编者按:中文字体的制作周期比起英文要长很多,不仅仅因为字体的复杂度更大,还因为字数远超西文字母的数量。与之相对的,一套英文字体可能在漫长的传承过程中,会经历更长时间的打磨,更多的迭代和调整,这种精雕细琢和沉淀的过程反而会成就更多经典的字体。今天我们来聊聊来自字体设计师MarkSimonson所设计的经典字体ProximaNova的演化历程。
每一个经典字体都有一段回味无穷的历史,字体的每一个线条背后,满满的全是故事。ProximaNova的历史虽然没有Helvetica那么长,但是作为一个应用范畴极广的非衬线英文字体,它也是几经调整,而非一蹴而就的。
1981年

1981年Mark最初的设计稿
早在1981年,Mark就开始在草图上设计这套字体。这个独特的字体“a”和现在的成品一脉相承,识别度非常高。除此之外,Mark对于这套字体还有更多的想法。
1990–1993年
此时,Mark计划将字体命名为“Visigothic”,并且在这4年时间内将这套字体逐渐完善出来。“除了Futrua、GillSans和少数几款字体,这个时期的几何字体真的非常缺乏,”在最近的一次电话采访中,Mark这样说道:“所以,我设计Visigothic的目的就是为了填补这个空白。”
1993年

Visigothic第一次面向大众亮相是在电影《星球大战》中,当然,字体是经过Mark精心调整过的。
即便是在今天,星战的字体设计也是极为突出的。所以,80年代的青少年们对此如此着迷也不是毫无道理的。这么帅气的设计,怎么能不为之着迷呢?
1994年
在这一年,Visigothic以“ProximaSans”的名字正式对外发布。“坦率地讲,Visigothic这个名字挺愚蠢的,”Mark这样对我说道:“而且这个名字并没有展示出这套字体最典型的特征,比如独树一帜的字母‘s’和‘a’。英文字体选名字其实挺讲究的,你得通过名字展示出字体中某些极具特色的字体,而ProximaSans就符合这种需求。”其实这样来设计字体的名字还是蛮有意义的。(不过仔细想想,又有几次你能看到某个字体用它自己的字体来展现它的名字呢?)

用ProximaSans字体来展示它的名字。
1998年
直到1998年晚些时候我才开始使用互联网。没过多久,我借助微软的FrontPage98软件制作了属于我自己的第一个网站。在这个阶段,我对于网页字体这件事毫无概念。

我制作的640px的网页,不必要的效果,复杂的条幅式的Logo,无处不在的Papyrus字体,现在看来简直是尴尬至极的设计。
2002年
这一年,Mark对外发布了字体Gotham。有人认为Gotham这套字体和之前的Proxima毫无关系。“实际上Gotham的人气高涨,使得几何字体的市场需求急剧增长,”Mark坦言:“而这也使得设计新的ProximaSan成为了新需求。”也正是在2002年,MatthewBall在为滚石做重新设计的时候,运用到了ProximaSans字体。
2005年六月
ProximaNova问世,它是基于ProximaSans重新设计之后的产物。Mark对于ProximaNova的设计极具针对性,在描述这套字体的时候,Mark觉得它填补了Futura和AkzidenzGrotesk之间的空白。

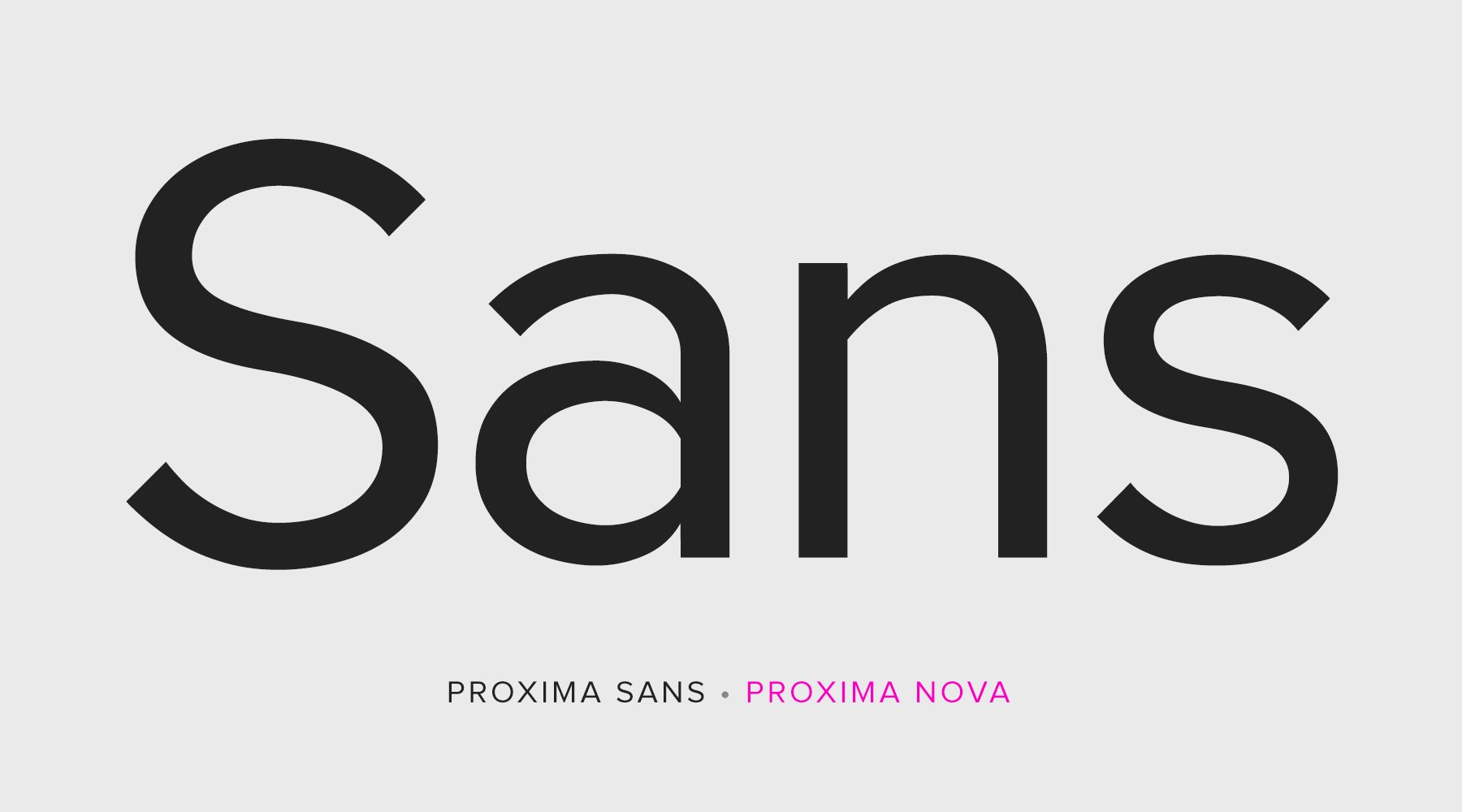
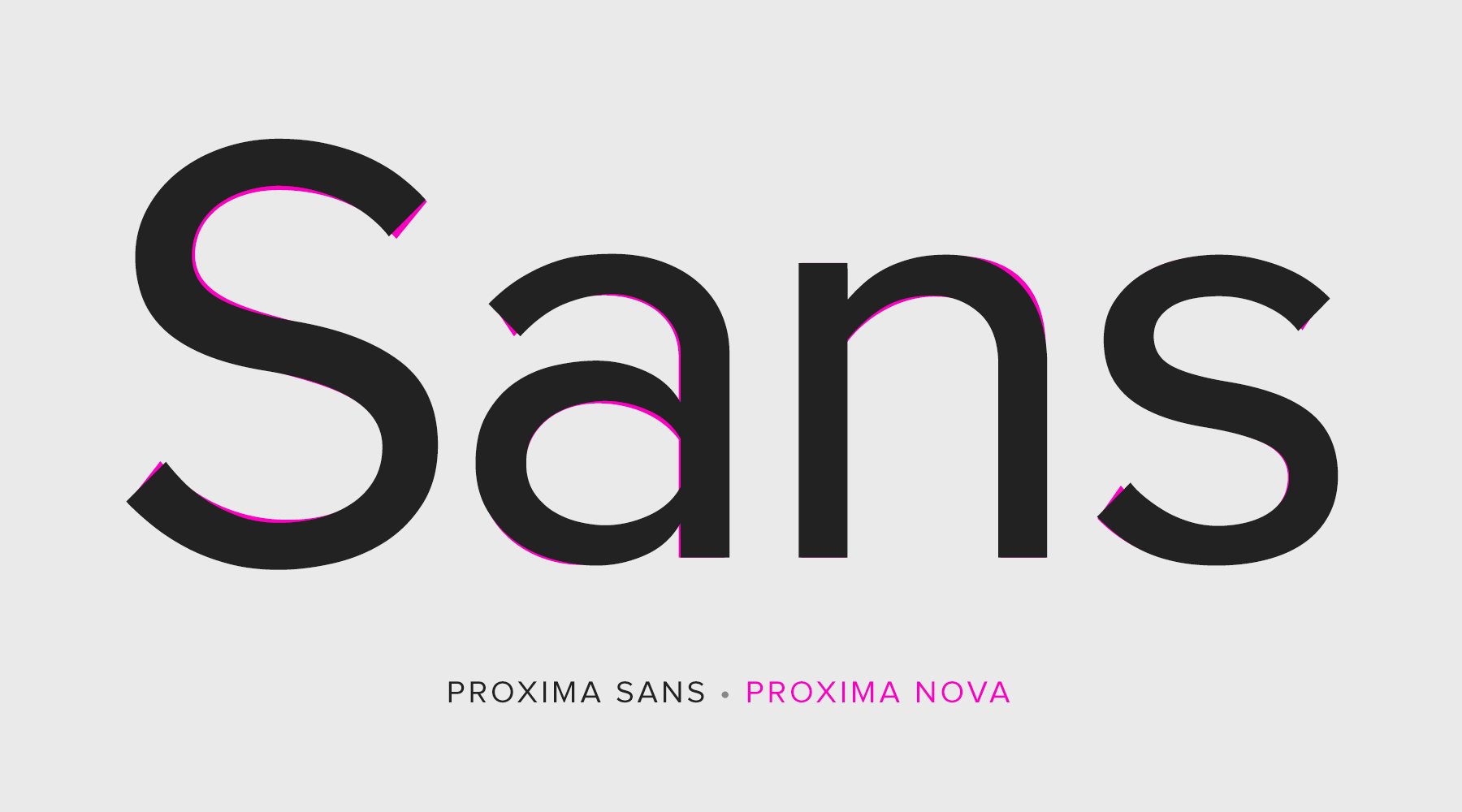
ProximaSans和ProximaNova两套字体

ProximaSans和ProximaNove之间的对比
2005年夏季
作为独立设计师,我曾被JohnGruber邀请帮他为Joyent制作网站。在当时,作为一家初创的公司,Joyent可以说是最早进入云计算领域的企业。PaigePooler和BryanBell也是当时的团队成员,他们的任务是制作插画和图标等相关的东西。
在针对字体进行探索的时候,我执着地认为ProximaNova非常适合于这个项目。回首看看,曾经风靡一时的Papyrus字体现在早就没人用了。时间真的是一把杀猪刀。

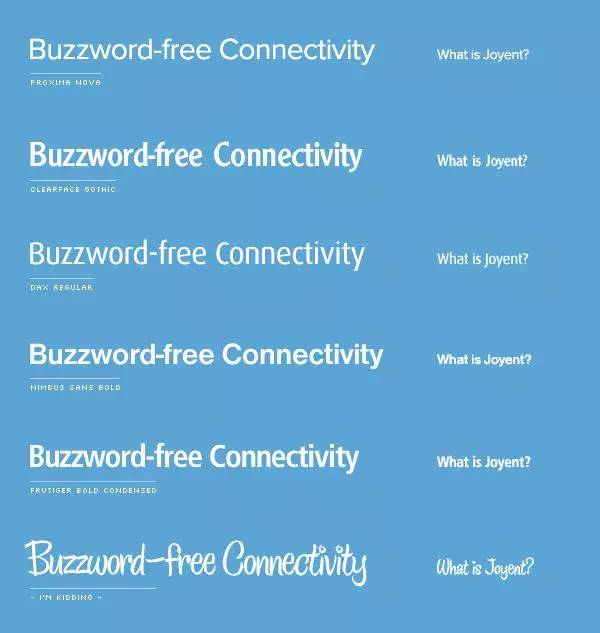
字体探索

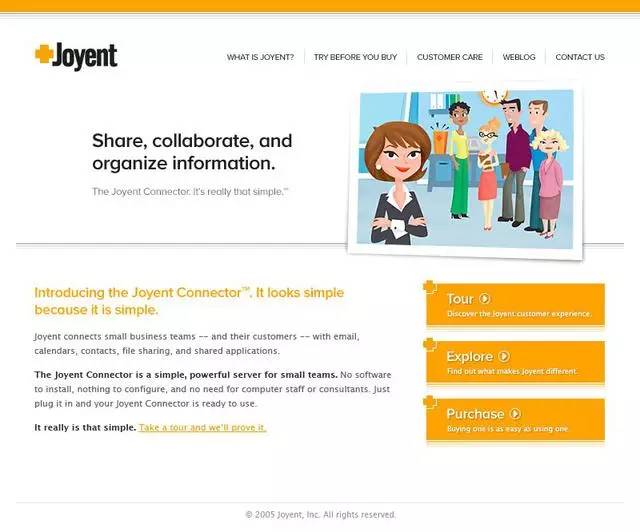
Joyent.com的早期视觉稿。
网页字体?实际上在那个时候并不是靠谱的方案。那时候的浏览器对于网页字体的支持非常有限,所以我们使用的是CSS图片替代技术来呈现Proxima字体的。尽管这样的设计颇为实用,也极富魅力,但是此刻的Proxima依然在大家(互联网领域)的视野之外。这种情况直到2009年才有所改观。
2009年五月
Typekit正是对外发布。Typekit团队领导者JeffVeen被视作是系统字体限制的解放者,因为Typekit的存在意味着浏览器字体显示不再受限于系统内置字体,从此迎来一个全新的时代。此后不久,ProximaNova就成为了Typekit字体库中的一员。
2013年
现在Proxima的使用已经非常之普遍,甚至可以用“猖獗”一词来形容。网站、APP,到处都是。我们怎么能如此滥用一个字体?!事实上,它已经不仅仅是另外一个HelveticaNeue,在大大小小的屏幕上,ProximaNova展现出远超普通字体的强大兼容性和适用能力。

作为一个互联网重度用户,我亲身经历了ProximaNova从时尚新锐逐渐褪变为大众字体的过程。我已经太熟悉它了,熟悉得ProximaNova已经无法吸引我的目光了。“其实这就是我的本意,”当我提及这一点,Mark如是回复我。
2015年二月
2015年二月,Mark对外发布了一个中等字重的ProximaNova,这个字体最初是2006年应英国的一家杂志出版社的要求定制的。在此之前,仅有ProximaNovaSoft曾经出过类似字重的字体。
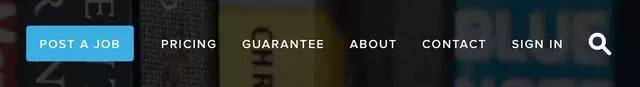
在我作为UI设计师工作期间,Medium和Semibold两种字重是设计UI过程中必不可少的,特别是用在导航栏菜单和按钮上的时候,我需要使用小字号的大写英文字母,这两种字重能较好展现。

2015年四月
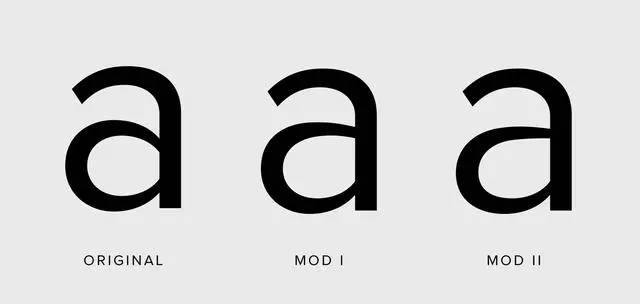
此刻,我们正在重新审视这套字体里的“a”。我们试图创造出一些更为独特的东西,加上我对于Proxima字体中的小写a一直非常着迷,我们的团队在为AuthenticJobs.com做重设计的时候,也一直坚持不懈地在字体领域为之进行探索和尝试——基于Proxima,但是远不止于此。
为了给网站适配更优秀的字体,我们不仅尝试了ProximaNova,我们还仔细研究了AlrightSans,Gotham,Avenir,AktivGrotesk,AdelleSans,SourceSansPro,Europa,Gibson,andPragmaticaWeb等等各种字体。
在这个项目上,我们的标准其实非常清晰:
首先这套字体需要能够良好地适配正文字体、小字号的大写字体(用于导航和按钮)、全大写的标题字体。
它必须具有Medium和Semibold两种字重
包括ProximaNova在内,许多字体并不能符合我们的需求,达到这样的标准。Gotham和AlrightSans都是不错的选择,但是这些字体当中的某些字形,和我们的喜好有偏差。“就是那个‘a’给人感觉不对!”我的团队成员在这个看法上颇为一致。我们在Twitter上吐槽了一下我们的困境,通过若干次转发之后,我们最终通过电话和Mark约好时间,在几周之后碰面。

在AuthenticJobs的导航栏和按钮中使用ProximaNovaSemibold字体的效果

与此同时,我也在AI中试图修改出更符合我们需求的字母a。不过在修改过程中,我有一种亵渎排版圣物的奇怪感觉……
好在最终不用将这些修改过的版本呈现给Mark,我将它们摆出来其实也有我自己的想法。
和Mark碰面之后,我们探讨了许多关于Proxima的事情,Mark更是给我详细讲述了Proxima的整个发展历程。正如Mark所说,ProximaNova字体中的a是独特的,作为字体中最具识别度的字形,它就像海报上的排版错误一样显眼,所以保持这个形态也是必要的。如果没有它,整套字体会显得平庸。证如同CharlesCames所说,如果没有这个a,ProximaNova就不是ProximaNova了。
对于目前的项目而言,最终是否会选择ProximaNova尚未决定。但是如果我们最终确定使用它的话,一定会让它完美地适配,我们有信心用好它,并且保持原汁原味。
原文地址:medium
优设译者:@陈子木
【优设投稿:2650232288@qq.com】
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/A%20brief%20visual%20history%20of%20the%20ultraclassic%20English%20font%20PROXIMA%20NOVA.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试