转载说明:原创不易,未经授权,谢绝任何形式的转载
这些扩展将帮助您提高工作效率、改进工作流程

VSCode 是几乎所有编程语言中最受欢迎的 IDE 之一。它简单、强大,有很多很酷的特性,而且是微软的产品。所以对于任何开发人员来说,它都是一个很棒的工具。
通过安装其市场上可用的各种免费扩展,可以自定义 VS Code 并使其更适合您的工作流程。这些扩展将添加更多自定义功能,这肯定会帮助您进行编码,比如更快地开始编写代码!它会变得更漂亮,让人更加愉悦,因此您和您的同事会更好地理解代码!
1. Random Everything

"Random Everything" 是一款在 VSCode 编辑器中生成随机文本的插件。它可以生成随机数字、字符串、GUID、日期、电子邮件地址、Lorem Ipsum 文本等,帮助开发者快速生成测试数据或填充模板。
该插件支持以下随机生成功能:
- 随机字符串
- 随机数字
- 随机 IP 地址
- 随机 MAC 地址
- 随机 GUID
- 随机日期
- 随机时间
- 随机日期时间
- 随机电子邮件地址
- Lorem Ipsum 文本
插件的使用非常简单,只需右键单击编辑器中的文本,然后选择所需的随机生成功能即可。你还可以使用键盘快捷键来快速生成文本。
值得注意的是,插件默认生成的文本是英文,但是它也支持自定义语言,可以在插件的设置中选择所需的语言。此外,插件还支持自定义随机生成的字符集,以便满足特定的需求。
总的来说,"Random Everything" 是一款功能强大且易于使用的插件,可以帮助开发者快速生成测试数据或填充模板,提高开发效率。
https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything
2. Project Manager

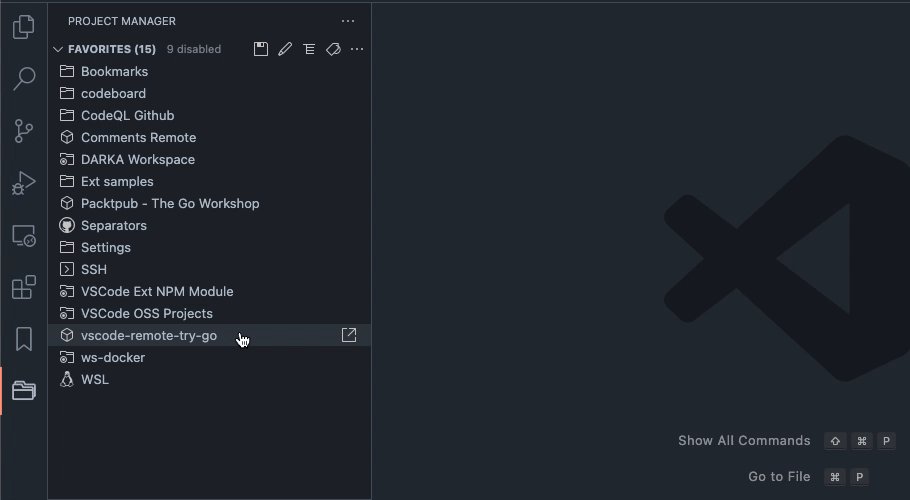
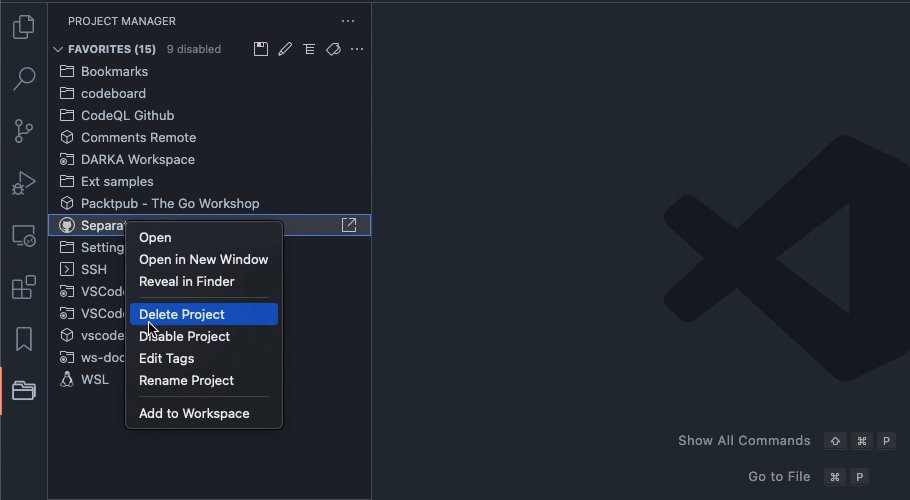
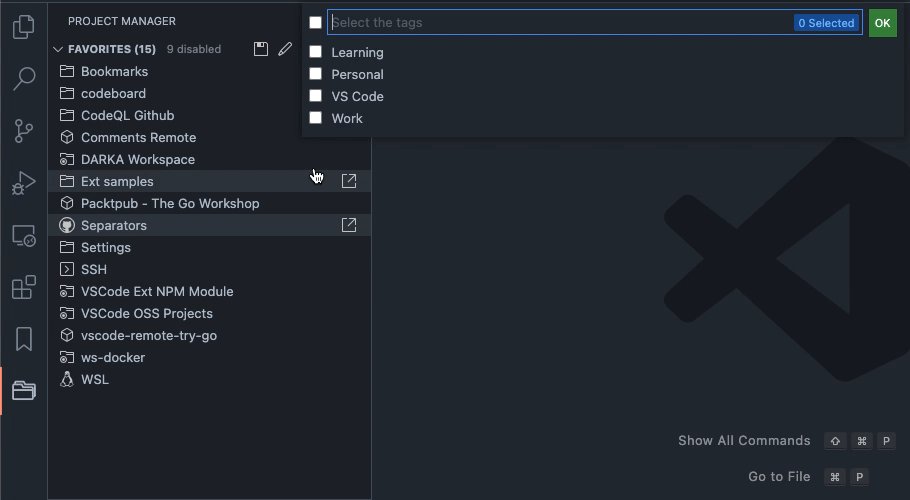
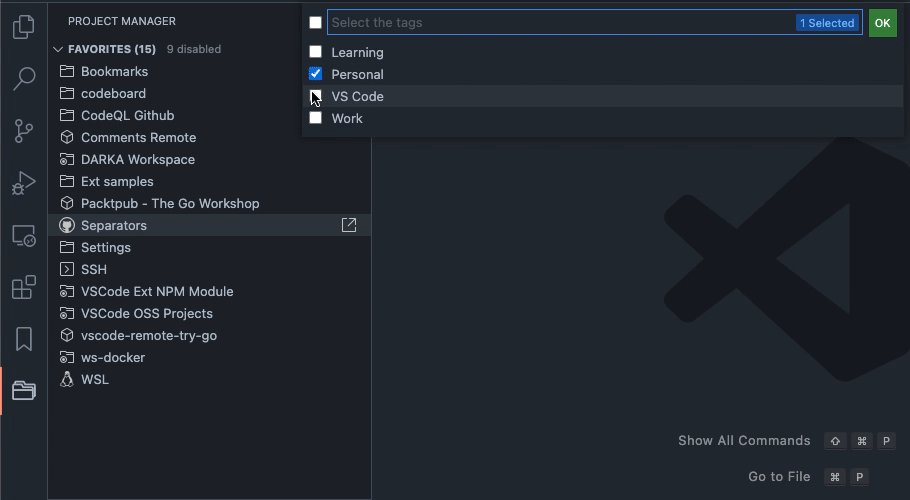
"Project Manager" 是一款针对 Visual Studio Code 编辑器的插件,它可以让用户方便地管理多个项目并快速切换项目。
使用 "Project Manager" 插件,你可以在 VSCode 中添加多个项目,并将它们分组组织,以便更好地管理。每个项目可以包含多个文件夹或文件,这使得可以在同一个工作区内打开多个项目或多个工作区。
以下是 "Project Manager" 插件的主要功能:
- 添加项目 - 可以通过命令面板或侧边栏添加一个项目,每个项目可以包含多个文件夹或文件。
- 组织项目 - 可以通过创建组来对项目进行组织,将相关的项目放入同一个组内。
- 快速切换项目 - 可以在插件的侧边栏中列出所有项目,并通过单击项目名称来快速切换到该项目。
- 工作区支持 - 可以在同一工作区中打开多个项目,这使得可以在不同的项目之间快速切换而无需切换工作区。
- 自定义快捷键 - 可以通过设置自定义快捷键来快速切换到某个项目。
除了以上功能外, "Project Manager" 插件还支持自定义设置,例如设置默认项目、设置插件主题和布局等。插件还支持导入和导出项目列表,以便在多个设备上同步项目配置。
总之, "Project Manager" 是一款非常实用的插件,它可以帮助用户更好地组织和管理多个项目,提高开发效率。
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
3. GitLens

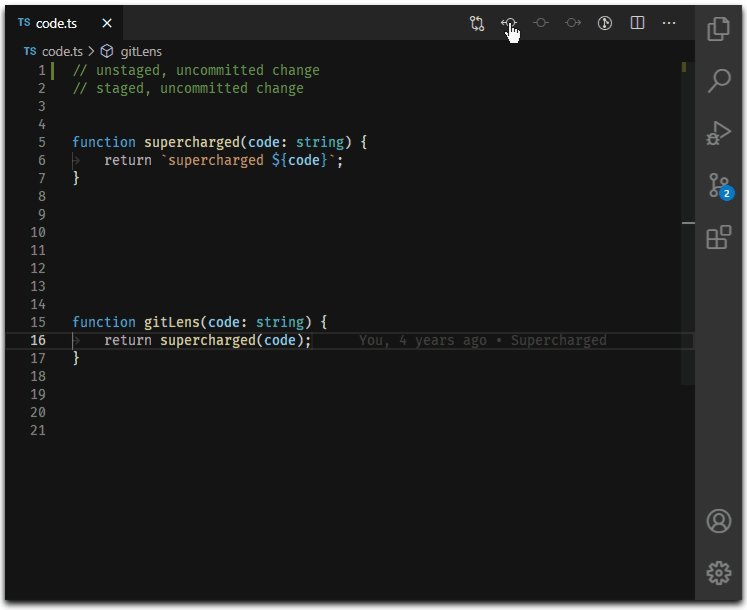
"GitLens" 是一款 Visual Studio Code 编辑器中广受欢迎的 Git 插件。它为用户提供了丰富的 Git 功能,方便用户在编辑器中进行代码版本控制。
以下是 "GitLens" 插件的主要功能:
- Git 代码注解 - 在编辑器中显示 Git 代码注解,包括最后一次修改的时间、作者和提交信息。
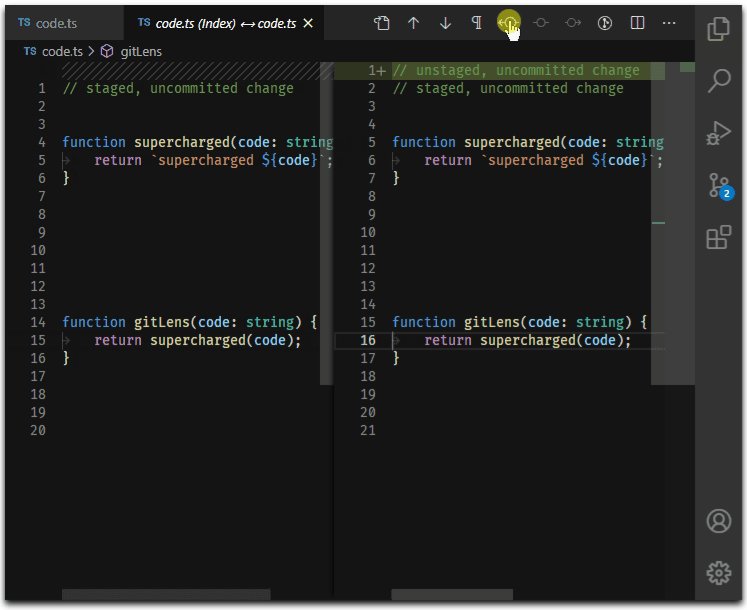
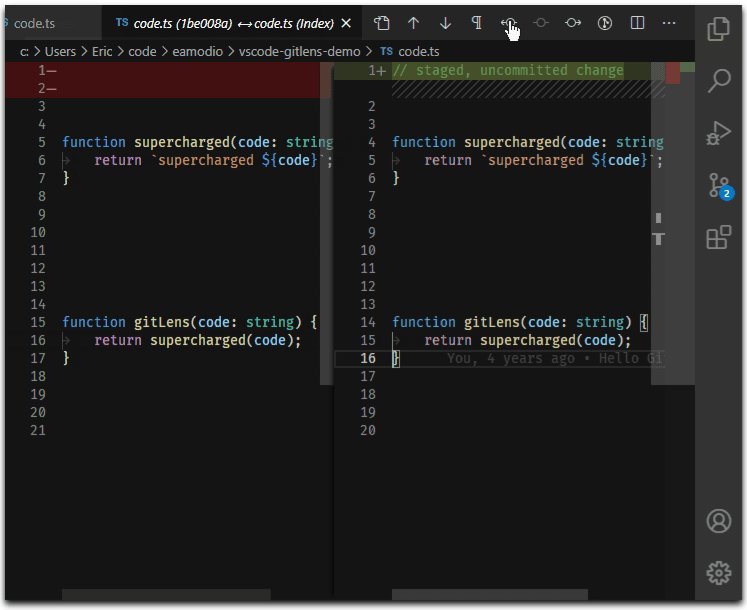
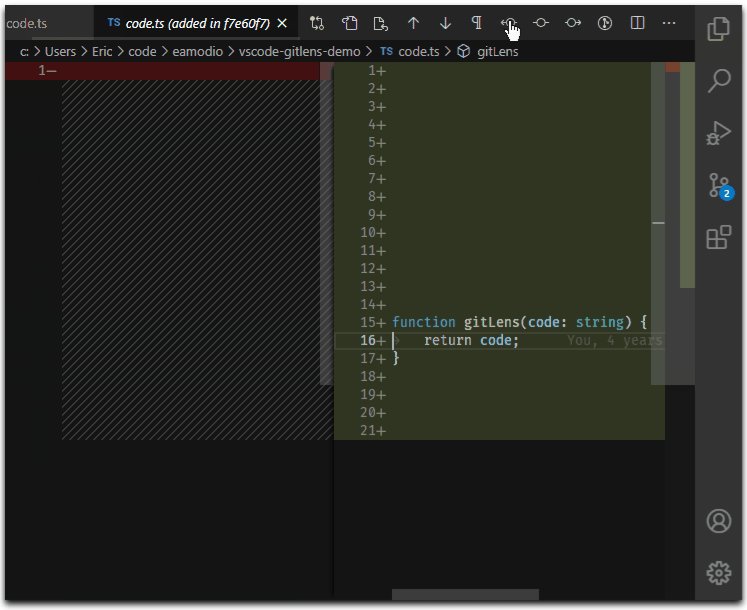
- 代码比较 - 可以比较当前文件和 Git 中的不同版本之间的差异,并且可以将更改内容显示在编辑器中。
- 提交历史记录 - 可以查看 Git 提交历史记录,并且可以在历史记录中搜索特定的提交。
- 分支和标签 - 可以查看 Git 仓库中的分支和标签,并且可以在分支和标签之间进行快速切换。
- 代码行历史记录 - 可以查看当前文件中每一行的历史修改记录,以及对应的提交信息。
- 代码贡献者 - 可以查看 Git 仓库中的代码贡献者列表,并且可以查看每个贡献者的提交历史记录。
- 高级搜索 - 可以在 Git 仓库中进行高级搜索,以便更方便地查找特定的提交、文件和代码行。
除了以上功能外, "GitLens" 插件还支持自定义设置,例如自定义注解的样式和显示选项、自定义提交信息的格式等。
总之, "GitLens" 是一款功能丰富且易于使用的 Git 插件,可以帮助开发者更好地在 VSCode 编辑器中进行代码版本控制和协作,提高开发效率。
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
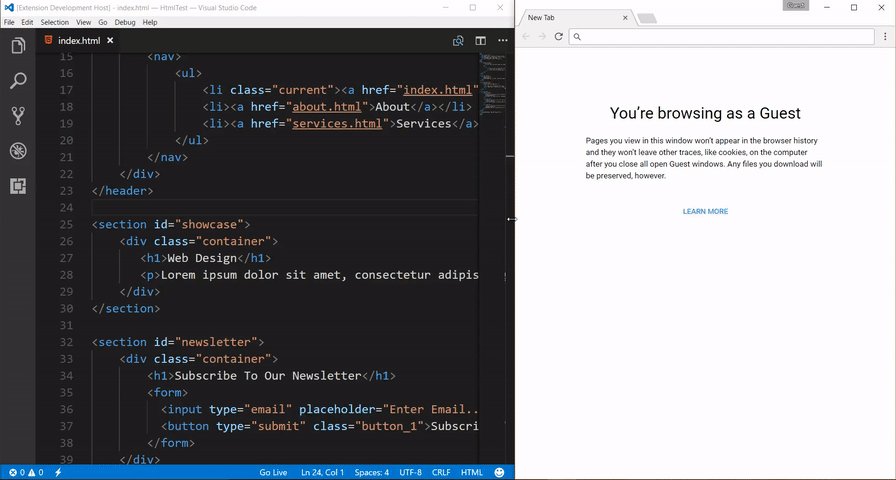
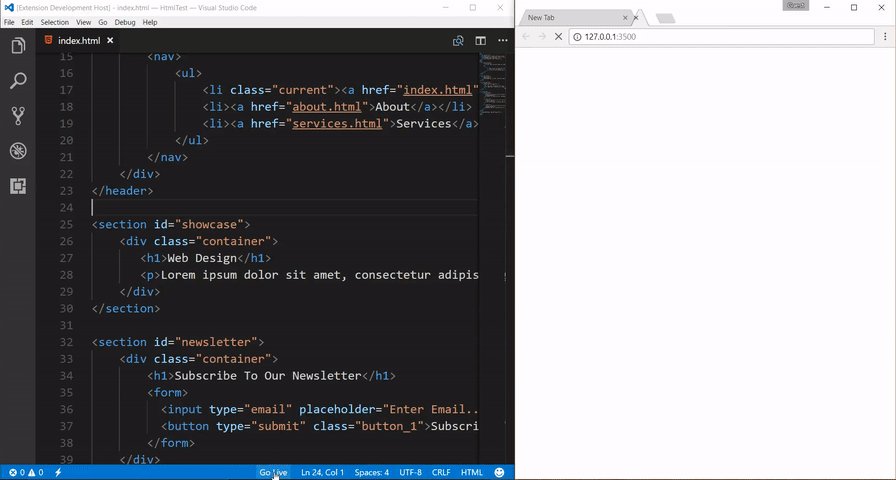
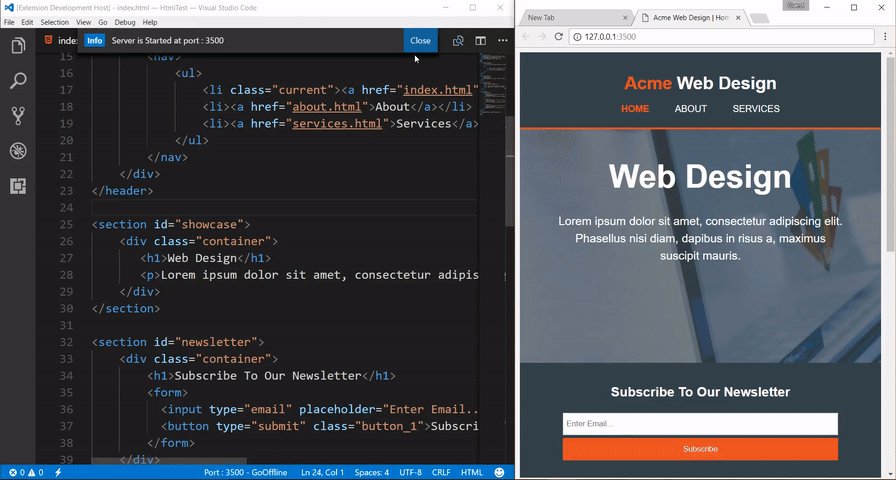
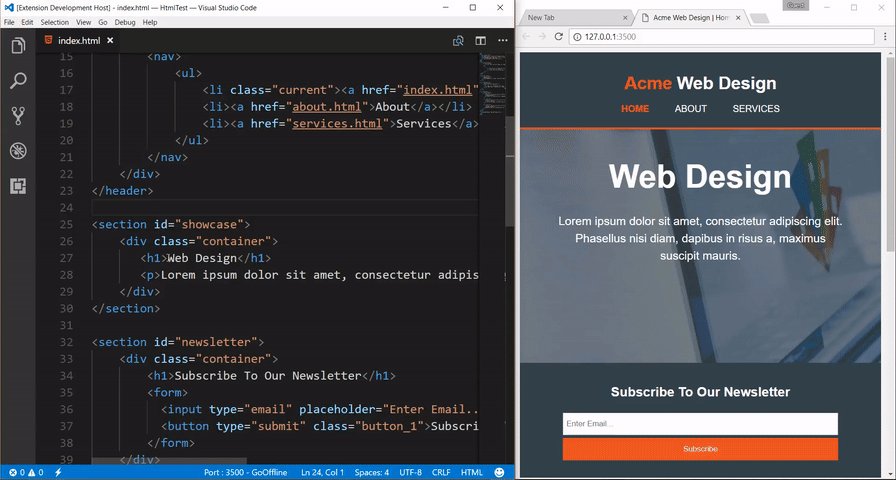
4. Live Server

"Live Server" 是一款 Visual Studio Code 编辑器中非常受欢迎的插件,它提供了一个简单而强大的开发工具,可以方便地在本地环境中预览和调试 Web 应用程序和网站。
以下是 "Live Server" 插件的主要功能:
- 快速启动服务器 - 可以通过单击编辑器中的“Go Live”按钮或使用快捷键来快速启动服务器,该服务器可以在本地环境中提供静态文件服务。
- 自动刷新 - 可以在编辑器中保存文件后自动刷新浏览器窗口,方便开发者实时预览和调试页面。
- 支持动态网页 - 可以在服务器端动态渲染网页,支持 JavaScript、PHP、Python、Ruby 等多种后端语言。
- 支持 HTTPS - 可以在本地环境中启用 HTTPS,方便开发者模拟 HTTPS 环境。
- 支持跨域请求 - 可以在服务器端设置响应头信息,从而支持跨域请求。
- 自定义设置 - 可以在插件的设置面板中自定义端口号、默认页面、服务器根目录等设置。
总之, "Live Server" 是一款功能强大的插件,它可以帮助开发者更快速、更方便地进行 Web 应用程序和网站的开发和调试,提高开发效率。它非常适合那些需要频繁地调试前端代码、构建静态页面和交互式网站的开发者。
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
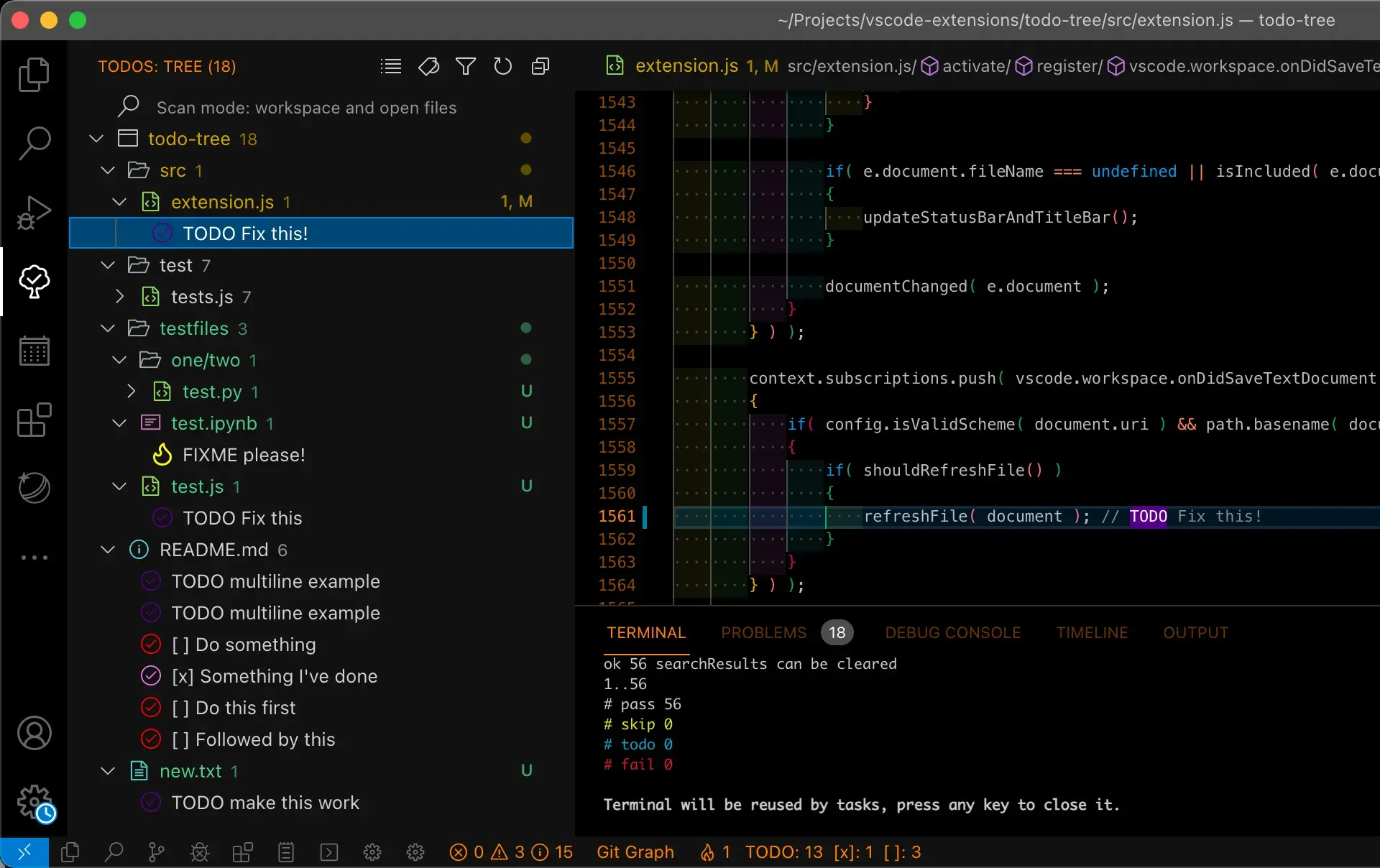
5. Todo Tree

"Todo Tree" 是一款 Visual Studio Code 编辑器中非常受欢迎的插件,它可以帮助开发者更好地管理代码中的注释和待办事项。
以下是 "Todo Tree" 插件的主要功能:
- 按照标记查找 - 可以扫描代码中的注释标记、TODO、FIXME、NOTE、BUG 等待办事项,并将它们组织在一个树形结构中,方便开发者查找和管理。
- 支持多种语言 - 可以支持多种语言,如 JavaScript、TypeScript、C++、Python、Go、Java 等。
- 自定义设置 - 可以在插件的设置面板中自定义注释标记、忽略文件、主题等设置。
- 点击跳转 - 可以在树形结构中点击待办事项,直接跳转到对应的代码位置。
- 快捷键 - 可以使用快捷键打开 "Todo Tree" 窗口,并快速定位到代码中的待办事项。
- 多种视图 - 可以切换不同的视图,如文件视图、项目视图、用户视图等,以更好地组织和查看待办事项。
总之, "Todo Tree" 是一款功能强大的插件,它可以帮助开发者更好地管理代码中的注释和待办事项,提高开发效率。它非常适合那些需要频繁地查找和管理待办事项的开发者,尤其是在大型项目中进行开发时,更容易快速找到需要处理的任务。
https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
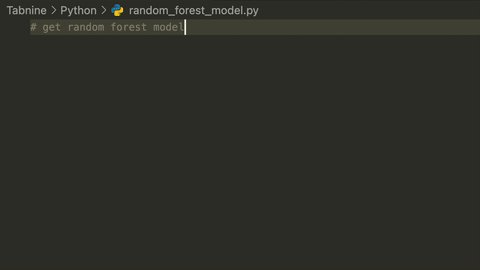
6. Tabnine AI Autocomplete

"TabNine" 是一款基于机器学习的代码自动补全工具,它可以帮助开发者更快速地编写代码。 "TabNine" 的 Visual Studio Code 插件为用户提供了高效的智能自动补全功能,能够大大提高开发效率。
以下是 "TabNine" 插件的主要功能:
- 智能补全 - "TabNine" 使用机器学习算法来分析代码上下文,从而提供准确的代码补全建议。
- 语言支持 - "TabNine" 支持多种编程语言,包括 JavaScript、Java、Python、C++、TypeScript 等,涵盖了大部分开发者常用的语言。
- 快速建议 - "TabNine" 可以根据开发者正在输入的代码内容,提供快速、准确的代码建议,大大减少了输入时间。
- 代码预测 - "TabNine" 可以分析代码上下文,为开发者预测下一步的代码,并提供智能建议。
- 上下文感知 - "TabNine" 可以根据当前的代码上下文环境,提供更准确的代码建议。
- 个性化设置 - "TabNine" 可以根据个人的代码风格和习惯进行个性化设置,提高代码自动补全的准确性。
总之, "TabNine" 是一款功能强大的代码自动补全插件,它可以帮助开发者更快速地编写代码,提高开发效率。它非常适合那些需要频繁编写代码的开发者,尤其是在大型项目中进行开发时,更容易快速完成任务。
https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
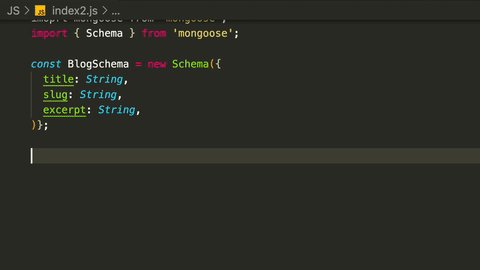
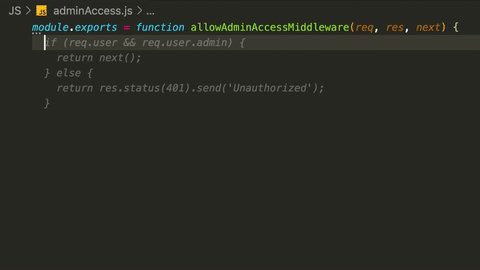
7. Inline fold

"Inline Fold" 是一款 Visual Studio Code 插件,它为代码编辑器增加了折叠代码的功能。与默认的代码折叠不同,"Inline Fold" 可以将代码折叠成一行,以便快速浏览和编辑代码。
以下是 "Inline Fold" 插件的主要功能:
- 折叠代码 - "Inline Fold" 可以折叠代码,以便快速浏览和编辑代码。
- 多种折叠方式 - "Inline Fold" 支持多种折叠方式,包括折叠所有代码块、折叠所有函数、折叠所有注释等。
- 快捷键支持 - "Inline Fold" 可以使用自定义的快捷键来折叠和展开代码。
- 智能展开 - "Inline Fold" 可以根据代码上下文智能展开代码,以便快速编辑和调试代码。
- 支持多种语言 - "Inline Fold" 支持多种编程语言,包括 JavaScript、Python、Java、C++、TypeScript 等。
总之, "Inline Fold" 是一款非常实用的 Visual Studio Code 插件,它可以帮助开发者更快速、更高效地浏览和编辑代码。它特别适合那些需要处理大量代码的开发者,可以大大提高他们的开发效率。
https://marketplace.visualstudio.com/items?itemName=moalamri.inline-fold
8. Material Icon Theme

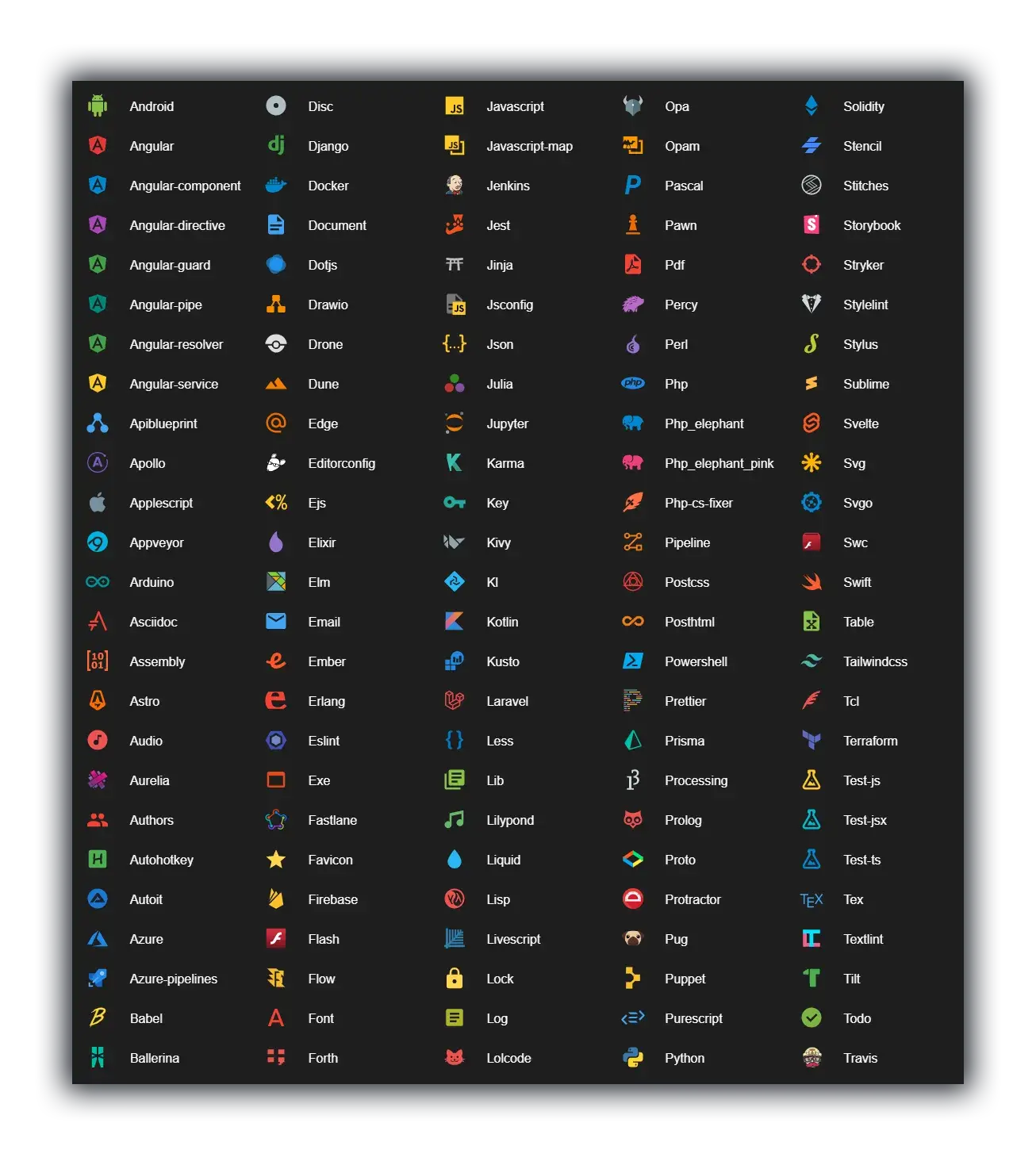
"Material Icon Theme" 是一款 Visual Studio Code 插件,它为文件和文件夹添加了彩色和有意义的图标,以便更好地组织和浏览文件。它使用 Google 的 Material Design 图标集,支持数百种不同的文件类型和文件夹类型的图标。
以下是 "Material Icon Theme" 插件的主要功能:
- 文件类型图标 - "Material Icon Theme" 为许多文件类型添加了彩色和有意义的图标,例如 JavaScript、CSS、HTML、Markdown、JSON、Python 等。
- 文件夹类型图标 - "Material Icon Theme" 为不同类型的文件夹添加了彩色和有意义的图标,例如源代码文件夹、配置文件夹、文档文件夹等。
- 自定义图标 - "Material Icon Theme" 允许用户自定义文件类型和文件夹类型的图标。用户可以根据自己的需求创建自定义图标。
- 多种主题支持 - "Material Icon Theme" 支持多种主题,包括默认主题、暗色主题、浅色主题等。
- 轻量级 - "Material Icon Theme" 是一款轻量级的插件,不会影响 VS Code 的性能。
总之, "Material Icon Theme" 是一款非常实用的 Visual Studio Code 插件,它可以帮助开发者更好地组织和浏览文件。通过使用彩色和有意义的图标,开发者可以更快速地找到所需的文件,从而提高他们的开发效率。
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
9、Material Theme(One Dark Pro)

"Material Theme" 是一款流行的 Visual Studio Code 主题插件,提供了现代、清晰、色彩丰富的外观,为 VSCode 界面带来了一种新的设计风格。
以下是 "Material Theme" 插件的主要功能:
- 现代设计 - "Material Theme" 采用了现代设计语言,包括扁平化设计、彩色主题等,使 VS Code 界面看起来更加时尚和美观。
- 多种配色方案 - "Material Theme" 提供了多种配色方案,用户可以根据自己的喜好选择不同的颜色主题,包括默认主题、暗色主题、浅色主题等。
- 自定义配置 - "Material Theme" 提供了丰富的自定义配置选项,例如颜色、字体大小、行高、文件图标等,用户可以根据自己的需求对 VS Code 界面进行调整。
- 高对比度 - "Material Theme" 支持高对比度模式,以便那些需要更高对比度的用户使用。
- 轻量级 - "Material Theme" 是一款轻量级的插件,不会影响 VS Code 的性能。
总之, "Material Theme" 是一款非常实用的 Visual Studio Code 主题插件,它可以帮助开发者打造一个更加现代化、清晰、色彩丰富的编辑器界面。通过使用不同的配色方案和自定义配置选项,开发者可以根据自己的喜好创建一个符合自己风格的界面,从而提高他们的开发效率和工作体验。
https://marketplace.visualstudio.com/items?itemName=zhuangtongfa.Material-theme
总结
今天先分享到这里,希望今天的分享对你有所帮助,在你的开发生活中,别忘记尝试下这几个 VSCode 扩展插件。感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/fr/articles/detail/9%20practical%20VSCode%20extensions%20to%20make%20your%20development%20work%20easier.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试