



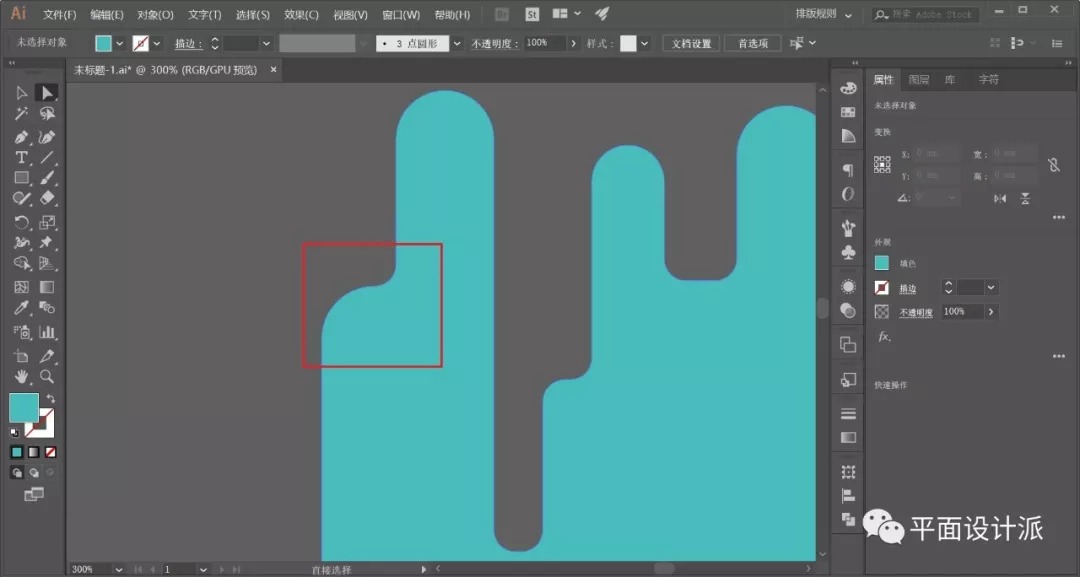
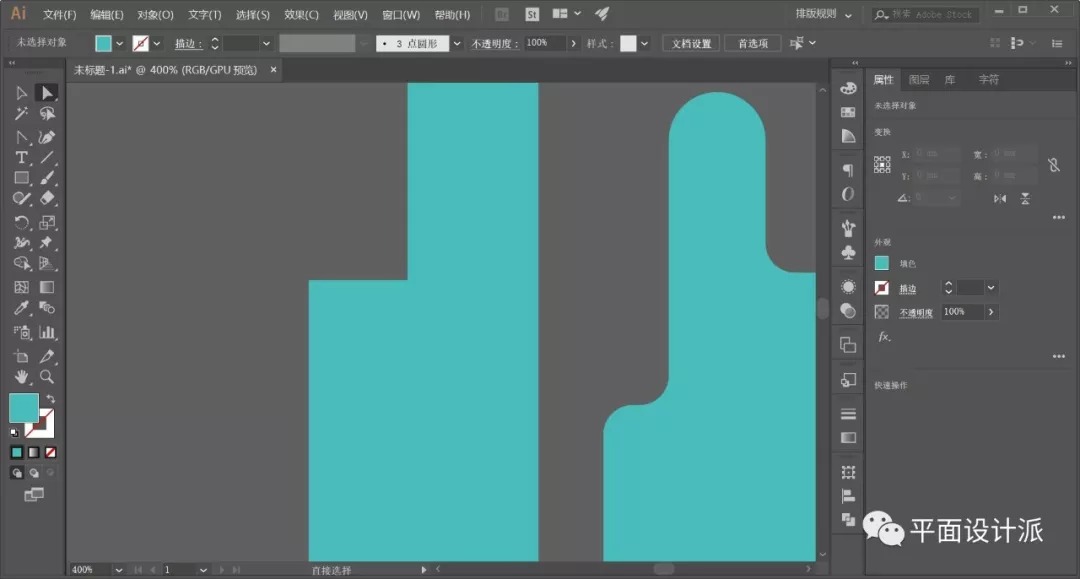
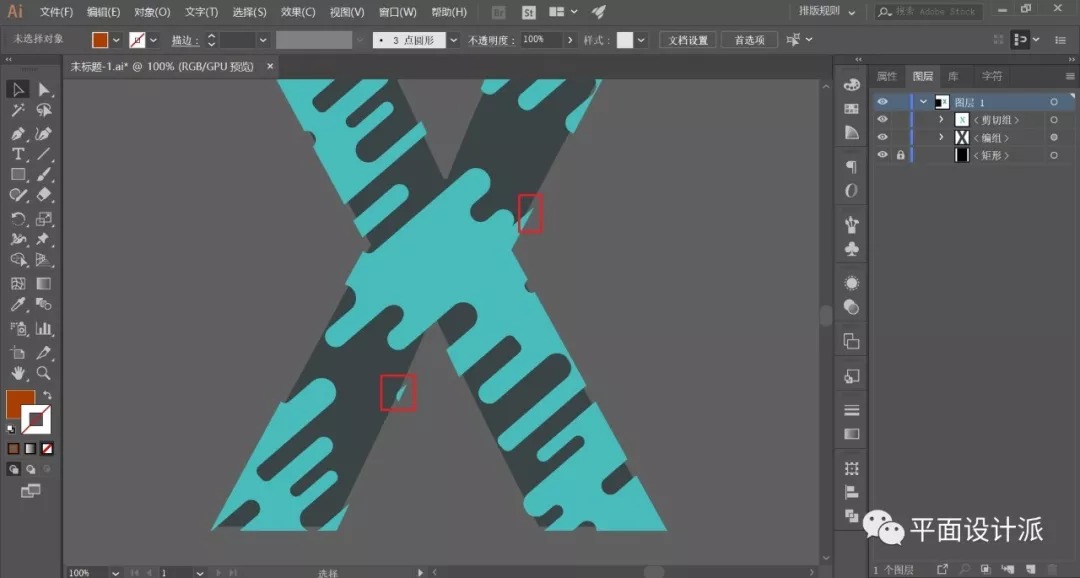
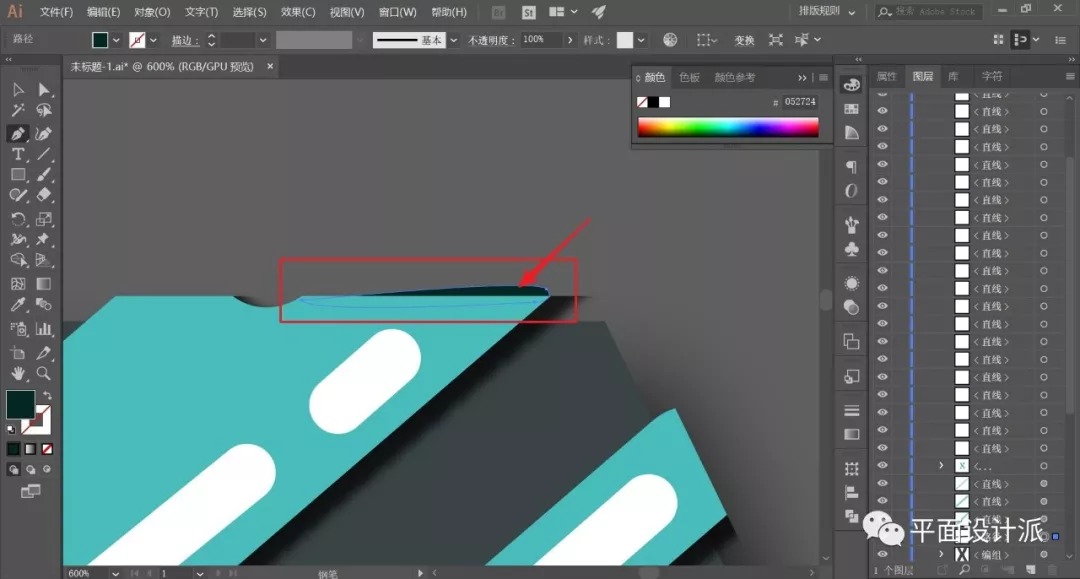
但是,我们会发现有些部位不是我们想要的效果,如图:

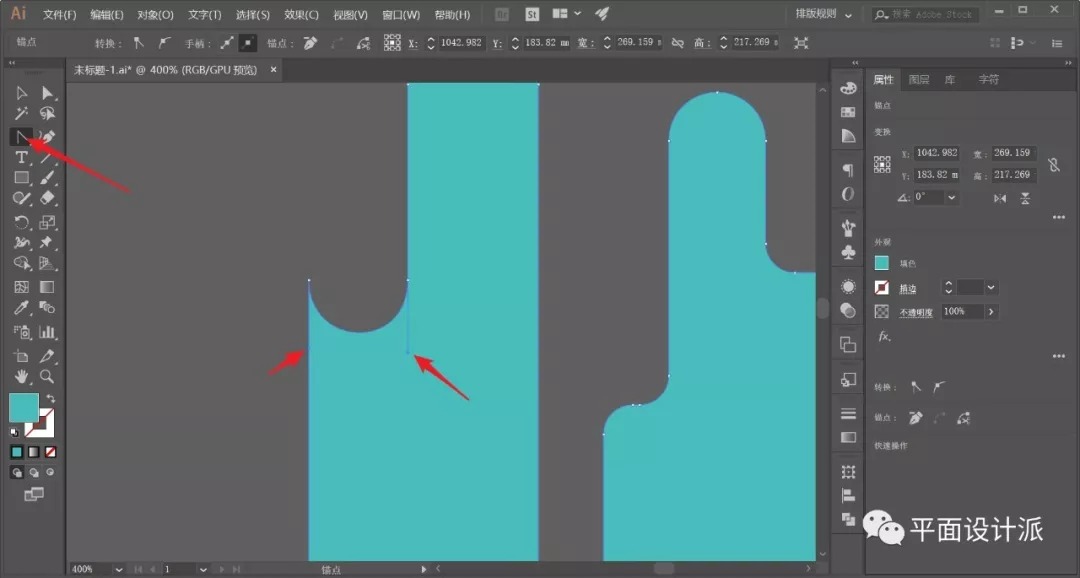
这时,我们需要将该部位恢复为原始的直角状态,如图:

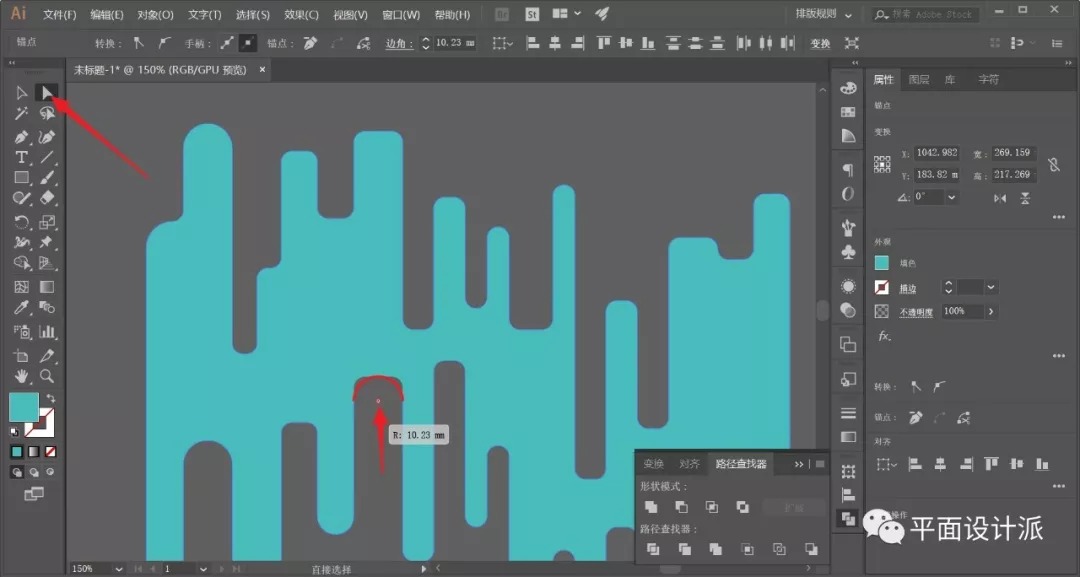
选择锚点工具,向下拖拉直角上边线到一定位置后,再将两侧锚点调整为竖直向下,即可得到如图的“半圆缺失”效果调整边线,如图:

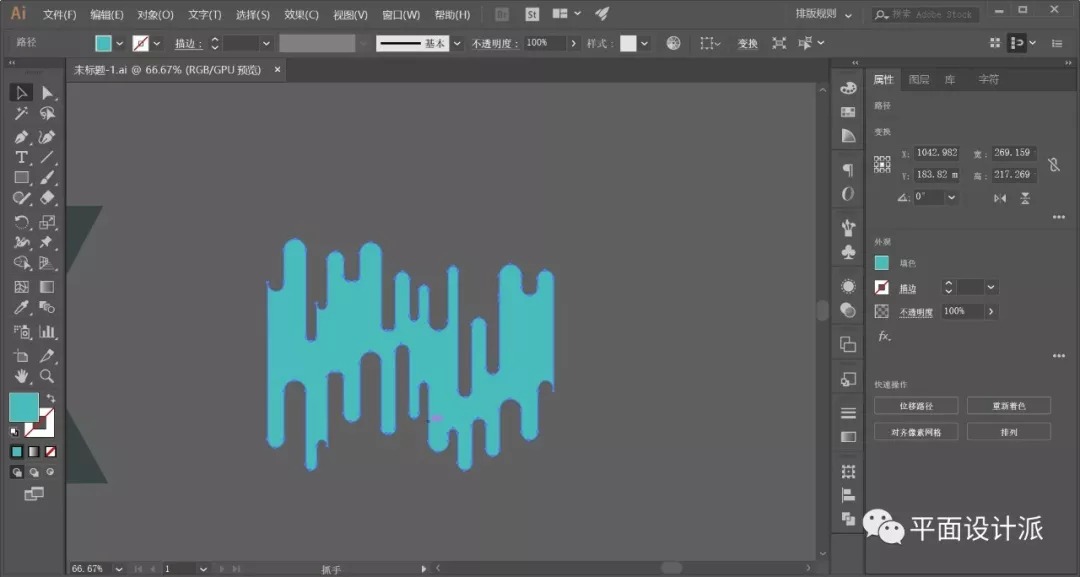
所有部位均调整好之后,得到如图“水滴”效果:

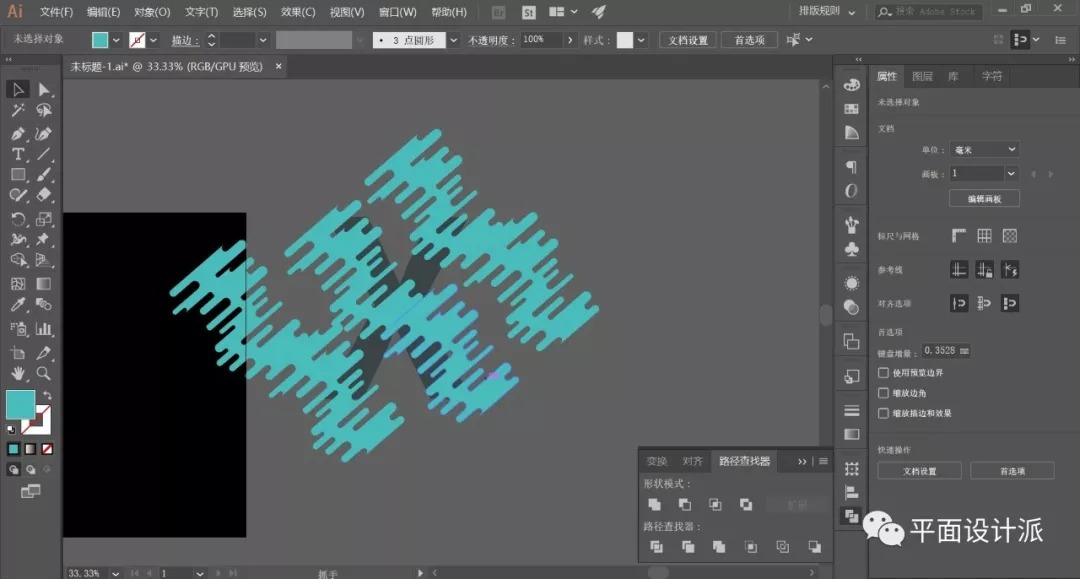
我们复制两份,再次联集起来。旋转一定角度,如图:

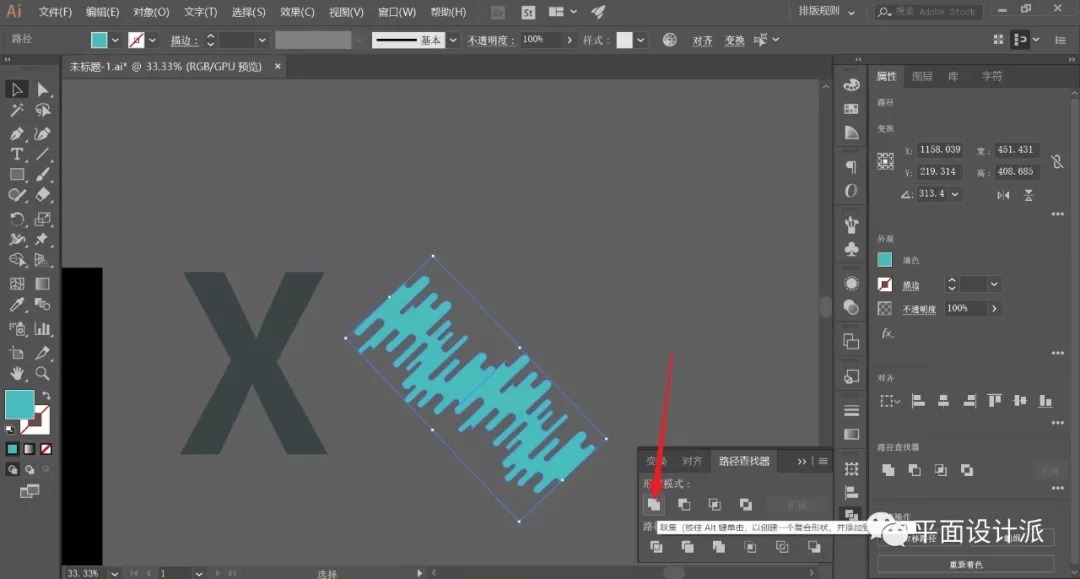
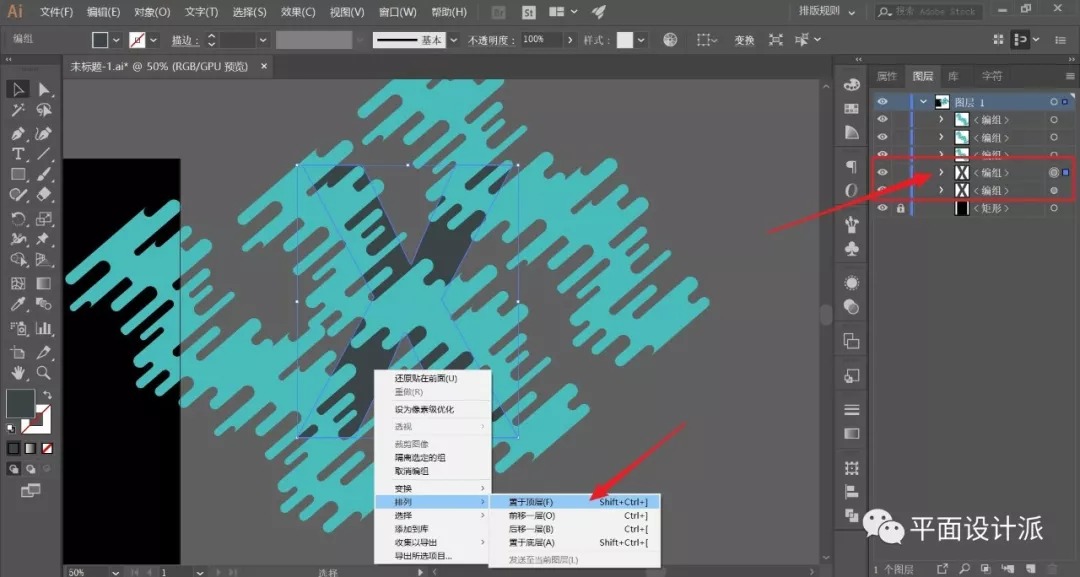
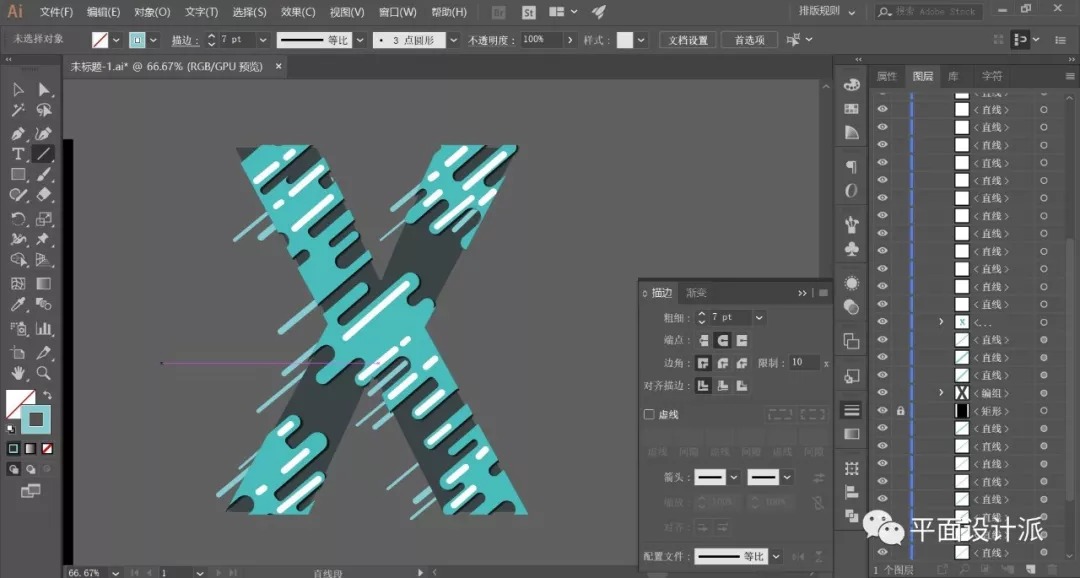
将“水滴”再次复制三份,放置在字母“X”上方,并摆放好位置:



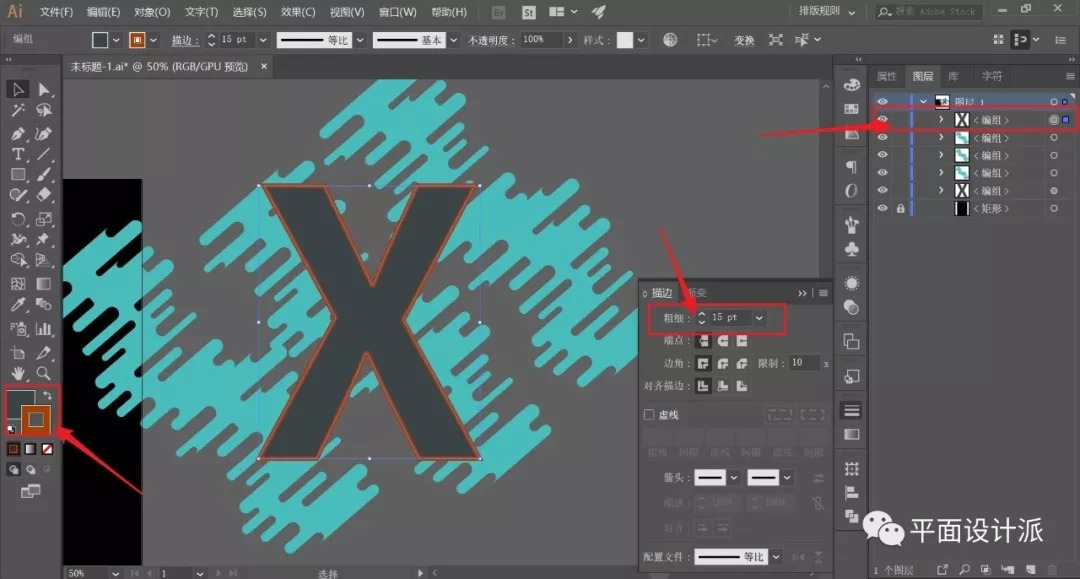
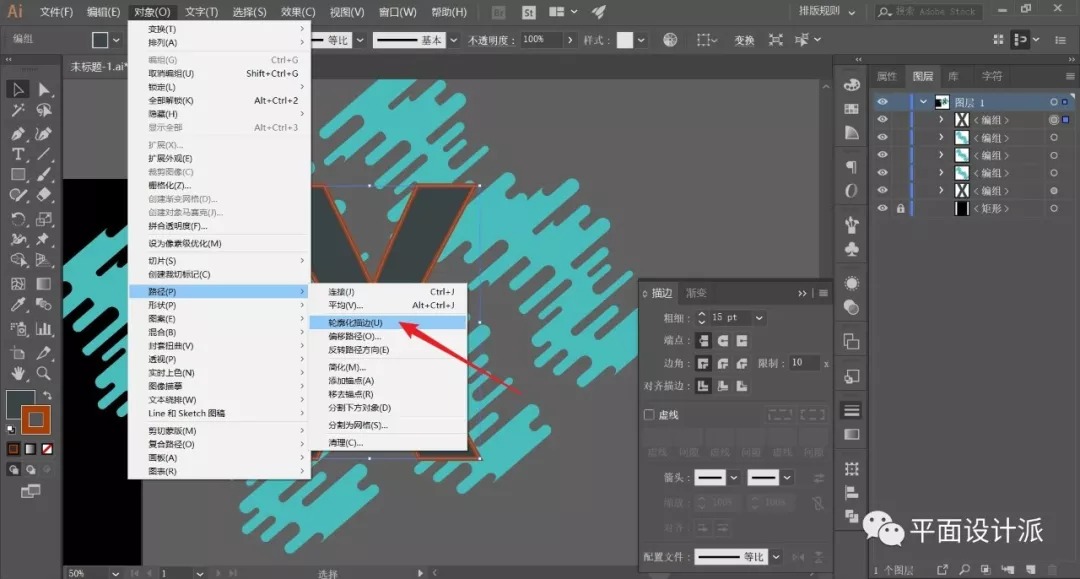
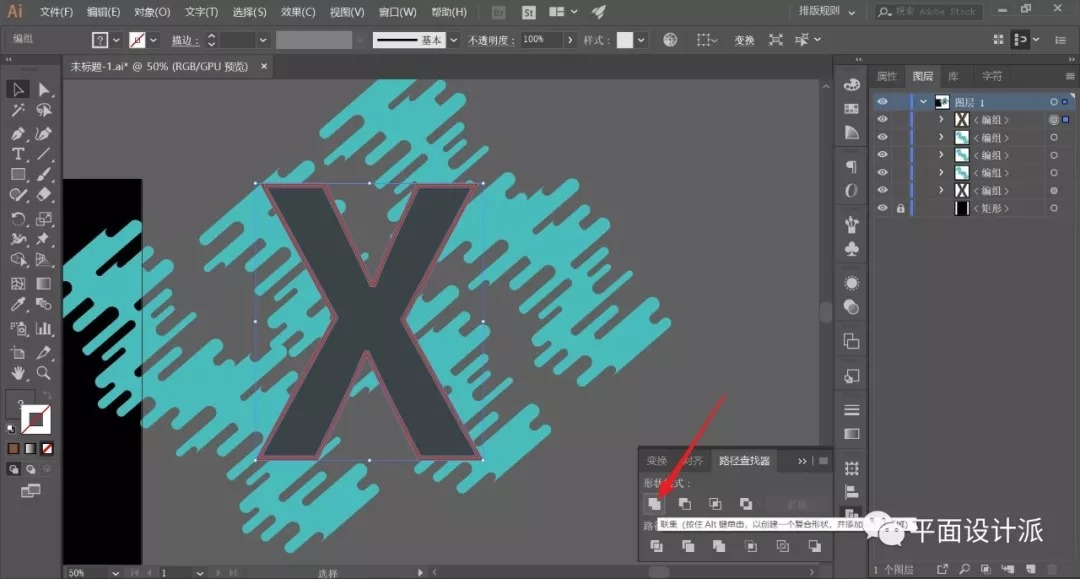
接着,执行对象—路径—轮廓化描边:

最后,选择路径查找器中的“联集”效果:

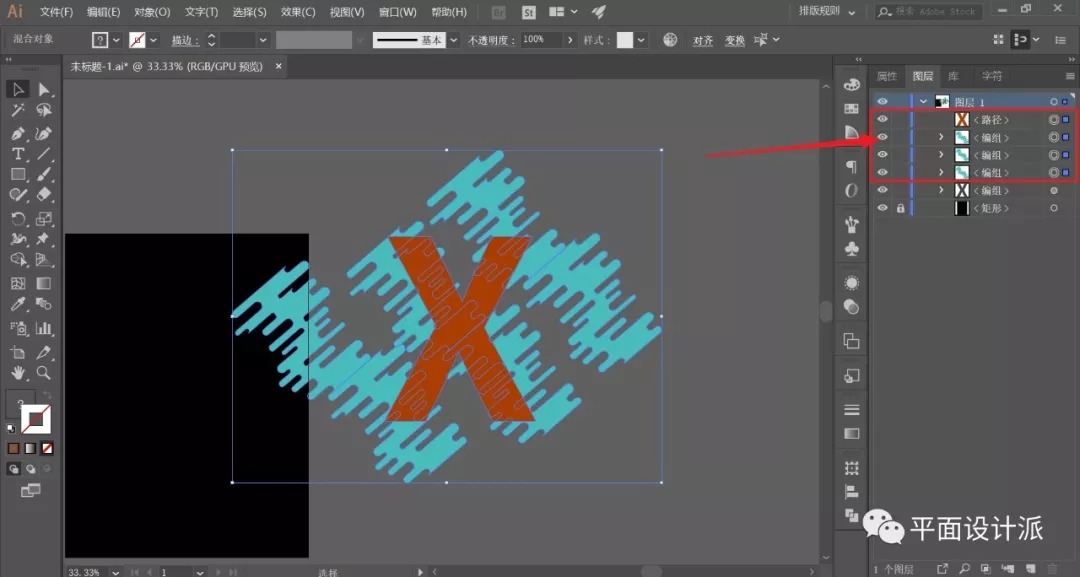
这时的字体就已经扩大了15px。选择3个制作的水滴效果和顶层字母:


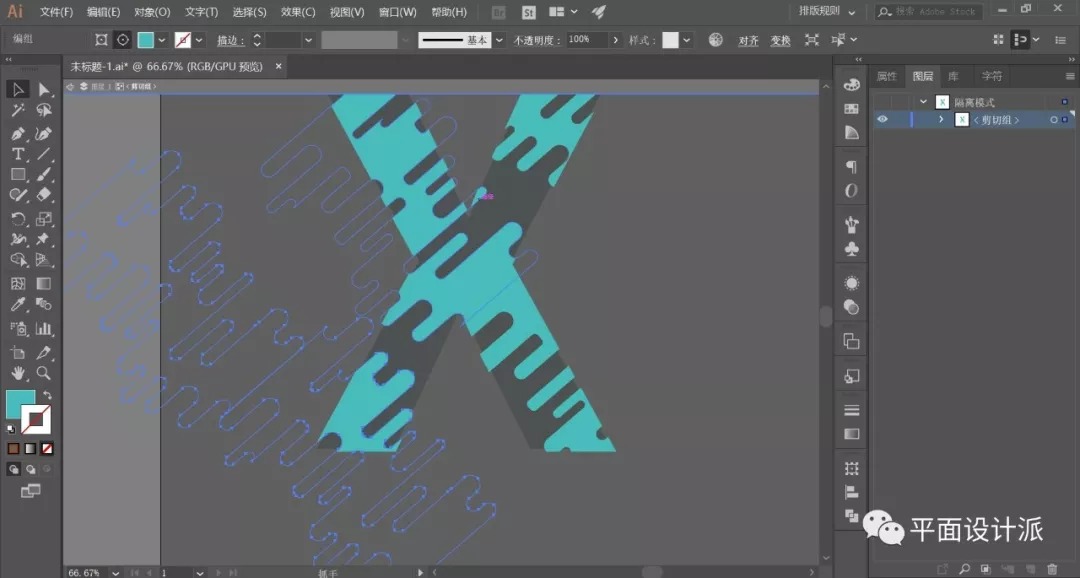
双击水滴对象,即可使用隔离选中命令,这时我们就可以独立的对“水滴”进行移动处理,以此来摆放更合适的位置,再次空白处双击,即可退出:

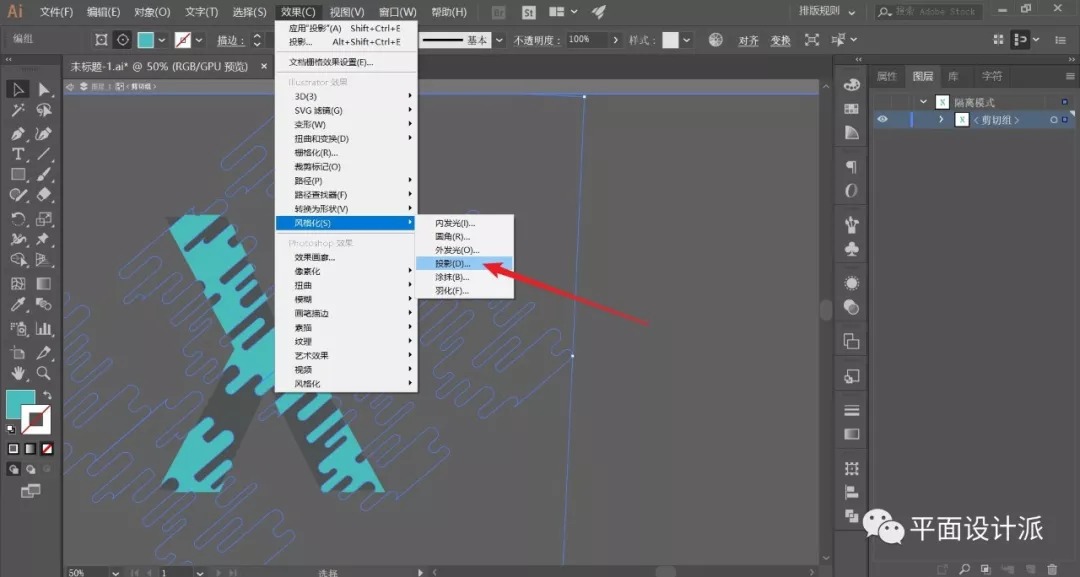
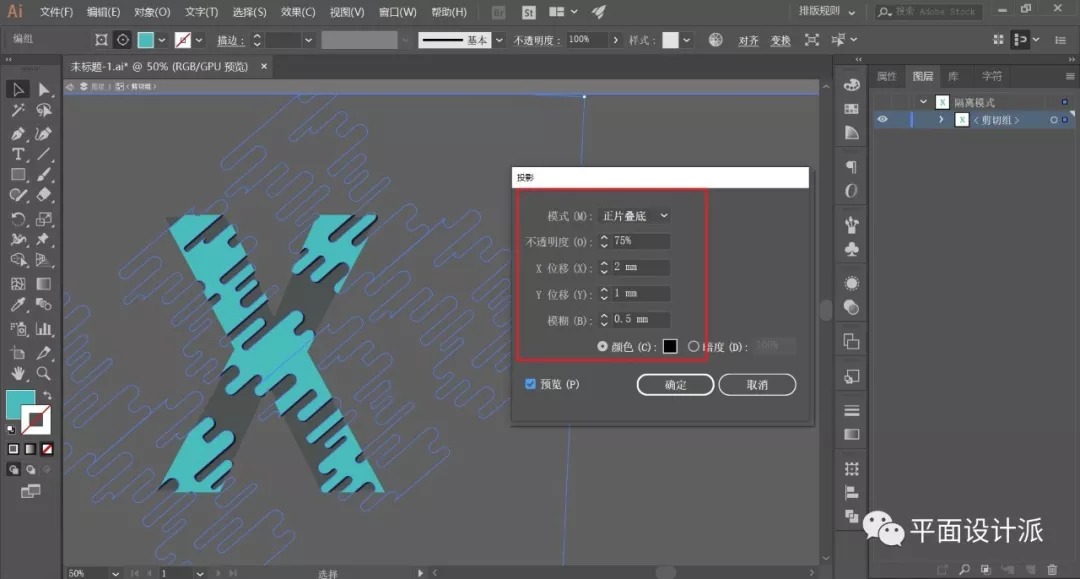
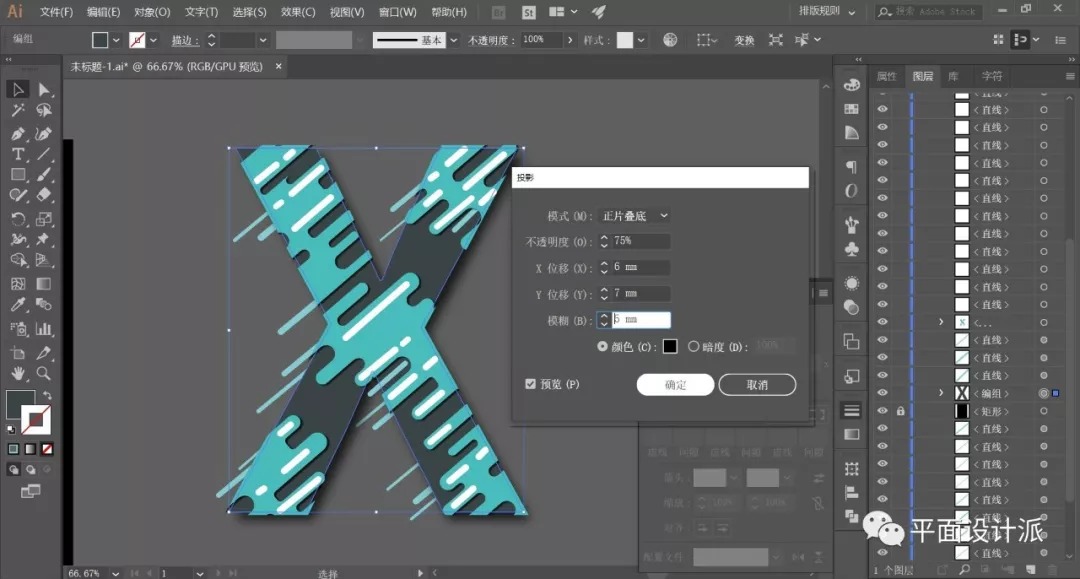
选择所有水滴对象,执行效果—风格化—投影,参数如图:



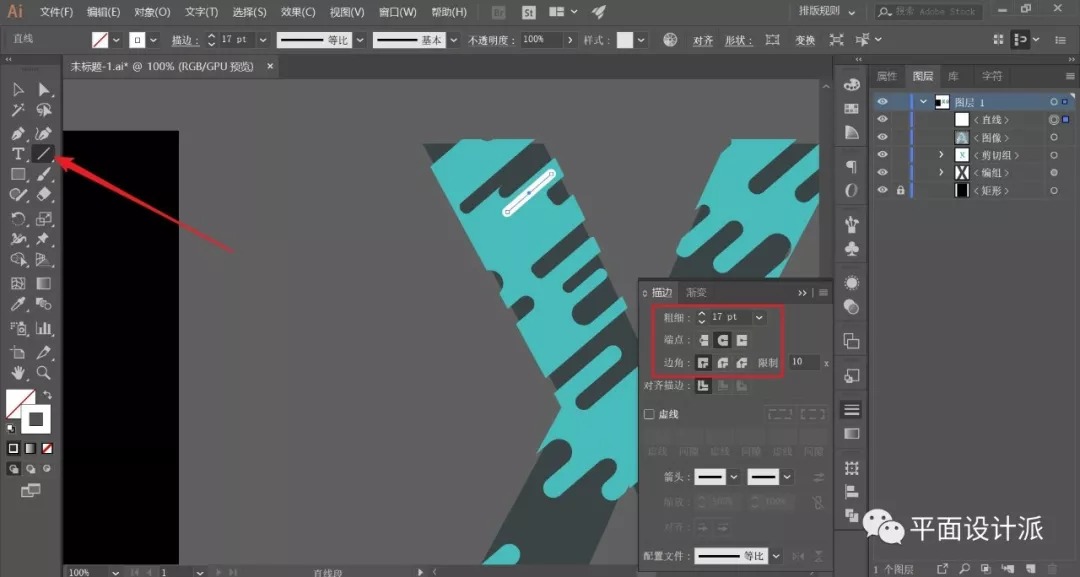
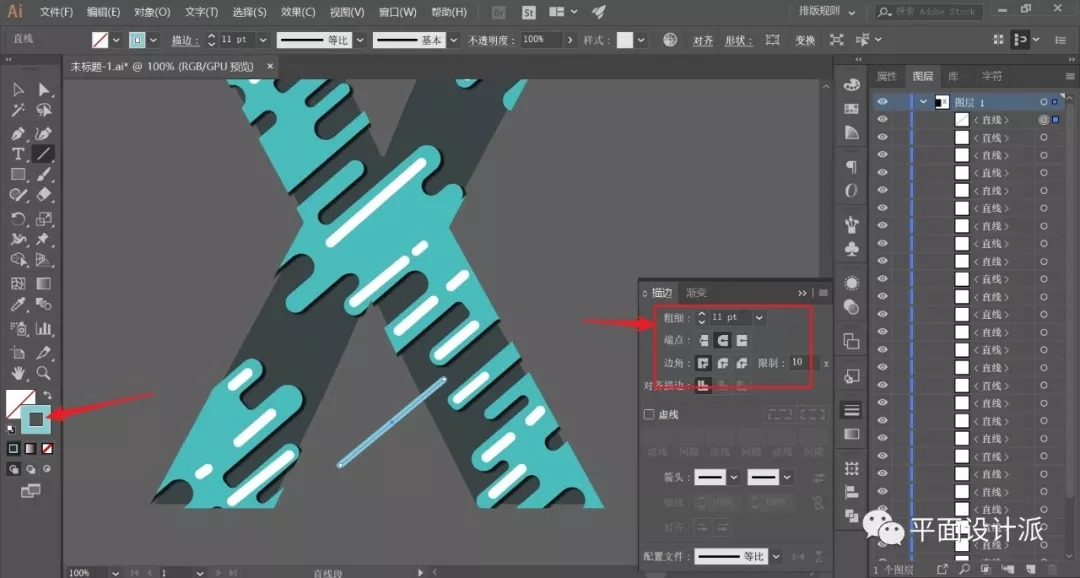
再更换一种直线颜色,再字母下方也做一些线段装饰,注意调整线段粗细:

装饰添加好之后,得到如图效果:

我们再选择字母,同样为它添加投影效果,如图所示:


最后,码字排版出效果图瞧瞧:

-本期教程文章源文件链接-
回复“027”获取源文件
即可获取百度网盘下载链接地址
更多内容欢迎关注公众号:
本文由“平面设计派”发布
转载前请联系平面设计派
私转必究
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Interesting%20and%20easytouse%20water%20drop%20font%20effect%20it%20turns%20out%20to%20be%20very%20simple%20AI%20Tutorial%20Pie.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试