编辑:葱花 作者:我是设计湿
英文字库当中,有一个特别的种类,叫做“装饰字体”,与中文字库当中的实验字体类似(各大字体比赛经常见到参赛字样,限于中文字符的庞大数量,中文这一栏目数量极少)。
英文字库数量巨大,其中有比较大的比例在以探索的方向前行,装饰字体是一个很大的方向。

但是当中我发现了一个很有趣的事情,很多字库,打出来的英文字母竟然不是对应的字符,而是各种并无规律的符号或图形。所以字库文件格式只是作为了一个载体而出现,而并非实际意义上的文字字库。


这很值得玩味,于是我突发奇想,那么能不能以色彩搭配的形式展开联想,每一个字符都使用一种色彩搭配,而且是作为字库这种载体而出现。想到这里,我已经开始准备开干了。
首先确定的是,我的目标是以色彩搭配为导向,而并非是识别性,在实在无能无力的情况下,我可能要率先放弃的就是对于字符本身的表达。因为一旦两者都想完美的兼顾好,有时候限于各种因素,很可能就无法继续下去了,先做好自断一臂的决心,事情要稍微简单一些。
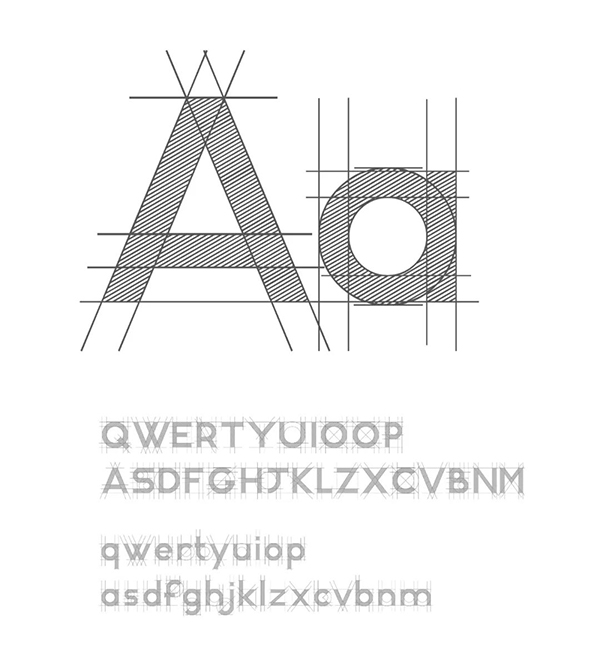
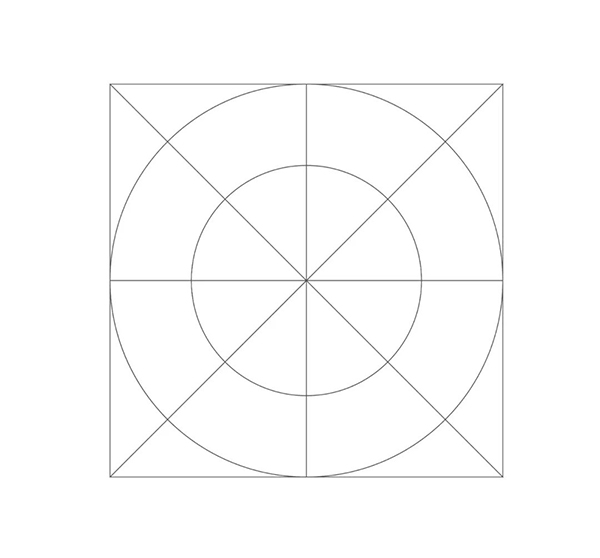
第一个字符往往是最难的部分,因为第一个字符一旦设计完成,就已经决定了这套字库大概的设计方向,我决定尽量以几何图形来贯穿。

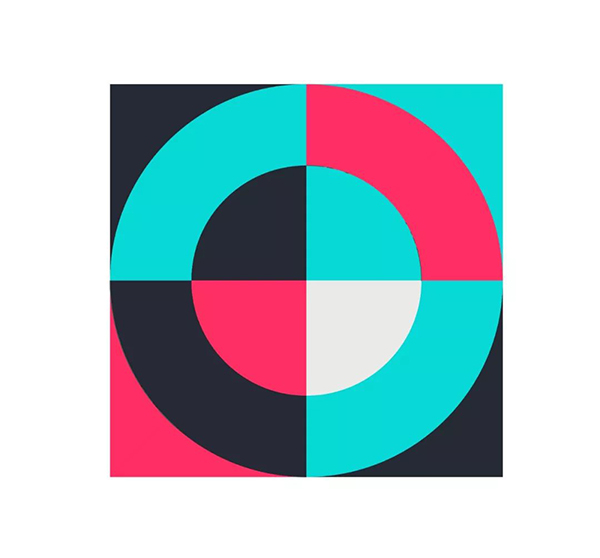
试着配色,配色方案每一个字符我规划用四到5种颜色。因为我们平时很少会用到五种以上颜色来设计,版面很难驾驭,所以范围收缩反而更具实际意义。

那么这个字符可以是数字“0”,或字母“o”,都可以用这种形式来表达。当然这只是开始尝试的部分,我的本意是想着让其更丰富一些,可以让它本身就可以是一个画面,一个具有煽动性的有趣图形。我要试着去加一些肌理进来,看看会发生怎样的变化。

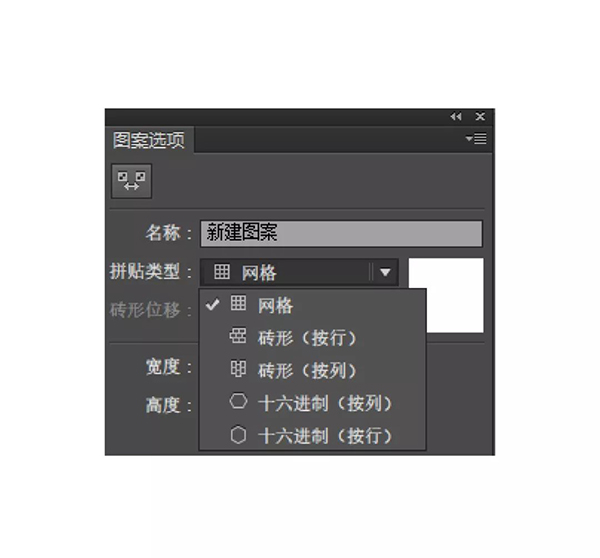
所以这里简单介绍一下AI软件当中的“图案”建立功能,首先需要理解的是,图案建立本身是一种基础的算法排布,也意味着它处理的是具有秩序感的肌理处理。算法排布一共分为五种。

说一下如何建立图案
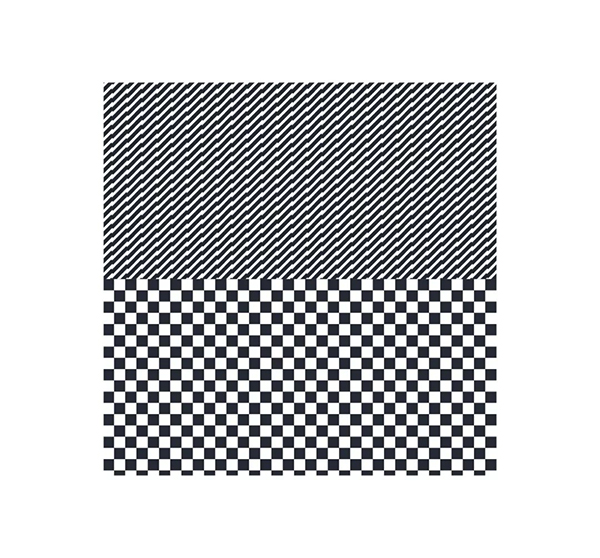
第一步:创建一个基础的最小图案单元。如一个圆。
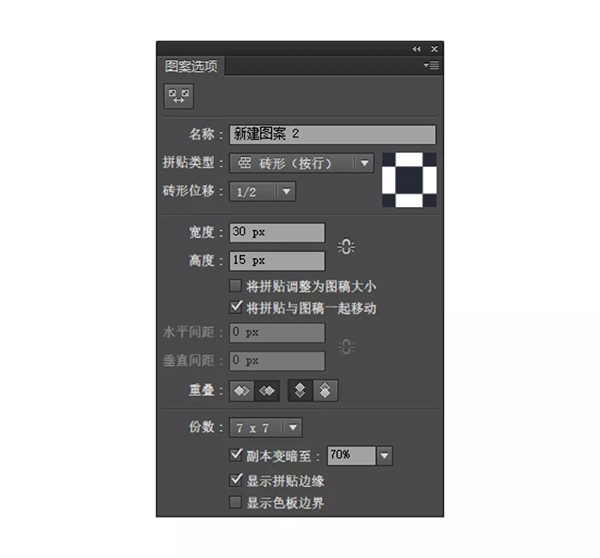
第二步:对象--图案--建立,即可找到图案选项面板,选择排布方式。
第三步:调整距离大小。

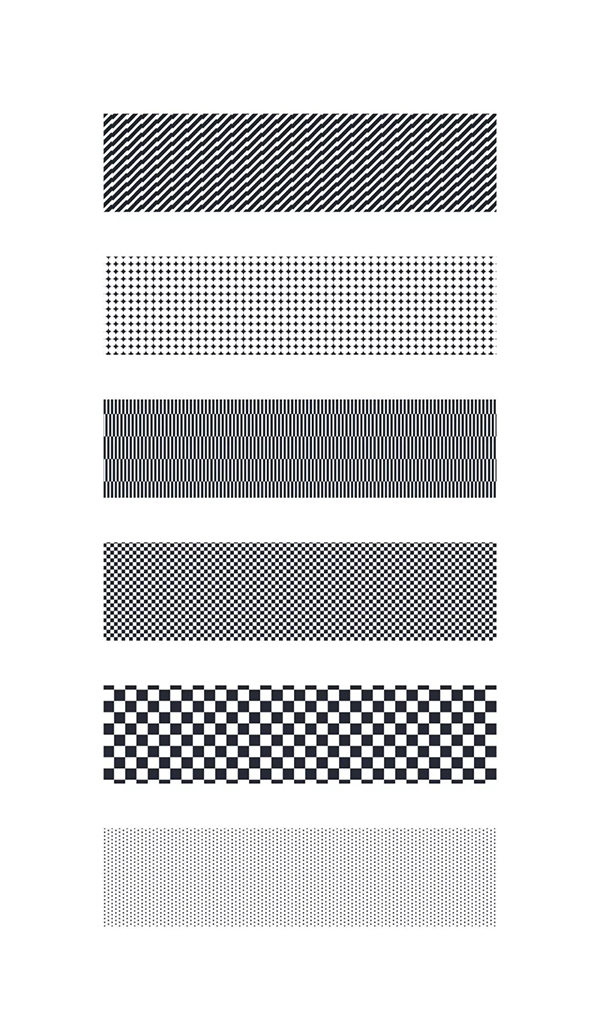
需要注意的是,最小图案单元的大小设定最好是整数,方便计算。如这个图案当中我设定是的15px乘15px。我这里根据自己的需求一共设定了六种肌理处理。

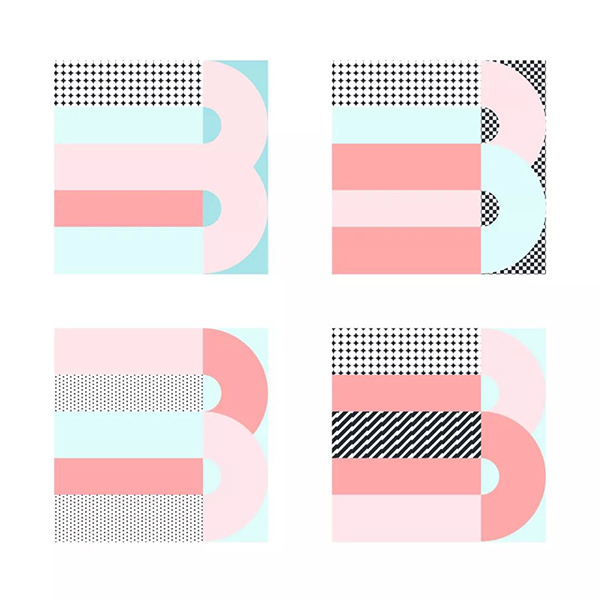
然后在具体的单独字符当中尝试,确保色彩分布均匀,排布方式平衡即可。这里是单个字符的几种配色及肌理处理方式。结果并不唯一。
注:因为是图案建立的关系,随着图形的放大缩小,肌理细节相对减少或增多。

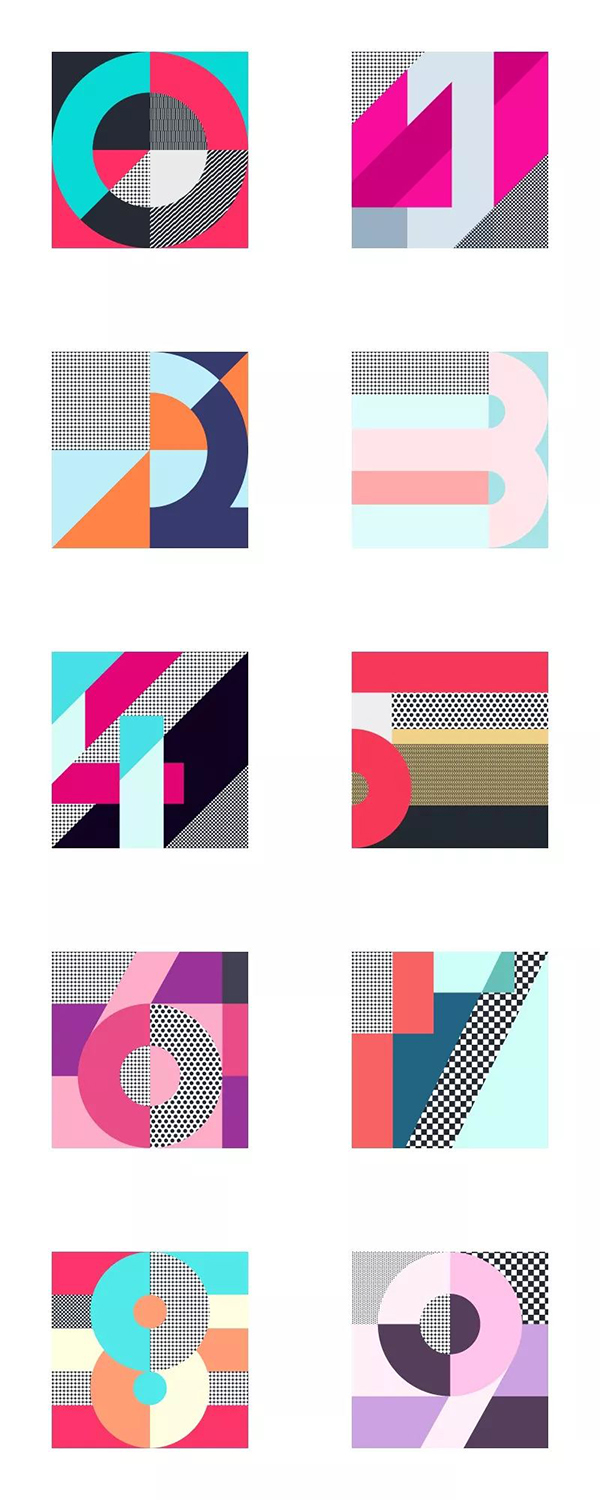
下来我们看一下所有的字符最后的设计结果,首先是数字部分。

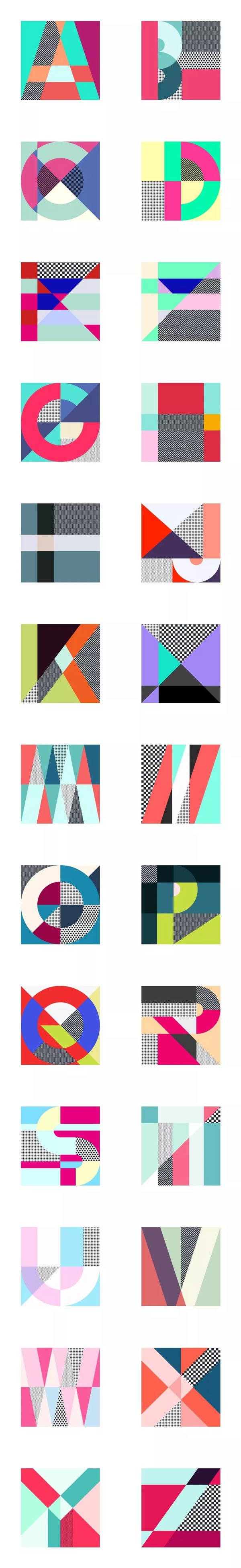
再来看英文字符的处理,这里只做了大写部分。

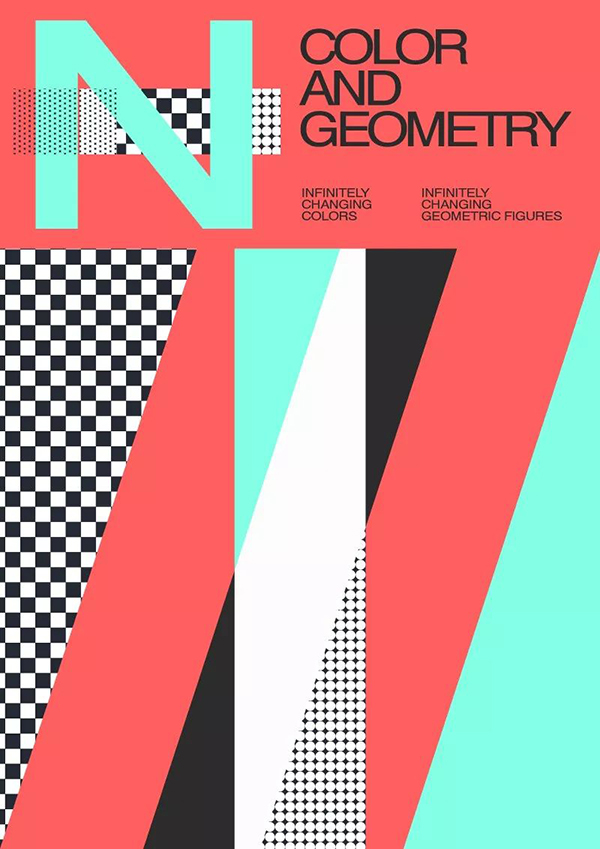
其实这种几何图形的处理相对来说瑞士的设计用的多一些。瑞士海报设计有大量的几何图形与色彩的应用,极简,准确,严谨。对于方寸空间中的探索非常极致。

当然不仅是在海报当中的应用,我们经常也会在品牌当中见到类似的处理手法,作为一种形式或者风格,图形与色彩的关系永远值得被探讨。

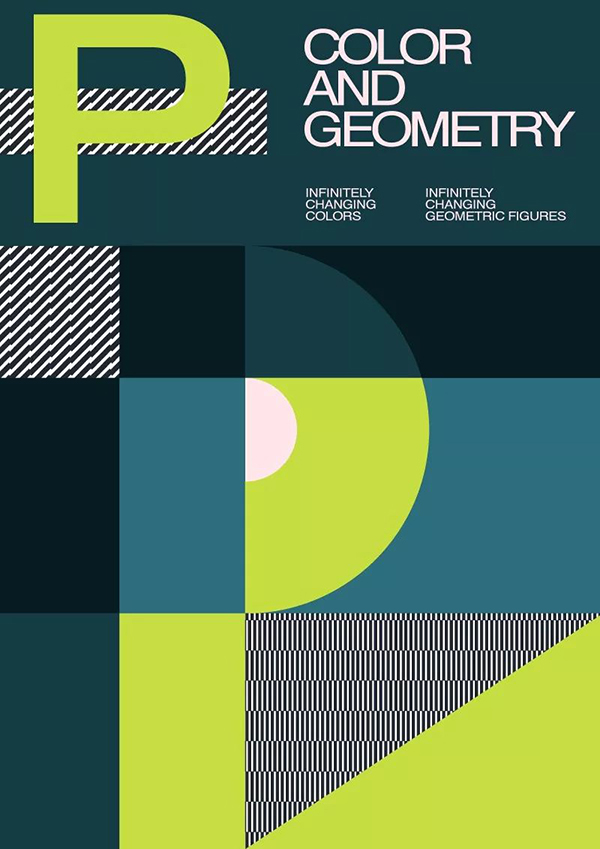
最后我做了几张简单的海报排版效果。希望大家有所收获。











在文章的最后,送出一份“36种英文色彩搭配”的源文件,可以关注作者公众号,后台回复关键词【英文色彩】下载哦~
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/A%20set%20of%20English%20fonts%2036%20color%20matching%20schemes%20please%20take%20it%20away.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试