

时间不多了,先看问题:
这种简约的渐变文字海报其实用ai混合工具是很容易做出来的。
正好野郎一直没有做过ai的内容分享,今天就找个软柿子捏,用ai照着临摹一份渐变文字海报吧。
打开ai新建个画板,尺寸随意:

今天我们的内容是临摹,那就把样图拖到ai里,照着做吧:

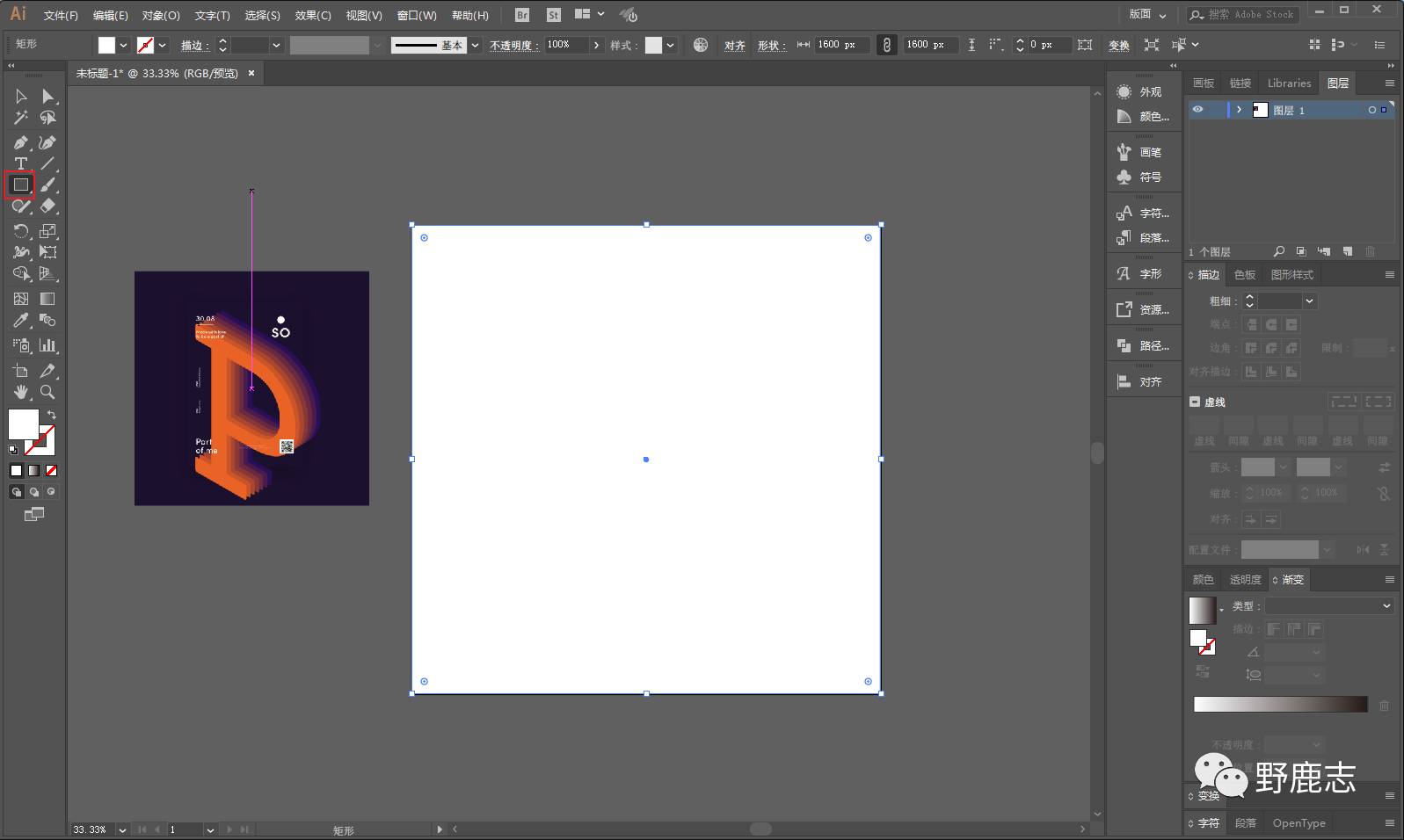
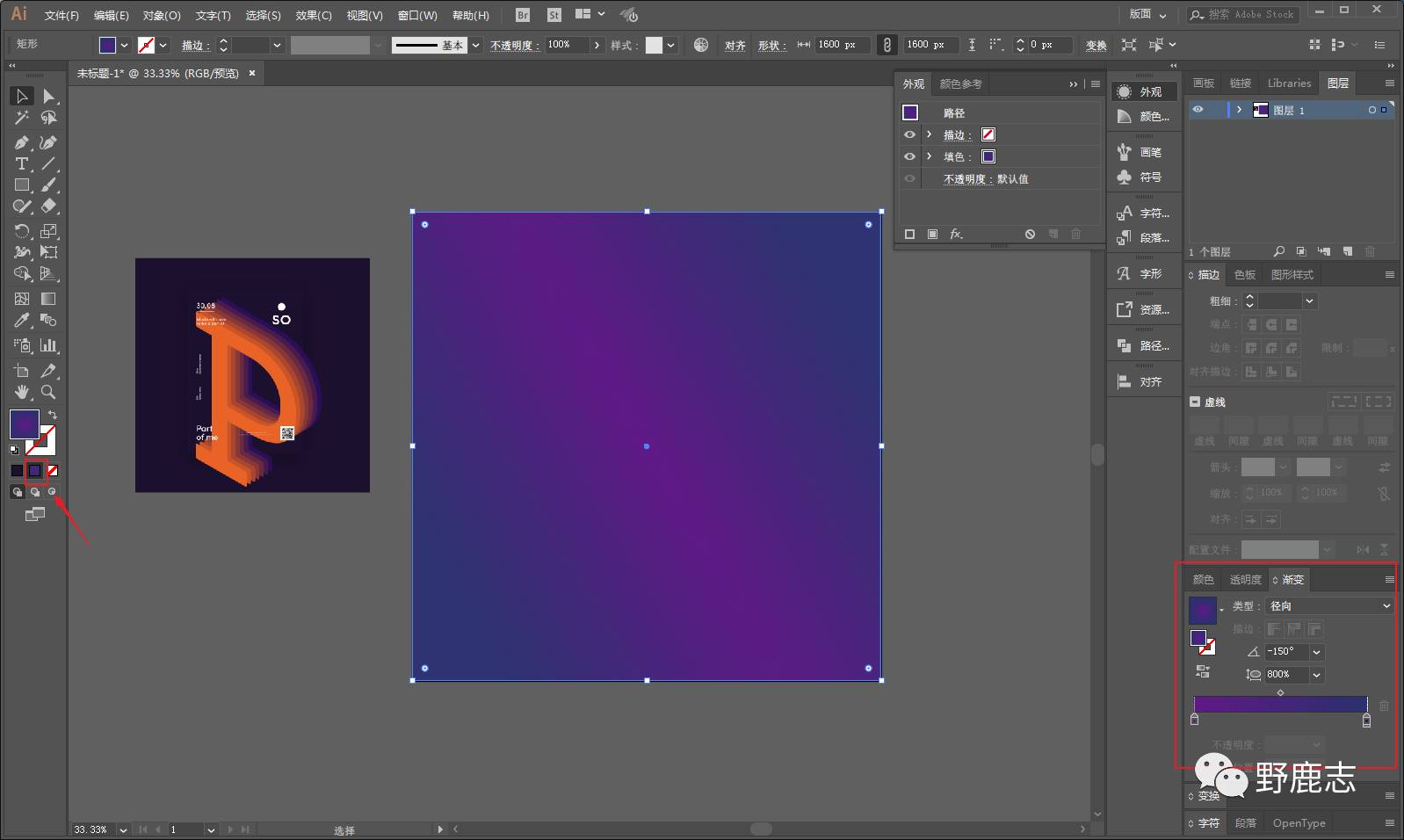
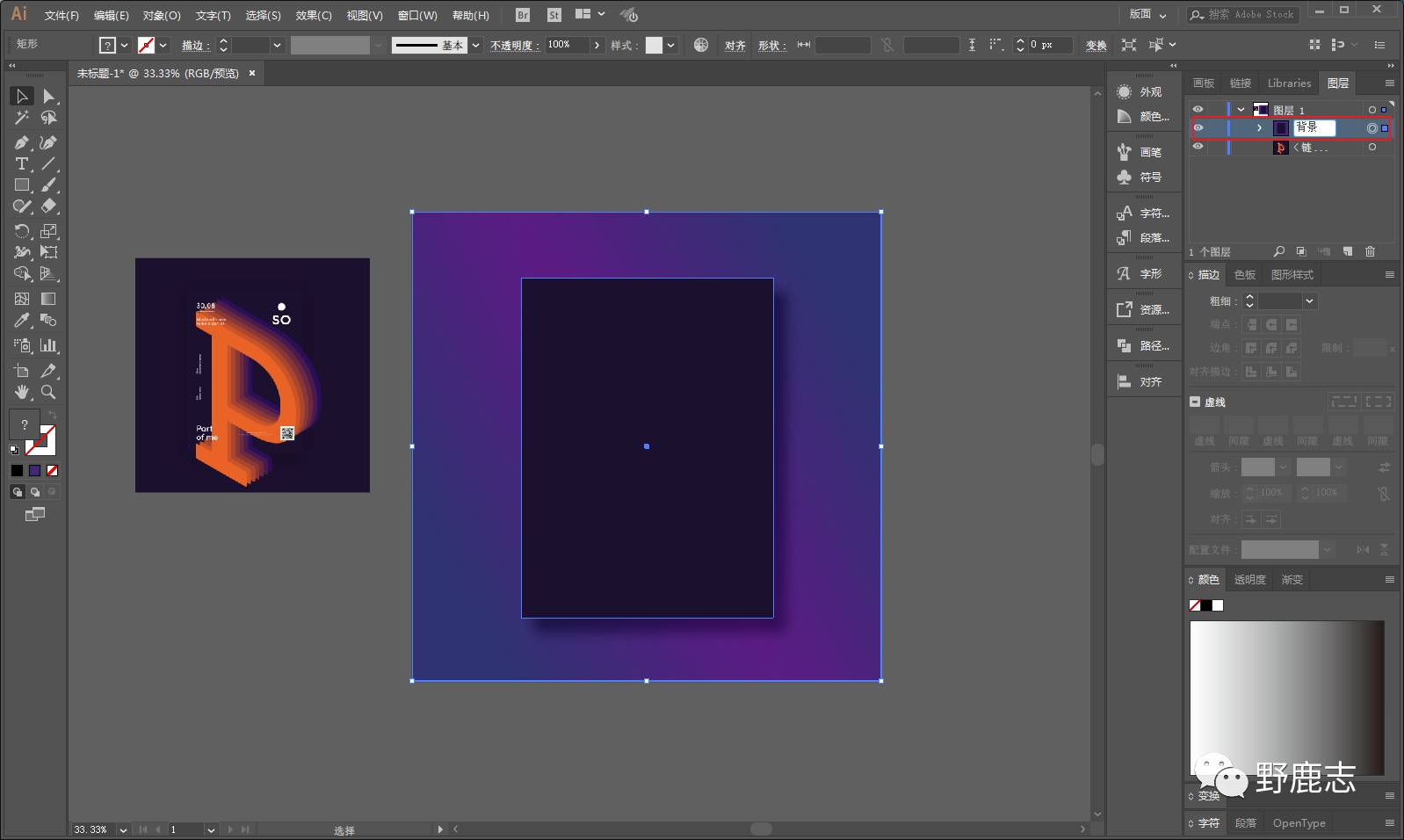
先做个背景吧,矩形工具套着画板画一个正方形:

给背景搞成渐变色吧,具体操作和ps没啥太大区别,这里就不多说了,注意看图中的标示处操作就行了:

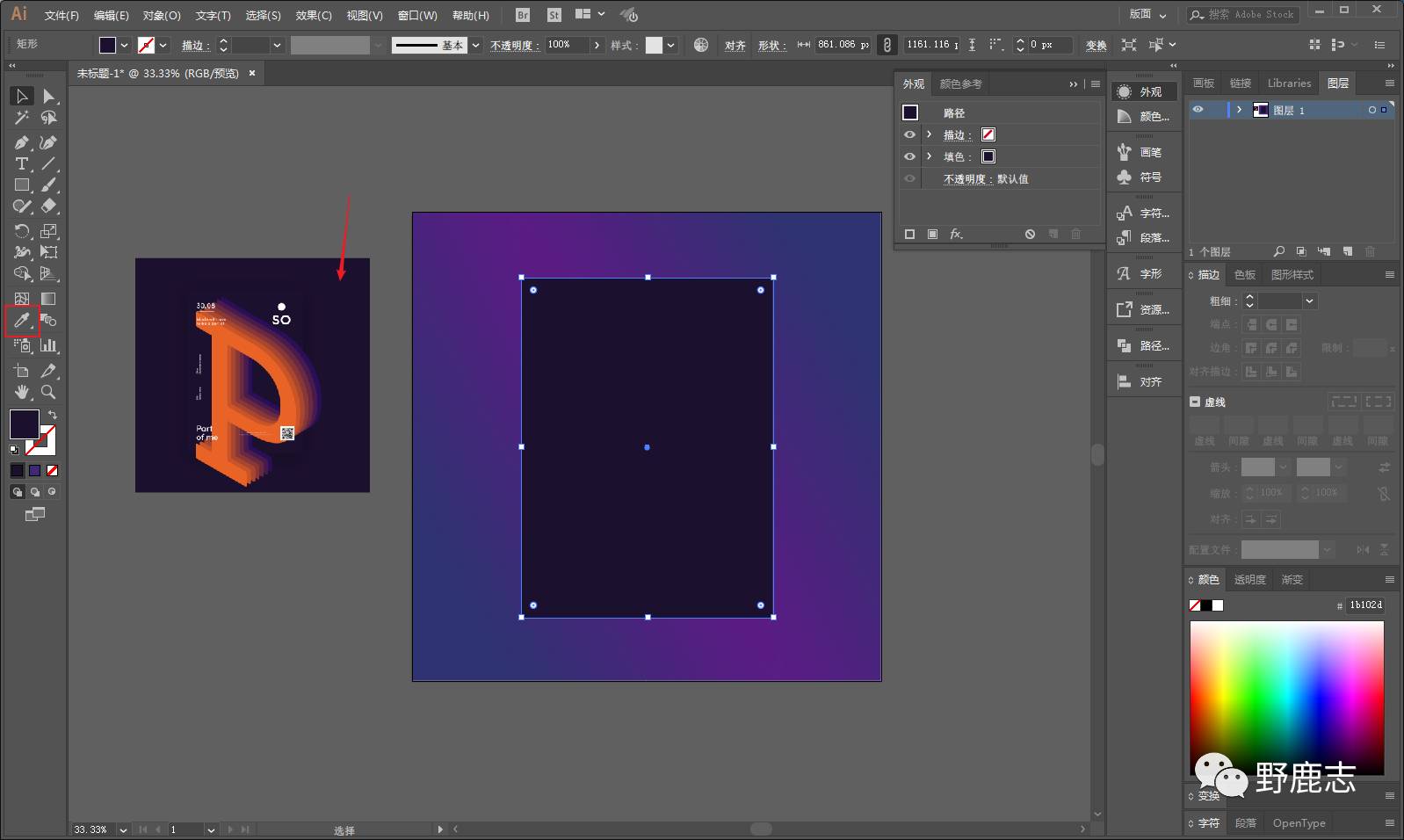
矩形工具再画一个矩形,吸管工具直接吸取样图的背景色就好:

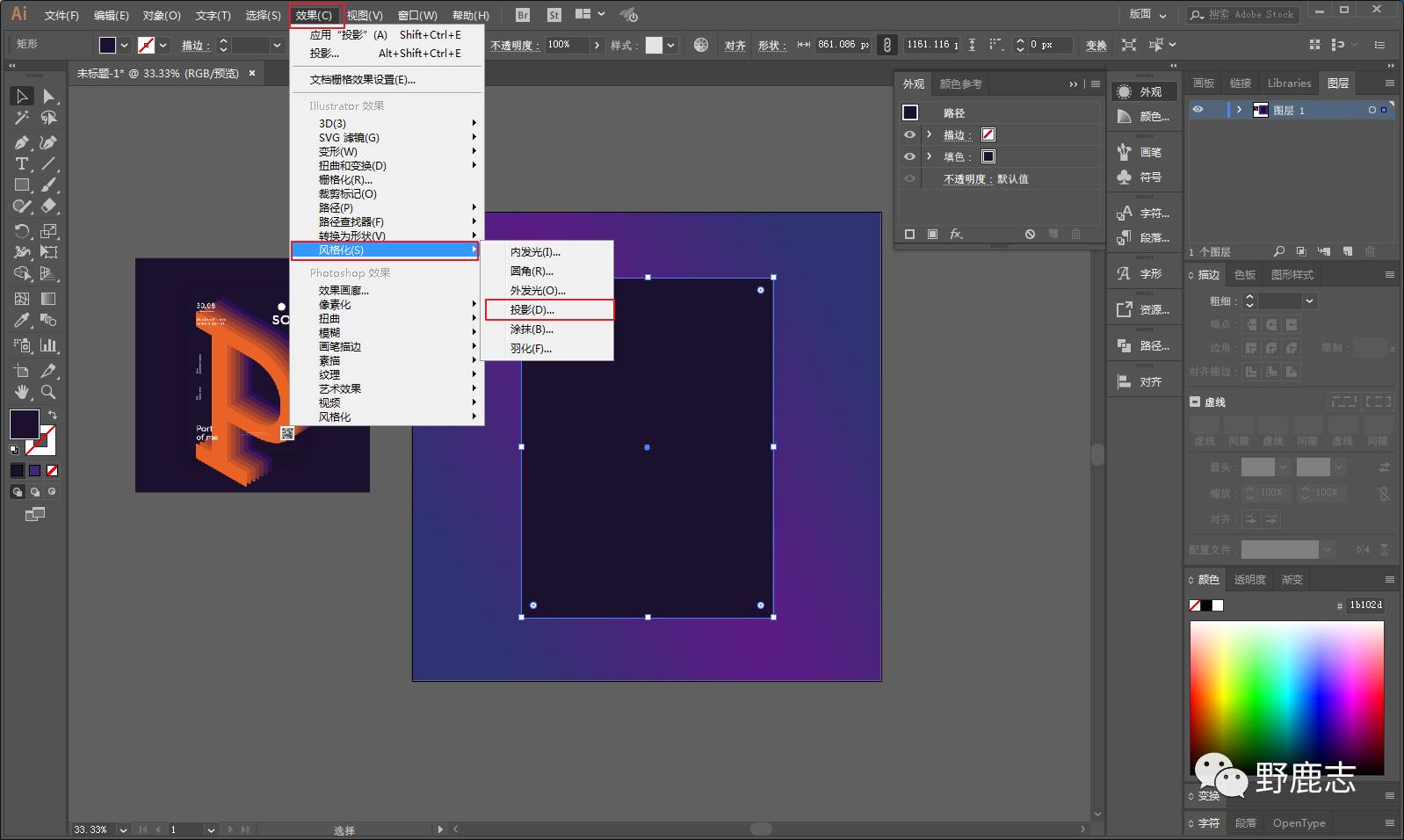
选中中间的矩形,执行效果-风格化-投影:

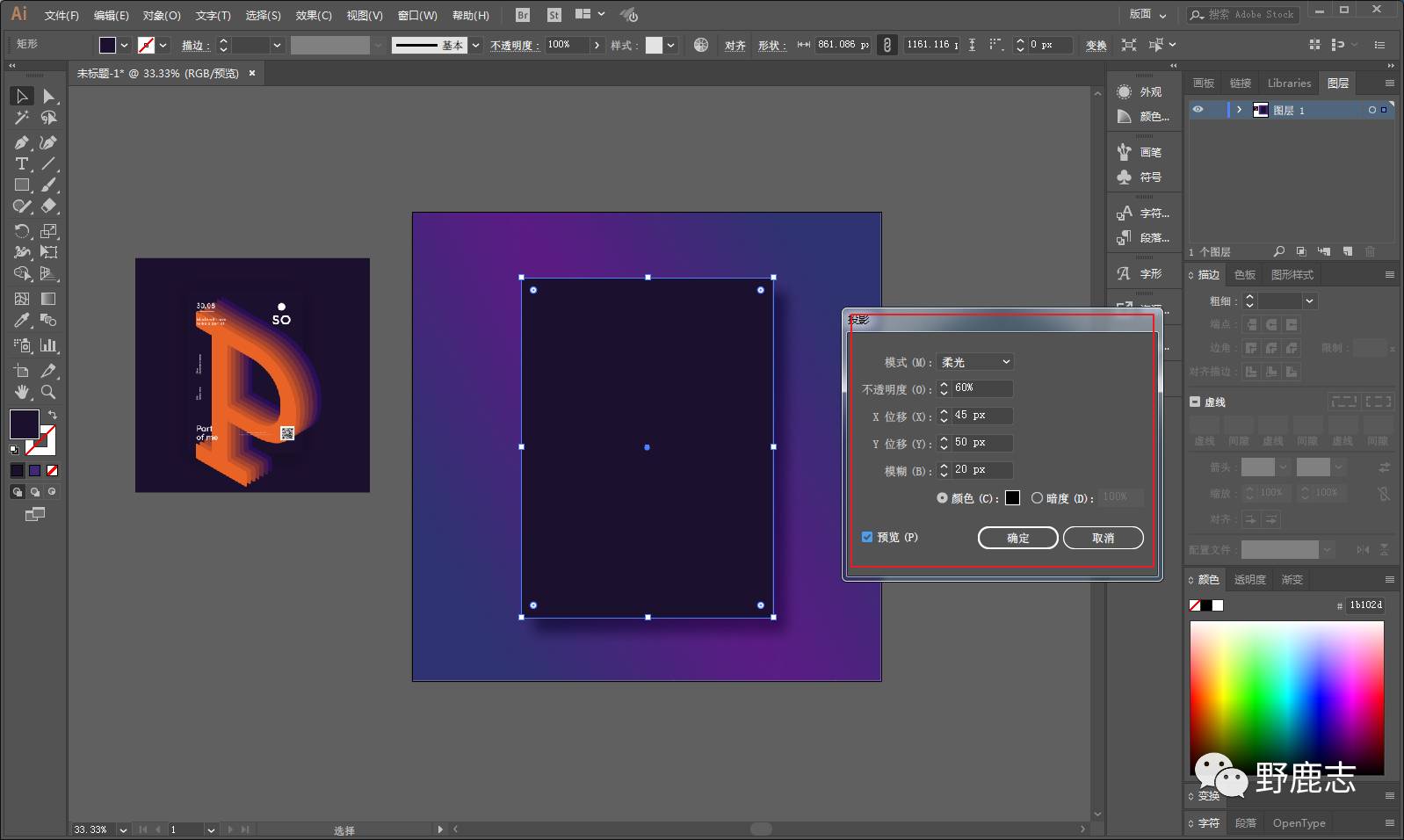
参数大家看着办吧,和ps差不多用法一样,没啥好说的:

至此,背景部分就搞定了,用选择工具把背景全选上,ctrl+g打个组:

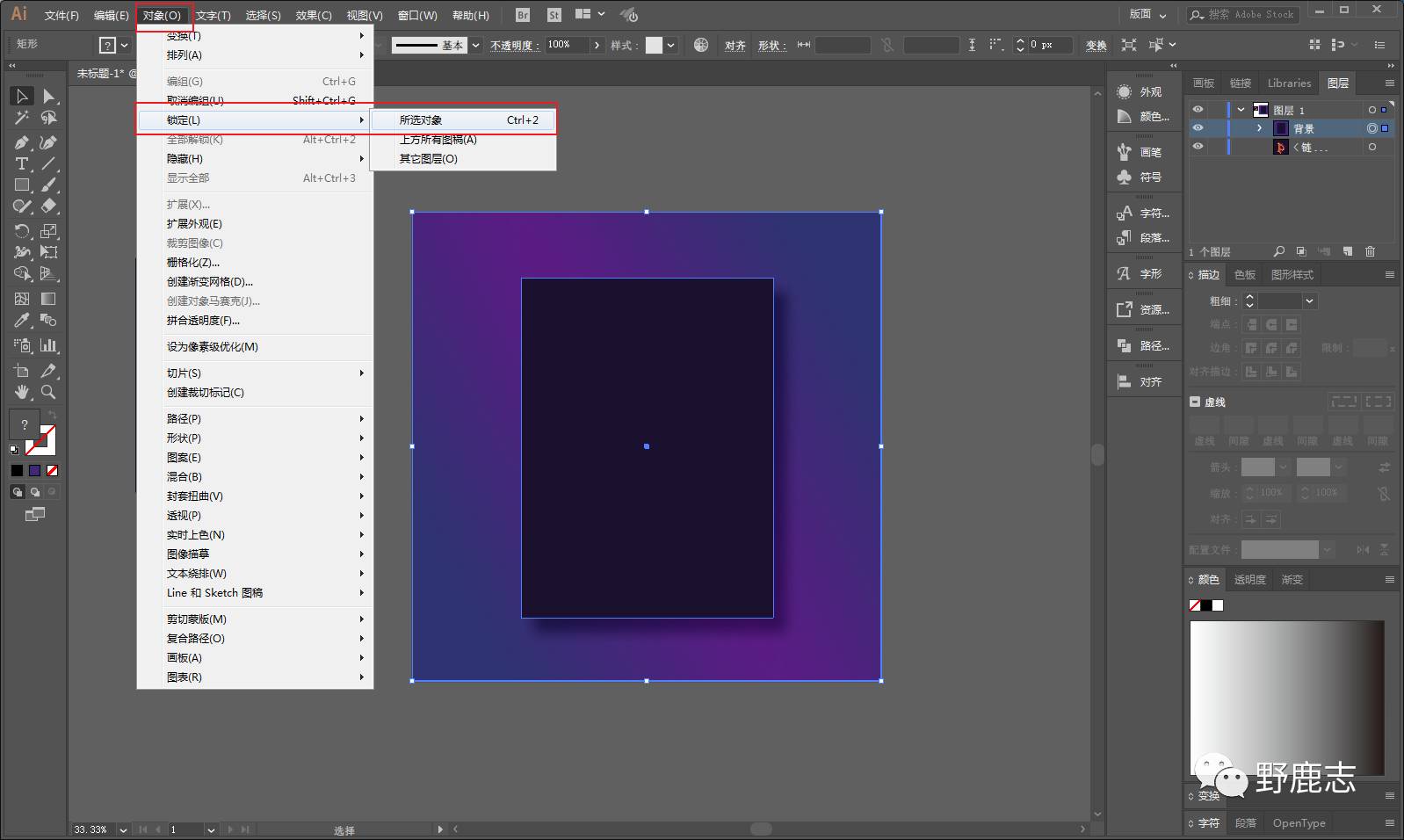
因为后面我们要在中间的矩形框类进行操作,为了防止干扰,执行对象-锁定:

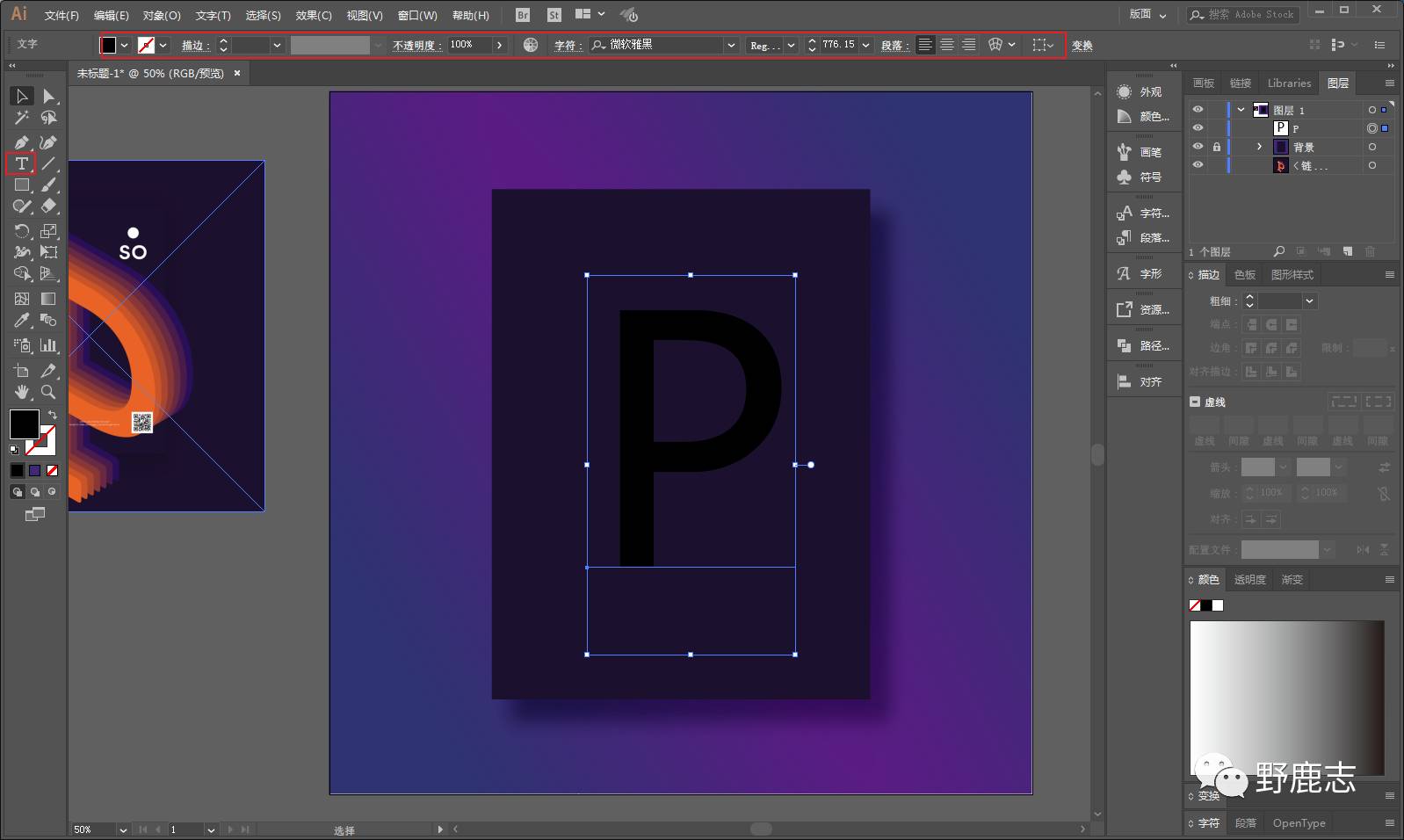
接下来就是输入文字了,字体的话微软雅黑就好:

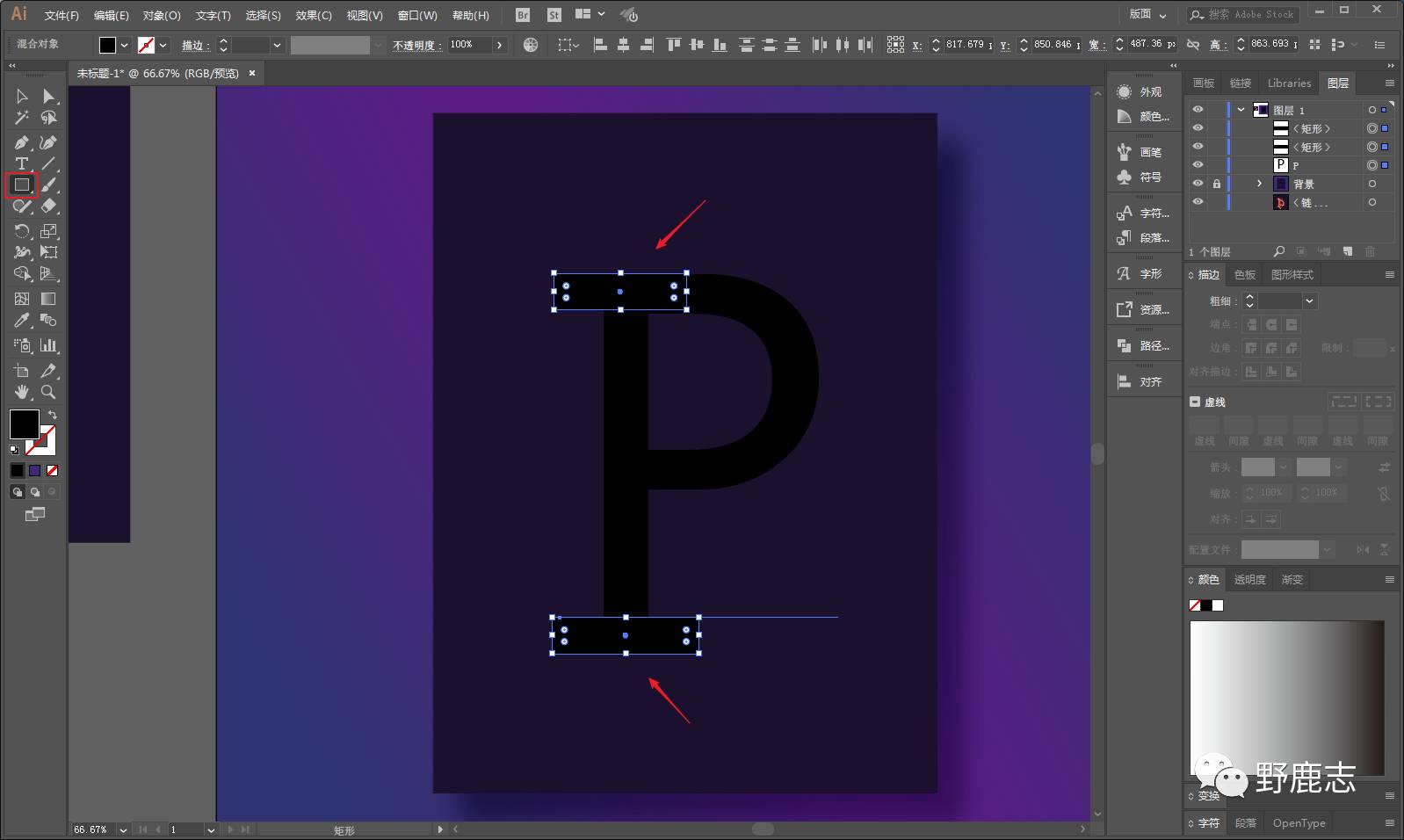
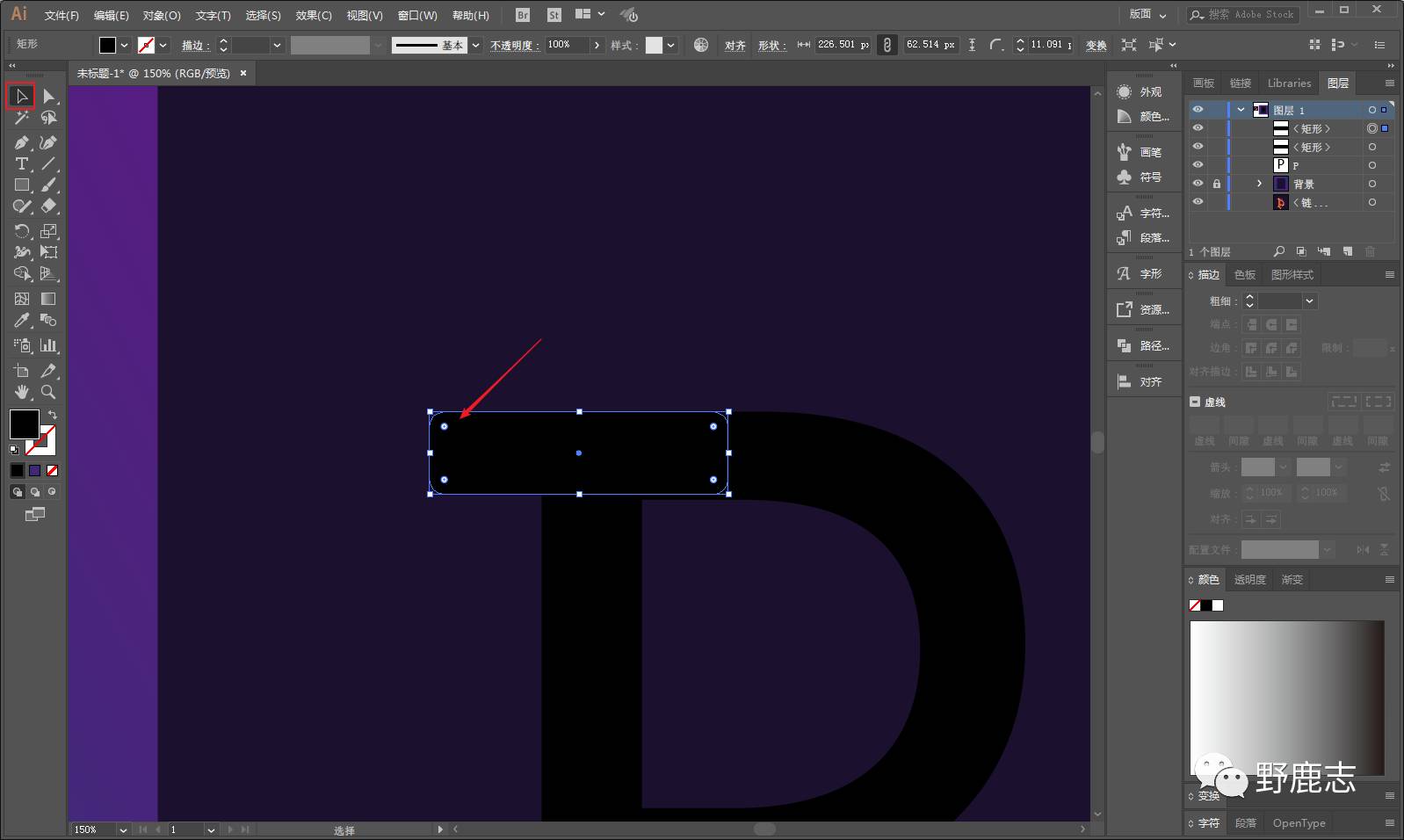
嘛~既然是临摹嘛,咱们就连字体也做像一点,矩形工具补一下字母的结构:

选择工具微微拖动红色箭头处的端点,将矩形更改为圆角:

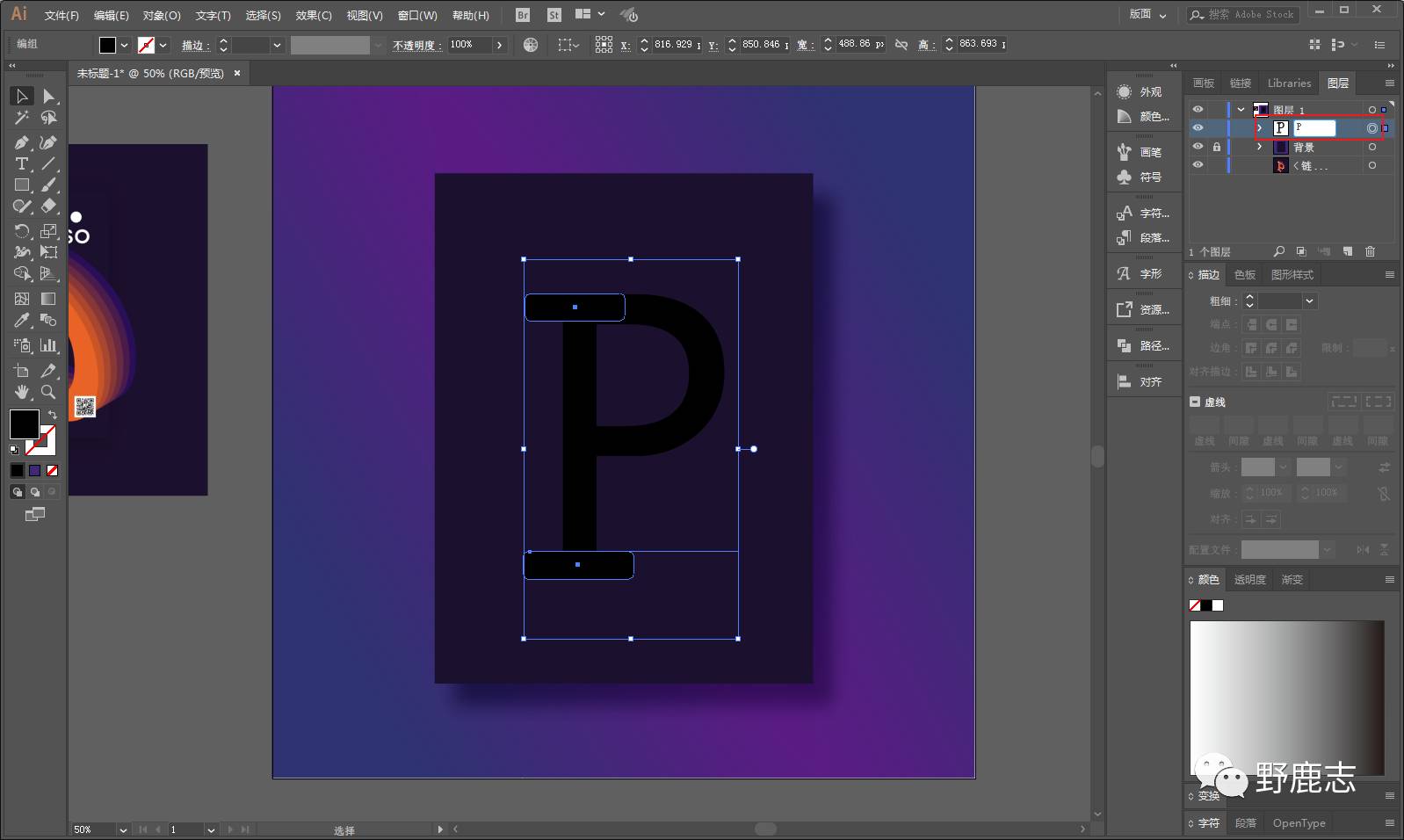
下边的矩形也是一样,我这里就不演示了,弄完之后再把矩形和文字打个组:

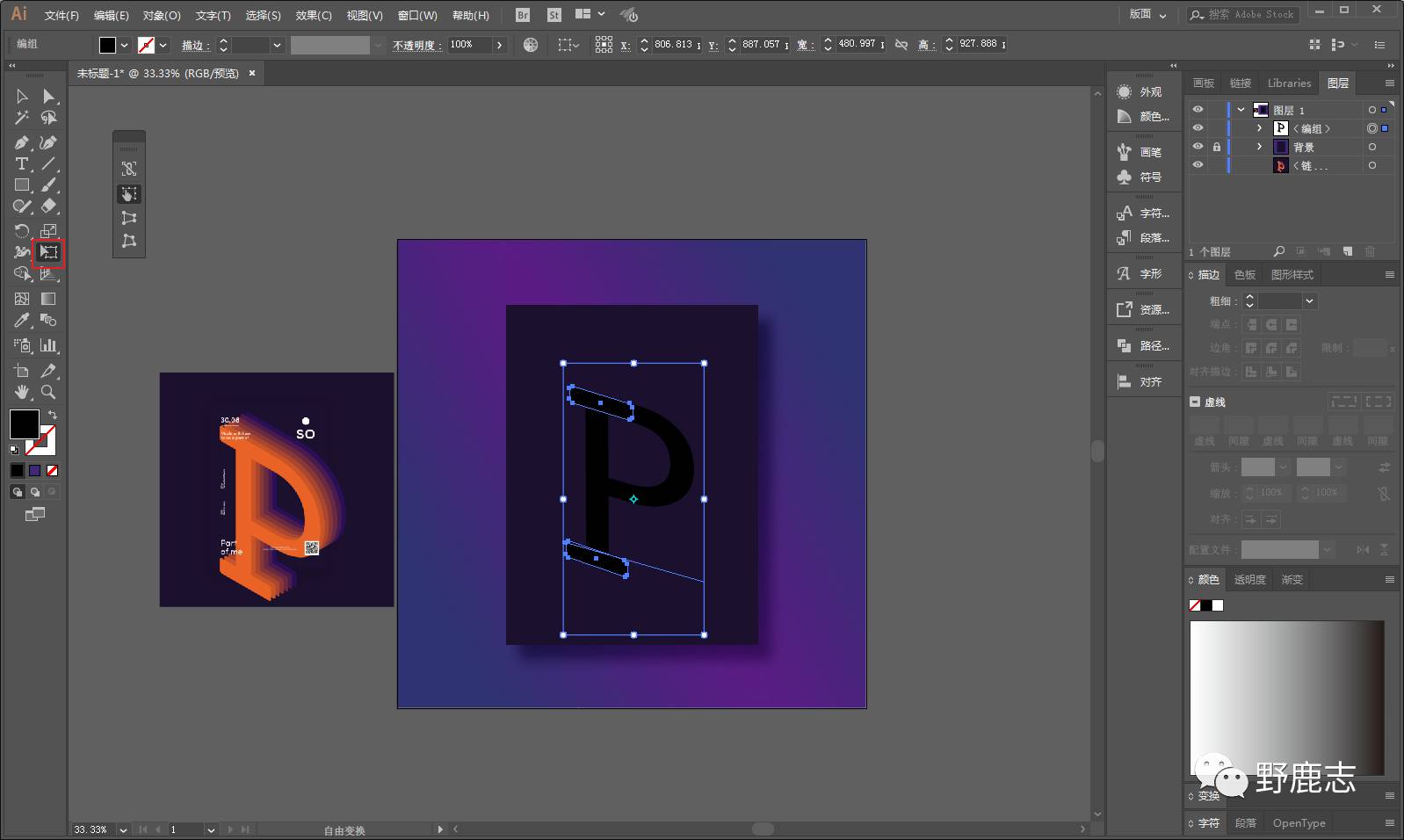
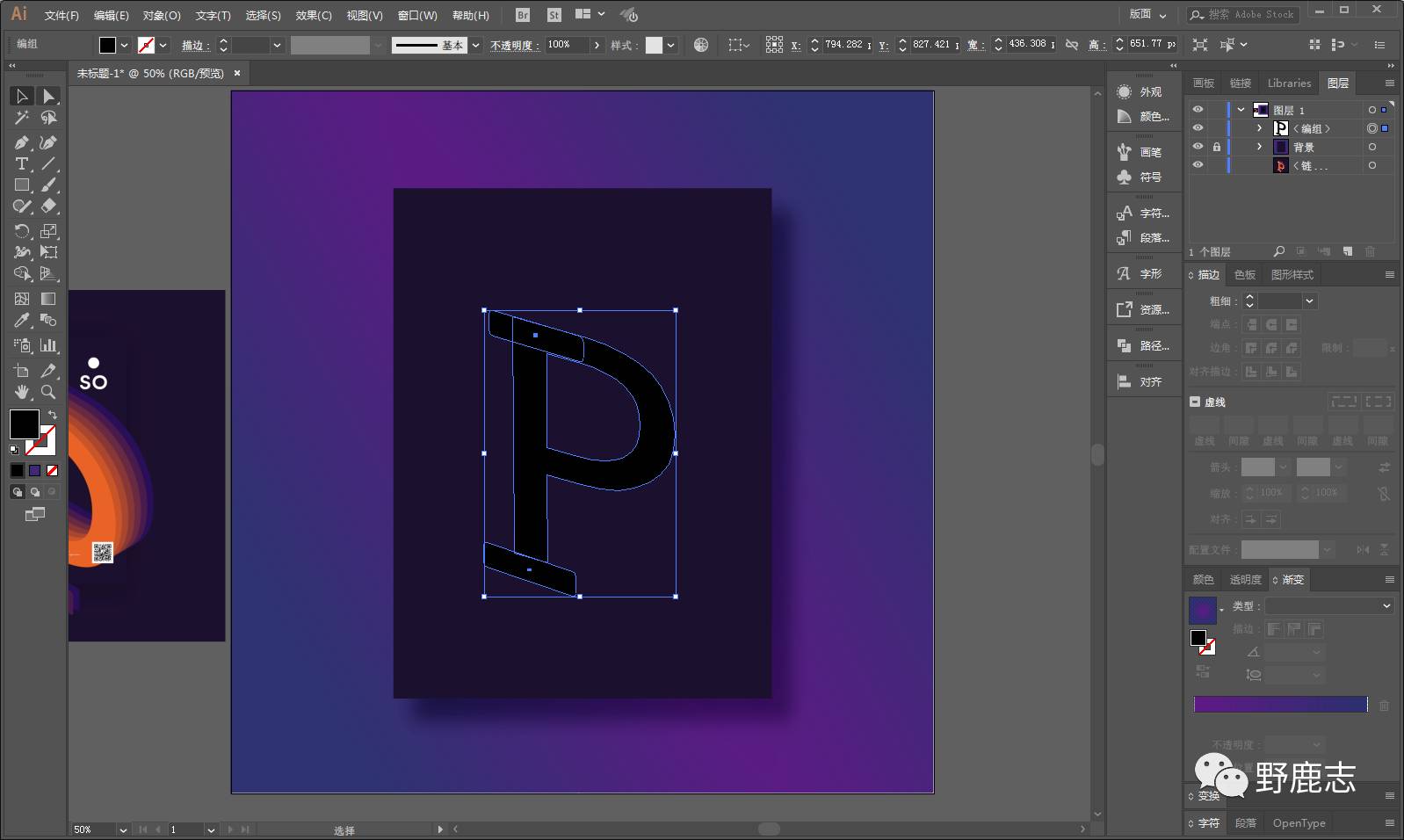
用自由变换工具,文字做出点透视的感觉:

接着ctrl+shift+o轮廓化,就是cdr里的转曲:

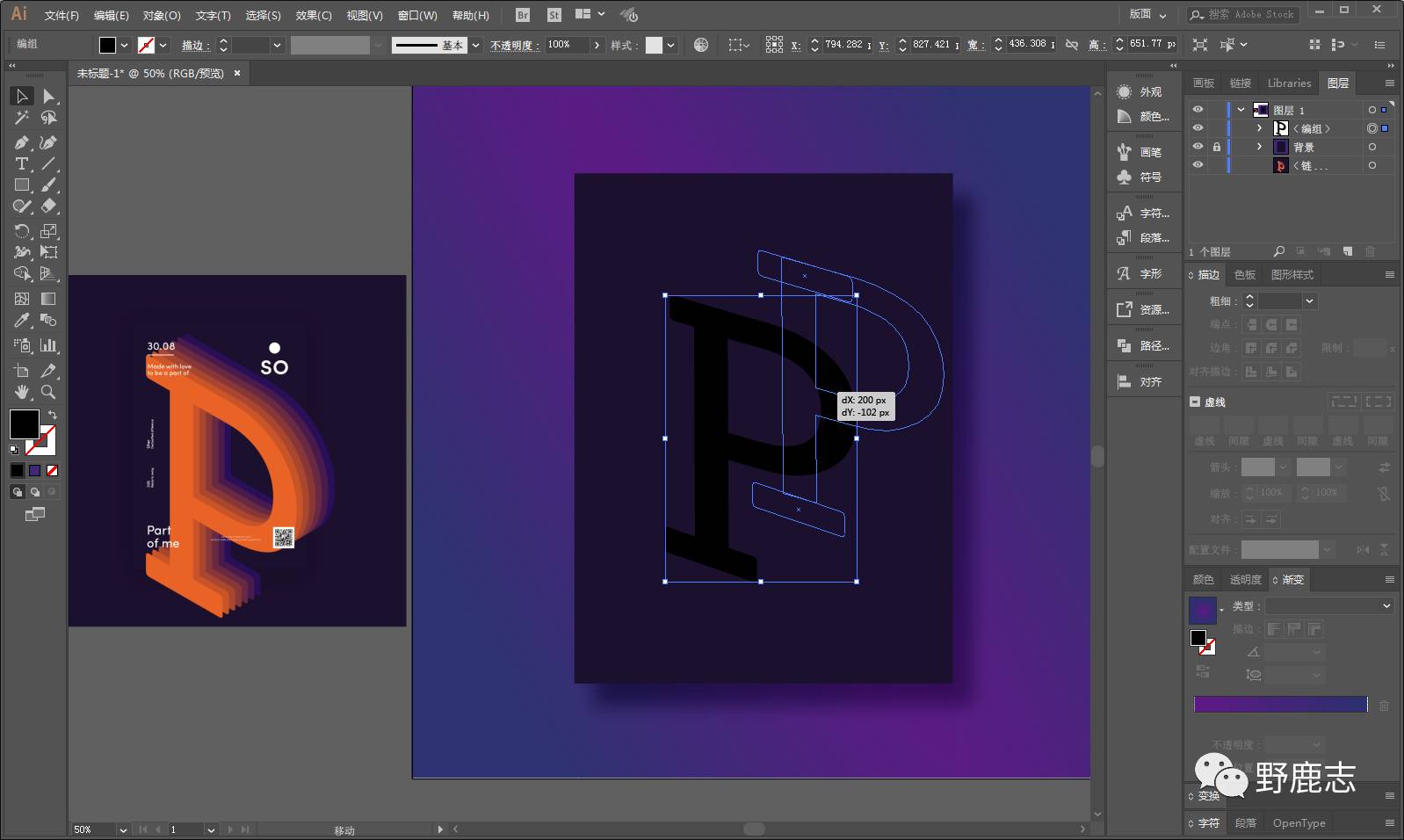
按住alt键鼠标拖动文字复制一个出来,摆放到合适的位置:

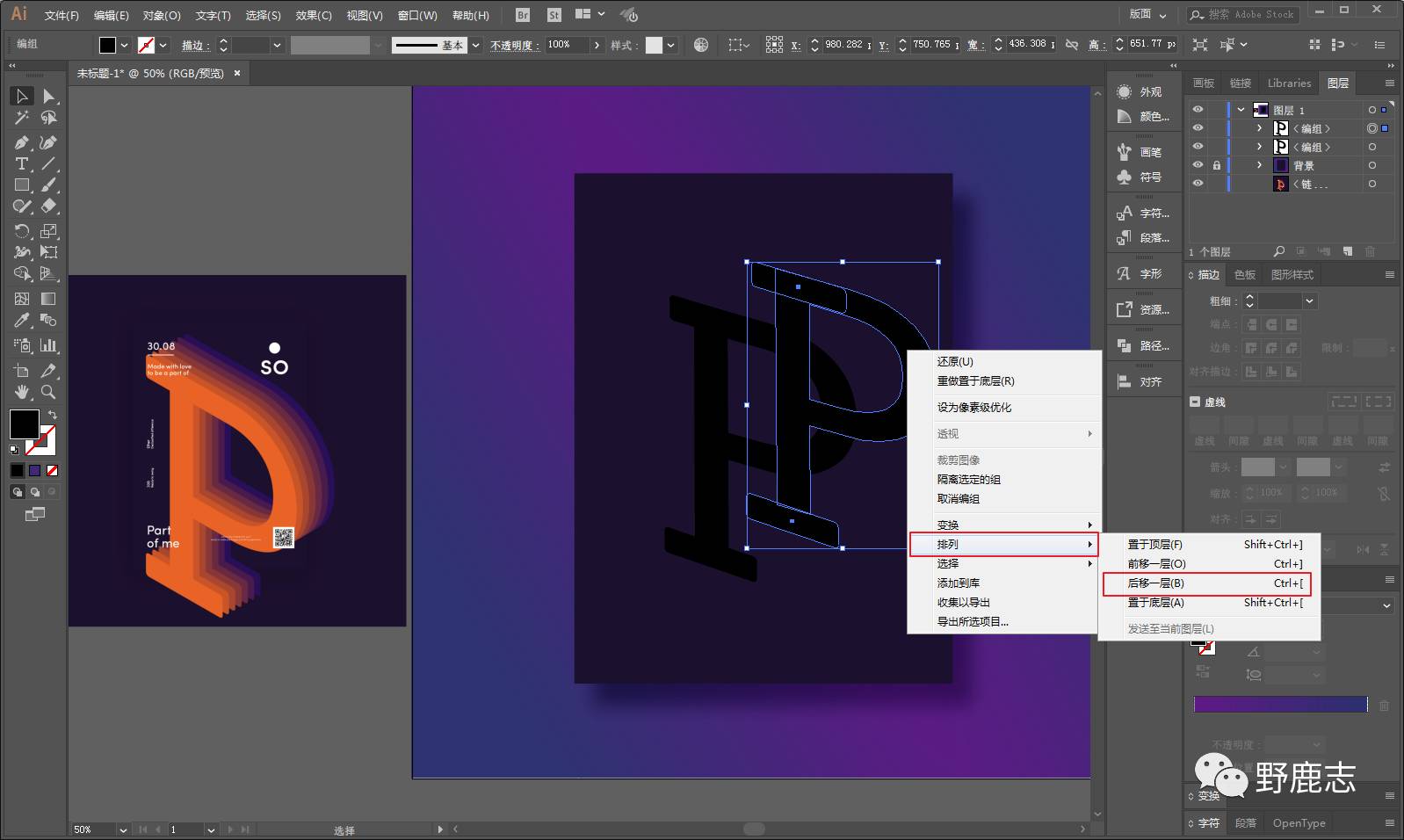
如图选中的文字,鼠标右键-排列-后移一层,快捷键和ps的图层上下移动是相同的。
这样操作的原因是为了后面使用混合工具达到更好的效果:

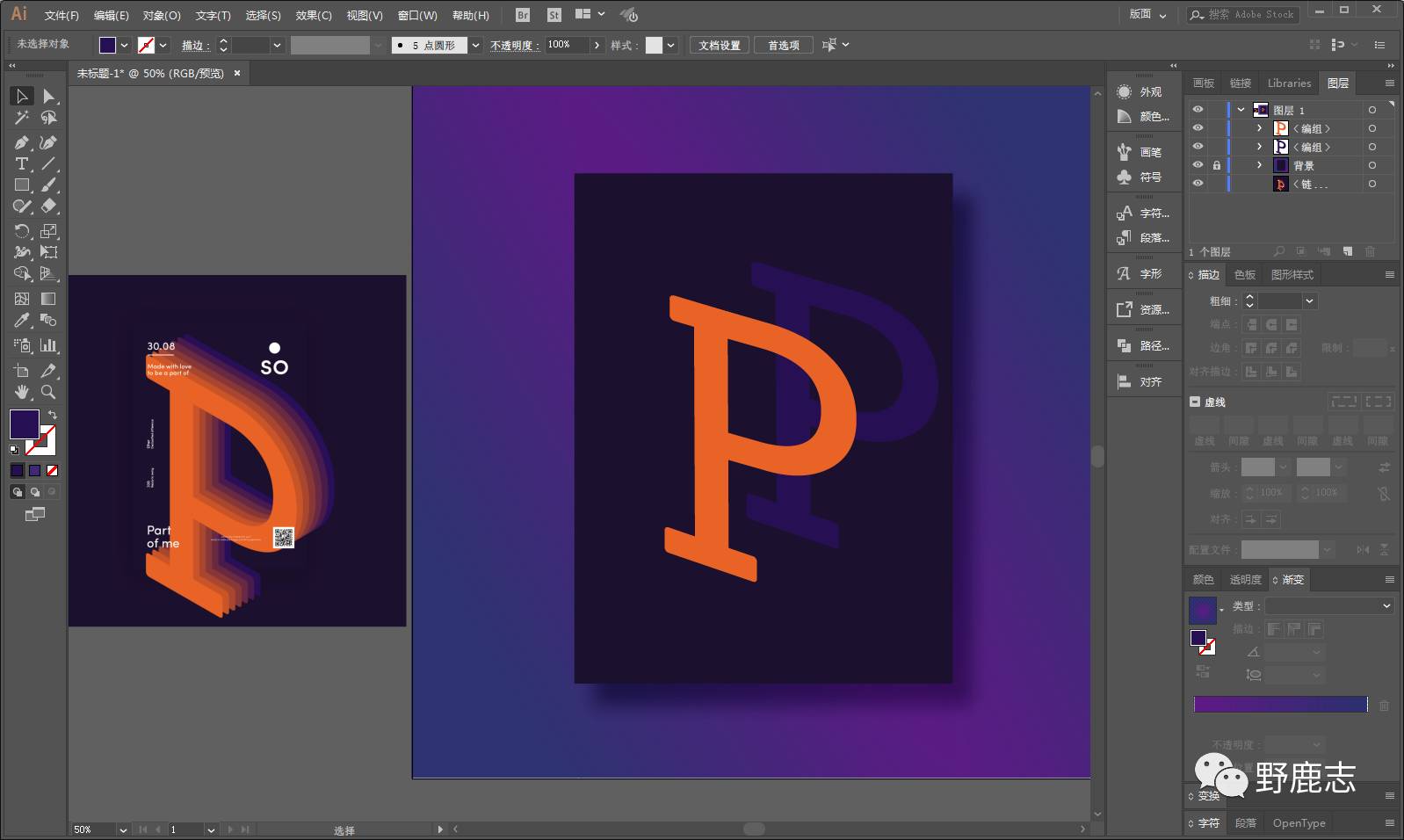
更改两个文字的颜色:

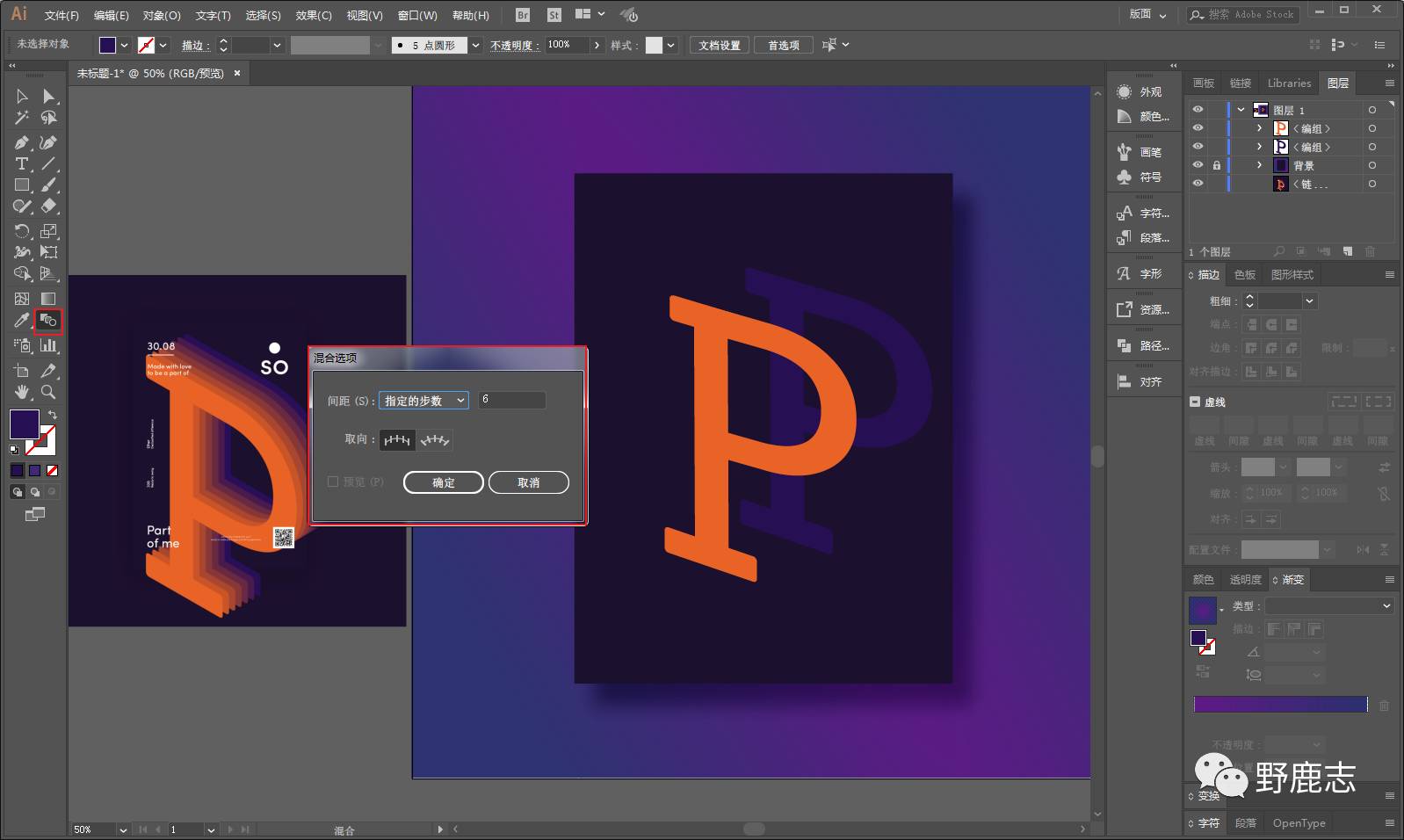
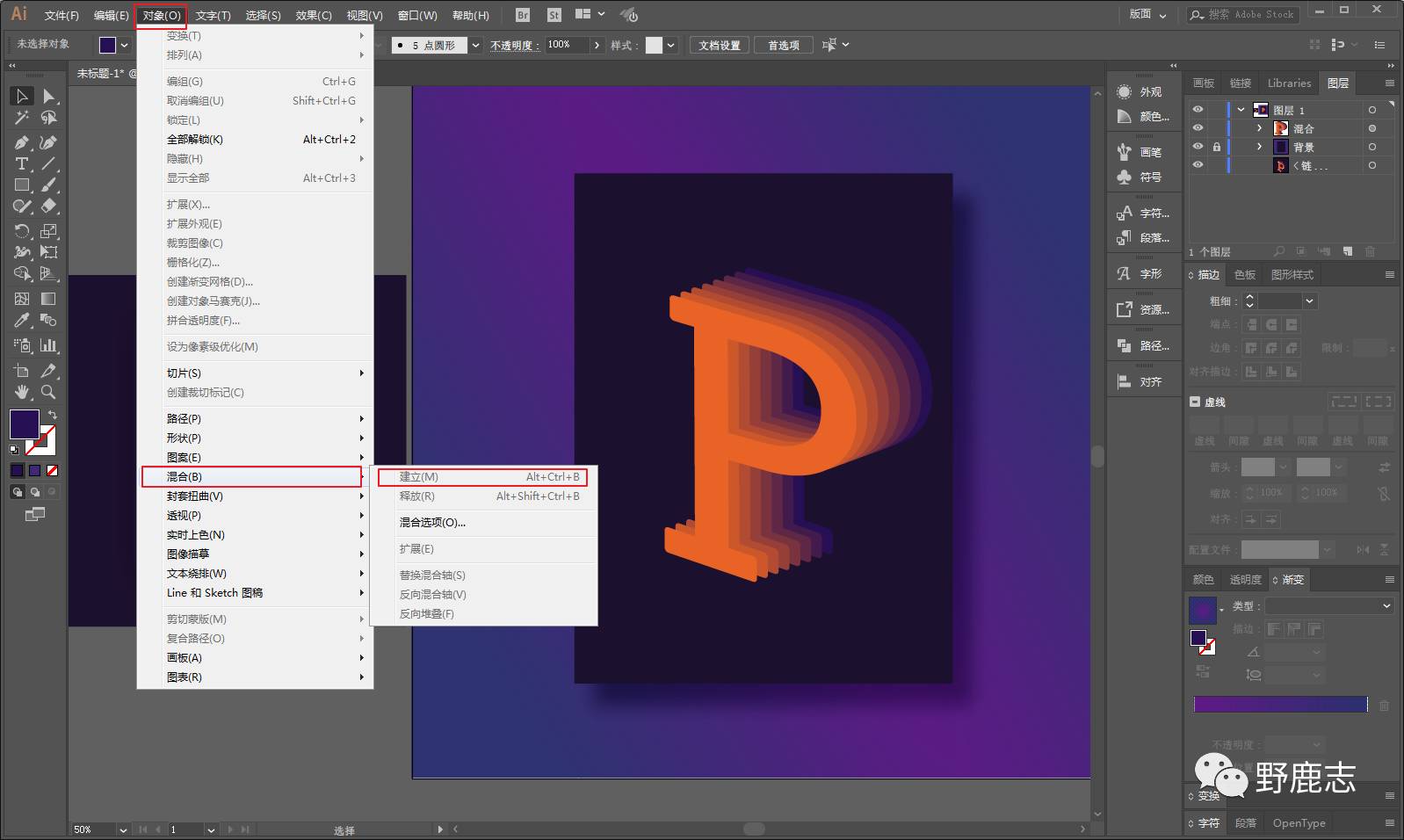
接下来就是使用混合工具了,双击混合工具图标,将指定步数设置为6步:

用混合工具的指针先后在两个文字上点一下,或者执行对象-混合-建立:

这样大效果就出来了,最后调整整体的位置,码字排版,把图片导出来看看效果吧:

本文是野郎第一篇关于ai的内容分享,其实方法很简单,我写得比较啰嗦而已。
本篇内容适合小白练手,通过简单的案例来熟悉ai的基本操作。
好了,今天的内容就到这里,想要获取源文件的童鞋可以后台回复“124”或者“渐变混合”获取哦!
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究

我建立了一个ps爱好者群
欢迎同好者入群交流、讨论
为了保证群的质量
我关闭了二维码扫描进群的功能
想要入群的伙伴可以加我微信:maluyelang666
我拉你们
☟点击下方“阅读原文”查看更多
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/AI%20Field%20TutorialThe%20copying%20process%20of%20a%20gradient%20text%20poster%20is%20suitable%20for%20Xiaobai%20to%20practice.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试