概述
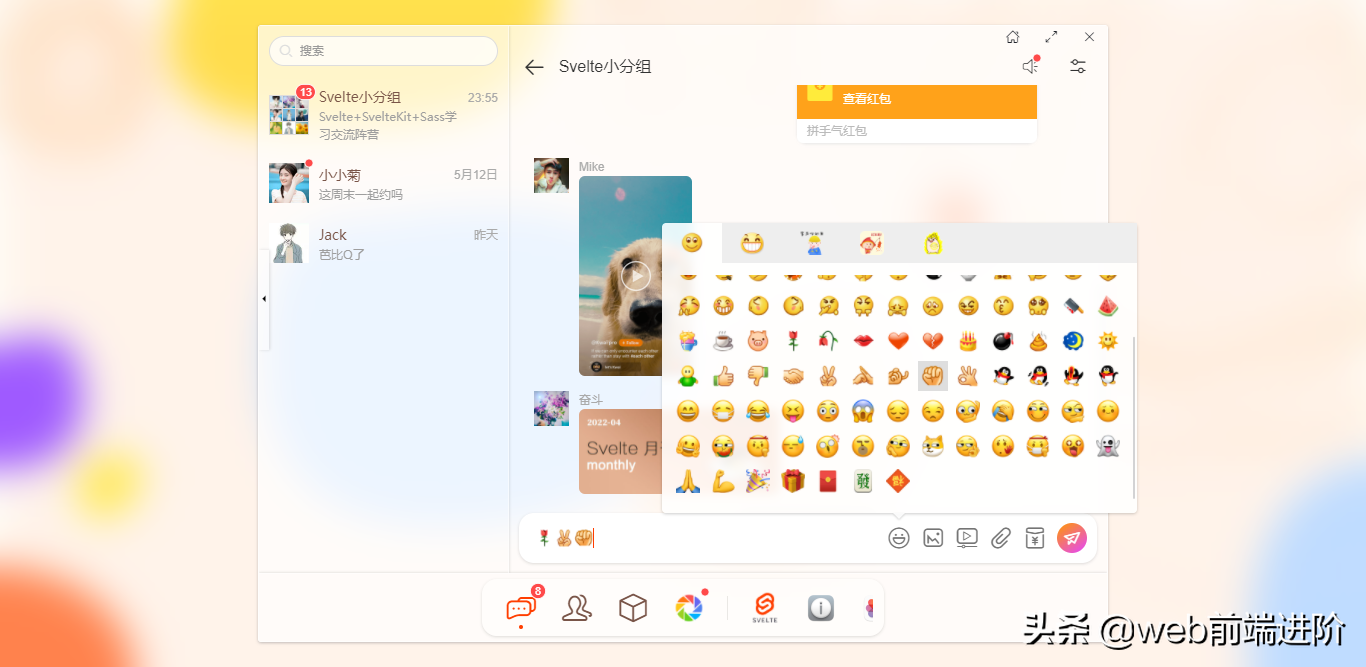
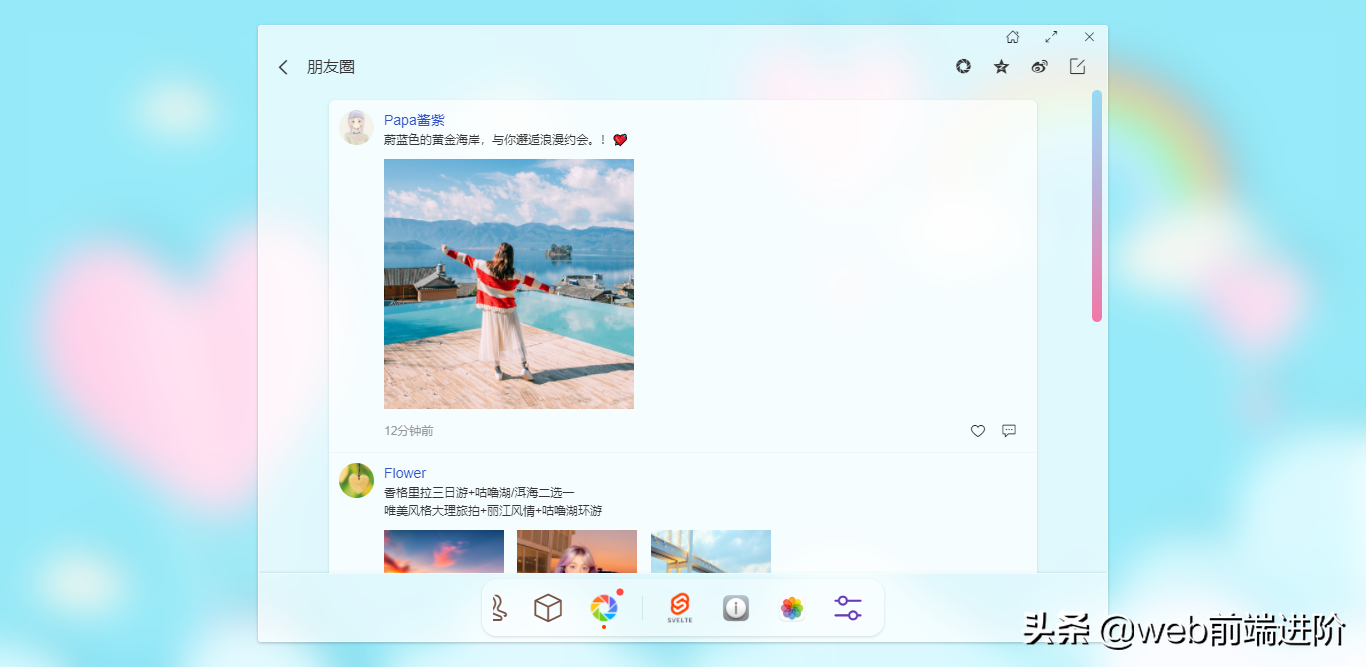
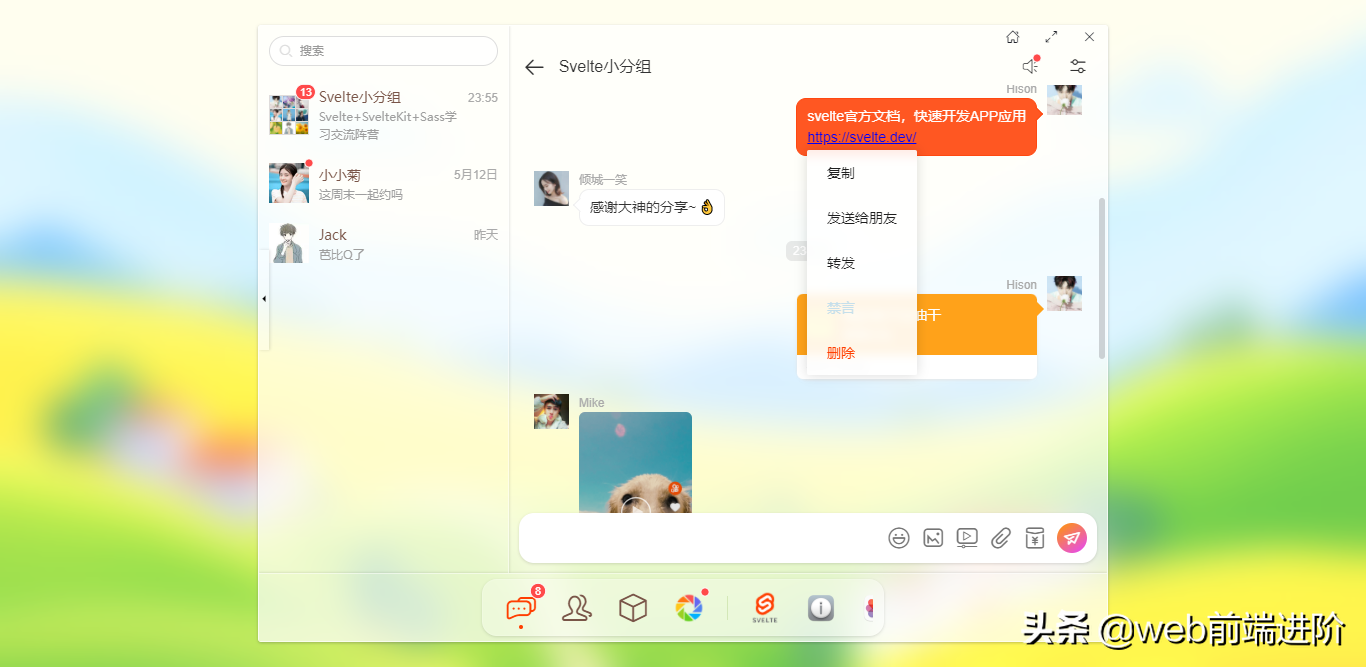
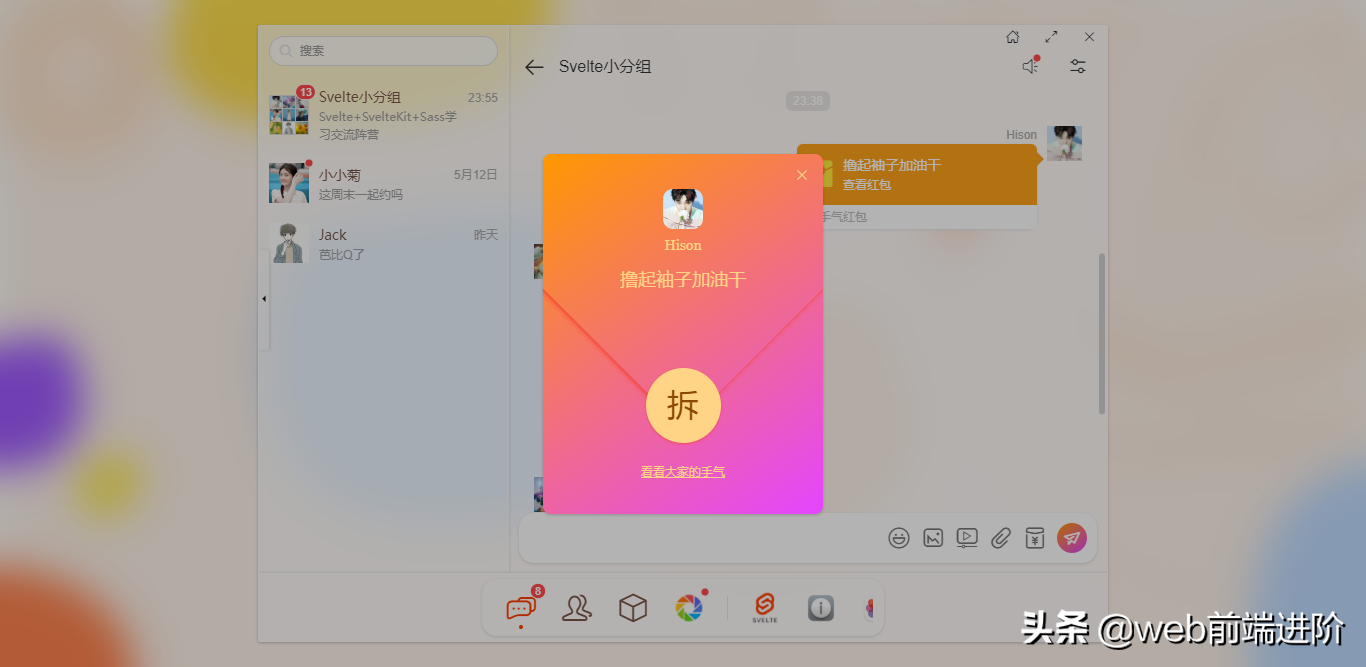
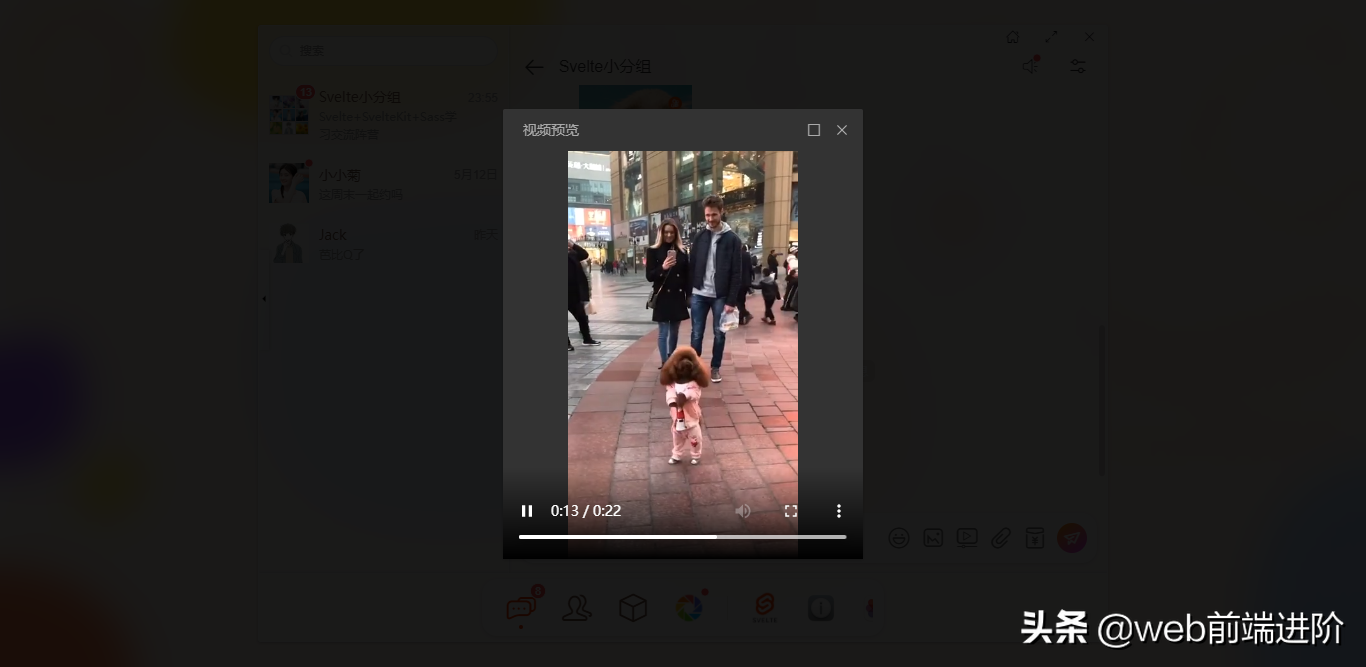
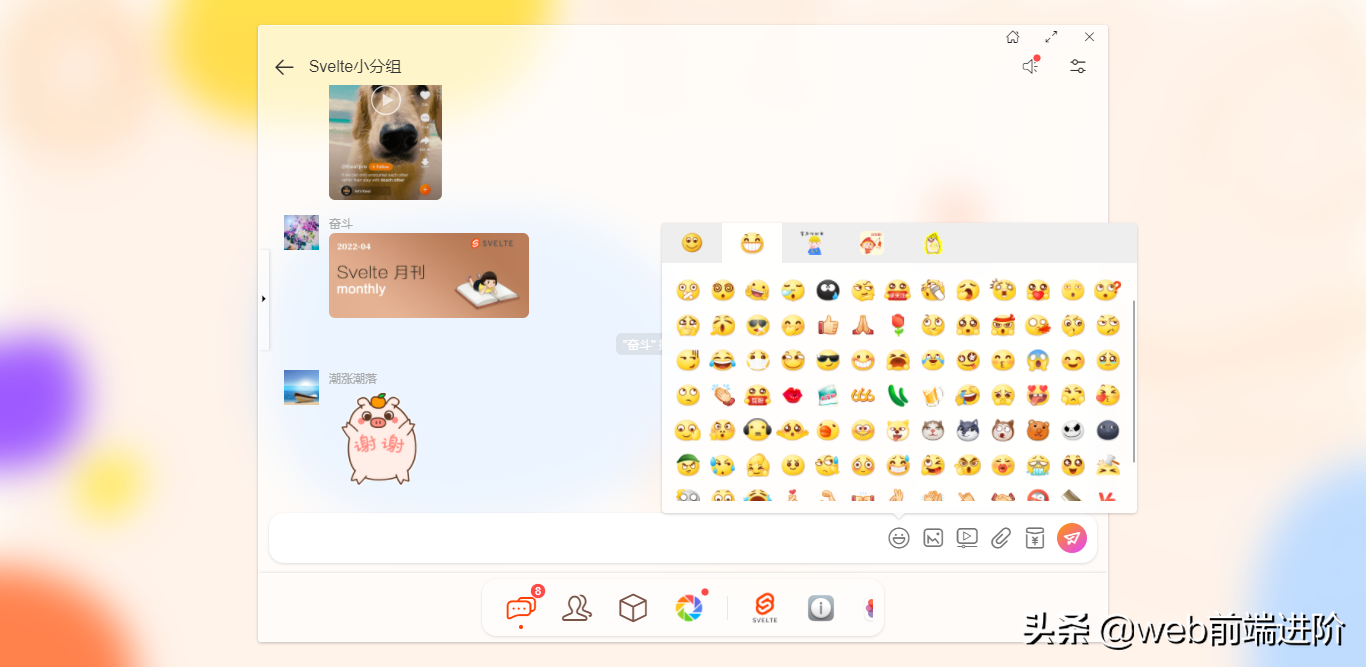
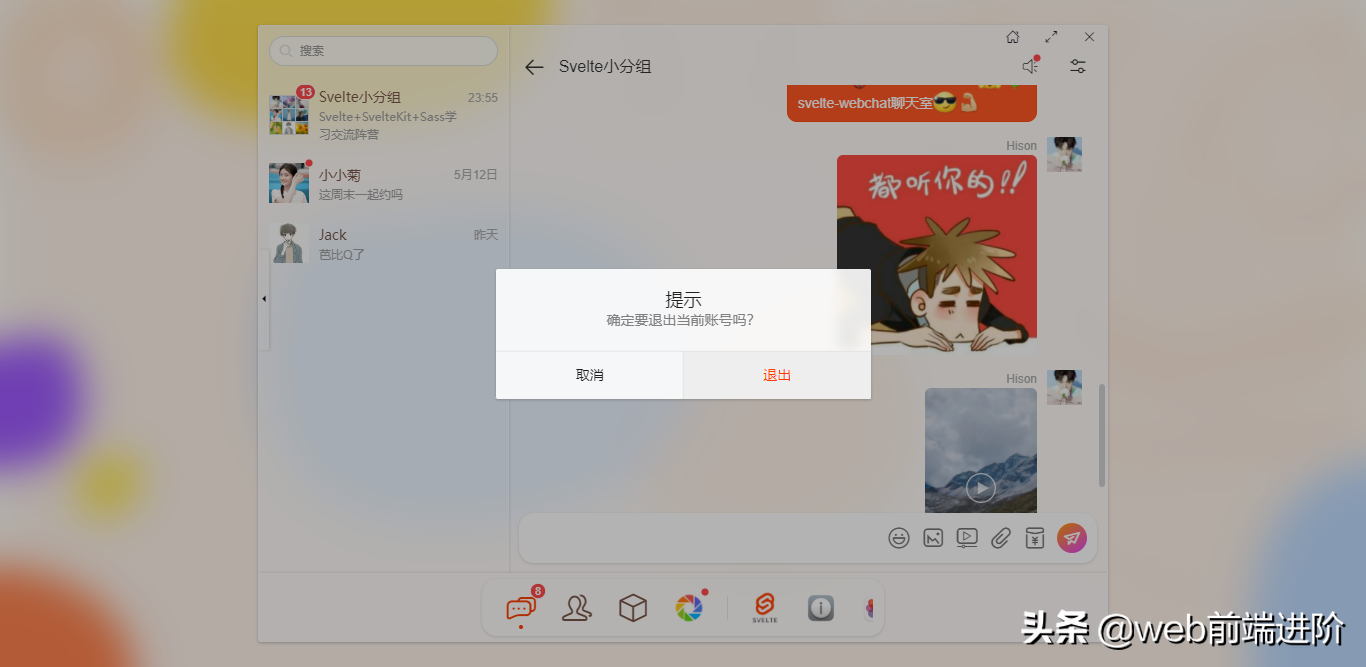
svelte-webchat一款基于svelte3.x+svelteKit+sass+mescroll.js等技术开发的仿macOs微信聊天界面实例,全新Dock风格菜单/毛玻璃背景虚化效果。

技术栈
- 框架技术:svelte^3.46.5+svelteKit
- 状态管理:svelte/store
- 下拉刷新:mescroll.js
- iconfont图标:阿里巴巴字体图标库
- 自定义滚动条:svelte-scrollbar
- 自定义弹窗:svelte-layer
- sass/less预处理:sass^1.50.1+svelte-preprocess

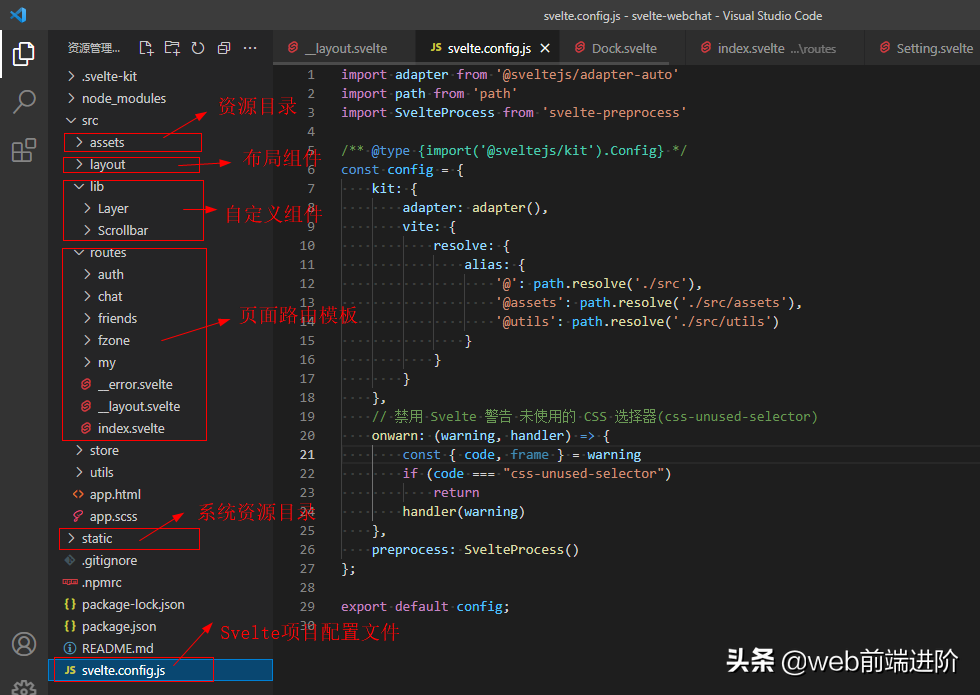
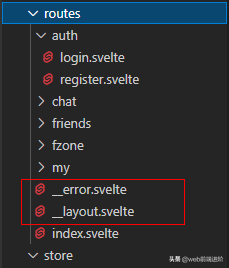
项目结构

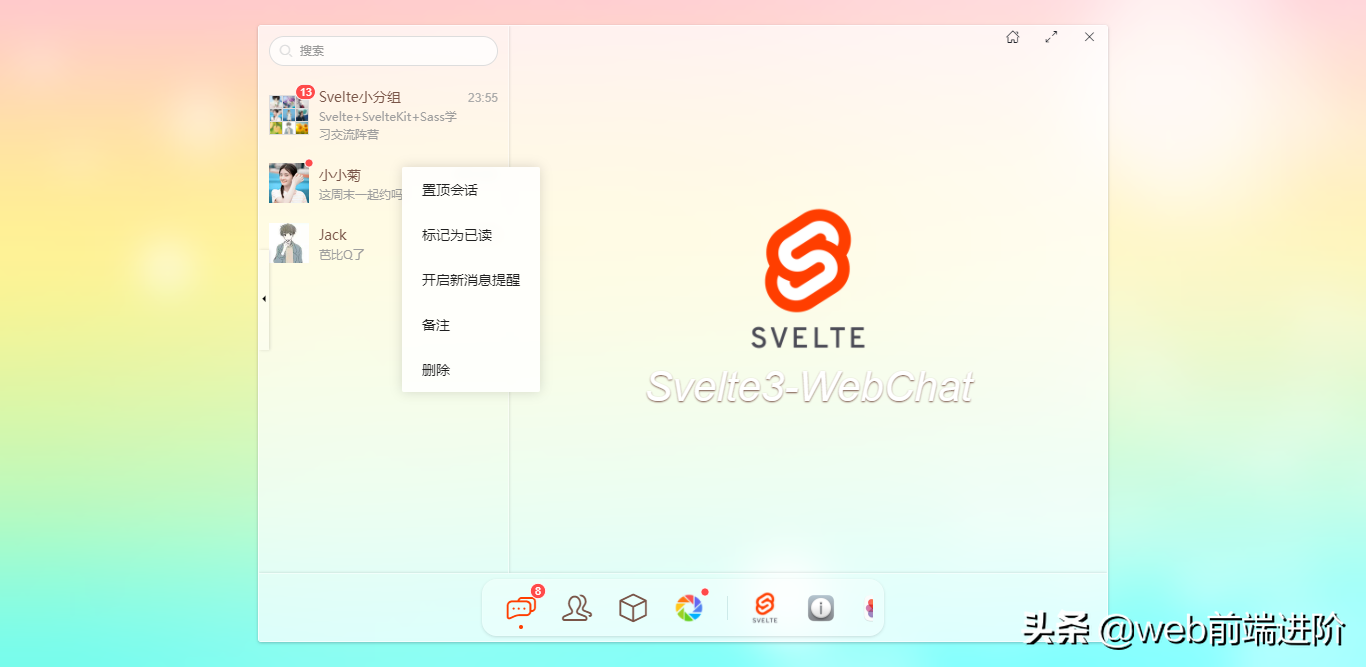
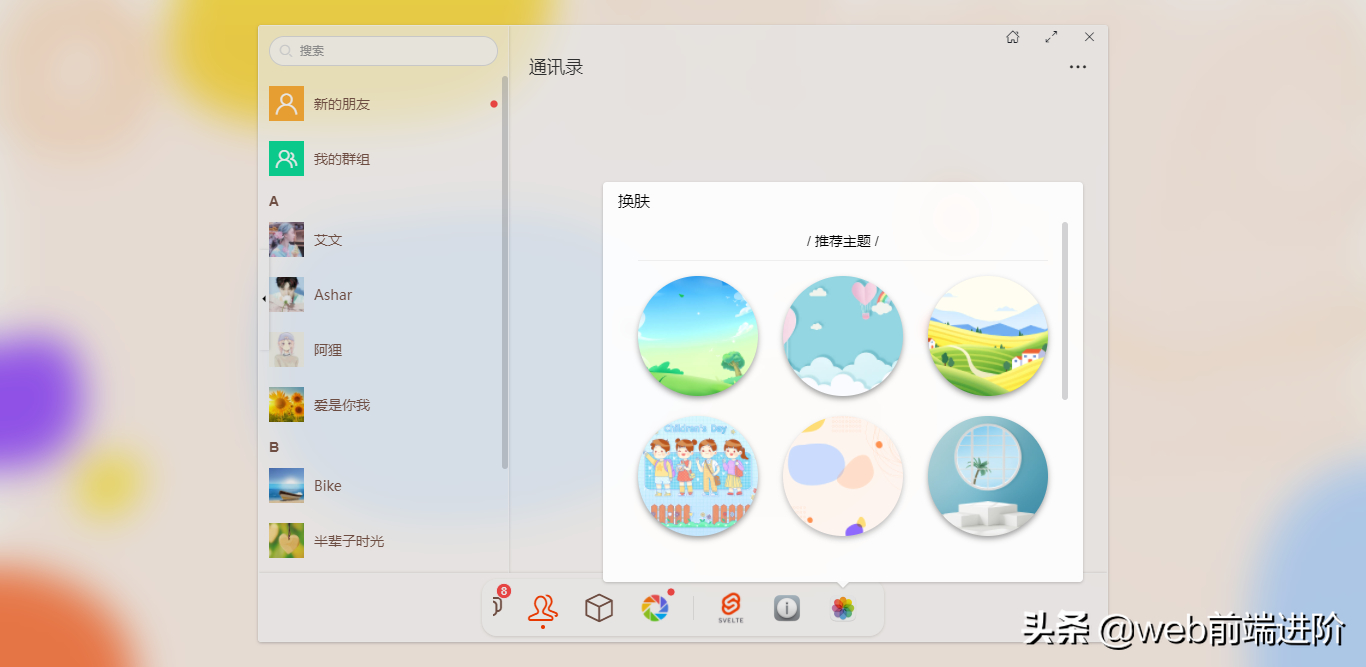
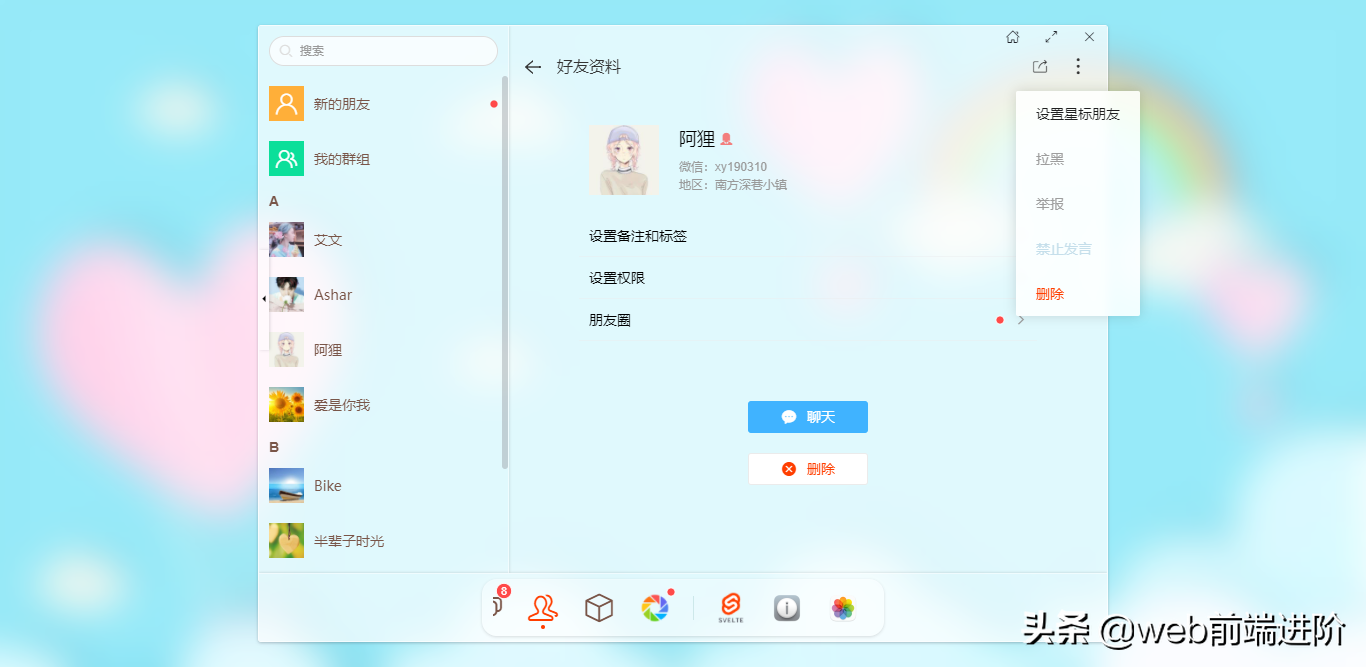
预览版
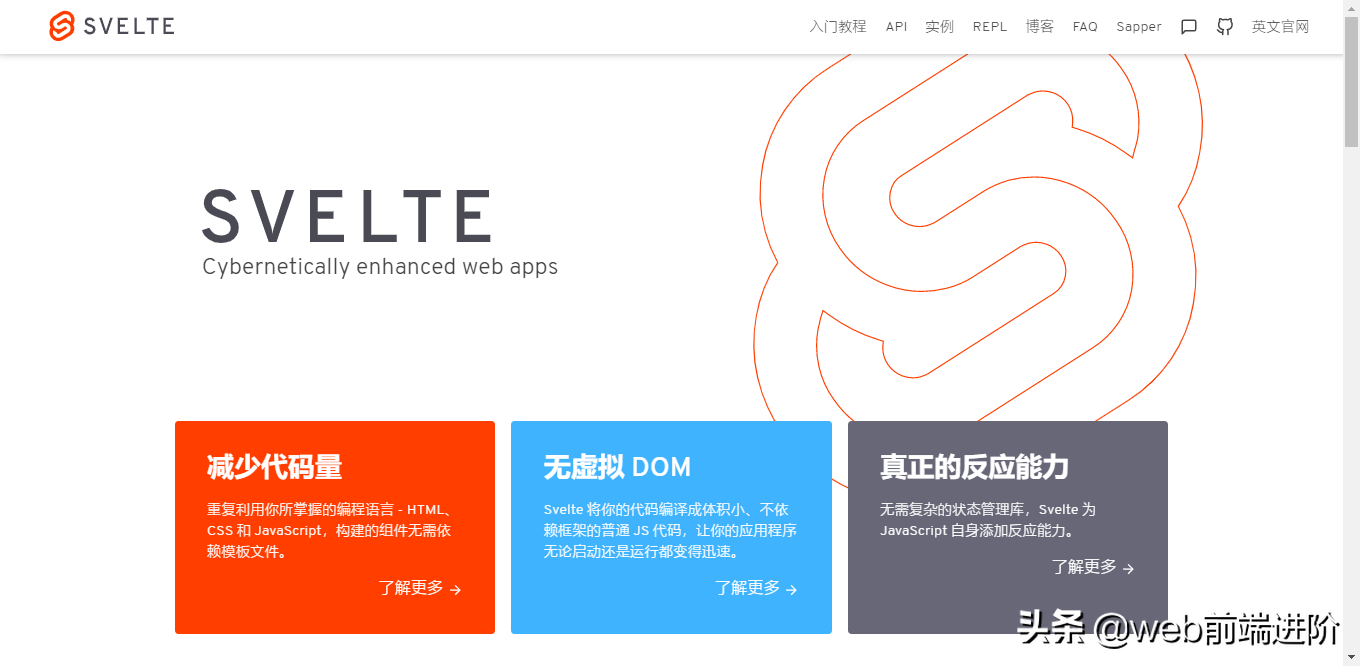
Svelte.js框架

svelte.js一款新的前端框架。无虚拟DOM、极速响应能力。start高达58K+。

号称是比Vue.js还快、语法还精简、编译/运行速度还快。
https://github.com/sveltejs/svelte





svelte.config.js配置
配置一些alias路径、sass预编译等功能。
import adapter from '@sveltejs/adapter-auto'
import path from 'path'
import SvelteProcess from 'svelte-preprocess'
/** @type {import('@sveltejs/kit').Config} */
const config = {
kit: {
adapter: adapter(),
vite: {
resolve: {
alias: {
'@': path.resolve('./src'),
'@assets': path.resolve('./src/assets'),
'@utils': path.resolve('./src/utils')
}
}
}
},
// 禁用 Svelte 警告 未使用的 CSS 选择器(css-unused-selector)
onwarn: (warning, handler) => {
const { code, frame } = warning
if (code === "css-unused-selector")
return
handler(warning)
},
preprocess: SvelteProcess()
};
export default config;


svelte.js公共布局模板
svelte.js虽说没有vue里面的router-view,但是svelteKit提供了类似的__layout.svelte模板布局及__error.svelte错误页。

<div class="sv__container flexbox flex-alignc flex-justifyc" style="--themeSkin: {$skin}">
<div class="sv__wrapper" class:maximize={$isWinMaximize}>
{#if $userinfo}
<div class="sv__board flexbox flex-col">
<!-- <div class="sv__topbar">顶部模块</div> -->
<div class="sv__mainwrap flex1 flexbox">
<!-- <div class="sv__sidebar">侧边栏</div> -->
<Middle />
<div class="sv__mainbx flex1 flexbox flex-col">
<Winbar />
<slot />
</div>
</div>
<Dock />
</div>
{:else}
<div class="sv__board flexbox flex-col">
<div class="sv__mainwrap flex1 flexbox">
<slot />
</div>
</div>
{/if}
</div>
</div>__error.svelte错误页
<!-- //Svelte错误页 -->
<script context="module">
export function load({ error, status }) {
return {
props: { error, status }
}
}
</script>
<script>
import { goto } from '$app/navigation'
export let status
export let error
function goBack() {
// history.go(-1)
goto('/')
}
</script>
<svelte:head>
<title>{status} Error!</title>
</svelte:head>
<div class="sv__scrollview flex1">
<div class="sv__page-error flexbox flex-col flex-alignc flex-justifyc">
<div class="sv__page-error-img">
<img src="404.png" alt="" />
</div>
<div class="sv__page-error-content">
<div class="c-red fs-18">┗| {status} |┛ Page Error~~</div>
<div class="c-999 mt-10">{error.message}</div>
<div class="sv__btn sv__btn-default" style="color:#40b3ff;height:32px;width:120px;" on:click={goBack}><i class="iconfont icon-arrL"></i> 返回首页</div>
</div>
</div>
</div>




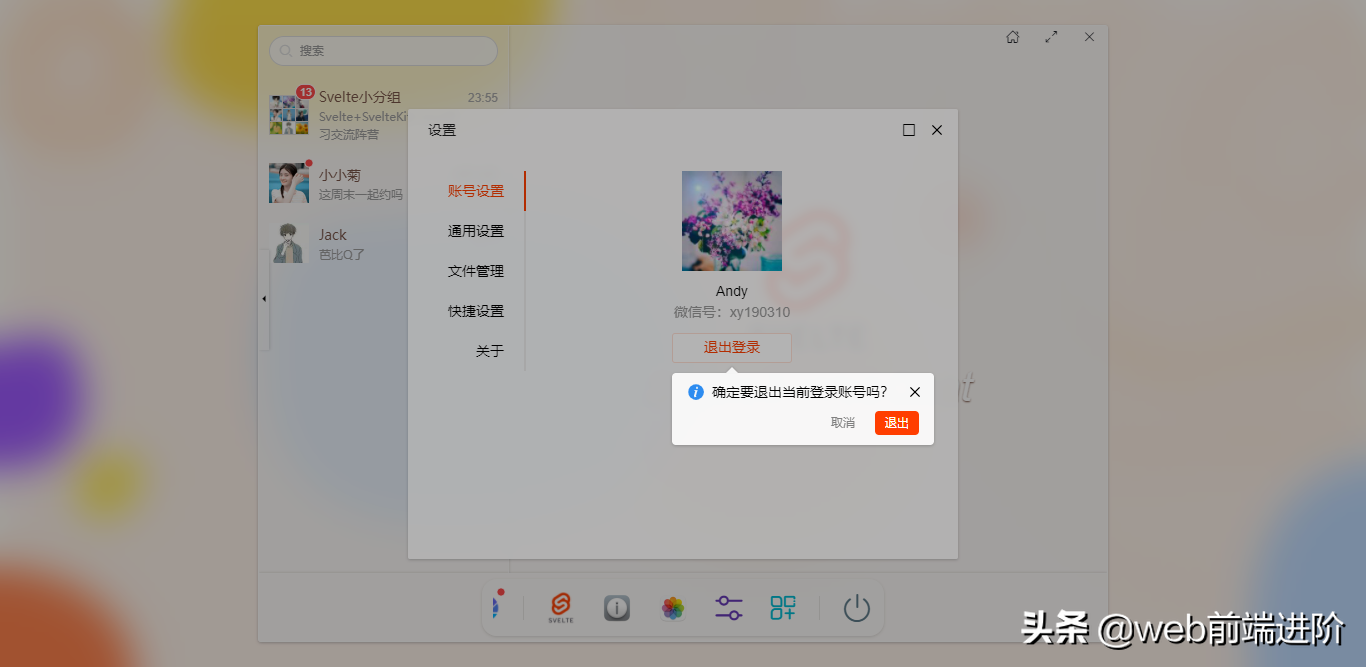
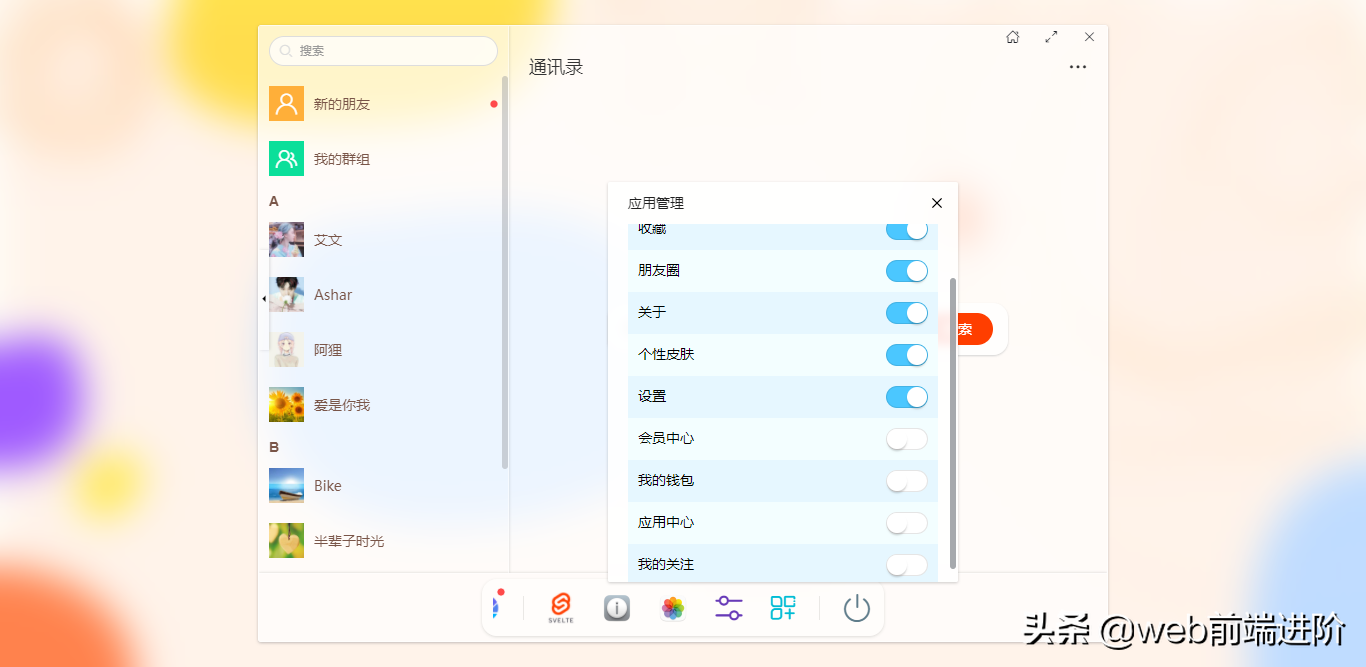
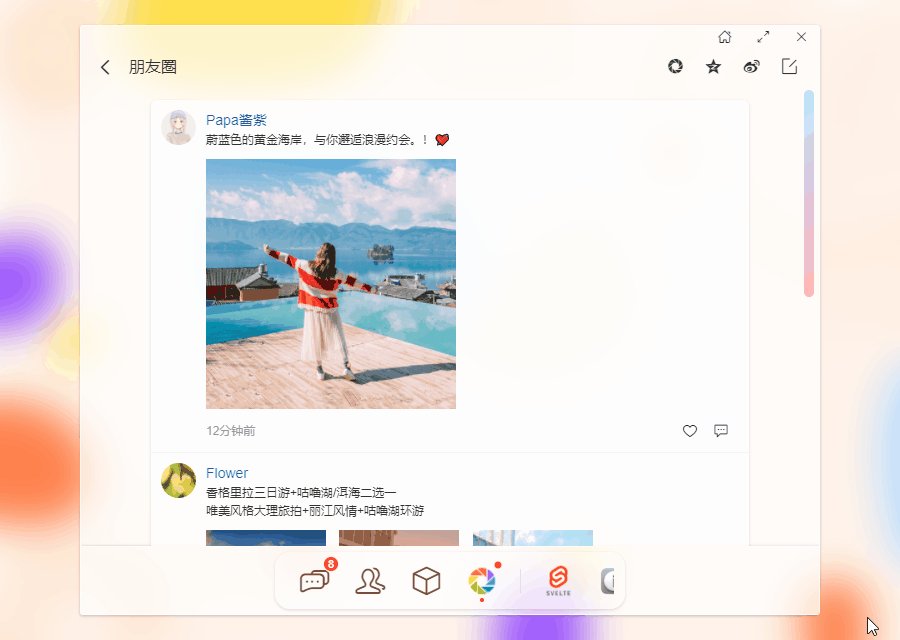
整个项目,连同弹窗都采用了毛玻璃背景虚化效果。
svelte.js自定义组件
大家看到的弹窗及滚动条均是基于svelte.js自定义组件实现功能。
svelte组件系列:svelte3.x自定义pc端弹窗组件svelteLayer
svelte组件系列:svelte3自定义虚拟滚动条SvelteScrollbar

Okay,使用svelte.js开发桌面PC版聊天实例就先分享这么多。
欢迎小伙伴们一起留言交流讨论哈~~
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/sveltejs%20web%20version%20chat%20%20sveltesvelteKitsass%20imitation%20WeChat%20chat%20example.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试