萌萌哒动画片伴随我们成长,以至于长大以后圆滚滚的卡通字体还给我们童年的味道,那么,如何用ps制作属于自己的卡通字体呢?让我们跟随大神的步伐进行学习吧~

一口气目录:
载入背景
创建文字图层并进行变形
进行不同的效果设置达成最终的效果
下面是效果图:

教程所用素材已经打包好了(包括背景、字体、红点图案),公众号后台回复:卡通字体,就可以获得素材下载链接。
01.载入文件背景
点击文件-打开,选择“starbackground.jpg”,这是一个850*600px的图片文件,我们将用它作为我们的背景图片。

02.建立与变形文本
第一步
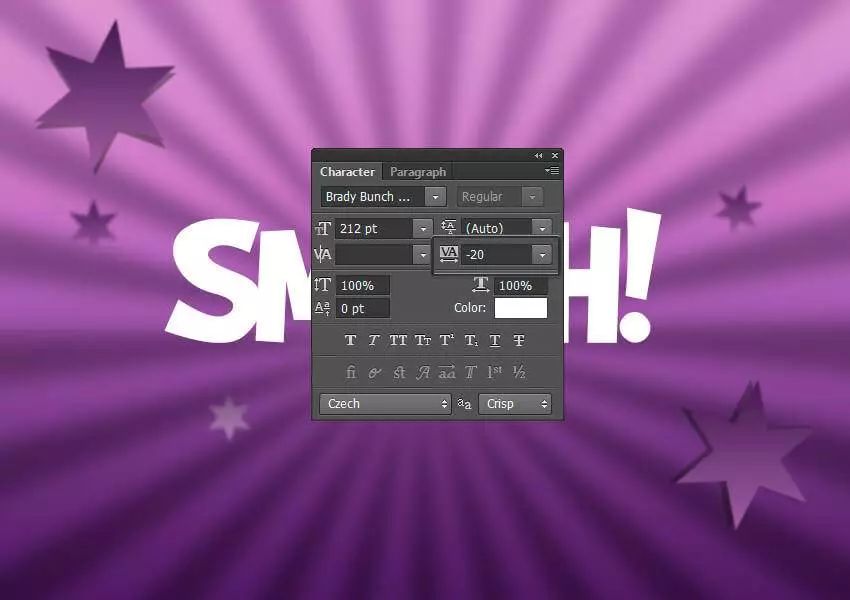
选择文本工具并选择BrandyBunchRemastered字体,将字体大小设置成212pt左右,写下任意颜色的大写字母“SMASH!”。

第二步
现在我们需要改变字母的间距。选择文本图层,点击文字-面板-字符面板,在弹出的字符面板中把间距改成-20。

第三步
在我们应用图层样式之前的最后一步是变形我们的文本。右击文本图层,选择文字变形,将样式设置为扇形,选择水平,并且把弯曲设置为30%,把水平扭曲设置为-30%。点击确定应用这些变形。

03.创造卡通文本效果
第一步
选择“SMASH!”所在的图层,并且双击这个图层来应用下面的图层样式:
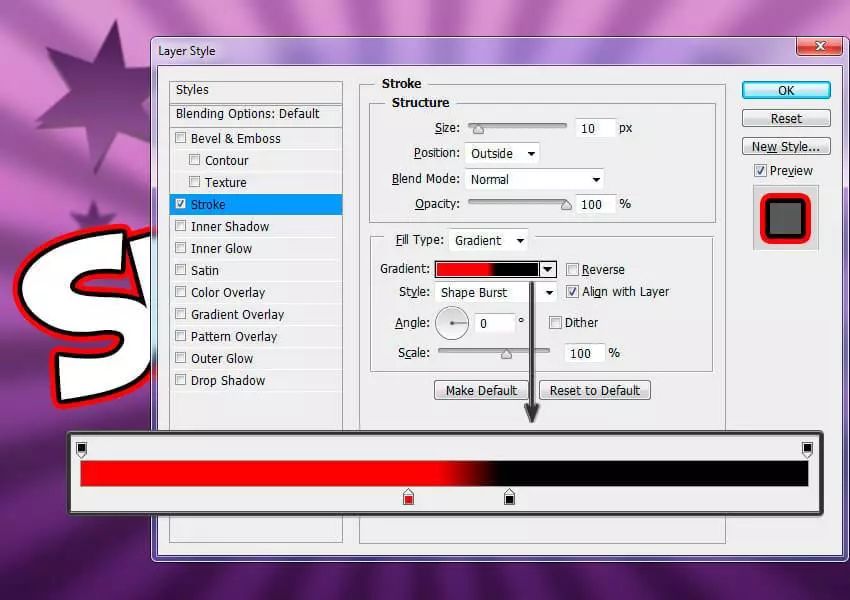
添加一个描边,设置如下:
l 大小:10px
l 位置:外侧
l 混合模式:正常
l 不透明度:100%
l 填充类型:渐变
l 样式:迸发状
l 角度:0
l 勾选仿色
l 设置两个色标
第一个颜色是#f80000,位置是45%
第二个颜色是#000000,位置是59%

第二步
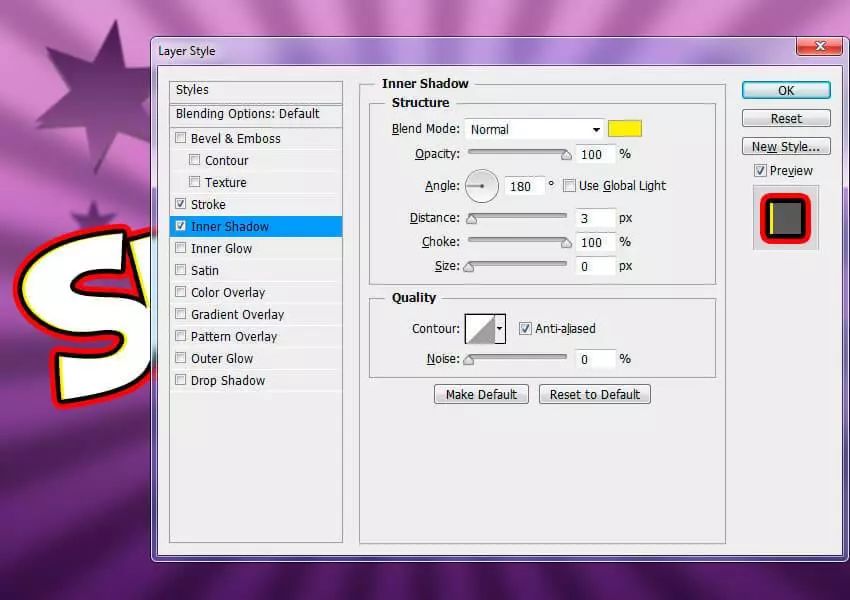
l 添加一个有如下设置的内阴影:
l 混合模式:正常,颜色是#fff000
l 不透明度:100%
l 取消勾选“使用全局光”再将角度设置为180
l 距离:3px
l 阻塞:100%
l 大小:0px
l 勾选“消除锯齿”

第三步
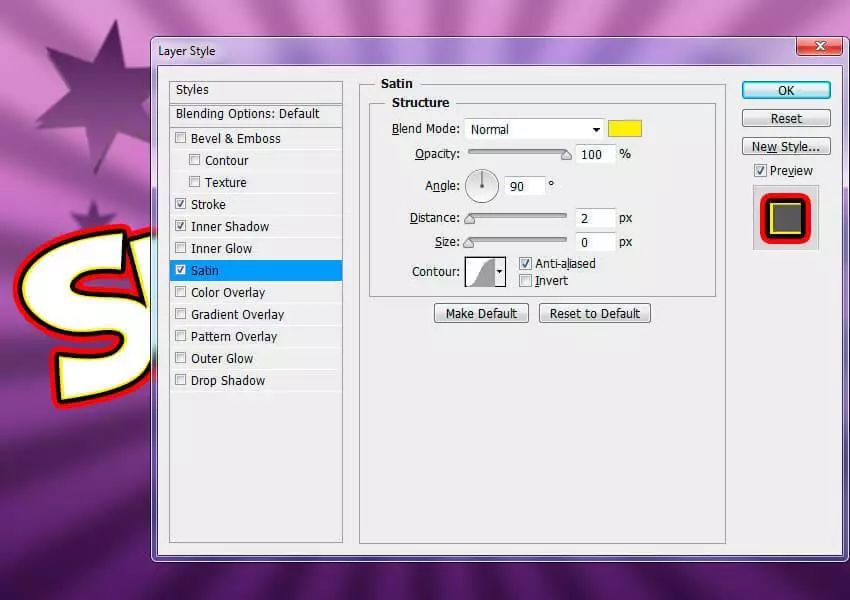
添加光泽效果,设置如下:
l 混合模式:正常,颜色#fff000
l 不透明度:100%
l 角度:90
l 距离2px
l 大小0px
l 勾选“消除锯齿”
l 取消勾选“反向”

第四步
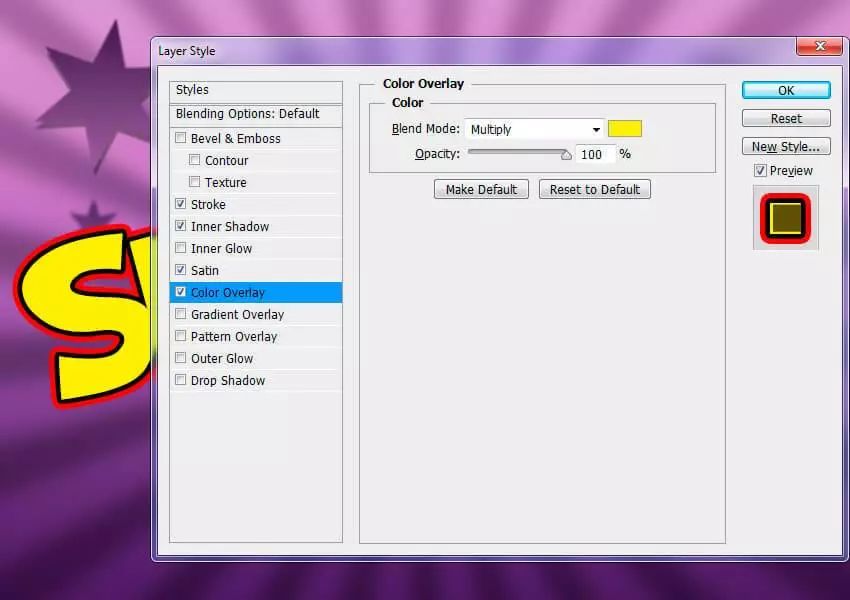
添加颜色叠加,设置如下:
l 混合模式:正片叠底,颜色#fff000
l 不透明度:100%

第五步
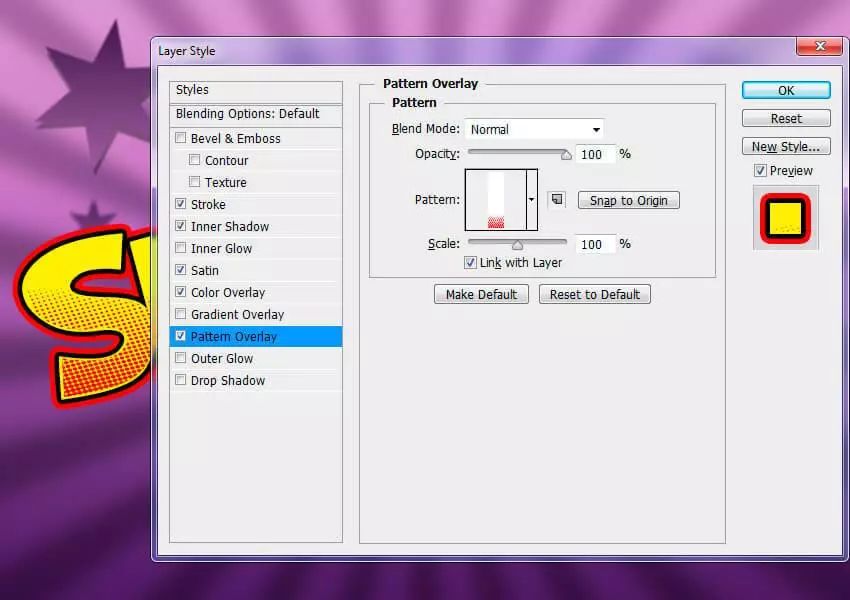
添加图案叠加,设置如下:
l 点击图案下拉菜单并选择红点模式
l 不透明度:100%
l 缩放:100%
单击并拖动文件中的文本可以改变图案的位置

第六步
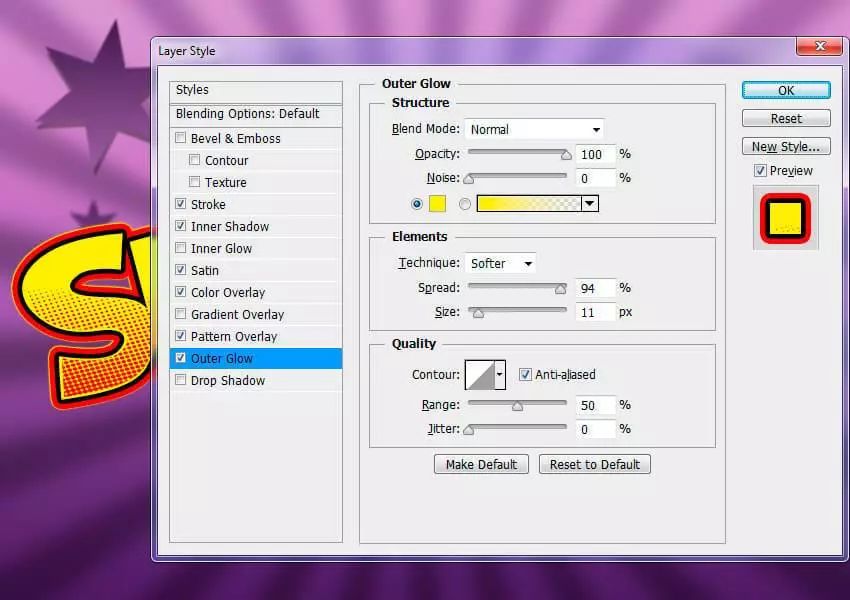
添加外发光,设置如下:
l 混合模式:正常
l 不透明度:100%
l 发光颜色:#fff000
l 方法:柔和
l 扩展:94%
l 大小:11px
l 勾选消除锯齿

第七步
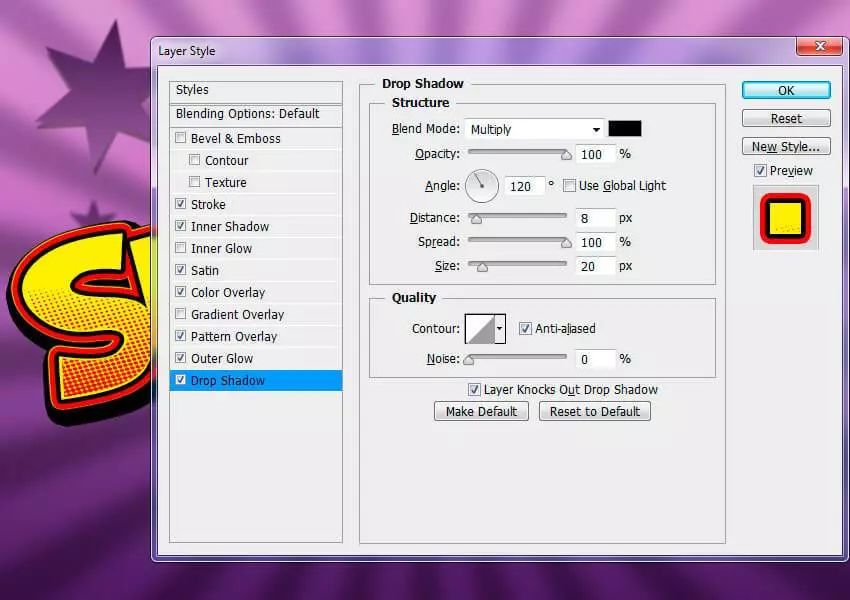
添加投影,设置如下:
混合模式:正片叠底,颜色#000000
不透明度:100%
取消勾选使用全局光,设置角度为120
距离:8px
扩展:20px
取消勾选消除锯齿
点击确定,应用样式。

恭喜完成啦!由于我们对文本的操作都是在一个图层进行的,所以可以把它存为一个新的样式方便以后使用,快去应用这个可爱的字体吧!


点「在看」的你,又变好看了▽
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/PS%20Tutorial%20How%20to%20use%20PS%20to%20make%20cartoon%20fonts.html




 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试