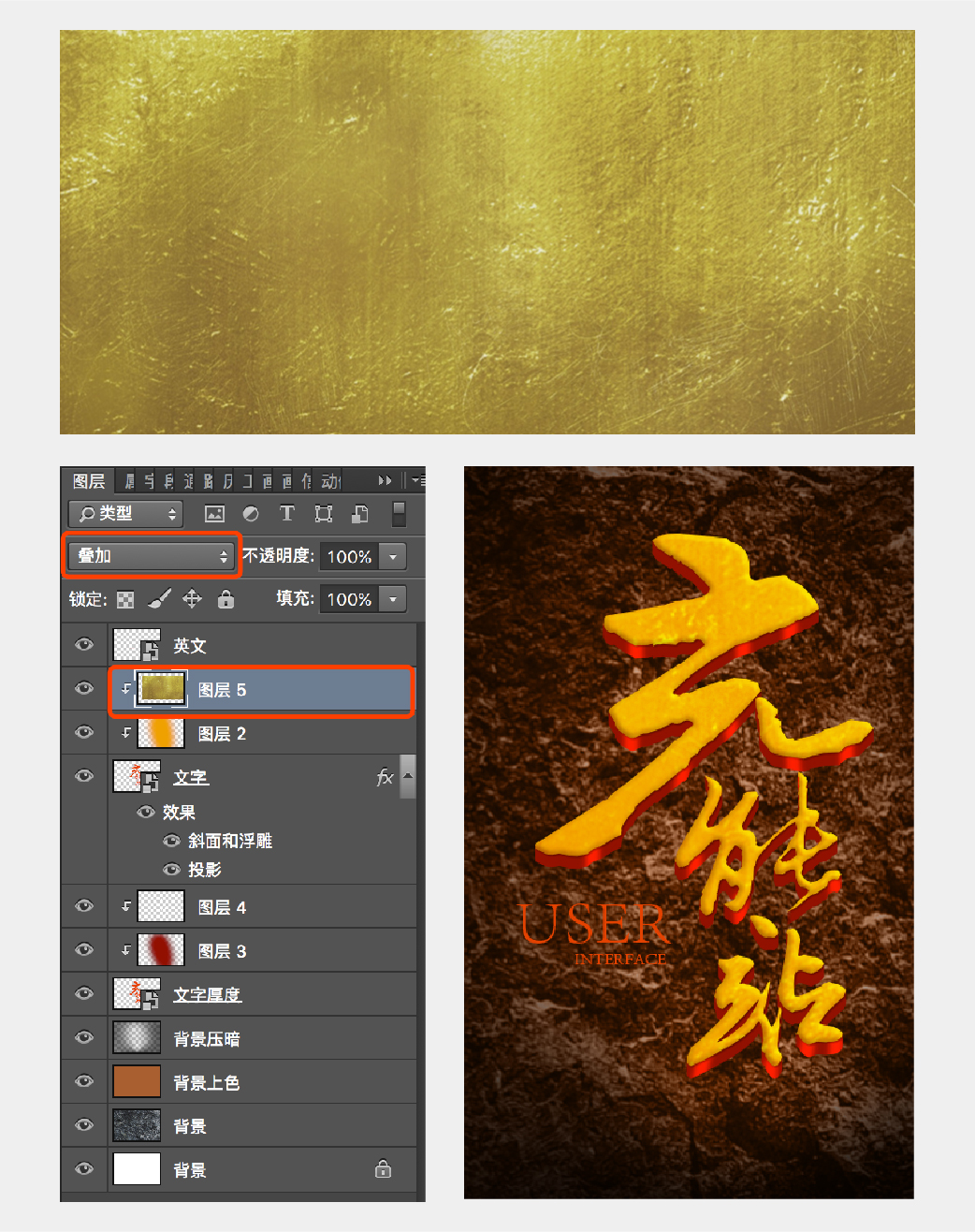
下面我们在网上找一张金箔素材叠加在文字图层上面,将图层混合模式改为“叠加”,效果如下:

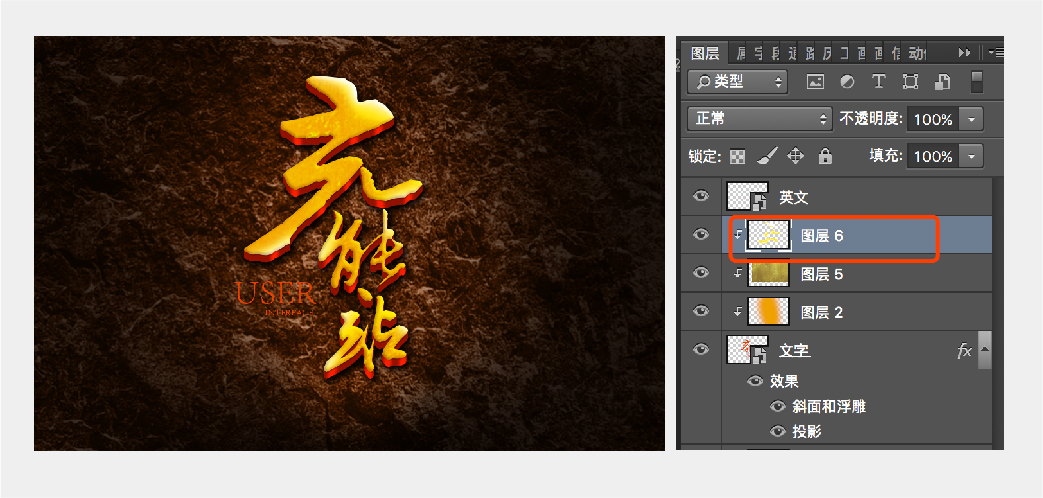
在文字层上面新建一层,建立剪切蒙版,用白色和黄色画笔在文字边缘进行涂抹,制作光感效果,效果对比更强烈,效果如下:

下面我们来处理英文字体,用之前同样的方法将英文字体改为黄色,然后建立图层蒙版,用画笔工具(选择66号画笔),颜色改为黑色,在图层蒙版上进行涂抹,擦掉英文的一部分,制作出一种若隐若现的效果,为英文图层添加投影,效果如下:

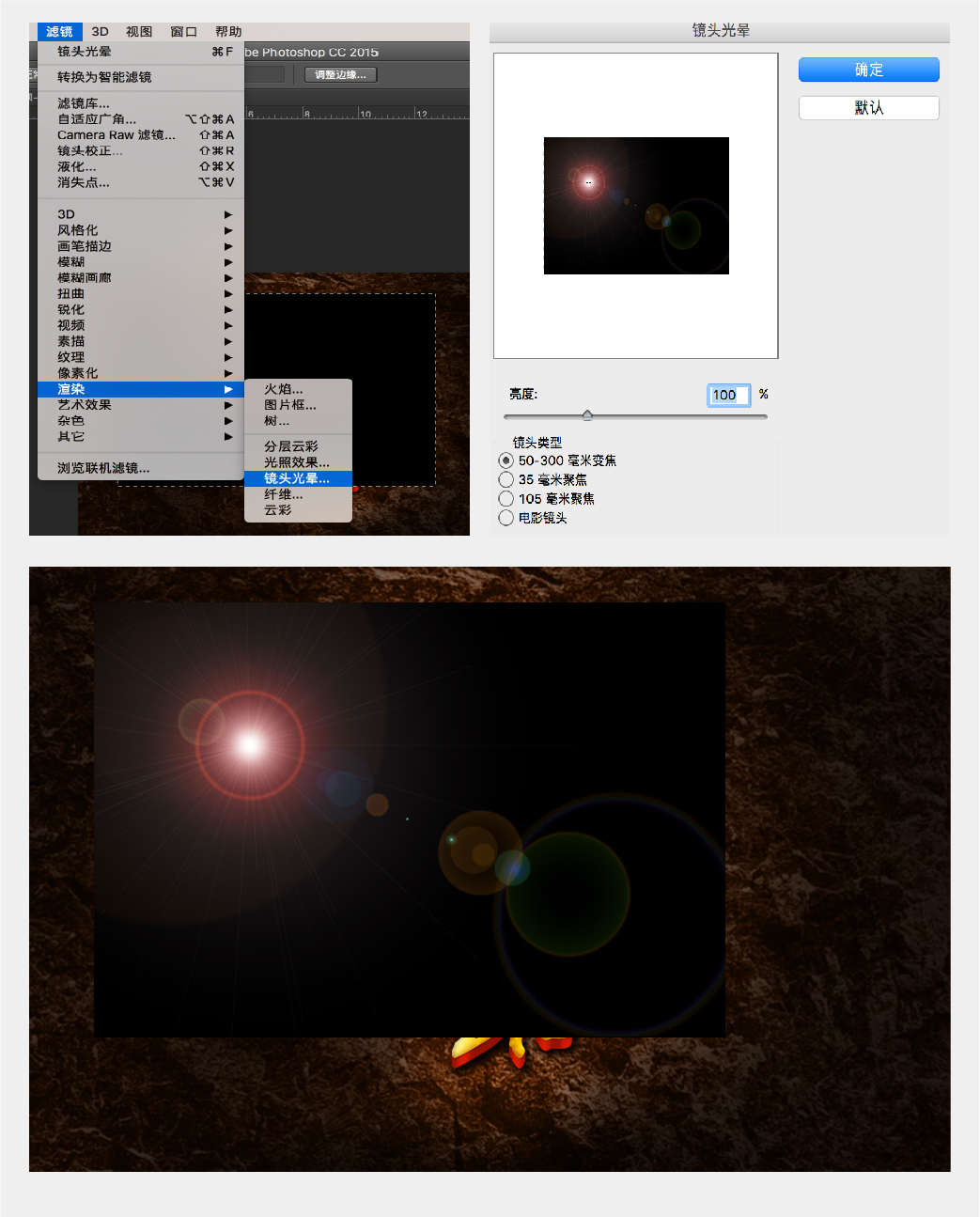
下面我们为文字增加光效,当然可以从网上找素材直接添加即可,这里我们自己制作一个,新建一个图层,用选框工具画出一个矩形,填充黑色,然后执行滤镜——渲染——镜头光晕,调整合适的参数得到如下效果:

将图层混合模式改为“滤色”,并擦除边缘比较生硬的地方,使其平稳过渡,并调整合适的位置,得到最终如下效果,那么今天的案例我们就制作完成了,你学会了吗?

总结
经过以上一系列步骤我们终于完成了这款书法字体字效设计,看似非常复杂,步骤非常多,其实总结下来很简单。
(1)打造背景。为了打造一种光影立体效果,我们选择用岩石素材打造深色背景,四周暗,中间亮,突出文字主体。
(2)为文字增加厚度,并增加厚度的细节,打造一种明暗光影变化,增强真实感。
(3)给文字增加“斜面和浮雕”、“投影”等图层样式,打造立体效果。
(4)给文字打光,增强明暗对比。
以上就是今天给大家带来的字效设计小教程,希望能给你带来帮助,记住,这只是系列教程的第一个,请持续关注,更新我会艾特你们的。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Text%20Effect%20Design%20TutorialCalligraphy%20Typeface%20Font%20Effect%20Design.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试