
国庆愉快,鹿友们都出去玩了吧,我还在家里试效果呢,来看问题吧:

原视频的帧数比较多,由于公众号只能上传300帧以内的动图,所以我删减了视频前面一部分内容转成动图大家看看吧:

图片源于网络 如侵请联删
这个效果看起来简单,但是有很强的形式感。本来是上一篇发文就想写的,但是后面的拉伸效果一直没有尝试出来:

因为我平常用AE最多的部分其实是三维渲染之后的调色,所以对于AE的很多特效、表达式等都不熟悉。
以至于这么一个简单的文字动画效果都琢磨了好久,这不,国庆反正也不打算出门,就继续在家研究。
又捣腾了两天可算是试出来了,AE熟手估计分分钟就能搞定这个效果吧。
最近有几位鹿友问了好几个用AE制作的的文字动画特效,我也打算找机会逐一尝试一下,正好可以就让自己对AE有个入门的了解。
对AE还不熟悉的鹿友我们就一起从这篇简单的文字动画来熟悉AE的操作吧。
来吧,一起来用AE制作一个文字拉伸动画吧!

开始之前再啰嗦一句,分享给对AE还比较陌生的鹿友:
AE也是一个体系很庞大的软件,有着各种预设、脚本、插件,我们在对软件本身的学习有一定的基础以后,要学会善于利用各种脚本或者插件,这样可以大大的提高我们的效率。
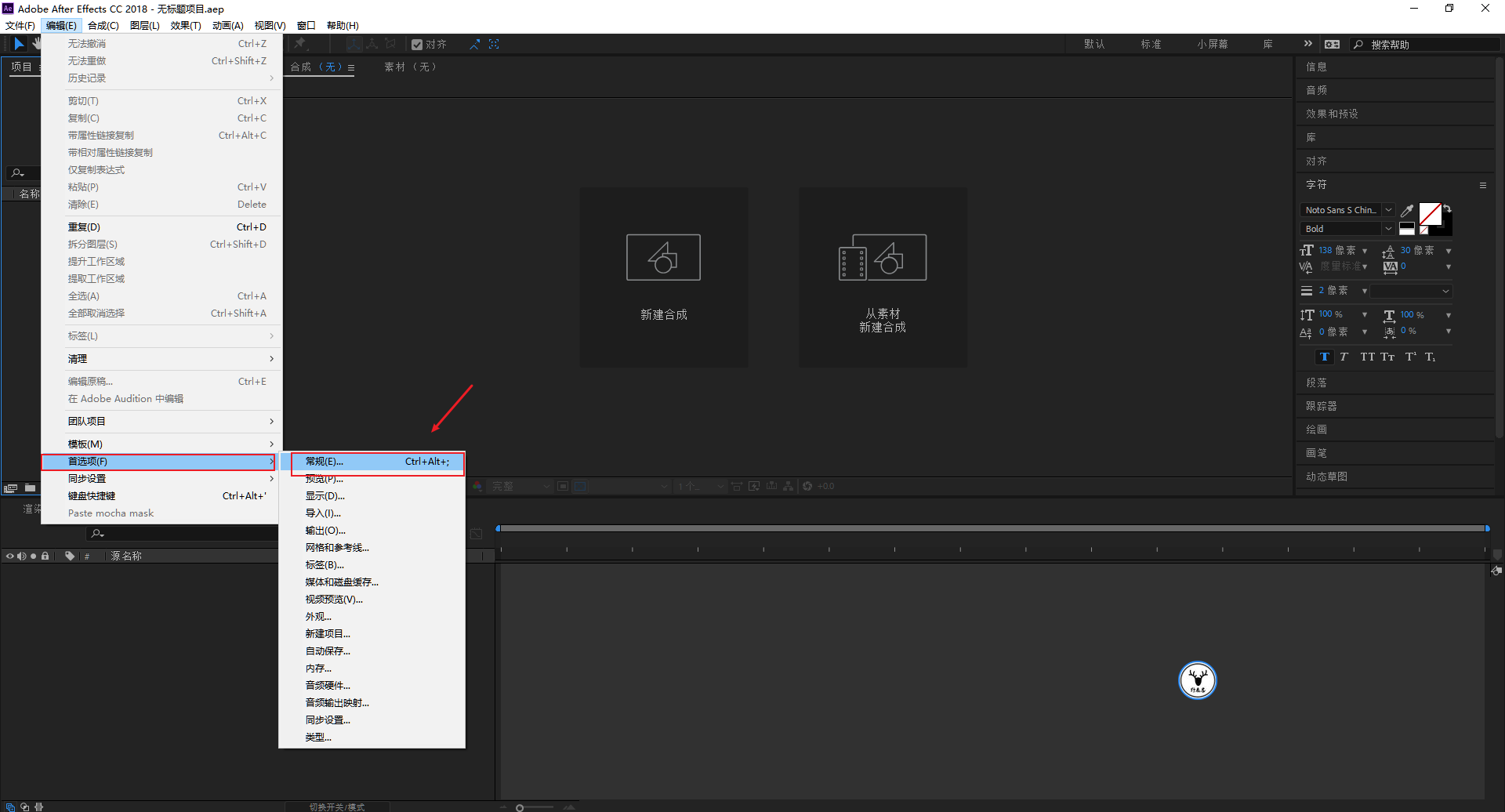
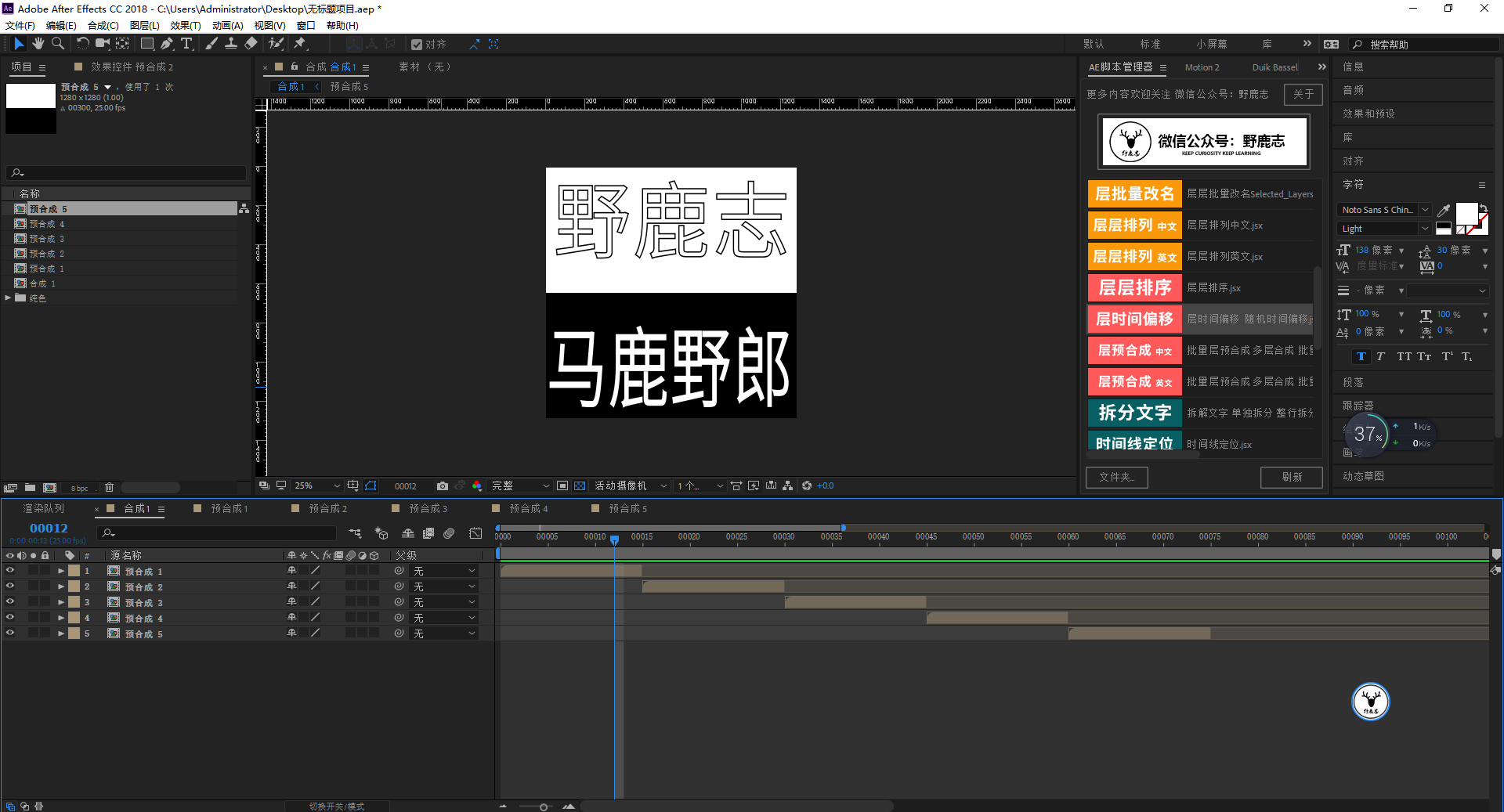
本篇文章也会使用到AE的脚本,先说一下脚本的安装方法吧,首先打开AE,执行编辑-首选项-常规:

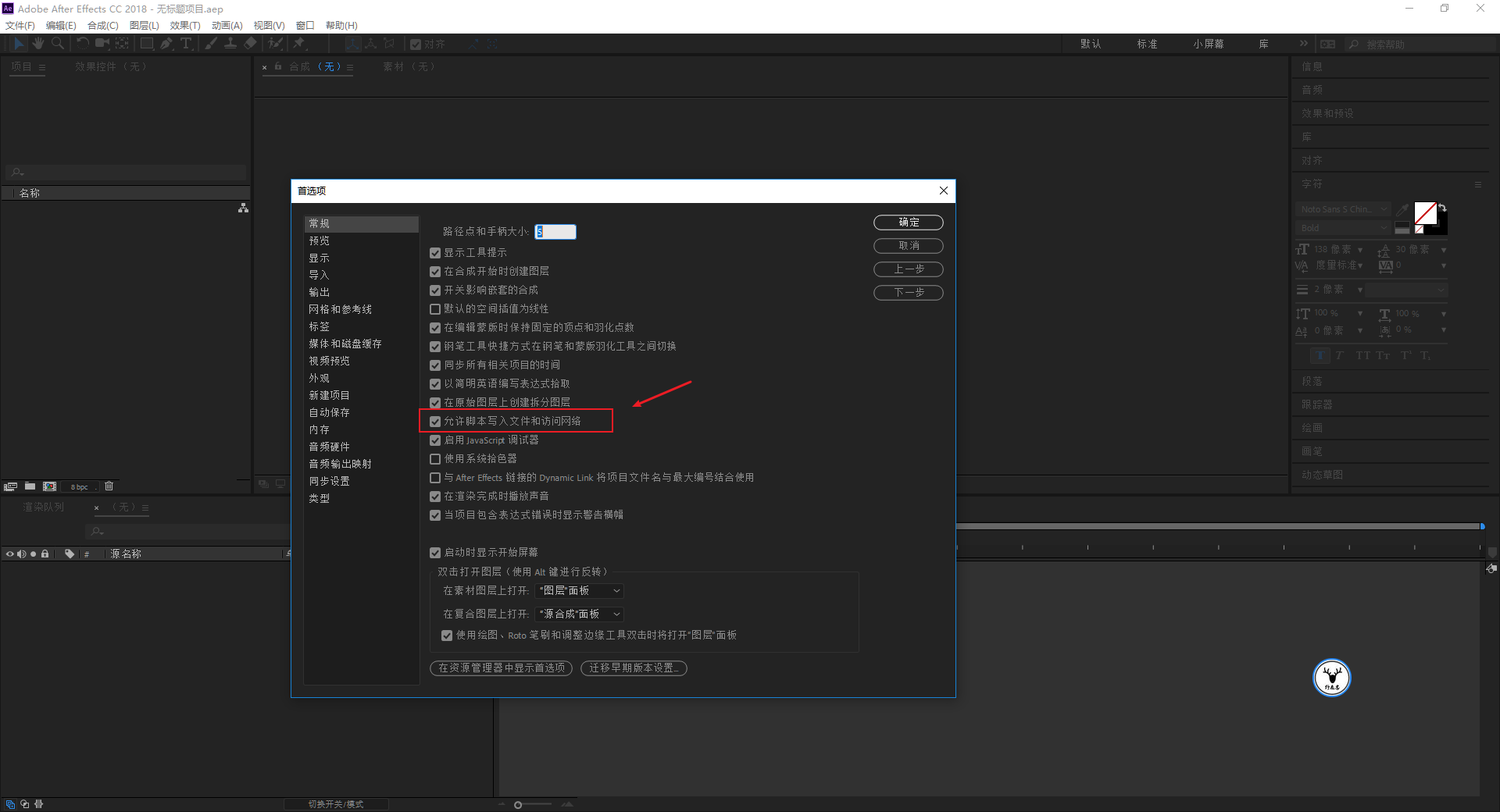
务必保证允许脚本写入文件和访问网络这一项的前面打上勾:

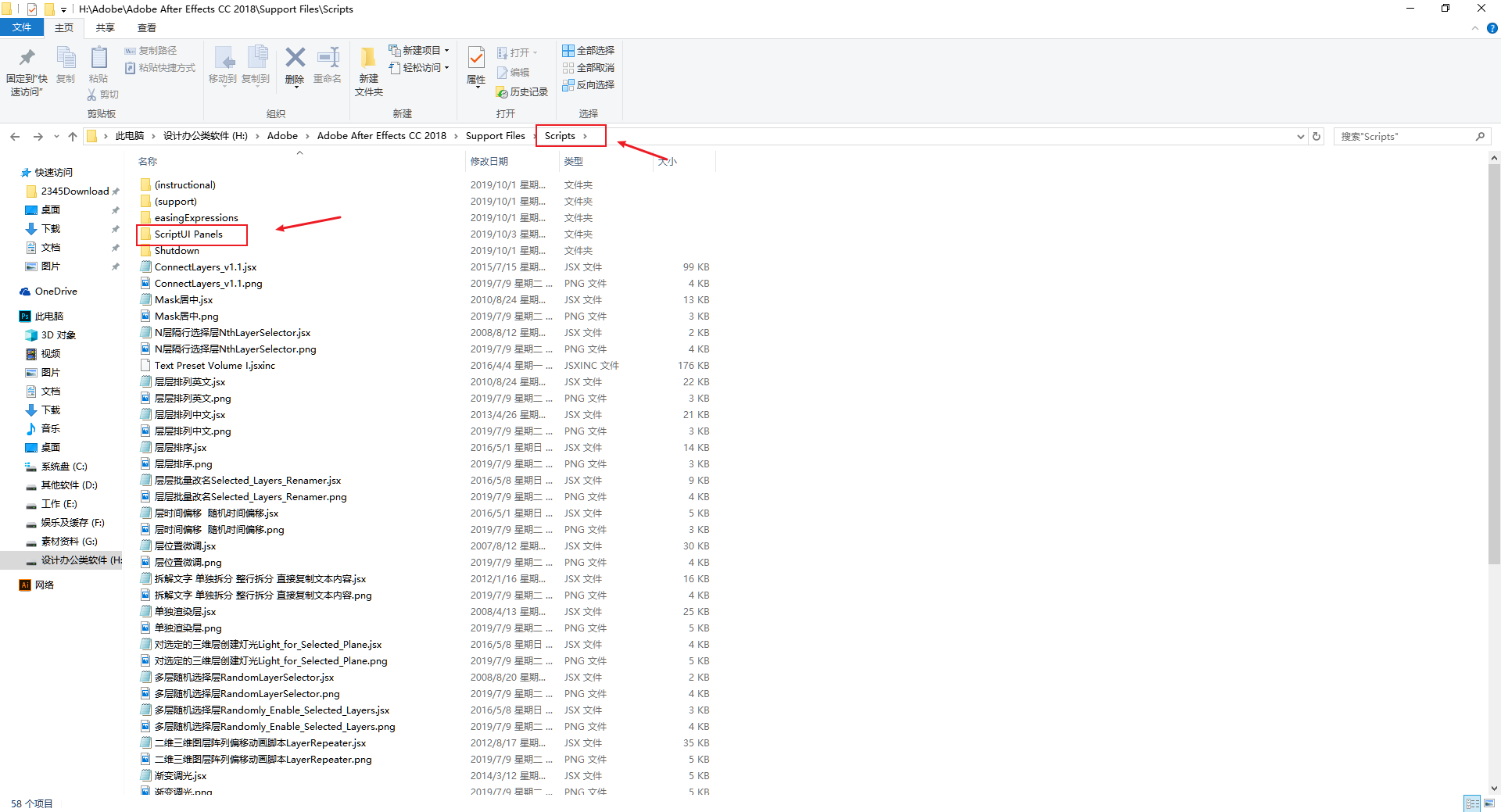
由于AE的脚本多种多样,有一些是需要存放在AE安装目录的Scripts里,有一些是需要存放在ScriptUI Panels里。
文末我会直接把我的Scripts文件夹打包发给大家,里面包含了我安装的AE所有脚本以及脚本管理器,供有需求的鹿友使用:

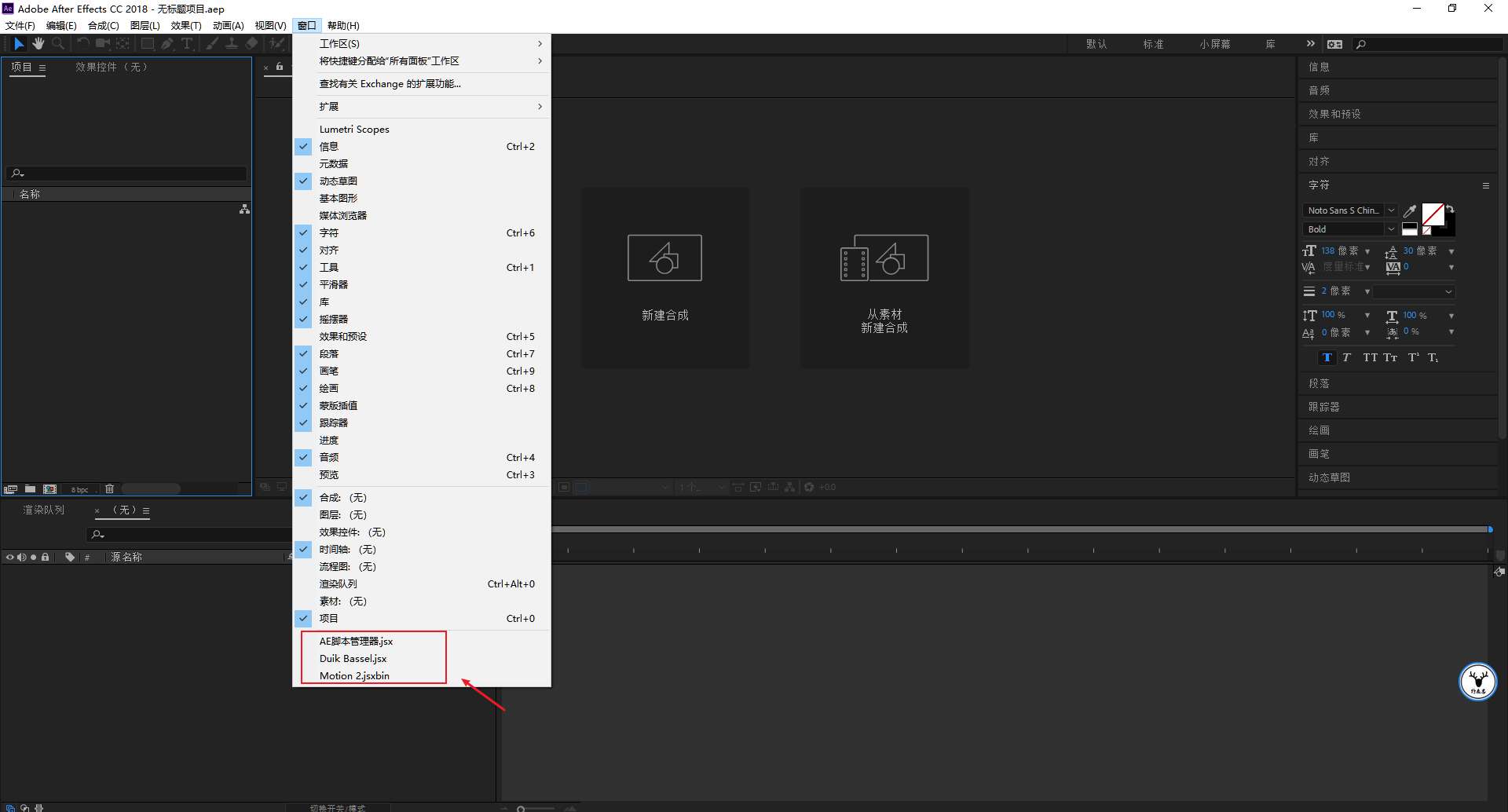
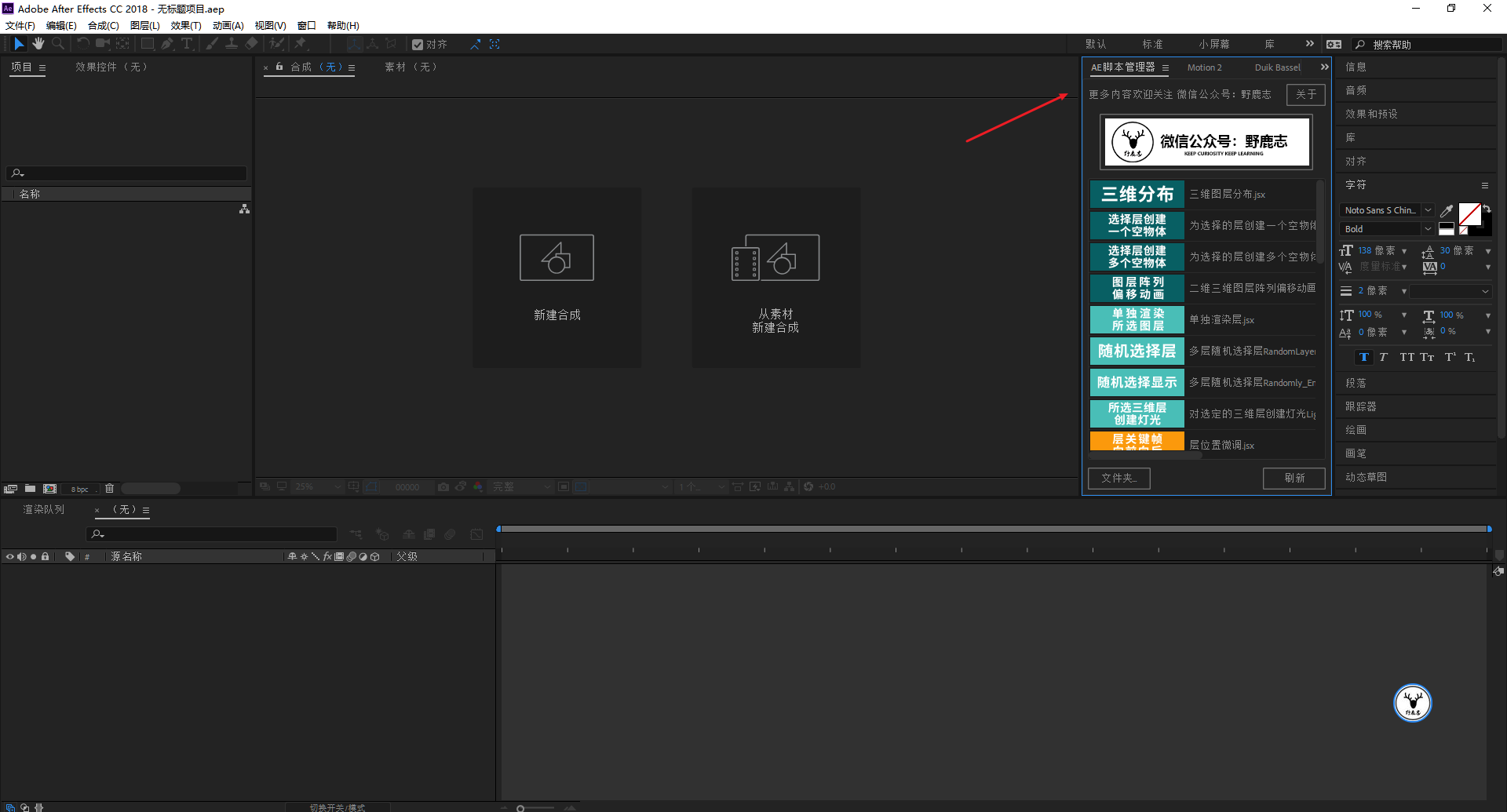
安装脚本以后,重启AE,就可以在窗口下面看见你安装的脚本了,有一些脚本需要借助脚本管理器调用:

你可以把它们放置在界面上,下次启动AE的时候就可以直接使用了:

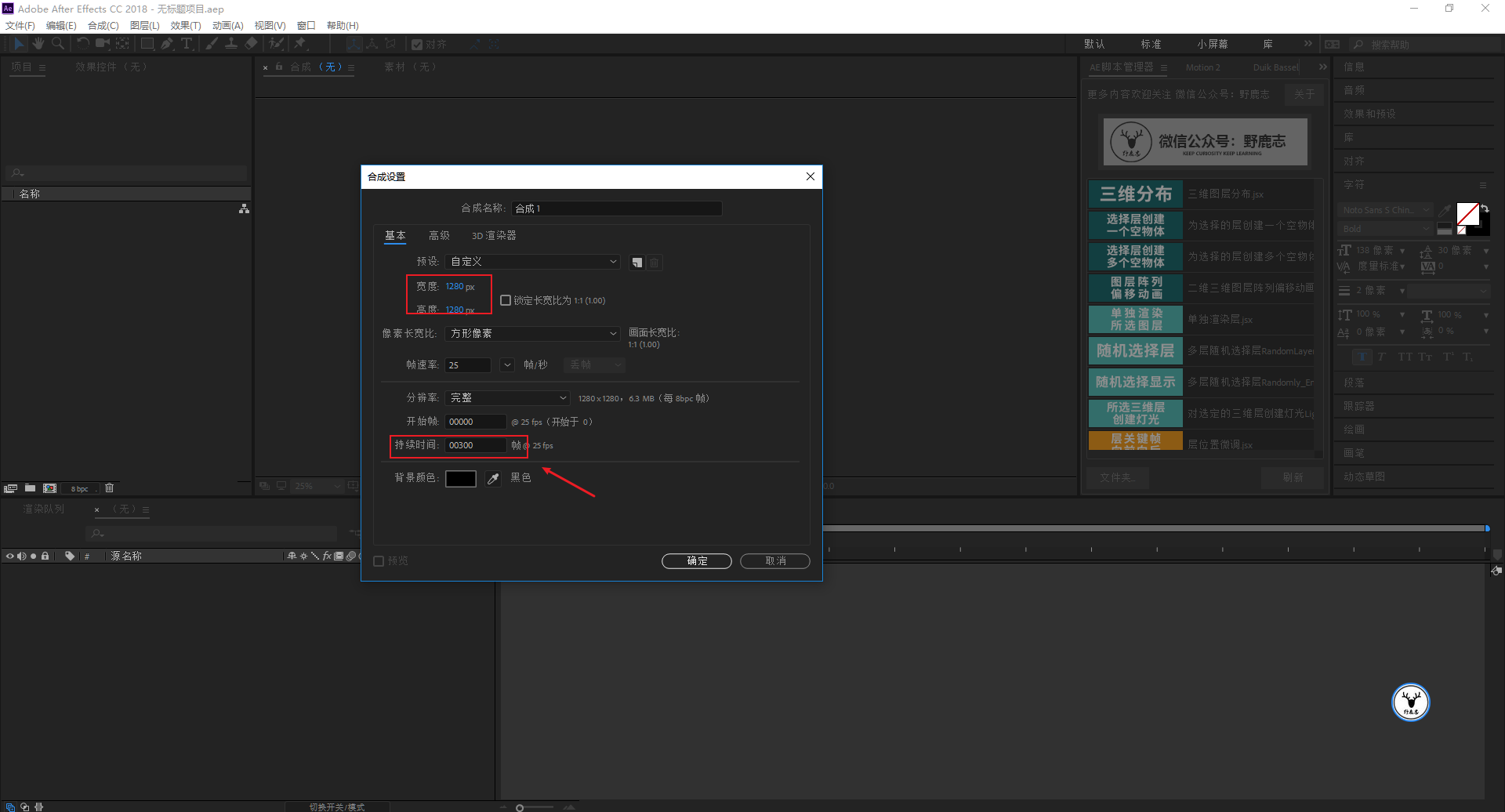
脚本安装完毕以后,进入正题吧,新建一个正方形的合成,暂时先弄300帧吧:

再分别新建一个黑白纯色图层,这一步不用多说吧:

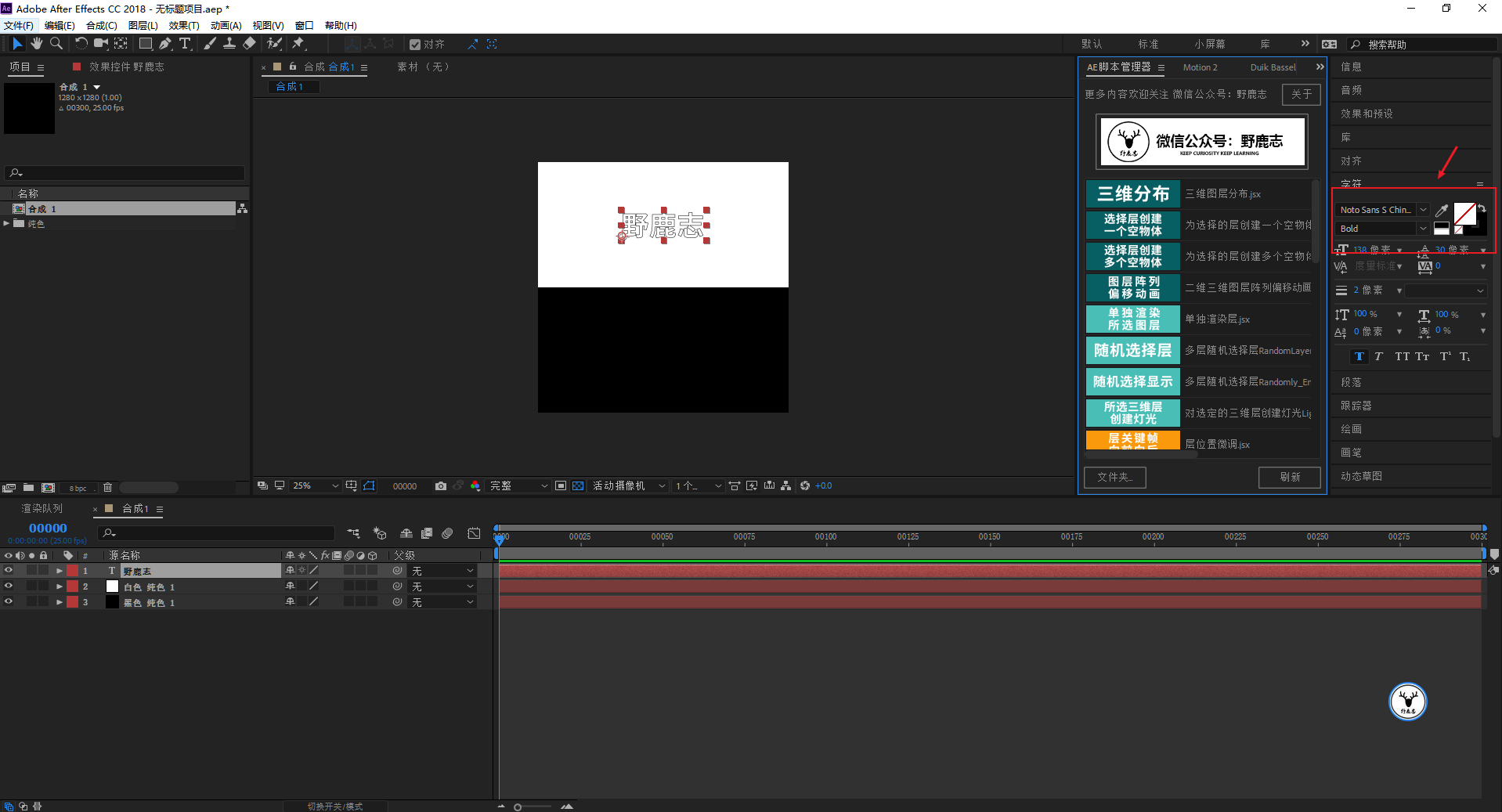
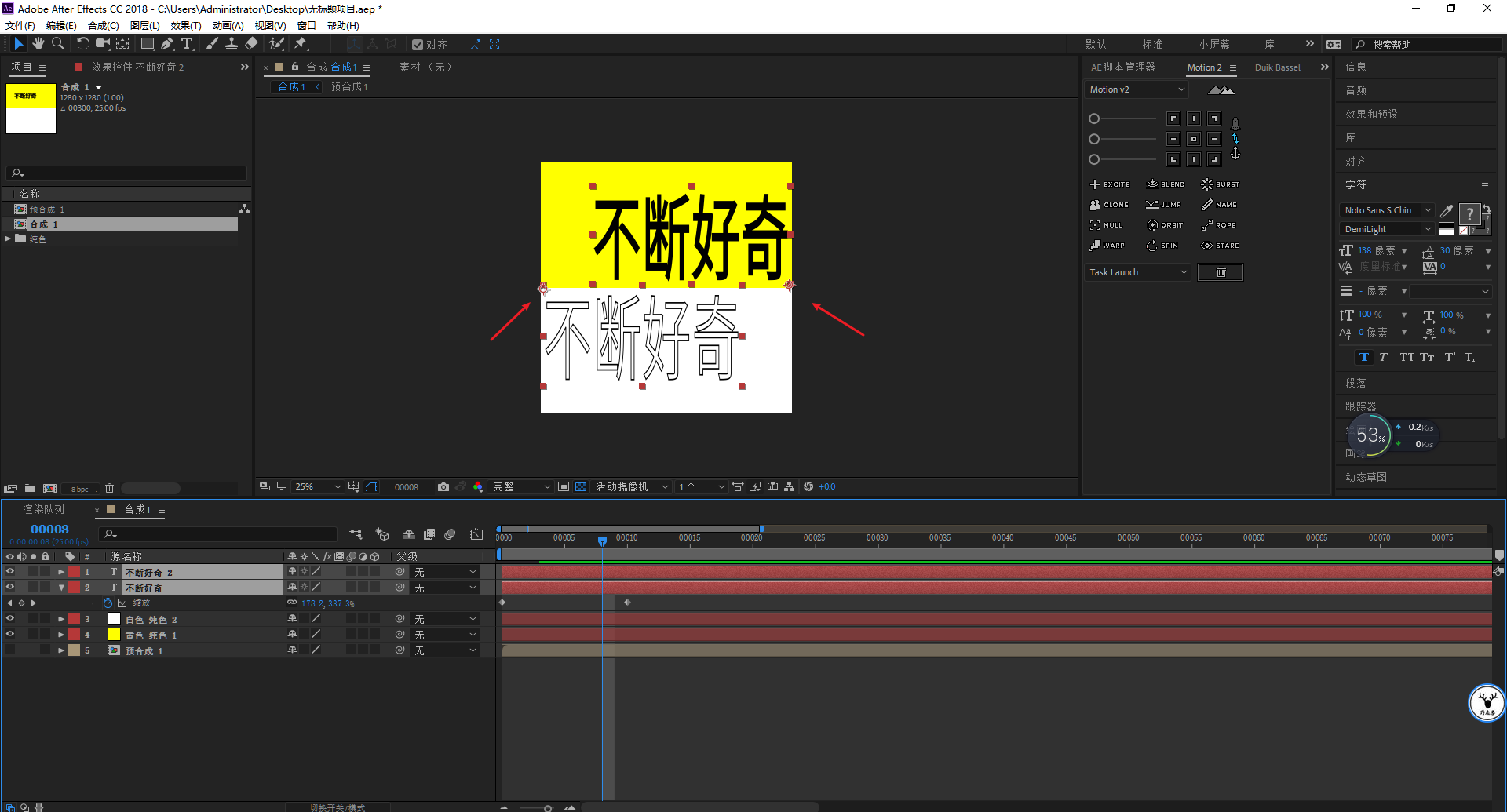
第一个是从上下各自伸展开的文字动画,首先打上文字,黑色描边无填充色:

这个时候你会发现文字的锚点是在左下角,如果直接对文字进行缩放就不是很方便,所以默认情况下我们是通过AE界面上方的锚点工具来对图层的锚点进行手动位移。
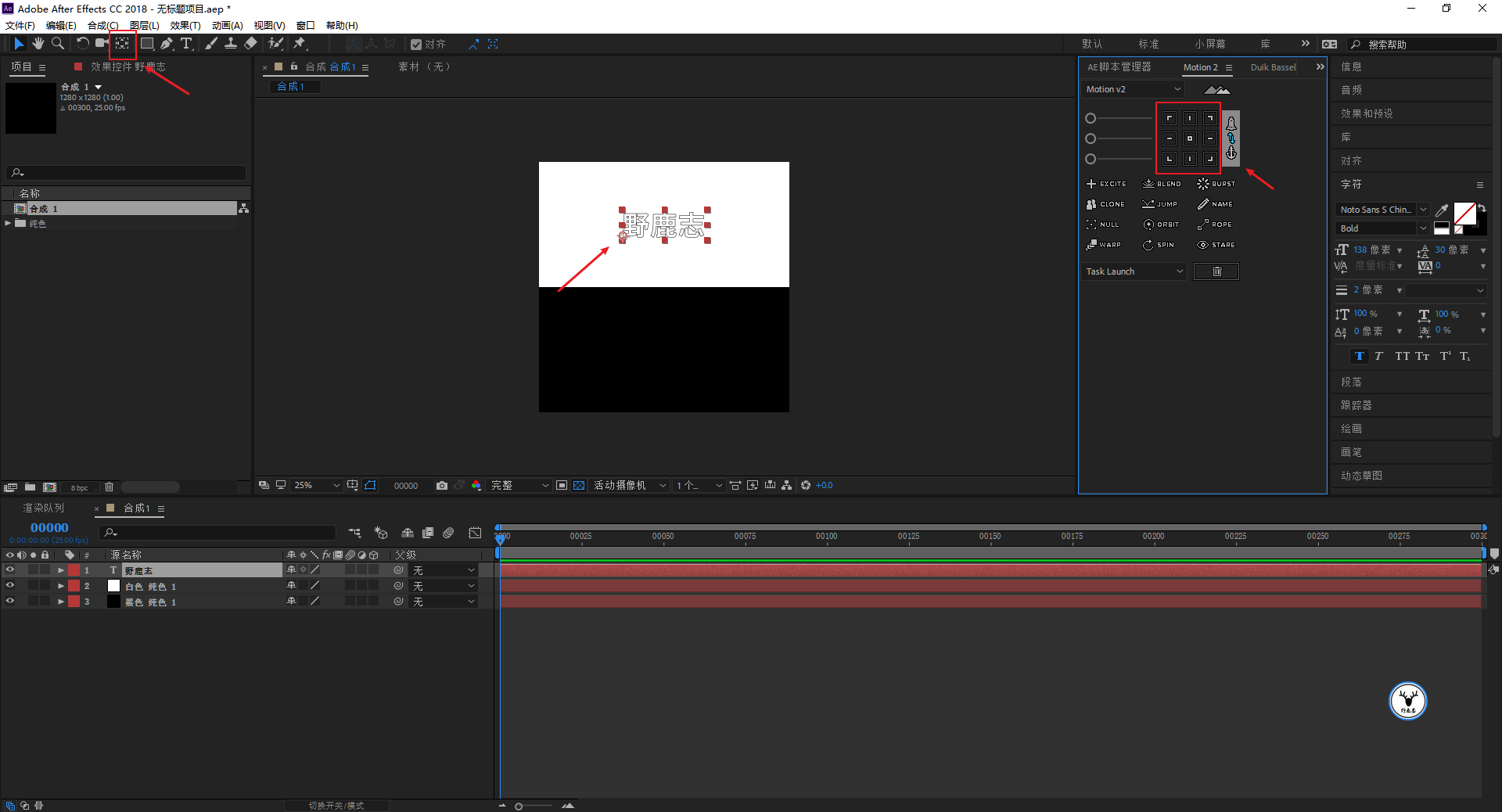
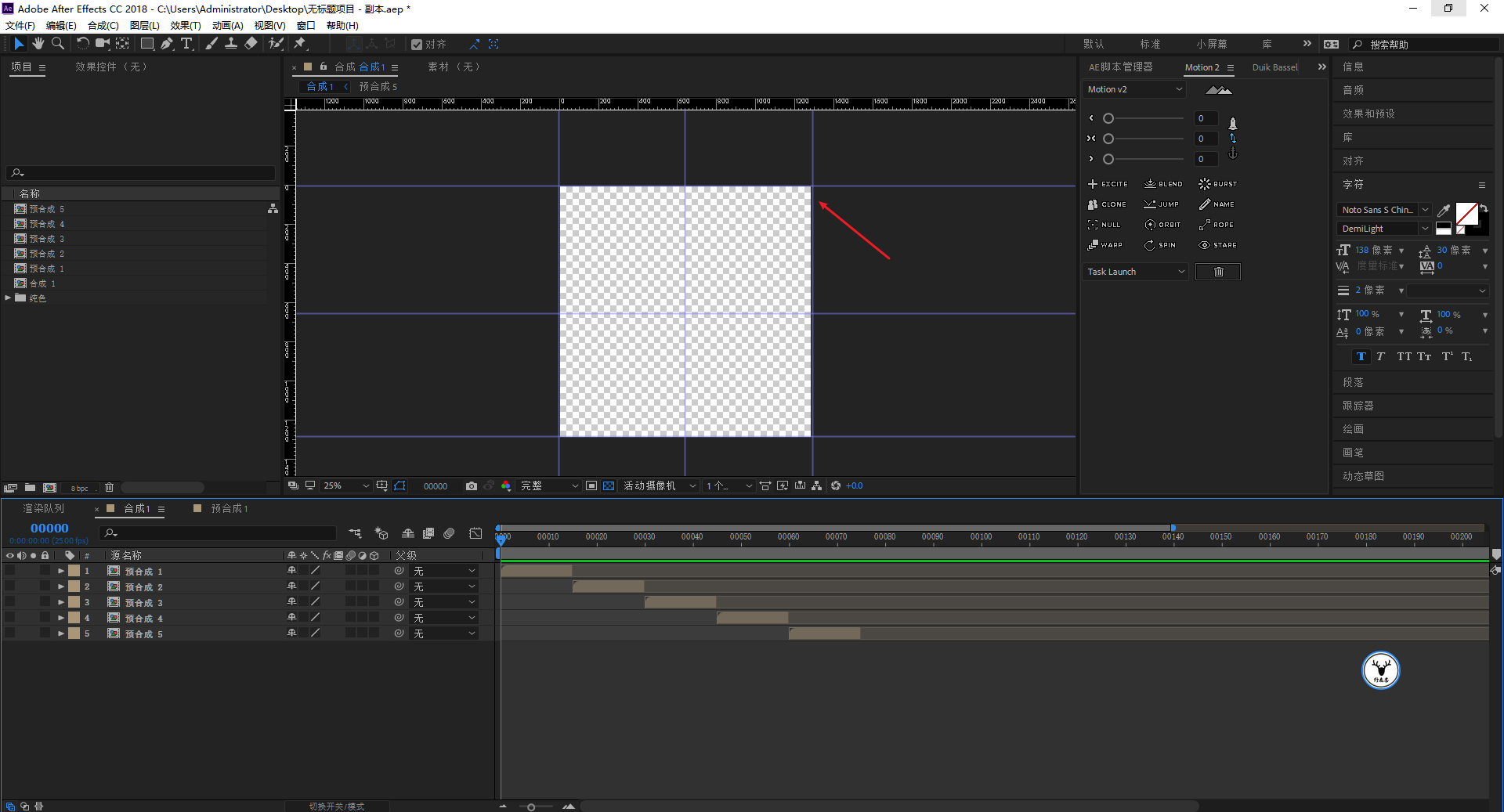
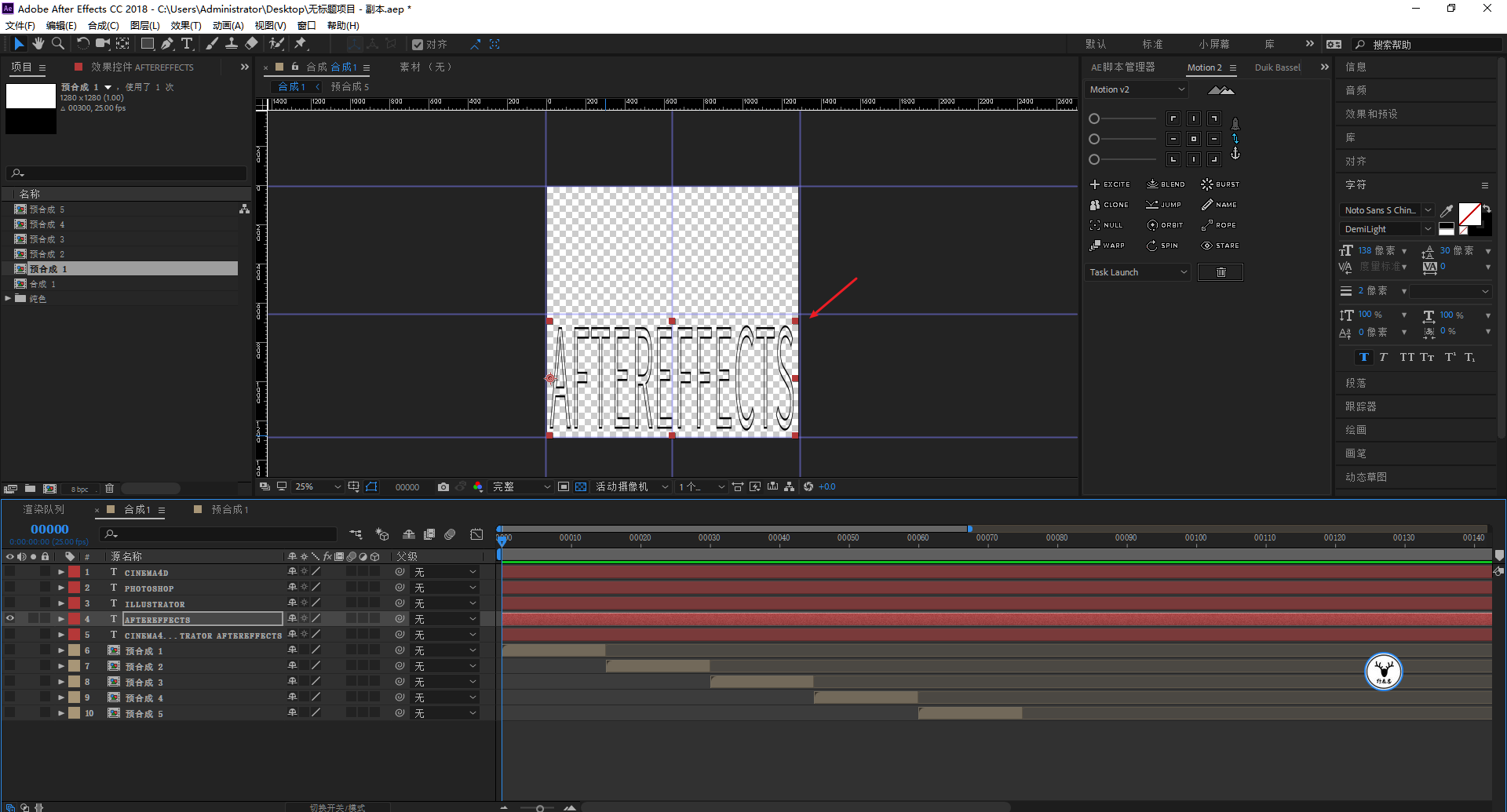
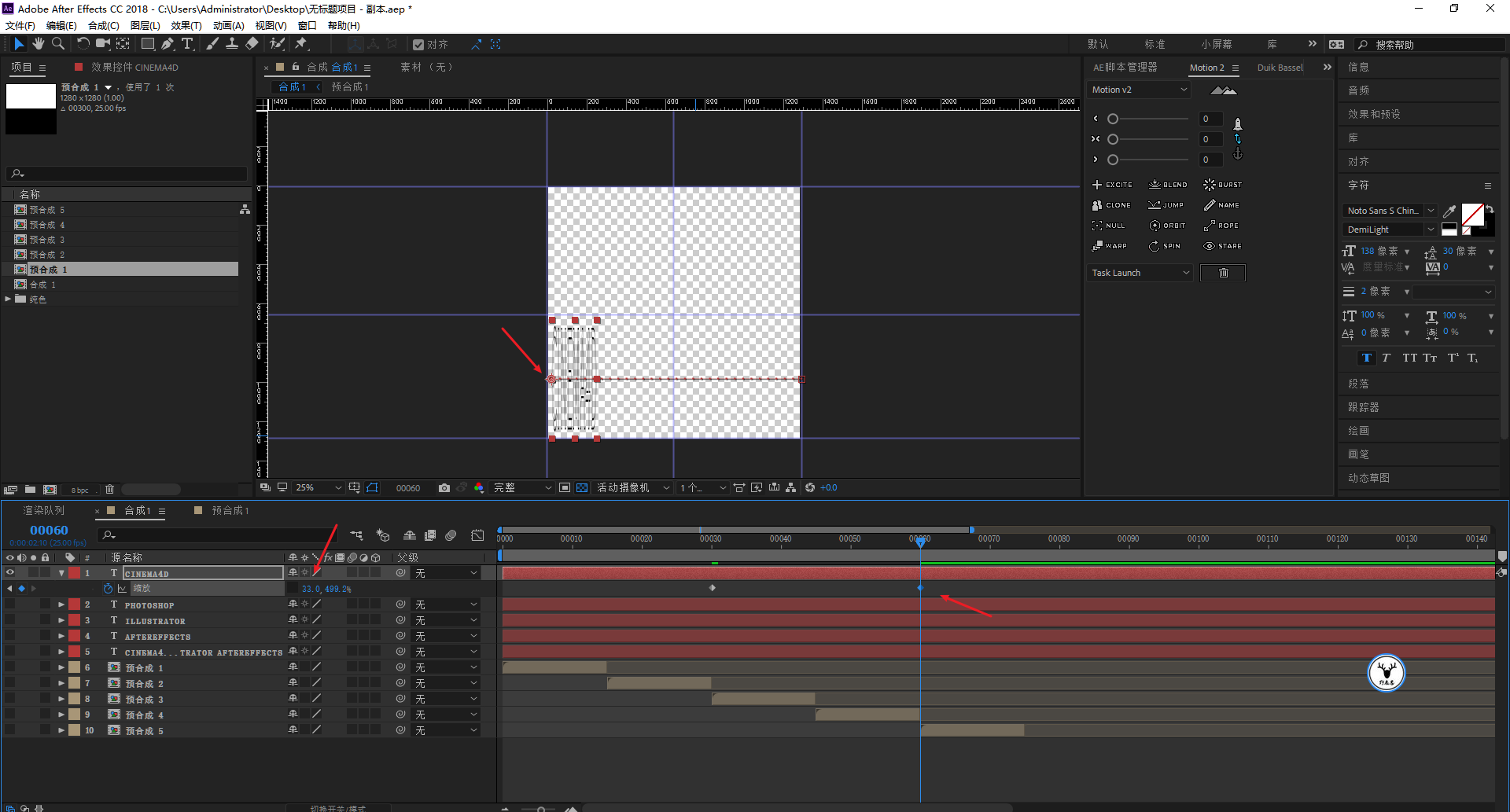
但是这样效率不高,这里我们就需要借助这个叫做Motion2的脚本,点击红色箭头处,可以直接通过面板上的指示来修改锚点位置,相当方便:

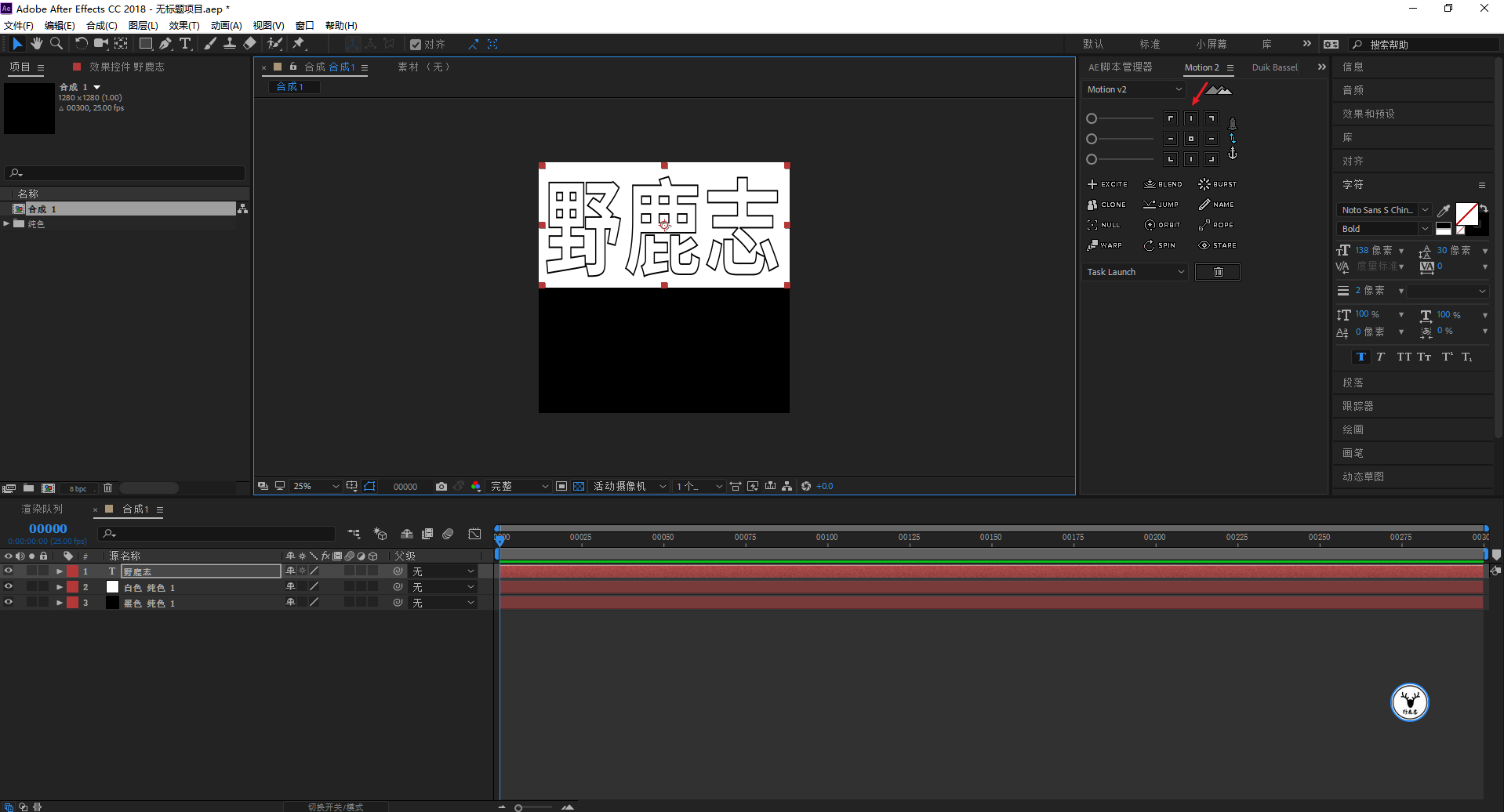
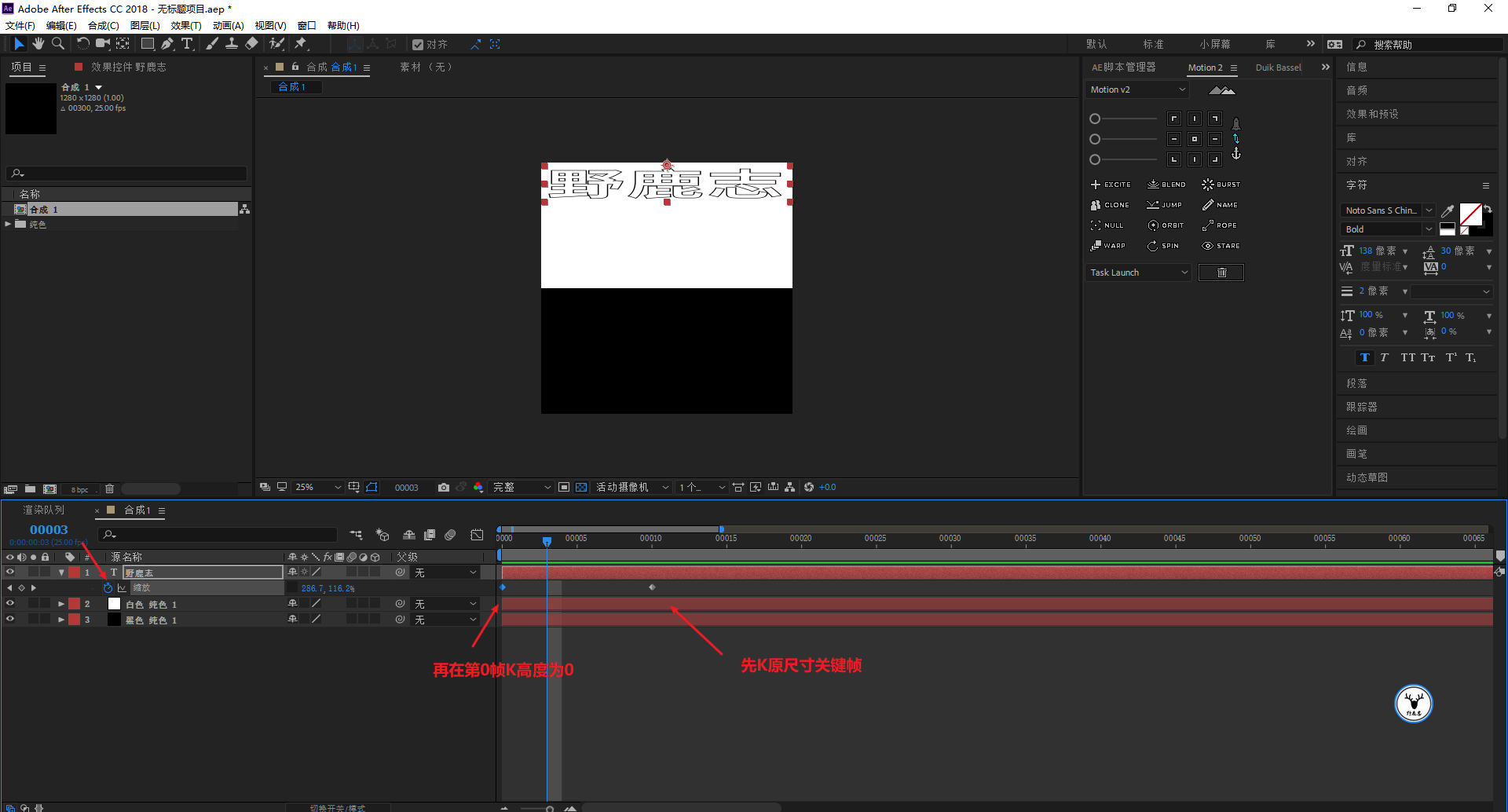
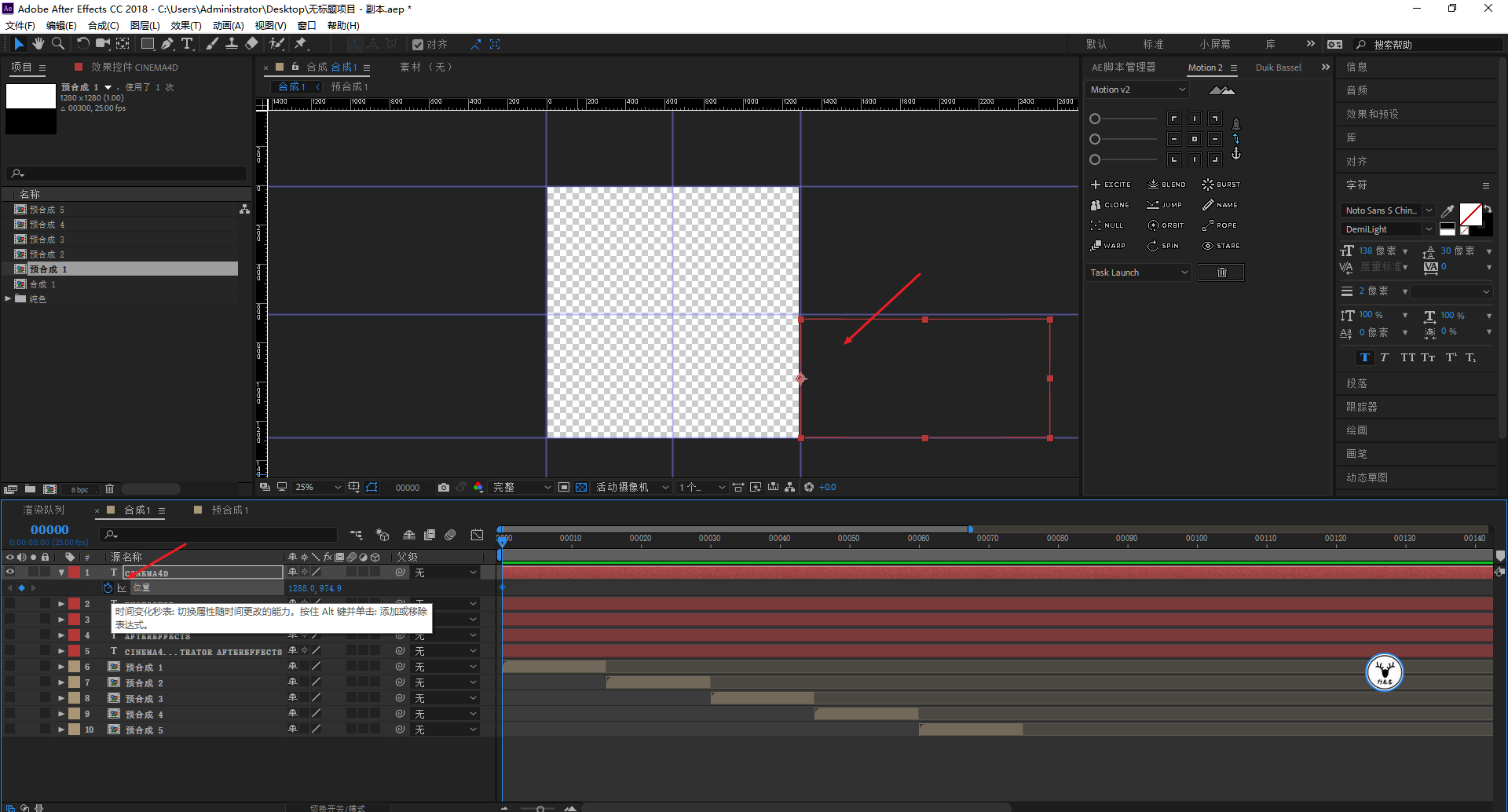
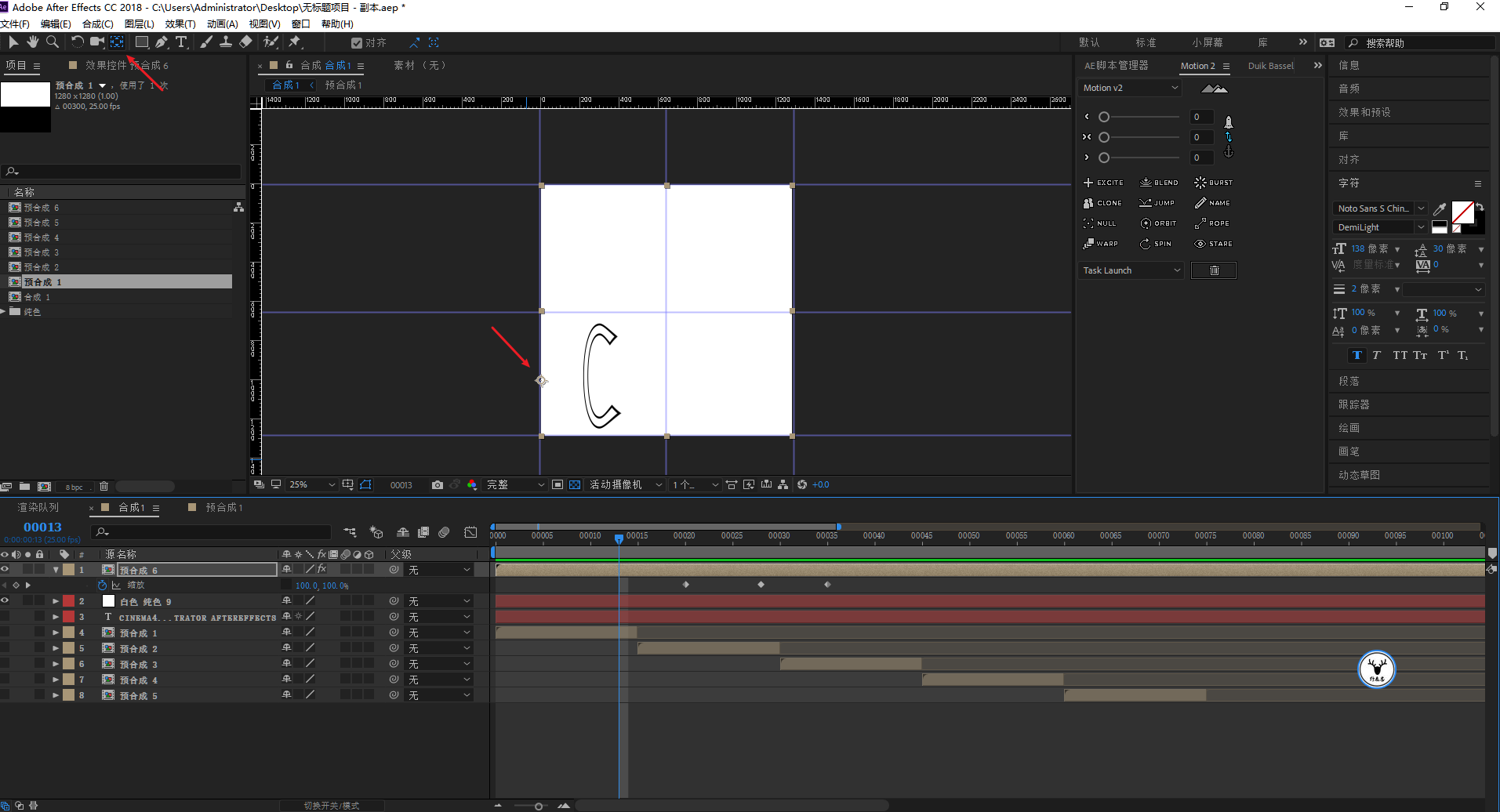
首先将文字的锚点居中,调整好文字的大小以后,使用motion2将锚点放置于文字的顶部:

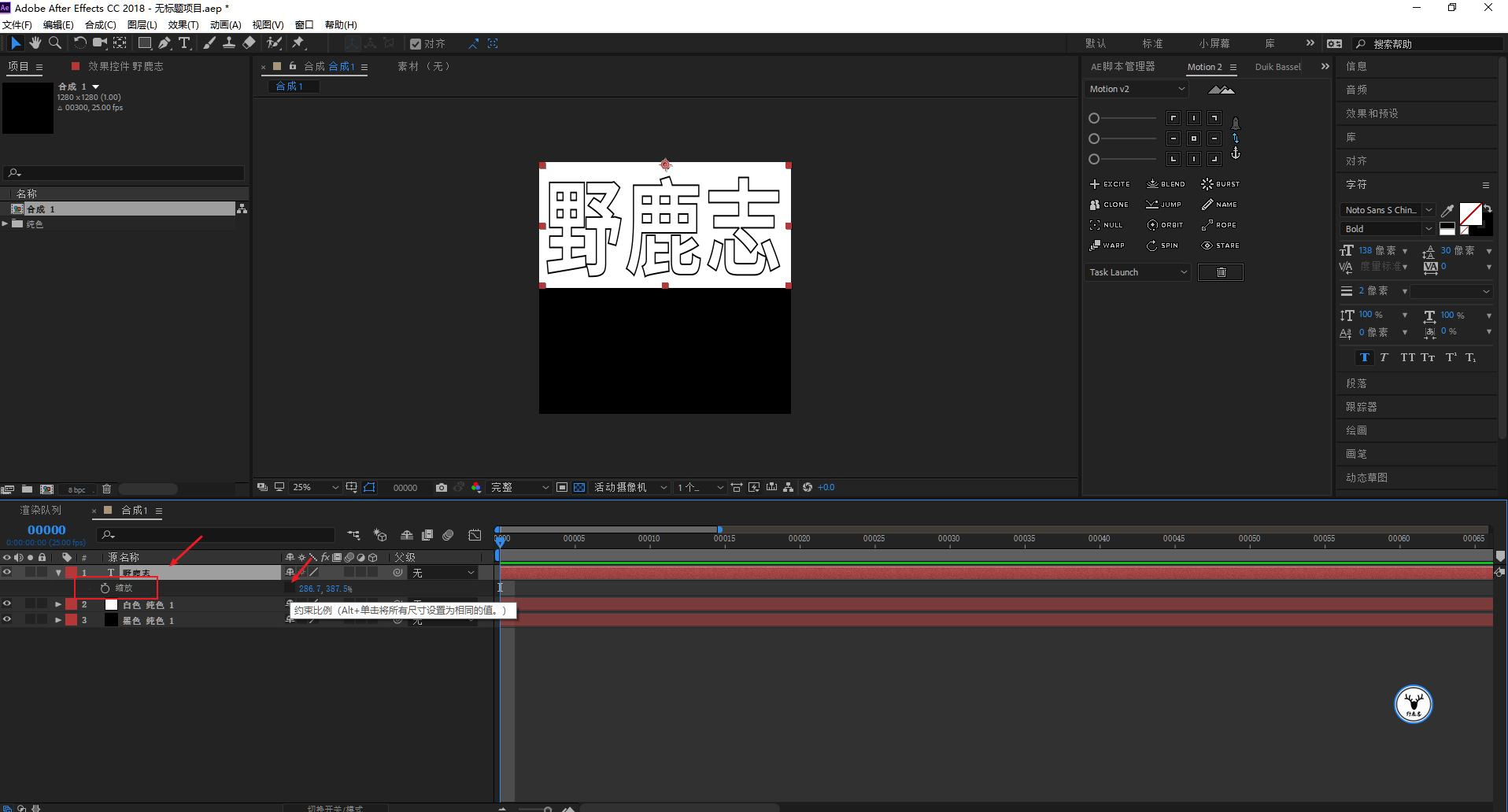
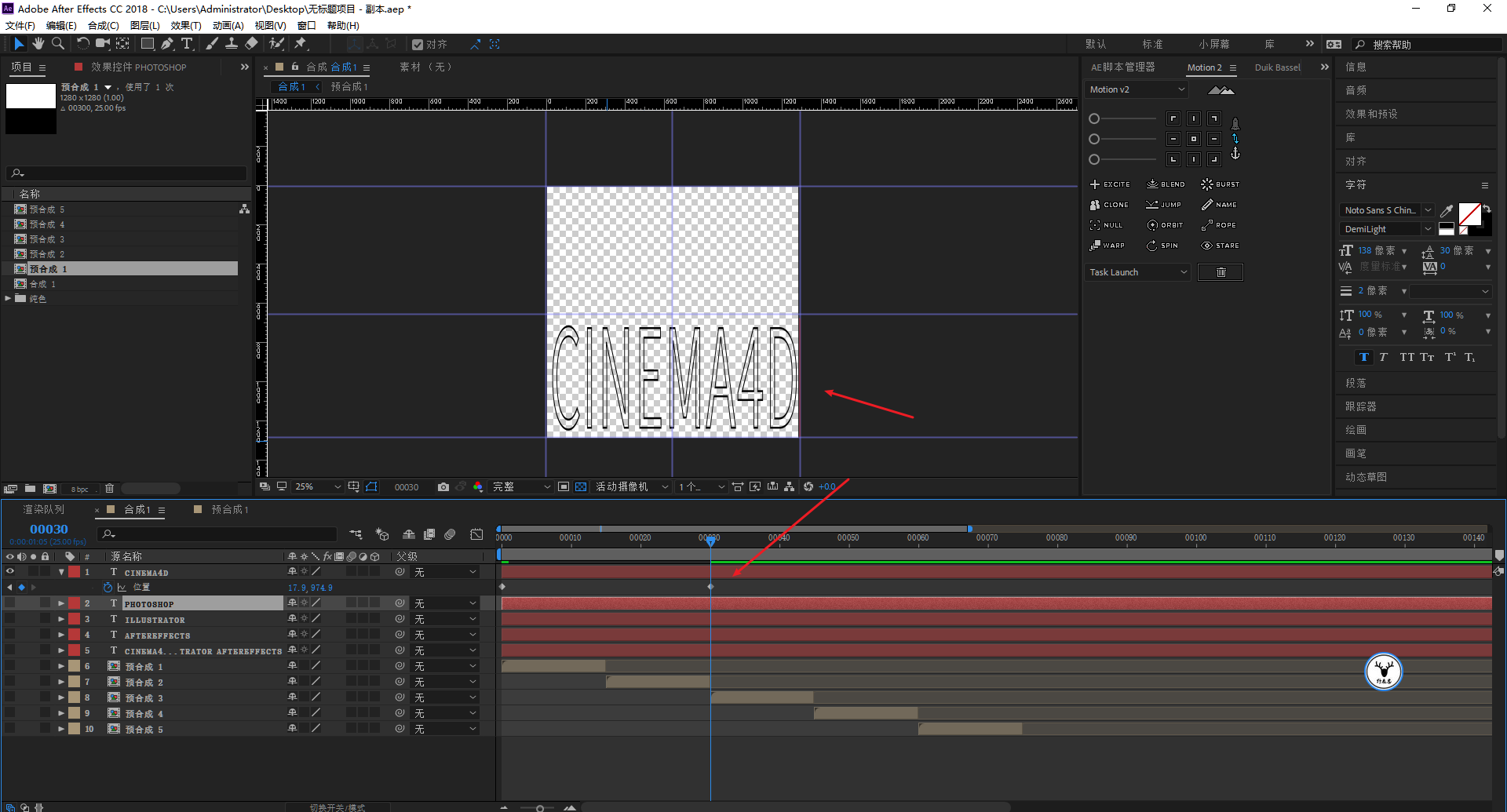
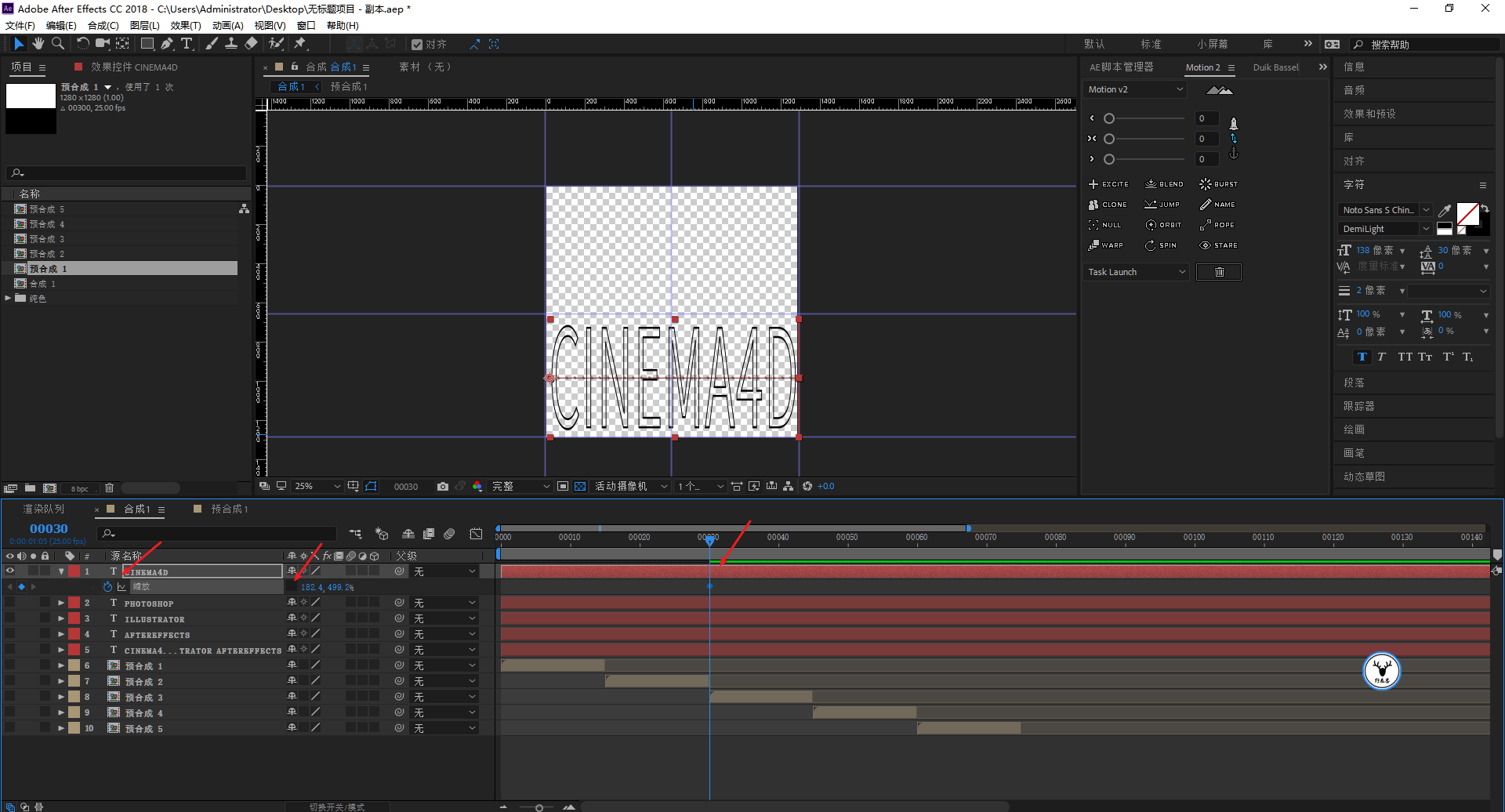
选中文字层,按快捷键S调出缩放属性,取消比例锁定:

前面的缩放动画我们都做10帧吧,先在第10帧K上原尺寸,再回到第0帧,将高度尺寸改为0:

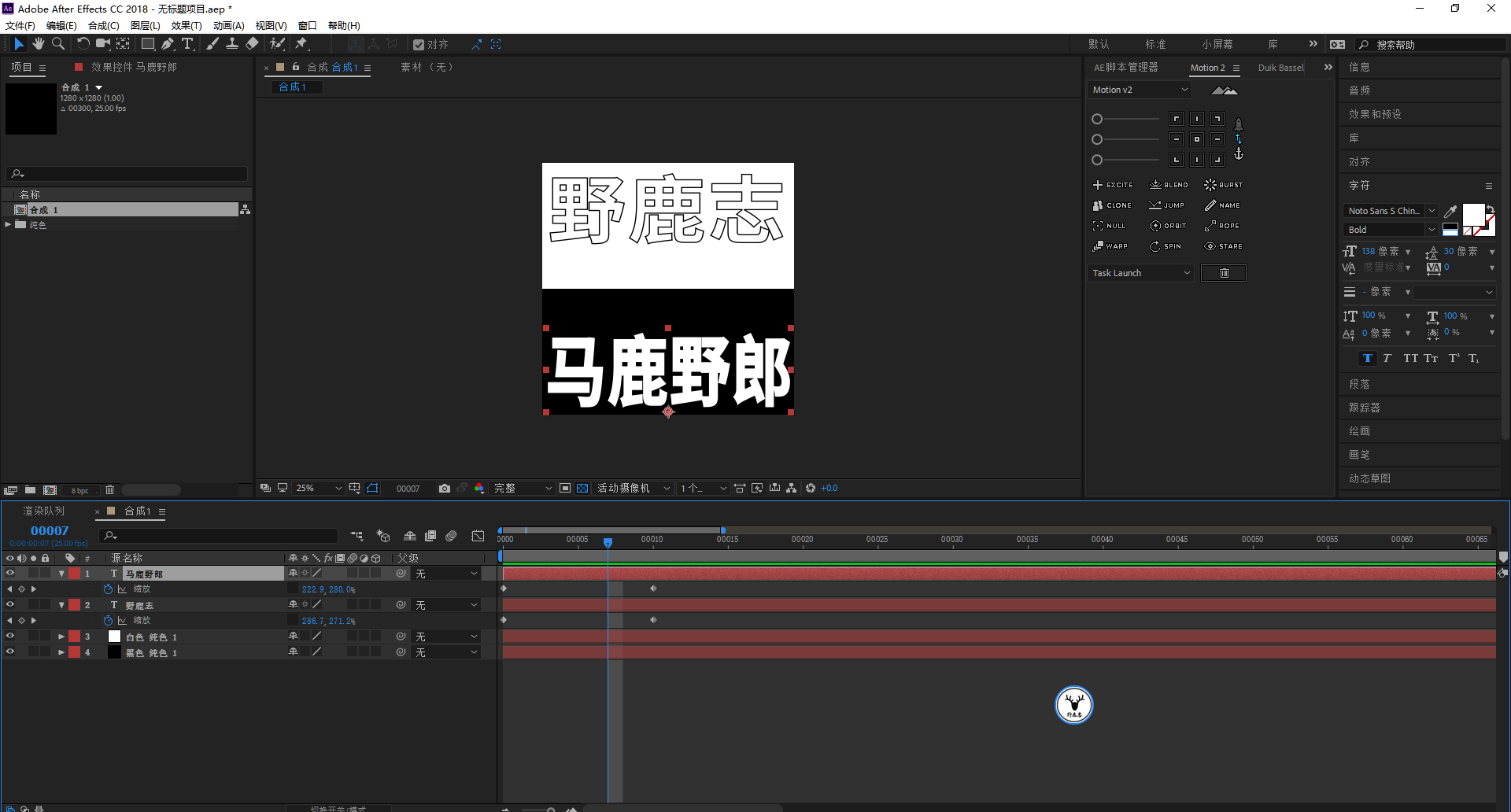
下方的文字也是同样的道理,这个确实就没什么好说的了,今天的案例效果前面部分确实是太简单了,配合脚本操作是很快的,就当作是一个小练习吧:

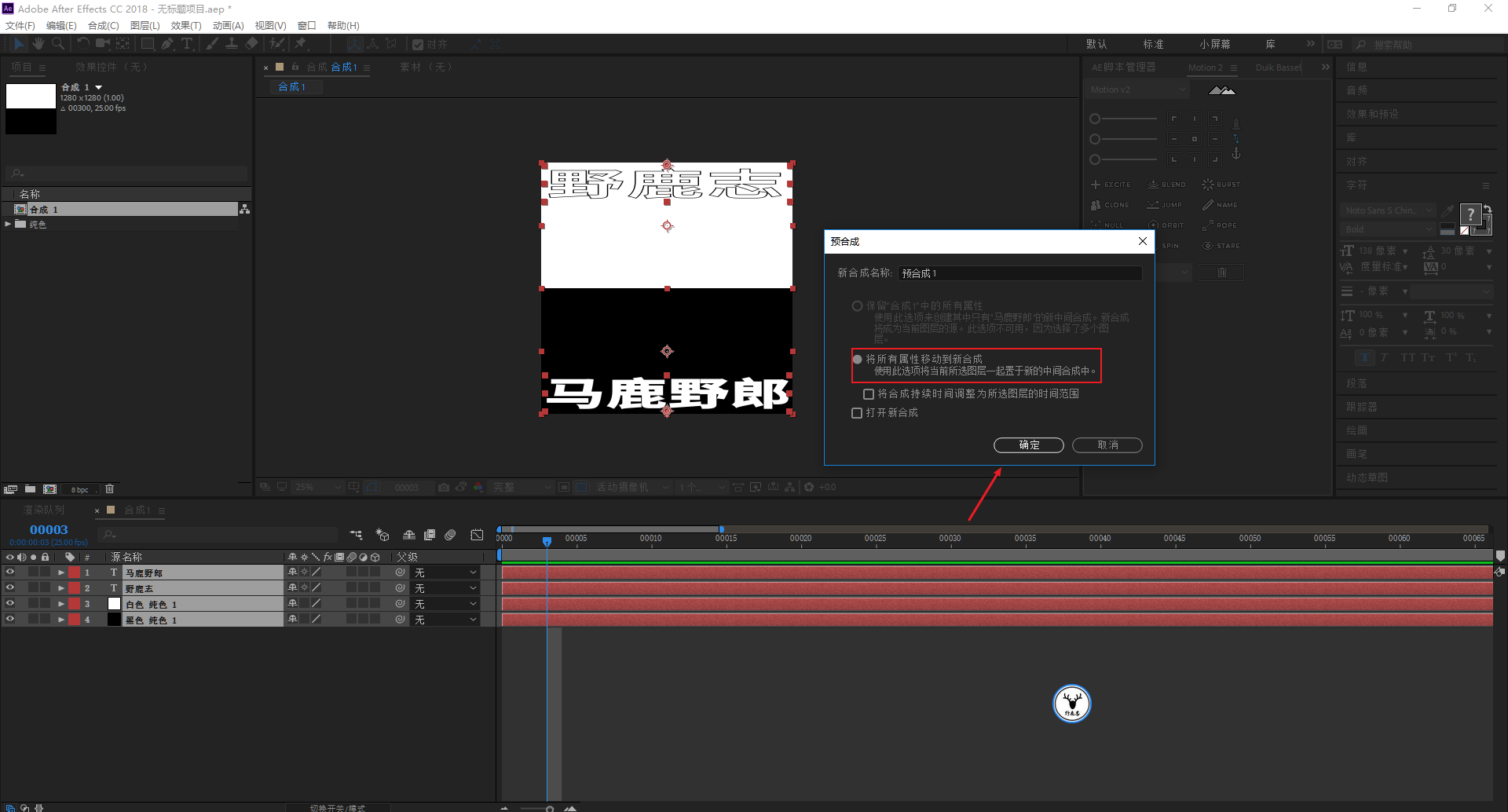
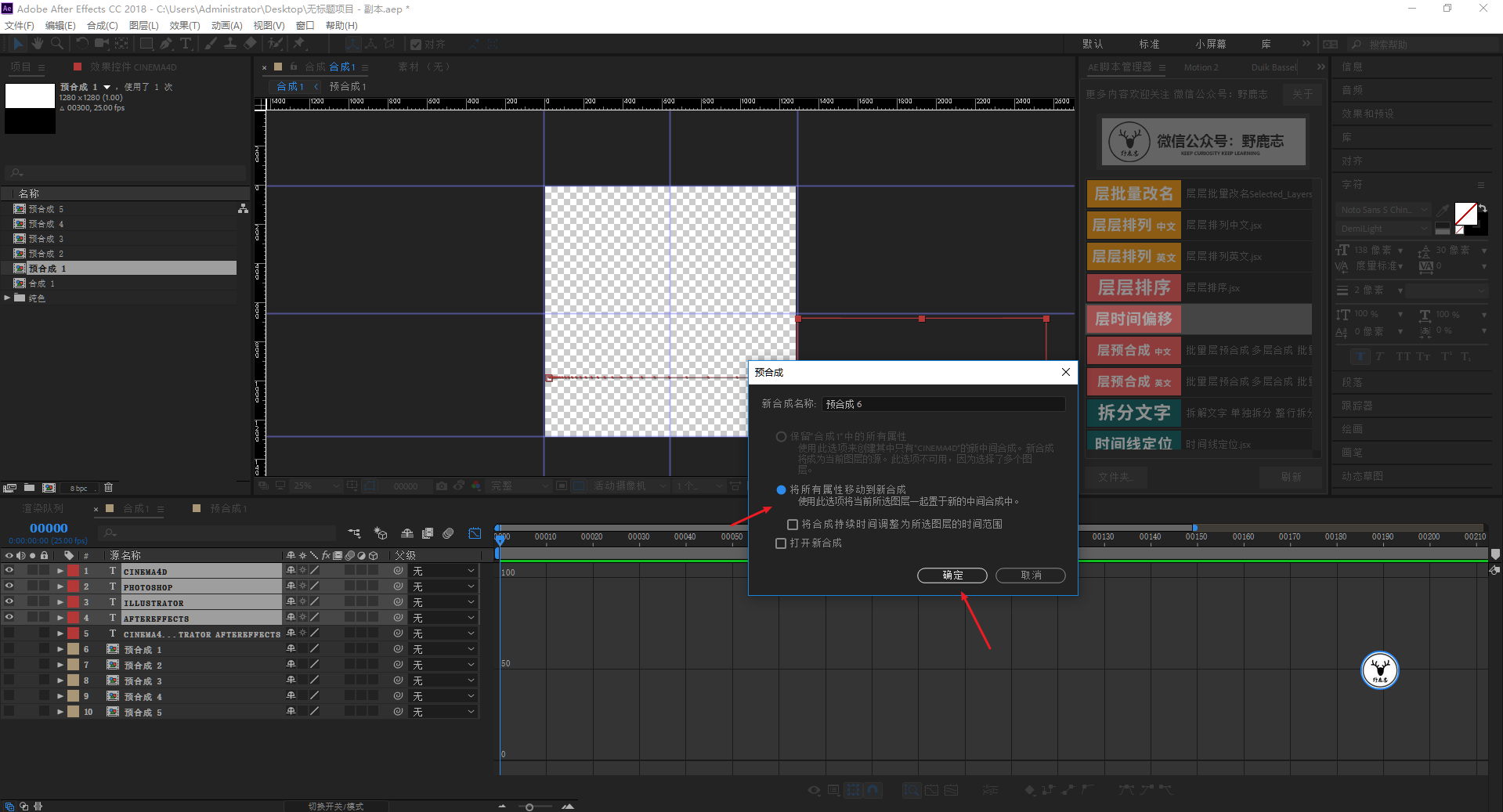
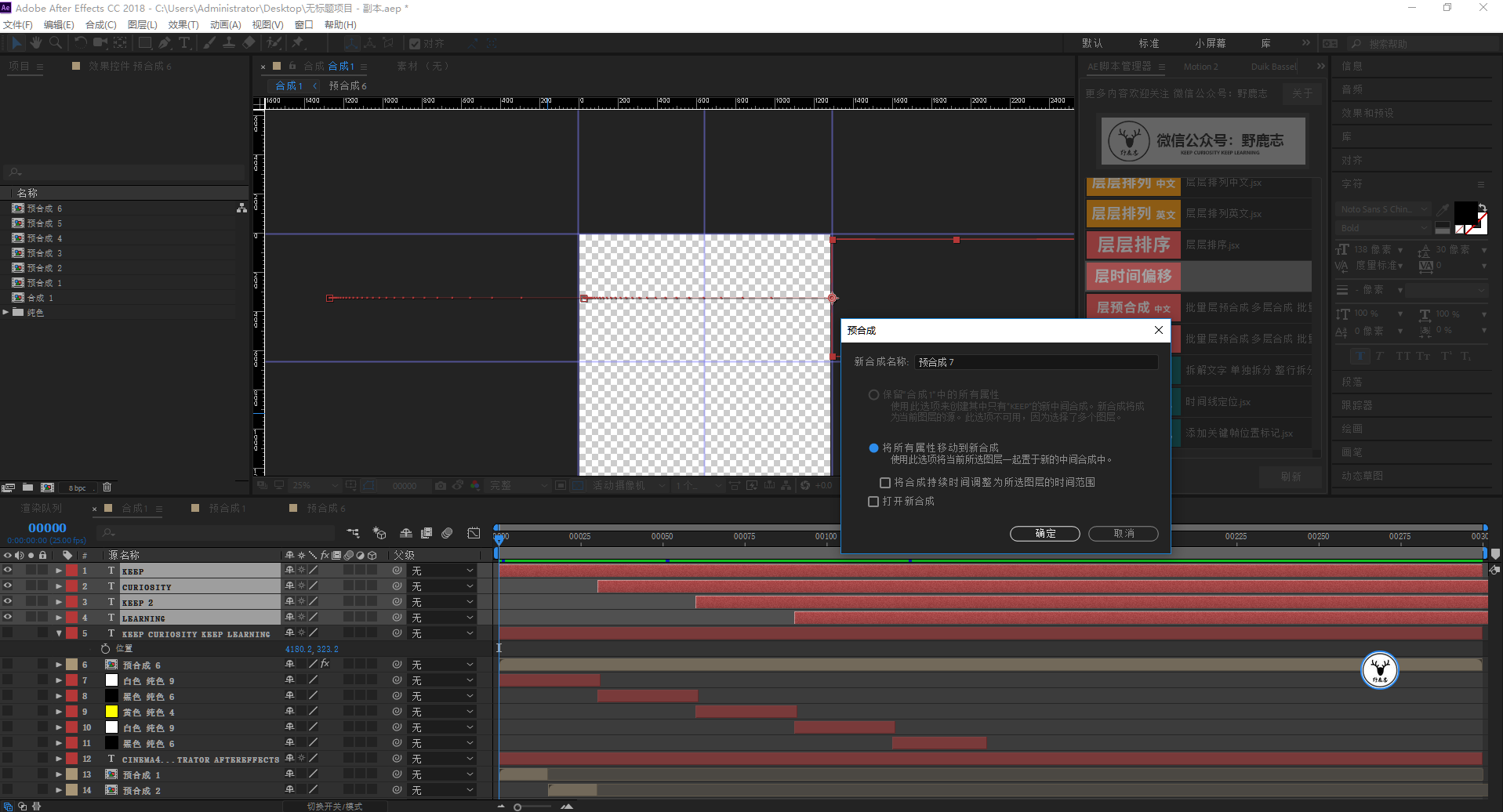
动画做好以后,选中所有图层,快捷键康秋加谢伏特加C,把他们添加到预合成里,这样第一个文字动画就做好了:

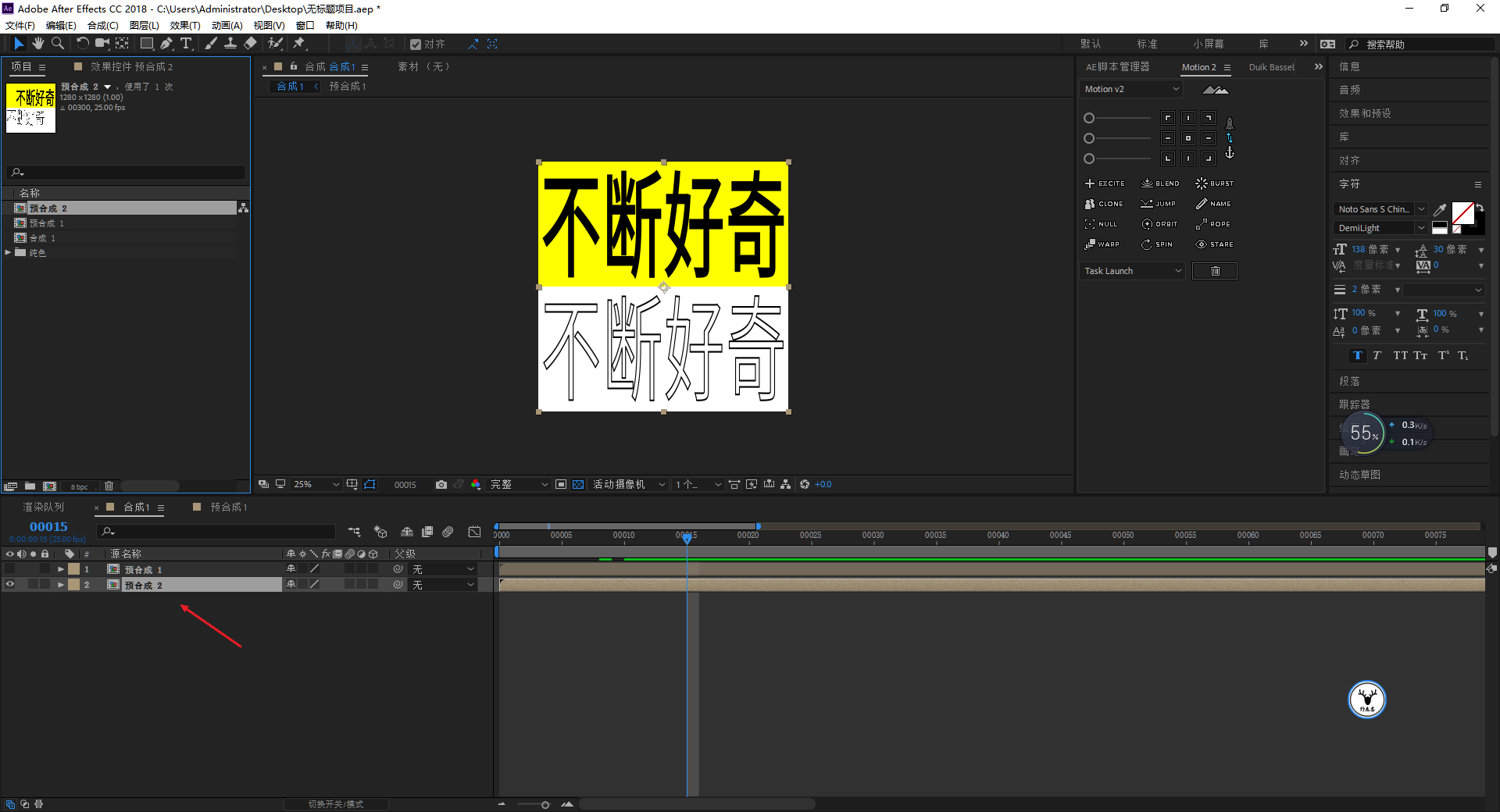
做好以后可以隐藏掉第一个预合成,然后继续新建纯色图层开始做第二个动画:

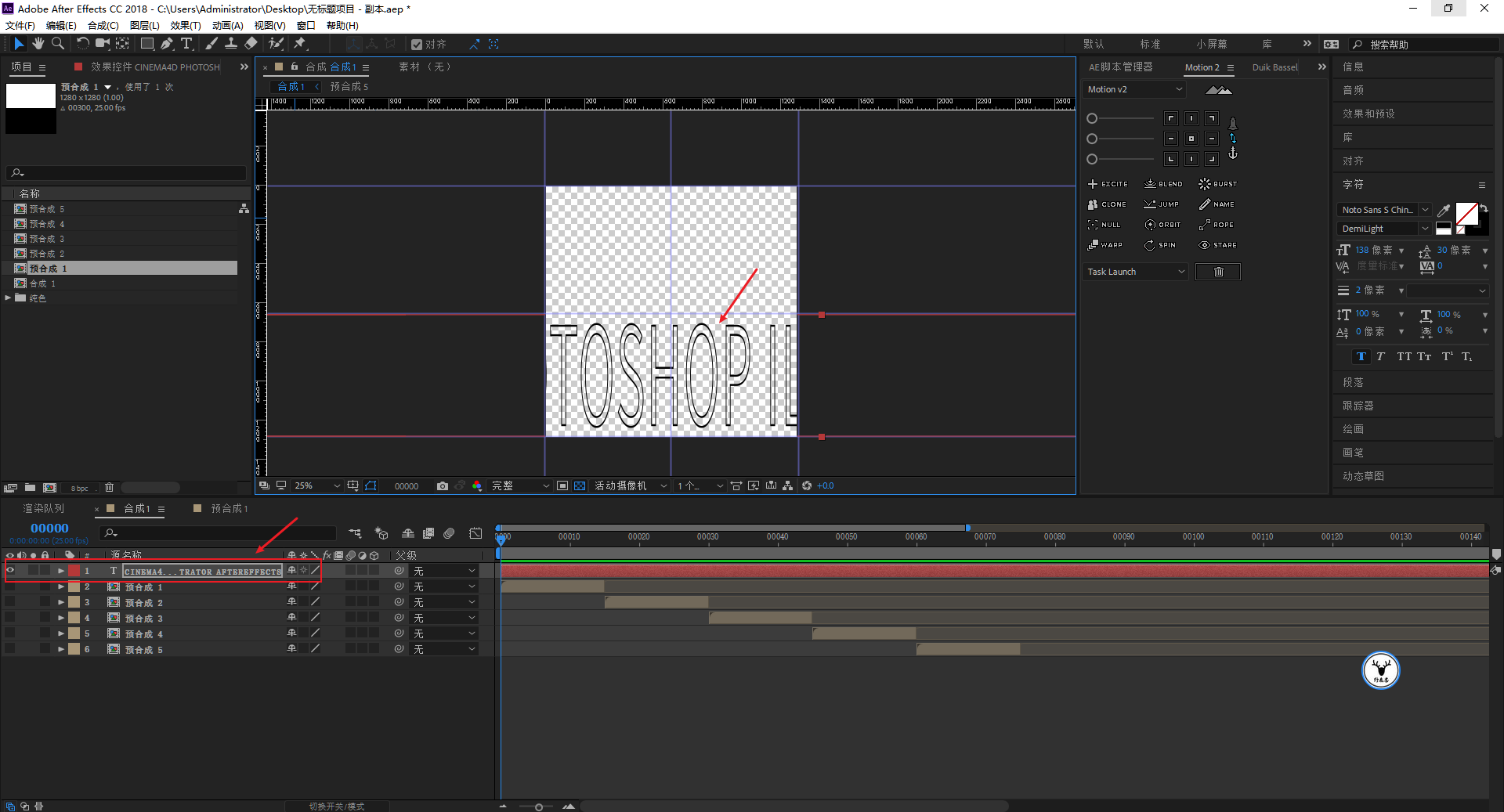
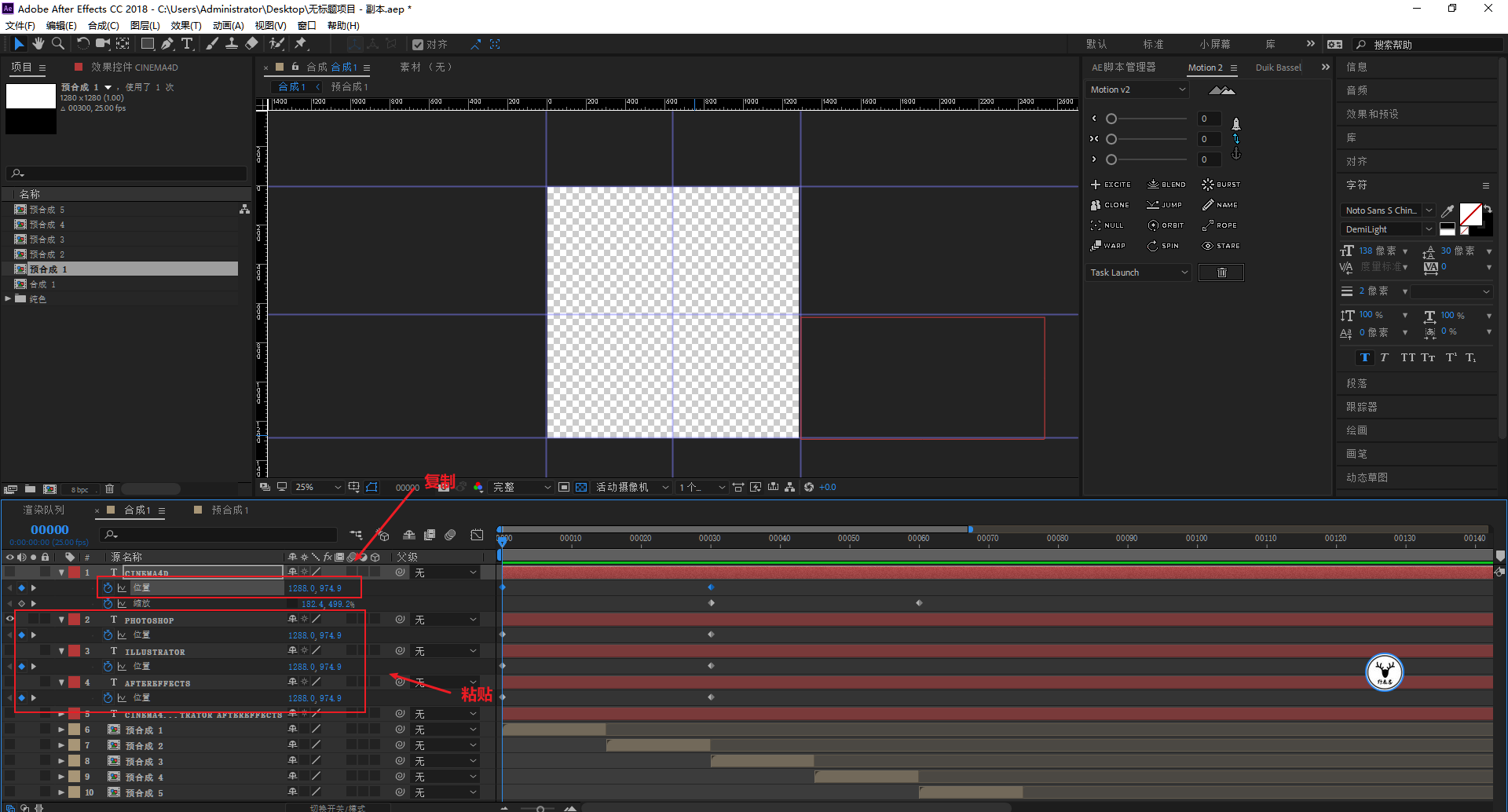
第二个动画是文字从左上角和右下角进行的等比缩放动画,这个更简单,直接做好其中一个文字动画以后,康秋加D复制一份出来。
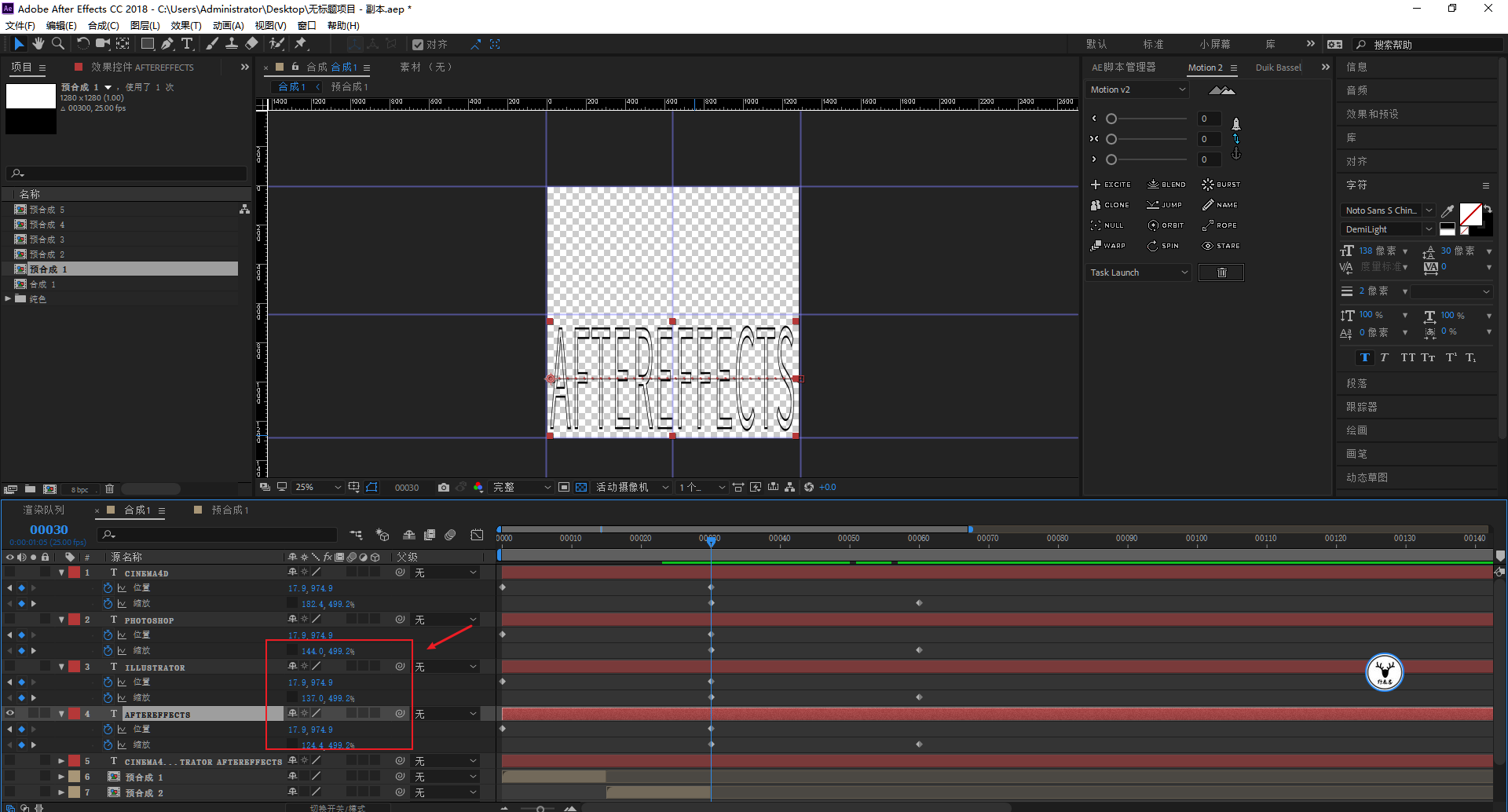
更改一下文字的锚点和位置就可以了,这里我觉得细一点的字体要好一些,所以统一将文字的粗细修改了一下:

弄完以后同样再康秋加谢伏特加C添加到预合成,然后搞第三个文字动画:

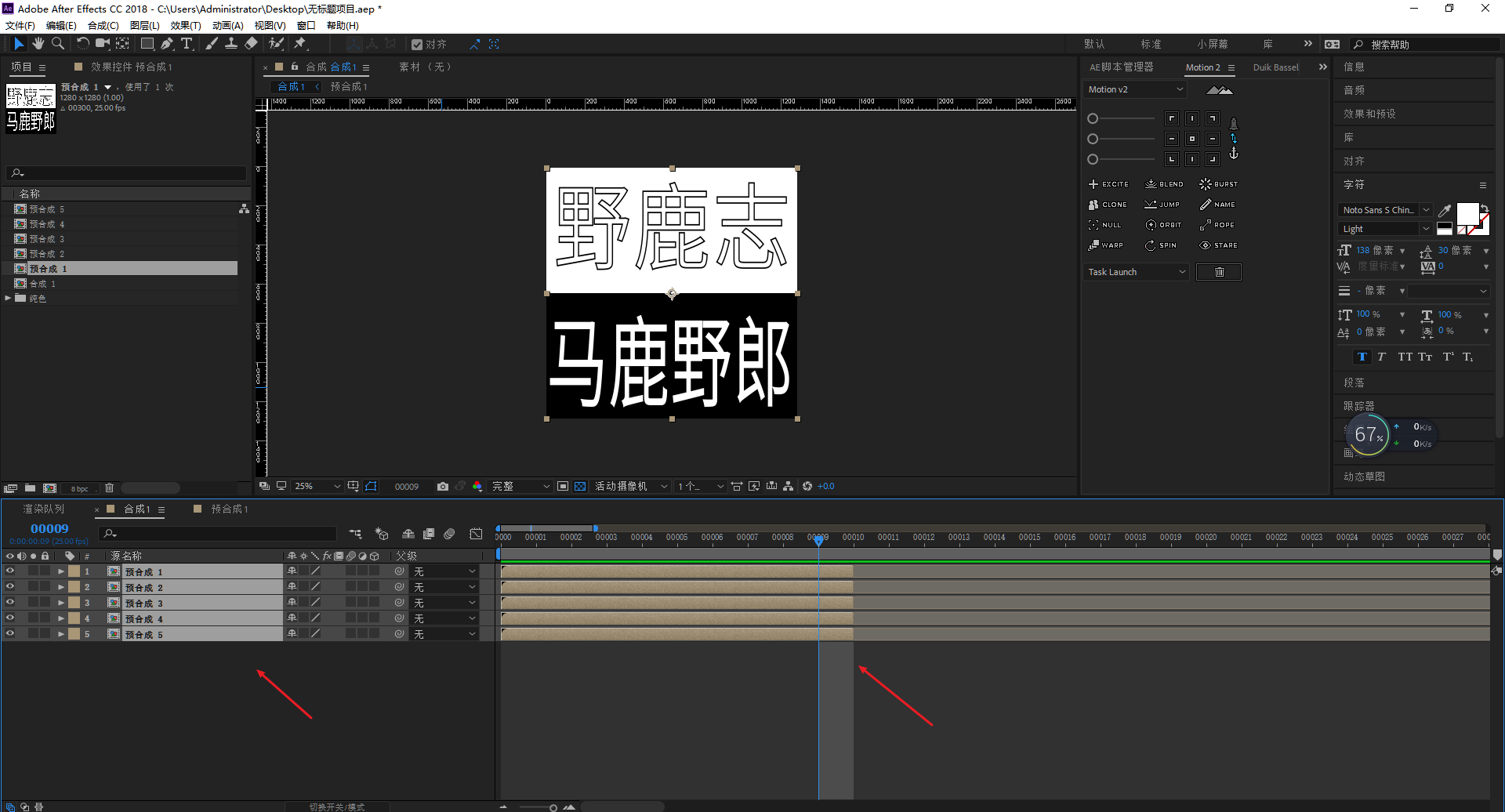
就这样我做了五个简单的文字缩放动画,这里就不都写出来了,这也不是今天文章的重点。
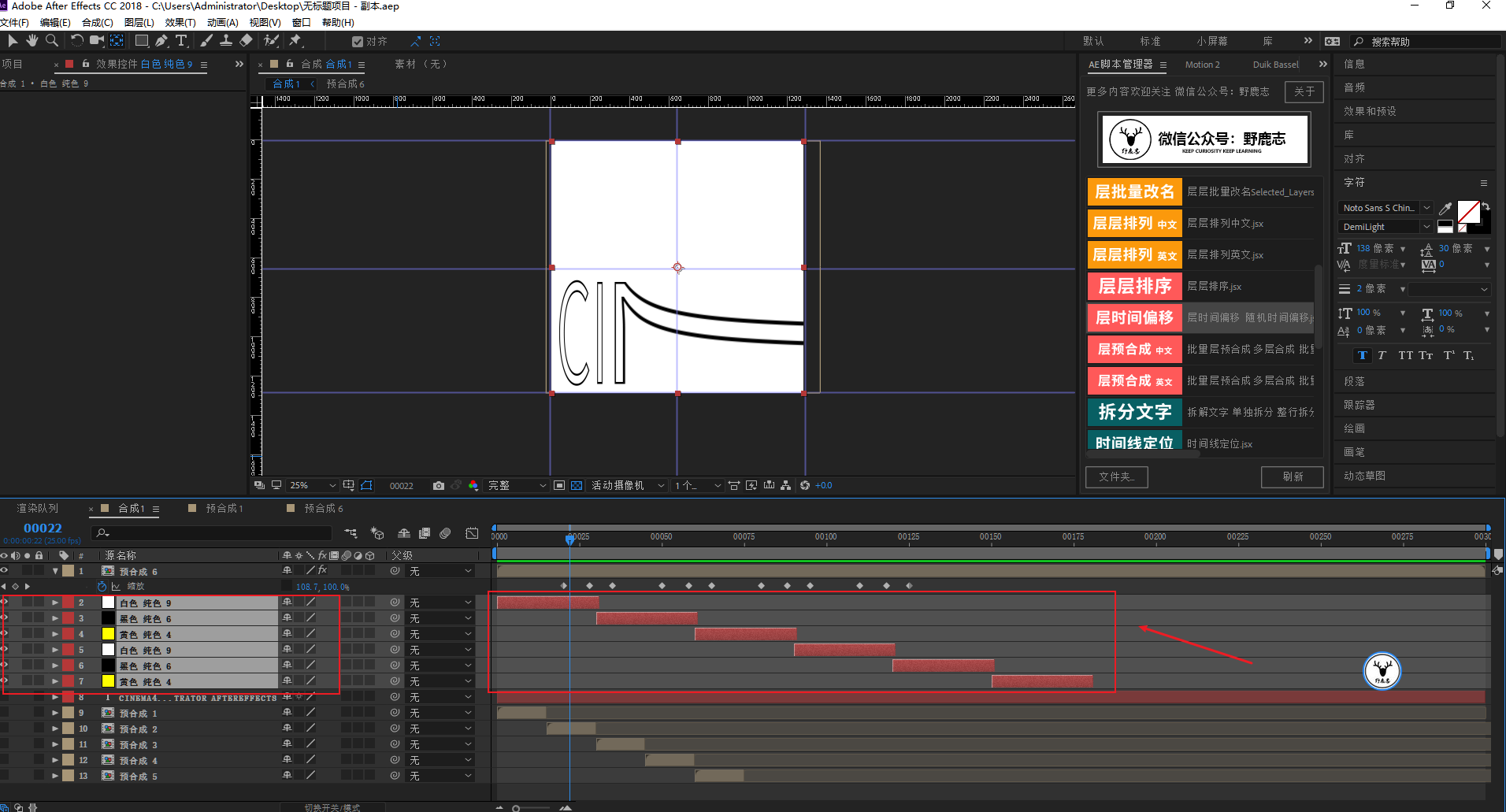
做好以后,选中五个预合成按噢特儿加向右的方括号键裁掉多余的部分:

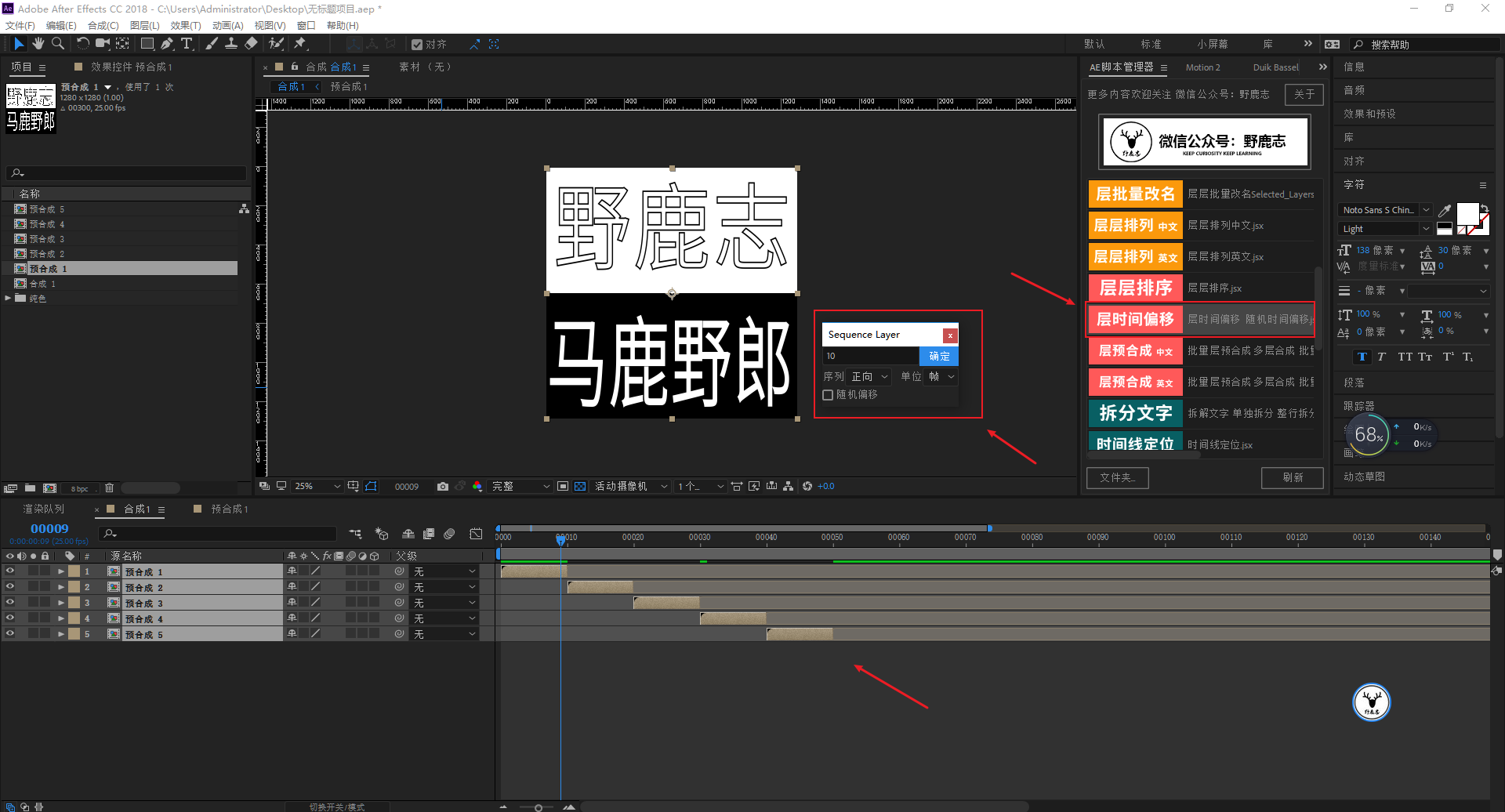
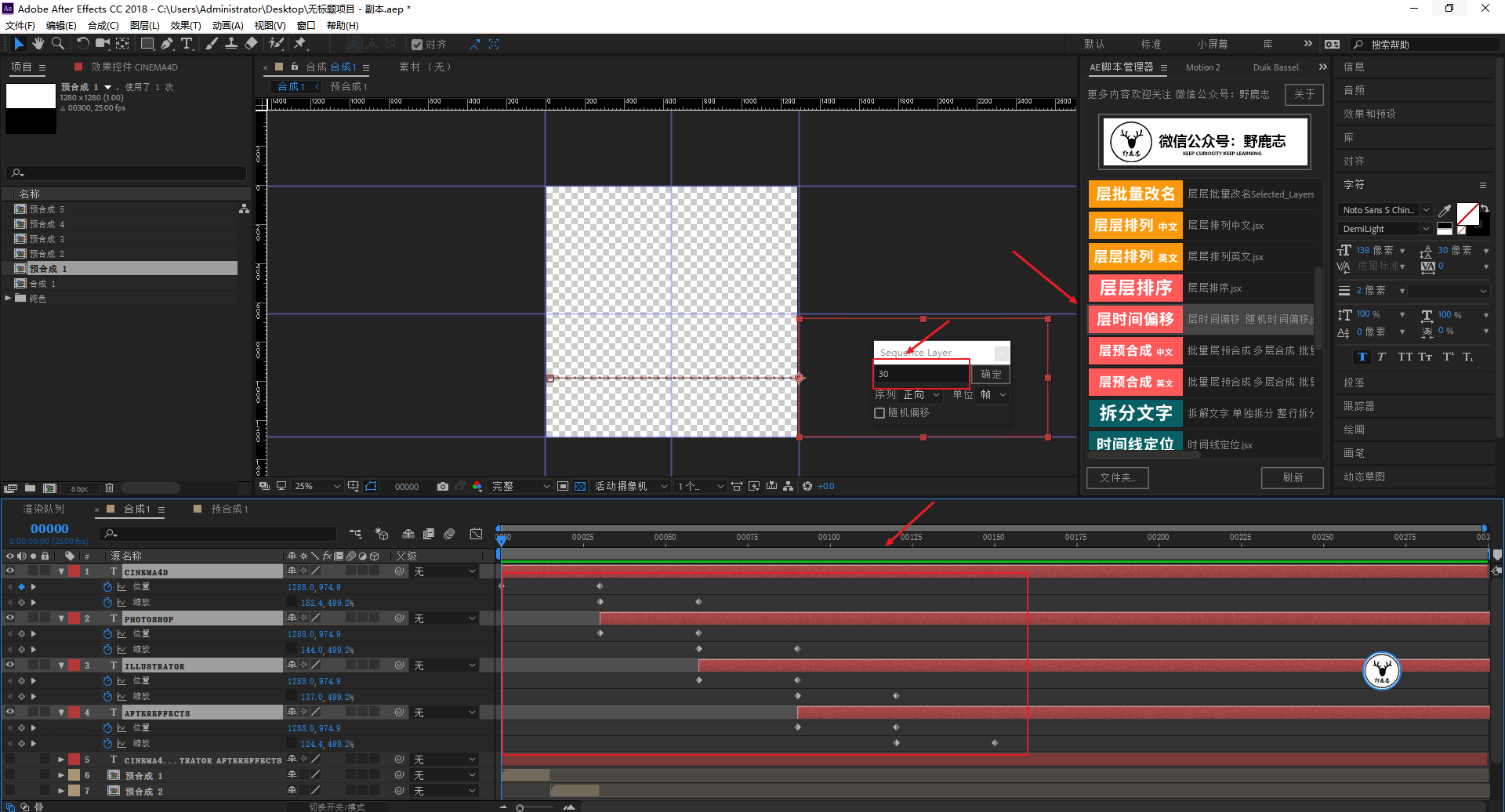
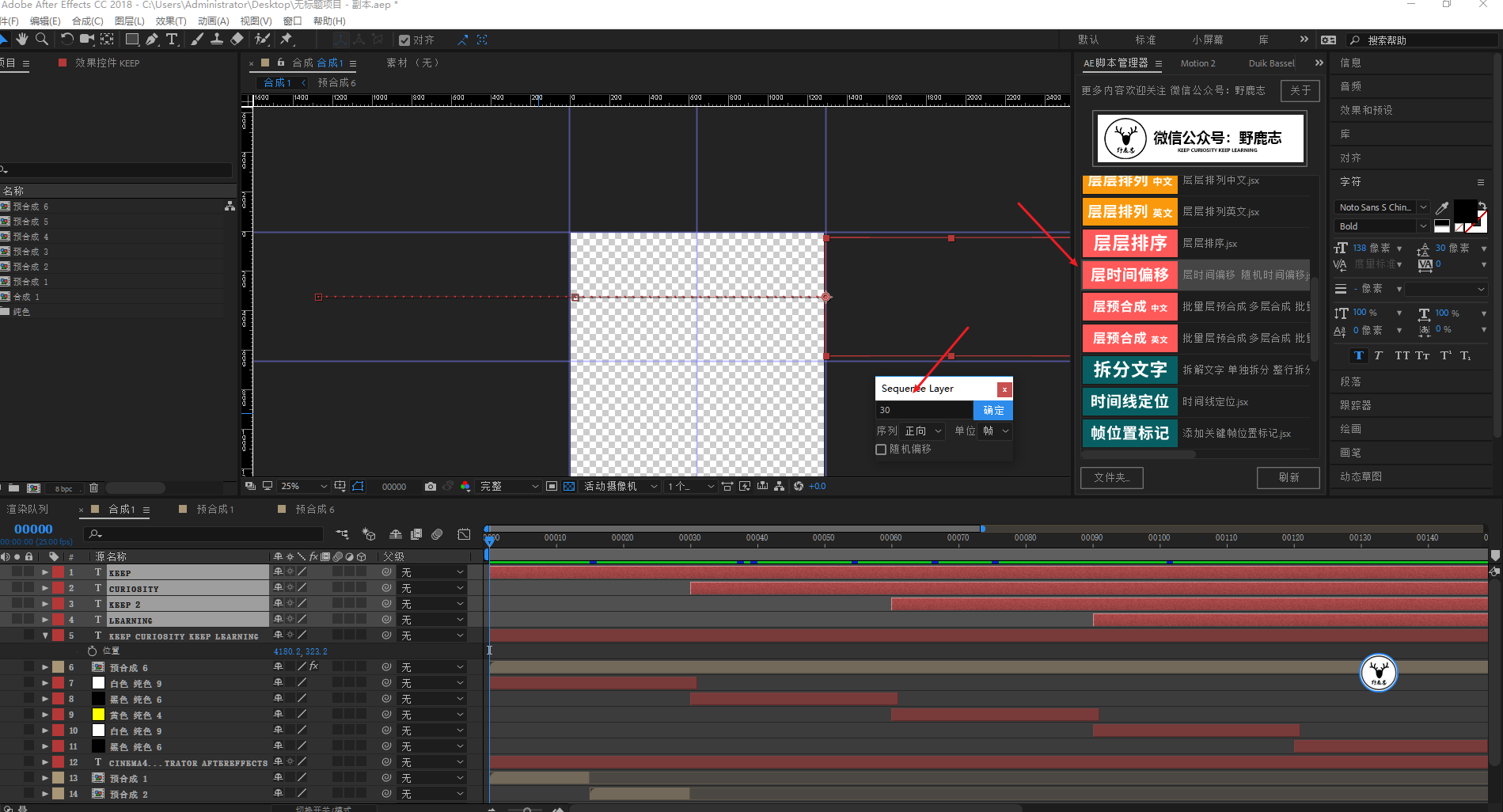
同样在选中所有预合成的前提下,我们在脚本管理器中找到这个叫做层时间偏移的脚本。
双击以后数值输入10帧,这样所有的预合成就会统一偏移10帧,是不是很方便,灵活使用脚本会比手动效率高很多:

预览了一下,觉得10帧太快了点,所以我又改成了15帧:

搞定了前面五个简单动画之后,我们来做后面比较麻烦的部分吧,我把后半段的动画单独弄了出来大家再看看吧:

图片源于网络,如侵请联删
先分析一下:
1、上半部分和下半部分的动画是不一样的,需要分开做。
2、上下部分都有拉伸扭曲的效果,都有位移动画,文字都有回弹的感觉,背景色以及文字的填充或者描边色会变化。
3、下半部分的文字还有X轴压缩的动画。
大概这样吧,先做下半部分的动画吧,如图所示拉参考线,参考线的使用方法和Ps以及Ai一样:

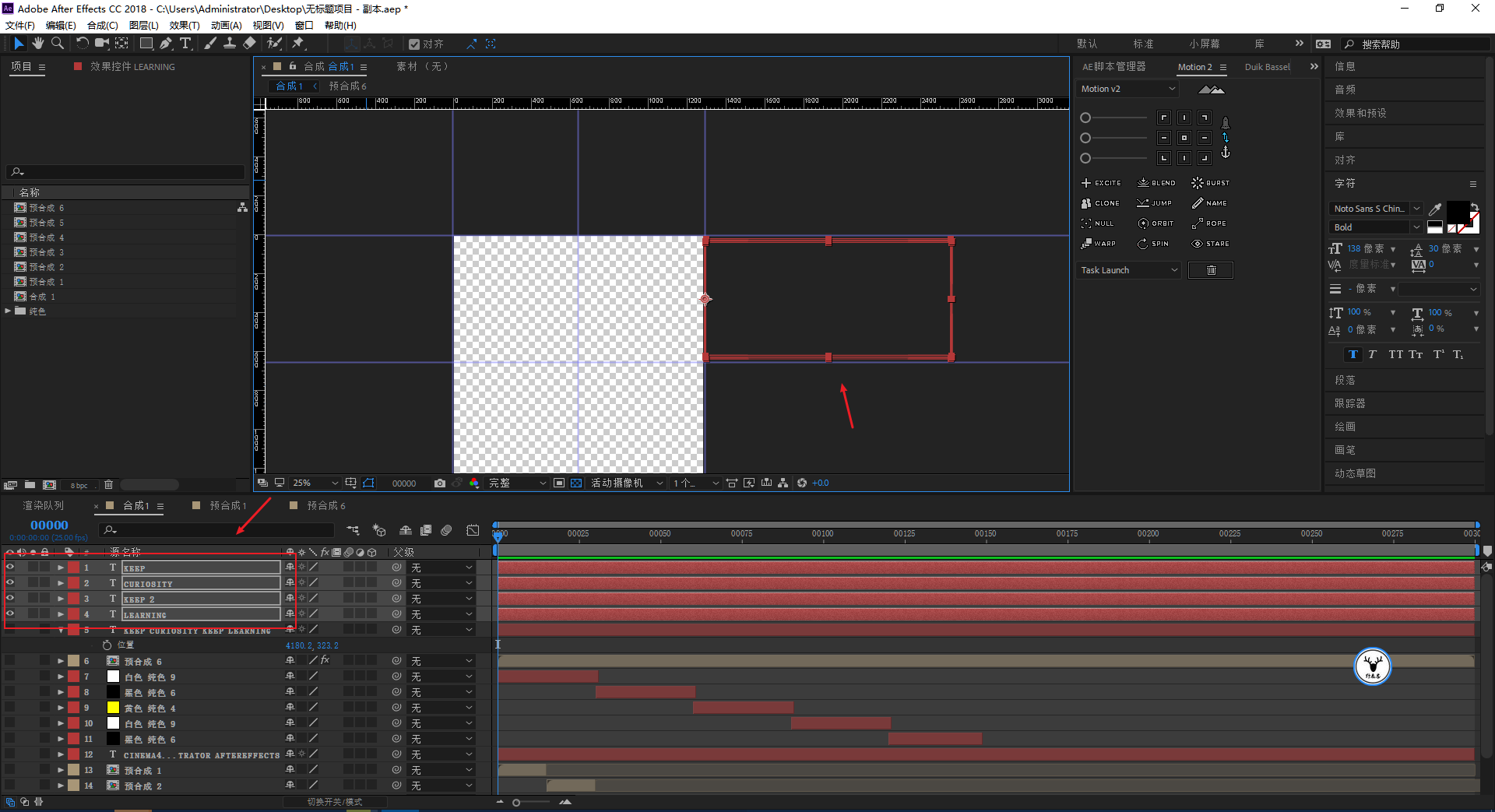
先批量的打上这些文字吧:

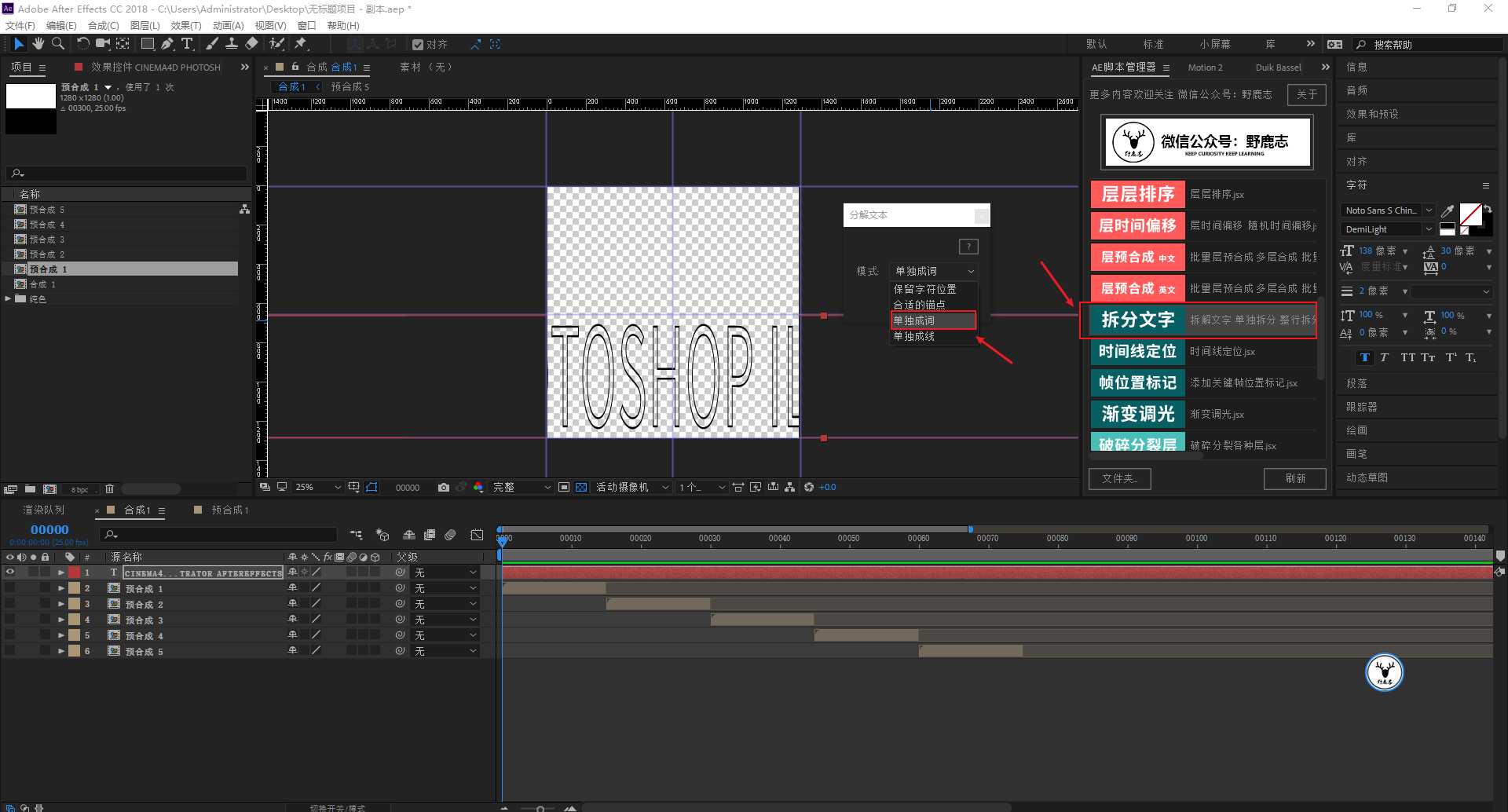
利用这个拆分文字的脚本,可以把这一串文字按词进行拆分:

对拆分后的每一组文字再调整一下尺寸:

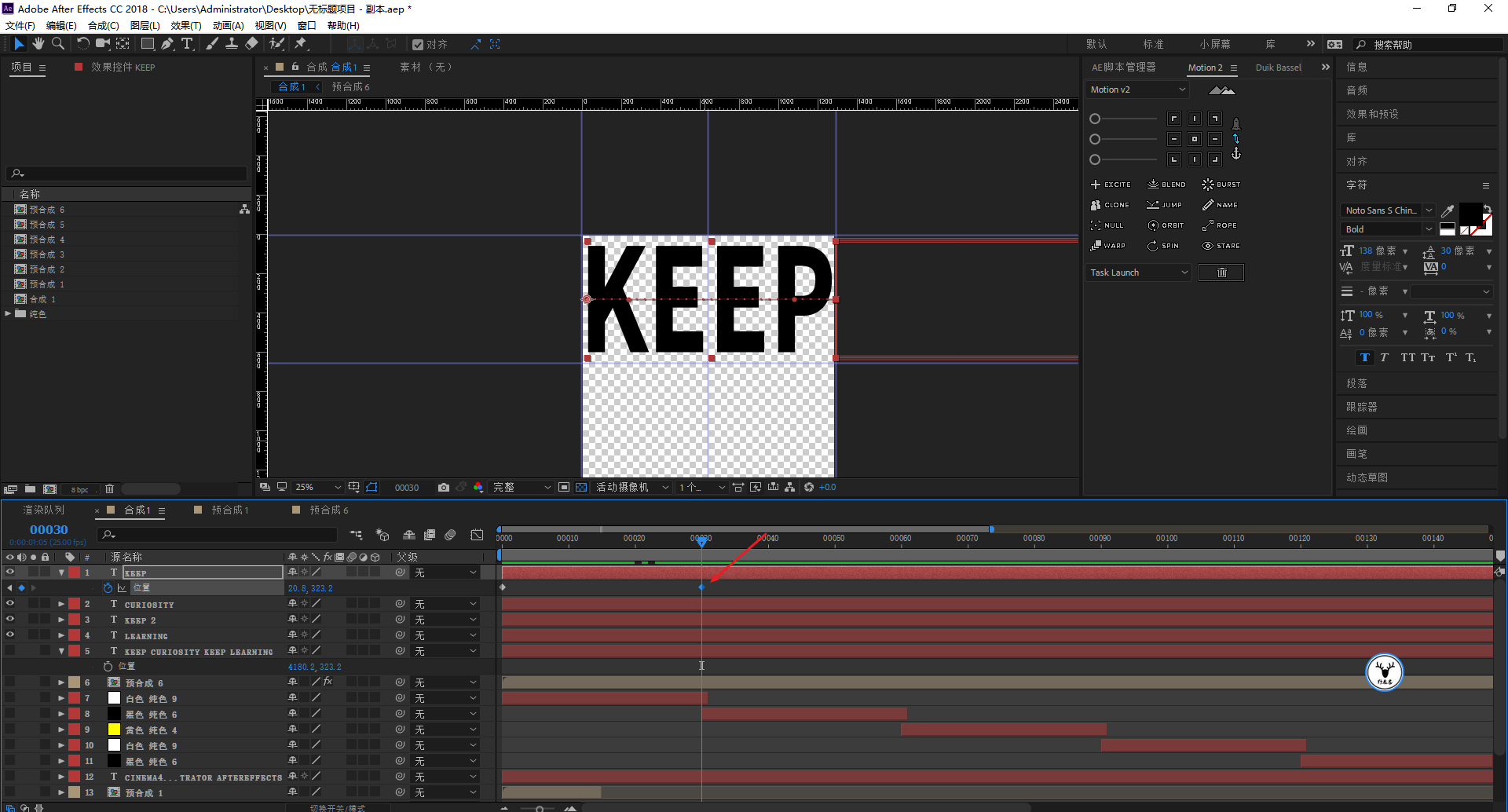
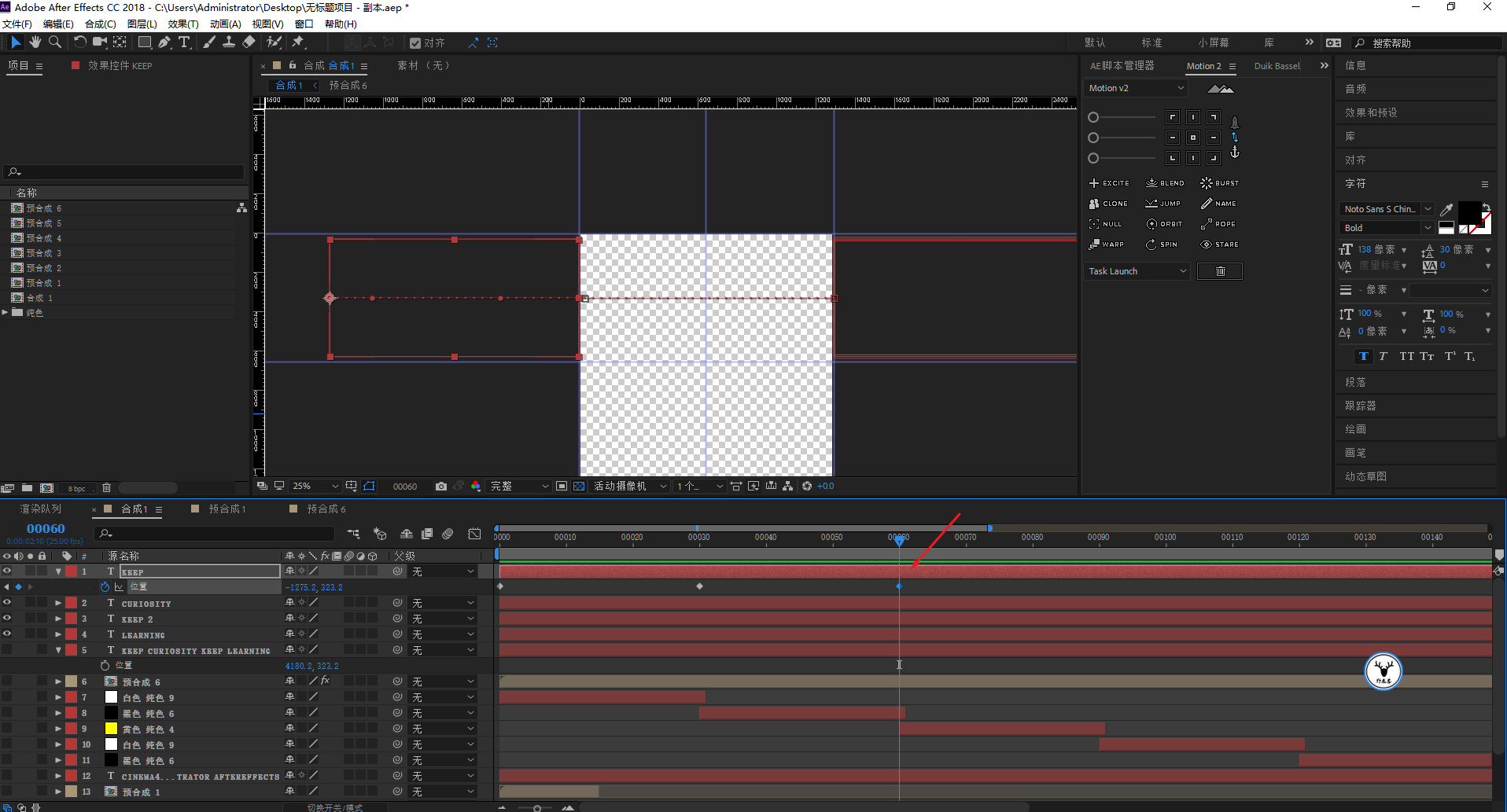
先做其中一组文字的位移动画吧,第0帧如图所示的位置位置,快捷键P键调出位置属性打上关键帧:

30帧的时候,让它移动到如图所示的位置:

然后按快捷键S键调出缩放属性,取消等比缩放,打上关键帧:

到60帧的时候,让X轴缩放为0打上关键帧,注意锚点的位置哦:

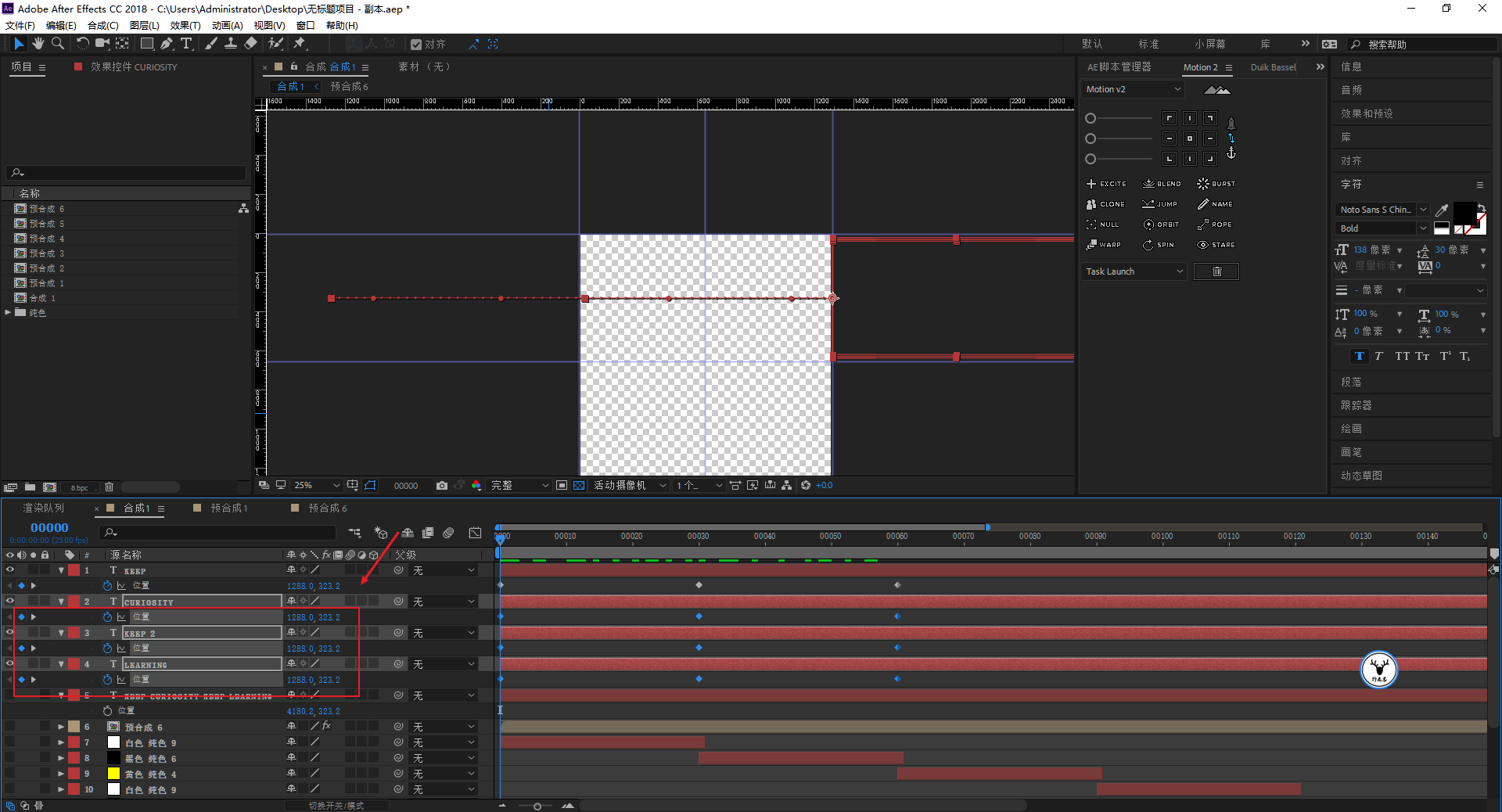
由于每组文字的位移是一样的,所以可以直接复制第一组文字的关键帧粘贴给其他词组:

缩放动画的话由于每组词的尺寸不一样,就手动K一下,这个不难也不麻烦,这里就不赘述了:

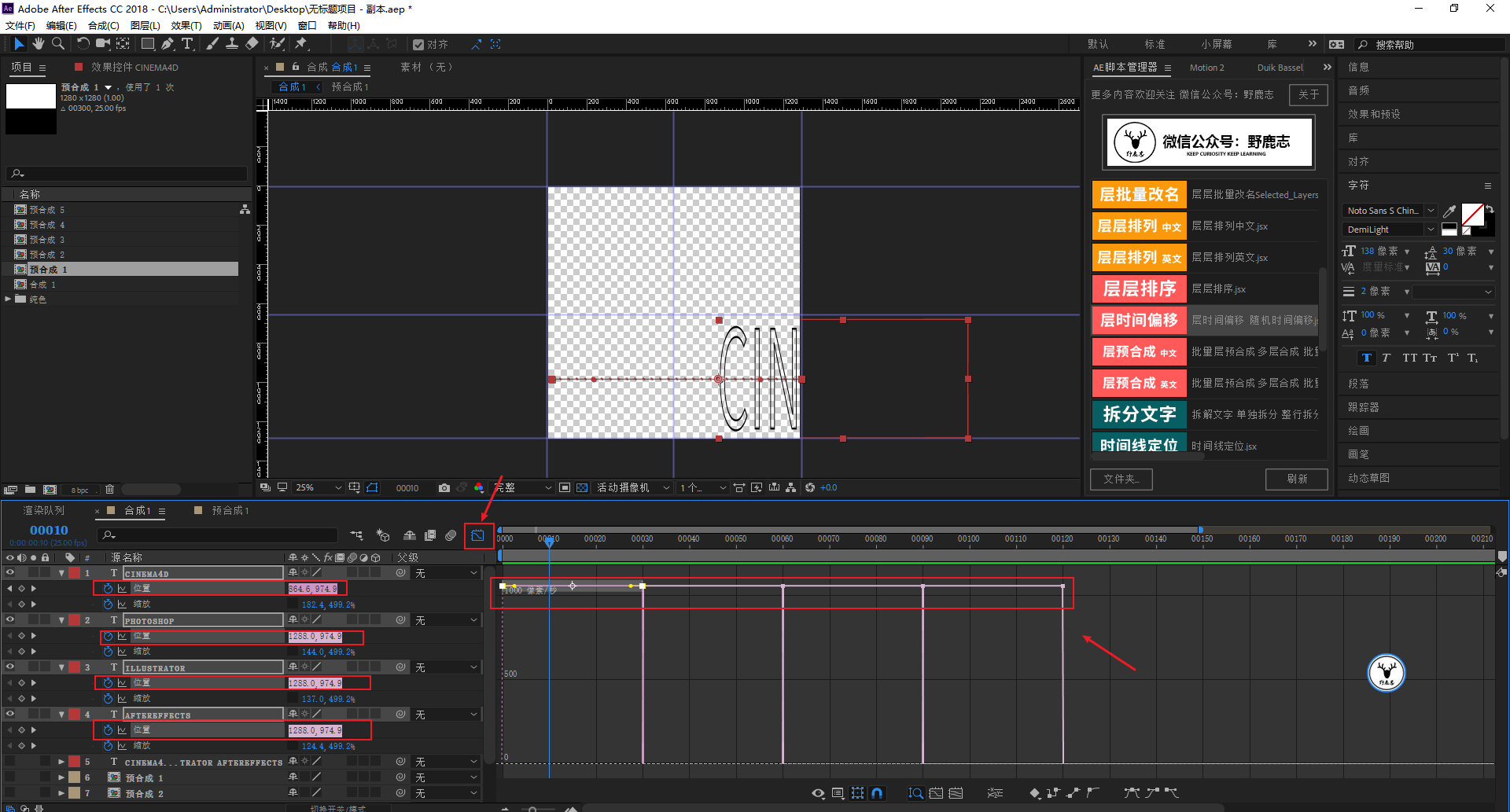
再选中所有词组用层时间偏移脚本统一向前偏移30帧:

这个时候播放文字,你会发现文字的位移以及缩放动画很呆板。
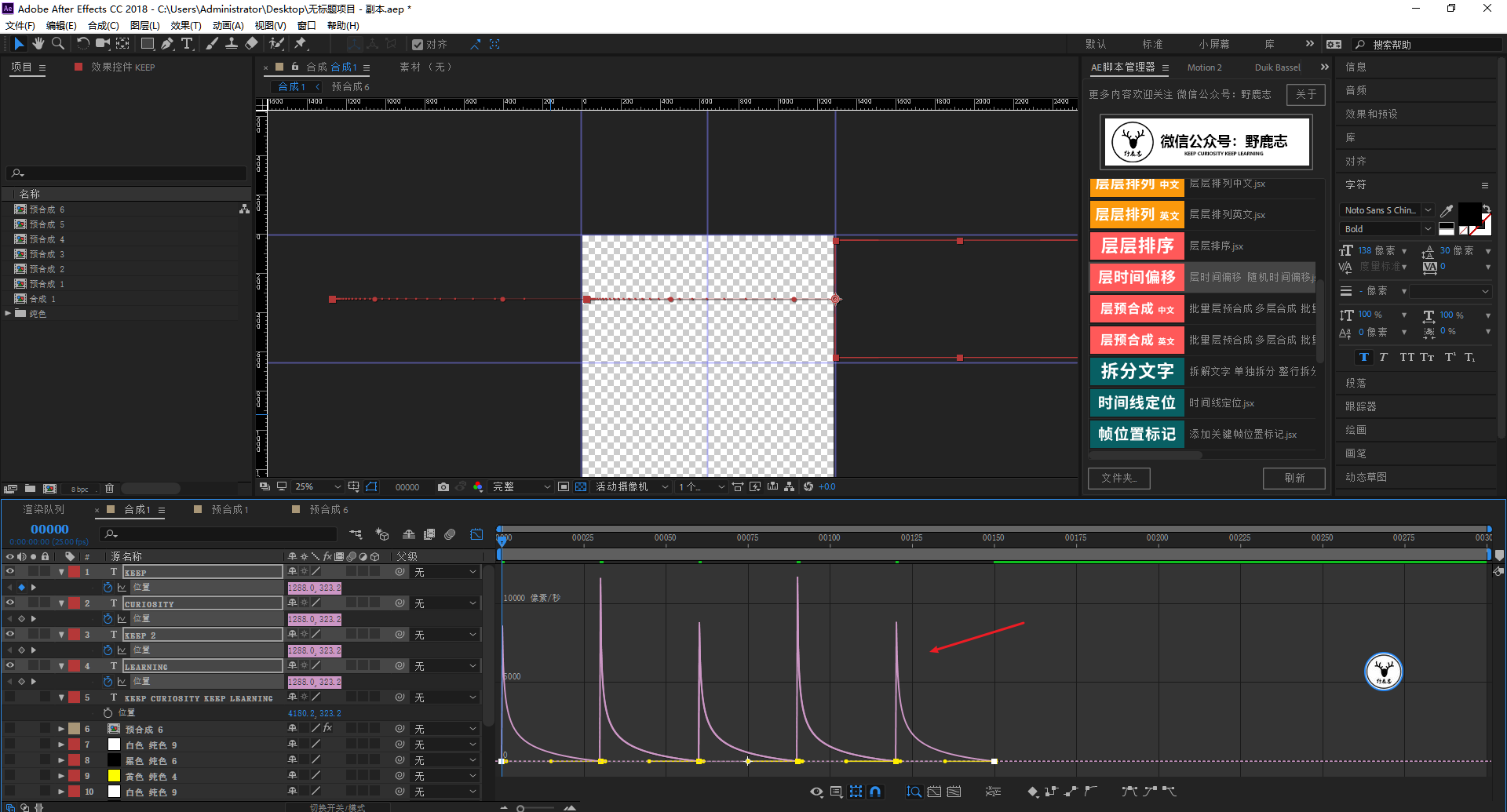
选中其中所有词组的位置属性,点击图标编辑器,我们可以看到,这是因为默认的关键帧动画是线性的:

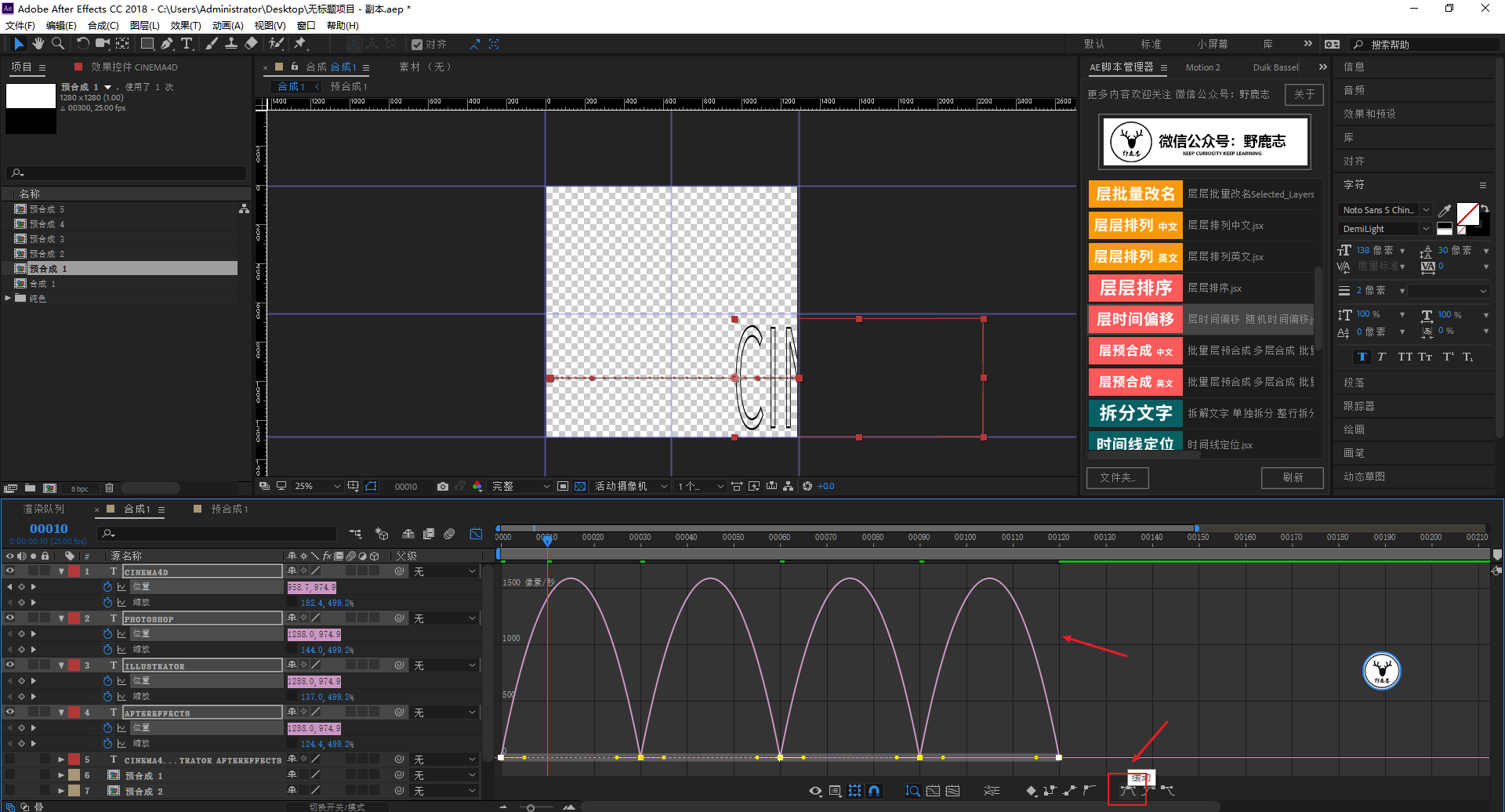
而我们的参考案例应该是一开始速度很快,然后渐渐慢下来有点停顿的感觉,然后又很快,这样重复。
所以我们需要在图表编辑器里框选关键帧,点击缓动,这样动画的速度就是缓入缓出:

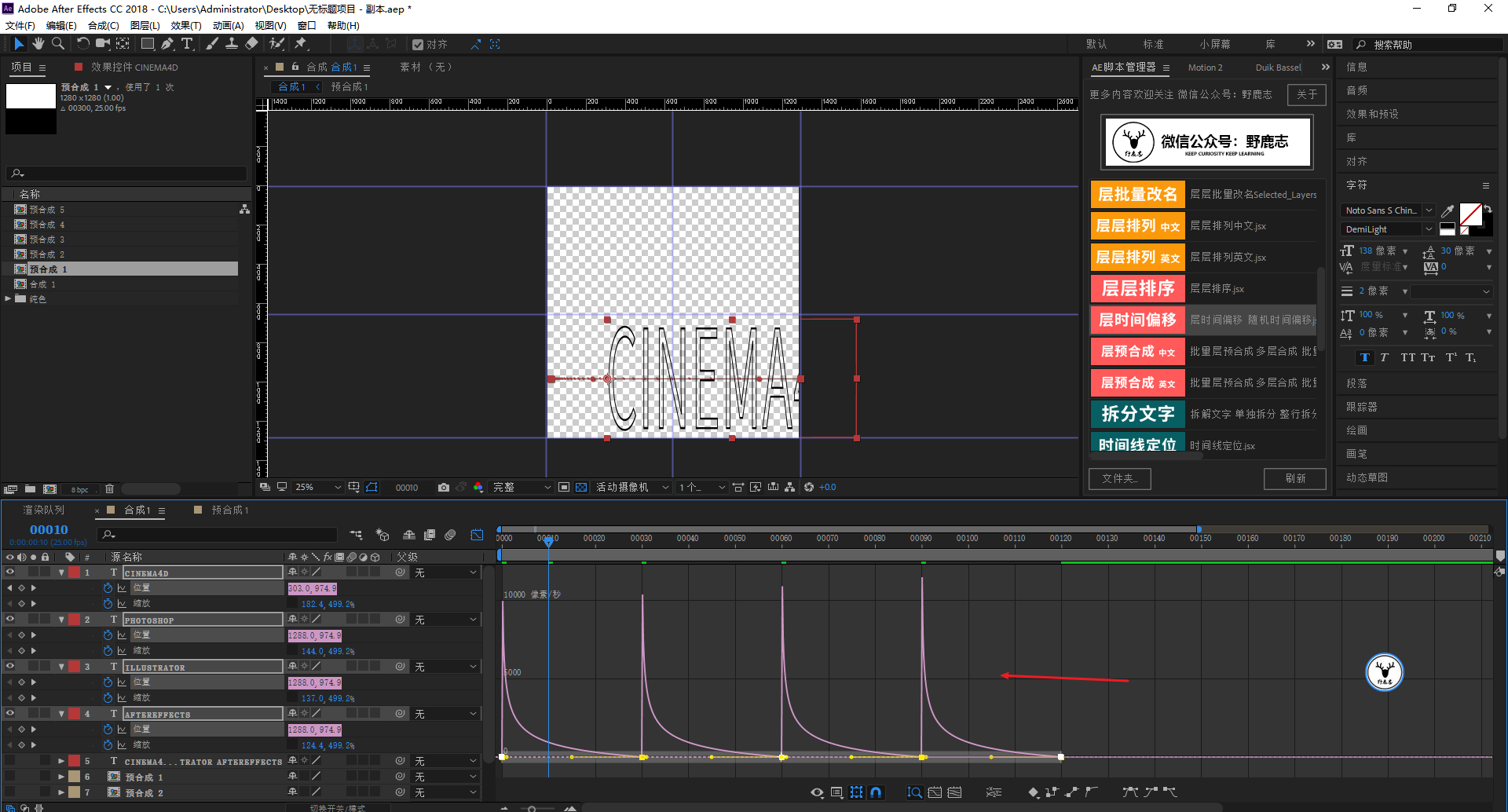
然后通过调整曲线上的手柄,把曲线调整成如图所示的样子,这个就代表着速度一开始很快,然后逐渐变慢:

缩放属性也需要同样的调整曲线,这里就不再重复了:

每组文字的缩放以及位移动画都做好以后,先把它们添加到一个新的预合成里:

为了方便观察,先暂时给一个白色的纯色图层作为背景,下面制作文字拉伸的效果了。
这个是我之前是把AE效果里的所有扭曲的特效都试了一遍,没有得到满意的结果。
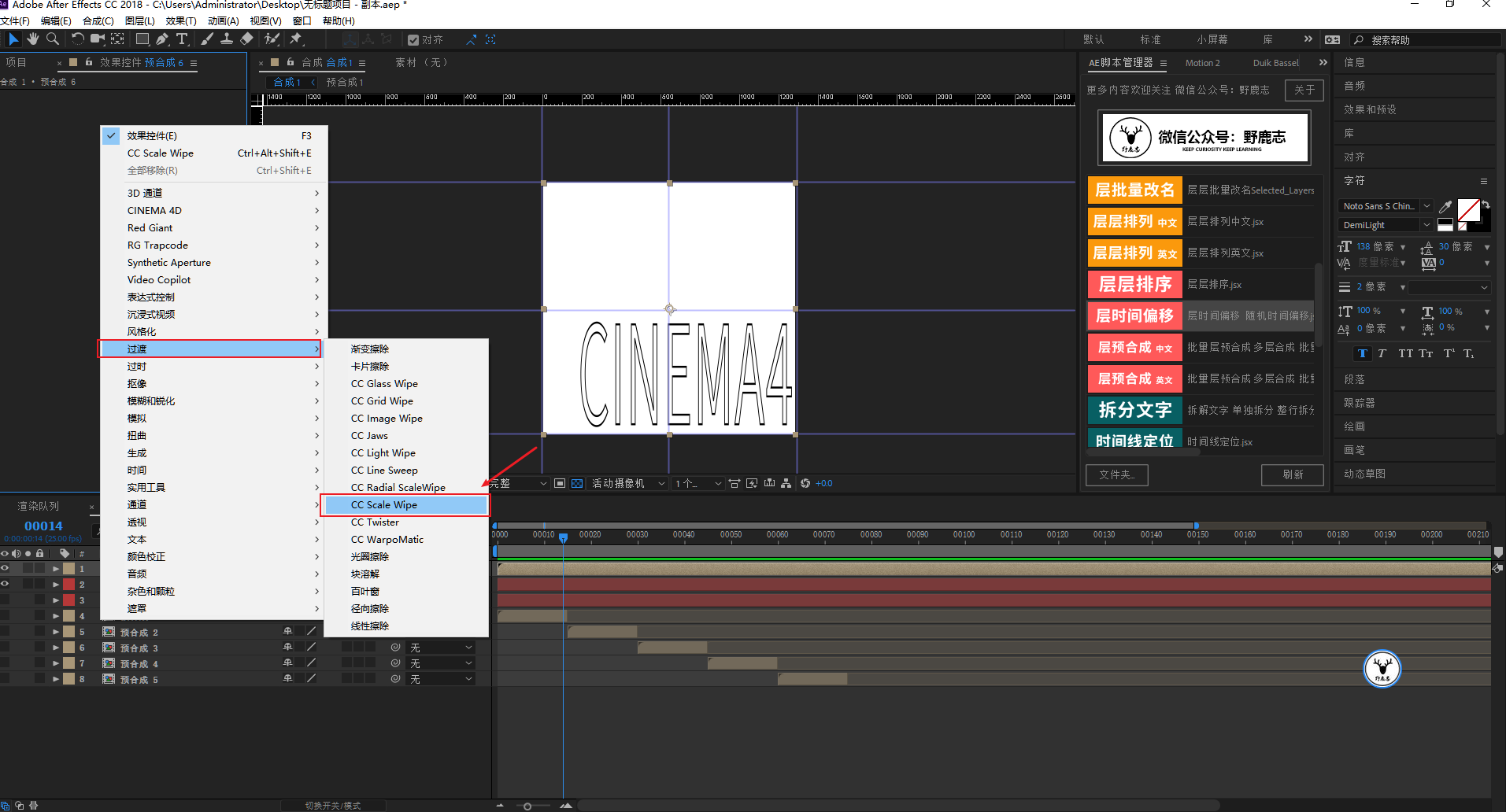
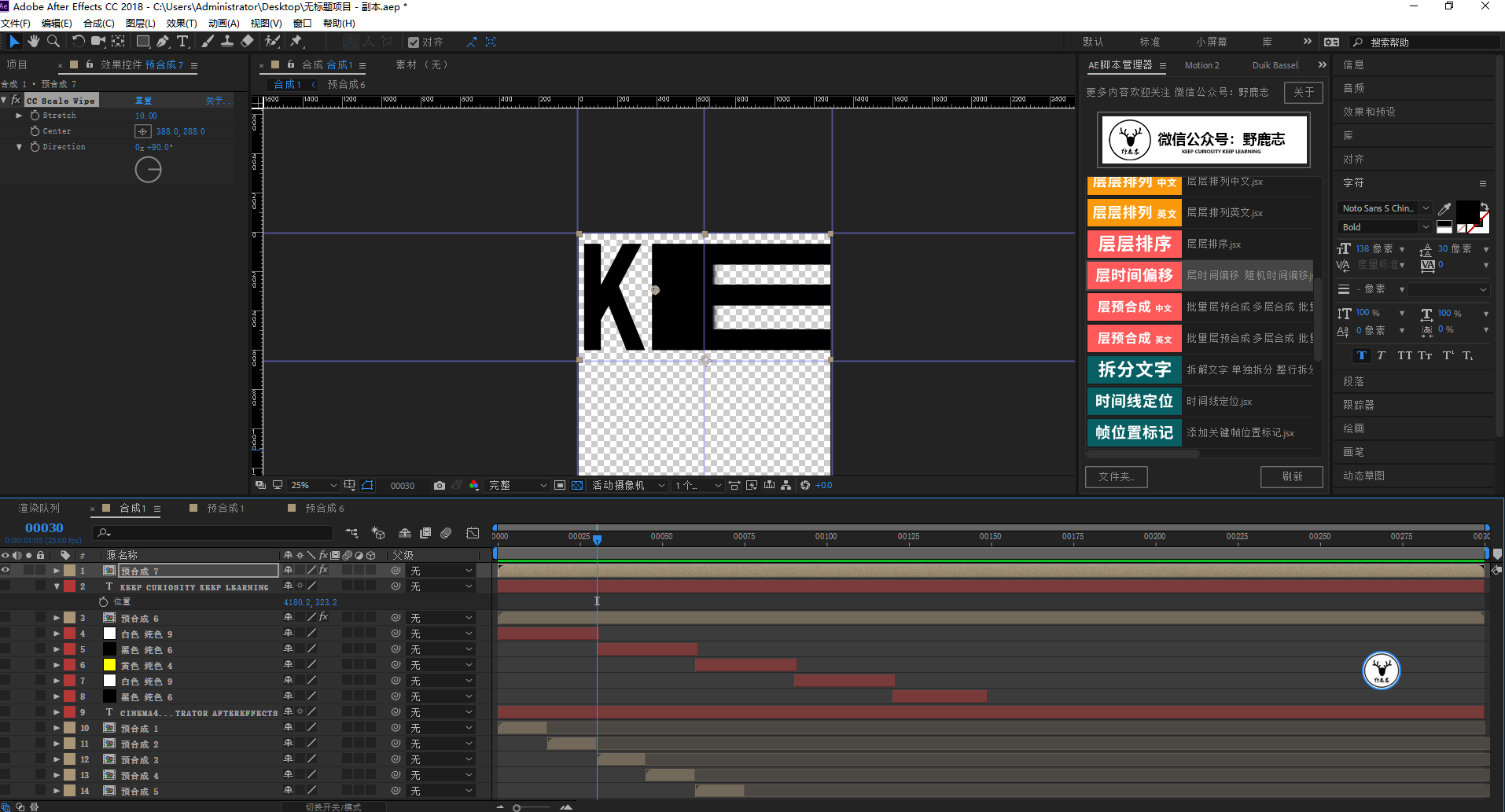
然后又挨个挨个的尝试,结果在过渡里找到了这个叫做CC Scale Wipe的效果,翻译成中文叫做尺度擦出:

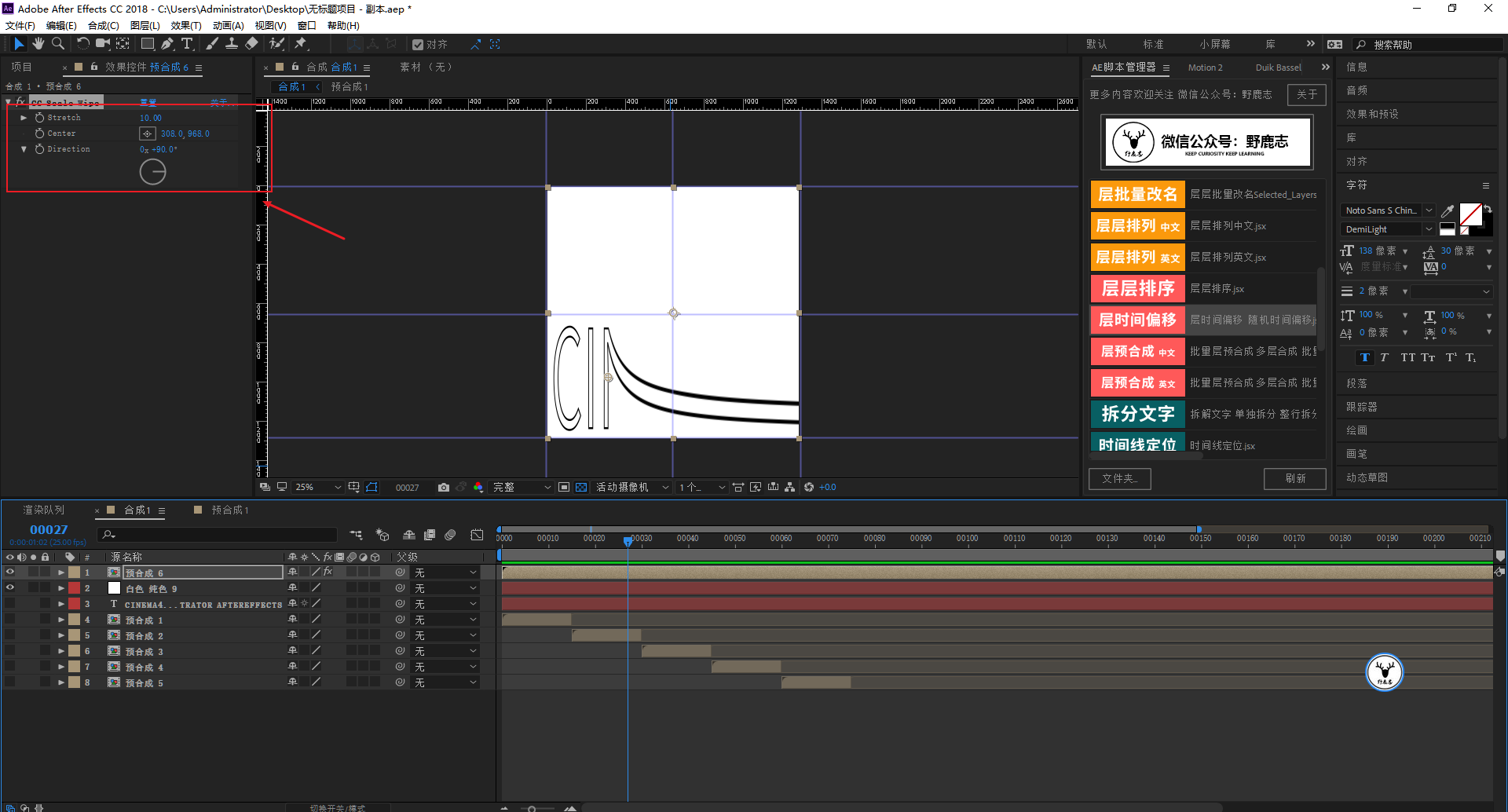
我们把方向改为90度,然后通过控制强度以及作用点的位置,就可以做出这个拉伸的效果出来了,不容易啊不容易:

拉伸的效果做好以后,这个文字回弹扭曲的感觉还没有,如果但是做弹性动画的话,Motion2就可以做出回弹的感觉来。
但是我尝试过以后,发现效果不好,因为参考图不仅有回弹,回弹的时候还有尺寸上的变化,所以我这里是手K的。
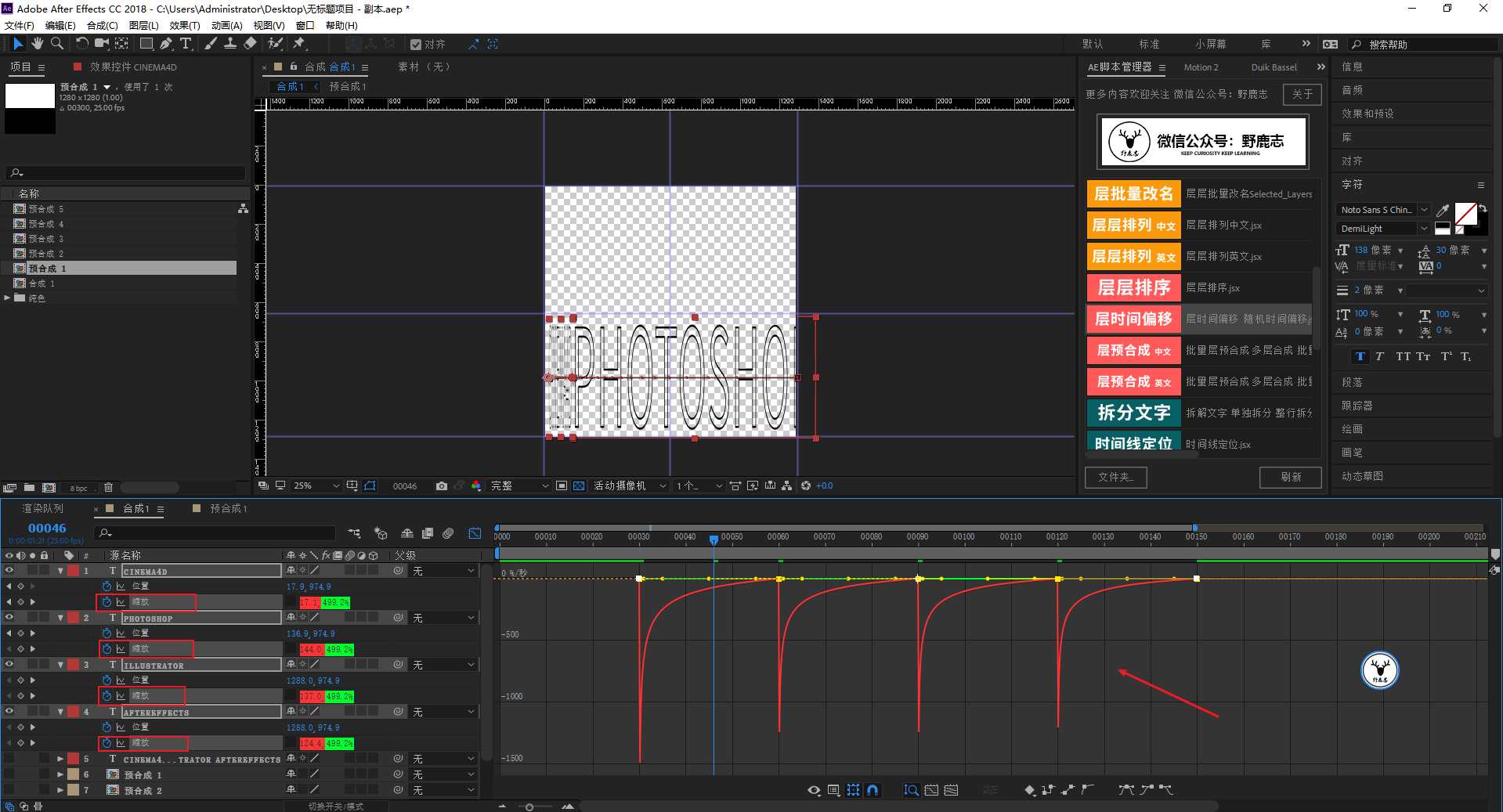
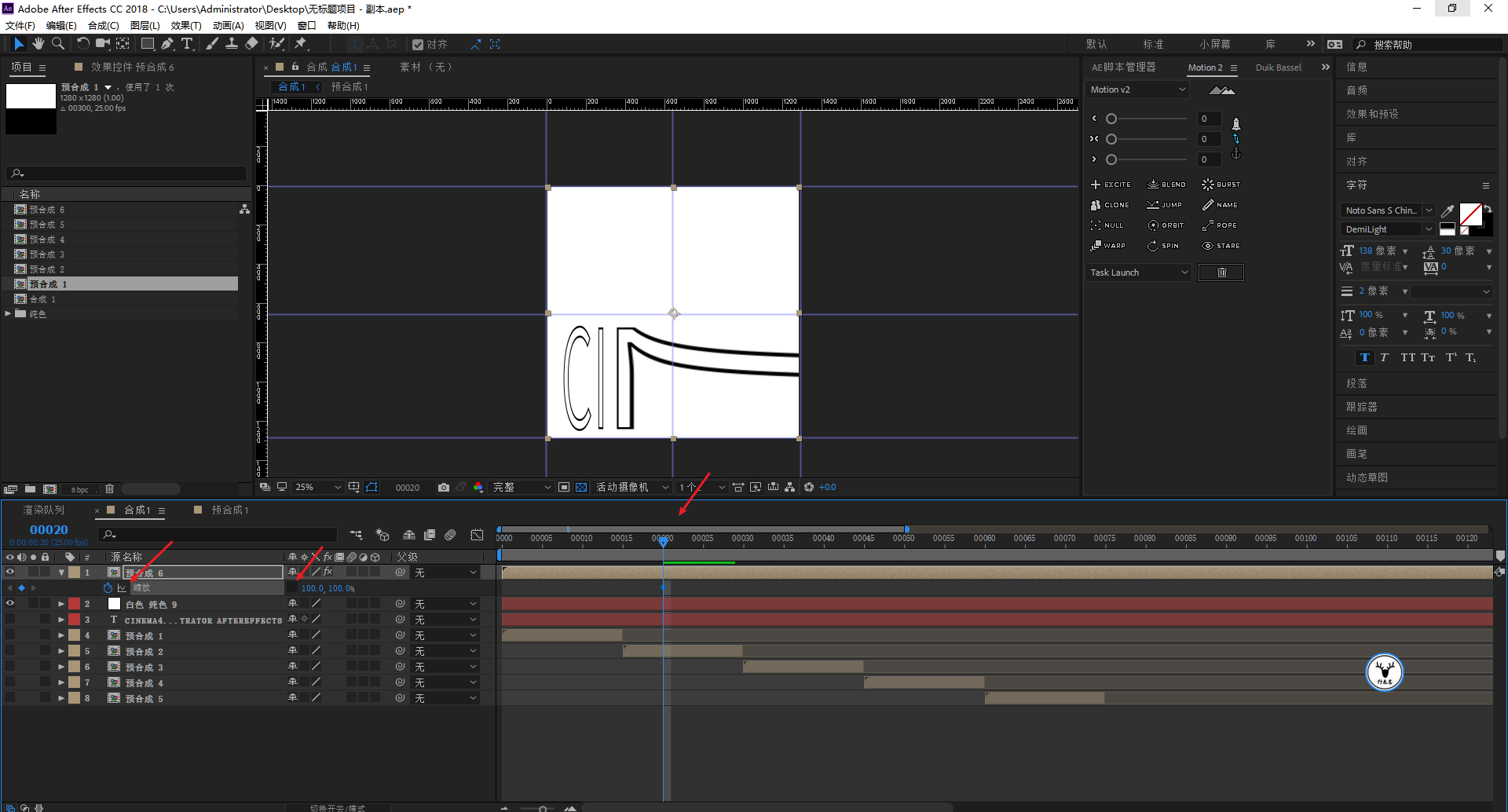
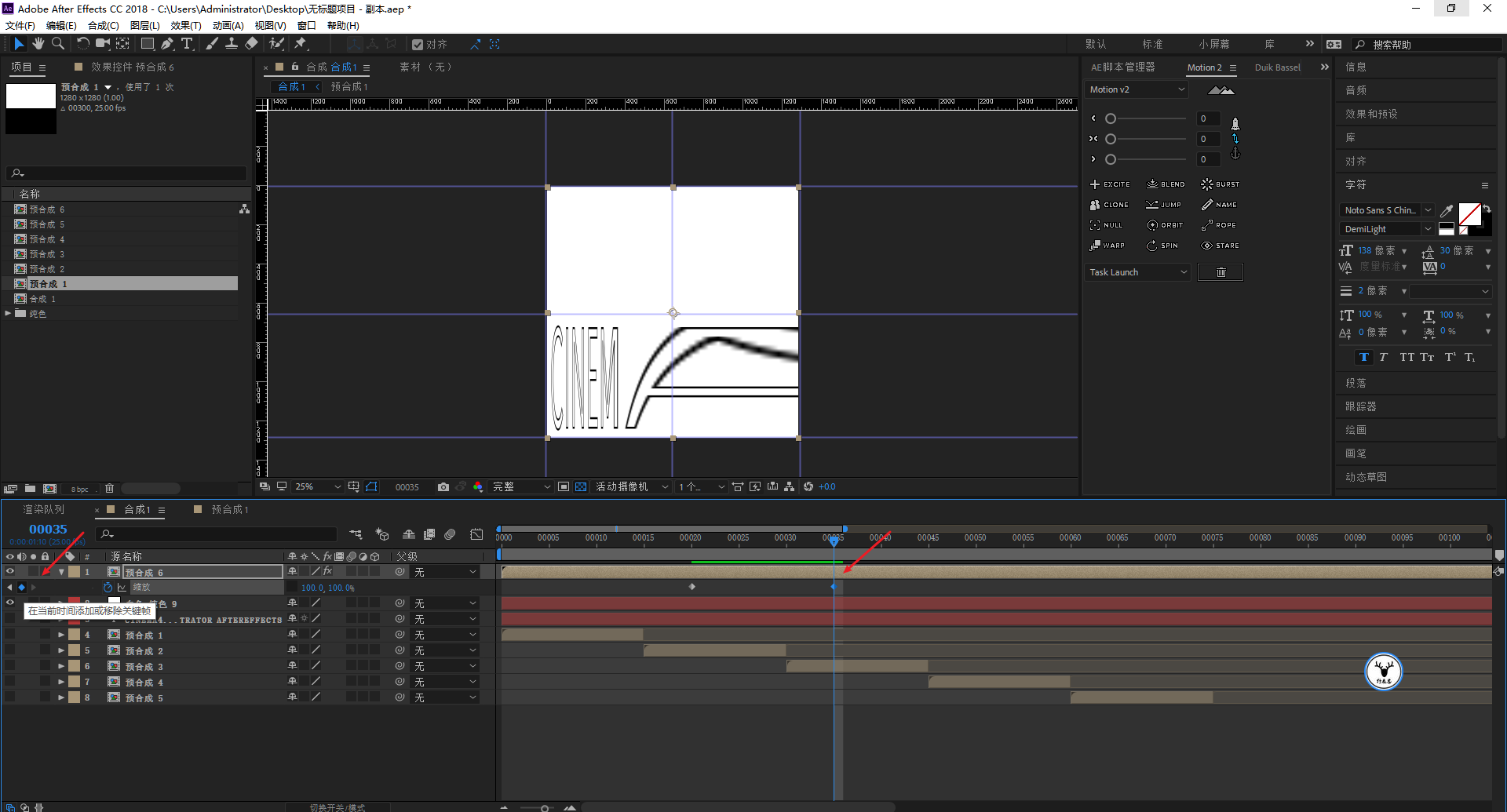
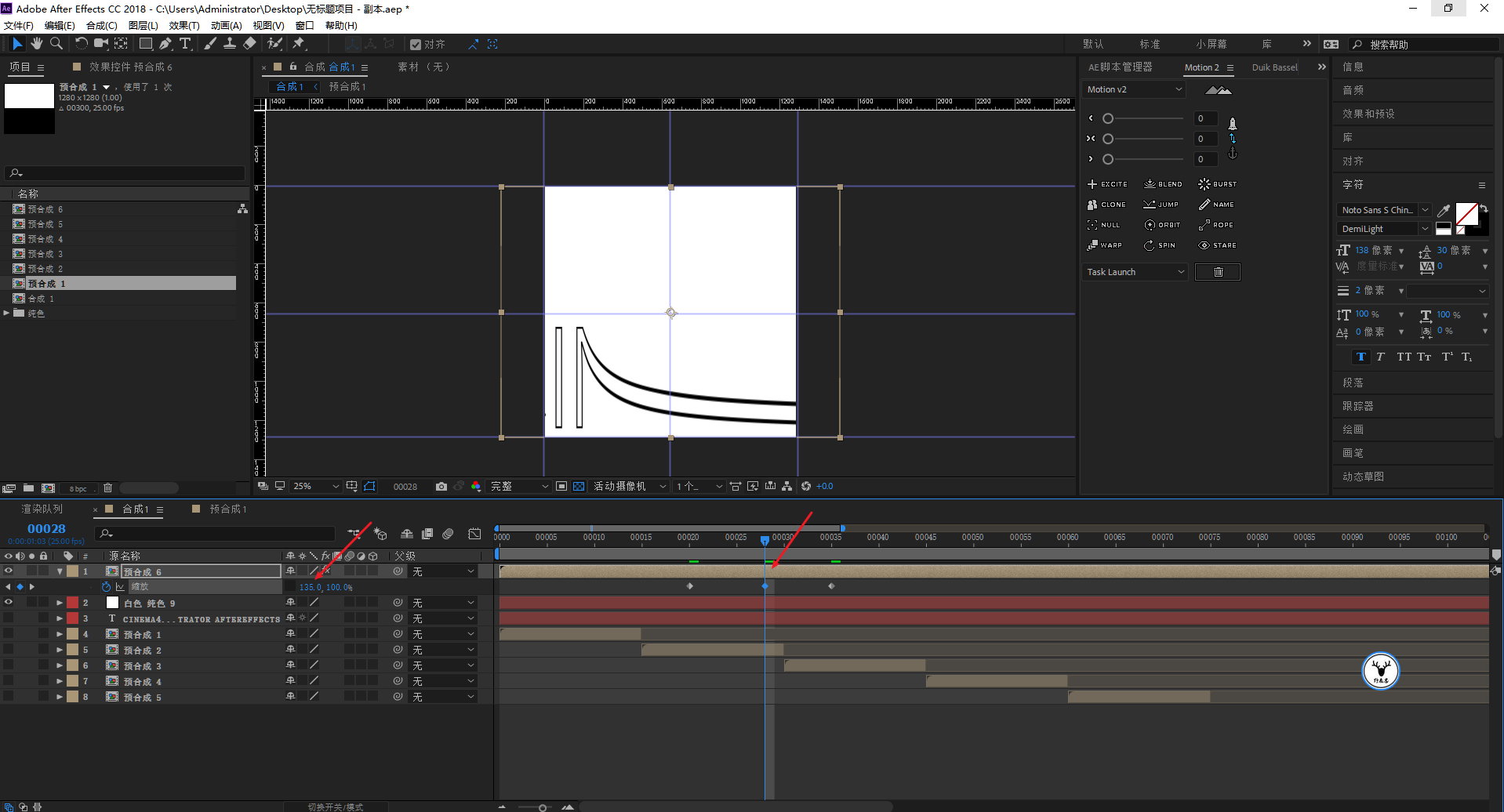
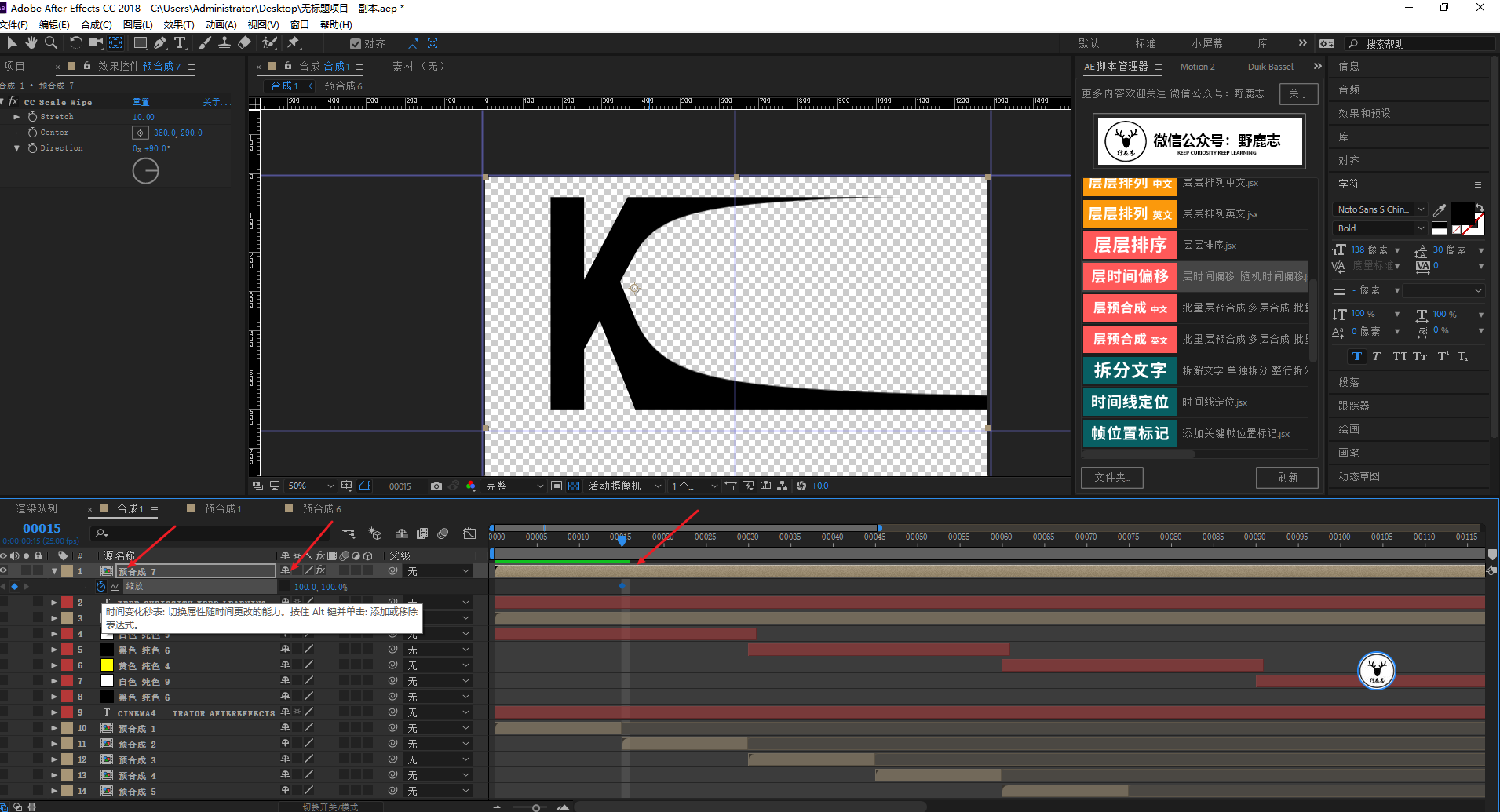
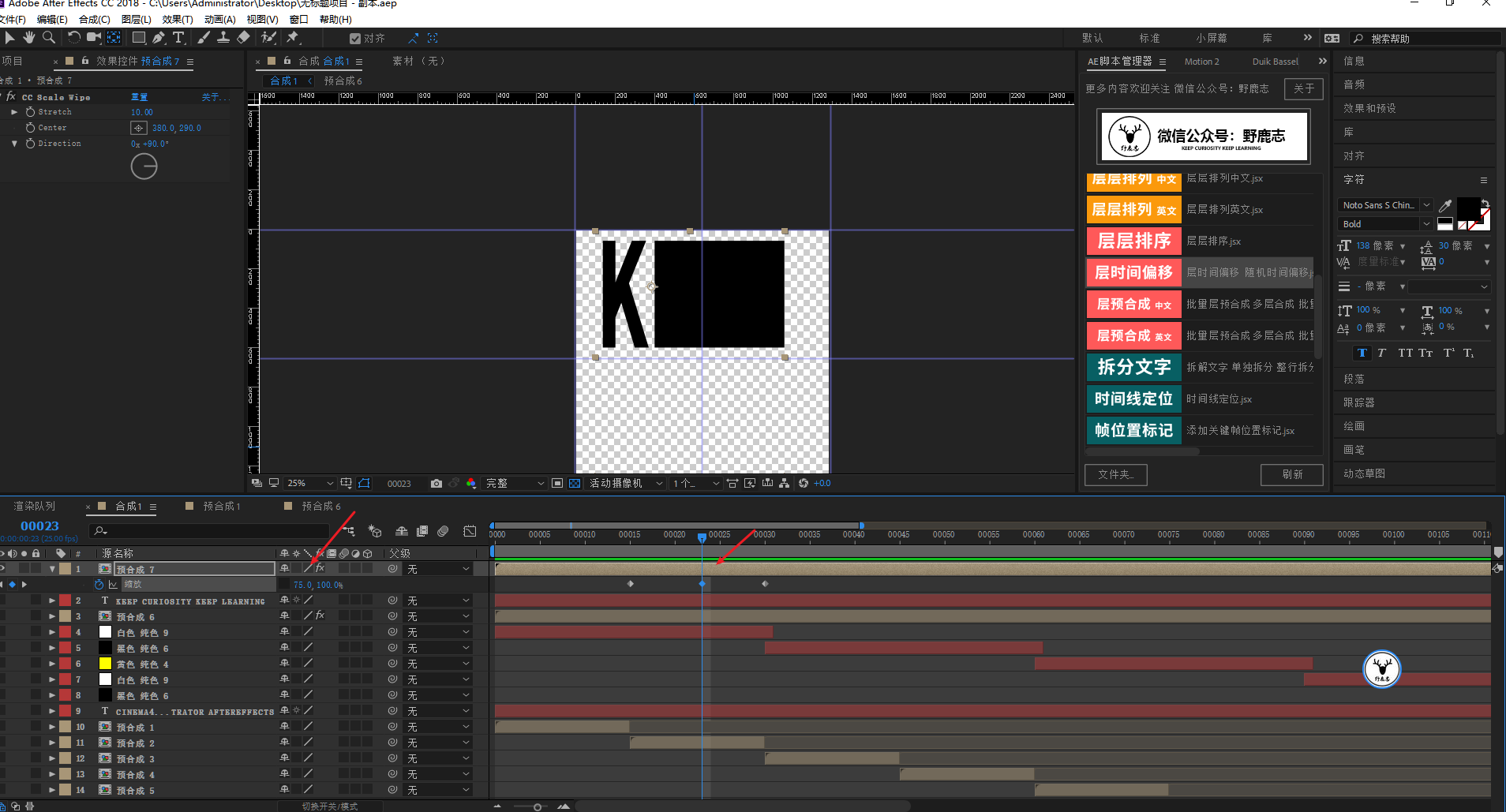
快捷键S调出预合成的缩放属性,取消等比缩放,在大概20帧的位置打上一个关键帧:

在35帧的样子缩放数值不变打上关键帧:

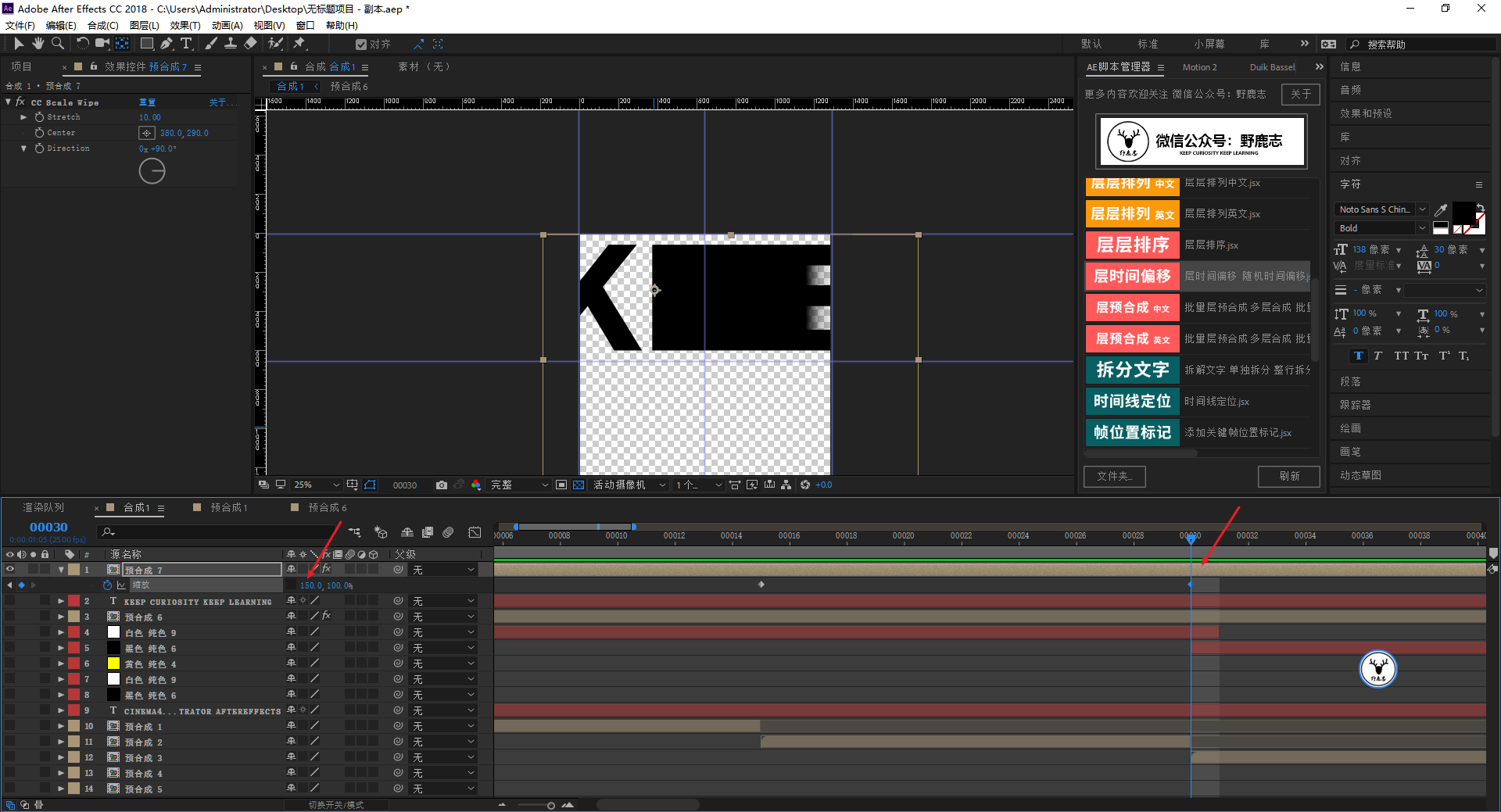
然后让在大概中间的位置,X轴缩放数值变成135打上关键帧,这样缩放的动画就是从原尺寸变大,然后又恢复原尺寸的效果:

这里我们需要用锚点工具手动的调整一下锚点的位置,缩放的感觉就对了:

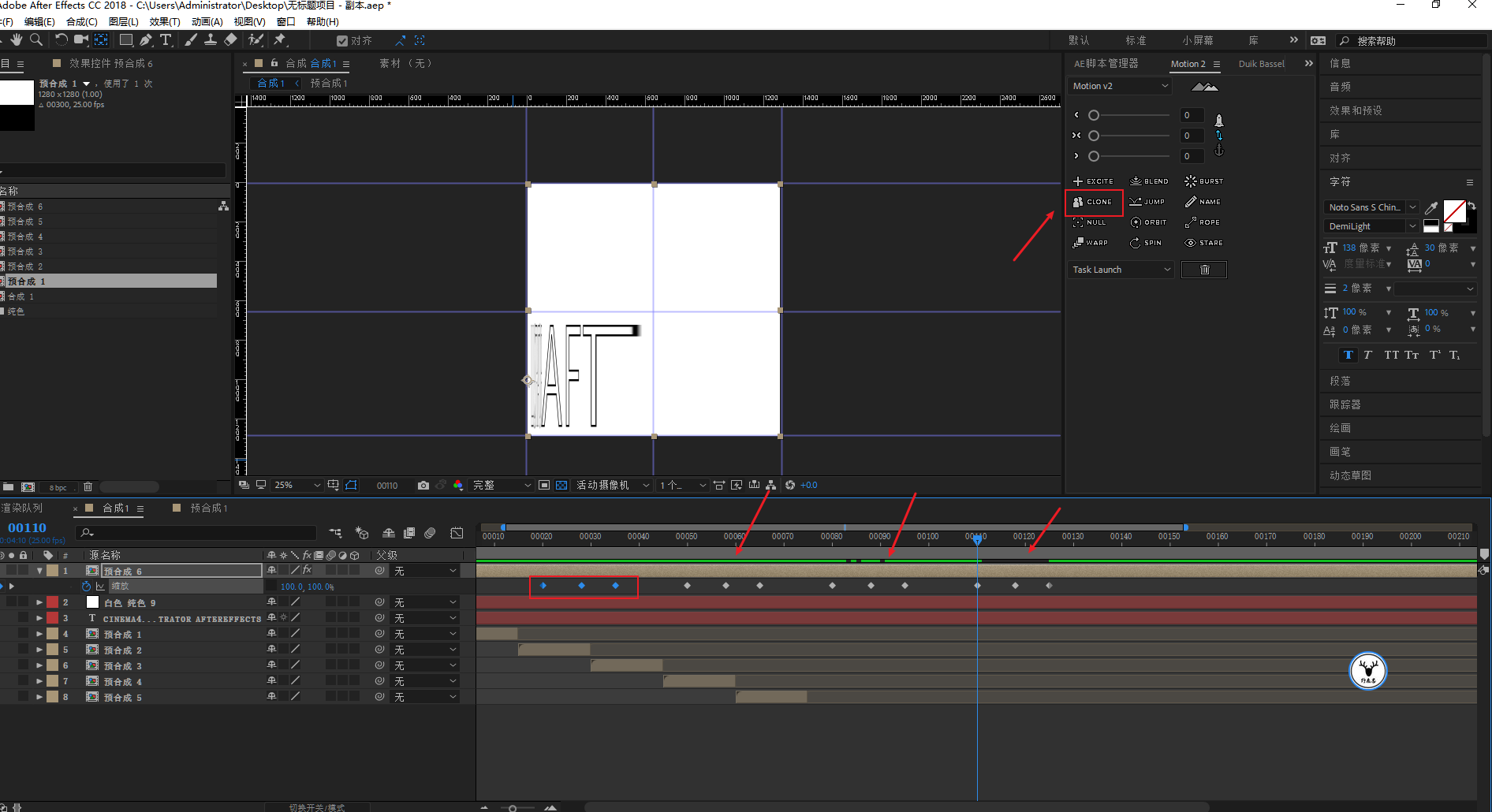
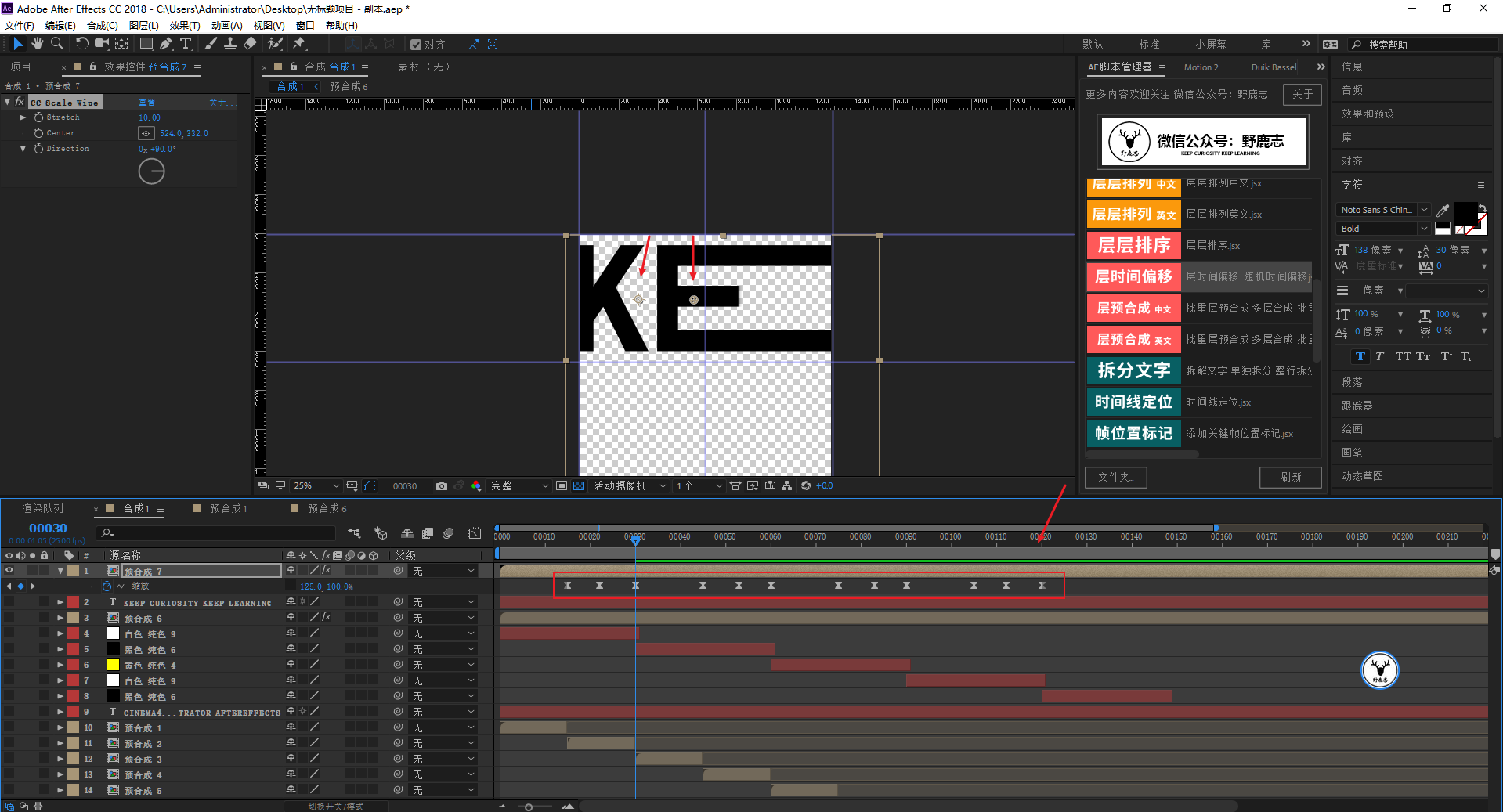
框选这些关键帧,可以用Motion2的克隆功能把关键帧复制到自己想要的位置:

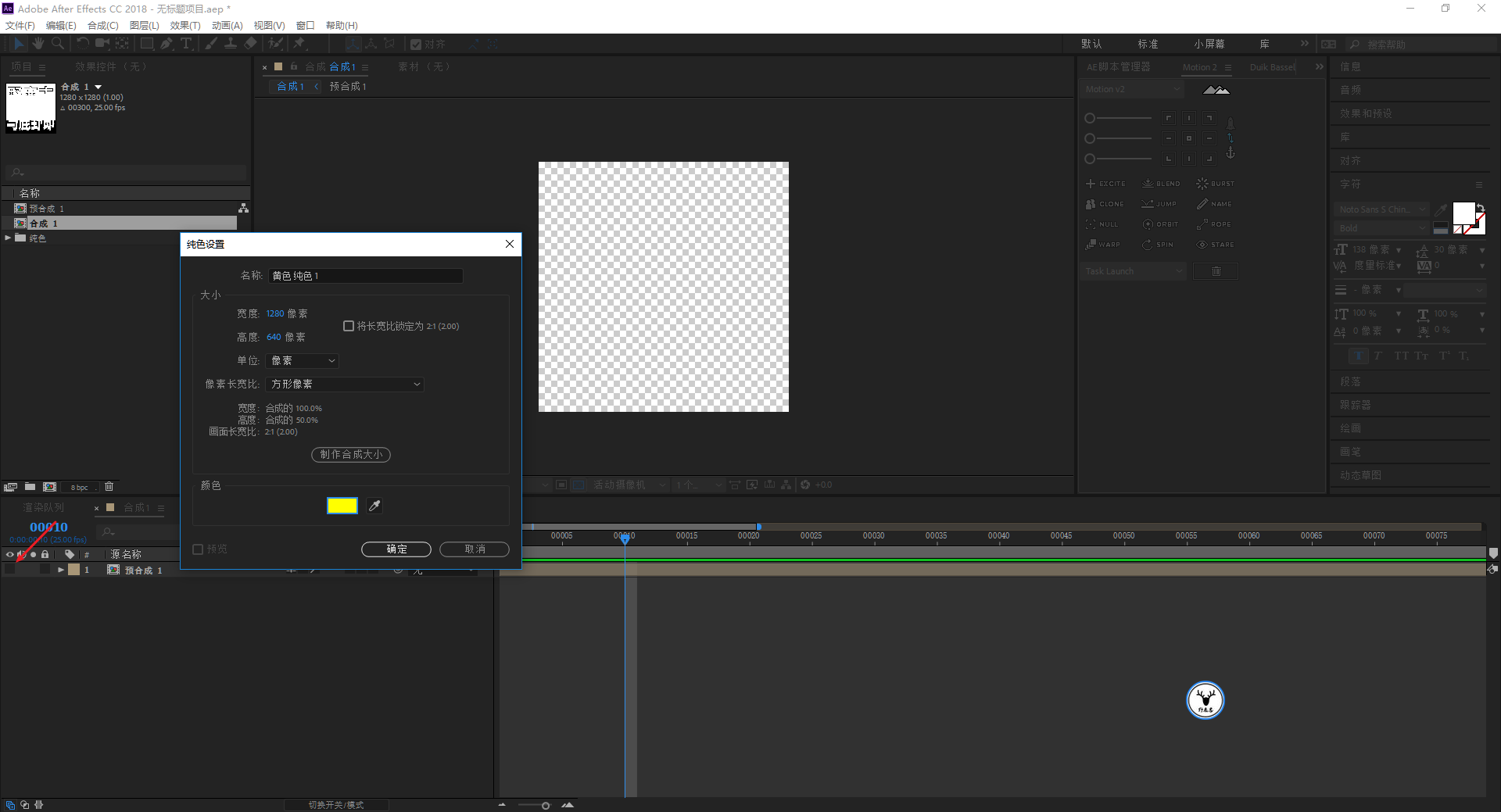
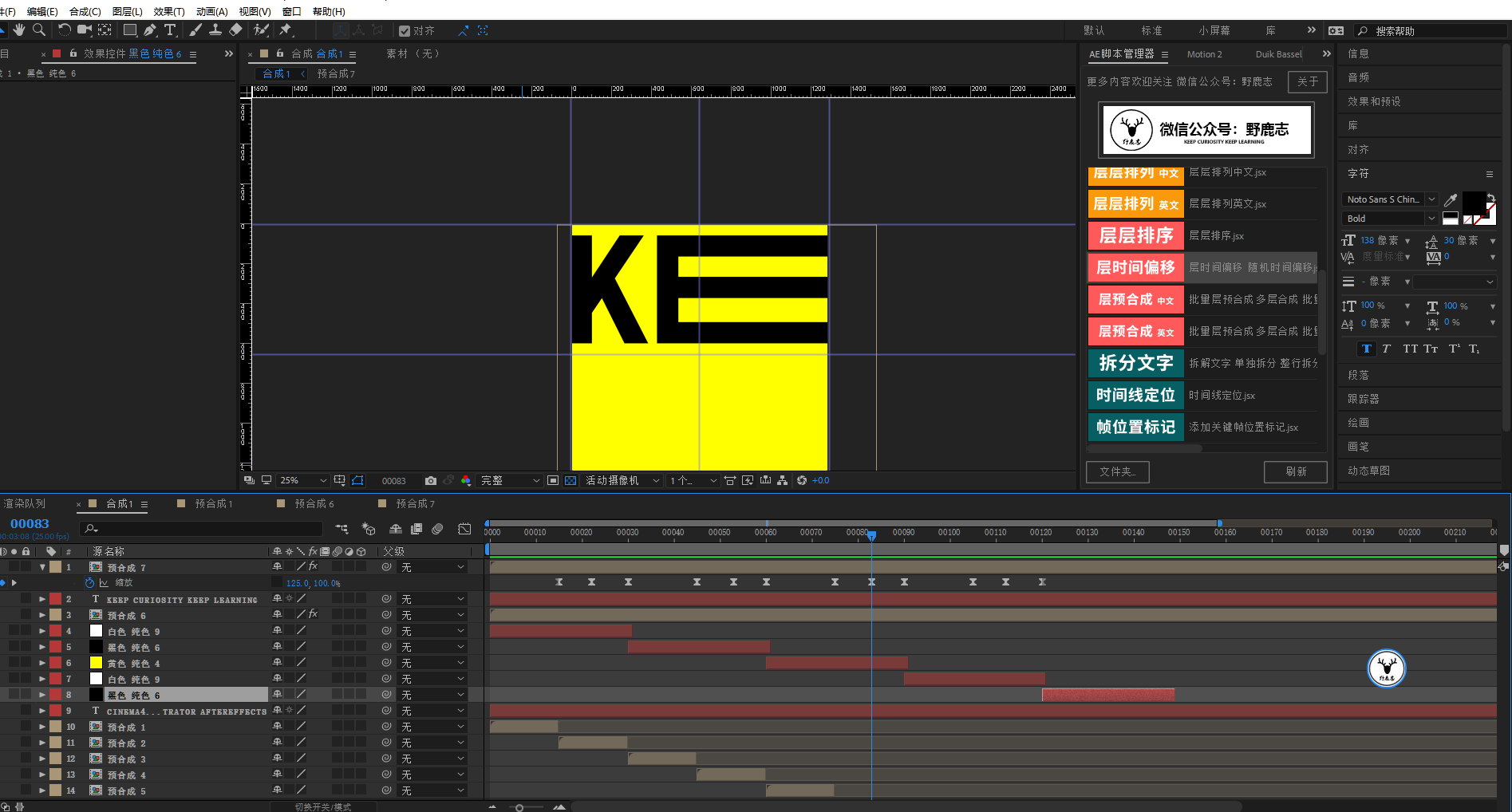
背景颜色的变换就直接是多个不同颜色的纯色图层,裁剪以后用脚本进行时间上的偏移,这个不难:

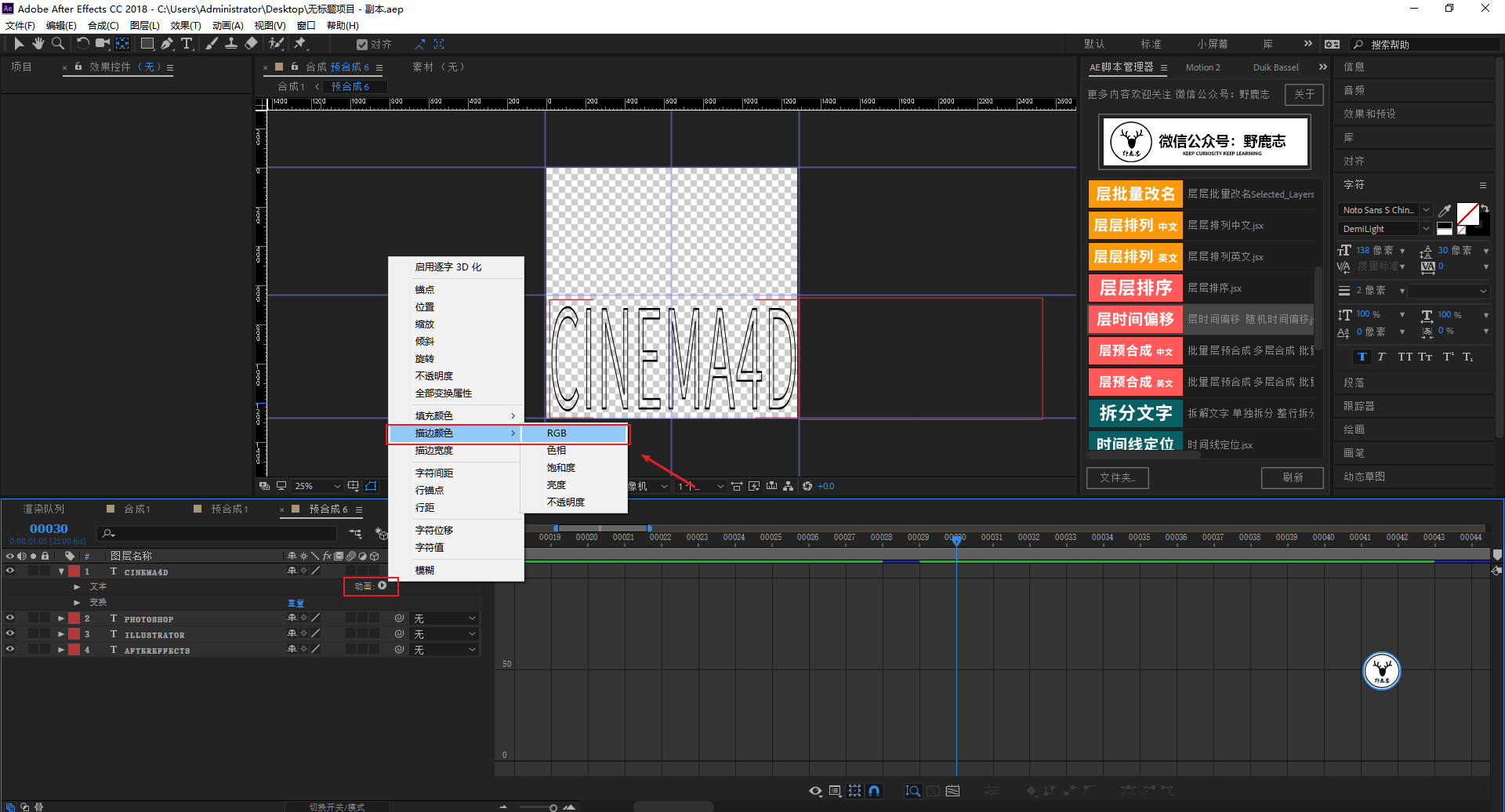
文本的颜色变化在文本属性里,点击动画,可以进行对填充色或者描边色K关键帧,这个也就不多说了:

上半部分还要简单一点,打字,文字拆分,调整大小这一步不用多说了吧:

快捷键P调出位置属性,第0帧起始位置打上关键帧,然后第30帧走到如图所示的位置,打上关键帧:

第60帧走完,打上关键帧:

将位置关键帧复制给其他词组:

同样用层时间偏移脚本将几个层偏移30帧:

不要忘记也要修改速度曲线:

同样将词组添加到预合成里:

添加CC Scale Wipe特效:

S键调出缩放属性,取消等比缩放,大概15帧的位置打上关键帧:

然后大概30帧的位置,让缩放X轴放大:

在两个关键帧中间的位置,让X轴参数变小打上关键帧,至于这个数值多少合适,大家可以多多尝试:

剩下的也是同样的道理,这里就不再啰嗦了,至于关键帧的位置大家看着效果来,在文字速度变慢的地方K就可以。
锚点的位置大家也多动手尝试吧,关键帧的类型我设置为了缓动:

文字颜色这些我就不说了,篇幅太长了今天:

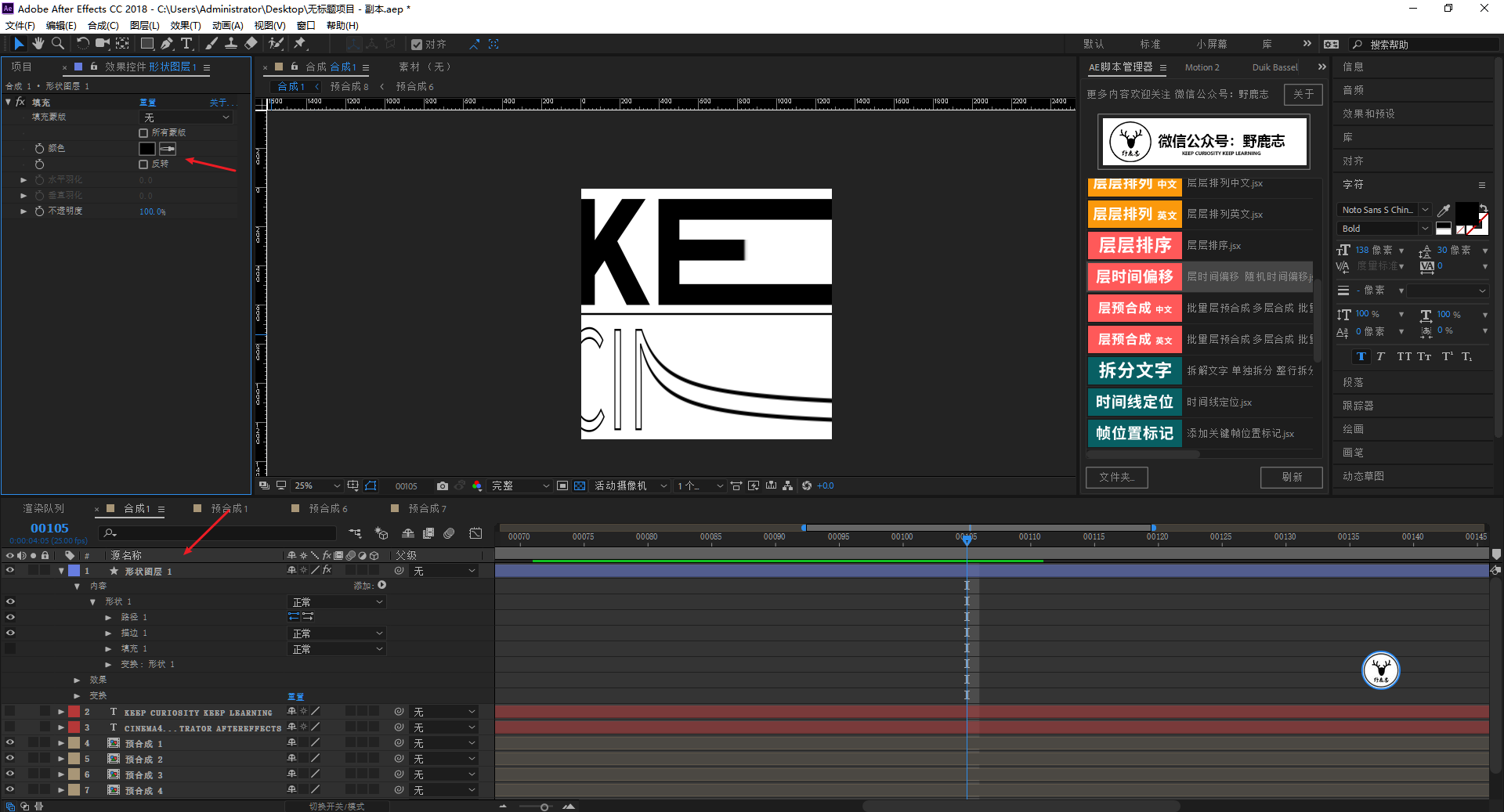
至于原图中间的一条横线,我就直接用钢笔工具画了一个直线,然后通过添加生成-填充,来改变颜色:

最后导出动图看看效果吧:

还是没有原图有感觉,不知道有没有其他脚本或者插件一类的可以更加便捷的制作。
今天的内容有点长,但是运用的都是AE的基础操作。感觉这种有点形式感的动画配点BGM会更有感觉:

更换封面
00:22 视频尚未发布,暂时无法播放
下面是今天的视频版:
视频版稍后单独发送
好啦,今天的分享就到这里,想要脚本,源文件以及原视频的童鞋撩我获取吧!
更多内容欢迎关注公众号:
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/How%20to%20make%20AE%20text%20stretch%20animation.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试