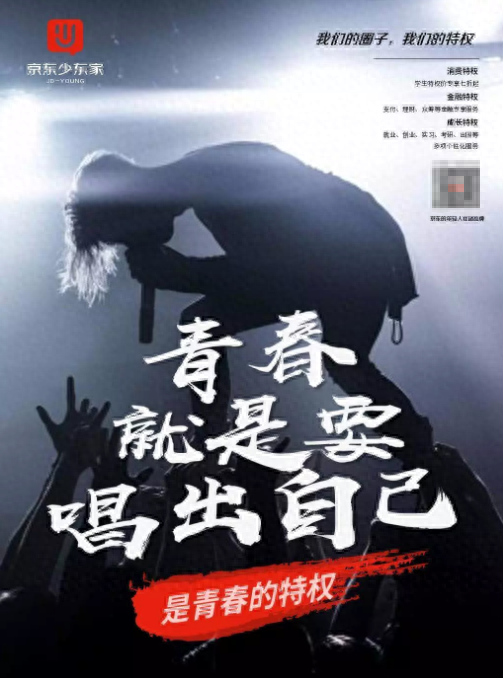
某天晚上,当我在刷朋友圈时,一组名为「京东少东家」的宣传海报彻底吸引了我的注意力:

出于好奇,我点开了大图,这组海报直击内心,是一种走心的典范,深深触动了我们年轻人的情感,并传递了一种态度:
尽管年轻人各有标签,但总能因为某些契机聚集在一起(这不正是我的真实写照吗?)少东家给予年轻人的特别权利。

每一句如“挑战一切、勇敢去爱、一无所有”的文案,都精准地刻画了我们的现状,每个图片中的人物形象正是我们正在经历的。这些海报准确地触动了我的内心。
总结一下,吸引我的有以下几个原因:
❶ 深入内心的文案;
❷ 强烈代入感的图片;
❸ 创意满满的设计。
当然,作为一个重度 PPT 爱好者,我在思考:我们是不是可以使用 PPT 来还原这组超级打动人的海报呢?
于是,我决定尝试一下!分析了一下海报的组成元素:

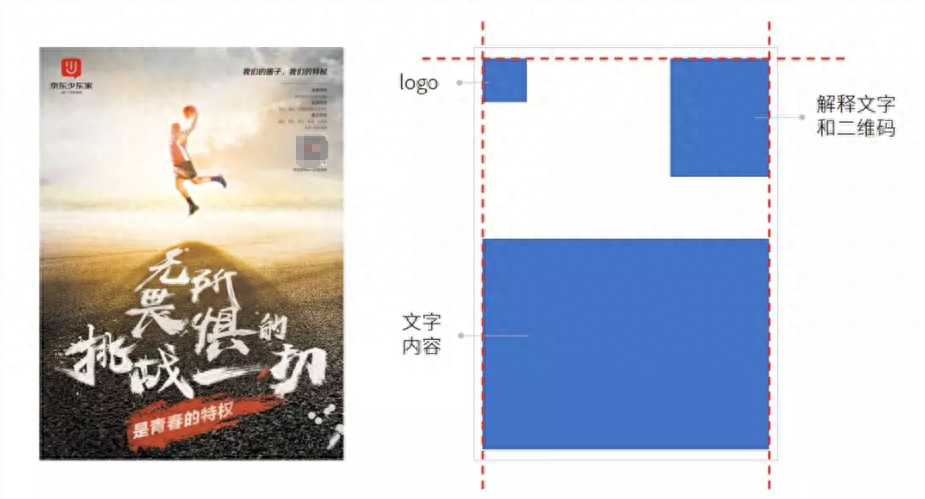
其实,海报的组成元素非常简单:
logo
书法文字
墨迹素材
文字内容
二维码
而我们只需三步就能完成这张海报的制作!
01 素材收集
要制作海报,首先要解决的是素材问题,像 logo、文字、二维码等信息都是非常容易获取的,但是这份海报的素材难点,就在于文案和图片的选择与设计上。
接下来,我们着重解决这两个问题。
❶ 字体素材
从海报中,我们可以看到其中的文案「无所畏惧的挑战一切」非常引人注意,这与它所使用的书法字体是密切相关的。书法字体往往能起到震撼、打动人心的效果,那么,海报中使用的究竟是什么字体呢?
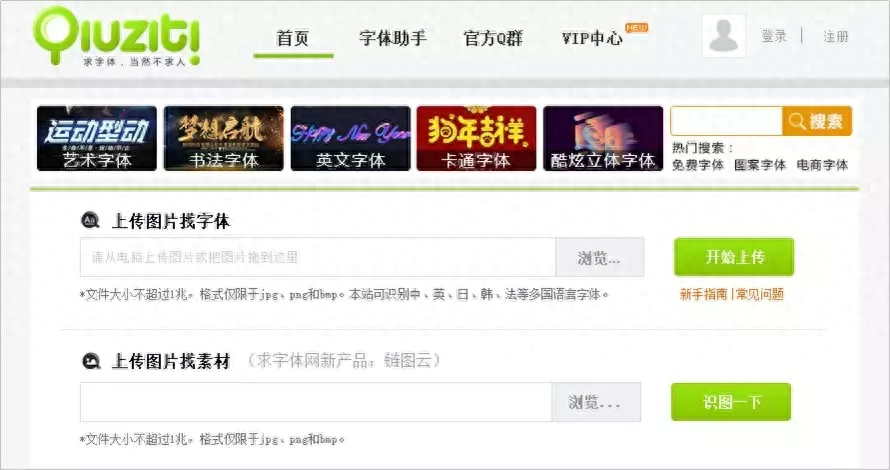
通过将文字截图上传到求字体网(www.qiuziti.com)进行识别,我们可以发现,最接近海报中文字的字体是「汉仪尚巍手书」。

PS:如果看到一款酷炫的字体却不知道它的出处,可以拍下字体照片上传到求字体网(www.qiuziti.com)进行识别,获取所需字体。

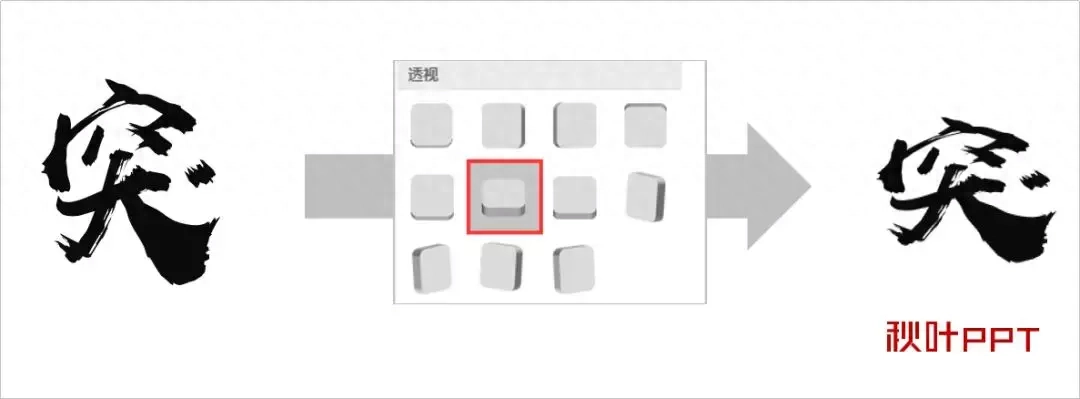
通过仔细观察,我们发现海报上的主体文字内容有一定程度的三维旋转效果,这怎么实现呢?
其实很简单,我们只需利用文字的三维旋转功能即可完成!
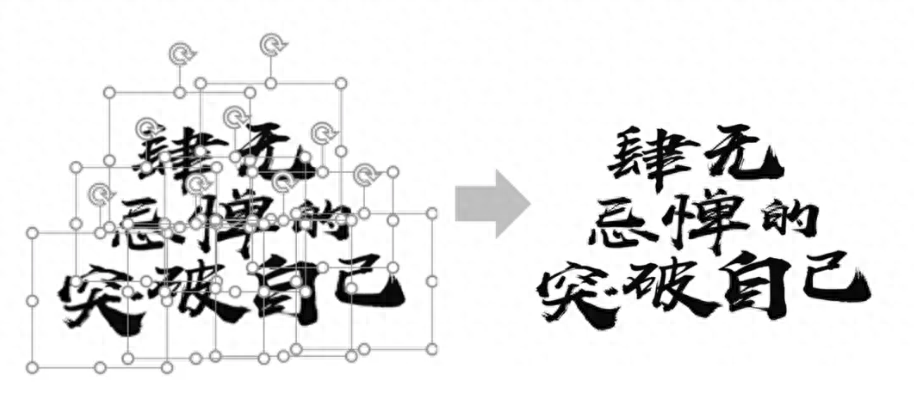
选中文字,点击工具栏【绘图格式】-【文本效果】-【三维旋转】-【透视】-【适度宽松】,即可完成。

依照同样的步骤,我们完成其他文字的处理。注意:这里需要体现字体之间的大小和错落感,所以我们将每一个文字放在独立的文本框内,并且底部文字的字号要略微大于最上面的字号。

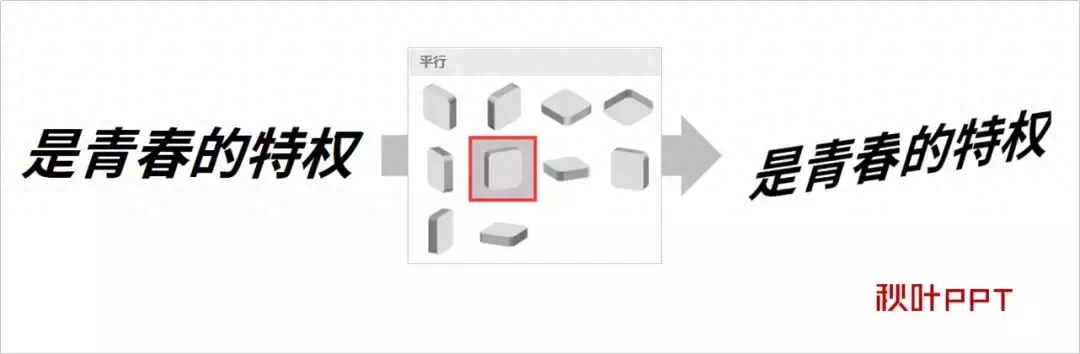
用同样的方法,我们对“是青春的特权”的文字信息进行三维旋转处理:

这样我们就基本搞定了文字的设计部分。
❷ 图片素材
在海报设计中,图片的选择尤为重要!

从海报中,我们看到选用的图片非常切合年轻人青春的主题,且包含了我们熟悉的场景和人物形象,带入感十足。图片占比不大,位于中上方。
例如,通过百度图片的和青春的关键词【篮球 竖版】搜索,我们找到了这样的图片:

关于更多高质量图片的获取,高质量 PPT 配图哪里找?
❸ 其他素材
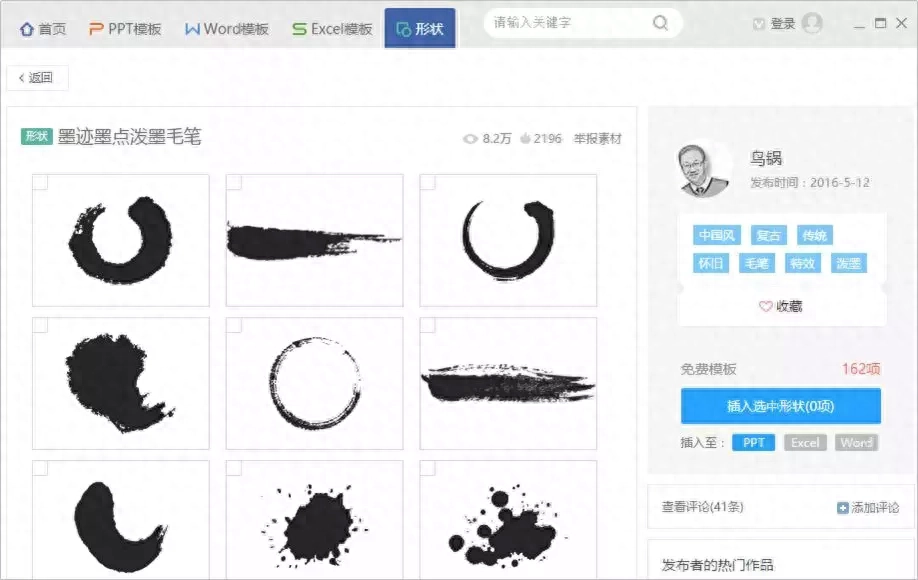
海报中还使用了墨迹素材。
墨迹素材的作用,一方面是为了突出“是青春的特权”的文字信息,另一方面是为海报页面增加点缀。

那如何获取这些墨迹元素呢?
我采用了最简单的方法——插件法。
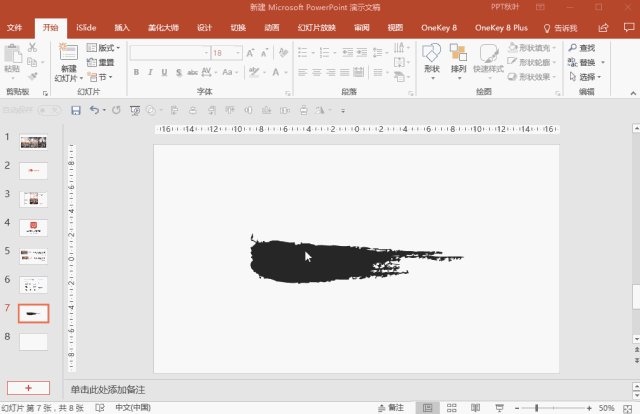
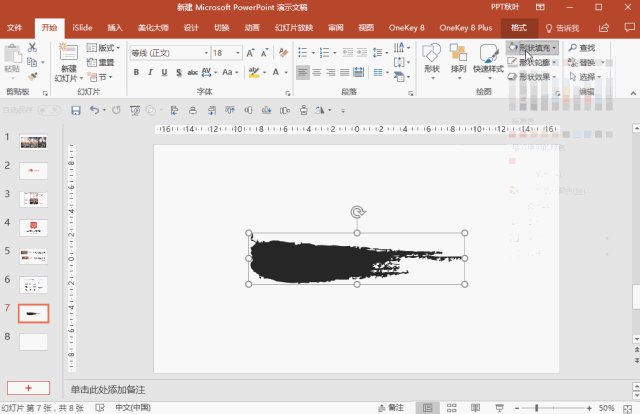
通过「PPT 美化大师」插件,点击顶部工具栏【美化大师】-【形状】-【更多资源】-【墨迹墨点泼墨毛笔】,就能轻松插入墨迹素材。

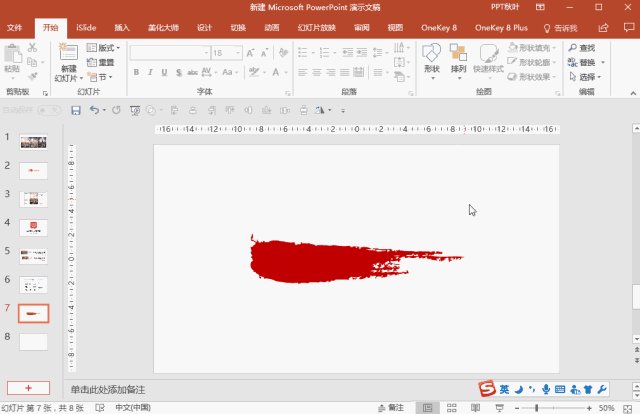
通过这种方法插入的墨迹素材,还可以自由更改颜色哦~

通过以上三种方法,我们就可以搞定所有素材问题:
字体:求字体网识别「汉仪尚巍手书」
图片:百度关键词搜索法等
墨迹:美化大师插入墨迹素材
02 页面设计
解决了素材问题,接下来的关键就在于页面主体的设计啦~
❶ 页面设置
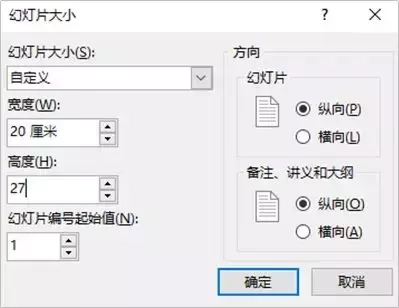
不同公司对海报的尺寸需求各异,这里我们按照海报原图的大致 20:27 比例进行调整。
点击【幻灯片设计】-【幻灯片大小】-【自定义幻灯片大小】,将宽高分别设置为「20 厘米」和「27 厘米」

得到一页竖版 PPT 页面:

❷ 细节设置
是不是还忘了右上角说明性文字的调整呢?

其实很简单,我们只需要按照要求更改文字的字体与字号,加上二维码后对齐右侧即可搞定,简单吧?
❸ 素材摆放
按照海报上各类元素的排版,将它们放置在页面中,调整文字颜色即可完成操作。

PS:摆放各类元素时,注意元素之间的对齐哦~
最终,我们可以做出这样的效果哦~

这样就大功告成啦~是不是很酷呢?
03 场景拓展
完成了海报的制作,不少小伙伴会问,尽管海报很炫酷,但如果要描述自己的团队,如何制作属于自己的团队宣传图呢?
别担心!我们已经为你准备好了模板!你只需替换图片和文字即可轻松完成!



通过本文,我们学会了这三种方法:
打动人心的文案
强烈带入感的图片
富有创意的设计
你也能创作出与「京东少东家」一样感人至深,刷屏爆款的海报!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/qing-chun-ku-xuan-de-tuan-dui-xuan-chuan-hai-bao-wo-lai-jiao-ni-yong-PPT-gao-ding.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试