| 行业类别 | 格式 | 大小 |
|---|---|---|
| Mac媒体工具 | dmg | 627M |
描述
Adobe Fireworks cs6 mac版是网页三剑客中的一款创建与优化Web图像和快速构建网站与Web界面原型的理想工具,虽然这款软件止步于cs6版本并且不会再有新的版本出现不过还是有很多用户喜欢用这款软件,这里给广大的mac用户提供Fireworks cs6 mac破解版下载,推荐喜欢这款软件用户下载安装。
Adobe cs6方法:
第一步:检查现有的 hosts 文件:
如果你之前干过屏蔽 Adobe 的坏事,那么现在检查一下 hosts 文件中是否包含以下两行,有的话先注释或删掉,因为它会导致你等会输入 CD-KEY 的时候总是无法通过:
127.0.0.1 lmlicenses.wip4.adobe.com
127.0.0.1 lm.licenses.adobe.com
第二步:安装 Adobe Photoshop CS6:
启动 Adobe Photoshop CS6 的独立安装程序,选择安装 Adobe Photoshop CS6,如图:

安装过程中选择“安装(我有序列号)”,然后输入序列号,如图:

点击下一步,然后会提示[请连接到 Internet,然后重试],这时要先点击“稍后连接”。然后下一步,直到安装完成;
第三步:激活 Adobe Photoshop CS6:
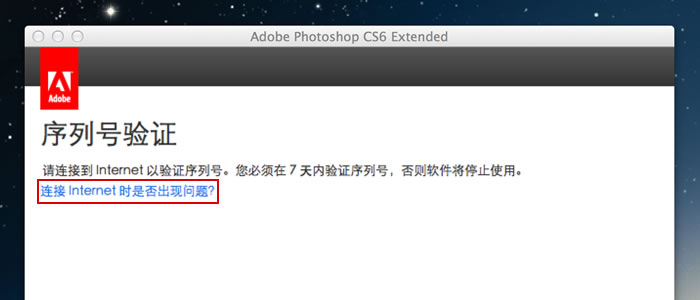
打开已经安装完成的 Adobe Photoshop CS6,切记保持断网。会提示[序列号验证]的时候点击“连接 Internet 时是否出现问题?”,如图:

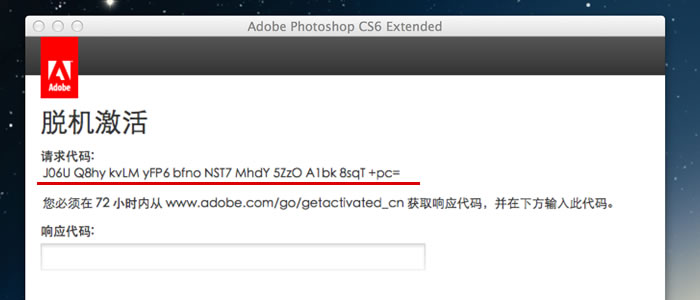
然后根据提示选择“脱机激活”,接着选择“生成请求代码”,再来到下一步,会给出一段请求代码,如图:

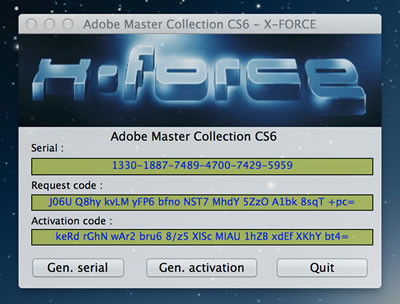
把请求代码复制起来,不要关掉。然后打开刚刚准备的注册机,在 Serial 填入刚才安装 Photoshop 时填写的 cd-key,并且在 Request Code 填入刚才复制的请求代码。点击“Gen. activation”生产一个 Activation code,如图:

把得到 Activation code 复制起来,回到 Adobe 激活界面,把算出来的 Activation code 粘贴到[响应代码]后点击“激活”,接着就会提示“脱机激活完成”并告知你已成功激活!至此,我们已经成功激活 Photoshop CS6 了!
第四步:修改 hosts 文件:
为了避免 Adobe 过后会检查,我们还要再修改 hosts 文件,加入下面四条纪录:
127.0.0.1 lmlicenses.wip4.adobe.com
127.0.0.1 lm.licenses.adobe.com
127.0.0.1 activate.adobe.com
127.0.0.1 practivate.adobe.com
最后:检查更新:
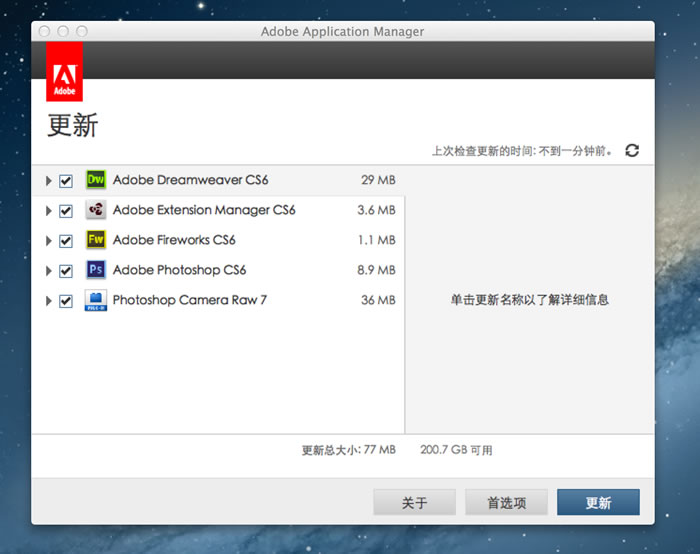
现在,让我们很低调很低调的检查一下更新,会发现已经可以更新了,如图:


附:Adobe CS6 独立安装版本序列号(CD-KEY):
Adobe Photoshop CS6: 1330-1887-7489-4700-7429-5959 或 1330-1071-1536-4954-3005-2944;
Adobe Illustrator CS6: 1034-1199-6358-6414-2734-2457;
Adobe Fireworks CS6: 1193-1629-6196-3576-7233-2107;
Adobe Dreamweaver CS6: 1192-1439-5431-5970-9189-4949;
Adobe InDesign CS6: 1037-1152-9294-1135-7907-7102;
Adobe InCopy CS6: 1036-1125-4514-7088-7717-8283;
Adobe Flash Professional: 1302-1609-4472-2505-4933-2084;
Adobe Audition CS6: 1137-1633-8198-8315-0942-5899;
Adobe AfterEffects CS6: 1023-1897-8153-1746-6817-1885;
Adobe PremierePro CS6: 1132-1248-3910-1856-5842-0927;
功能特色:
矢量编辑与位图编辑。创建和编辑矢量图像与位图图像,并导入和编辑本机 Photoshop 和 Illustrator 文件。
图像优化。采用预览、跨平台灰度系统预览、选择性 JPEG 压缩和大量导出控件,针对各种交付情况优化图像。
高效的 Photoshop 和 Illustrator 集成。导入 Photoshop (PSD) 文件,导入时可保持分层的图层、图层效果和混合模式。将 Fireworks (PNG) 文件保存回 Photoshop (PSD) 格式。导入 Illustrator(AI)文件,导入时可保持包括图层、组和颜色信息在内的图形完整性。
快速原型构建。网站和各种 Internet 应用程序构建交互式布局原型。将网站原型导出至 Adobe Dreamweaver,将 RIA 原型导出至 Adobe Flex。
支持多页。使用新的页面板在单个文档 (PNG 文件) 中创建多个页面,并在多个页面之间共享图层。每个页面都可以包含自己的切片、图层、帧、动画、画布设置,因而可在原型中方便地模拟网站流程。
分层的图层组织方式。采用与 Adobe Photoshop 类似的新分层图层结构来组织和管理原型,使您能方便地组织 Web 图层和页面。
滤镜效果。应用灯光效果、阴影效果、样式和混合模式 (包括源自 Photoshop 的 7 种新的混合模式),增加文本和元件的深度和特性。
公用库。公用库中包含 Web 应用程序、表单、界面和网站中经常用到的图形元件、文本元件和动画,可以使用它迅速开始原型构建过程。
智能缩放。通过 9 切片缩放智能地缩放矢量图像或位图图像中的按钮与图形元件。将 9 切片缩放与新的自动形状库相结合,以加速网站和应用程序的原型构建进度。
简化的 Dreamweaver 和 Flash 集成。复制 Fireworks CS3 中的任意对象,并直接粘贴到 Dreamweaver CS3 中。创建可保存为 CSS 和 HTML 的弹出菜单。将 Fireworks (PNG) 文件直接导出至 Flash CS3,导出时可保持矢量、位图、动画和多状态不变,然后在 Flash CS3 中编辑文件。

新版功能:
提取 CSS 对象属性
您可以提取 CSS 对象属性,如圆角、渐变、投影以及变形。
选择对象。
选择“窗口”>“CSS 属性”。
单击“全部复制”复制所选对象的 CSS 属性。单击“复制所选项目”复制各个属性。
将切片导出为 CSS Sprite
可以将文档中的对象分割,然后将其导出为单个 CSS Sprite 图像。使用单个 CSS Sprite 图像而非多个图像,可通过减少服务器请求的数量来缩短网站的载入时间。
当您将切片与图像文件一起导出为 CSS Sprite 图像时,还会生成包含位移值的 CSS 文件。
右键单击切片或切片组。
选择“导出 CSS Sprite”。
在“导出”对话框中,单击“导出”。
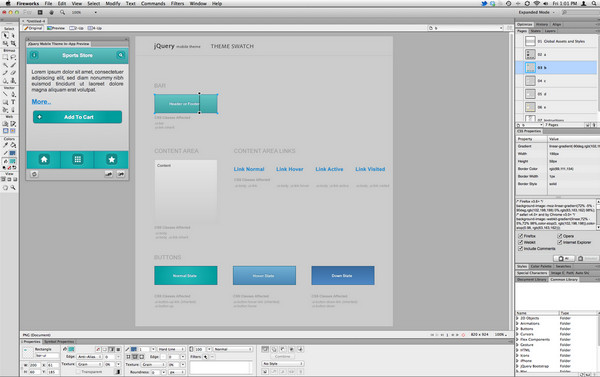
创建 jQuery Mobile 主题
可以基于默认 Sprite 和色板创建 jQuery Mobile 主题。也可以预览 jQuery Mobile 主题并将其导出为 CSS 和 Sprite。
若要创建移动主题,请选择“命令”>“jQuery Mobile 主题”>“新建主题”。
若要在浏览器中预览移动主题,请选择“命令”>“jQuery Mobile 主题”>“预览主题”。
若要将移动主题导出为 Sprite 和 CSS,请选择“命令”>“jQuery Mobile 主题”>“导出主题”。
若要预览主题,请选择“窗口”>“扩展”>“jQuery Mobile 主题应用程序内预览”。
要添加图标占位符,请选择“jQuery Mobile 主题”>“插入图标占位符”。
性能改进
为了解决“内存不足”问题,减少了 Fireworks 对 GDI 对象的使用量。
提高了 64 位计算机上的内存使用限制,以改善打开和保存大型文件时的稳定性。
在 Mac OS 上,提高了切换对象时属性检查器的刷新速率。
颜色选择改进
使用属性检查器和“工具”栏中的按钮指定填充类型选项,例如不填充、实色、渐变和图案。以前,这些选项是通过下拉菜单进行处理的。
您现在可以使用“描边”对话框指定描边位置(内部、居中、外部)。
新的 fw.png 文件扩展名
存储文件时,默认情况下使用 fw.png 扩展名存储。
若要更改默认行为,请选择“编辑”>“首选项”。在“首选项”对话框的“常规”选项卡上,取消选中“附加 .fw.png”,然后单击“确定”。
还可以在“另存为”对话框中删除此扩展名。
文件信息
更新时间:2024-12-24
更新时间:2022-03-24
大小:627M
版本:CS6官方简体中文版
类型:Mac媒体工具
平台:Mac
预览效果