| 行业类别 | 格式 | 大小 |
|---|---|---|
| Mac图形图像 | dmg | 32.0M |
描述
学习或从事ui设计行业的人对sketch这款软件肯定很熟悉,这里西西提供了Sketch 49 mac汉化破解版下载。sketch作为一款专业的矢量绘图软件,仅支持mac平台,它可以说是目前进行网页、图标以及界面设计的最好方式。如果你在找最新版的sketch破解版资源,可以直接来西西下载使用。
软件特色:
矢量文件,不失真;
Symbol(图形样式)和Style(文本样式)功能,有利于批量修改和复用;
每个图层都支持多种填充模式(Fills可以添加/隐藏填充效果);
多种尺寸导出功能,可导出部件;
自动保存所有历史记录,便于追溯修改。
新版特色:
Prototyping:你可以使用连线和热点图层来连接 Artboard 制作交互设计,并且可以在 Sketch,Sketch Cloud 和 Sketch Mirror on iOS 进行预览
Libraries on Sketch Cloud:上传到 Sketch Cloud 的 Sketch 文件现在可以当做 Libraries 进行安装
Apple UI Design Resources:Apple 官方的 iOS 11 UI Kit 现在已经添加到了 Sketch 的 Library当中

Sketch Version 49
随着这个版本的更新, Sketch 终于正式进入交互领域。作为设计领域中一个十分强大的工具,很多交互原型的软件都会支持直接导入 Sketch 文件,也有 Plugin 来实现交互功能,例如 Craft。
功能使用方法:
Prototyping
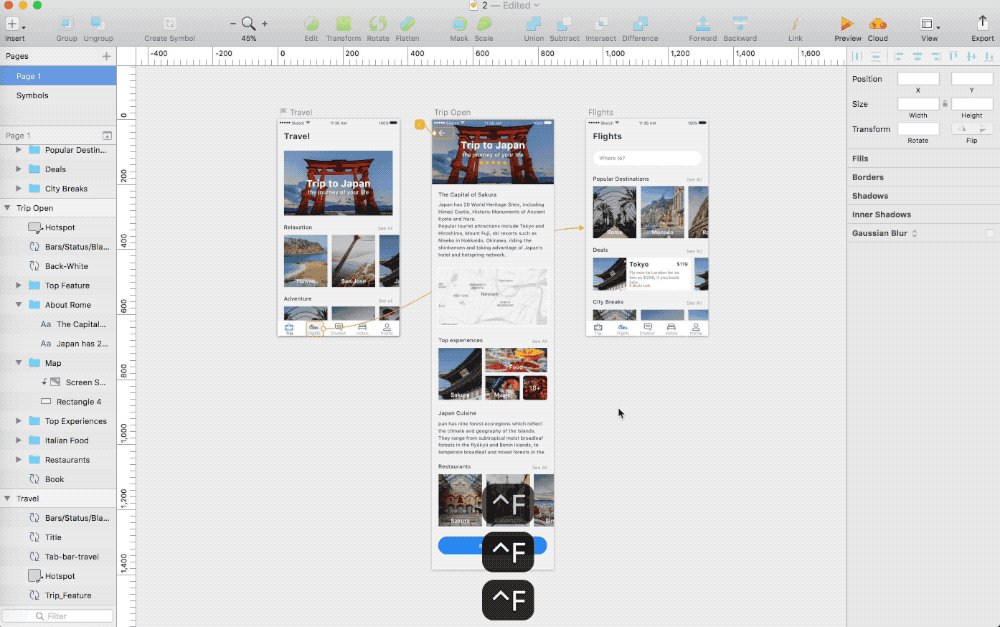
打开新版的 Sketch ,很明显的就会发现工具栏上面多了几个新的按钮,这几个按钮就是 Prototyping 常用的功能了,同时 Sketch 也增加了一个 Prototyping 的 Template,来方便大家学习和了解新的功能。

工具栏新增工具如何创建交互链接
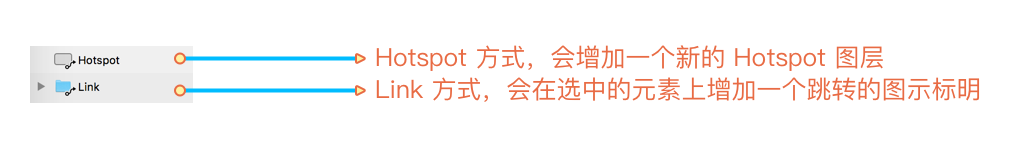
创建交互页面链接,Sketch 这次提供了两种方式,分别是 Link 和 Hotspot,Link 可以将你选中的图层创建链接跳转到任意的 Artboard,Hotspot 可以创建一个任意大小的点击区域链接跳转到任意的 Artboard。可以看出,如果你想要使用 Prototyping 功能,你的 Sketch 文件必须含有 Artboard 才可以进行交互链接操作。

Link 和 Hotspot1. Link
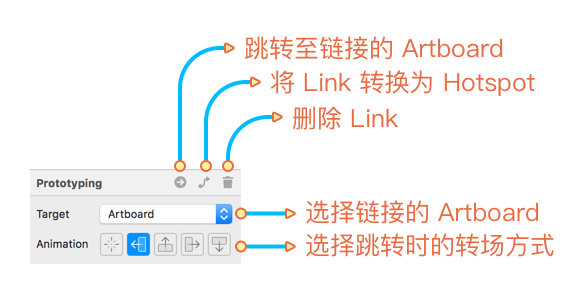
当你要创建 Link 时,只需要选中你要的图层,然后使用「快捷键 W」或者在 Prototyping 选项中点击「+」来添加,之后你的图层会显示一条跳转的线,再点击你要跳转到 Artboard 就可以了。当你添加完 Link 后,你也可以选择含有 Link 的图层,然后再 Prototyping 选项中进行修改操作。

Prototyping 选项2. Hotspot
当你要创建一个 Hotspot 时,先使用「快捷键 H」然后画出一个你所需要的点击区域,你画出的点击区域会显示一条跳转的线,再点击你要跳转到 Artboard 就可以了。你也可以通过 Prototyping 选项将一个 Link 转换成 Hotspot。
在 Prototyping 选项的 Target 选项中,你可以设置跳转到的 Artboard,当你想要进行返回上一个页面的操作时,你可以选择「Previous Artboard」选项,Sketch 会记住你之前进入的页面,进行返回操作。
预览交互原型
当你对你的设计完成了交互链接操作之后,你可以对你的交互原型进行预览,Sketch 提供了 3 种预览方式,在 Sketch 中进行预览,上传至 Sketch Cloud 在网页中预览和使用 Sketch Mirror 在 iOS 中进行预览。
1. Sketch 中预览
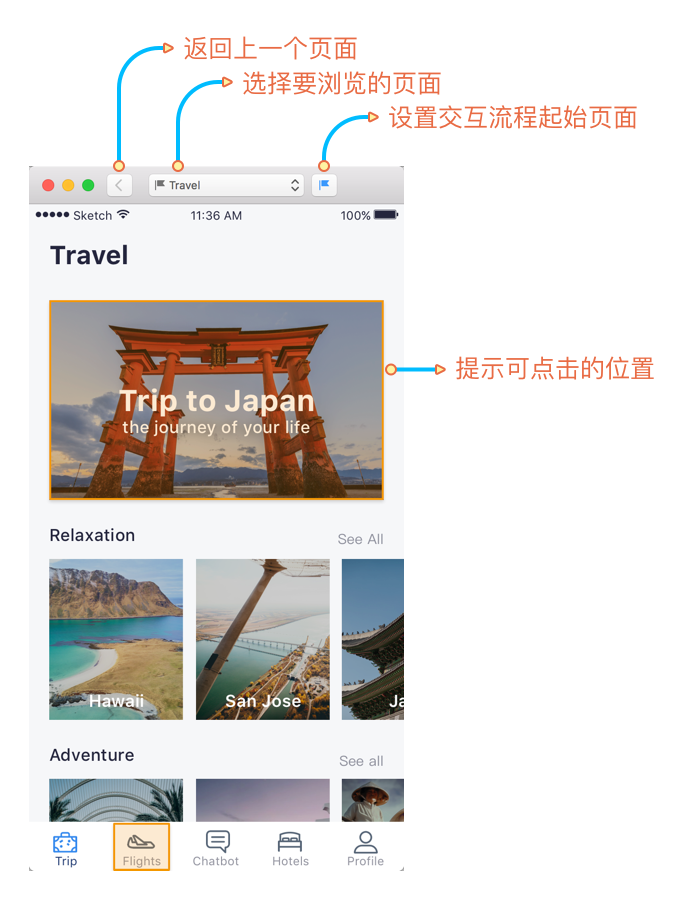
在 Sketch 中预览时,点击工具栏中的「Preview」按钮或者使用快捷「⌘ + P」,就会弹出预览窗口预览窗口。

预览窗口
在预览窗口中,你可以点击之前设置过的链接位置,进行页面跳转来查看交互效果,当你点击了没有设置链接位置时,会出现可点击区域的提示。同时你也可以手动返回上一级页面,或者选择想要查看的页面。当你需要将某个页面设置为交互流程的起始页面时,可以选择到该页面,然后点击旗子 icon 进行设置,再次点击就可以取消设置。
2. Sketch Cloud 中预览
当你想要将交互原型分享给你的朋友,或者在没有 Sketch 软件的环境下观看时,就可以将该文件 上传至 Sketch Cloud,点击工具栏上的 Cloud 图标就可以完成了,完成上传会可以将链接分享给你的小伙伴进行浏览了。

Sketch Cloud 进行预览
可以单击这里来预览效果
3. 在 iOS 中预览
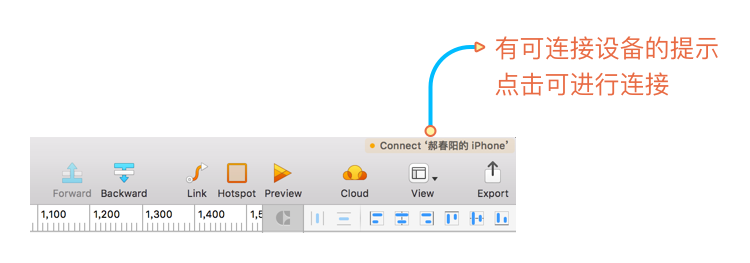
Sketch 同时支持在 iOS 中预览你的交互原型,你只需要在手机中安装 Sketch Mirror,然后通过 Wi-Fi 或者 USB 与 Sketch 进行连接,之后就可以在手机上预览你的交互原型了。

Sketch 连接手机一些小技巧1. 隐藏交互链接连线
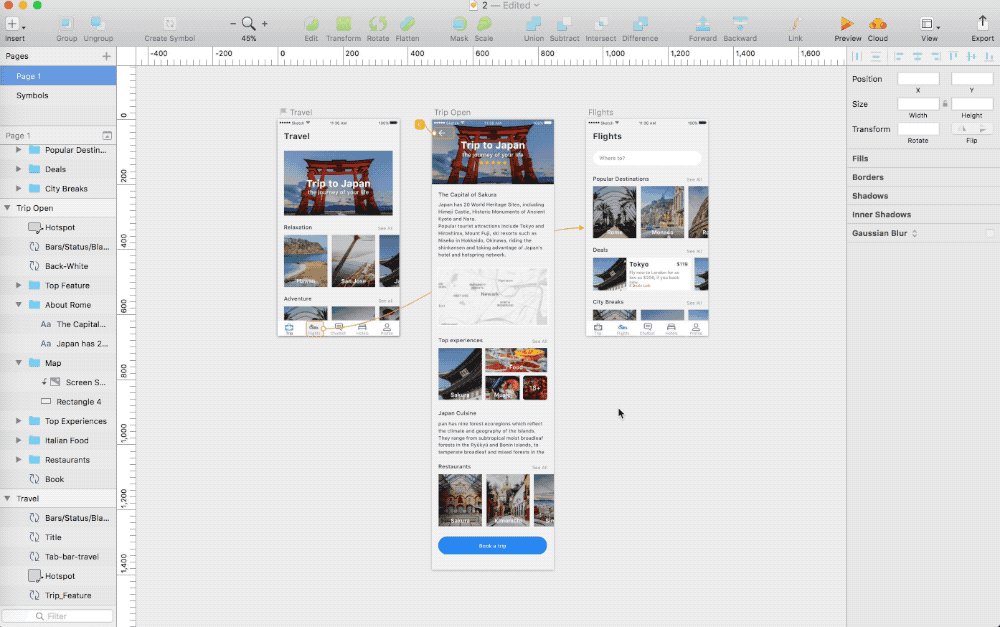
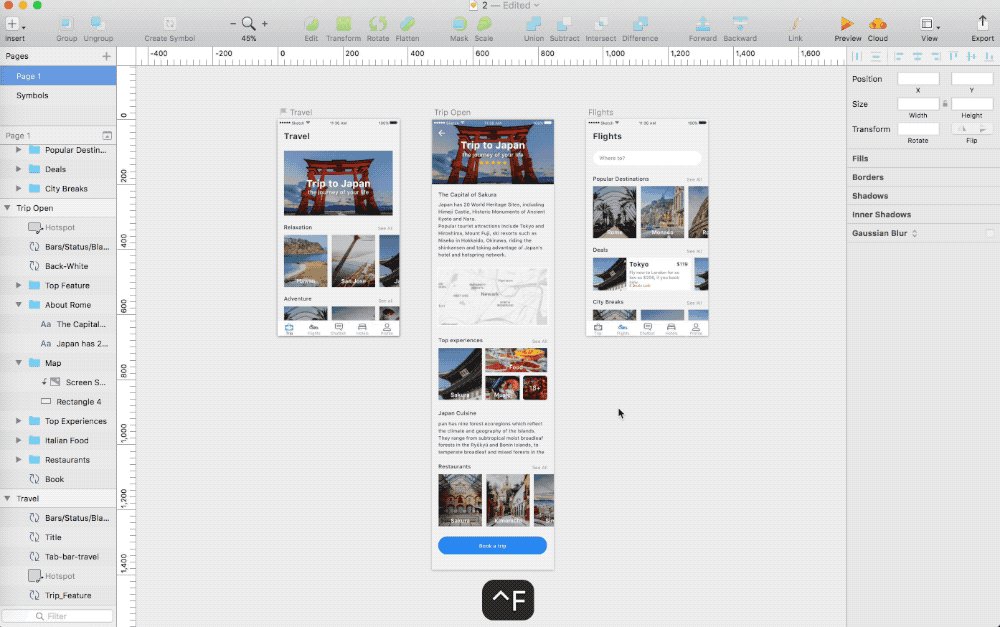
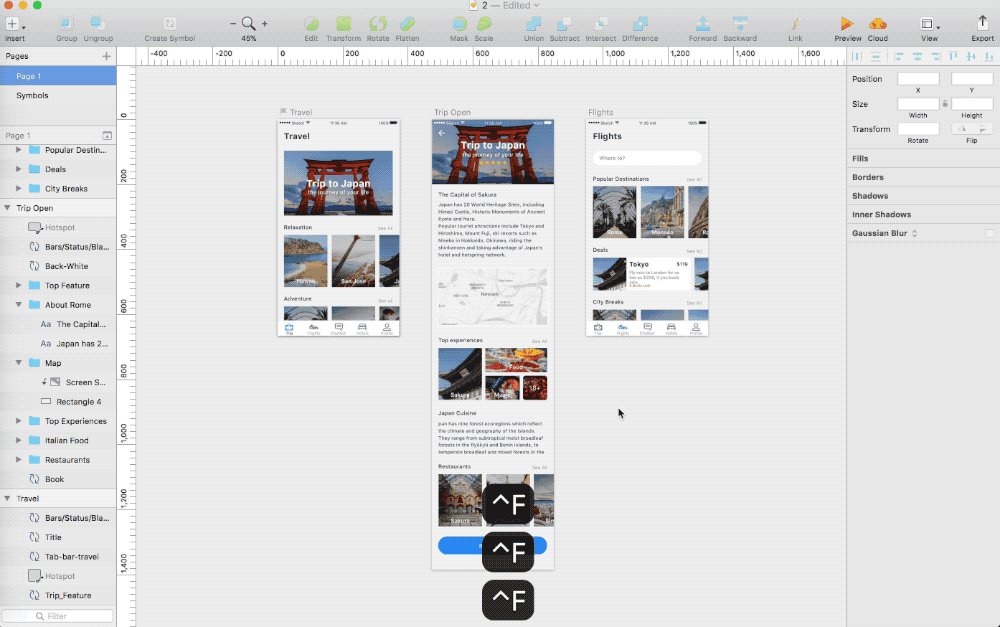
如果你的 Sketch 页面很多,页面中显示交互链接的连线往往会影响到本来的设计工作,你可以点击菜单中的「View - Show Prototyping」或者使用快捷键「⌃ + F」来进行隐藏或者显示。

隐藏交互链接连线2. Symbol 也支持交互链接
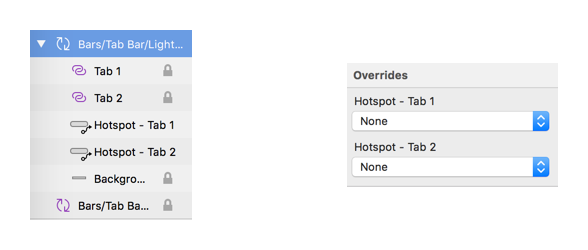
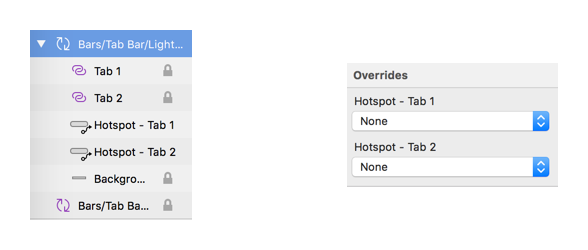
你同样的可以为 Symbol 增加交互链接,当你在文件中添加了该 Symbol 时,你可以在 Symbol 的 Overrides 选项中来设置想要跳转的页面。这使得 Symbol 的功能进一步提示,大大降低了重复劳动。

Symbol 可以 Overrides 交互链接3. 更换交互连线颜色
交互连线默认的颜色是橙色,如果你并不是很喜欢这个颜色的话,你可以在 Sketch 的设置页面进行更换,点击「Sketch - Preferences…」或者使用快捷键「⌘ + ,」进入 Sketch 设置界面,在 Canvas 选项卡中进行设置。
文件信息
更新时间:2024-11-11
更新时间:2022-03-28
大小:32.0M
版本:
类型:Mac图形图像
平台:Mac
预览效果