
设计师最爱的发布会之一必须有苹果,每次看完苹果发布会之后惊讶的都不是它的手机,而是它的PPT,每次都会有让人眼前一亮的设计感,就像这张:

这张PPT的设计有什么可取之处呢?
01采用了霓虹灯的设计风格
其实,从这一次大会的主kv中,我们就会发现,这些小图标的设计处理,都是有霓虹灯效果的:

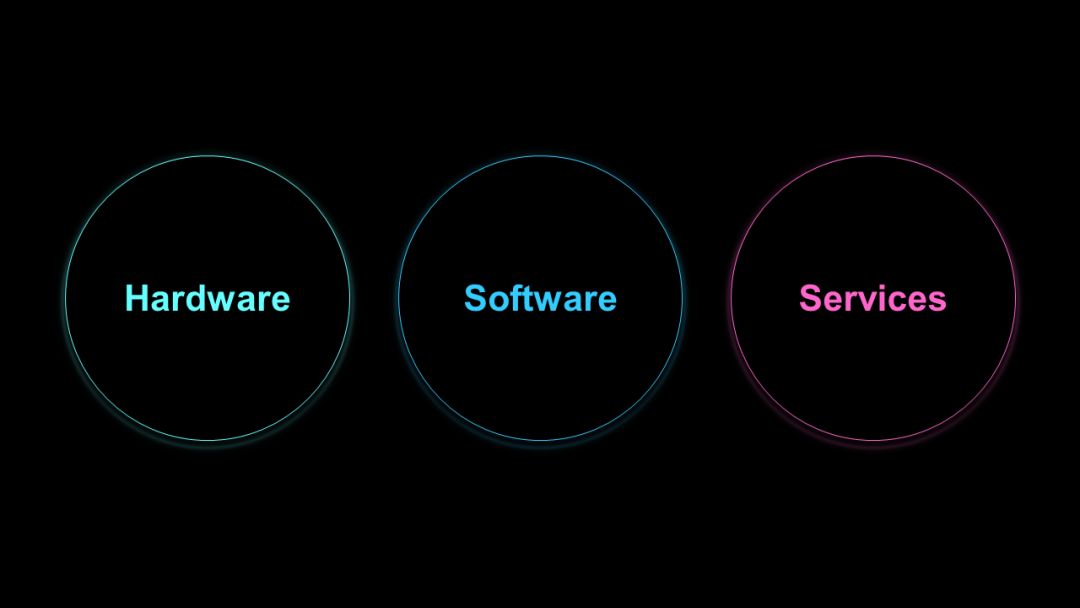
那么,为了能够与主kv保持一致,PPT的设计也采用了这种风格:

这不仅在视觉上保持了整体风格的统一,而且,相较于无效果的设计而言,霓虹灯效果的使用,也让PPT的设计有了更多的细节。
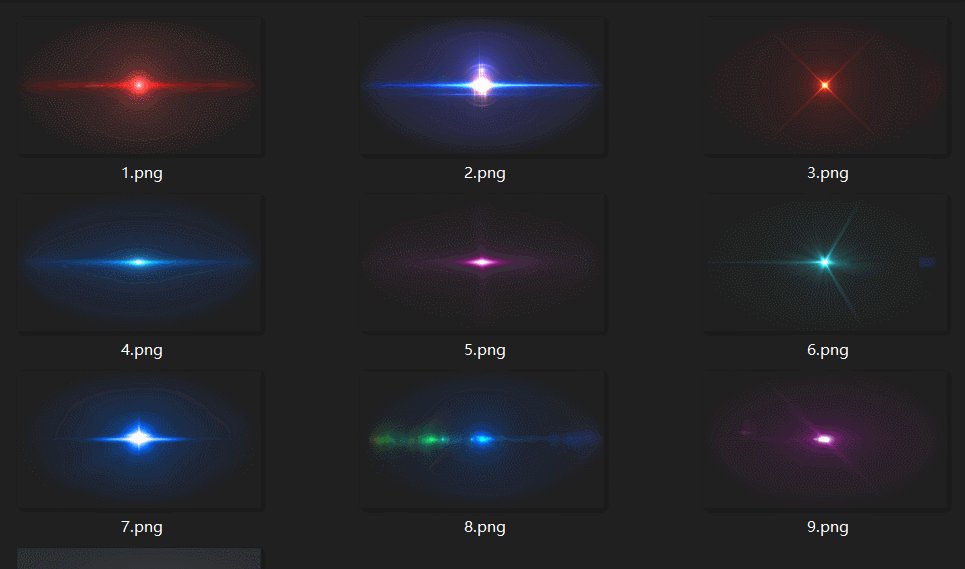
我给大家打包了一份光效素材,用在PPT上超赞,文末领取~

当然,除此之外,在很多平面设计作品中,也越来越多地使用了霓虹灯光效设计:

那么,这种霓虹灯的效果是怎么做出来的呢?
其实非常简单,记住这两点你也能轻松做出这种霓虹灯效果:
- 整体发光;
- 底部阴影;
究竟是什么意思呢,说的再多不如实操一遍,以这个为例:

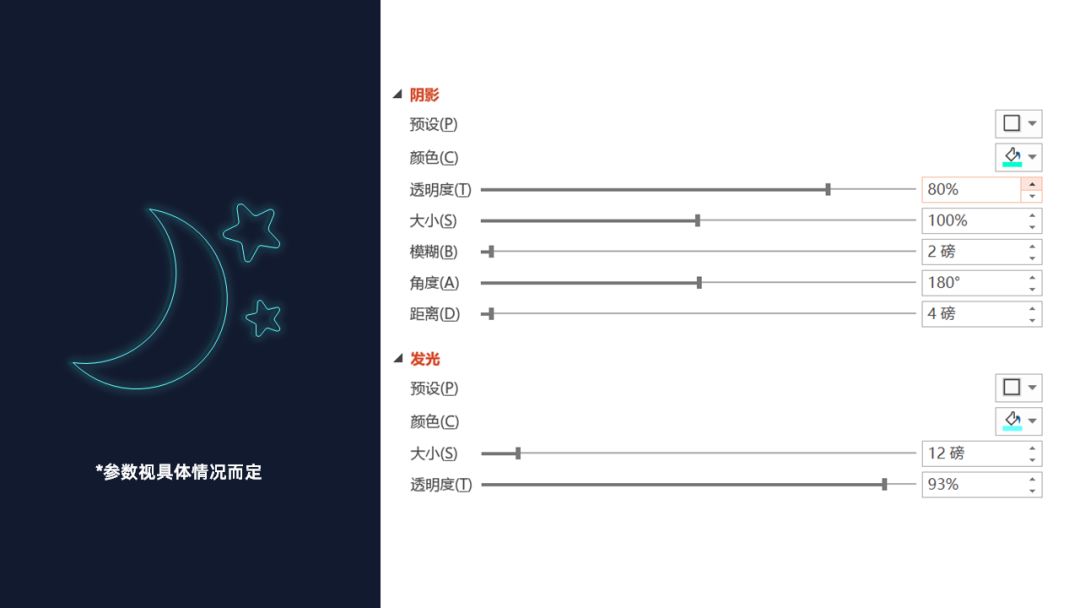
如果我们想要为它添加霓虹灯效果,只需要添加上发光和阴影效果就够了:

非常简单,做出的成品会有一种淡淡的光晕感:

不过,这里要注意3点:
- 发光效果的半径不要过大,尽量不要超过5,要不然就会显得很廉价。
- 元素只能保留边框,而不能进行颜色填充。
- 背景务必是深色的,营造夜晚的感觉。
02文字采用了切口处理
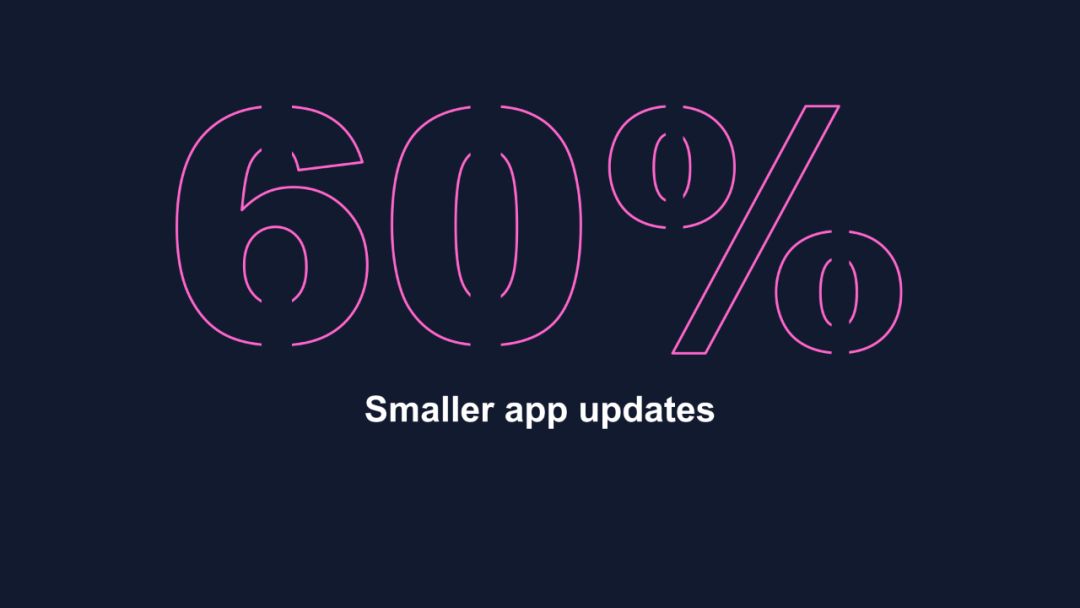
相信看过这次发布会的读者都知道,PPT中使用到的文字,并非完整,而是有切口的。就像这样:

这也是一个很巧妙的文字细节处理,可以让文字变得更像一个图形符号,从而更具设计感。
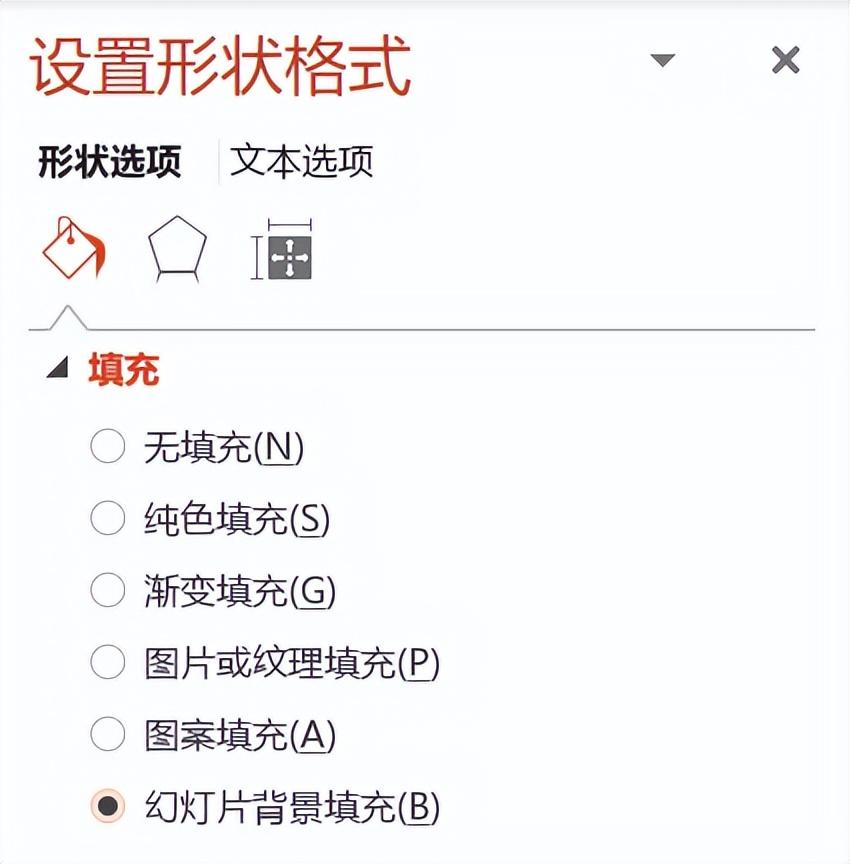
那这个切口的效果是怎么做的呢?很简单,我们只需要用到PPT中的一个基础功能,叫做幻灯片背景填充。

什么意思呢?简单看一个案例。比如像这么一个简单的封面,大家可以看到文字中的笔画细节:

那它的断点是怎么做的呢?大家可以看下,我在笔画处添加了一些色块,然后,我们把它设置为背景填充即可:

当然,这个案例是纯色背景,直接对其进行颜色修改也可以完成。
但是,如果背景是图片呢?那必须使用这个方法了。
文末领取素材资源
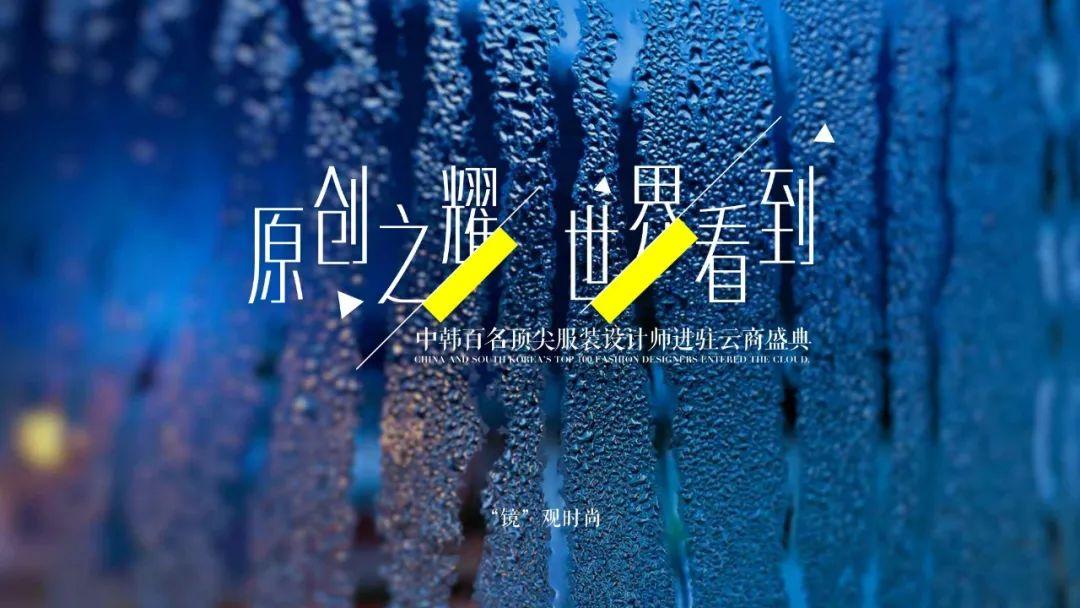
什么意思呢?咱们再来看一个案例。比如就是它了,我们看到,文字的接缝处有很多断点:

那这个是怎么做的呢?一样也是用到了幻灯片背景填充。给大家详细说一些步骤:
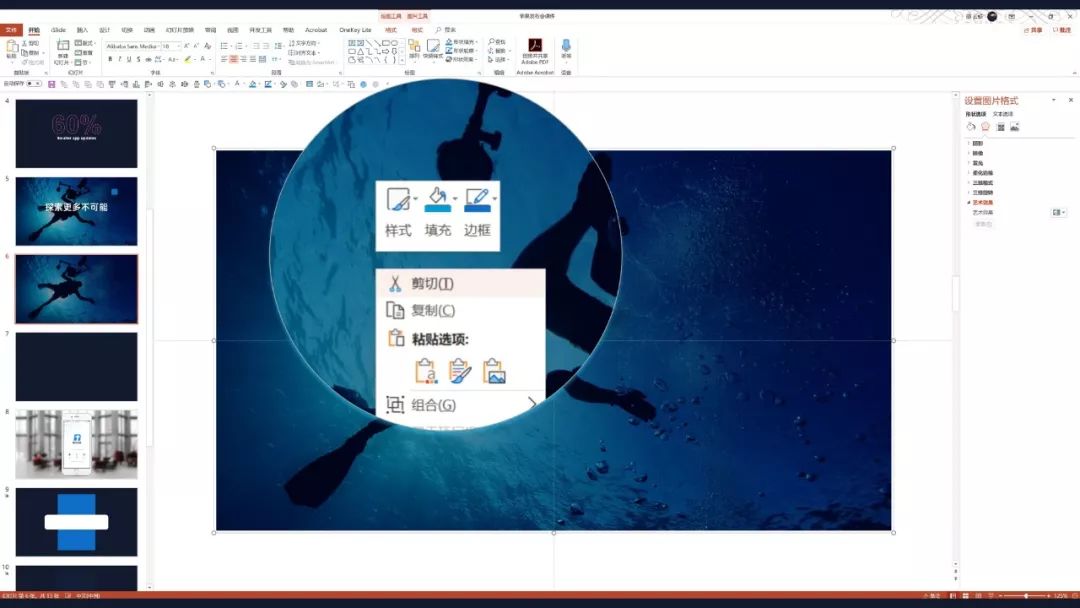
首先,插入图片后,我们选择剪切:

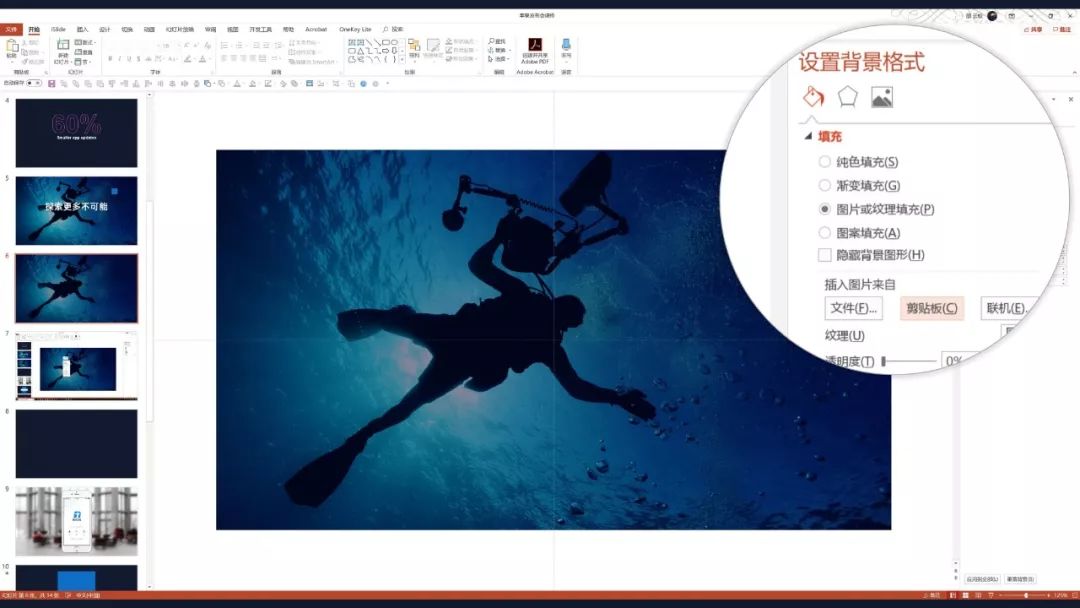
接下来,我们选择背景填充中的图片或纹理填充,选择来源剪贴板:

然后就是输入文字,并且在文字的笔画处,添加上一些色块:

最后,我们只需要把这些色块的填充,修改为幻灯片背景填充即可:

明白了吗?这就是通过一些细微的处理,让画面更具细节。
当然,切口效果的处理,在PPT制作中,还可以有更多的使用场景。
比如说,我们还可以做成这样:

或者是这样:

那它是如何进行幻灯片背景填充的呢?
如果我把切口处的色块变为白色,大家就会发现其中的一些端倪:

懂了吧?操作是单一的,但是思路是无限的,任何一个看似高级的页面都是由一个个不起眼的小操作积累出来的。眼睛看会了别忘了动手操作一下哦。
另外我给你打包了一份我积累的常用光效素材,用在PPT上超惊艳!

你可以:

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/If%20you%20dont%20accept%20it%20you%20can%20restore%20Cooks%20favorite%20PPT%20effect%20in%207%20seconds%20female%20colleague%20I%20love%20it.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试