绪言
在构建网页时,文字属于最基础的元素之一。让读者更容易阅读,并在短时间内获取更多信息,是网页设计者的追求。本文将介绍各种文字格式标签的用法。
本文是一篇主要面向初学者的教程,如果你已经非常熟悉 HTML,可以跳过此文。
目录
- 标题文字
- 文字格式标签
- 段落标签
- 其他标签
标题文字
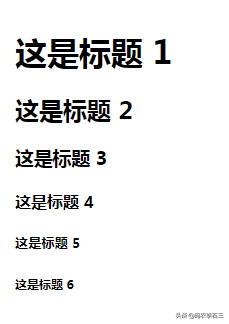
在浏览网页时常常会看到一些标题文字,它们用于对应章节划分,以固定字号显示,总共分为6个级别的标题,从 h1 到 h6 字体依次减小,如下图所示:

HTML 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
</body>
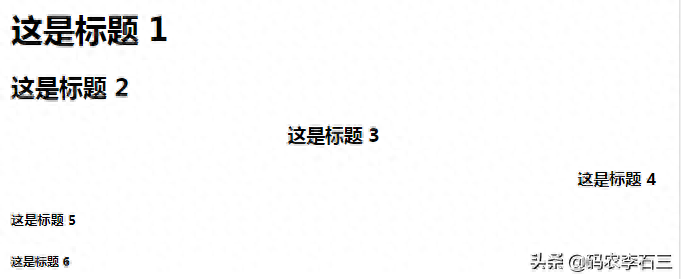
</html>标题对齐方式可以通过 align 属性设置,分别有三种属性:
- left —— 左对齐
- center —— 居中对齐
- right —— 右对齐
如下图所示:

HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
</head>
<body>
<h1>这是标题 1</h1>
<h2 align="left">这是标题 2</h2>
<h3 align="center">这是标题 3</h3>
<h4 align="right">这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
</body>
</html>文字格式标签
除了标题,普通文本也是网页中不可或缺的部分,不同的文字效果可以让网页更加美观。
只需在 <body> 和 </body> 之间输入文字就会直接显示在网页上。如何设置这些文字的格式,可以使用 <font> 标签,下面将介绍各种文字格式的用法。
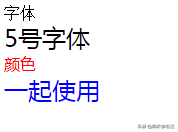
一、设置字体、字号、颜色 —— <font> 标签
<font> 标签在 HTML 4 中用于指定字体、字号和文本颜色,但在 HTML5 中已不再支持。
- face 属性:字体类型
- size 属性:字体大小
- color 属性:字体颜色

HTML 代码:
<html>
<body>
<div><font face="宋体">字体</font></div>
<div><font size="5">5号字体</font></div>
<div><font color="red">红色字体</font></div>
<div><font size="5" face="arial" color="blue">多属性结合使用</font></div>
</body>
</html>在 HTML5 中,不推荐使用 <font> 标签,请用 CSS 样式取代。
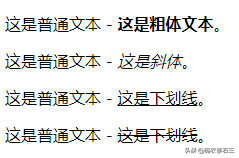
二、粗体、斜体、下划线、删除线—— strong、em、u、del
效果如下:

HTML 代码:
<!DOCTYPE html>
<html>
<body>
<p>这是普通文本 - <strong>这是粗体文本</strong>。</p>
<p>这是普通文本 - <em>这是斜体</em>。</p>
<p>这是普通文本 - <u>这是下划线</u>。</p>
<p>这是普通文本 - <del>这是删除线</del>。</p>
</body>
</html>注:HTML 5 和 HTML 4 标签存在较大差异,比如 strong 和 b、del 和 s、em 和 i 等效果相同,在 HTML5 中推荐使用 strong、del、em 标签,而非 b、s、i 标签。具体差异可以自行了解。
三、上标和下标 —— sup、sub
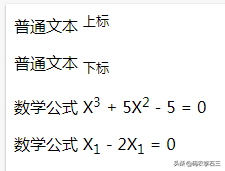
效果如下:

HTML 代码:
<html>
<body>
<p>
普通文本 <sup>上标</sup>
</p>
<p>
普通文本 <sub>下标</sub>
</p>
<p>
数学公式 X<sup>3</sup> + 5X<sup>2</sup> - 5 = 0
</p>
<p>
数学公式 X<sub>1</sub> - 2X<sub>2</sub> = 0
</p>
</body>
</html>四、空格——

通常在网页中输入文字时,段落中虽然增加了空格,但在页面中不会显示,这是因为在 HTML 中,浏览器会将两个句子之间的所有半角空白视为一个空白。因此可以使用空格符代替,每个空格符代表一个半角空格,多个空格可以重复使用。
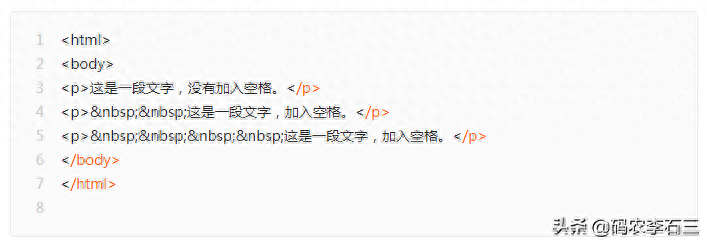
HTML 代码:

由于头条不显示空格符号,所以用图片代替
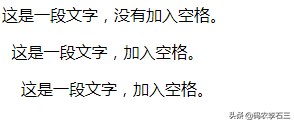
效果:

五、其他特殊字符
除了空格符,在网页中还有一些特殊字符需要使用代码代替,通常情况下,这些特殊字符以前缀 “&” 开始、字符名和后缀 “;” 组成,类似于空格符。如下表所示:

特殊字符有很多,这里只列举一些,具体可以自行搜索了解。
段落
在网页中需要将文字有条理地展示,可以使用段落标签。下面介绍一些与段落相关的标签。
- 段落标签——p
在网页中,通过 <p> 定义为一个段落。
HTML 代码:
<html>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>这也是一个段落。</p>
<p>段落元素由 p 标签定义。</p>
</body>
</html>
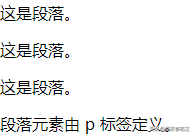
效果:

- 换行标签——br
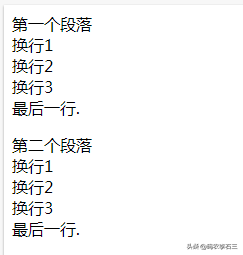
在书写文字时,除了自动换行外,还可以用 <br> 标签强制文字换行。这与段落标签 p 不同,p 标签换行会产生段间距,而 br 标签不会,使得两行文字更为紧凑。
HTML 代码:
<html>
<body>
<p>
第一段<br />换行1<br />换行2<br />换行3<br />最后一行。
</p>
<p>
第二段<br />换行1<br />换行2<br />换行3<br />最后一行。
</p>
</body>
</html>效果如下:

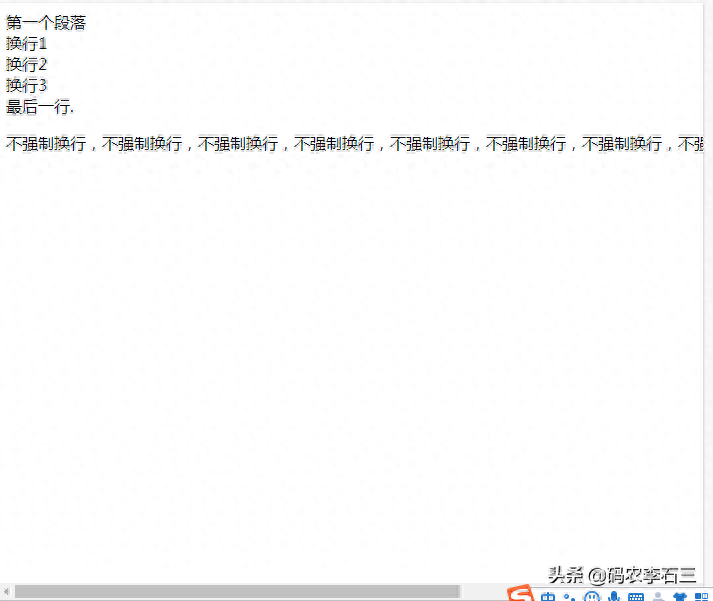
如果不希望文字被浏览器自动换行,可以使用 <nobr></nobr> 标签处理,如下图所示:
此类文字不会自动换行,会出现横向滚动条。

- 保持原始排版方式——pre
在网页制作中,有时需要保留一些特殊的排版效果,使用标签控制会比较复杂,使用 <pre> 标签可以保
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/qian-duan-ru-men-html-wen-zi-ge-shi-biao-ti-yu-duan-luo.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试