
手绘字体是十分常见的字体设计方法,根据手绘的风格,应用范围也比较广泛。对于新手来说,此风格不太容易上手,需要设计者有一定的手绘基础。下面的手绘海报字体教程由百图记优秀练习者「梅根」出品。
梅根个人主页:https://www.
本教程主要通过三大步骤来详细解读手绘海报字体的设计过程,包括绘制草稿,拍照扫描,导入PS处理。下面让我们正式进入这篇教程吧。
大家只需把“本次文章”转发到微信朋友圈并截图发给管理员,管理员会把给本教程PSD文件发给您,管理员微信号请扫描二维码,验证申请发送 “教程学习”
手绘海报字体教程
在开始准备手绘海报字体的前期,当然少不了要准备好工具。这里展示一些我平时使用的工具(不同工具使用出来的效果也是不一样的,大家可以多尝试琢磨一下)

前期工作准备好之后,就可以开始进入我们的创作啦~
我喜欢手绘海报字体是因为它很有独特性,而且每个人的字迹都是独一无二的,可能每次写的效果还不太一样,这恰好吻合了设计要求的原创性与灵活性。
在开始创作之前,要先想好文字内容(自由发挥的好处就是没有太多的拘束,想到什么好玩的词或者也可以从日常生活中发现)。
接下来分享我的实战案例

最终效果图
字体灵感说明:在炎炎夏日里,只想找个清凉的解暑胜地,围绕“清凉”两个字,可以头脑风暴出:水、水滴、冰、西瓜、游泳、游泳圈、清新等词语。
确定好字体内容之后,就开始定字体的风格。夏日感觉就是比较活泼、热情。有了方向之后,就开始动手制作~
总结出三大步骤:首先画好草稿图初稿——其次拍照扫描——最后导入ps进行加工处理。

进入正题:先上一个草稿图。

创作思路:字体画得相对圆润饱满些,显得比较可爱活泼。再结合字体的字型,适当把一些笔画替换成夏日的气氛,比如“清”字的旁边的三点水可以换成滴,“凉”字的两点水替换成夏日必备的西瓜,这样字体会显得比较灵活,符合夏日氛围。
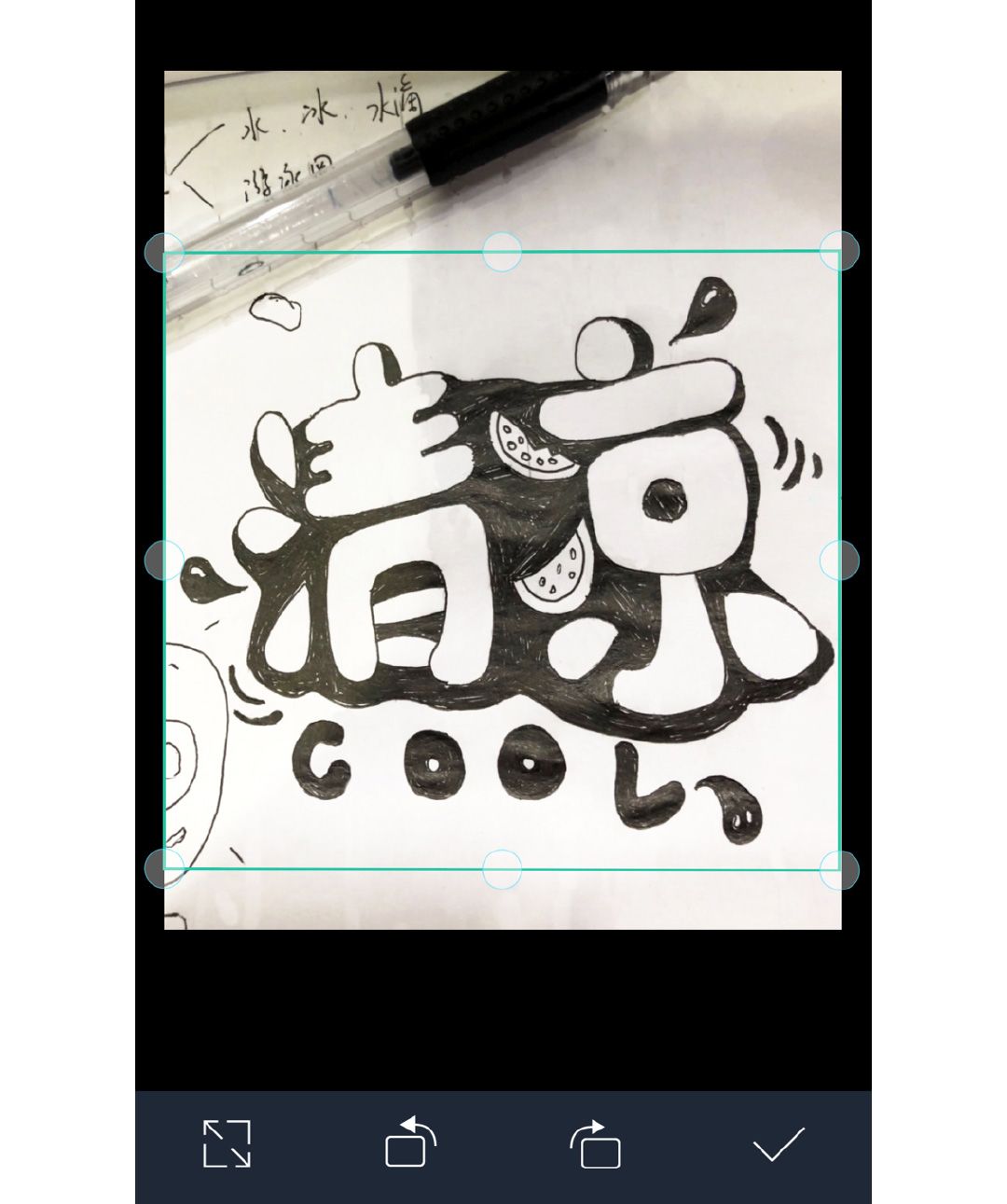
草稿图弄好之后,接下来就扫描进电脑里面。这里我选用的方法是利用手机一款扫描软件进行拍摄扫描再传送到电脑上。

裁剪大小,调整好角度,点击确认会生成一张扫描图片。

得到扫描图片,就可以导入ps里。
Step1.导入ps里
新建800*600px画布,把图片导入到ps里,调整适合的大小。我每次做字体的时候都会复制一个副本,以免出错了,也能有一个备份。

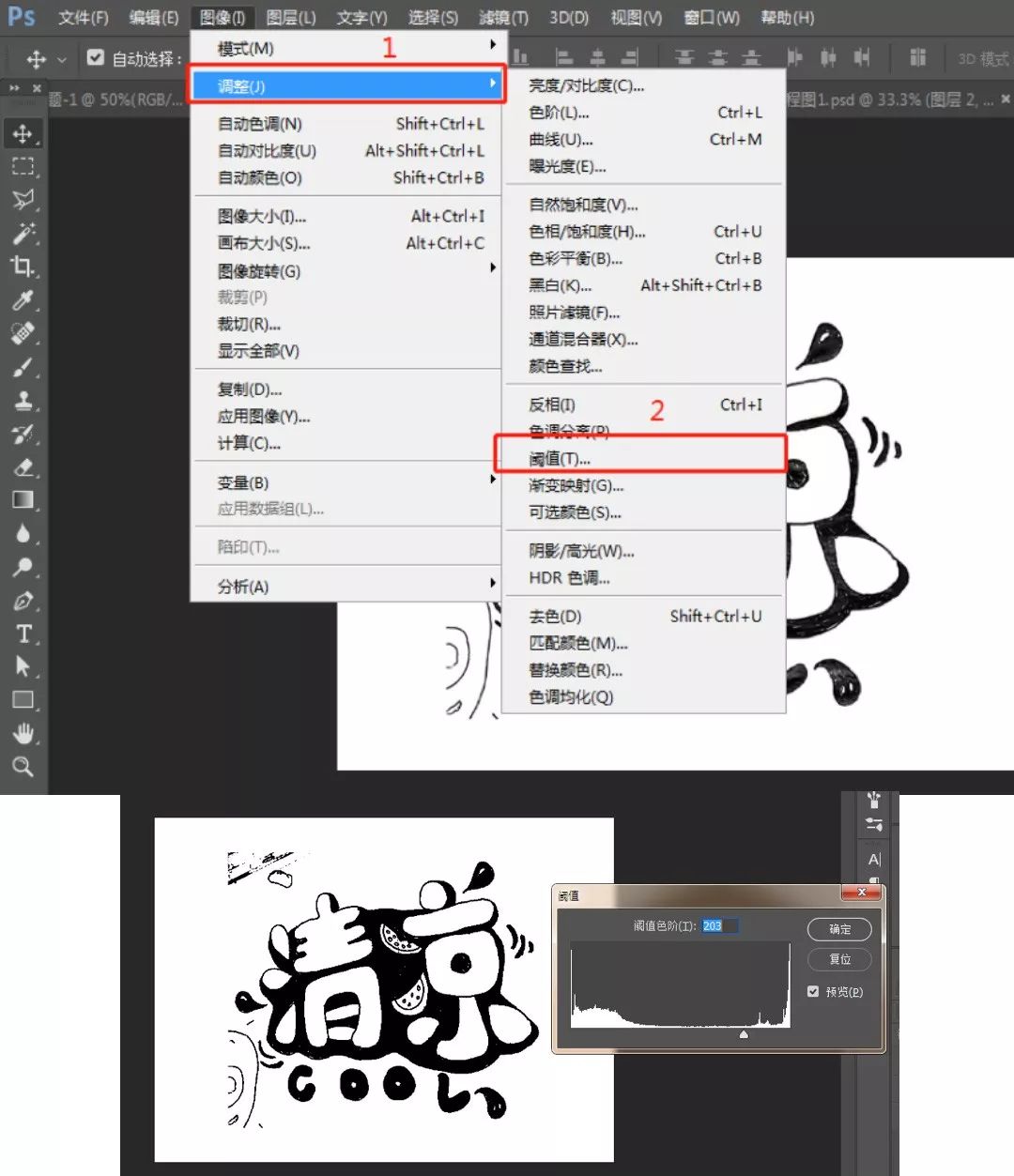
Step2.图像-调整-阀值

大家可以根据自己的实际情况,拖动到合适的数值,让字体对比度更强,这一步是为了下一步的抠图做准备。
Step3.去除瑕疵
这时候会发现还是有一些多余的笔画瑕疵在旁边,可以选择用画笔工具填充#ffffff把瑕疵去掉。(选用画笔填充是为了方便把白色背景整块去掉)

Step4.去除白色背景
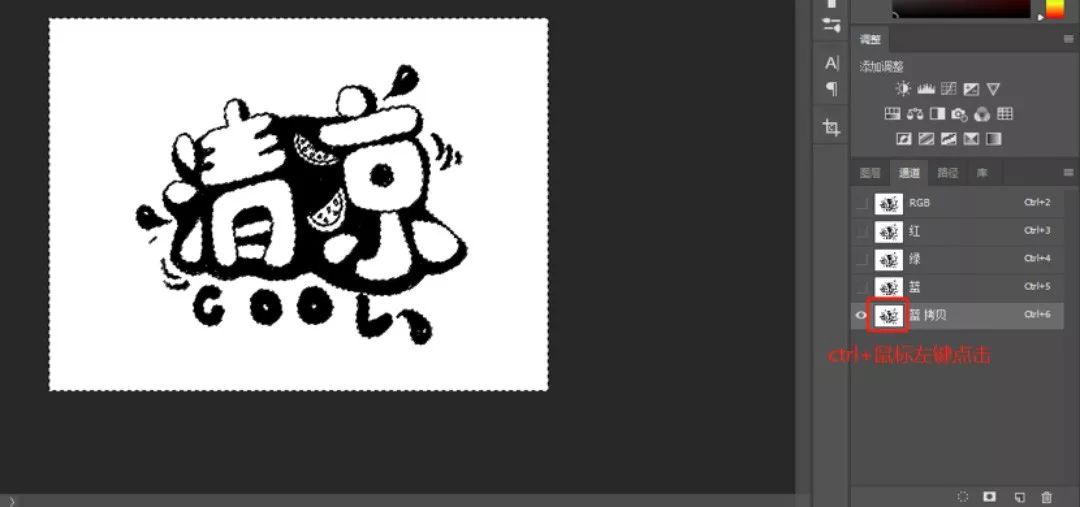
再复制一个图层,选择通道,我在这里选择的是蓝通道,复制一层蓝通道,ctrl+左键点击新复制的蓝通道小窗口,这时会选中画面里的白色部分。

这时我们回到RGB图层,再返回正常图层界面,按delete键删除白色背景,这时可以得到一个去掉白色背景的透明底图。

Step5.铺大色调
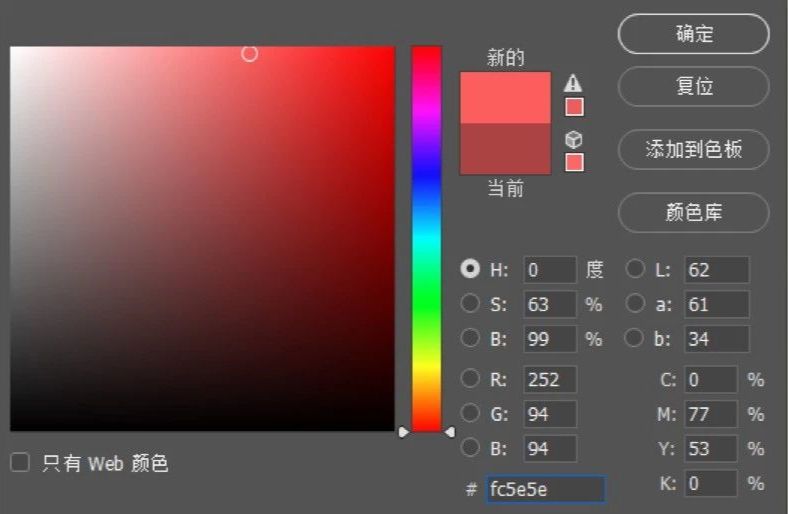
接下来开始对字体进行上色。首先想到夏季是热情、活泼,所以字体主色调用#fc5e5e。

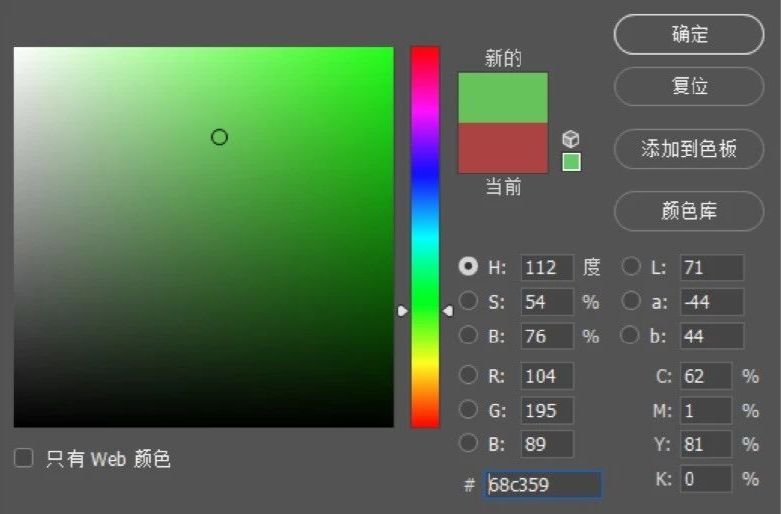
在字体下一层新建图层,运用画笔工具进行描绘填充。同上,西瓜皮色值#68c359。

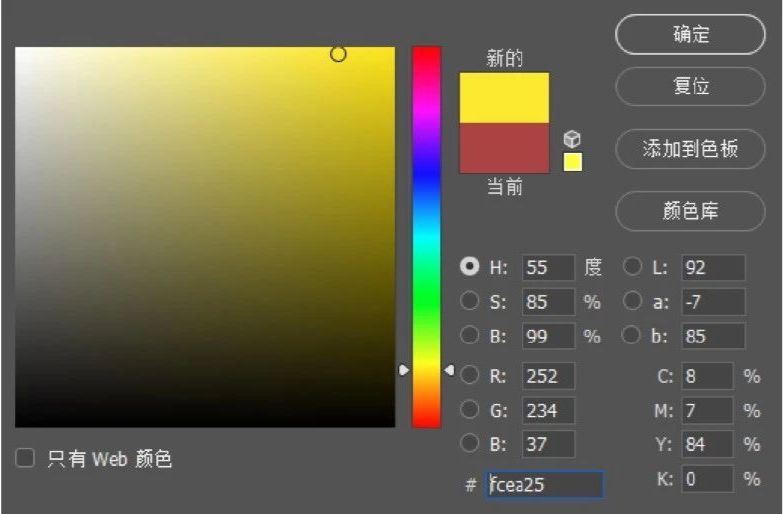
西瓜籽色值# fcea25。

方法同上。

填充后的效果
Step6.背景色调整
我设定的场景是一个游泳池,所以背景填充为蓝色# 65cafe,再把字体颜色叠加为白色#>


Step7.加入游泳圈元素
进行到这一步的时候,又有了一些新的想法,感觉还可以再加入一个游泳圈,于是就把清字左上角的一点替换成游泳圈。

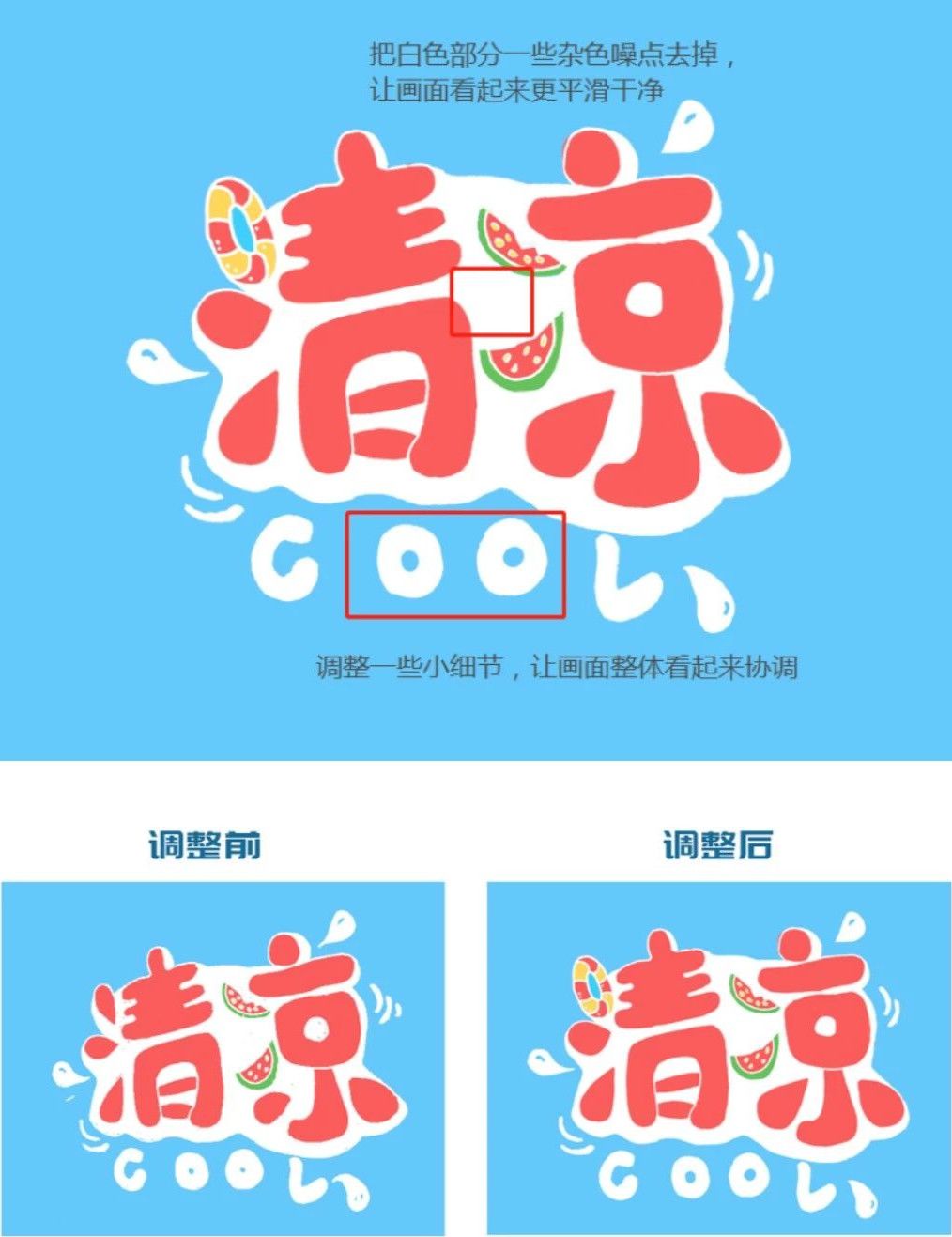
Step8.调整画面
由于手绘过程中,有些笔画处理的不是特别的融洽,所以后期也适当的做了些调整。

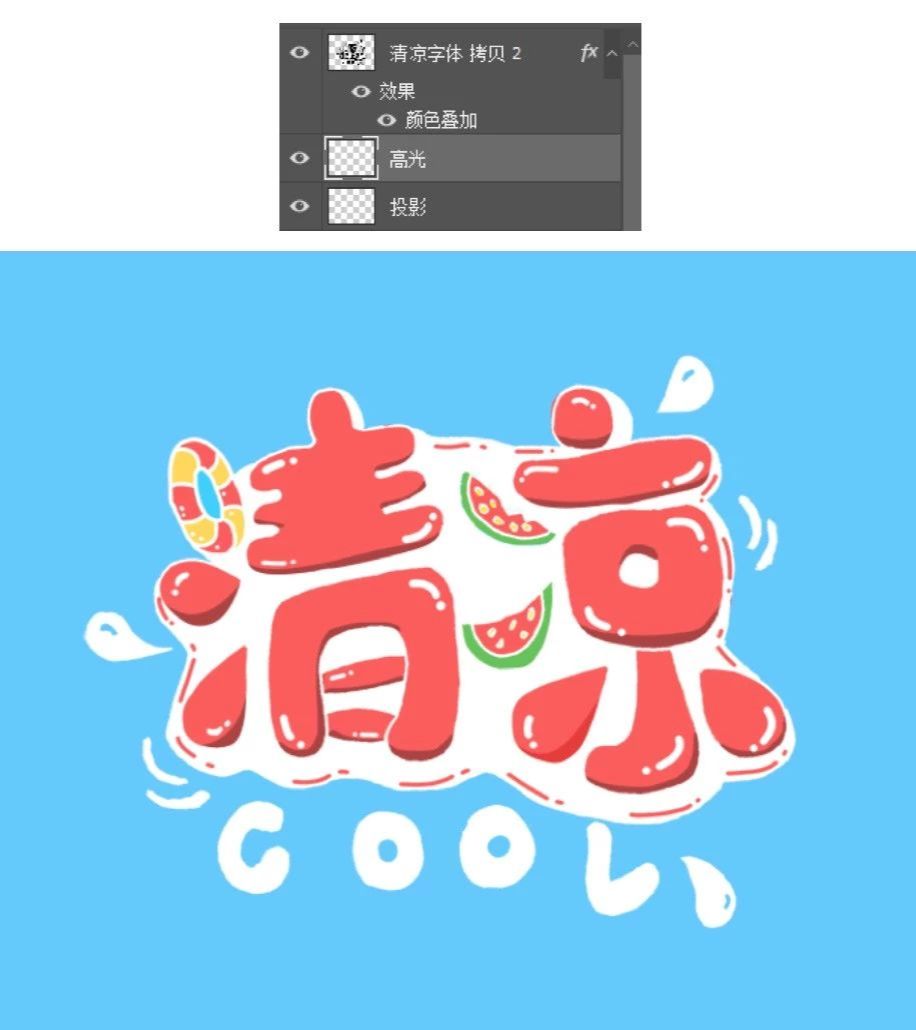
Step9.添加细节
字型细节调整好之后就开始添加投影、高光和辅助元素。

然后可以在字体的周边做一些辅助的虚线描边元素,色值#fc5e5e。

这样画面看起来更丰富。Ps:必须是在字体下面新建图层,进行填充描绘。

这时候字体已经形成了一种层次感,显得比较饱满丰厚。
Step10.水纹的材质添加。
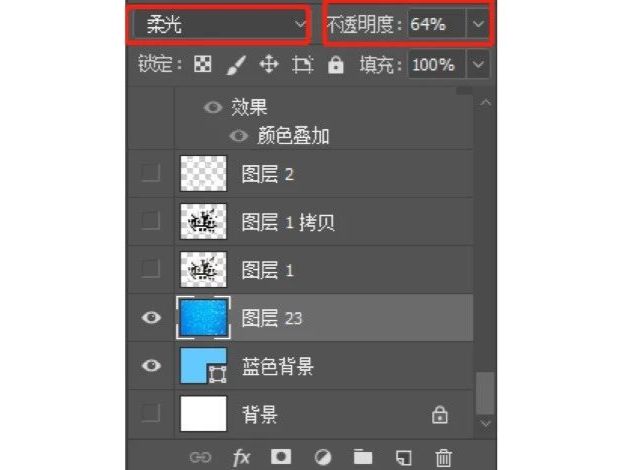
现在看画面还是有点单调,这时候我给背景添加一些水波纹的效果,从网上搜索了一些水波浪材质。

找到材质后,放在蓝色背景上一层,调整图像混合模式为柔光,调整不透明度为64%。

得出下图效果。

Step11.给字体做浮现效果。
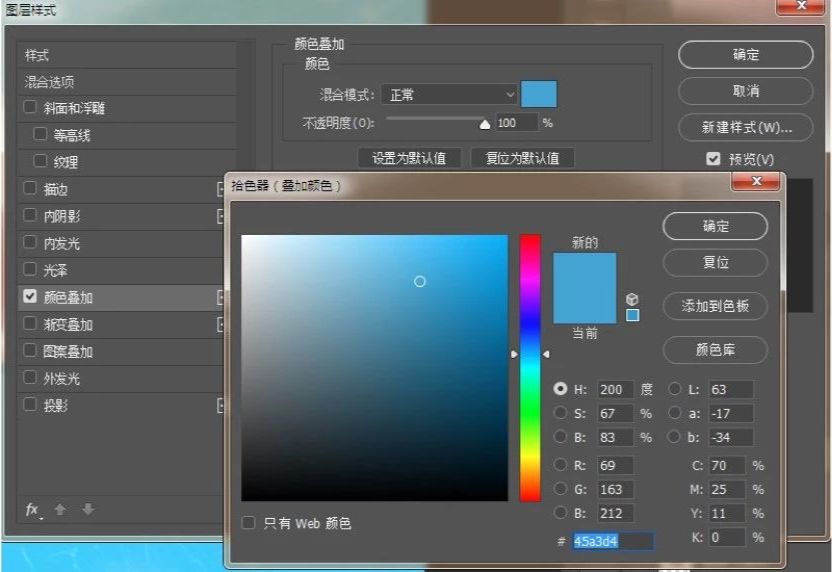
由于底层是水波纹,要让字体看起来像是浮在水面上,这时候就把字体整体组合起来命名为字体上层,复制一组命名为字体投影,颜色叠加为#45a3d4。

放在字体上层的下面。

进行错位移开,调整到合适的位置。

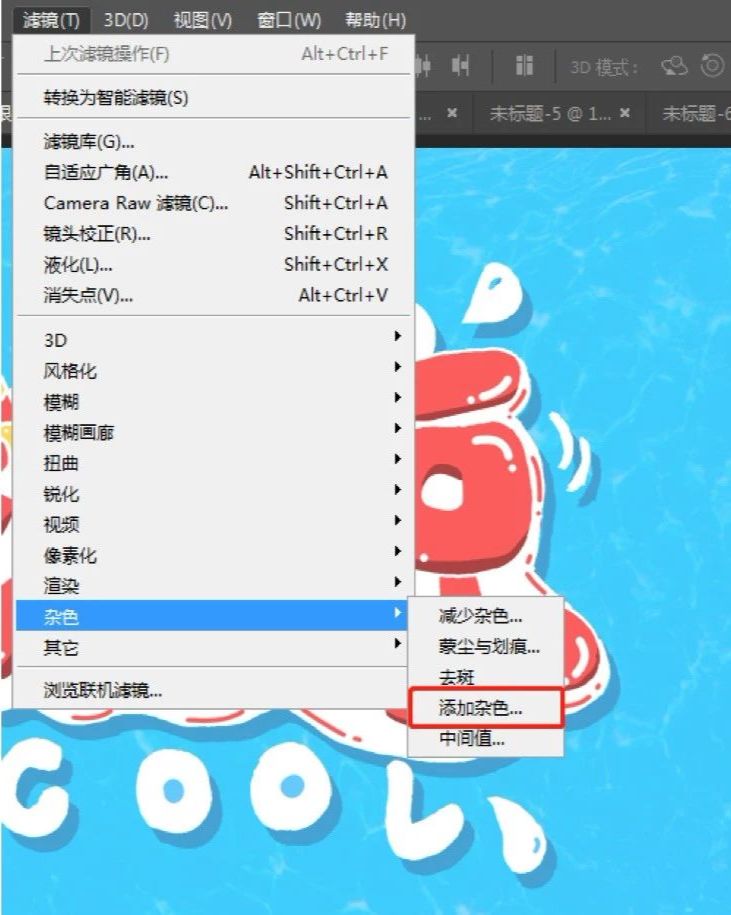
Step12.添加杂色
最后整体盖印图层(快捷键ctrl+alt+shift+e),然后给图层添加杂色质感,滤镜-杂色-添加杂色。

数值不用太大,大概3-5之间就可以,太大的话会影响画面效果。


这样画面就大功告成啦~
以上就是手绘字体设计的思路和步骤,谢谢大家观看~



文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Super%20feeling%20handpainted%20poster%20font%20tutorial%20with%20psd%20source%20file.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试