
文末轻松获取300张「知乎 banner 大合集」
大嘎好!这是我们「偷师」系列第……数不过来了,反正我们很喜欢从 banner 设计上找灵感这件事大家都知道啦~因为 banner 的尺寸很接近 PPT,而且在各个网站、APP 上都很常见,不学白不学!

今天偷师的对象是既能答题又会做设计的「知·万能·乎」。
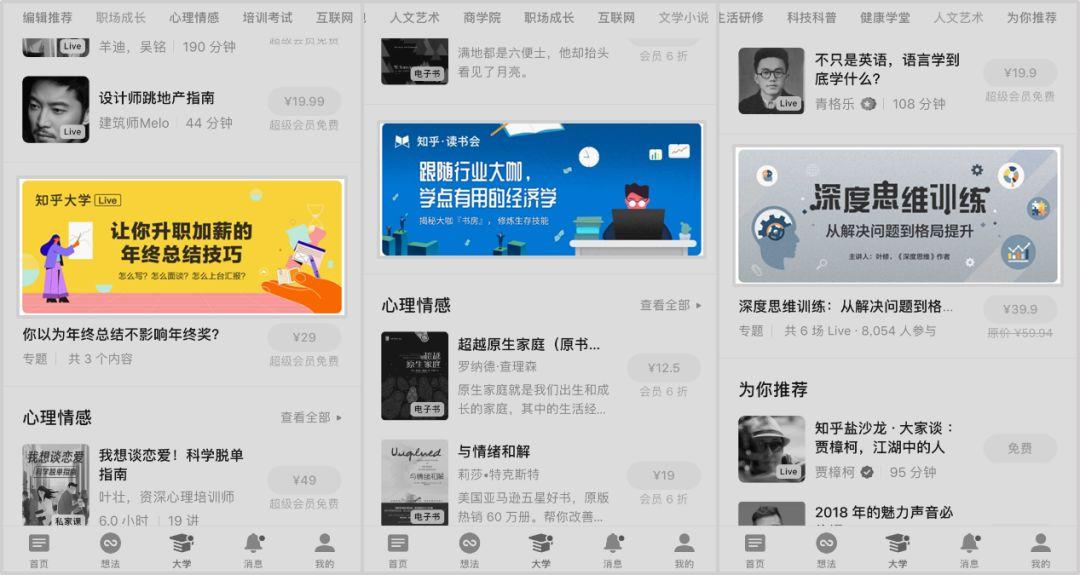
知乎的设计有多好看?我每次打开 APP,看到的每一张 banner 都想保存,从配色到排版,都有好多可以照搬学习到 PPT 设计上的!

可是一张张截图好麻烦哦,生怕漏掉某张 banner,难道要天天登录吗?T T
其实有一个不用张张截图、不用天天登录,分分钟就能 Get 到几百张知乎 banner 的方法:
耐心读到文末,轻松获取「知乎 banner 大合集」,保准以后做 PPT 都不愁没有设计参考了!
好啦,先来看看今天的干货内容 ↓↓↓
01
对称之美
◆◆◆
对称排版是我们在 PPT 中常用的一种排版方式,把图片素材左右排开,不仅能很好地填补画面空白,还给主体文字留出了足够的空间,页面整体十分和谐。
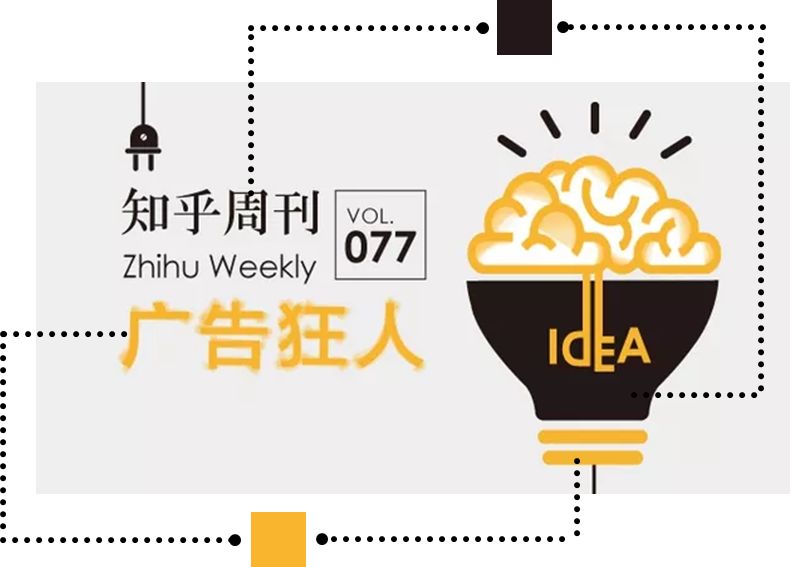
下面这些 banner 就很好地用到了对称法:


我们用「色块分析法」拆解一下页面结构,一眼就能看出它的版式结构:

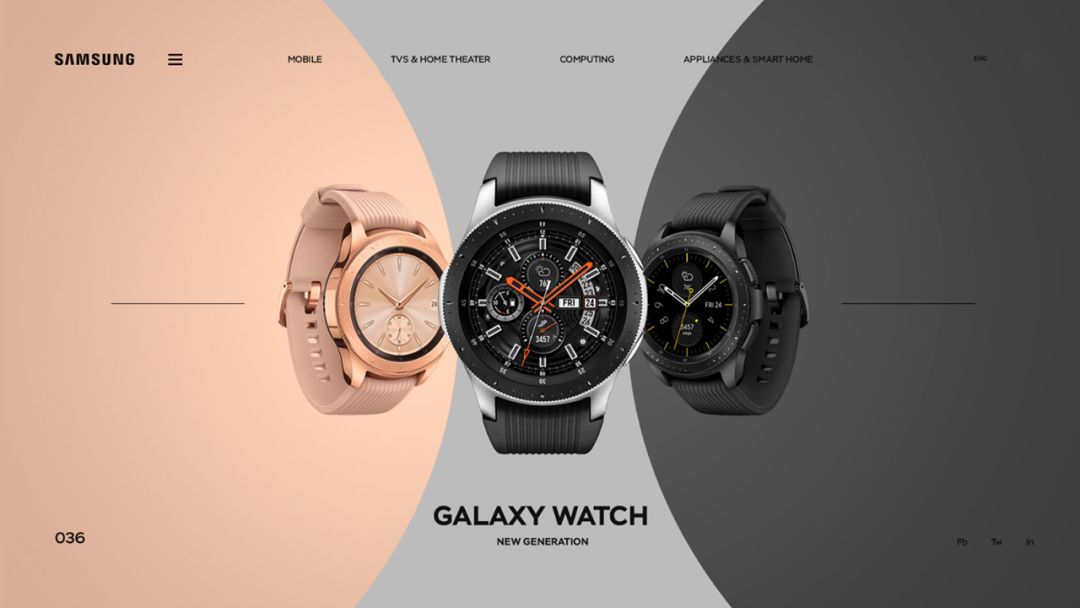
这种对称的排版方式在网页设计中也很常见:

我们使用对称法,不需要太多花里胡哨的技巧,就能做出一页好看的 PPT 啦:

直接用左右对称的照片作为背景也是 ok 哒:

内容页也可以应用对称的版式:

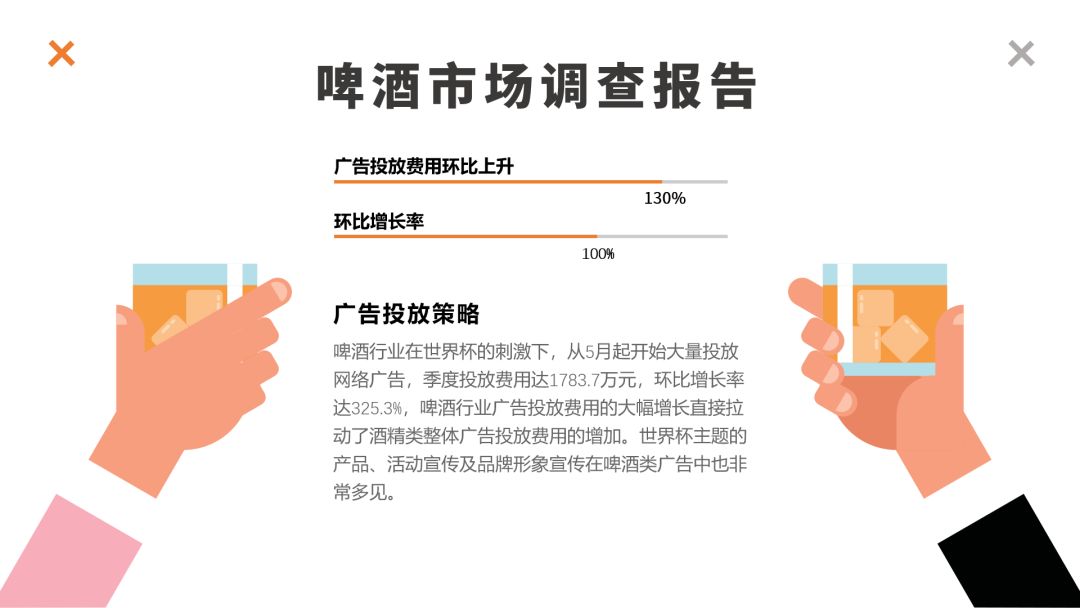
除了一味地把文字放在中间,文字放在两侧的对称法也很常见:

这种文字居于两侧的对称法,可以直接应用在 PPT 里:

这样一来,我们不需要太多素材和技巧,也可以完成一页 PPT 啦~

02
就地取色
◆◆◆
PPT 里的配色问题真的很令人头大!特特特特别是文字的配色。
看了好多张 banner 以后,我终于 Get 了一种超简单就能为文字快速配色的方法——从 PPT 图片素材中吸取颜色!


这个小技巧在 PPT 里可以直接上手使用,比如这张图,我们可以吸取的颜色有(一种很奇怪的)绿色、白色、橙色、黑色:

这么多颜色该怎么选呢?我们挨个试试:

显然,橙色在黑色背景上最为醒目,适合应用在文字上:

最后划一下这个小节的重点知识:文字配色可以直接从图片素材中吸取,轻松省事还好看;需要重点突出的文字,得选择醒目的颜色;深色背景适合用浅色亮色文字,浅色背景反之。
03
叠加色块
◆◆◆
经常做 PPT 的同学对「叠加色块」一定不陌生,它真的太好用、太常见啦,似乎任何时候都可以用色块来衬托任何元素。
其实叠加色块也要讲究门道哦

❶ 正文用大色块衬托。
下面这张图,正文为白色(浅色系),背景也是浅色,文字放上去影儿都找不到……还好有色块这个神器,只要叠加色块,瞬间就能拯救这页 PPT:

以前不用色块的时候,文字只能想尽办法往页面空白处摆放,做出来的 PPT 实在一言难尽:

现在有了色块,文字想放哪里就放哪里,还能给色块改个透明度填充渐变色,让页面的层次感和层次更加丰富:


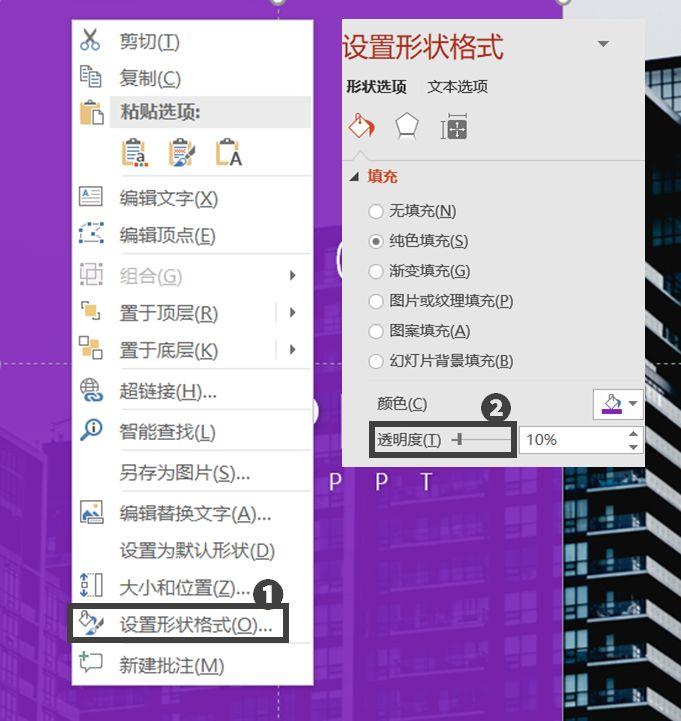
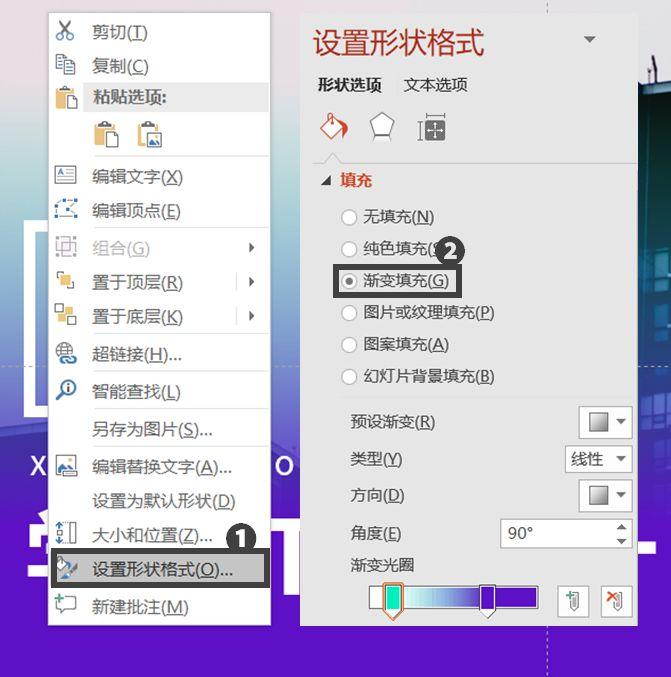
PS:给色块修改不透明度填充渐变色的方法都在这里啦~
① 修改不透明度:右键单击色块,选择【设置形状格式】,在【填充】-【纯色填充】-【透明度】即可修改不透明度。

② 填充渐变色:依旧先右键单击色块,选择【设置形状格式】,找到【渐变填充】即可为色块填充渐变色。

除了大色块这样简单粗暴的叠加用法,小色块孤军奋战也能独当一面!
❷ 辅助元素用小色块衬托。
虽然辅助元素不如正文那么起眼,但也不能让它干晾着,何况有时候辅助元素还需要重点展示~
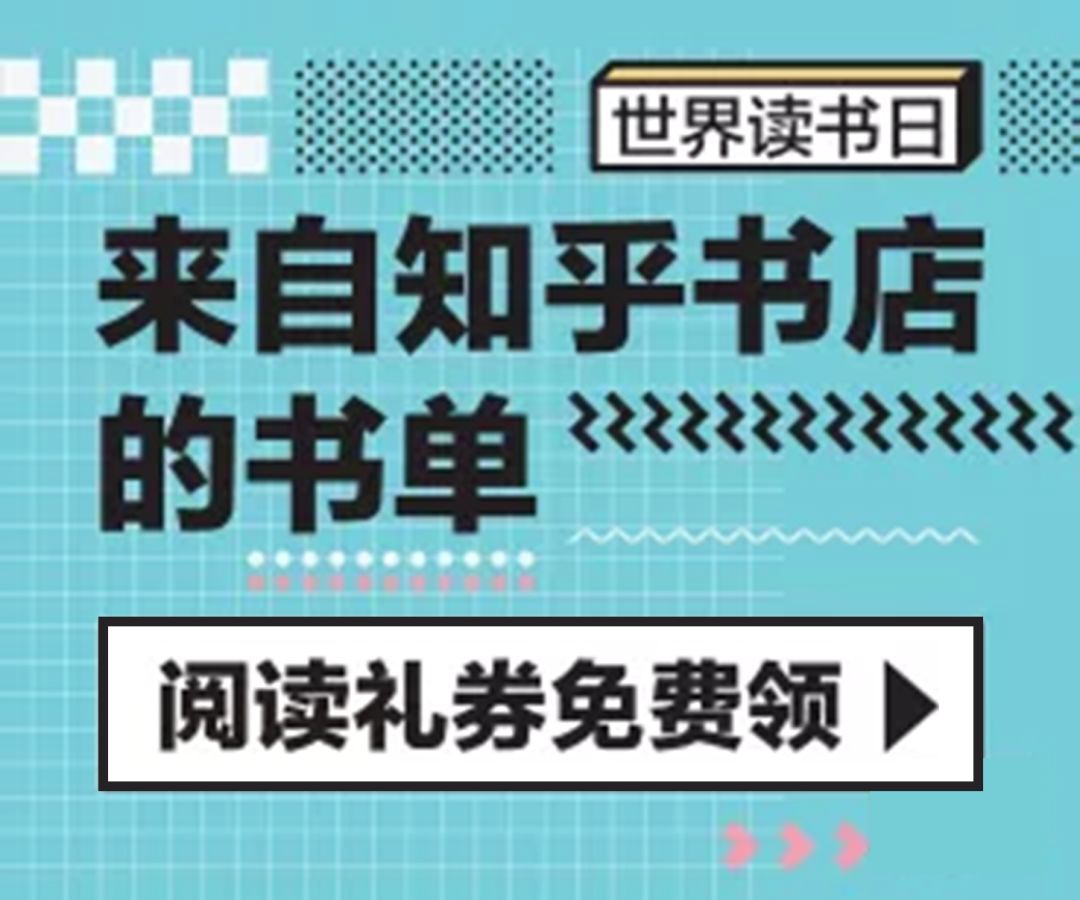
比如下面这张 banner,「立即参与」应该要作为突出的内容,不然谁会注意到要去参与活动啊……如果干晾着不管,小心被丑到:

这时就需要小色块登场啦:

加上色块,页面颜值立马上了一个台阶,辅助元素也得到了重点展示,两全其美呀。
简单粗暴地叠加一下就结束了吗?其实还有其他设计方法,我们再来多看一些 banner 案例~
矩形色块利落的直角,和文字硬朗的边缘两相呼应,页面十分和谐:

添加了描边的色块,让整体更有风格,也很值得学习:

掌握了「正文用大色块,辅助元素用小色块」这样一条规律,以后面对多层级信息的 PPT 排版,再也不头疼啦!
04
创意文字
◆◆◆
上文讲的「对称」、「取色」、「色块」等方法,都不及「创意文字」更能让人眼前一亮~
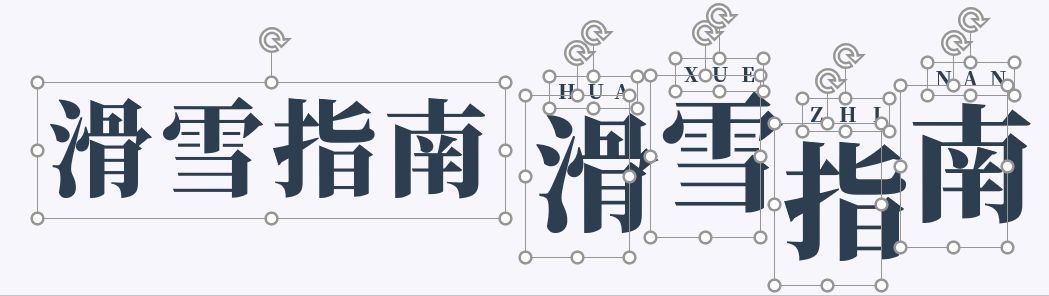
怎样才能在 PPT 里实现这类设计?两种方法:打散文本框替换文字笔画!
打散文本框:

替换文字笔画:

糟了,是 心动 眼前一亮的感觉 下面来看看具体怎么操作吧~
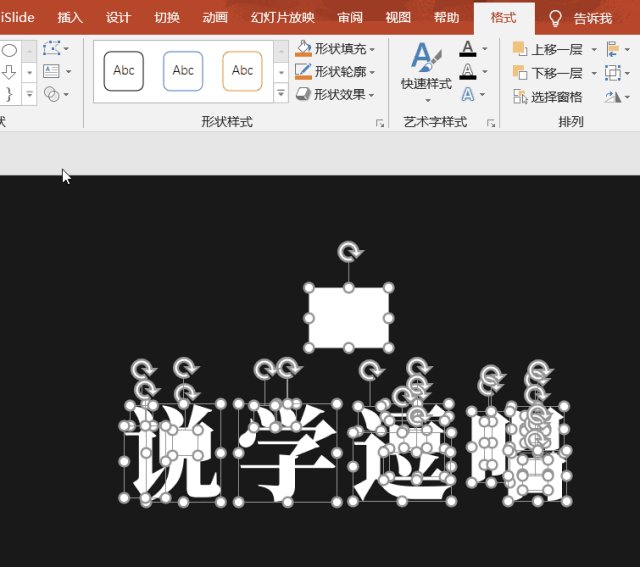
❶ 打散文本框。
打散文本框以后,我们就能在文字之间穿插一些元素,让页面更有动感。
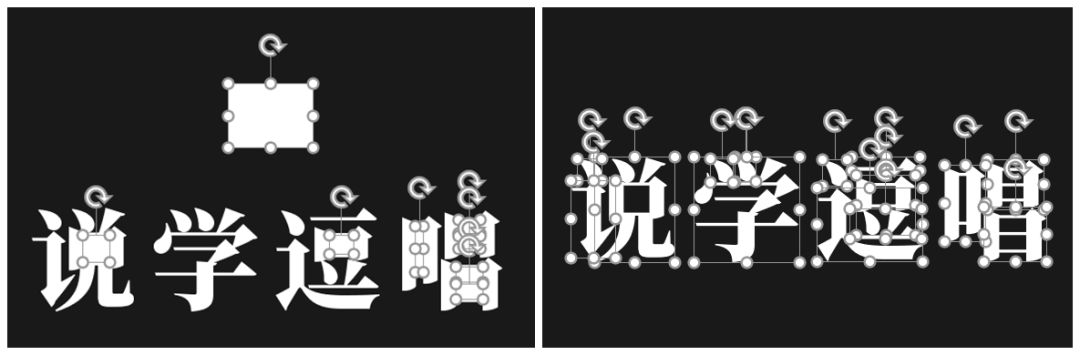
比较简单省事的做法是,把一长串文本框改为只有单个字的文本框:

再把各种元素放进已经打散的文字之间:

搞定!
❷ 替换文字笔画。
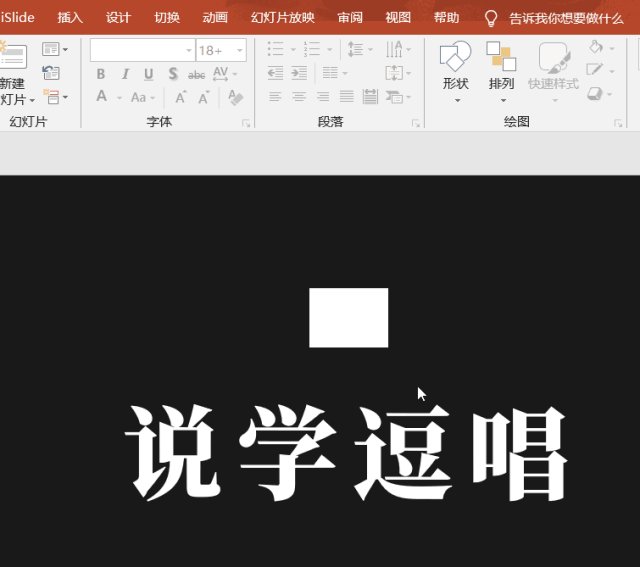
在知乎的 banner 设计里,我们可以看到很多「教科书式」的替换文字笔画的方法:


那么 PPT 里文字笔画要怎么替换呢?
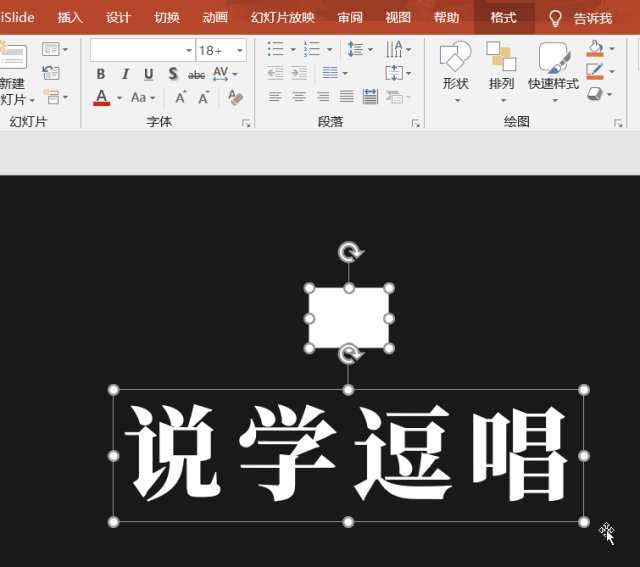
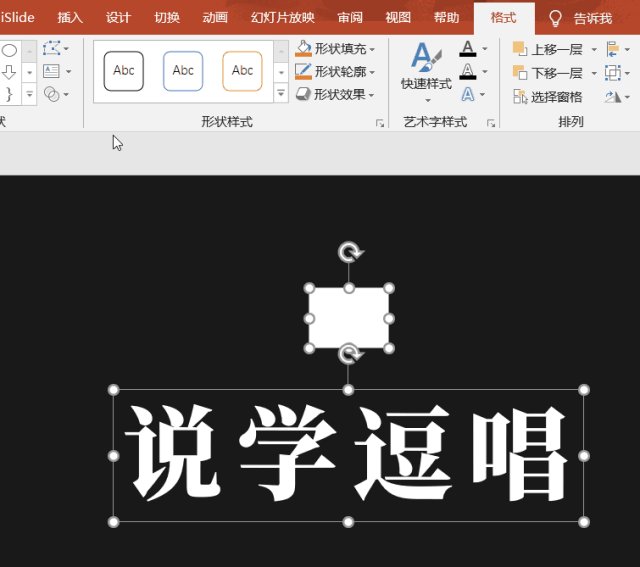
先插入文本框,再随意插入一个形状(只需要让形状颜色和文字一致就行),然后同时选中文本框形状,依次单击【格式】-【合并形状】-【拆分】,这样文字的笔画就分开啦:

删除多余的形状,我们想要的笔画就都准备好了:

一些方便修改的笔画,直接用图形替换就 ok,如下图中「学」字中间的一横,可用一支笔替换,既展现出直线的形态,又表达了「学习」的含义:

要注意的是,通过这种方法对文字进行创意设计后,可不好二次修改,所以记得先确定好了文案再下手设计~

还有超全的「知乎 banner 大合集」,也免费给秋叶PPT的粉丝领取。
那粉丝们要怎么领取呢?
❶ 点赞+给文中的教程案例进行评论,可以给出建议哟~
❷ 关注我,后期还会分享更多PPT模板+干货教程送给大家
❸ 前两步完成之后,如下图给我私信关键词「知乎」!记住是私信哦!!

注:私信不是留言,点开我的logo,进入主页右上角,即可看到「私信」处。
在这里同时感谢大家的支持,秋叶PPT会一直将这种分享的精神坚持下去,你们的回复和领取是我最大的感谢!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Learn%20to%20steal%20from%20Zhihu%20Banner%20and%20make%20your%20PPT%20ten%20times%20better%20than%20others.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试