介绍
对于VSCode我相信我就不用多说了,现如今几乎所有开发者或者说前端开发者应该都知道VSCode这一款微软开源免费跨平台的代码编辑器或者说轻量级IDE,其强大的扩展生态给VSCode提供了无限的活力,丰富的插件让VSCode更加灵活和强大!

主题
今天文章的主题是打造高颜值的VSCode,那么我们得从主题和字体两方面来进行,接下来就来看一看有哪些值得使用的主题插件
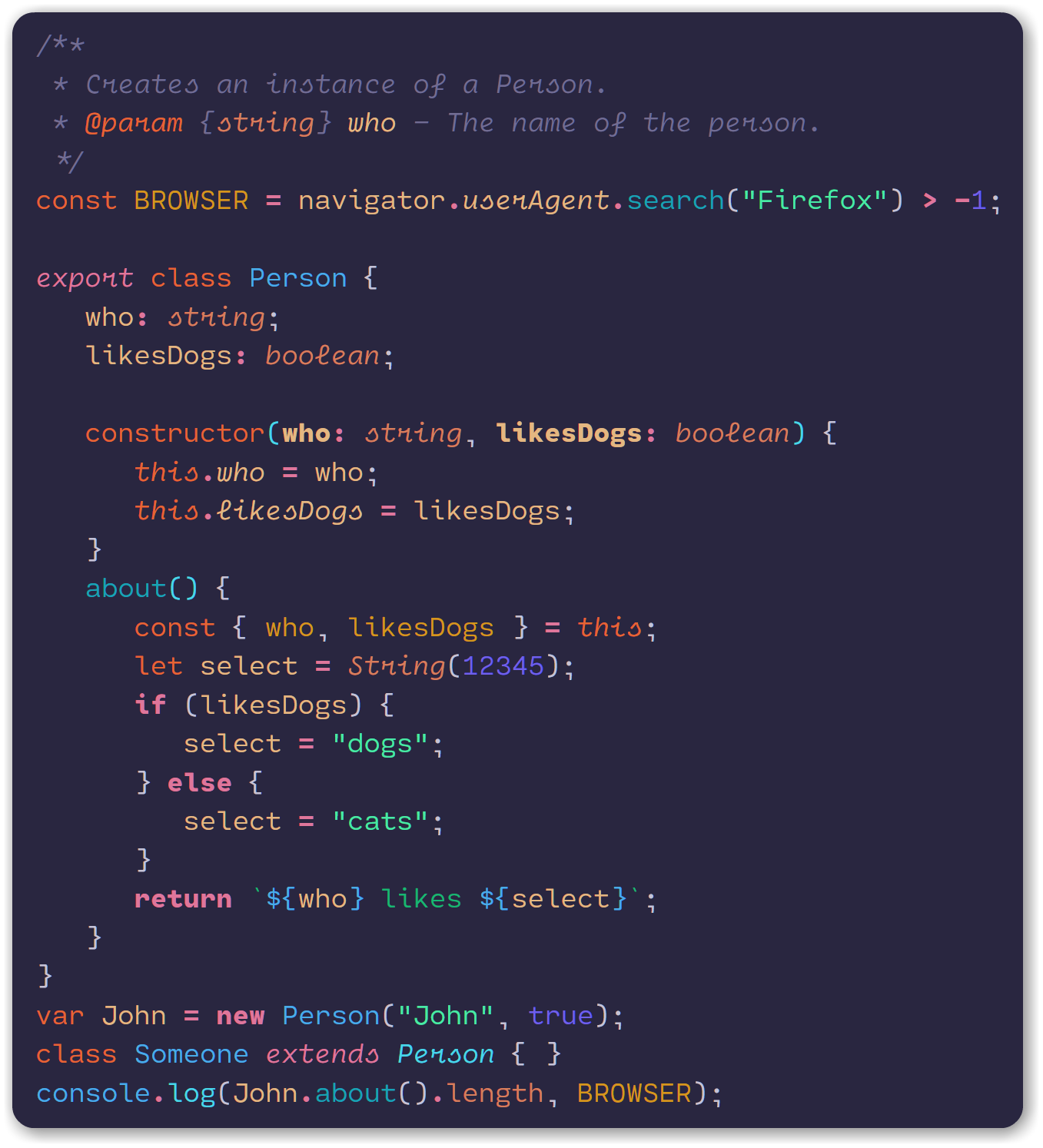
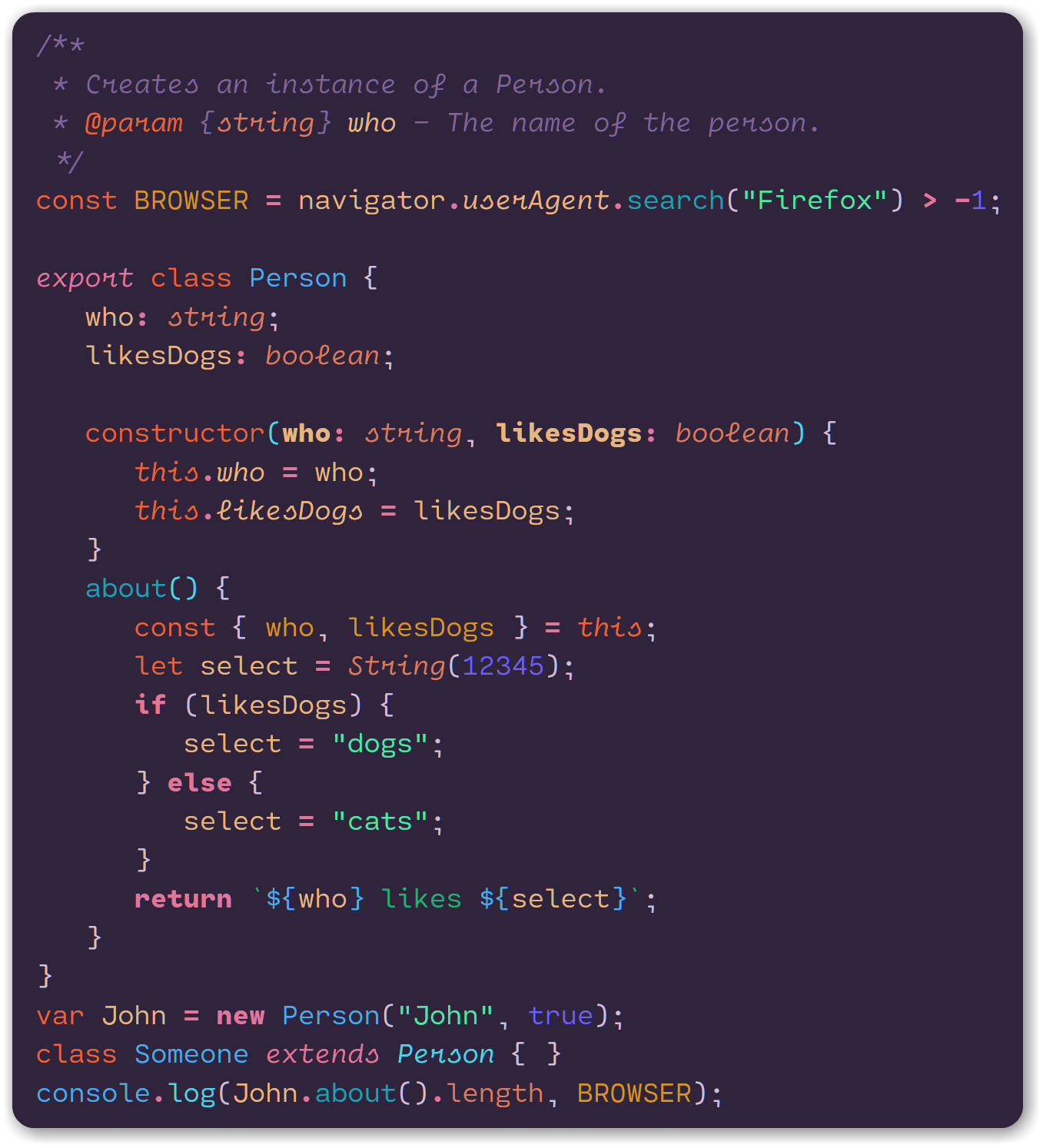
- Noctis
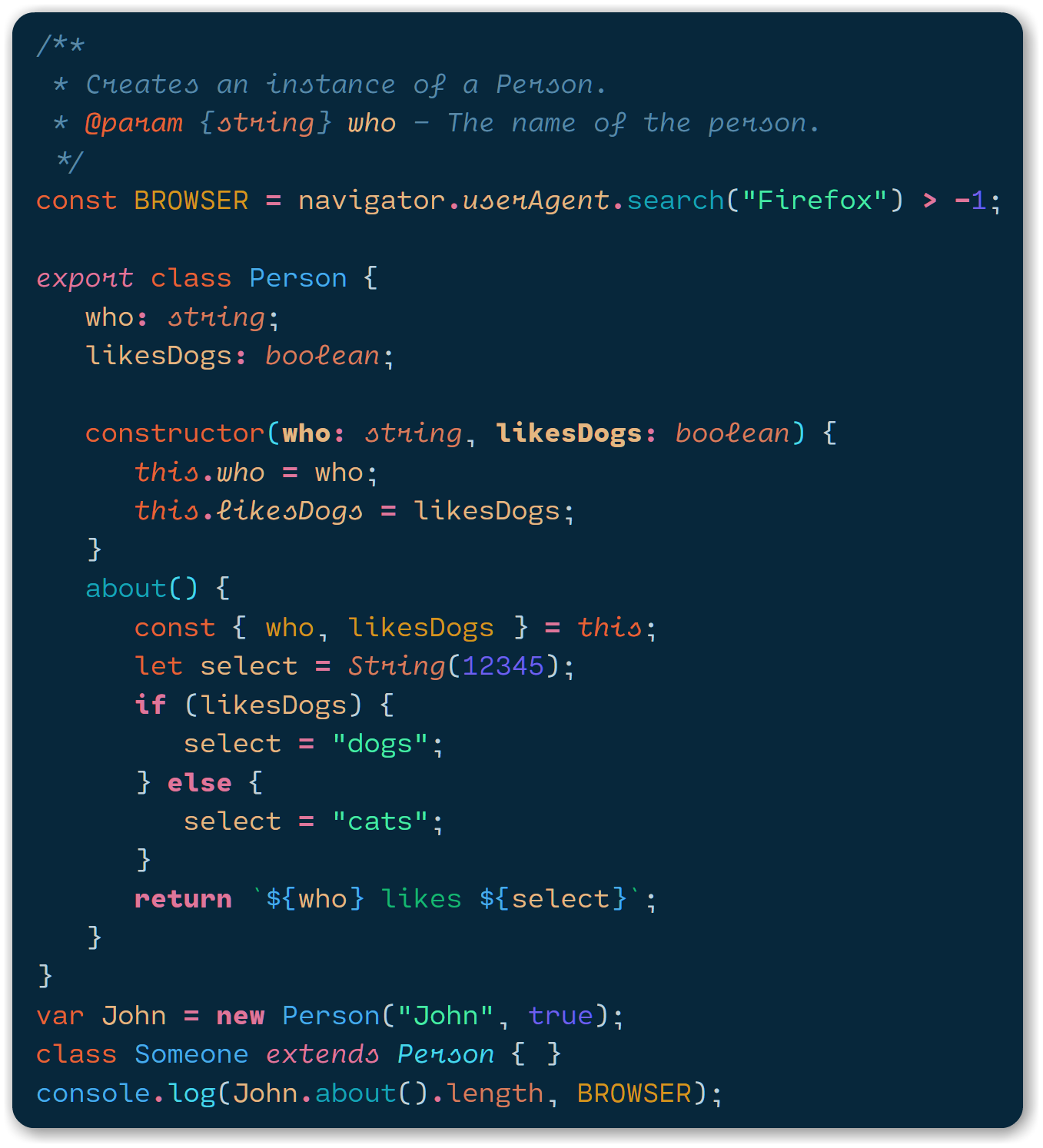
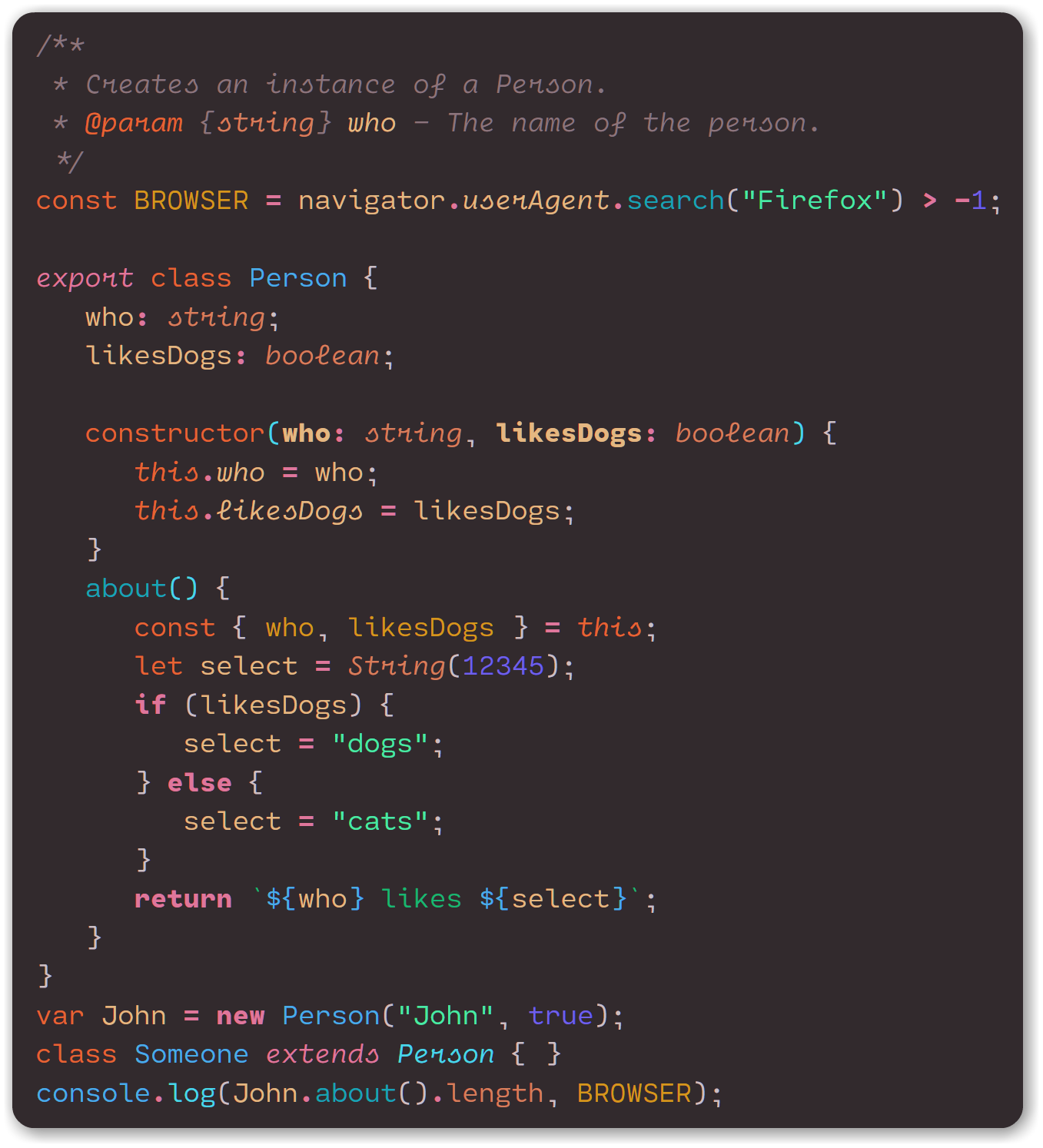
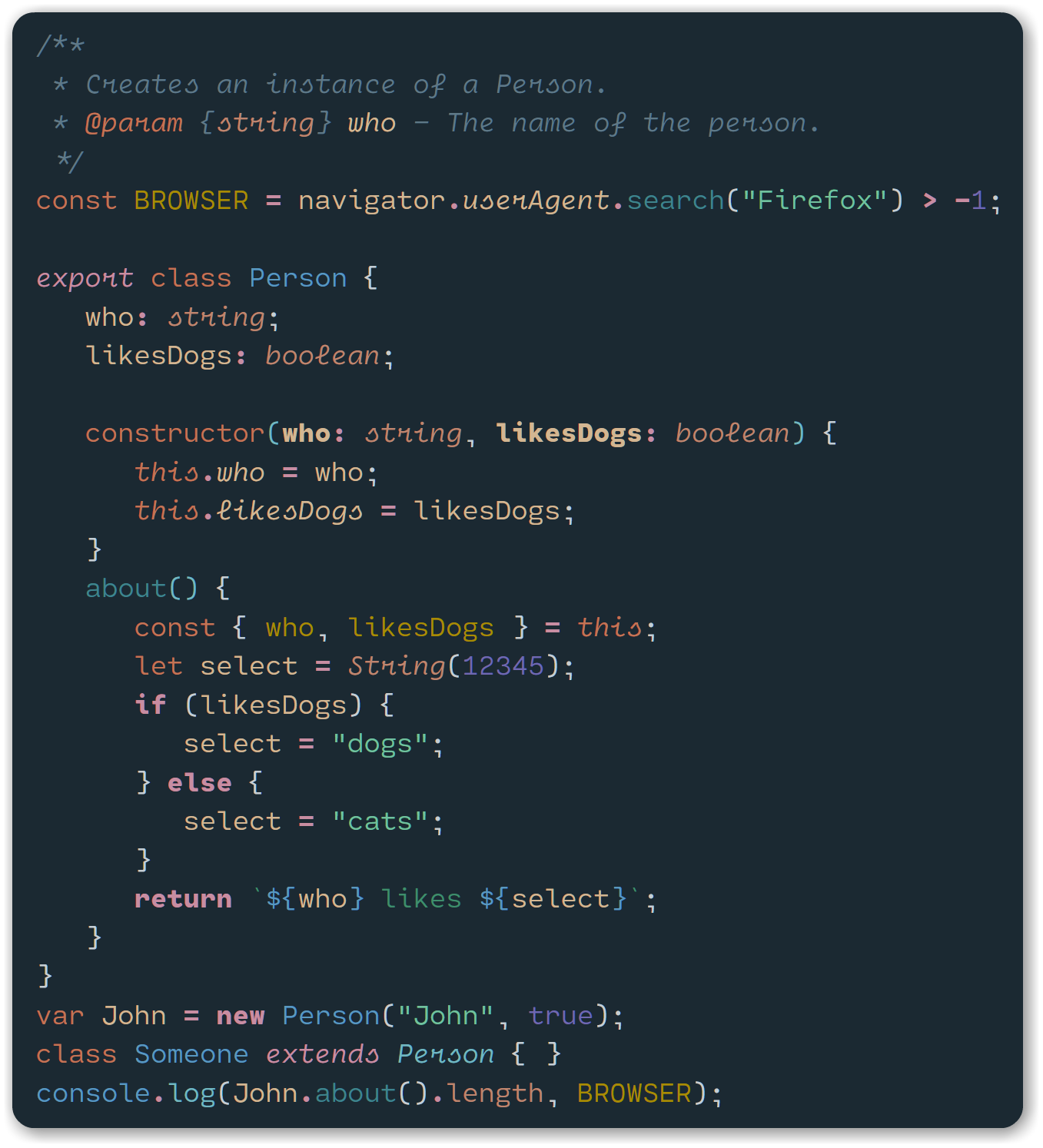
Noctis是笔者使用最多的一个主题,或许这只是个人感觉,但是确实看上去就是好看,Noctis是光与暗的主题有一个很好的平衡混合的冷暖中等对比度的颜色的集合。
这个主题的目的是:
1、是容易对眼睛从而减少眼睛疲劳
2、给语义到主题的颜色
(字体是收费字体,就不介绍了)
https://marketplace.visualstudio.com/items?itemName=liviuschera.noctis








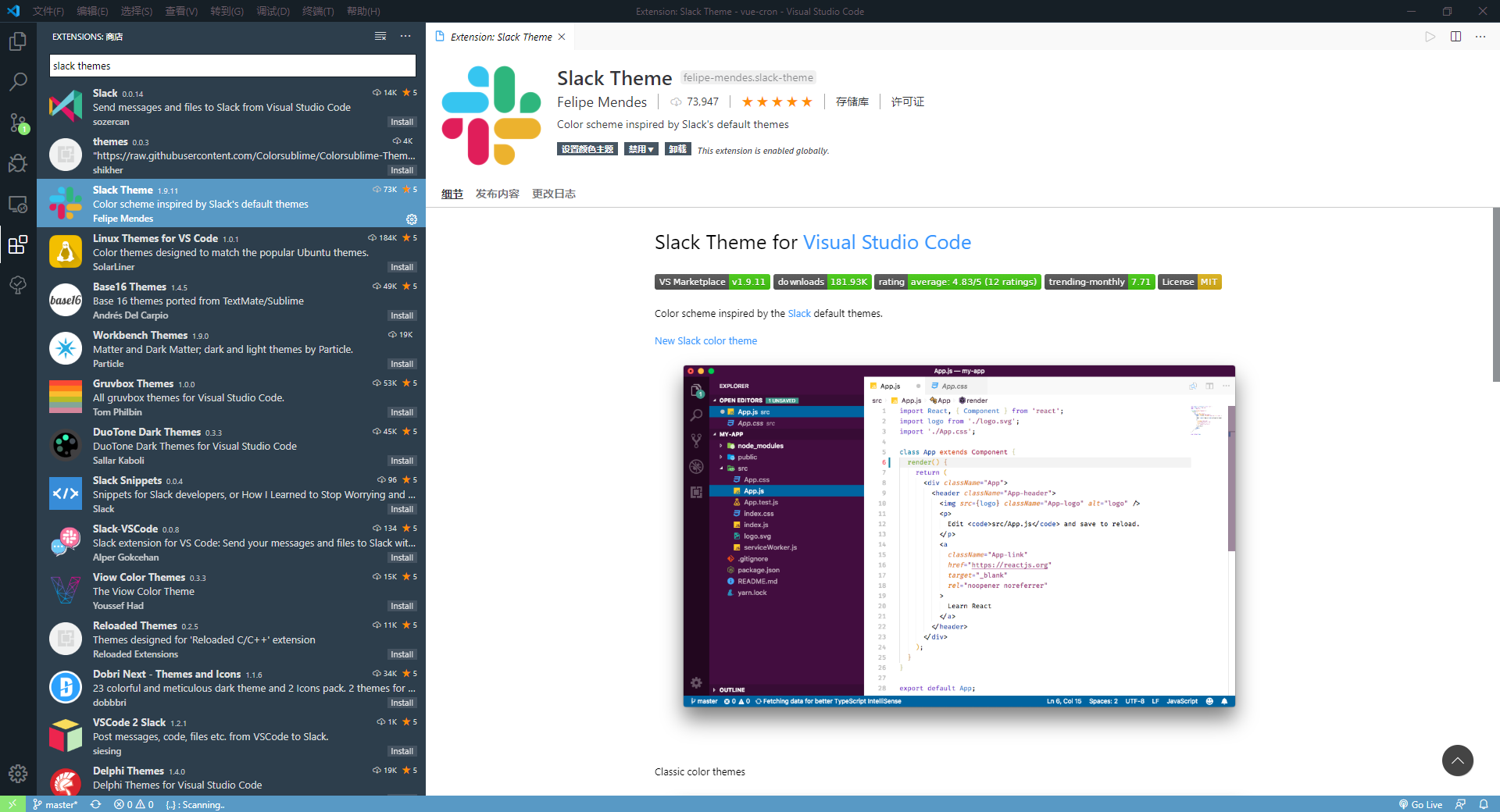
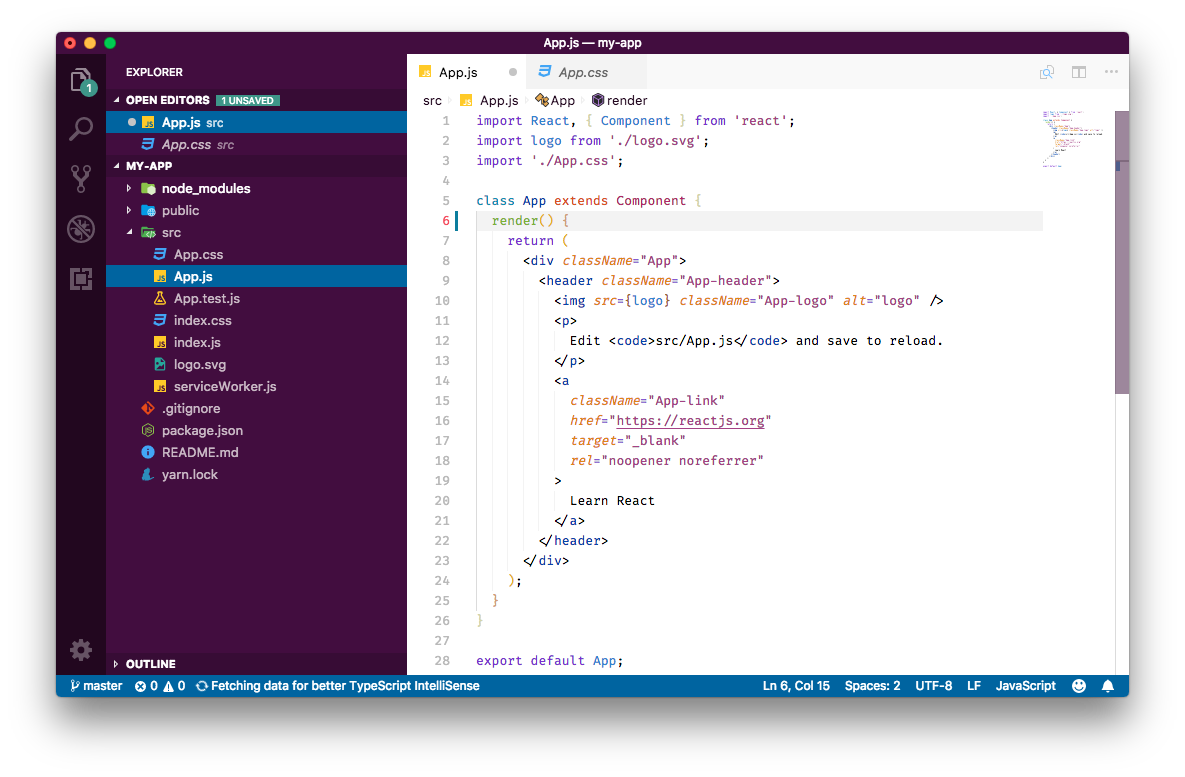
- Slack Theme
Slack 有着非常具有标识度的配色方案:深紫色 / 浅绿色 / 明白色
https://marketplace.visualstudio.com/items?itemName=felipe-mendes.slack-theme



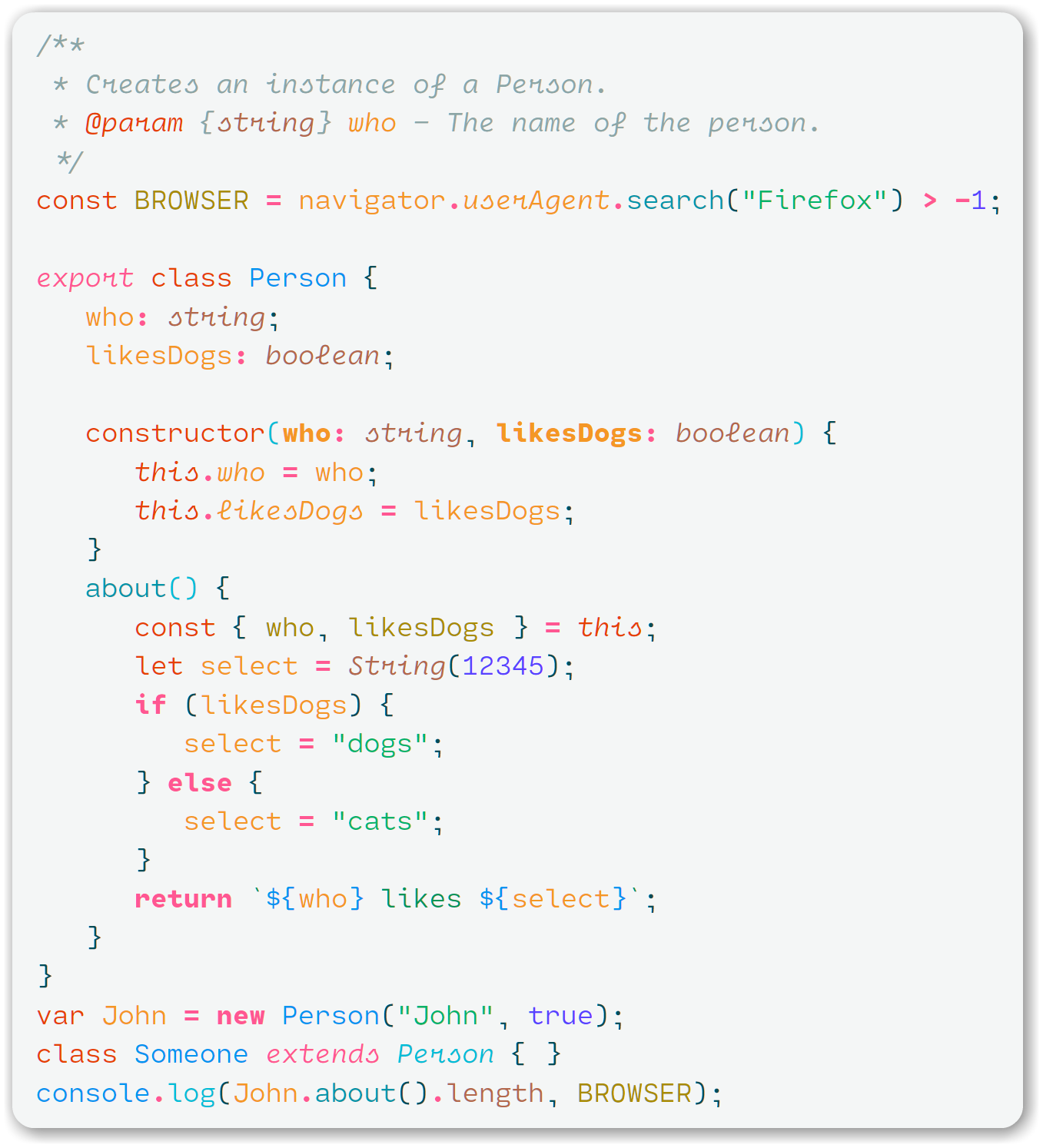
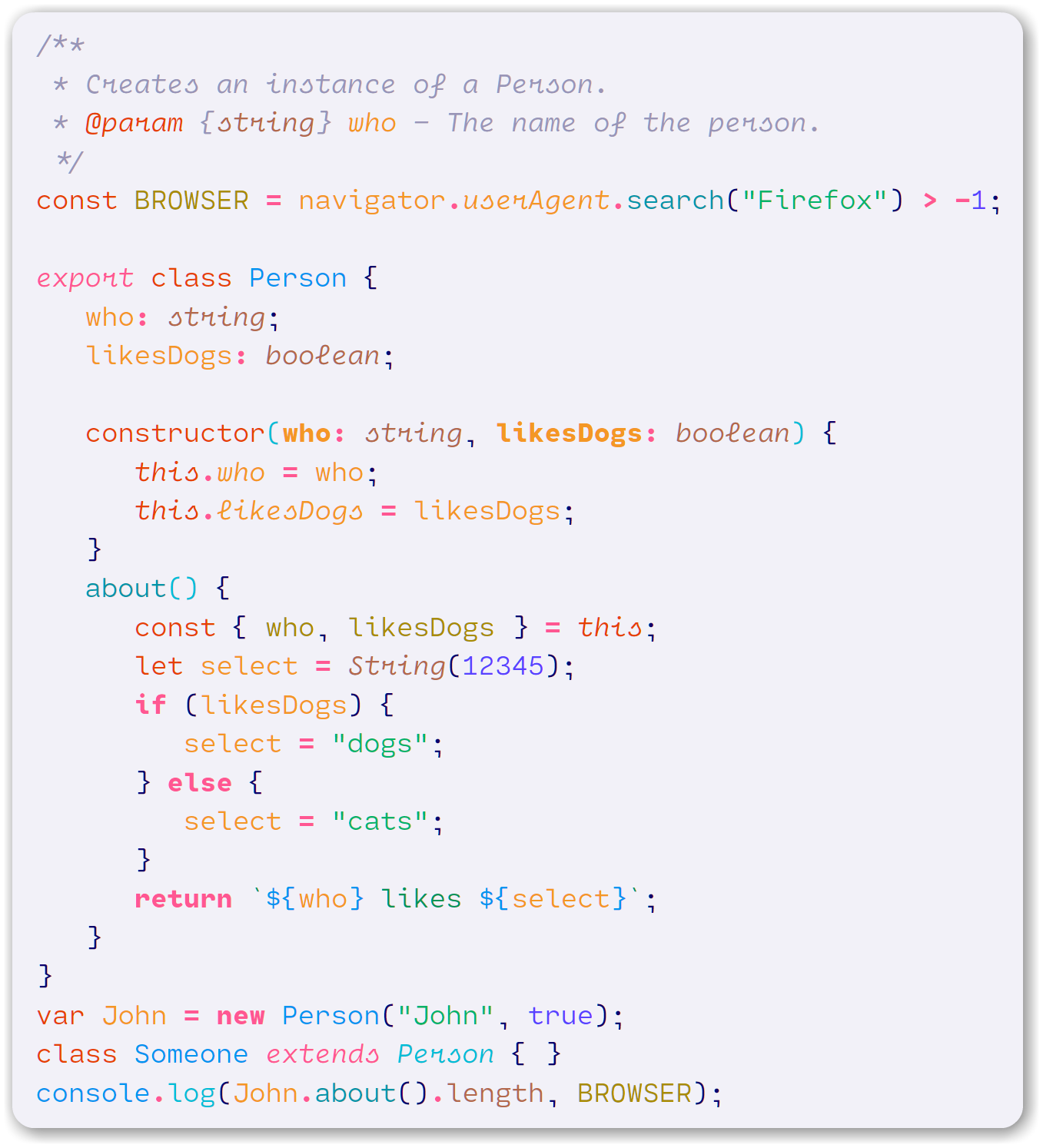
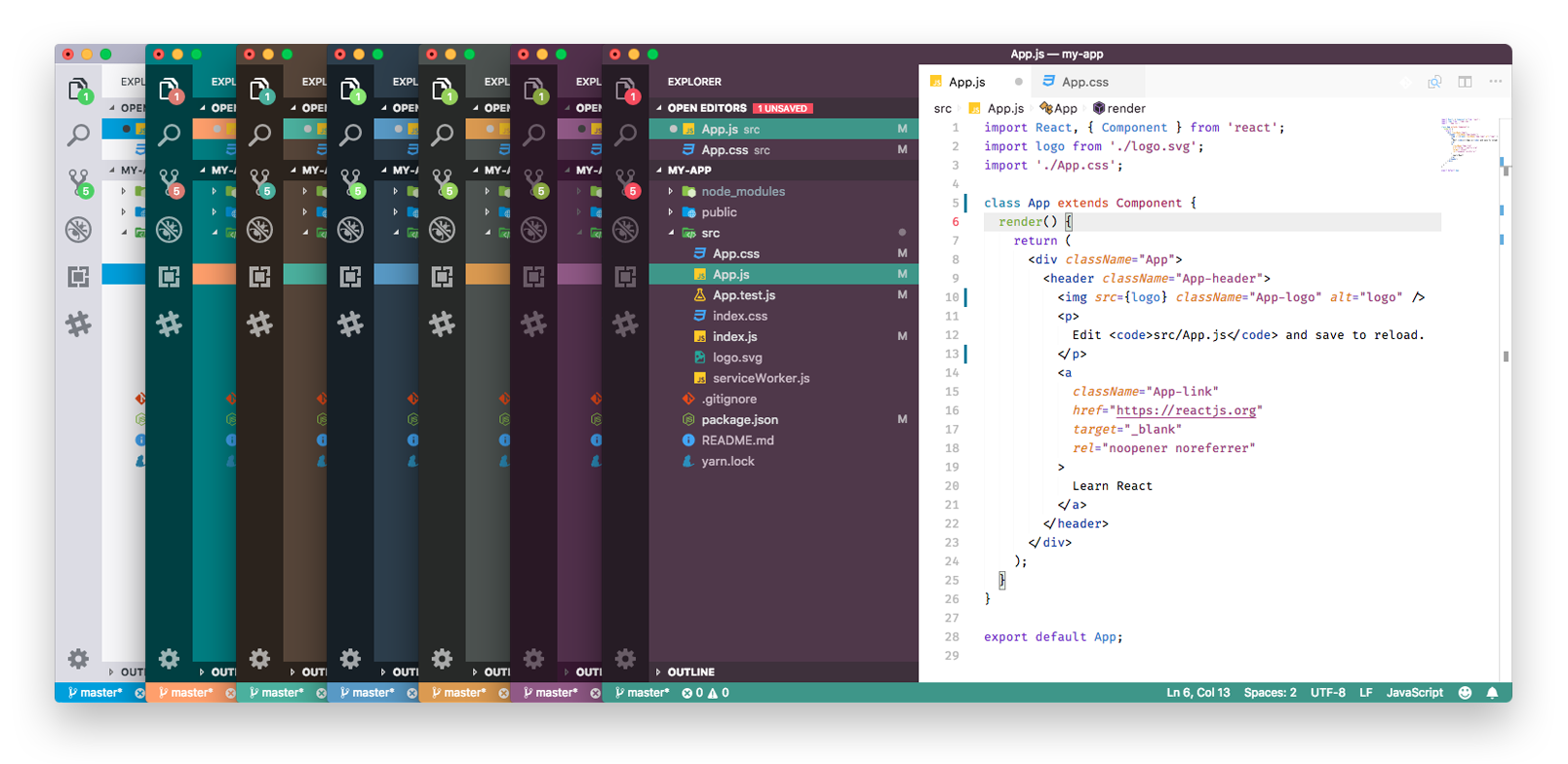
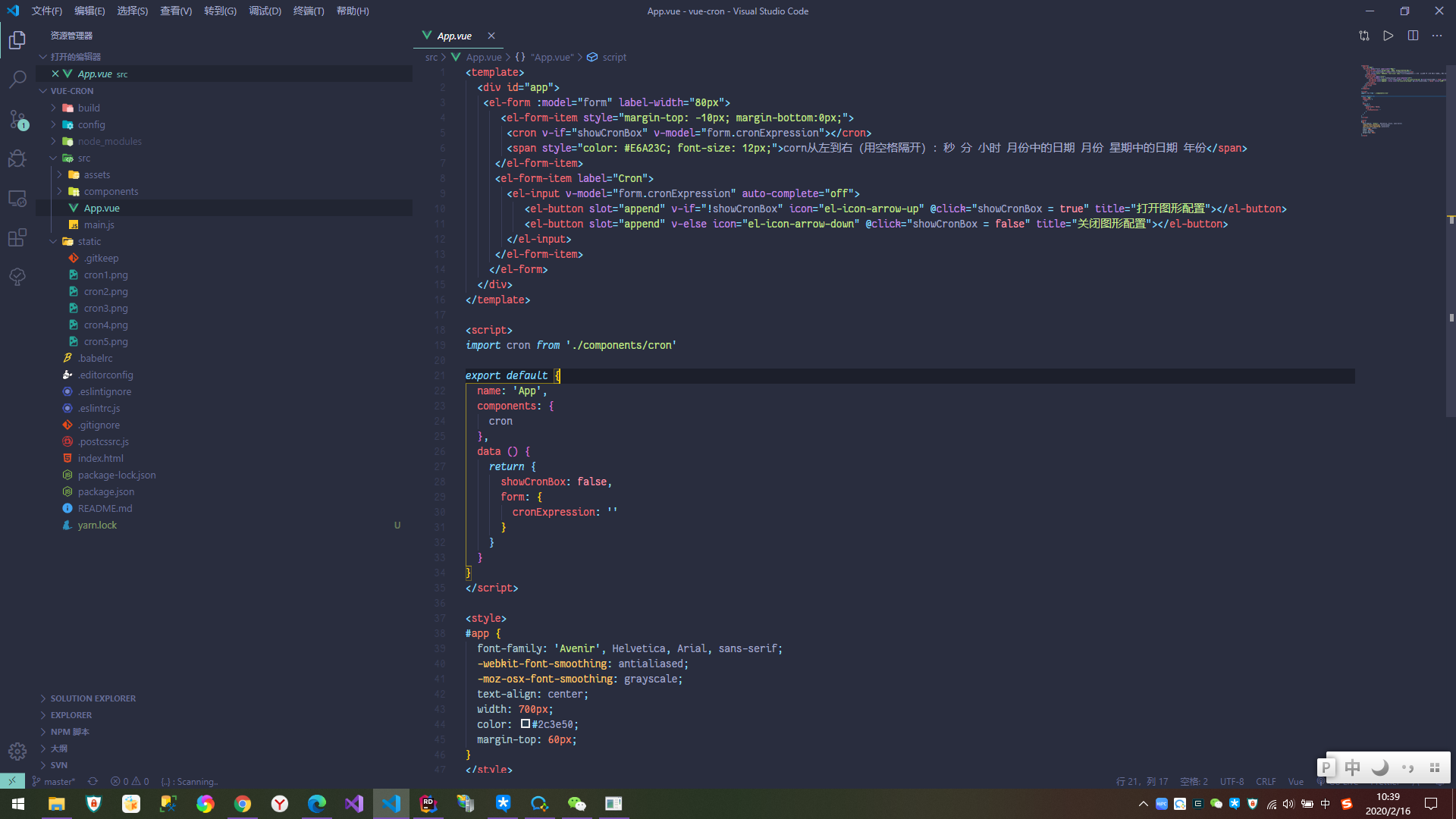
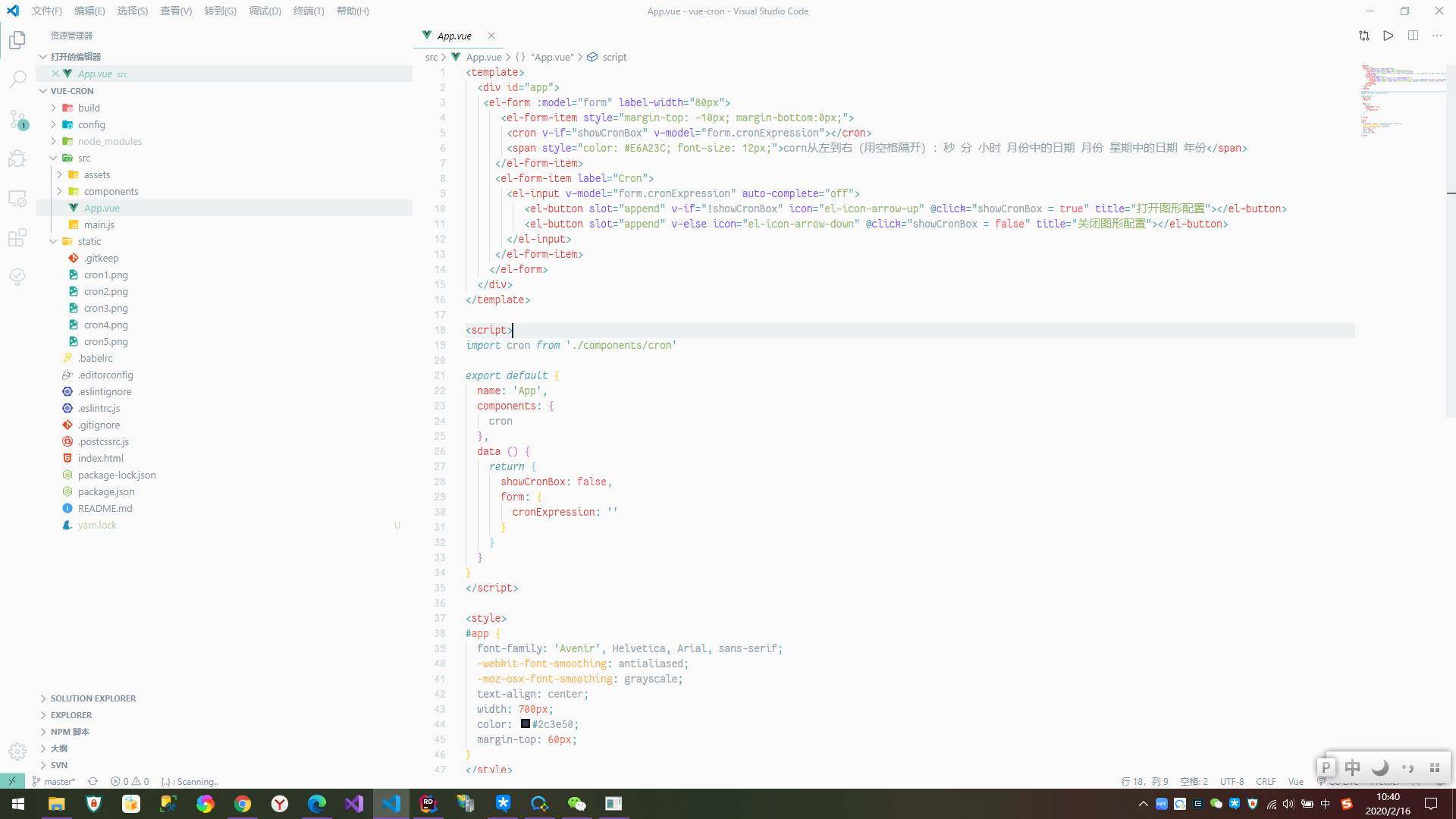
- Material Theme
这是一款网上包括我自己用的比较多的一款主题,不多介绍,看图(暗色系和亮色系各截图一个)
https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme

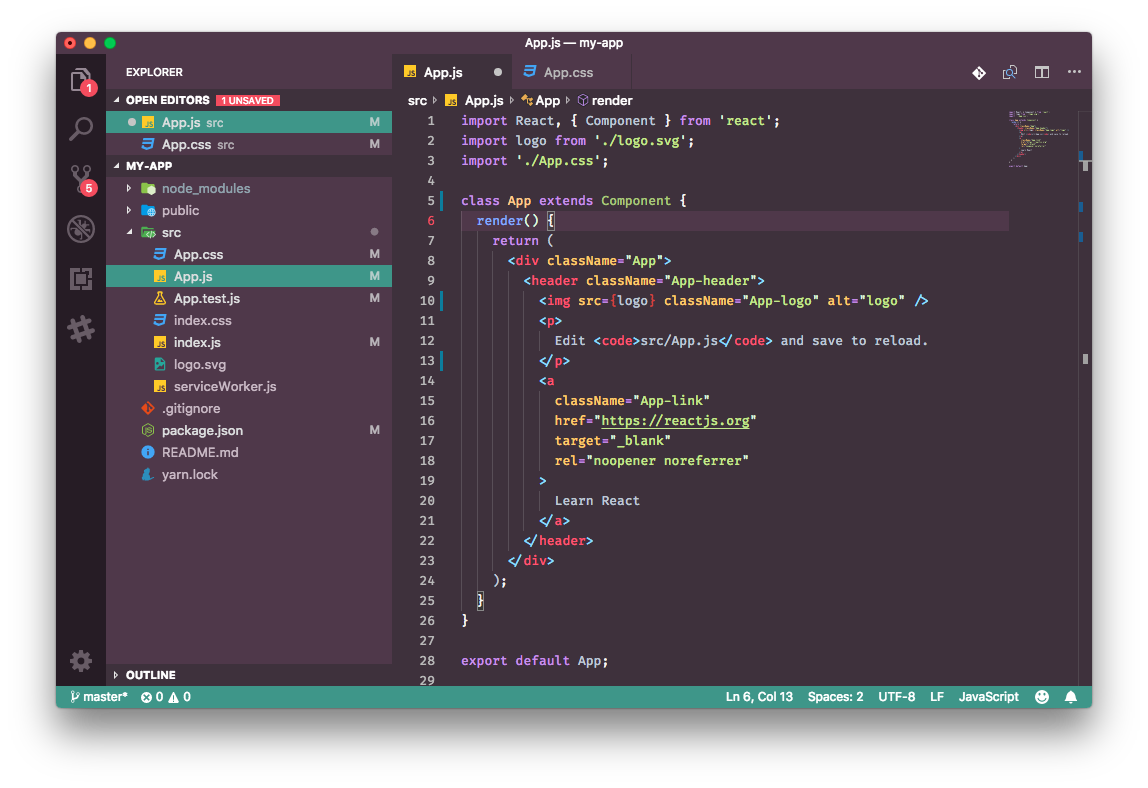
- Dracula
一个黑暗的主题为Visual Studio Code和89+的应用而生
https://marketplace.visualstudio.com/items?itemName=dracula-theme.theme-dracula
https://draculatheme.com/visual-studio-code/
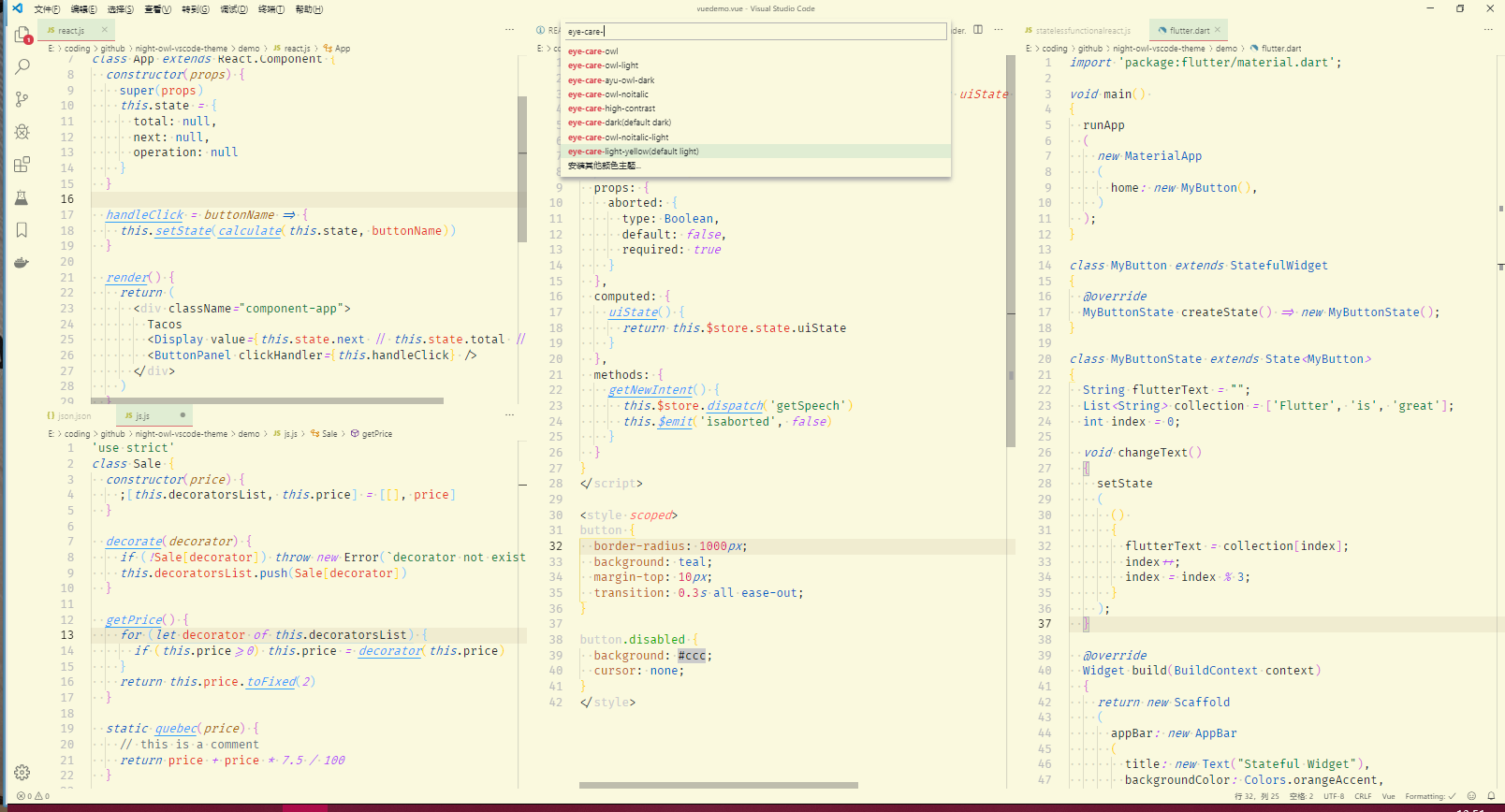
- Eye Care Themes
专为护眼而打造的专用主题,只为让眼睛更舒服


字体
1、FiraCode
连字特性,多种编辑器、IDE 支持
https://github.com/tonsky/FiraCode
2、Input
http://input.fontbureau.com/.
Input 是一个灵活的字体系统,有 Mono,Sans 和 Serif 两种款式
3、Source Code Pro
https://github.com/adobe-fonts/source-code-pro
由 Adobe 设计,视觉友好,所有显示器都清晰可辨
4、Anonymous Pro
等宽设计,各种计算机键盘符号
https://www.marksimonson.com/fonts/view/anonymous-pro
5、Ubuntu Mono
Ubuntu字体专门用于补充Ubuntu
https://design.ubuntu.com/font/
6、Menlo
Menlo 是 maccode 中用于 Xcode 和 Terminal 的新默认字体
https://github.com/hbin/top-programming-fonts/blob/master/Menlo-Regular.ttf
7、Consolas
颜值高
https://docs.microsoft.com/zh-cn/typography/font-list/consolas
8、Hack
Hack 是一种专为源代码设计的开源字体
https://github.com/source-foundry/Hack
总结
以上主题可到对应扩展地址下载安装,字体亦是,enjoy it!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/How%20to%20write%20code%20happily%20and%20make%20Visual%20Studio%20Code%20more%20pleasing%20to%20the%20eye%20theme%20%20font.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试