
下面就为大家揭晓,这种彩色渐变的文字背景色是怎么实现的。
彩色文字背景教程
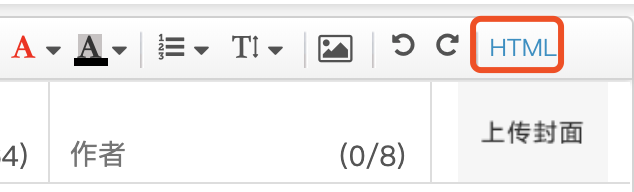
首先,打开i排版(iPaiban.com)编辑器,在编辑框内输入你想改变背景色的文字,点击工具栏上最后一个 HTML 按钮,进入代码编辑页面。


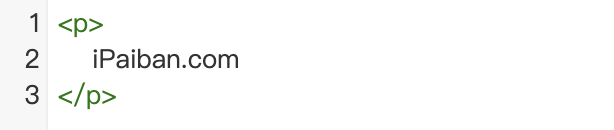
然后,把这段代码加在 p 标签之间,代码中的「文字」表示你刚才输入的文字,注意一定要有前后的 span 标签。
<span >文字</span>
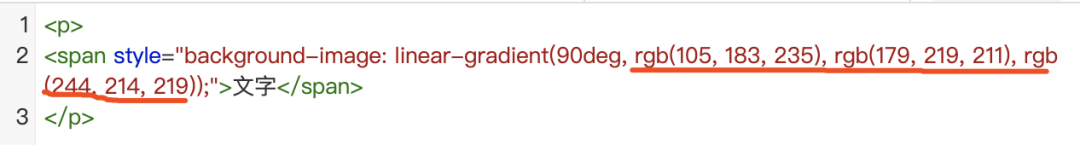
如图所示:

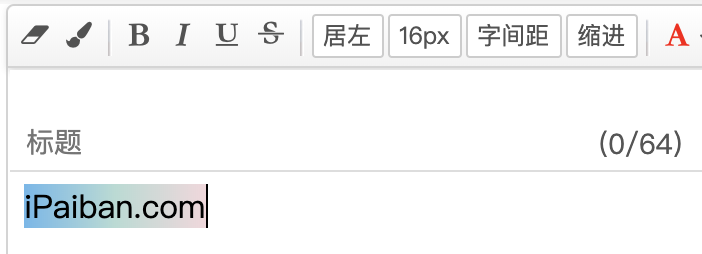
接着,点击 HTML 按钮,回到编辑框界面,就可以看到文字的背景颜色发生了变化。

在已经改变文字背景颜色的基础上,还可以进行其他的变化,比如文字的位置、字体大小、颜色等。通过编辑器上的工具栏可以直接调整。

当然,背景的颜色也是可以换的。在 HTML 中,调整代码的 rgb 数值,就可以改变渐变背景的颜色。随着文字的增多,背景色会逐渐变长,不需要反复调整。
这样的文字适合用于标题,以及需要强调的文字,会给读者带去眼前一亮的感觉。除了上面为大家展示的这种渐变颜色,老沙还为大家准备了下面几种简便的颜色,你可以把这一篇图文导入i排版(iPaiban.com)草稿箱,直接替换文字使用。
iPaiban.com
iPaiban.com
iPaiban.com
iPaiban.com
iPaiban.com
手机导入教程
导入时,手头没有电脑也没有关系,因为图文导入在手机上就可以完成。步骤如下:

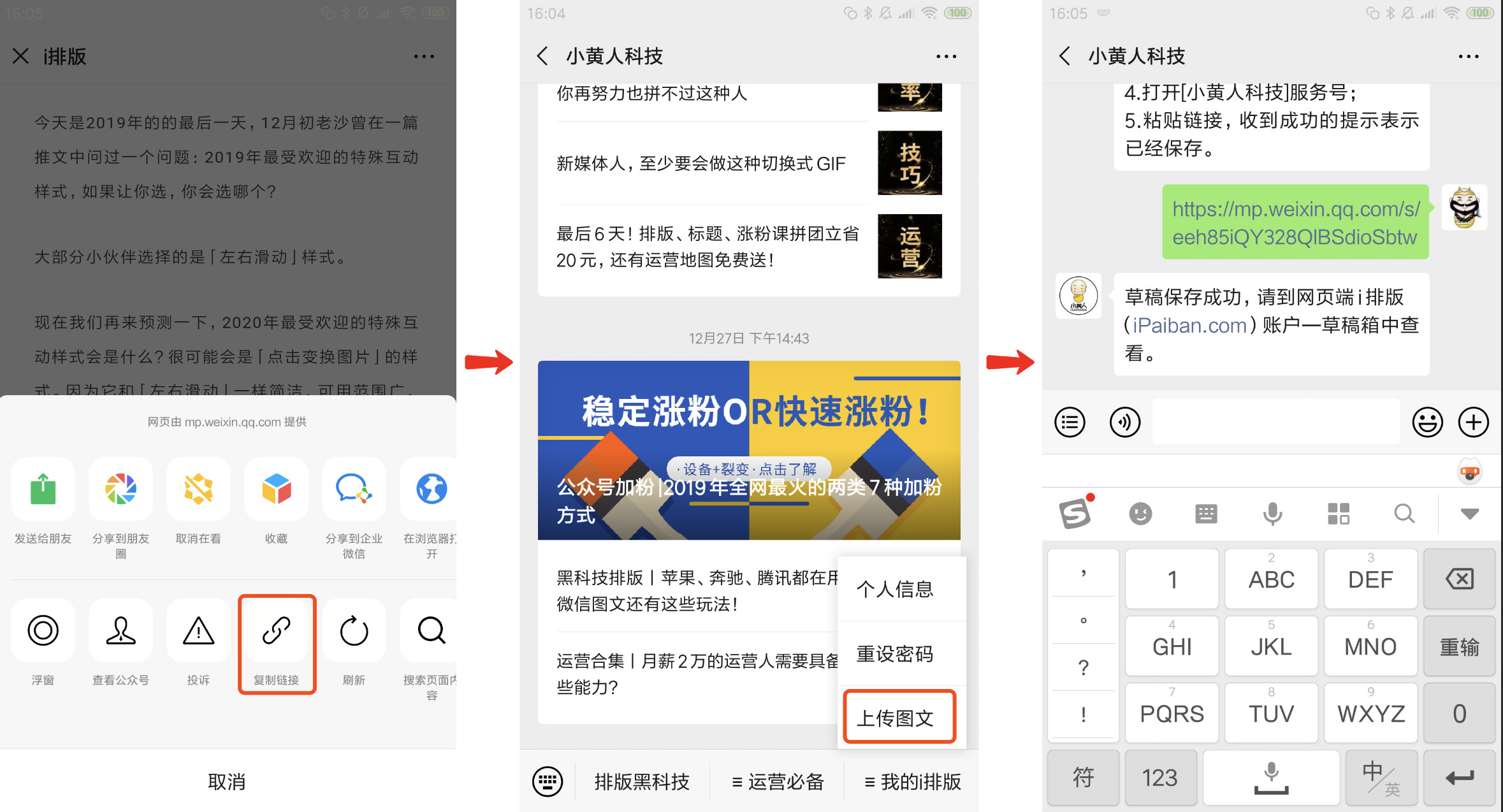
1.点击该文章右上角三个点,点击「复制链接」;
2.打开「小黄人科技」服务号,点击下方菜单我的i排版-上传图文;
3.粘贴链接,收到成功的提示表示已经保存。
注意,文章保存在了你微信绑定的i排版(iPaiban.com)账号的草稿箱中。之后,网页端登录你的排版(iPaiban.com)账号,在草稿箱打开进行编辑即可。
渐变色网站
如果你还想尝试其他渐变背景色,这里推荐两个非常好用的渐变色网站。
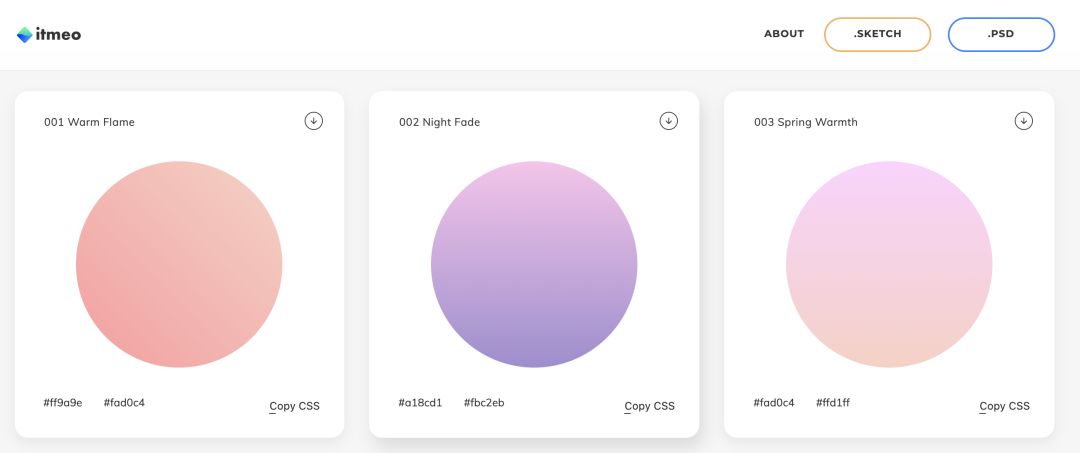
1.WebGradients.com

WebGradients 是一个设计师们经常需要用到的 UI 背景渐变颜色组合,可轻松复制颜色代码到 CSS 里,同时还支持 PSD 和 PNG 版本。
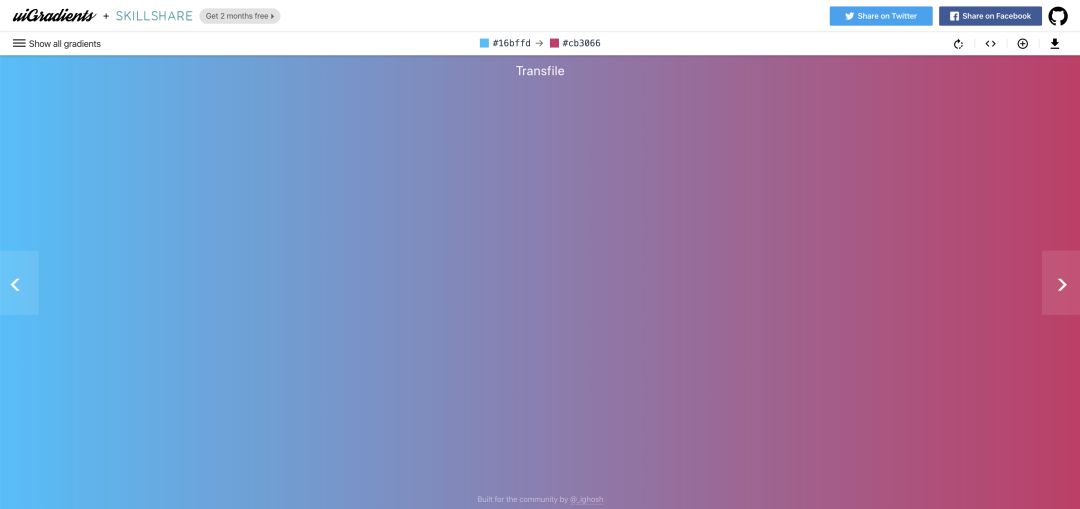
2.uiGradients.com

uiGradients 不仅可以点击页面左右侧的箭头,更换渐变色,还可以选择包含某种特定颜色的渐变色。
这两个网站的渐变色要怎么应用在代码中呢?
我们以第二个网站 uiGradients 为例。
1.点击复制网页中渐变色顶端的色号。

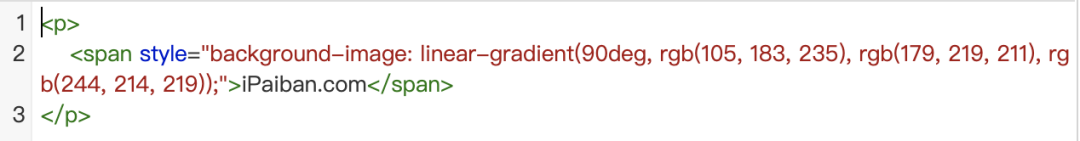
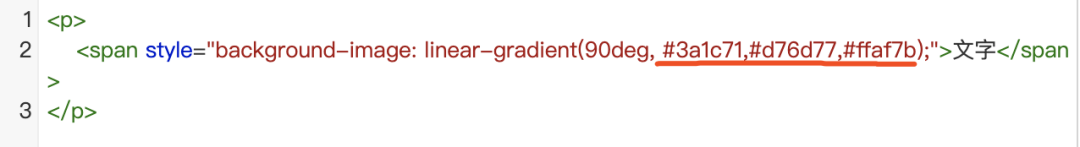
2.在i排版(iPaiban.com)编辑器中 HTML 界面,刚刚添加的代码中,找到如下图画出的 rgb 的部分。

3.把 rgb 的部分替换成复制网页的颜色代码就行了。颜色格式是 rgb 或者 # 都可以。

需要几种颜色的渐变,就替换几种颜色,但是要注意每个颜色代码之间,要加上逗号,代码中的所有符号切记是用 英文格式 的,切记啊。



文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/It%20turns%20out%20that%20adding%20a%20colorful%20background%20to%20the%20text%20is%20so%20beautiful.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试