今天咱们来学习制作一款镂空文字的卡片,这种卡片的整体质感非常出色。除了如何制作镂空文字,卡片上的小矩形和线条的质感制作也是学习的重点。其实镂空文字的制作方法有很多,如果大家有兴趣可以尝试不同的方法。现在我们就来讲讲如何利用图层形状来制作镂空梯子的效果。
先展示一下效果图!

Step 1
先安装所需字体并添加图案样式。
Step 2
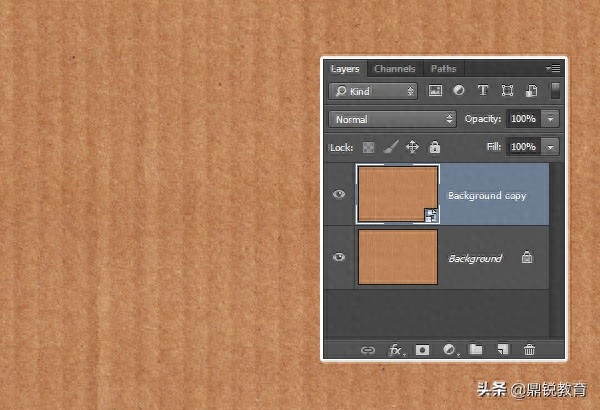
创建一个909*620px大小的画布,在背景层中插入Cardboard texture stock 这张图片,按 Ctrl + T 调整至适合大小。复制背景图层,右击选择“滤镜——转化为智能滤镜”。

Step 3
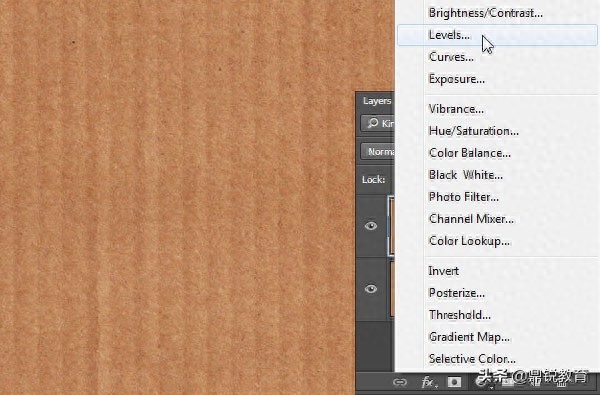
创建调整图层,选择“色阶”。

Step 4
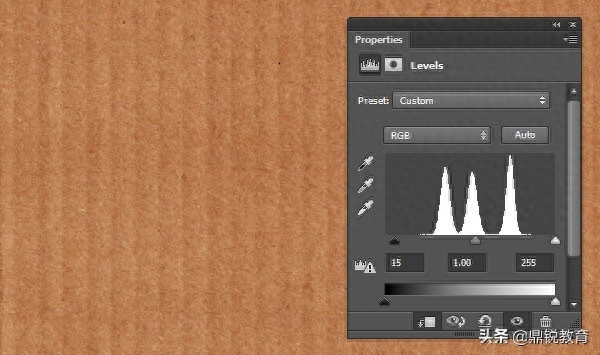
按住 Alt 键点击色阶调整图层,创建剪贴蒙版。将色阶中的暗部数值调为 15。

Step 5
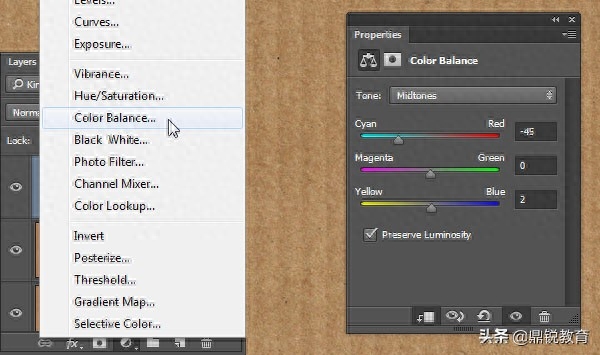
再创建一个调整图层,选择色彩平衡,同样按住 Alt 键创建剪贴蒙版。调整中间调,数值设为 -45,0,2。

Step 6
选择矩形工具,创建一个140*200px的矩形,填充颜色为 #edebdf。

Step 7
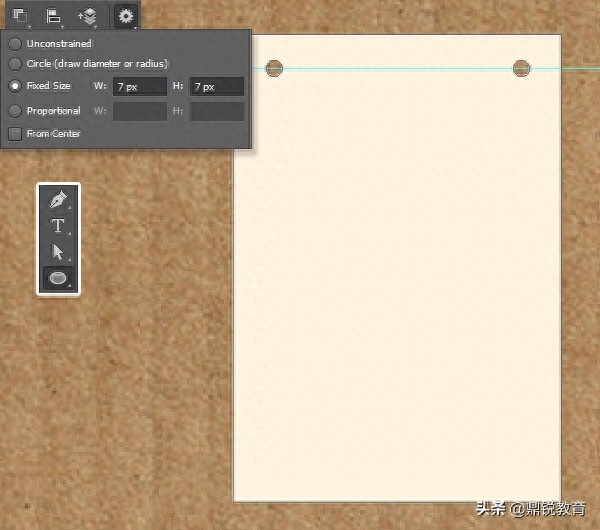
选择椭圆工具,在属性栏中点击“减去顶层形状”,然后点击属性栏上的设置图标
,选择固定大小,宽和高设为 7。(可以画一条参考线来确定圆形的位置)

Step 8
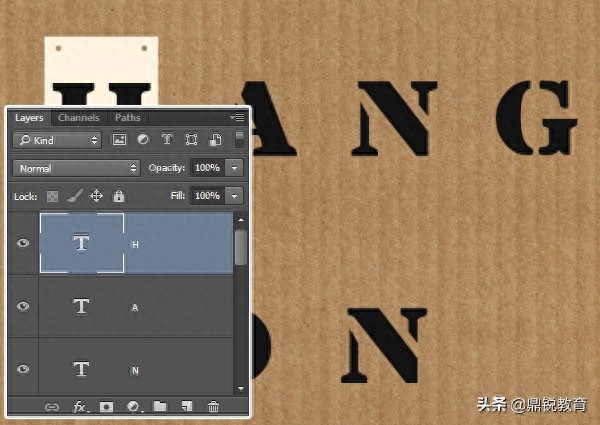
选择字体工具,设置为大写字母,选择前面安装的 Lintsec Regular 字体,一个字母一个图层。字体大小为43点(可根据需要调整),颜色设为黑色。

Step 9
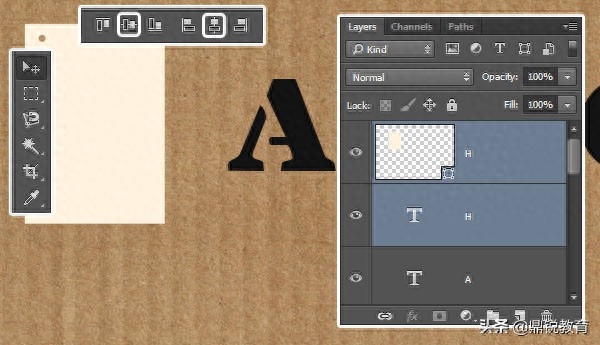
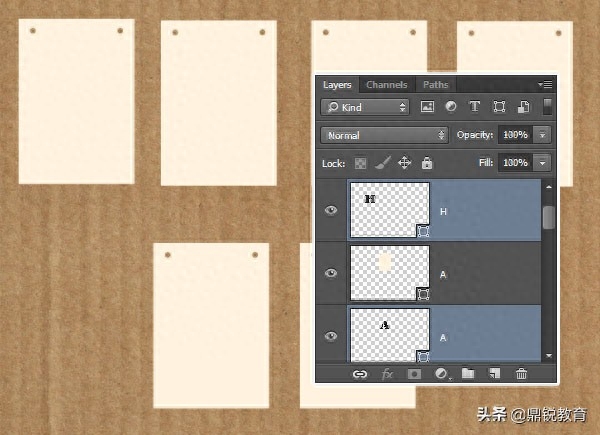
复制前面制作的小矩形卡片,数量与字母相同。每个矩形卡片图层下面放置一个字母图层,并以字母命名,用以区分。以 H 字母为例,同时选中 H 字母图层和它上方的 H 卡片图层,点击属性栏中的居中对齐和水平对齐。确保字母位于卡片的中心。其他字母以此类推。

完成后的效果如下:

Step 10
按住 Ctrl 键,选中所有字母图层,右击选择“转换为形状”。

Step 11
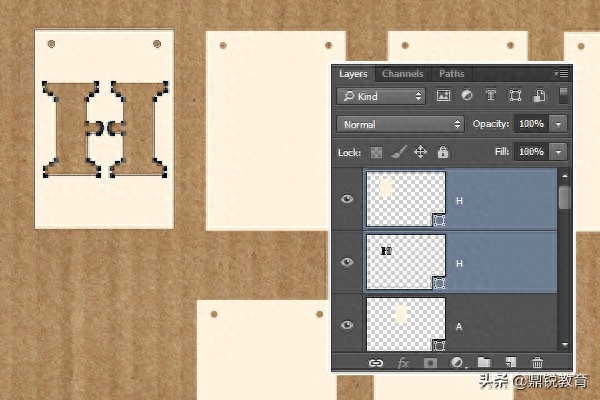
以 H 为例,同时选中 H 字母图层和 H 卡片图层,点击“图层——合并形状——减去重叠部分形状”。这样就得到一个镂空字的效果。其他字母采取同样的方法将完成镂空效果。

做完后的效果如下所示:

Step 12
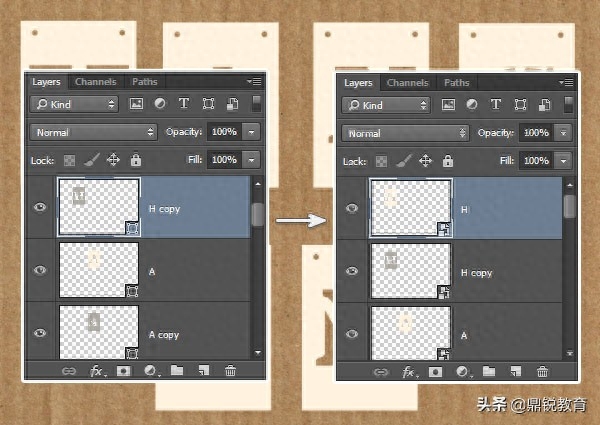
接下来制作卡片的投影效果,依旧以 H 为例,复制制作好的 H 镂空层,放置在原始层下面。双击复制层,将颜色设为 #afaba3。其他字母执行相同步骤,然后选中所有投影图层,右击选择“转换为智能对象”。

Step 13
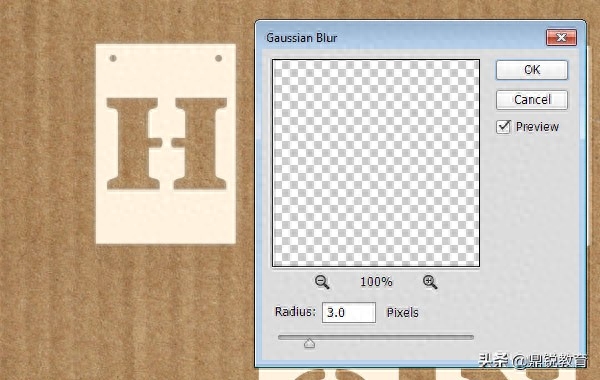
选中所有的投影图层,选择滤镜——模糊——高斯模糊,数值设为 3。

Step 14
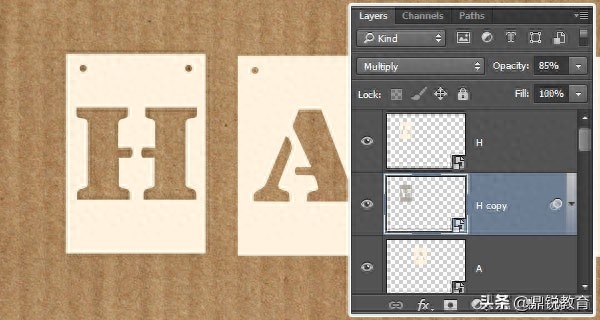
所有投影图层的高斯模糊设置好后,将图层的混合模式设为正片叠底,不透明度调为 85%。

完成后效果如下:

Step 15
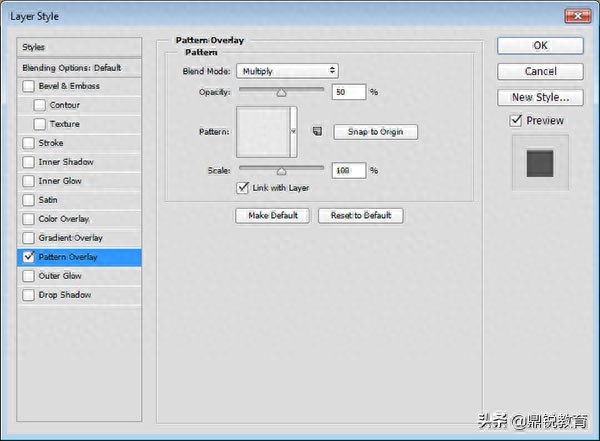
接下来为镂空字体卡片图层和它们的投影图层添加样式。首先选中一个镂空字体卡片图层,双击,选择图案叠加,选中前面预设的 Soft Wallpaper 图案,混合模式设为「正片叠底」,不透明度为 50%。

Step 16
右击,复制图层样式,然后选中其他剩余的镂空字母卡片图层,右击,粘贴图层样式。效果如下:

Step 17
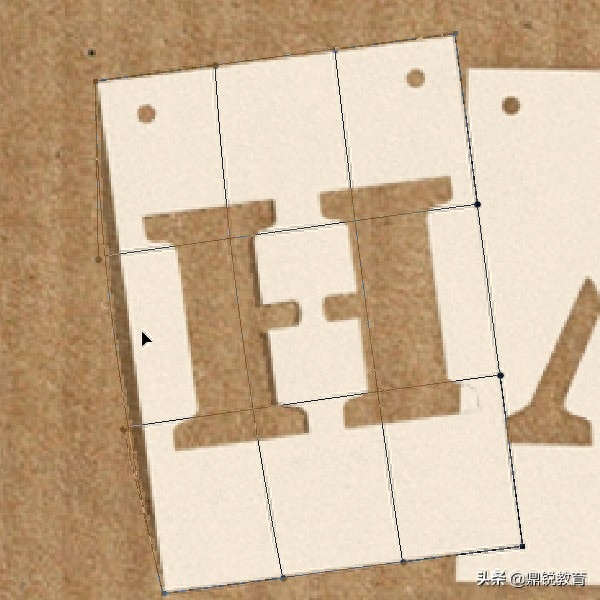
同时选中一个镂空字母卡片图层及其对应的投影层,按 Ctrl + T,自由变换角度、位置等。其他字母同样进行调整,摆成你想要的造型。

Step 18
逐一选中每一个投影图层,点击“编辑——变换——变形”,根据你的效果调整投影的形状。

Step 19
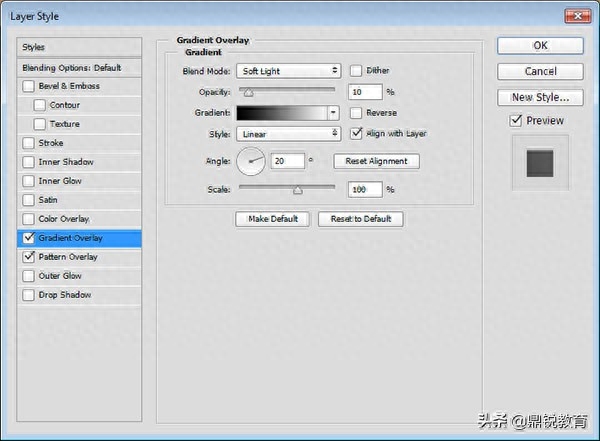
双击某一个镂空字母卡片图层,添加渐变叠加图层,从黑到白渐变,混合模式设为柔光,不透明度为 10%,角度为 20(角度要根据光照方向确定),其他图层同样处理。

完成后的效果如下:


 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试