显示控件
1、label
作用就是用来显示一些文字的,或者用来贴图
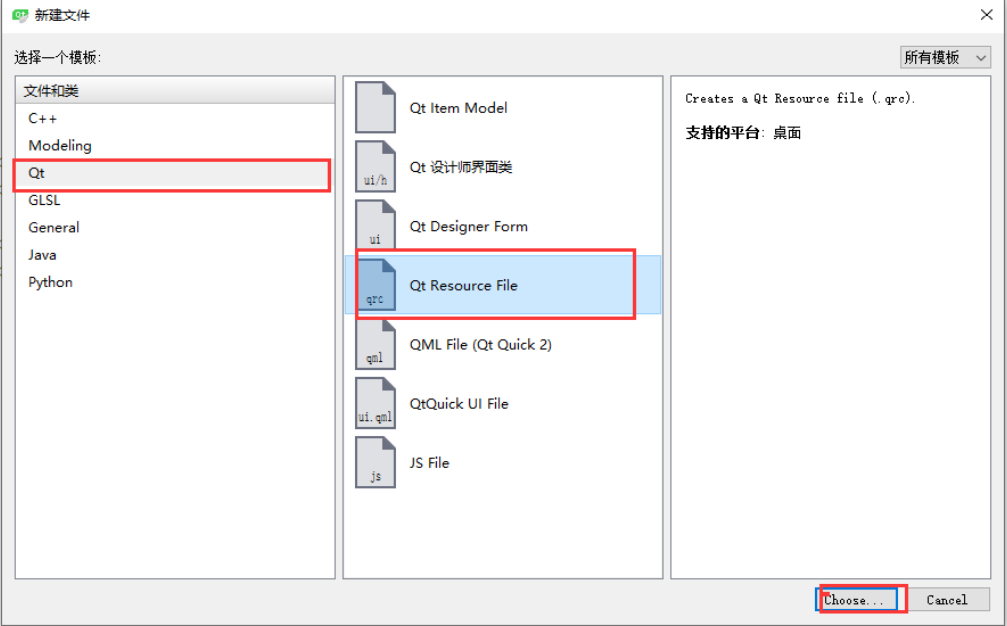
1、加载资源方式: 右键项目-->add new

输入名字,就能得到一个qrc的一个包, 然后在这个位置添加前缀/image表示图片

然后再添加文件,即可添加进资源里面
2、lable通过setText设置文字内容
ui->label_2->setText("今天是QT第二节课");
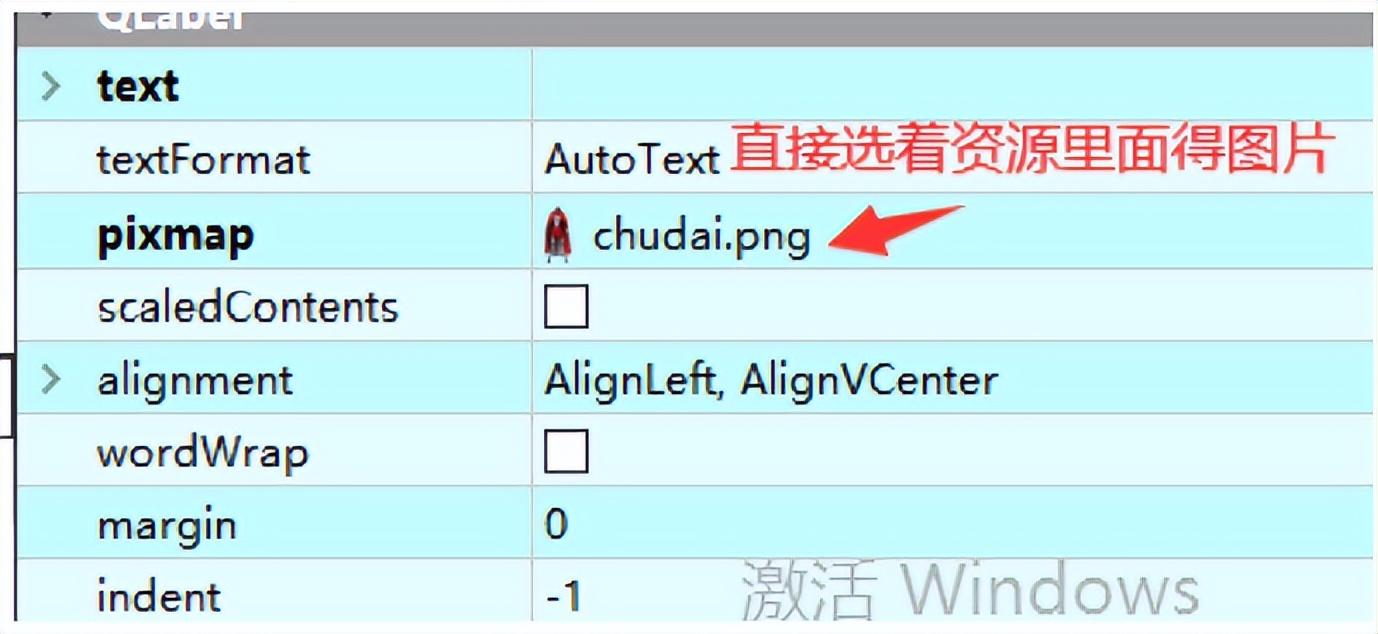
3、lable通过setPixmap设置图片
QPixmap mImage=QPixmap(":/image/C:/Users/yxd/Desktop/image/png/chudai.png");//这个是图片从资源中设置的路径
ui->label_6->setScaledContents(true);//设置可以缩放
ui->label_6->setPixmap(mImage);
4、lable通过setMovie设置gif图片
QMovie *pMovie=new QMovie(":/image/C:/Users/yxd/Desktop/image/gif/C++.gif");
ui->label_8->setFixedSize(300,168);//动图设置一下大小
ui->label_8->setMovie(pMovie);
pMovie->start();

2、textbrowser
提供了一个带有超文本导航的富文本浏览器
【领QT开发教程学习资料,点击下方链接莬费领取↓↓,先码住不迷路~】
点击→领取「链接」

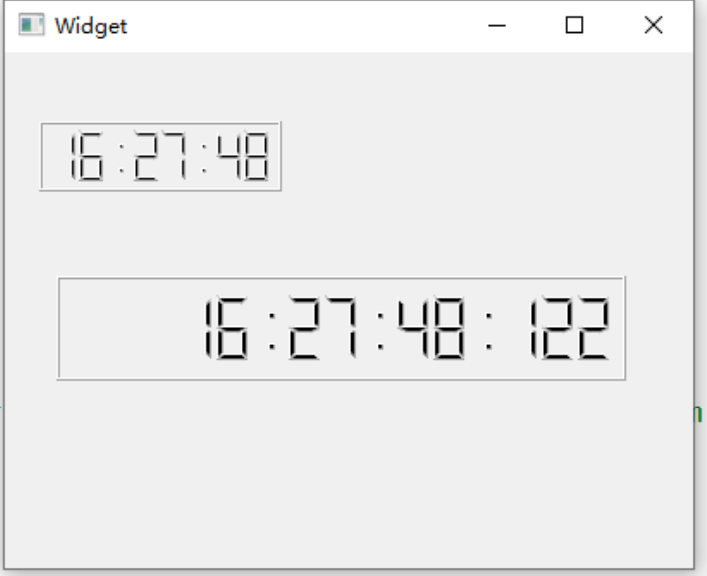
3、LCD number
显示液晶字体的数字


ui->lcdNumber->display(QTime::currentTime().toString("hh:mm:ss"));
ui->lcdNumber_2->display(QTime::currentTime().toString("hh:mm:ss:zzz"));
//zzz显示毫秒
4、progressBar
进度条
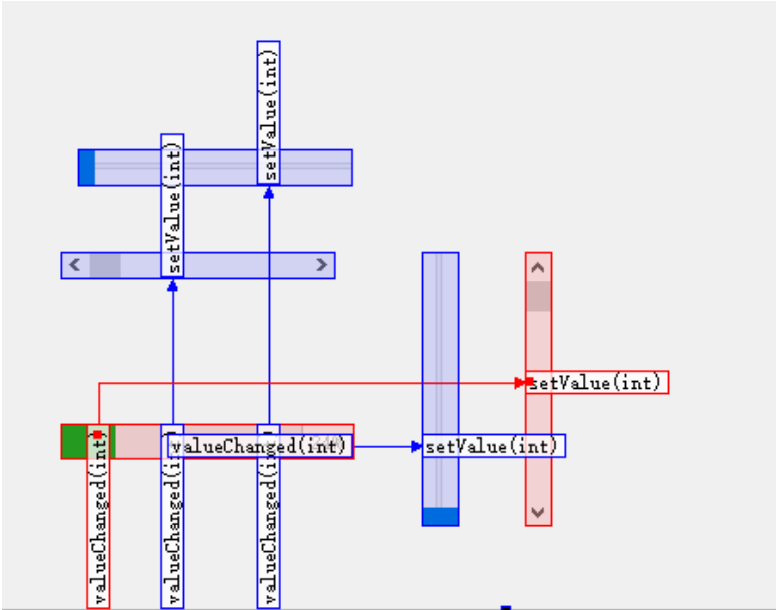
通过F4模式,关联滚动条,根据progressBar来进行移动的


setMaximum(int)设置最大值
setValue(int)设置值
setMinimum(int)设置最小值文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Qts%20basic%20controls%20%20display%20controls.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试