是非常简单且有趣的效果。接下来,我将教你如何在Photoshop中快速制作屏幕故障字体效果。
请注意,以下步骤基于Photoshop CC 2021版本。如果你使用的是其他版本,界面可能会有所不同,但基本步骤是相似的。
以下是制作屏幕故障字体效果的步骤:
步骤1:创建新文件
在Photoshop中打开一个新的文件。你可以根据你的需求设置文件的大小和分辨率。
步骤2:选择文字工具
在工具栏中选择"水平文本"工具(或按键盘上的"T"键)。
步骤3:输入文字
点击画布上的任意位置,输入你想要创建故障字体效果的文字。
步骤4:选择字体和大小
在选项栏中选择合适的字体和大小。对于屏幕故障效果,选择一种等宽字体,如Courier或Consolas,以获取更真实的效果。
步骤5:复制文本图层
在图层面板中,右键单击文本图层并选择"复制图层"。这样你就会在图层面板中创建一个文本图层的副本。
步骤6:应用扭曲效果
选择文本图层的副本,在菜单栏中选择"编辑" > "变换" > "扭曲"。在扭曲对话框中,将所有节点向不同的方向移动,以创建扭曲效果。可以尝试不同的节点移动方式,直到达到满意的效果。点击确定完成扭曲。
步骤7:添加噪点效果
在图层面板中选择扭曲的文本图层副本。接下来,在菜单栏中选择"滤镜" > "噪点" > "添加噪点"。在添加噪点对话框中,调整噪点的数量和分布,以获得所需的效果。点击确定应用噪点效果。
步骤8:添加颜色偏移效果
选择扭曲的文本图层副本,再次调整菜单栏中的"滤镜" > "其他" > "颜色偏移"。在颜色偏移对话框中,随机调整红、绿、蓝通道的偏移量,以产生颜色扭曲效果。点击确定应用颜色偏移效果。
步骤9:调整图像色彩和对比度(可选)
如果你想要进一步改善效果,可以在菜单栏中选择"图像" > "调整" > "色彩平衡",或"图像" > "调整" > "亮度/对比度"等工具来调整图像的色彩和对比度。
步骤10:保存和导出
完成制作后,你可以保存文件以备将来编辑使用,或者导出为所需的格式,如JPEG或PNG,以便在电商banner中使用。
这就是在Photoshop中快速制作屏幕故障字体效果的步骤。希望对你有所帮助!
今天小编又来发福利了,虽然比较简单,但是对于设计初学者还是比较有用的,今天主要与大家分享快速打造电商banner的方法,如何制作闪亮字体效果以及故障字体效果,这个方法的要点就是描边加复制图层,然后风格化。



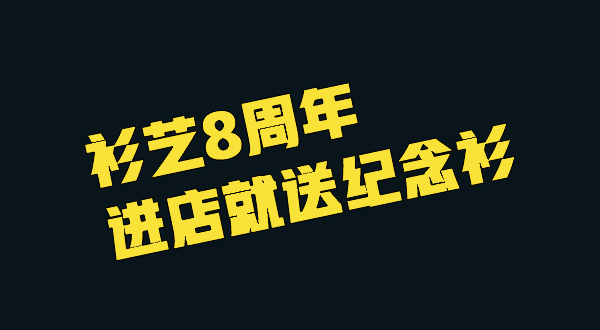
步骤1、以第一幅图为例,新建画布,找一个厚重的字体,这里使用的汉仪雅酷黑,输入文本广告语:“衫艺8周年,进店就送纪念衫”,文本颜色值为#faf219,我们把字体旋转变形,1像素黑色描边,为了后面更好的展示字体的形状。

步骤2、复制两个文本层,第一层颜色值为#ff00e8,第二层的颜色值为#1dffff,把第一个复制文本往左移动几个像素,然后再把第二复制文本往右移动几个像素。

步骤3、字体效果就完成了,然后我们再字体的周围加一些小的装饰,一个简单的banner就完成了。

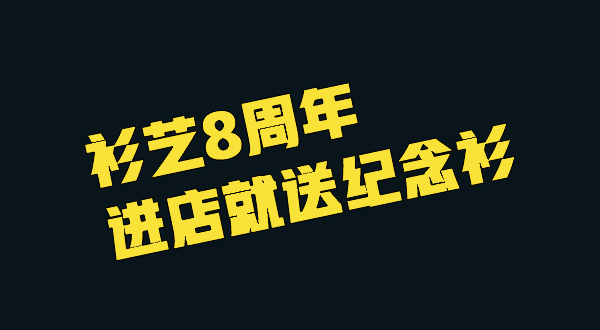
最后,如果要三幅图的效果,我们只要给底层的文字一个风格化-风,就可以了。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Photoshop%20creates%20a%20screen%20glitch%20font%20effect%20in%20a%20few%20seconds%20which%20is%20the%20first%20step%20in%20designing%20an%20ecommerce%20banner.html







 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试