以下文章来源于ppt优秀教程,作者P小白

每天分享PPT图文教程、视频教程等高效办公软件教程。
微信扫码观看全套Excel、Word、PPT视频




裁剪,谁不会呀?但是裁剪的高级玩法你真的懂吗?

并不是所有的图片都适用于PPT,图片的不同区域所代表的意象会有所不同,所以了解和学会使用PPT自带的裁剪功能是非常有必要的。
在PPT的实际操作中,关于裁剪有很多种方式的,这里小白简要介绍其中的5种裁剪方式,它们分别是:上下左右裁剪、分割裁剪、延伸裁剪、分离裁剪、形状裁剪。
每个裁剪的运用场合都不尽相同,废话不多说,我们直接进入正题。
01
上下左右裁剪
我们先从最简单的裁剪方式说起,上下左右裁剪在PPT中是最为常见的方式,因为图文排版的方式基本都贯穿一个口诀:左右结构,上下结构。
而上下左右裁剪后的图片都是矩形,在商务风扁平风运用得较多,这种矩形图片比较沉稳却会丧失页面的活泼性,有点中规中矩。

典型的左图右文的排版方式,左边图片经过裁剪为矩形,比较沉稳,视线从左至右,符合人眼视线规律。

上下裁剪,同左右裁剪方法一样,将图片裁剪上下裁剪至中心区域,符合人眼从上往下的视线规律。
总结一下:
(1)上下左右比较适合商务风扁平风使用,这种裁剪风格比较偏向平稳;
(2)上下左右裁剪后的图片可遵循左右结构上下结构等,同样的也可以色块衬底突出文本。
02
分割裁剪
分隔裁剪比较有趣,如果图片里出现了影响观众视觉的元素,而且在图片的中央,但这张图片又不得不用时,可以将这张图片分割为两个部分,之后把图片的两部分放大,再将文本放置在中心区域即可。
举个例子:

比如说这一头猪,想要做成夏日的效果,但是中心区域却与主体不太符合,这个时候就可以使用分割裁剪,将图片复制一层,一层裁剪页面中心的左部分区域,一层裁剪页面中心的右半部分区域,最后图片与页面左对齐右对齐即可。

裁剪对齐之后整个页面会空出一部分,这个时候可以考虑添加色块或者直接放置文本,突出主体。

同样道理,右边区域比较小,可以复制一层,裁剪右边的一部分区域,沿着页面右对齐,之后左边图片左移一部分,直至有一段空间。

在这块空间可以放置色块,之后添加文本突出主体。沿着冲浪的方向,这种视觉会觉得很宽广,但是事实这张图片还是之前提供的那张。
总结一下:
(1)中心有不符合内容的主体却有不得不用到这张图片时,可以使用分割裁剪,将中心区域给裁剪掉,之后添加文本突出主体;
(2)整个页面想要突出的空间较小时可以通过分割裁剪,将图片裁剪为两个部分,在两部分中间添加色块或者文本,突出主体。
03
延伸裁剪
延伸裁剪也是比较微妙的、有趣的,单纯的图片插入PPT中会略显无趣,但使用延伸裁剪能使页面富有活力。
延伸裁剪也可以成为硬边裁剪,但在裁剪过程中可以使部分图像被遮挡,让其超出画框。
举个例子:

这张赤裸裸的二哈图片看起来并没有什么特点。
如果让二哈超出边框呢?

就像桥梁和连接器一样,二哈的头与色块产生了联结,这种天然的形态会让矩形色块变得柔和,使用延伸裁剪需要注意一下遮挡。

同样的道理,奔跑的人物的手与色块产生联结,让人物跃然而上,手的原理是两层叠加,做法是通过复制一层图片并裁剪删除背景,最后叠加在原图片之上。
04
分离裁剪
这个与延伸裁剪相似,不过不同的是图片清除了所有的背景,这种裁剪的好处是图片可以放置在页面的任何一个位置,色块与图片之间可以有复杂的相交。
举个例子:

单独的一个图像,背景比较杂,难以凸出人物。

运用分离裁剪,将人物背景全都去除,只保留单独的人物(也就是png),这样人物比较突出,而且打破了矩形框,有创意性。

家具也可以通过这种方法,通过色块衬底与图片相交产生联结。
总结一下:
(1)去除人物背景可以直接使用remove.bg网站,一键去除;
(2)分离裁剪的原理是清除图片所有的背景,只留下主体,通过色块与图片相交产生联结。
05
形状裁剪
顾名思义,通过各种不同的形状营造整体统一的氛围,形状不仅仅局限于矩形,而可以是圆型、四边形等等。
举个栗子:

平行四边形图片及其衬底,让整个页面有种倾斜感,虽然也是遵循左右结构,但是比起单一的矩形图片,这种方式更有一种趋势感。

同样大小的正方形旋转45°,间距一致,整个页面整齐划一。
总结一下:
(1)形状裁剪可以是任何形状,而不仅仅是矩形;
(2)形状裁剪脱离了单一矩形的束缚,有更多的发挥空间。
说了这么多,我们还是案例实操一下~
这次练习的是分离裁剪。

第一步:找一张合适的模特图(可去pexels、unplash等网站下载高清无版权图片),之后在remove.bg网站一键去除图片,直接下载即可。

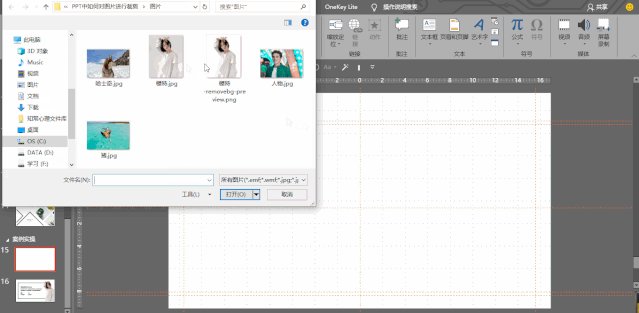
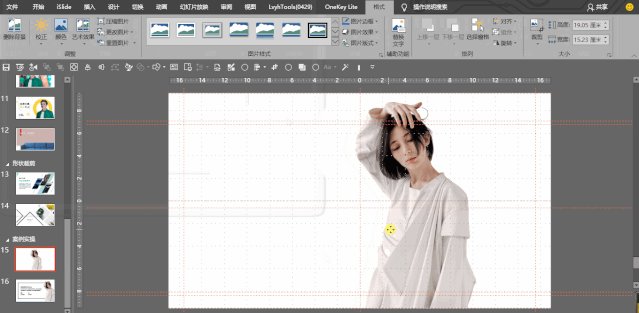
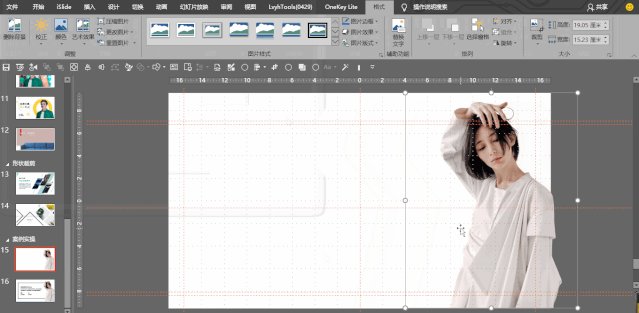
第二步:打开PPT,在“插入”选项卡中选择“图片”,插入刚刚已经抠好的图片,按住shift键不松,将图片左键水平平移到右侧合适位置。

第三步:在“插入”选项卡中选择“形状”-“矩形”,在页面中插入一个适当大小的矩形,之后在格式选项卡中,选择矩形与页面垂直居中,并且下移一层。

第四步:首先,选中“矩形”,点击鼠标右键出现“设置形状格式”菜单命令;然后,在“设置形状格式”属性栏中,设置矩形的基本属性,将“填充颜色”修改为r242,g242.b,242;最后,将线条的颜色更改为黑色,磅值更改为5磅。
第五步:添加文本,左对齐放置色块之上。这样即可大功告成啦~
好咯,本期教程就到这里,咱下期再见~
PPT教程文章推荐
PPT结尾页只写“谢谢”?打破常规,按这6种技巧写文案,绝对惊艳全场!
我花了3个小时,帮抖音修改了一份发布会PPT,效果好看到爆!
为什么PPT模板看起来那么好看,自己用起来却惨不忍睹?
新入职员工,竟用PPT做了一个动态“OPPO”官网,这波操作秀翻了全场,服!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/PPT-mi-ji-jing-tong-3000-zhang-huan-deng-pian-hou-de-gao-shou-jin-jie-ji-qiao.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试