本文转载自:
Frank Septillion:https://www.septillion.cn/archives/2560

思源宋体,如何评价,以及如何正确使用
2017 年 4 月 3 日,Adobe 联合 Google 发布了思源宋体。思源宋体是思源黑体的兄弟字体,同样支持繁简中文、日文、韩文四种语言,同样包含七种字重,同样使用 OFL 自由授权,并在 GitHub 上开源。其中,中文部分由我国的常州华文设计,遵循 GB 18030 通用规范汉字表,包含 8105 个规范字和 196 个额外字。
如何评价
思源宋体对于汉文字体届的贡献完全不亚于思源黑体。
如果操作系统并没有合适的字体来显示对应的字符,它就会被显示成“豆腐块”。Google 希望通过让开源 Noto 字体家族覆盖所有 Unicode 字符的方式来彻底告别“豆腐块”的存在,而“思源”系列字体便是 Noto 字体家族针对中文、日文和韩文(Chinese、Japanese、Korean,CJK)的重要子集。之前的思源黑体是无衬线字体,而这次的思源宋体是衬线字体。
“思源”系列字体最显著的特征是其开源免费的授权方式,即使是商业使用也毫无限制。这种授权方式可以最大化“思源”的普及率,再加上后来 Google 将其内置到 Android 中,你可能在不知不觉中已经成为思源字体的受益者。
但是以此概括思源字体的贡献未免太过于狭隘。上文提到,思源字体是针对四种字型的字体,这就意味着思源可以完美显示同一个汉字在不同语言中的变种,这样一来四个区域的人都不会觉得奇怪。

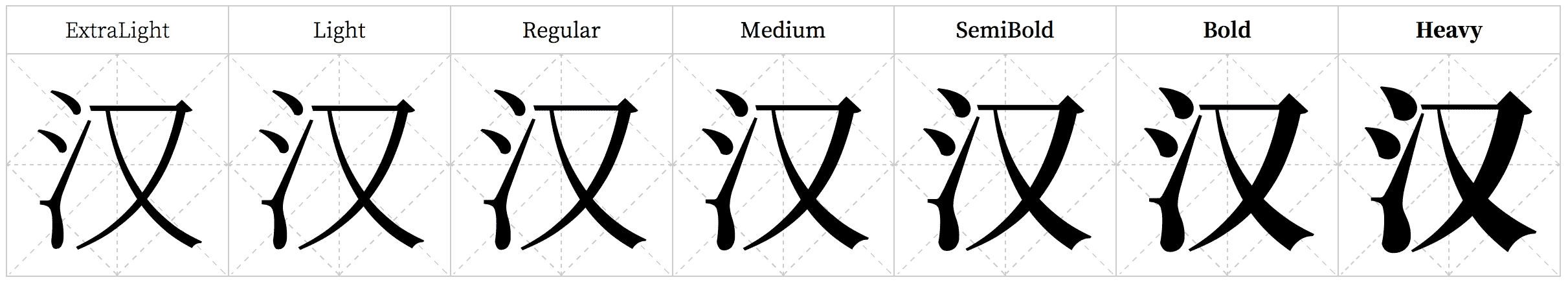
思源字体还支持七种字重,这在汉字字体历史上前所未有的。在思源字体之前,大部分中文字体只有两个字重(常规、粗体),微软雅黑有三个字重(细体、常规、粗体)。之后发布的苹果“苹方”字体支持六个字重,也不如思源字体丰富。

除此之外,Adobe Typekit 服务还允许你免费将思源系列字体用到网站上,虽然免费套餐有一定的流量限制。
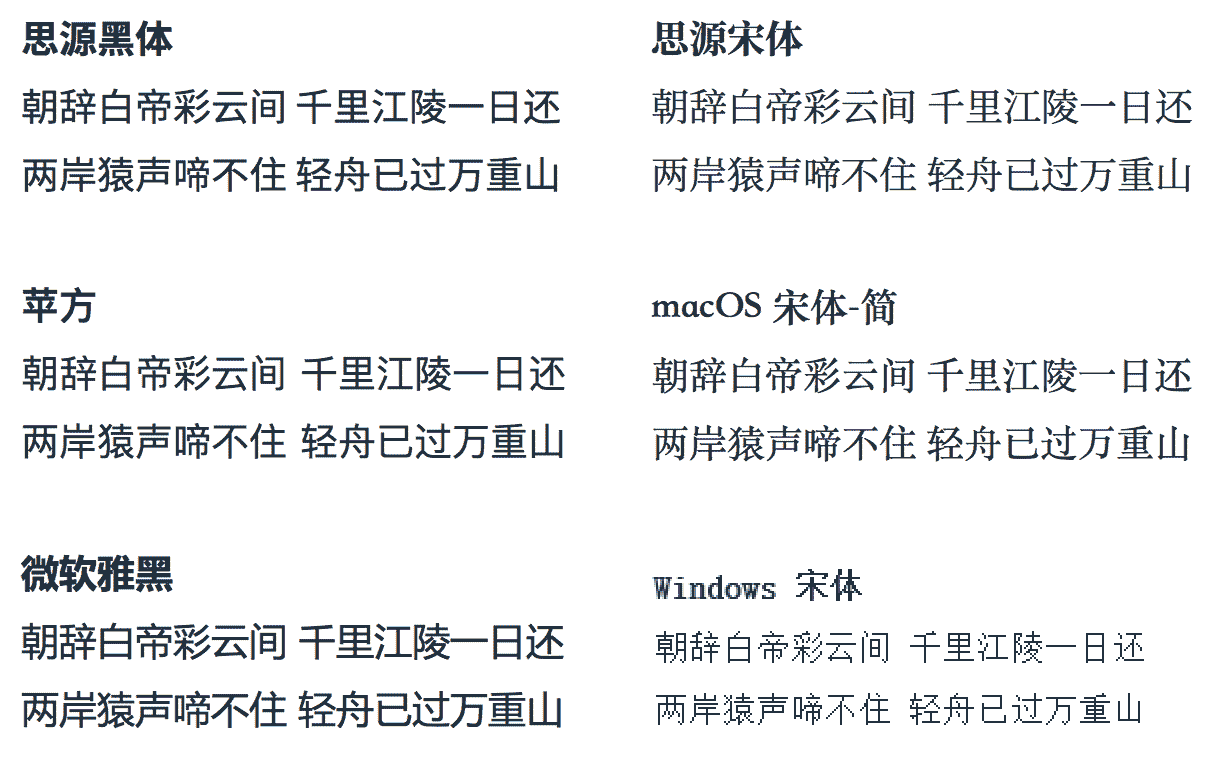
对比 macOS 系统内置的宋体,思源宋体不但字重更丰富,并且字面更大,易读性稍好。Windows 内置宋体直接负分出局。相比思源黑体这种非衬线字体,思源宋体更适合正式的文档,感觉更庄重。

需要指出的是,由于思源字体由 Google 和 Adobe 联合开发并发行,虽说中文名称相同,但是并没有统一的英文名称。Google 将思源字体归入旗下 Noto 字体家族,因此思源黑体的名字为 Noto Sans CJK,思源宋体的名字为 Noto Serif CJK;Adobe 将思源字体归入旗下 Source 字体家族,因此思源黑体的名字为 Source Han Sans,思源宋体的名字为 Source Han Serif。这一点带来的影响随后说明。
思源字体也内置了西文,其西文部分使用的是 Adobe Source 家族字体,即思源黑体集成 Source Sans Pro、思源宋体集成 Source Serif。无论是 Google 还是 Adobe 发行的版本都是如此。
如何正确使用
下载页面:GitHub、Google
在本地使用
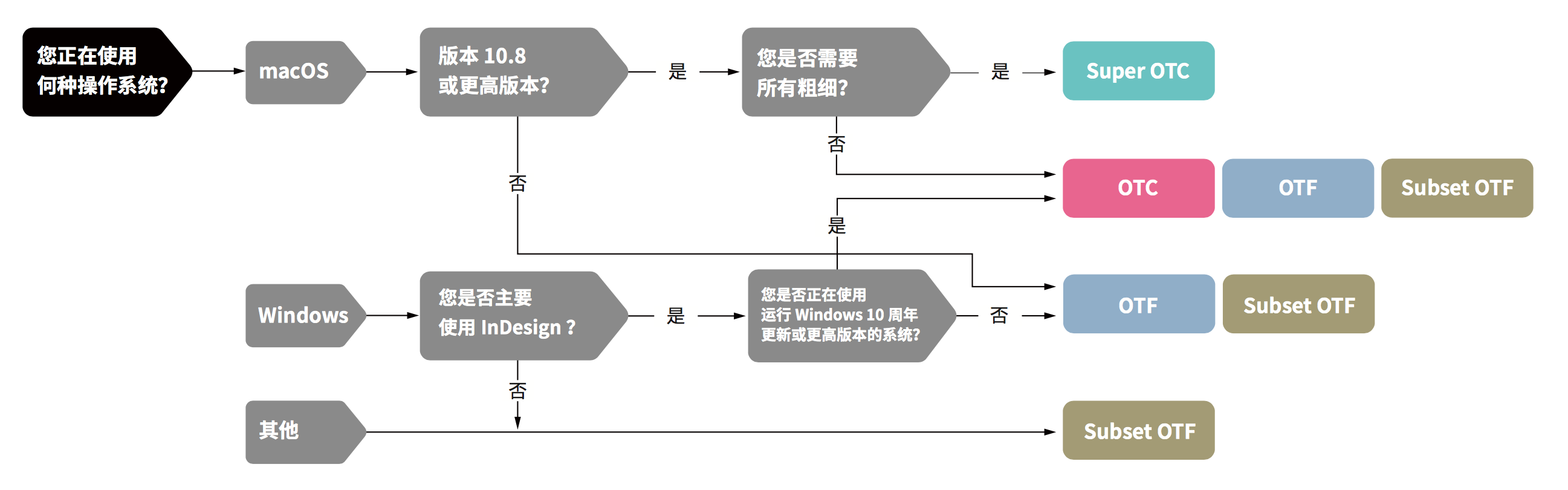
Adobe 提供了多语言的下载指南(PDF),中文部分如下图所示

下载好对应的版本之后,便可以安装了。
在 Windows 10 上,双击打开字体即可选择安装。在 Windows 8 及之前的版本中,需要打开控制面板 – 外观与个性化 – 字体,将下载好的字体拖到里面。
在 macOS 上,双击打开字体即可选择安装。
在 iOS 7 及以上版本中,安装字体需要从 App Store 下载 AnyFont 或者 WorkFlow。具体的方法可以参考我的这篇文章。iOS 6 及以前版本不支持安装字体。
直到 Android 7.1,Google 还不允许用户安装字体。某些 ROM 允许用户替换系统默认字体,详情请咨询相关客服。
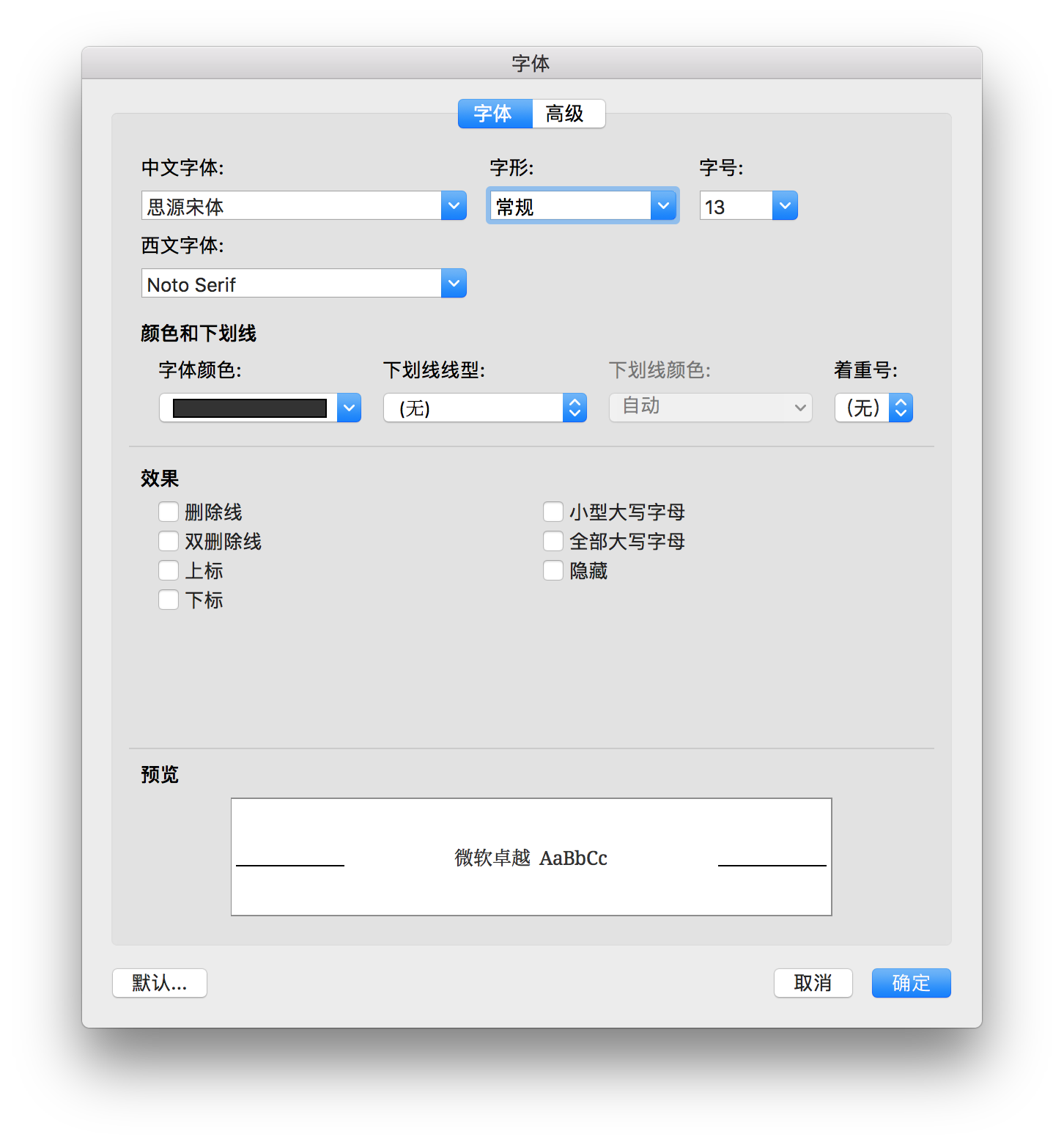
上文提到,思源字体西文部分使用的是 Adobe Source 家族字体,因此如果想要搭配 Noto 字体家族使用,需要明确声明在西文部分使用 Noto 字体。

在网页中使用
思源这么强大的字体,当然会有站长想要使用。我的博客就已经在标题处使用了思源宋体,在大部分浏览器上显示都不会难看。
在网页中使用中文字体一向比较困难,其中最主要的原因是中文字体往往体积过大,西文字体一般可以在百 KB 左右解决问题,而中文字体少则几个 MB,大则上百 MB,这样会严重拖慢网站的加载速度。可能是出于这样的原因,Google Font 也并未托管思源字体。
庆幸的是,Adobe Typekit 服务提供了对思源字体的托管,只需要注册一个 Adobe 账户,便可以免费使用思源系列字体。免费账户的访问量会有一些限制,升级账户需要付费。但是对于个人博客来说,免费账户足够用了。
你可以顺着 Adobe 官方的指导来创建账户、将字体添加到 kit 并将相应的 JavaScript 脚本添加到页面的 <footer> 中。Typekit 脚本会在网页加载完成后再加载字体,并且会根据需要只加载需要的字符,大幅提升速度。但是即使是如此,中文字体的加载还是会相对缓慢,所以不建议大篇幅使用动态字体,文章正文还是使用系统内置字体更好。Typekit 使用的是 Akamai CDN 服务,在国内的速度差强人意(差强人意:大体令人满意)。
这里主要说一下如何在 CSS 中正确声明思源字体。上文提到,思源字体有多个版本,针对不同的操作系统和语言,其使用的名称也不同。因此在 CSS 代码中正确地声明思源字体需要考虑所有思源字体的版本。
思源黑体
font-family: 'Noto Sans CJK SC', 'Noto Sans CJK', 'Source Han Sans', source-han-sans-simplified-c, sans-serif;
这样声明可以让浏览器先调用系统内已安装的思源黑体,没有的话再从网络上加载。如果网络也加载失败,会回落到系统默认的非衬线字体。思源黑体的内置西文是 Adobe Source Sans Pro。
思源黑体 + Google Noto Sans
font-family: 'Noto', 'Noto Sans CJK SC', 'Noto Sans CJK', 'Source Han Sans', source-han-sans-simplified-c, sans-serif;
思源宋体
font-family: 'Noto Serif CJK SC', 'Noto Serif CJK', 'Source Han Serif SC', ‘Source Han Serif’, source-han-serif-sc, serif;
思源宋体内置的西文字体是 Adobe Source Serif。
思源宋体 + Google Noto Serif
font-family: 'Noto Serif', 'Noto Serif CJK SC', 'Noto Serif CJK', 'Source Han Serif SC', ‘Source Han Serif’, source-han-serif-sc, serif;
配合其他字体使用
紧接着 font-family 后面添加西文字体可以替换掉思源字体内置的西文字体;在结尾 serif 前面添加中文字体可以添加回落字体,但是一般情况下不必要。
我的用法
我在网站的标题处使用思源宋体,字重高达 900。这种字重只有思源宋体能提供,其他任何宋体都不能实现如此丰富的字重。如果系统中已经安装思源宋体,优先使用本地字体。如果本地没有安装,则从 Typekit 下载。如果思源宋体下载失败,寻找系统内的宋体使用。
在网站的正文中,我是用思源黑体作为最后的回落字体。当系统中已经安装苹方、思源黑体或者微软雅黑的时候,依次使用这三个字体,不会从 Typekit 下载动态的思源黑体。如果操作系统中很遗憾没有上述的字体(比如 Android、Ubuntu 等),再下载思源黑体。如果思源黑体下载失败,回落到系统默认的非衬线字体。
这种用法兼顾了样式和加载速度。
本文转载自:
Frank Septillion:https://www.septillion.cn/archives/2560
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Siyuan%20Song%20Typeface%20how%20to%20evaluate%20it%20and%20how%20to%20use%20it%20correctly.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试