从如今的PPT设计风格来看,在背景效果被弱化、扁平化设计和自定义动画异彩纷呈的同时,封面的设计不仅更能契合演示内容的主题,也更需要起到引导整个演示文稿设计的作用。既然说是攻略,那必定有套路——如何简单而有内涵地制作出优质的PPT封面,正是本文要探讨的问题。
PPT封面的构成
半图型背景的PPT封面

图片不超过页面1/2位于上部,标题居中于图片下方

图片超过页面1/2居中偏上,标题覆盖于图片上

图片不超过页面1/2位于左侧,标题在右侧偏上

图片超过页面1/2,标题所在区域斜切图片的右下方局部

图片不超过页面1/2位于右侧,标题在左侧偏上

图片超过页面7/8位于下方,标题覆盖在图片上

图片不超过页面1/2横向居中,标题横跨覆盖于图片上
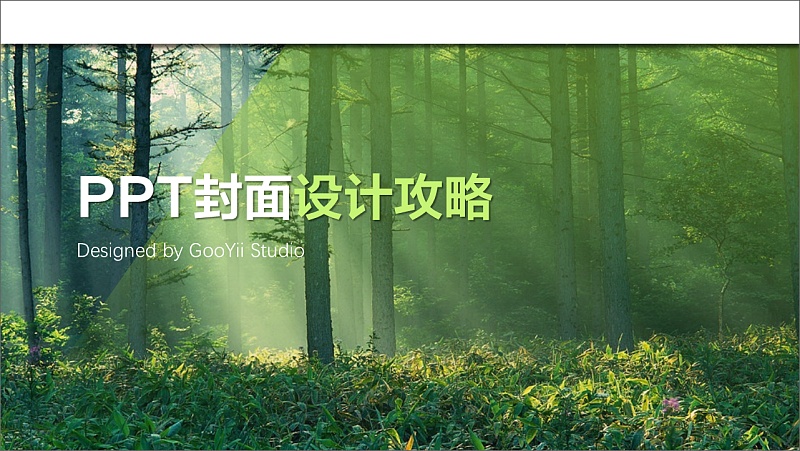
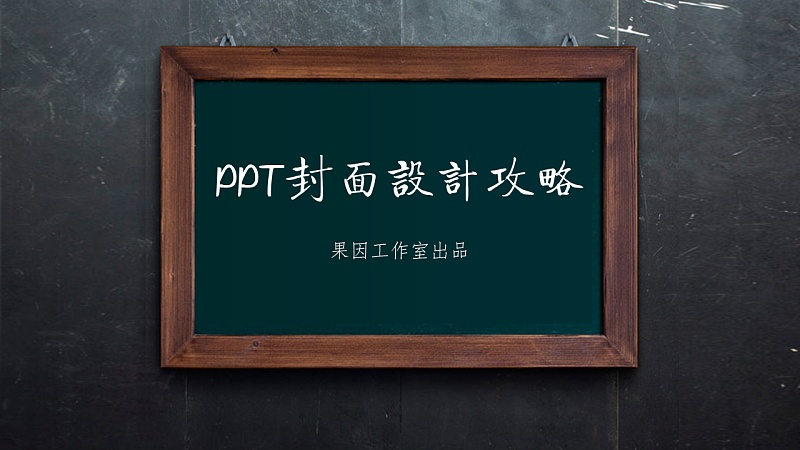
全图型背景的PPT封面

标题位于页面居中偏下位置

标题位于页面左侧偏下位置

标题位于页面居中偏上位置

标题位于页面右侧偏上位置

标题位于页面接近左上角位置

图片偏于纯色无太多视觉干扰,标题位于居中偏上位置

图片是纹理图案,标题位于居中偏上位置

图片中包含的实物可用于固定标题位置
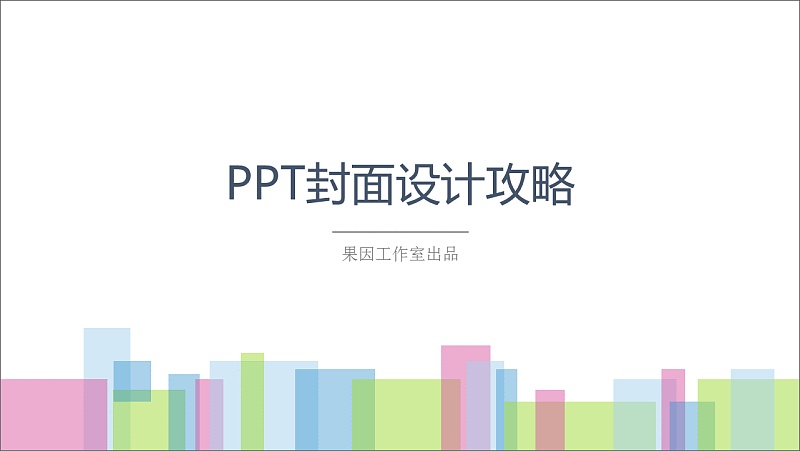
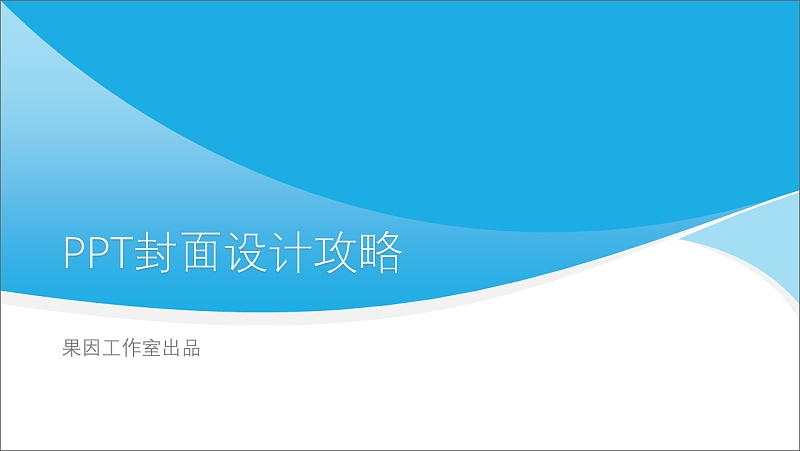
图形化背景的PPT封面

图形位于页面右上方,标题位于左侧

图形位于页面下侧,标题居中偏上

图形构成了对版式的划分,标题位于设定的位置

标题以色块配衬而成,可选择页面的任意位置

点缀式图形引导标题的位置

独立的标题文本框,位于图形化背景的中间偏上位置

点缀式图形位于页面边缘位置,标题可位于页面任意位置
图片、图形结合的各种封面
有时也会将PPT封面做得比较复杂,因沿内容和素材的特点达到丰富的设计效果。

图片用表格作零星的半透明遮盖,标题位于下方

将图片填充至形状组合中占据页面局部,标题位于合适位置

背景由若干张图片去背景后拼叠而成,标题位于合适的位置

背景为全图型,标题、副标题用各种形状的色块衬托

背景包含了图片、半透明渐变和线条,标题位于合适的位置

背景图片用半透明形状全遮盖,标题位于合适的位置

背景由图片和半透明渐变组成,标题位于合适位置

背景为全图型,标题利用半透明形状镂空(粘贴为图片后设置透明色)而成

背景由若干个形状及矢量图片组成并划分版面,标题位于合适位置

图片位于页面上侧,增加半透明形状遮盖,标题位于下方

图片与标题都作一定程度倾斜(旋转)处理

形状根据图片内部轮廓融入到图片中,并构成特定的版式

背景为全图型,标题文本作立体化处理

背景为全图型加半透明形状遮盖,标题通过点缀式形状进行引导

背景为纯色加矢量图片,标题位于合适位置,形成扁平化风格

图片填充至规则形状中作装饰用,标题位于合适位置

利用低面设计背景构成微立体风格

背景为半图型,标题文本框与图片分割线形成垂直关系
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/PPT%20cover%20design%20strategy.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试