在网页中文字作为信息的主要载体,非常重要,之前学习过HTML中关于文本、段落等格式的知识,这些只是简单排版,如果想制作更好看的文本样式,就的使用css 字体和文本样式了。
css字体
css 字体属性主要包括字体系列、字体大小、字体风格等其它样式。
1、设置字体系列 —— font-family
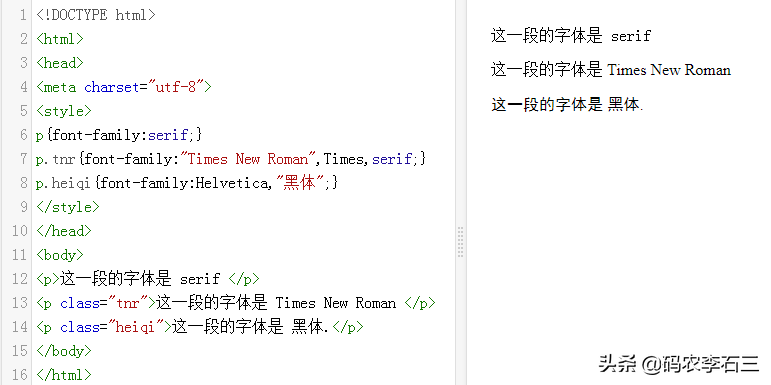
这个属性用来设置网页使用哪种类型的字体显示文本,语法如下:
font-family: "字体1","字体2","字体3"...font-family 属性可以定义多个字体,浏览器会从前到后优先选择使用字体,当浏览器不支持第一个字体,则会尝试使用第二个字体,以此类推。如果浏览器不支持所有字体,则使用默认字体。
如下示例:

2、字体样式—— font-style
字体样式有三种:
- 正常 - 正常显示文本
- 斜体 - 以斜体字显示的文字
- 倾斜的文字 - 文字向一边倾斜(不管是斜体字还是正常的字体)
如下示例:

这里有2种斜体,它们有什么区别?
italic 和 oblique 都是向右倾斜的文字, 但区别在于 italic 是指斜体字,而 oblique 是倾斜的文字,对于没有斜体的字体应该使用 oblique 属性值来实现倾斜的文字效果。
3、字体大小 —— font-size
“font-size”属性来设置字体大小,它的值可以使用预定义关键字、绝对大小、相对大小。
预定义关键字
预定义关键字有 xx-small、x-small、small、medium、large、x-large、xx-large,尺寸按顺序依次增大。它的可选范围只有这几种,且不同浏览器厂商定义的预定义关键字对应的字体大小不一致,所以相同的属性值,在不同浏览器看到的大小不一样,建议不要使用这种方式。
绝对大小
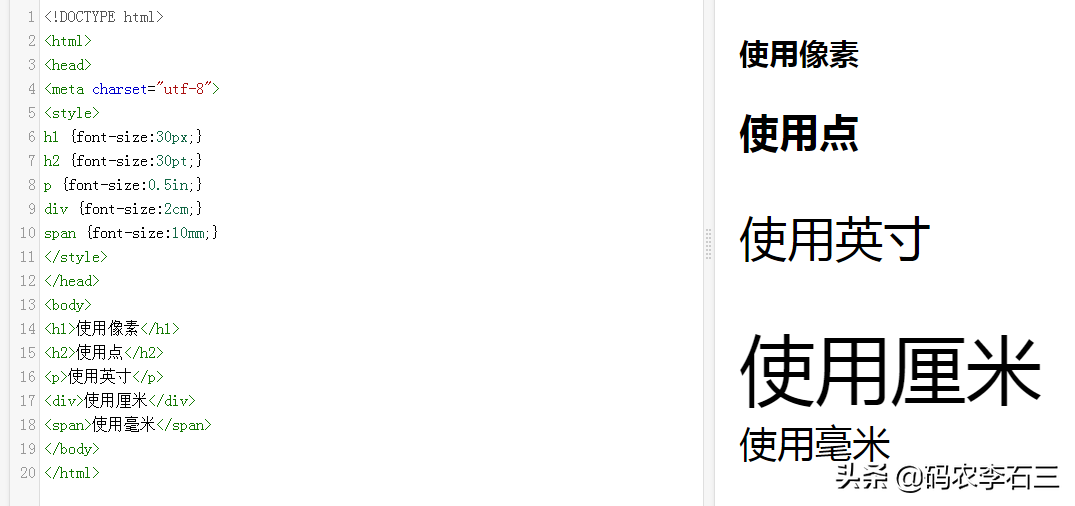
绝对大小使用比如:px(像素)、pt(点,1pt 相当于 1/72in)、in(英寸)、cm(厘米)、mm(毫米)等单位设置字体大小。
如下示例:

绝对大小不会随着页面大小改变而改变,如果要想使文字大小自适应不同的屏幕或设备就需要使用相对大小。
相对大小:
相对大小使用 em、%、rem等来设置大小,它们都是相对于某个参考基准的字体大小,来计算当前字体的大小,只是参考基准不同而已。
如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(1em = 16px,100%=16px)。
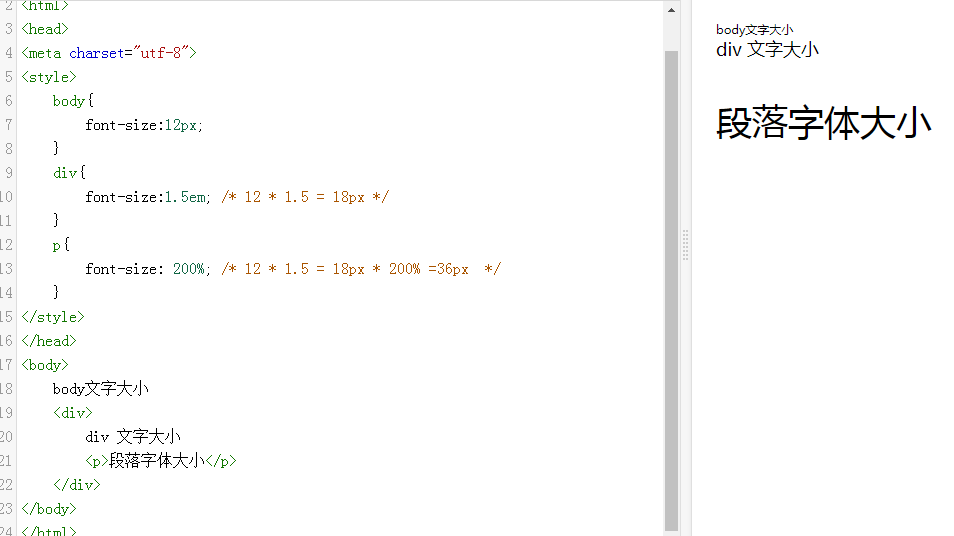
em和%都是相对于父级元素的字体大小,其子级元素会在其父级元素的计算结果上继续计算大小,如下示例:

如上p元素的字体大小是36px,而不是12px * 200%等于24px,它是在其父级div元素的计算结果上继续计算的值。
使用em 或 %虽然可以方便修改文字大小,但是当元素嵌套很深的时候,就变得比较复杂,深层的元素文字大小就变得不可控,所以css3 新增加了rem 来设置字体大小。
rem 是相对于根元素 (html 元素) font-size属性的值,每一层级都会参考html根元素的字体大小来计算,这样一来,无论嵌套多少层,字体大小的计算就变得统一了。
rem 是CSS3新增的一个相对单位,IE9 以下版本的老浏览器却不支持它,这也是很多编程人员尚未使用 rem 的原因。
在定义字体大小时,建议在 html 元素中定义绝大多数元素所需要的字体大小,并让所有子元素继承 html 的字体大小。如果某个子元素要改变字体大小,则使用相对尺寸 em 或 % 或 rem 重新定义。
4、复合属性—— font
font 属性可以看成是字体的简写,它可以定义字体系列、大小、风格、粗细、等样式,语法如下:
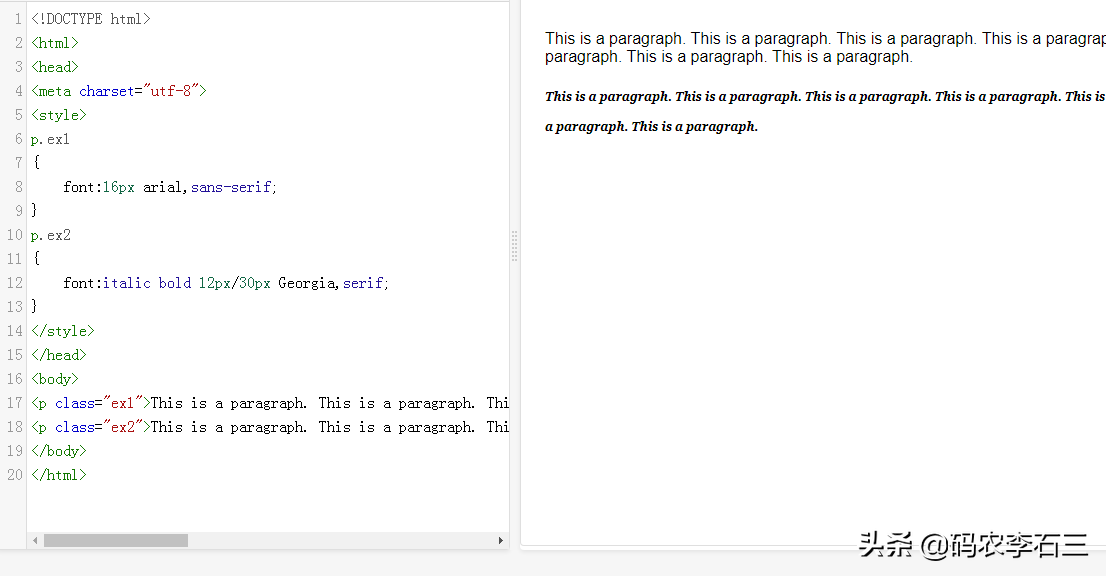
font:"font-style font-variant font-weight font-size/line-height font-family"其中font-size和font-family的值是必需的。如果缺少了其他值,将使用浏览器的默认值。
如下示例:

除了以上设置,font还有其它的属性值,如下:

这些属性,只有部分浏览器支持,具体使用时请查看浏览器是否支持。
5、其它字体属性
字体还有 font-weight(设置粗细的属性)、font-variant(设置小型大写字母的字体显示文本)如下示例:
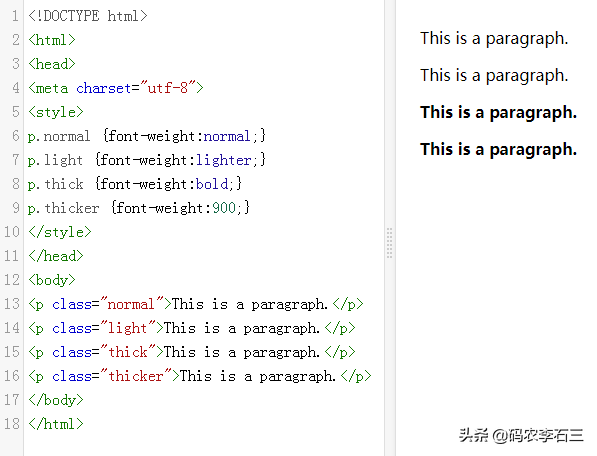
font-weight 字体粗细:有normal、lighter、bold、数值三种,数值范围从 100 ~ 900 依次变粗,900 相当于 bold。

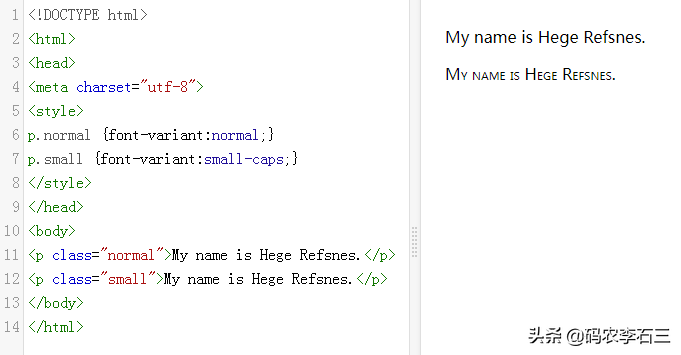
font-variant值有normal(标准字体显示)、small-caps(浏览器会显示小型大写字母的字体)、inherit(继承父元素的设置)
如下示例:

font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
css 文本样式
css 文本属性主要设置比如字符间隔,文本颜色、单词间隔、行高、文字修饰、对齐方式等效果。
1、文字颜色 —— color
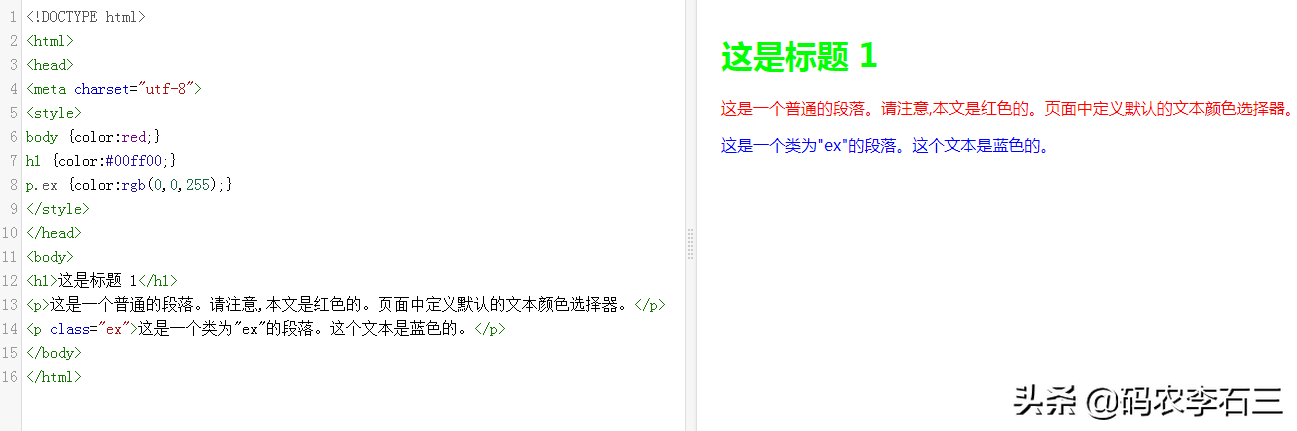
color 使用以“#”开头16进制的颜色代码或颜色关键词(如red、blue),如下示例:

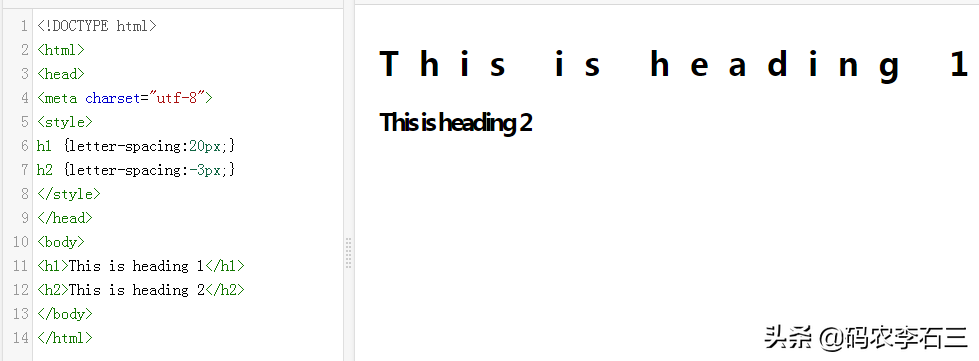
2、字符间隔 —— letter-spacing
设置字符水平间距,如下示例:

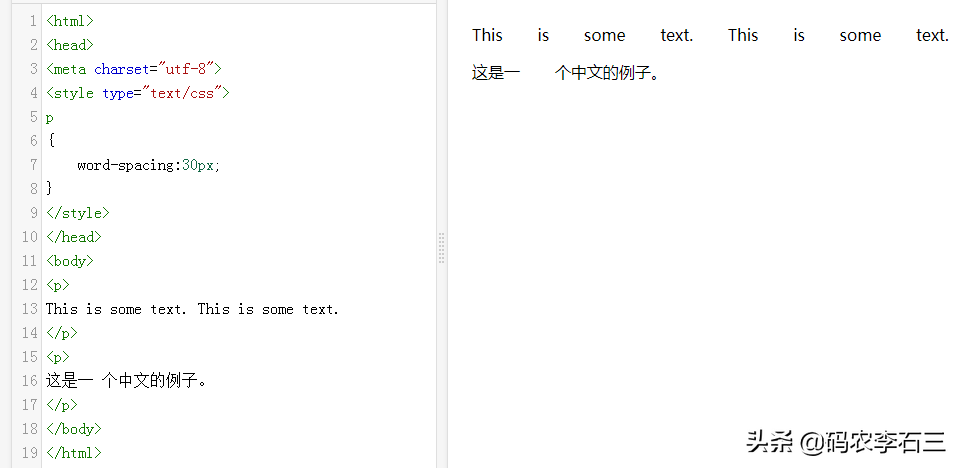
3、单词间隔 —— word-spacing
设置单词之间的间距,如下示例:

这里注意中文比较特殊,一个中文字不等同于英文的一个单词。
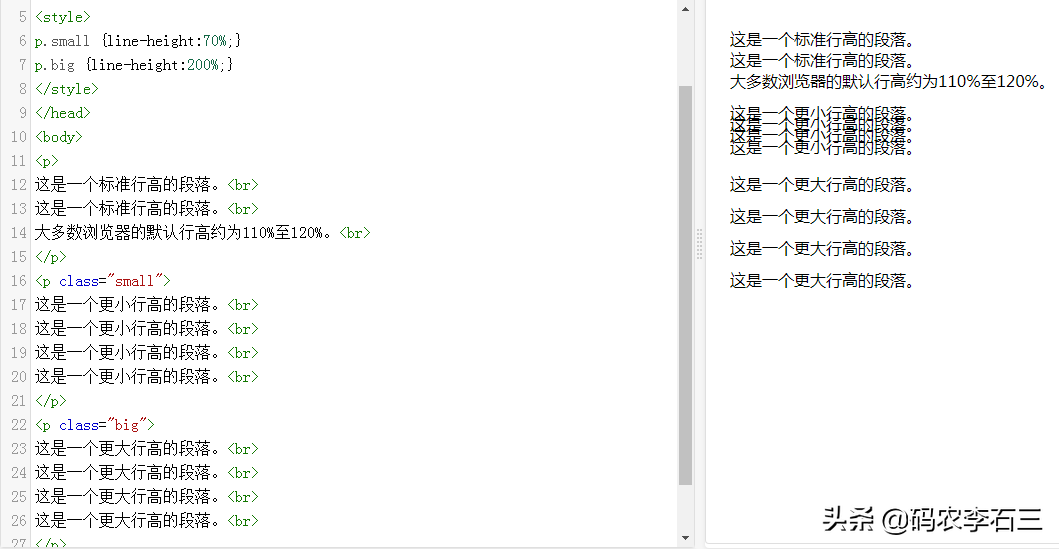
4、行高 —— line-height
设置字体行之间垂直间距,如下示例:

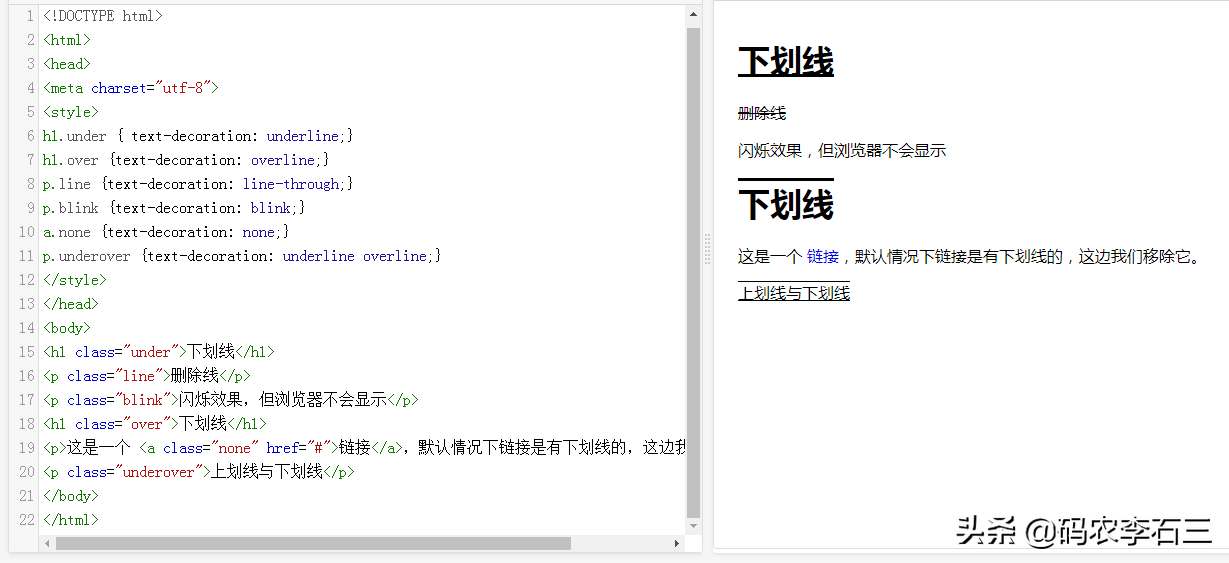
5、文字修饰 —— text-decoration
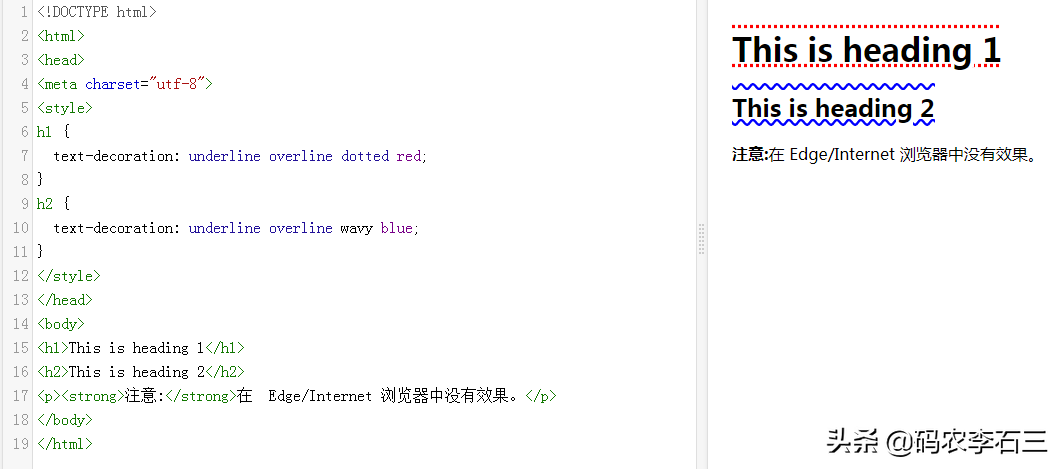
可以设置文字下划线、删除线等样式,如下示例:

还可以定义波浪线效果,如下示例:

6、水平对齐 —— text-align
有三种水平方向的对齐方式,居左,居中、居右,如下示例:

7、垂直对齐—— vertical-align
vertical-align 属性设置一个元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
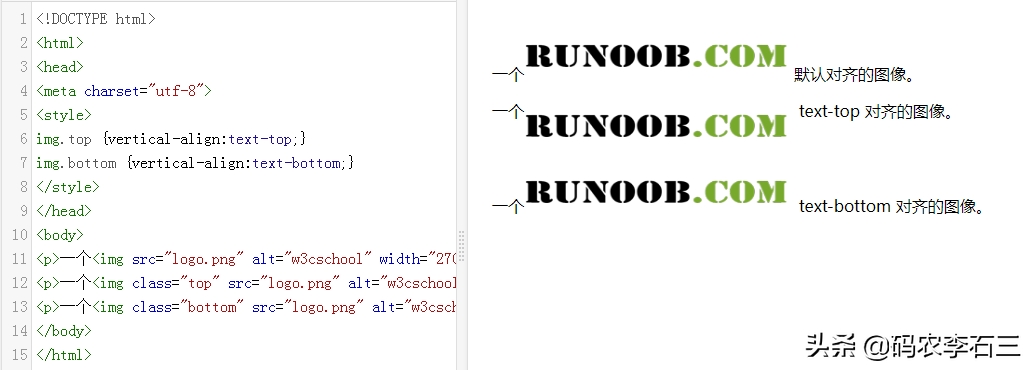
如下示例,对齐图片:

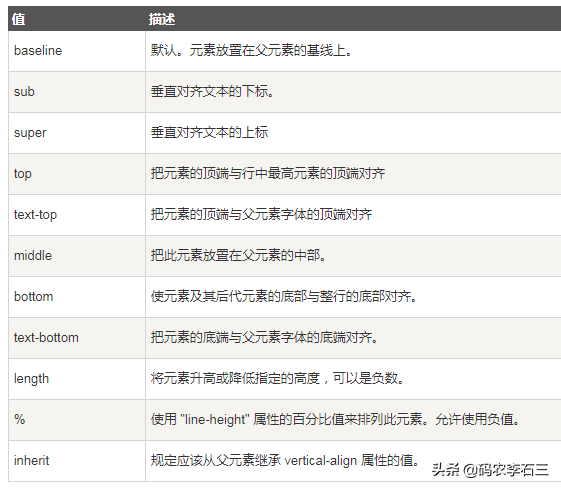
还有很多其它属性,在此不每个都介绍了,可参考如下:

8、文字大小写转换—— text-transform
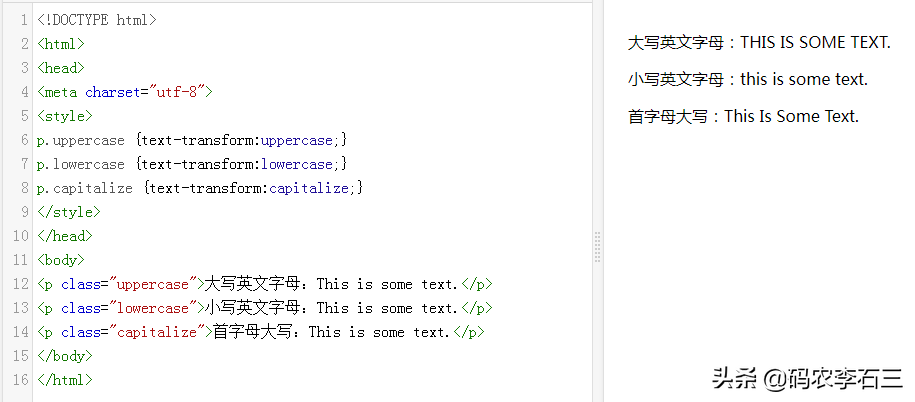
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。如下示例:

9、文本缩进 —— text-indent
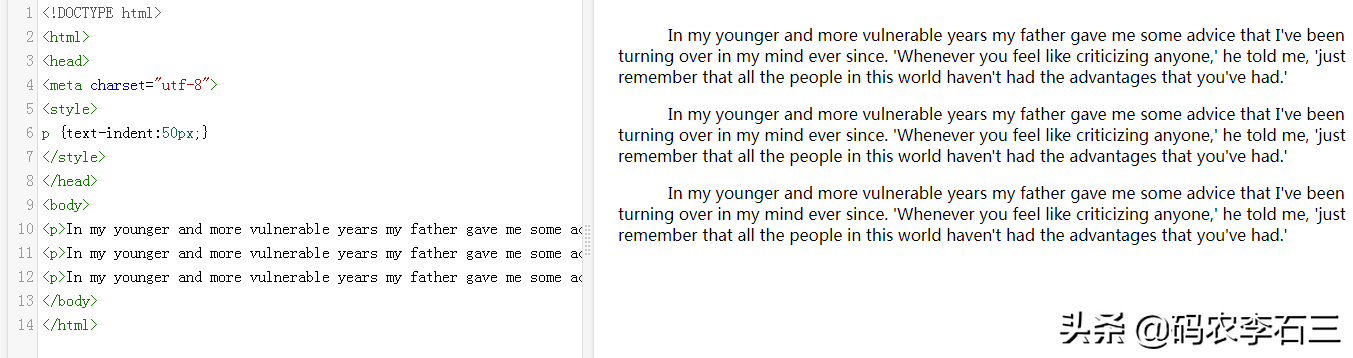
文本缩进属性是用来指定文本的第一行的缩进。如下示例:

文本缩进可以使用绝对值如:px、pt、cm等,也可以是相对单位 %。且可以是负值,如果是负值,就相当于变成向左缩进了。
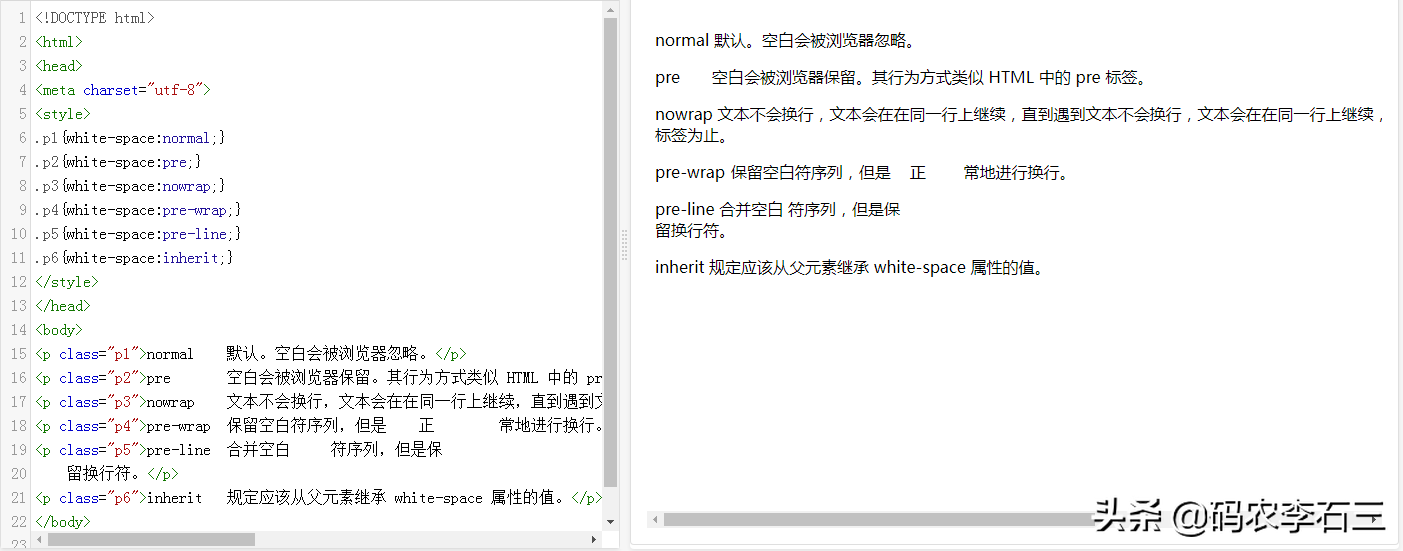
10、空白处理 —— white-space
white-space属性指定元素内的空白怎样处理。如下示例:

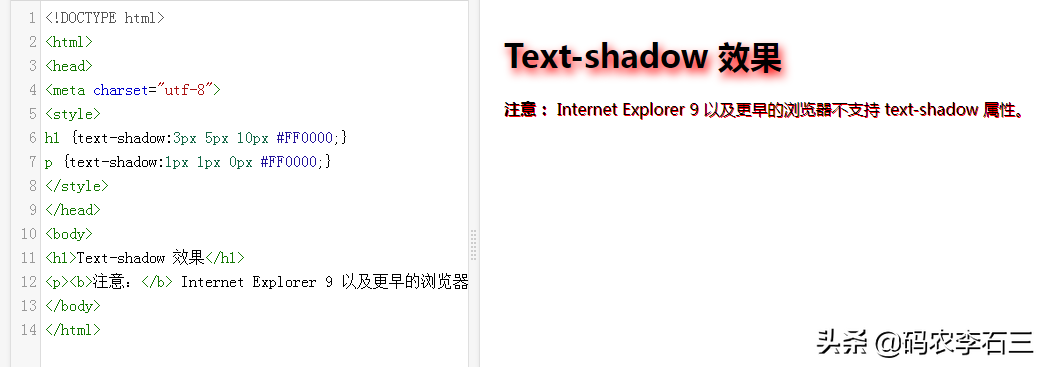
11、文字阴影 —— text-shadow
text-shadow 可以设置文字阴影效果,比如内阴影或外阴影,语法:
text-shadow: x坐标 y坐标 模糊大小 颜色;其中x/y 坐标相对于文本左上角的偏移量,如下示例:

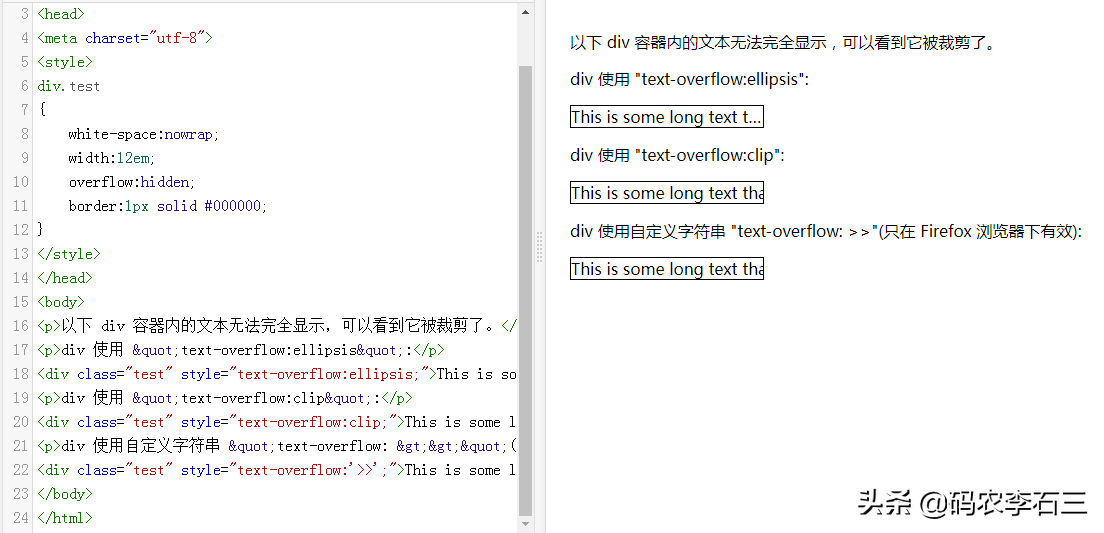
12、文本溢出 —— text-overflow
text-overflow 属性指定当文本溢出时包含它的元素应该如何显示。可以设置文本被剪切、显示省略号 (...) 或显示自定义字符串(不是所有浏览器都支持)。
text-overflow 需要配合以下两个属性使用:
- overflow: hidden;
如下示例:

总结
本篇讲述了文字和文本的大部分样式设置,掌握这些css用法非常重要,网页大部分都是文本,要想制作一个漂亮的页面,这些是必须要学会的,且要学会融会贯通。
本篇主要讲了以下内容:
- 字体系列、大小、样式、粗细等样式的设置。
- 字体font简写属性的使用。
- 文本颜色、字符间隔、单词间隔、行高等设置。
- 文本修饰、大小写转换、文本缩进、空白处理等。
- 文本水平对齐、垂直对齐。
- 文本阴影及文本溢出。
以上都是最基本的,要多加练习,才能够理解学会使用。感谢关注,祝学习愉快!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/Getting%20started%20with%20the%20front%20end%20%20css%20fonts%20and%20text.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试