???雨哥为啥不用小字体???
雨哥自己不喜欢用小字体,不过很多朋友都喜欢。之前分享过一篇非常详细的小字体制作教程,基本上读完了就够了:
雨哥为什么不喜欢小字体?因为小字体在显示过程中总会有Bug,尤其是苹果手机,总会出现某些地方显示不全,无解。如下图所示:

上面一排为字体的标准字距和大小,矫情的苹果手机会在很多界面和App记住这个标准字距和大小。下面一排是缩小到80%的字体。大家会发现,跟标准字距完全重合的地方很少。这也是为什么我不用小字体的原因。
???教程前沿???
如果你会打包TTF字体文件,那么可以继续往下看,不会的话这里有教程:字体属性修改、TTC打包①、TTC打包②。
如果你会补字库,可以继续往下看,如果不会,这里有教程:从零开始教你补字库。
当然了,如果你直接拿着我分享的字体解包了之后缩小然后打包,那么就不需要会补字库了。
???不一样的字体缩小教程???
之前的教程里面,我们是通过FontCreator菜单里面的Tools>,在变形工具的Outlines>里面选择参数进行缩小:

今天推荐另外一个工具:Fontlab(回复关键词获取)。
Fontlab工具能做的事情,基本上FontCreator都可以更好的做到,但是有一点FontCreator不可以,那就是Fontlab可以全局修改字体的UPM值,关于UPM值的介绍,雨哥在之前的一篇教程里面有:
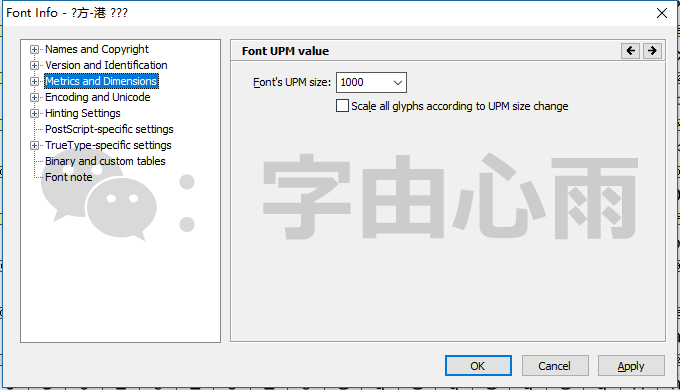
今天以苹方字体缩小80%为例,我们用Fontlab打开TTF文件,然后电脑快捷键Ctrl+Alt+F,出现下面的工具,鼠标定位到Metrics>

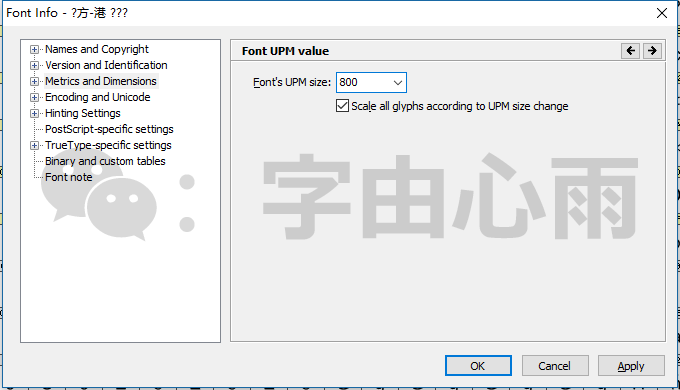
看一下原来的值,苹果标准是1000,我们把这个1000改成800,然后一定要记得勾选下面的Scale前面的框框:

操作完毕后点击最下面的OK。OK之后,再按电脑快捷键Ctrl+Alt+G,保存一个新的TTF文件。
我们用电脑打开这个新的TTF文件,发现跟之前的文件字体大小一模一样,没有任何区别,不着急,还有下一步。
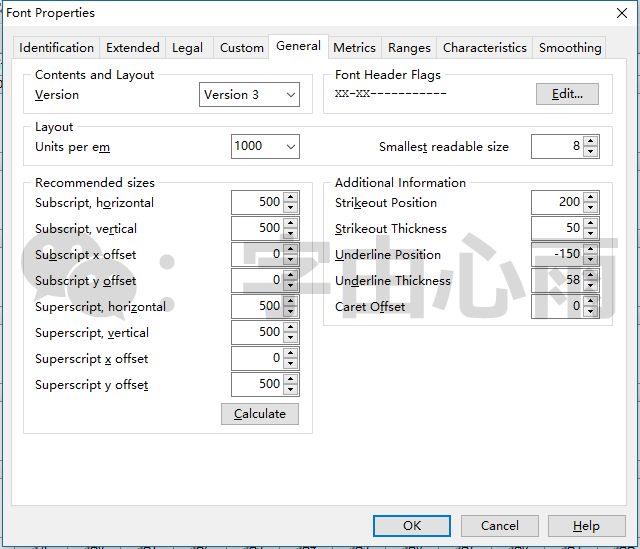
再用FontCreator打开这个修改过的TTF文件,然后点击菜单Font>,这里显示的Unitsperem变成800了,把这个800改成1000,然后点下面的OK:

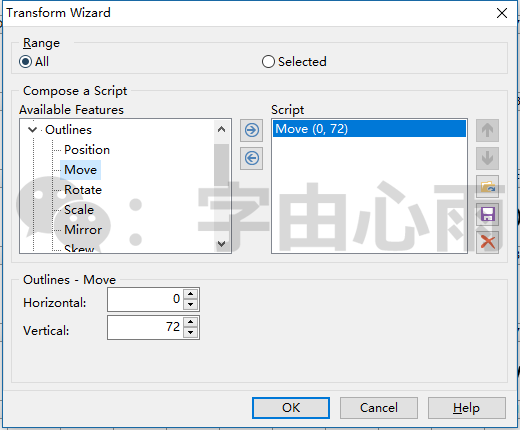
然后再看,字体是不是明显缩小了?完事了吗?还没有,这时候我们会发现字体往下偏移了很多,字体位置发生了很大的变化。我们需要把所有字符通过变形向上位移72个像素:

这样操作之后,再导出TTF,这个TTF文件就完美缩小了80%了,而且位置也正确了。
那么为什么是往上移动72个像素呢?我算出来的。如果是缩小到70%,那么最后修复位置需要上移108。意思就是:每缩小1个百分点,最后修复位置需要上移3.6个像素。如果是缩小到90%,那么就是上移3.6×10=36。前提条件是最开始的UPM值是1000。
???需要修改哪些文件呢???
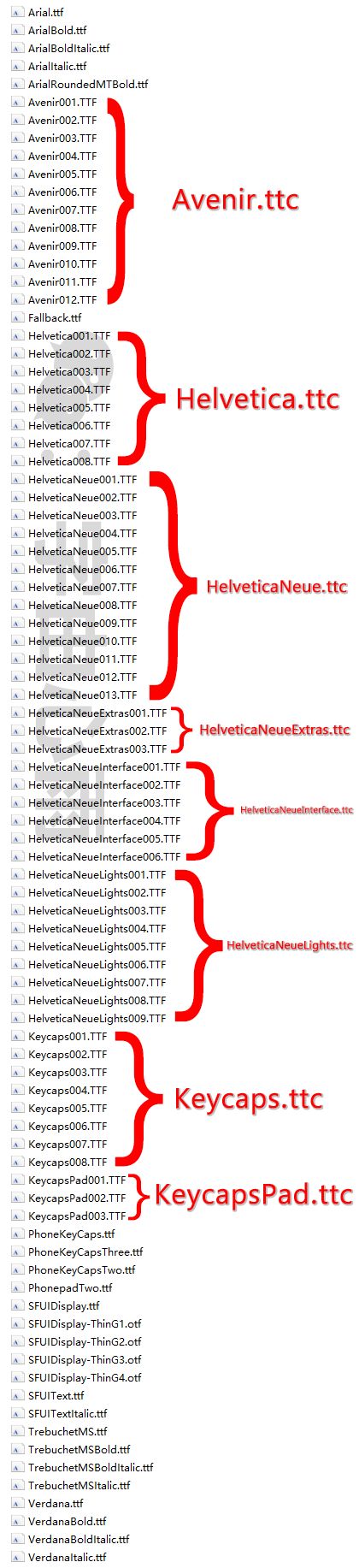
安卓不说了,缩小TTF文件原理是相同的,苹果需要修改下面这140多个文件,第一章截图是英文,第二章截图是中文,以iOS12为例:

???小字体总结???
如果要自己用一个TTF文件改成苹果需要的小字体。英文字体,首先第一步解包需要修改的英文文件,替换所有的英文文件的英文和数字字符,然后查看公众号的缩小教程缩小所有的TTF文件,然后
中文文件,首先需要补字库,然后缩小补充后的大字库文件,然后
???小字体分享???
今天说的这种缩小字体的办法,相对于上一篇教程,雨哥觉得可能更加合理,找几个朋友测试了一下,有一些虽然百年难得一见的小Bug可以规避掉。但是缺点也很明显:整个操作过程复杂了很多,增加了难度和时间。
今天用这个教程,做了一套苹方大陆字形80%的小字体,找几个朋友测试了一下,跟用第一个教程在视觉上没区别,但是在一些所有小字体都有Bug的地方,这种做法竟然Bug少很多。
资源获取:关注本公众号并回复苹方小字体获取本次更新。苹果提供80%大小5字重iOS10-iOS12中英文,安卓提供85%大小6字重卡刷包+Magisk包。
所有资源均取自互联网,如有侵权,请联系作者删除。更多资源请点击左下角阅读原文。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Pingfang%20Small%20Font%20%20Font%20Reduction%20Tutorial%20Part%202%20Another%20Solution.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试