研发人员经常会使用 markdown 写一些项目中的文档、使用说明等等,如果只写代码。如下:

编辑搜图
请点击输入图片描述
就只有文字,显得很枯燥,我们可以使用emoji图标,来丰富内容:

编辑搜图
请点击输入图片描述
在 vscode 中使用:
直接在 markdown 中使用:
## :pencil2: 补充说明
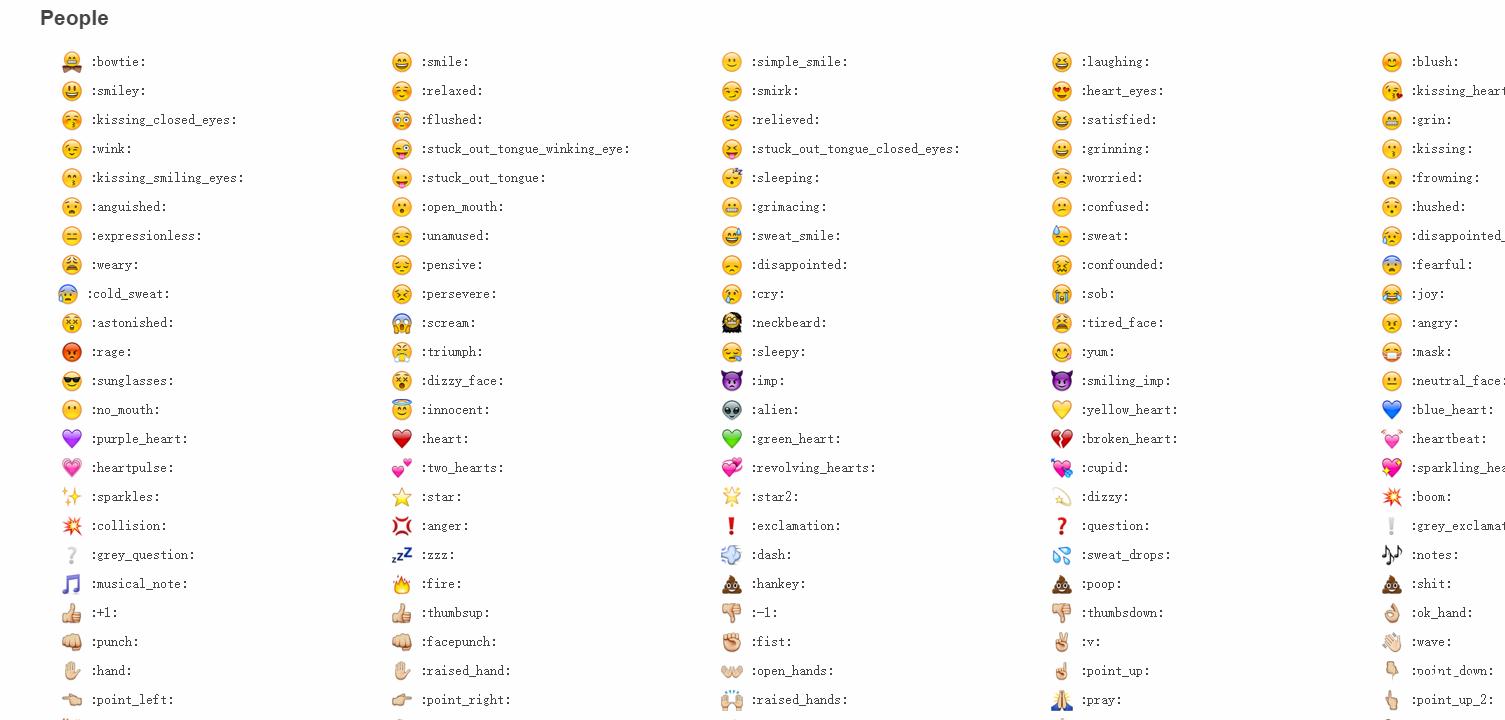
就会出现上图中的铅笔,至于每个字母代表什么,可以在这里搜:
https://www.webfx.com/tools/emoji-cheat-sheet/

编辑搜图
请点击输入图片描述
是不是很方便;喜欢这个文章的话可以关注我,分享更多开发方面的技巧;也可以私信说想看的内容。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/How%20to%20use%20emoji%20icon%20in%20vscode%20collection.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试