之前提到过,这家跨境电商公司主要专注于功能性服装的外贸独立自建站,经常需要制作促销类的广告图片。由于目标群体是国外用户,因此很多字体需要使用Google Fonts字体。虽然我不是专业设计师,但也需要使用Photoshop进行图片处理。今天发现了一个非常实用的技巧,分享给大家:使用fontea插件可以一次性下载700种免费Google Fonts字体。当然,如果你是PS高手可能不需要,但对于我这样的非专业设计师来说,这个技巧非常有用。

fontea插件
Fontea插件由Source公司开发,该公司曾推出多款实用Photoshop插件工具,例如:CSSHat、PNGHat和Subtle Patterns。最近推出了一款全新扩展功能「Fontea」,使用户可以轻松在Photoshop中使用Google Fonts的免费字体。插件内置筛选、搜索和收藏功能,一键即可将多种字体应用到现有设计项目中,免去了手动下载和安装字体的麻烦。目前,Fontea已支持Windows和Mac OS X平台,适用于Photoshop CC 2015+版本。该插件的特点是能够快速将Google Fonts提供的免费字体应用到Photoshop中,总量超过700种!Source公司形容,这就像拥有了一件全新的强大武器,易于使用。Fontea内置搜索和预览字体功能,不再需要苦苦猜测字体是否符合设计,仅需点击字体即可应用。如果你经常使用Photoshop,不妨立即下载这个免费的扩展功能,能在一定程度上简化你的工作流程。
我自己写了一个使用教程,虽然写得不太好,请多包涵,并且我截了很多图,操作起来更像傻瓜式教程。
第一步:打开Fontea官方网站,点击「Download」即可下载相应的扩展功能,网页版下方也能找到Windows和Mac OS X版本。按照下载程序的指示完成安装后,直接打开Photoshop即可。
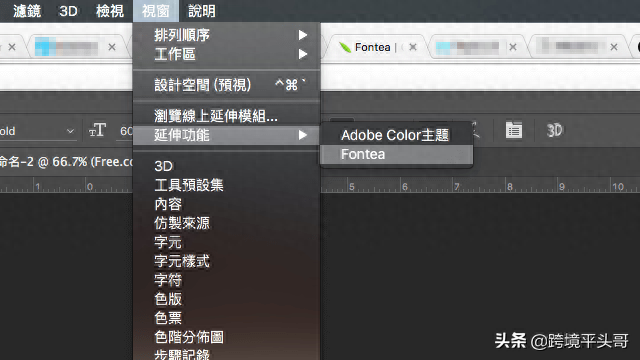
第二步:然后在Photoshop的「扩展功能」中找到「Fontea」。

fontea插件
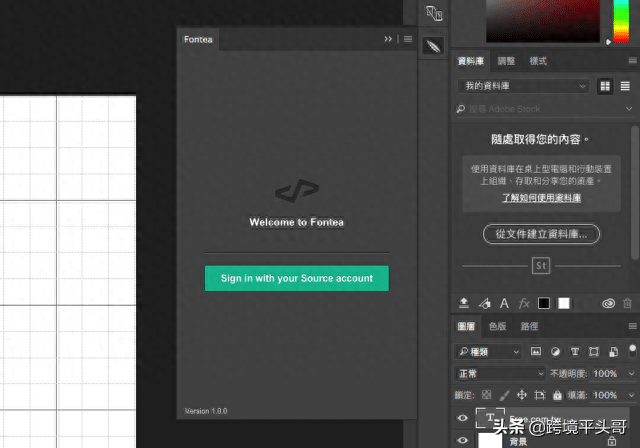
首次使用时,需要先登录你的Source账户,点击「Sign In」进行登录,之后使用时无需重复此步骤。

ps字体库
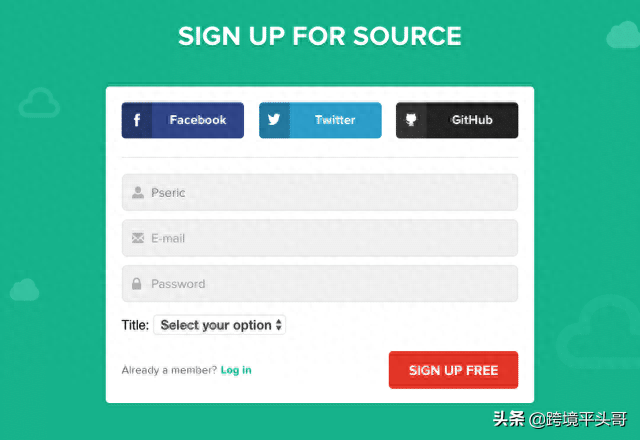
在Source网站登录页面,可以直接使用Facebook、Twitter、GitHub账户登录,或者输入姓名、电子邮件和密码进行免费注册。登录后点击授权按钮完成认证。

fontea插件
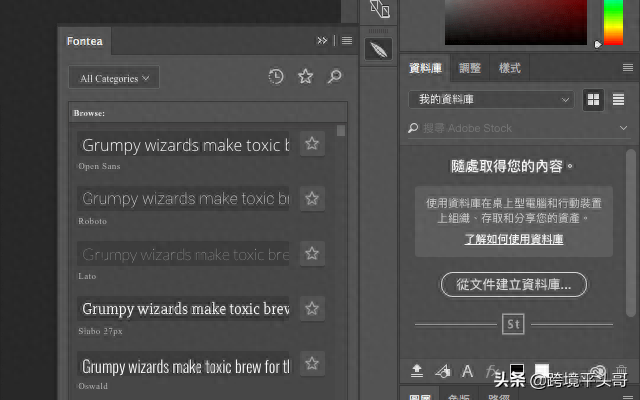
第三步:打开Photoshop中的「Fontea」扩展功能,将显示Google Fonts中最常用的字体库,例如大家熟悉的Open Sans、Roboto、Lato和Oswald。点击后即可立即将该字体应用到现有的Photoshop文本中,非常方便。

photoshop字体下载
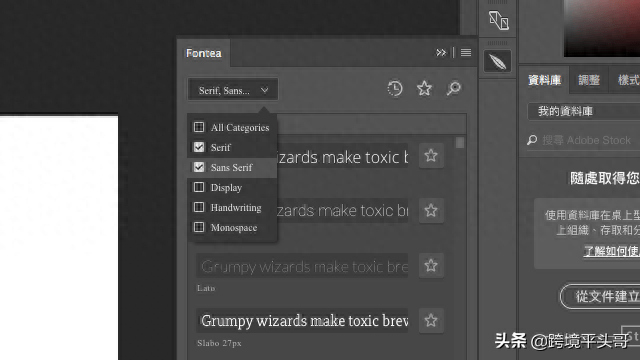
通过左上角的筛选器,可以筛选出Serif、Sans Serif、Display、Handwriting、Monospace等类型的字体库,或者使用右上角的搜索功能输入字体名称查找。

photoshop字体下载
试着使用「Fontea」加载一些Google Fonts免费字体,将它们应用到你的文本设计中吧!虽然目前Google Fonts尚未提供中文字体(中文网页字体仅处于Early Access阶段,可以参见Google Fonts推出的「思源黑体」中文网页字体,以改善网页文字显示效果),但仍然有很多英文字体可供使用。从Fontea官方网站上可以看到,这些下载的字体并非临时储存,而是会永久保留在你的电脑中,后续仍能使用,因此你可以通过建立喜爱的字体集合来管理这些云端字体!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/photoshop-shi-yong-ji-qiao-fontea-cha-jian-yi-ci-xia-zai-700-zhong-mian-fei-GoogleFonts-zi-ti.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试