@大猫,本期给大家带来的是版式中的基础排查法。很多朋友经常觉得自己的排版作品做的不够好,但又说不上为什么,那么本期就归类一下版式设计中常见的错误供大家参考。
当做完一个作品的时候可由这五点进行排查修改。

一、主题是否精致
主体即画面中最大的,最引人注目的元素,也是一个画面最重要的组成部分。
画面中的主体一定要是精致、美观与吸睛的。美观的主体会使版面瞬间提升几个档次,美观度差的主体则会瞬间毁掉版面。

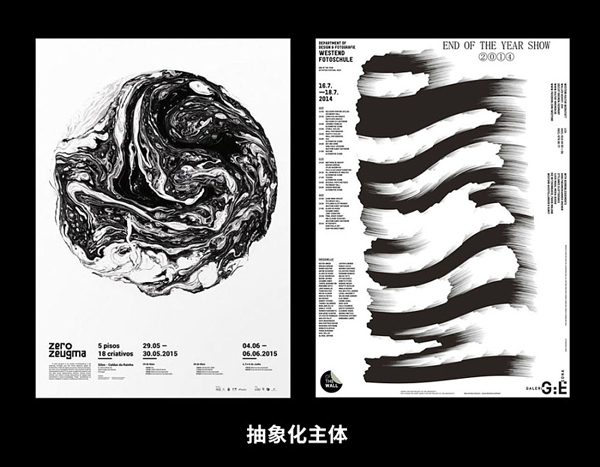
主体不一定是图像,任何元素都可以成为主体,但主体一定要有美感,下面举几个不同类型主体的例子。




这里只列举了几个,其他的诸如动物/美食/建筑/书法等一切事物都是可以充当主体的,我们要做的就是选择具有美感的元素当作主体。
二、对比是否拉开
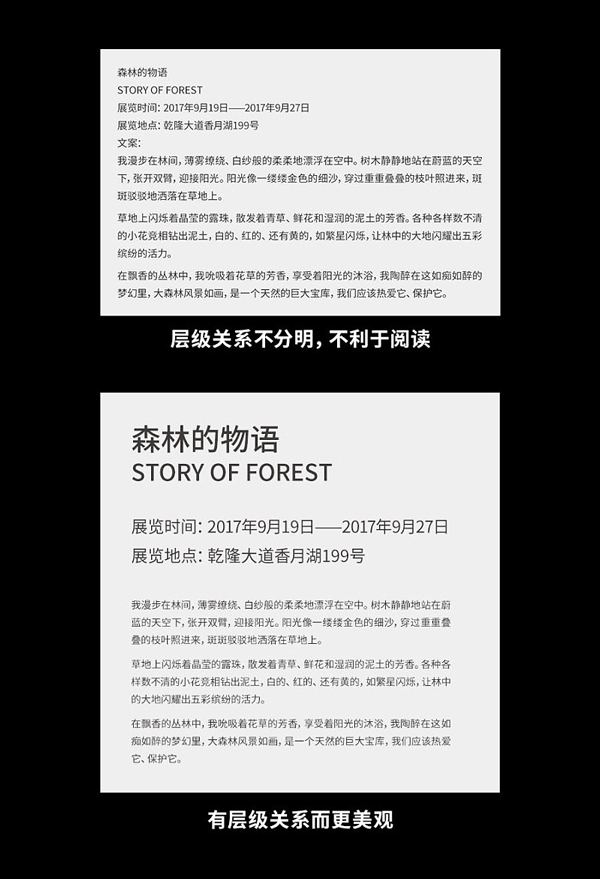
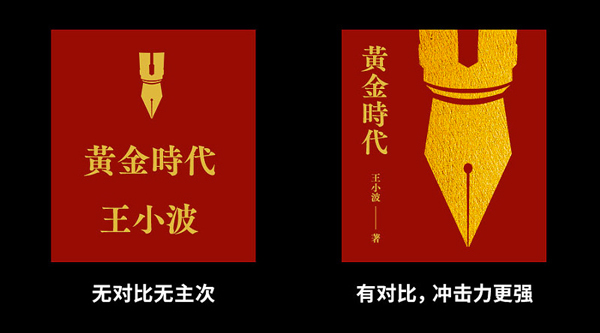
对比及是主次关系,也可以叫作层级关系,利于阅读的版面一定是层级关系分明的。

拉开层级的信息能够凸显主题更利于阅读。

三、对齐是否到位
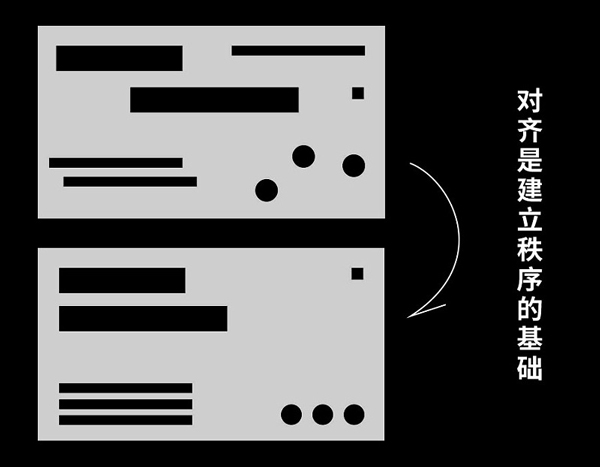
对齐的主要功能就是在画面中建立秩序感,能够使版面中的各个元素连成一个整体,如果你的画面凌乱不堪,那很有可能就是对齐没做好。

凌乱的版面经过对齐后更有秩序,信息传达也更清晰。

未对齐的信息可能会让读者产生阅读障碍而影响阅读体验;对齐后的信息美观而又利于阅读。
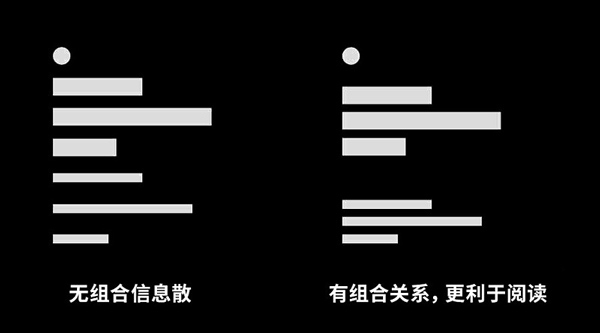
四、组合是否明显
组合是区分两组信息的关键,明显的组合更易于阅读,画面也更美观而有节奏感。


第一个作品的大批量的信息密集的排在左下角又没有利用留白建立组合关系,所以显得很堵;第二个作品合理利用了版面的留白,使版面更有节奏感,也更利于阅读。
字形是否正确
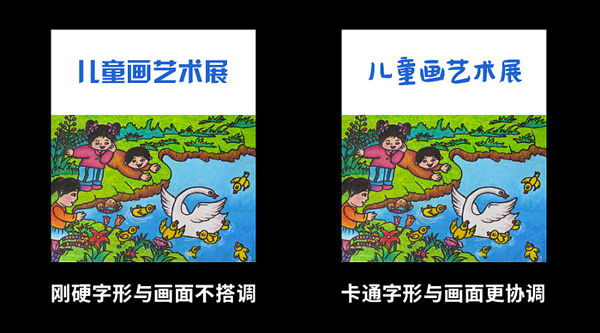
有的时候版面不美观是字形选择的问题,比如一个女性气质的海报却用了综艺体、菱心体等刚硬的字体,显然是错的,所以画面会感觉怪。所以我们做版面设计的时候要选择契合项目气质的字体。

刚硬的字形显然与儿童艺术的主题相悖,而卡通字形或者圆润一点的字形则可以很好的表现。

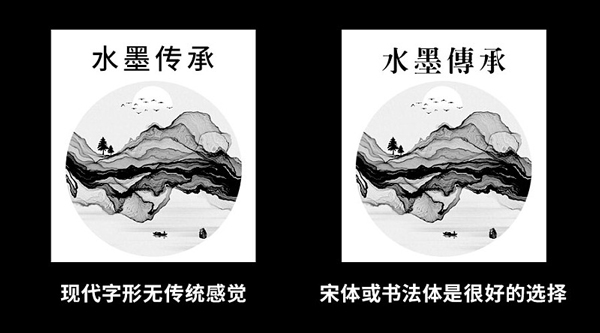
同样的,黑体字形比较现代,不适合表现传统的主体;相反宋体字形和书法体则能很好的表现传统的主题。
所以不管是黑体、圆体、宋体还是书法体都是有自己的气质的,做项目的时候要根据项目的气质来选择字形。错误的字形可能毁掉你的设计。那么不同字形的气质有何不同呢?在这里我简单的整理了一份不同字形所对应的关键词供大家参考。

黑体现代而简洁,并且很中性具有科技感,可塑性很强,粗字重状态下能够表现力量感的男性气质,细字重状态下能够表现女性感。

圆体是由黑体演变来的,与黑体的差别只是笔画末端与转折的特征更圆润而已。圆体具有滑润感,柔美而有女性气质,在粗字重状态下也显得活泼而有儿童感。

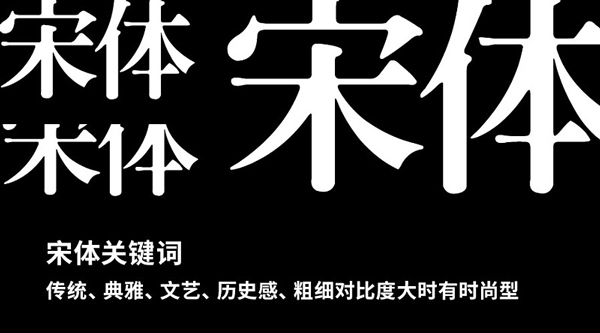
宋体在宋代出现到明朝才成型,传统而具有历史感,也能够表现典雅和文艺的感觉。在粗细对比度极大的情况下也有时尚感,如方正风雅宋和日本的光朝体,除了典雅还具有时尚气息。

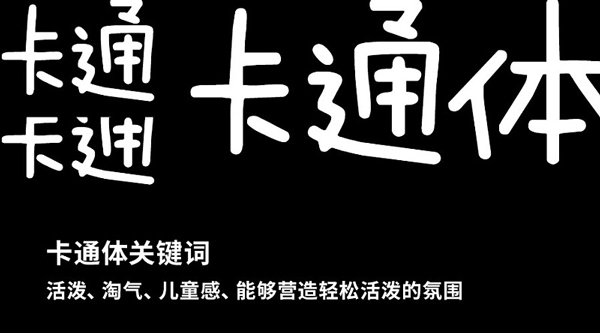
卡通字形最能够表现儿童感,非常淘气与活泼,并且能够很好的营造轻松活泼的氛围。

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Layout%20evolution%20%20basic%20screening%20method.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试