我们为什么要做字体设计?首先就是因为版权问题,做商业设计的时候,可能并没有拥有那么多版权的字体可以使用。为了不陷入不必要的版权纠纷,就需要自己来做字体的设计。
当然最重要的还是通过自己设计出来的字形,将字体图形化,提升画面的趣味性,更好的吸引用户浏览和表达主题氛围。
字形的大致分类
中文字体的字形变化千变万化,我们为了便于理解,将字体的变形方式大体分为四类,每类下面根据设计的不同又可以延伸出很多种不同的字体风格。
1. 可爱卡通类型字体设计
字体特点:圆润,笔画随意自由,有粗细变化,手写感

2. 文艺类型
字体特点:纤细,自由,手写体

3. 锐利硬气类型

4. 毛笔字类型
字体特点:刚硬,棱角,夸张有冲击力

对应四种类型的字体设计,我们也整理出四种字体设计的招数,让大家快速提升字体设计能力。(以下操作均在AI CC中操作)
第一招:画笔工具+宽度工具打造可爱类型字体
Step 1. 画笔工具手写字型
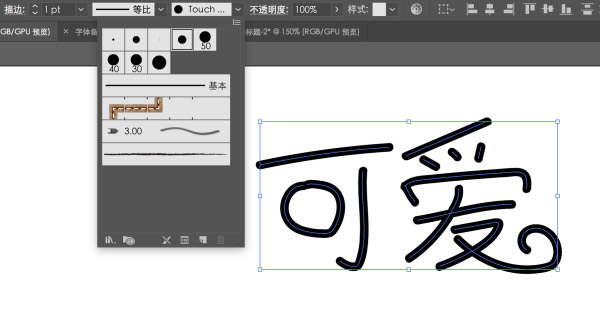
首先使用AI的画笔工具(B),在画布上先绘制出字体的大致形状。不用太在意现阶段的美丑,尽可能的让字体工整,一些笔画可以写的俏皮一点有一些转弯之类的。

Step 2. 调整路径美化线条
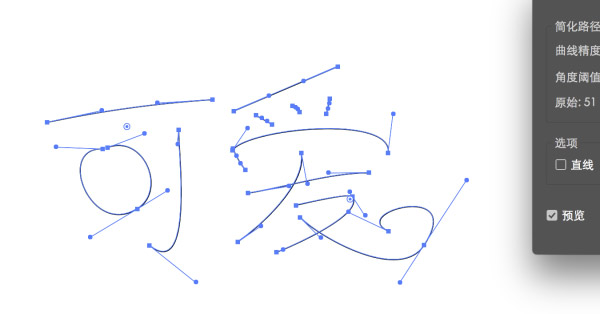
选中第一步骤中所有的字体,按下D键。D键的功能是将选中的物体变为默认的描边与填色(为了方便后面使用宽度工具)。

通过锚点工具调整文字上的节点,调整文字外形,如果文字上锚点太多,可以通过对象>路径>简化路径,进行调整。
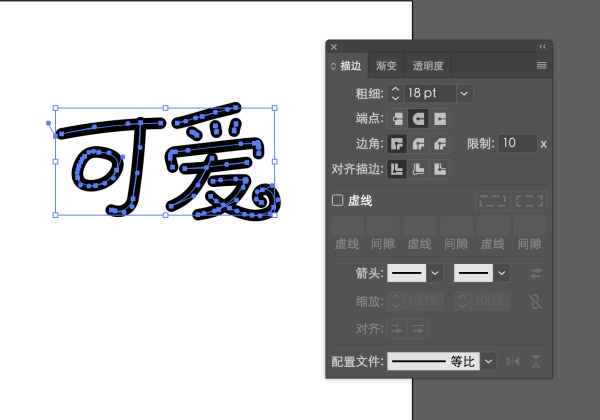
Step 3. 调整线条粗细和端点
再将目前的描边加粗。将目前为1的描边调整到适合的粗细。使细瘦的字体看起来丰满。选择直接选择工具(A)。适当的调整字体的锚点,不使笔画都挤到一起。调整后,得到下面的字体效果。

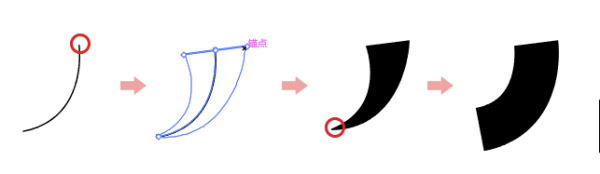
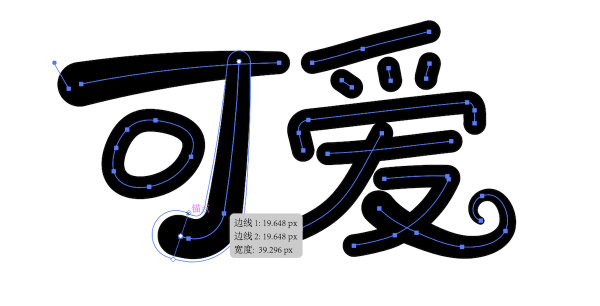
Step 4. 宽度工具快速打造字体粗细变化
在CC版本中,新加入了一个非常好用的功能——宽度工具。在制作这种字体的笔画过程中,可以大大的简化操作。使用这个宽度工具后,拖动线段的某一个部分,会使线段均匀的加粗或者变细。

利用宽度工具迅速改变笔画粗细变化,让字形更加可爱。

Step 5. 细节微调
得到以上效果后,我们全选字体。然后在“对象”的工作栏中找到“扩展外观”的选项,对整个字体进行转曲。
使用直接选择工具(A)进行锚点进行微调。
最终效果:

第二招:描边工具制作文艺文字
Step 1. 选择字体框架,利用钢笔工具勾出字体轮廓
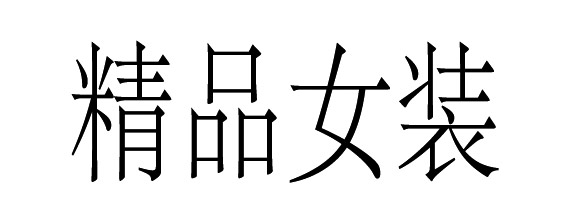
首先我们新建一个模板,选择一个最常见的字体——宋体。
将文字拉长。这样文字有一种高挑修长美女的既视感。同样可以根据实际需求中要制作的字体情况保持原状或者挤扁字体,或者选择其他纤细的字体作为模板,都是可以自行调整的。不要拘于某一种字形,觉得好看,合适就好。


用AI里的钢笔工具(P)。调整适当的描边粗细,保证线条纤细精致。

将宋体的字形衬在底部,描出4个字的大体框架。
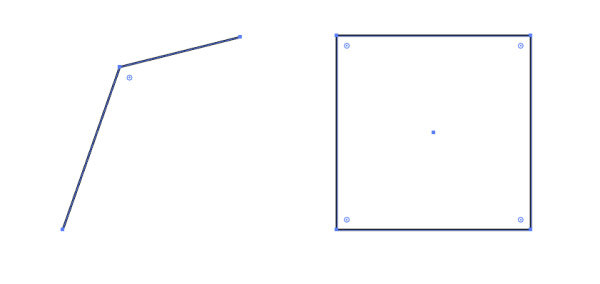
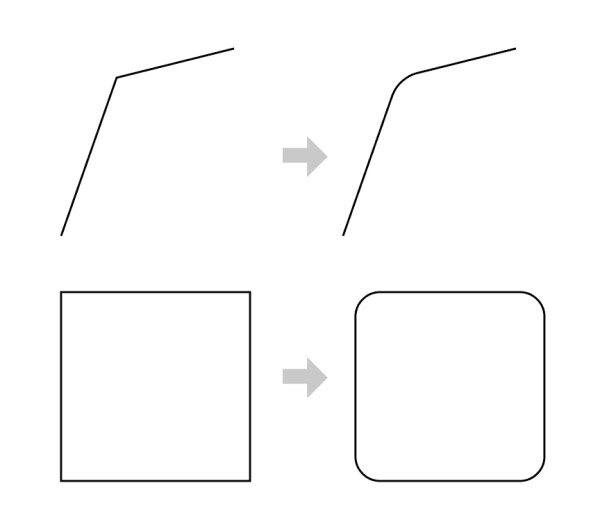
Step 2. 圆角工具处理笔画拐角
在AI CC版本中,加入了一个很好用的倒角工具。选择一个尖锐的形状。会在折角处看到有可以用来倒角的小圆圈。图示为2个边的折角和一个正方形。鼠标放到折角的小圆圈处进行拖动,就可以直接对2条边进行倒角。方形的形状更是方便,4个角可以一同进行变化。


用这个小技巧来将折角处的接口变的圆滑,会使折角处圆滑的更加自然,处理过程的更加便捷。

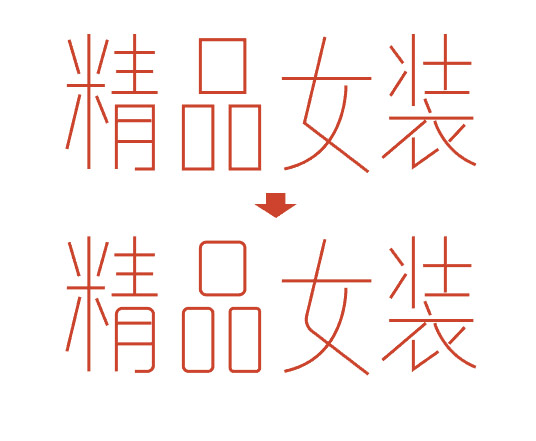
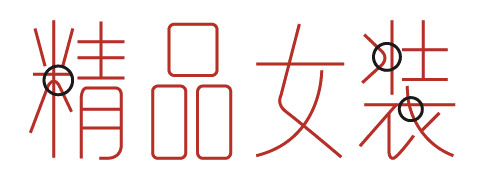
Step 3. 改变笔画进行细化设计
可以根据自身的感觉与创意在线的交汇处等细节区域,做一些个性化的处理,比如将两段线条连接起来,或者端点处加一些圆圈的小装饰等。

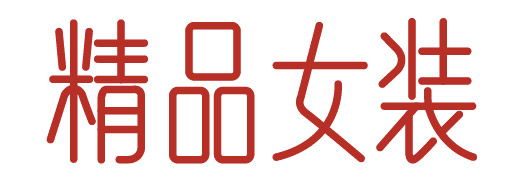
可以根据设计环境的要求,对字体进行加粗,呈现的会是另外一种感觉。

PS:也可以依照这种方法 改变线条的断点,做一些线条比较板正的字体的效果。

第三招:矩形造字法
通过AI工具的矩形工具利用矩形形状去创造出结构相对硬朗的字体设计方向
Step 1. 利用矩形搭建字体骨架
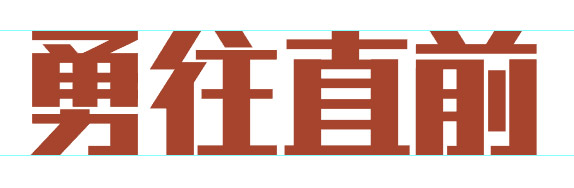
这里以“勇往直前”这几个字为例。
先选用一种合适的字体作为“骨架”。我这里就选一种最为平凡的微软雅黑作为实例。使用字体工具,将这4个字打出来。(可以选择更多个性的字体作为结构参考,这里使用微软雅黑也是因为它的普遍性,请举一反三)
然后我们根据字体的笔画疏密程度,以及想要的字形感觉,先确定一下笔画的基本粗细。笔画“竖”一般会比“横”稍微粗一些。拎出来2个基本笔画“横”“竖”作为拼接该字体的积木,将即将做的这4个字用这2个基本笔画拼接起来。为了能看清楚下面的基础字型,绘制矩形的时候,可以适当的调整透明度。

如果遇到“点”或者“提”等斜着的笔画。我们可以使用AI里的直接选择工具(A),选择某一个边进行随意的调节。也可以使用变形工具(E)进行变形。
在制作的过程中,请勿完全根据2个基本笔画的粗细一成不变的进行拼凑。还需要进行一定的字体处理。如果一成不变只会让字体比较呆板。而且在拥挤的结构中2个很粗的笔画保持粗细不变的话,也会挤到一起。
Step 2. 调整形状+规范字体大小外形

这样的初稿有了字体大致的形状。但是上下的结构还不是很整齐。整个字体由于还是初步的制作,看起来有一些死板。
现在我们把形状的透明度调整为100%,上下加上2条辅助线。我们调整字体的字形,可以让上下的轮廓更加的整齐,水平。也再次调整线条的粗细以及内部结构。让字体整体更加的协调。

Step 3. 改变字体角, 增加锚点丰富笔画结构细节
得到了这样的一个字形后,为了让字体更加有速度感和力度感。我们使用(E)变形工具,可以让字体稍微的倾斜。

并继续在笔画上加一些细节。这里有了基本的字形,设计师可以根据自己的想法来调整笔画字形。只要好合适协调即可。

使用钢笔工具在矩形上增加锚点,从而能够在字形上进行更多细节和结构的处理。
比如我们把笔画的端点处加上突出的小斜尖。以及将笔画做一些“破”的处理,使字体内部间更加的呼吸通畅。这样字体的速度感和力度就更强烈了。
Step 4. 变化元素细节提升设计感
观察字体间的结构,我们可以再做一些有趣的设计,比如把有的笔画做成闪电等结构。这样一个字体就大致做好了。

第四招:毛笔字笔触改字法
书法字体的设计较多运用于中国风的设计或者一些游戏页面中。制作书法字体最快速的方法就是将现有的书法字体进行改造。为了避免版权问题,而且为了使书法字体更加的气势磅礴,我们采用以下的方法来制作。
Step 1. 毛笔字生成器生成毛笔字,进行简单排版
现在有很多在线生成的书法字体,通过搜索引擎,搜索“在线书法生成”,能找到很多生成书法字体的网站。在网站上找到自己合适的字体。这里选择“五彩缤纷”作为实例,我们在网站上在线生成好,下载字体的矢量文件,并且进行简单的排版。

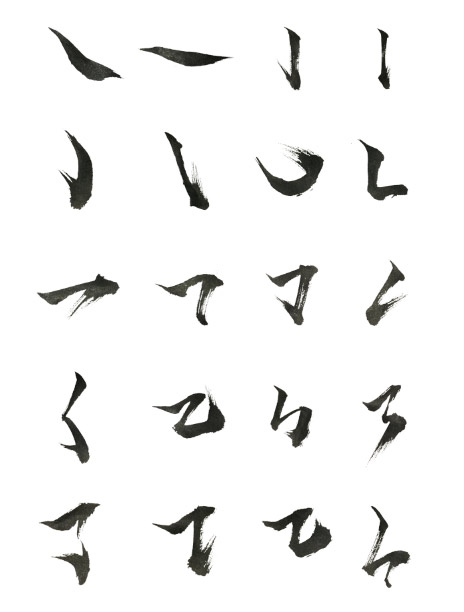
Step2. 通过不同的毛笔字笔触素材优化毛笔字的整体感觉
因为初始的字体,并没有做过多的艺术修饰,曲线还是比较生硬的。通过一些毛笔笔画矢量文件对上面毛笔字基础形的进行加工。


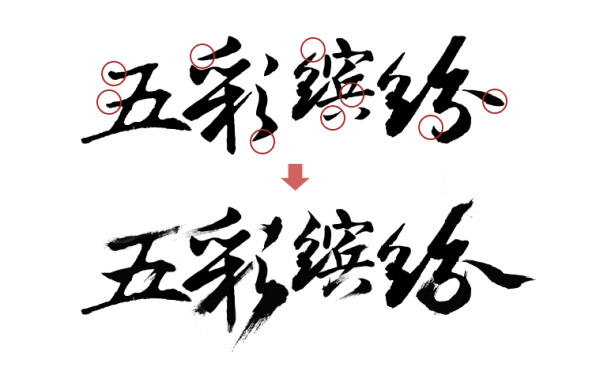
Step3. 增加一些墨点细节
我们可以再下面添加一些墨点墨迹的素材。让画面更加饱满,有氛围。

作者:蓝湖产品设计协作
來源:简书
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Super%20practical%20Four%20ways%20to%20quickly%20improve%20font%20design%20ability.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试