做PPT的人都知道,每次苹果开完发布会,“apple PPT”的词条就直接登顶论坛,不管小白还是大神都会驻足好好欣赏一番

今天就带大家一起欣赏一下,苹果PPT隐藏的设计技巧,干货满满,记得自带茶水哦~
一页 PPT 只保留一个元素
当页面上,只有一个信息点的时候,视线必然聚焦,这是最简单的做法。
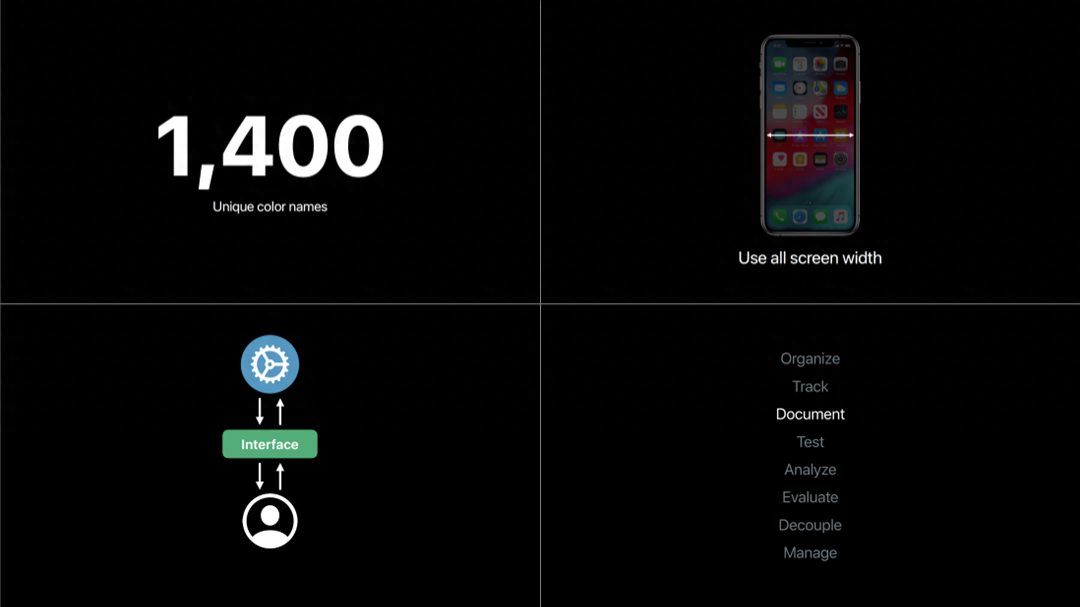
所以,当你在看苹果的PPT时,你会发现,页面数量有很多,但是每个页面上的内容却很少,就像这样:

局部高亮
我们需要在一个页面上展示某个细节,或者是页面元素有很多,但只想展示其中一点,就可以用到这个技巧。
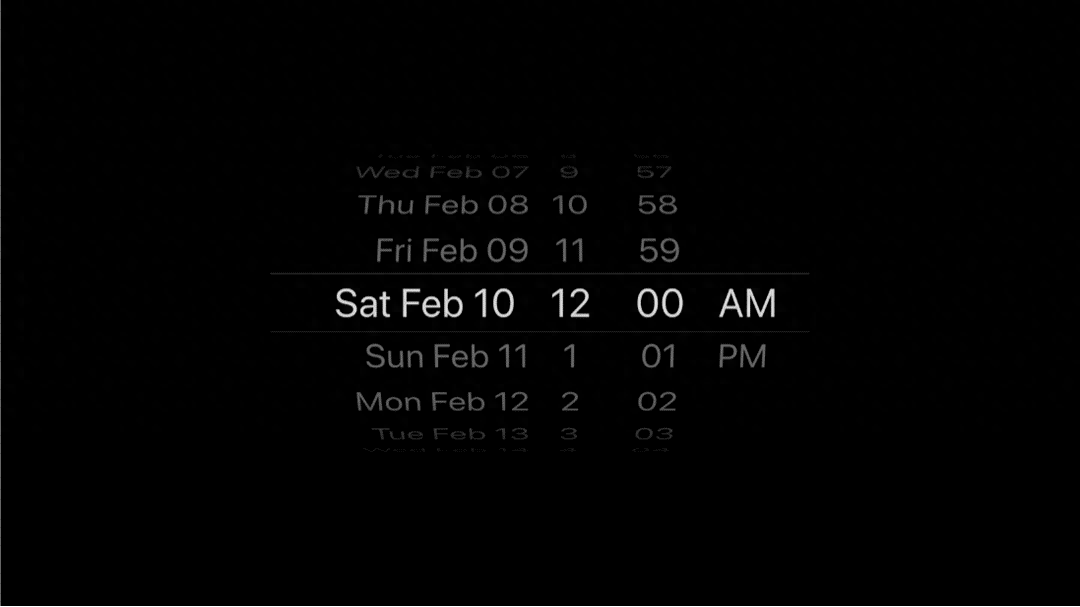
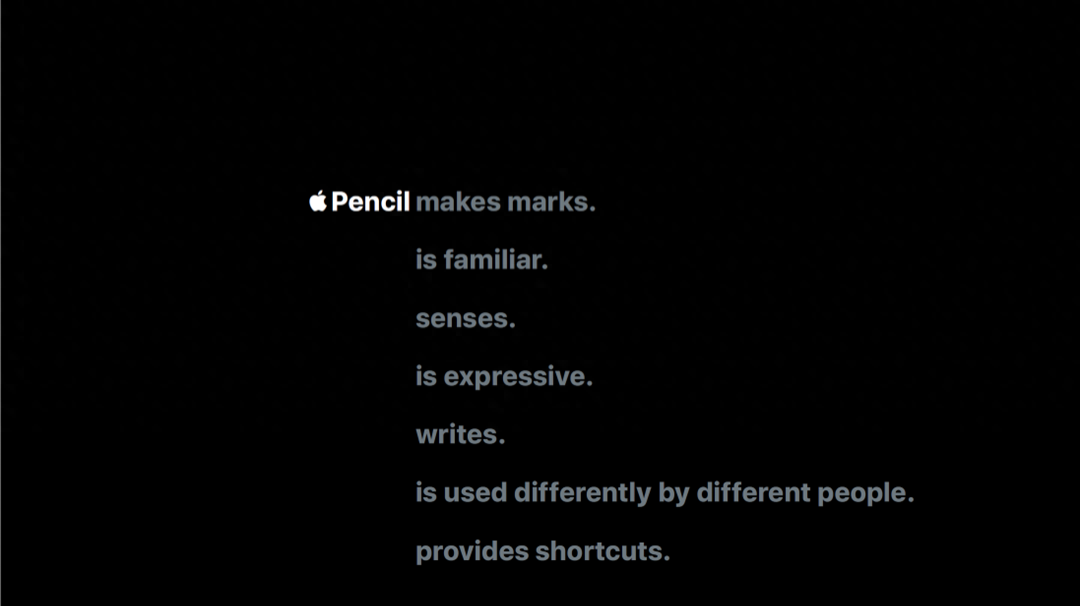
我们在展示文字信息时,把不重要的文字信息,透明度调大,进行弱化:

在展示流程图时,可以先展示全貌,让观众理解整体框架:

然后,把其余部分弱化,只保留一个焦点,来逐点讲解:

在设计PPT过渡页的时候,也可以采用这个思路:

或者是这样的:

文字滑变效果
M1 芯片上的文字,像是有光扫过一样,看起来很有质感:

其实,这个动画的原理十分简单,我用 PPT 复刻了一下:

我们只需要有一个图形遮罩层和颜色动画层:

然后让底部的颜色发生位移即可:

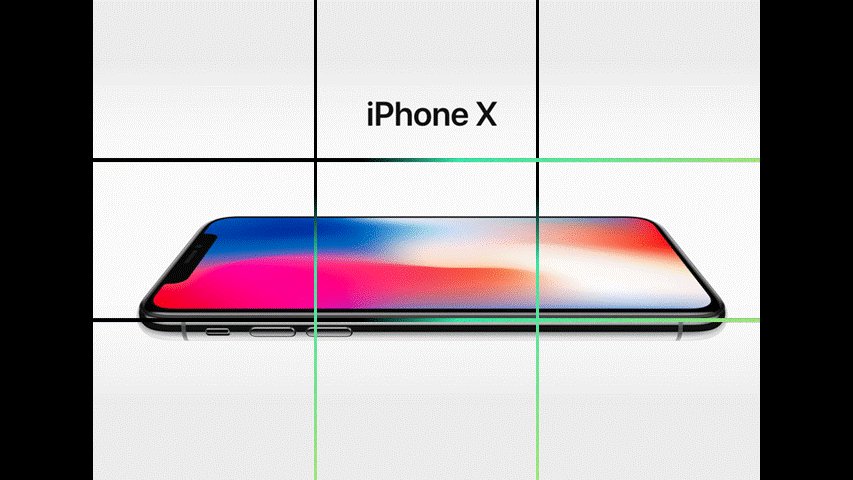
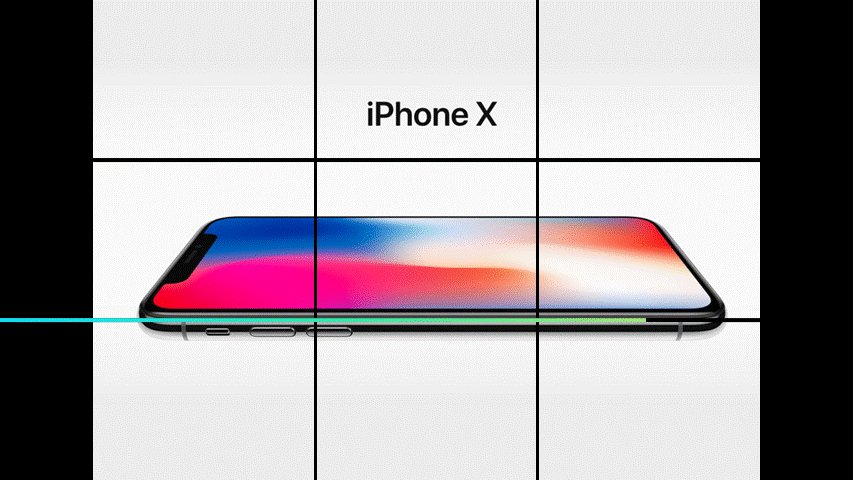
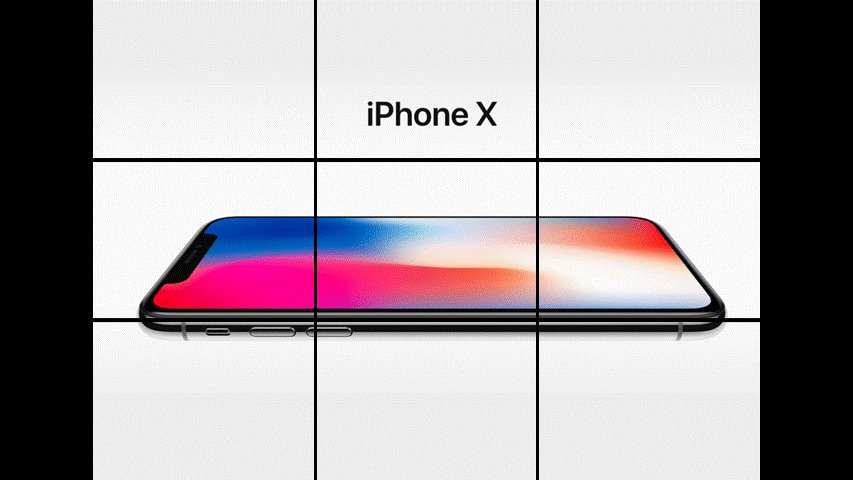
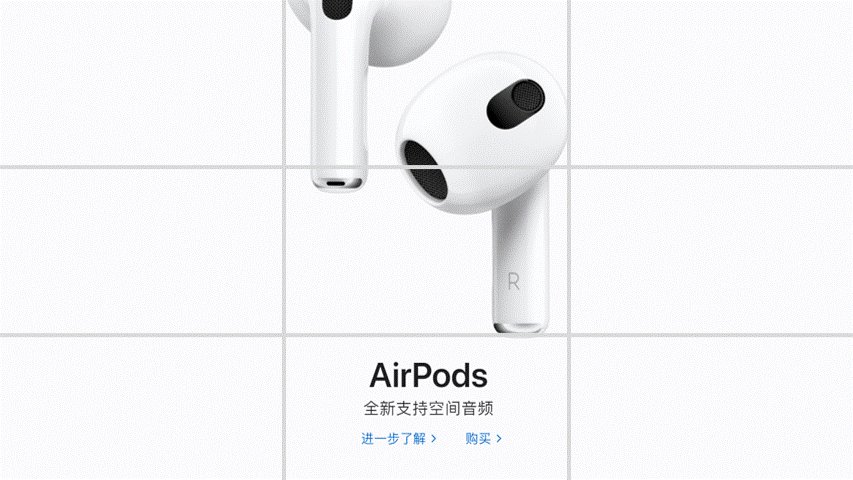
三分法则
这是一种在摄影、绘画、设计中经常使用的构图手段,也叫井字构图法。
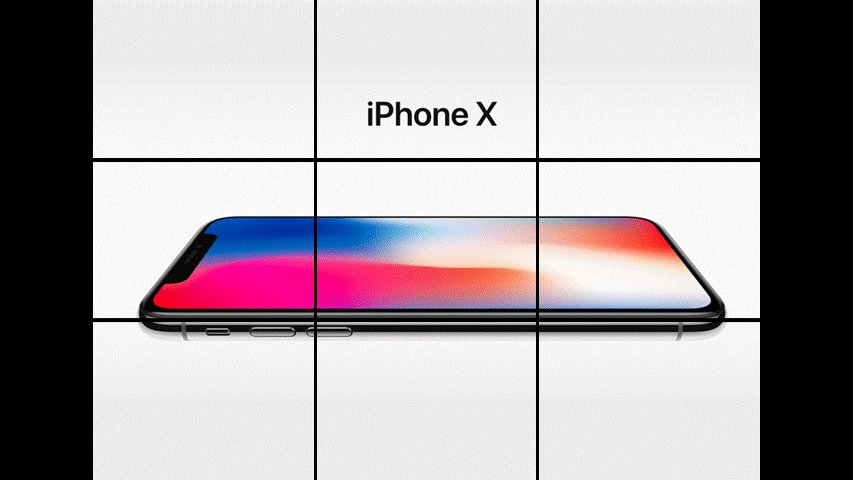
就是用两条竖线和两条横线将画面均匀分割,把主体放置在分界线或交点上:

又或将画面均匀分作三份,图片主体占据其中1/3 或2/3 的空间,其余空间用于排版文字:

我们多截几张图看看:

除了这些,苹果发布会最牛的还是他的动画效果,每一个都让人惊艳。
文本发光的动画效果
第一眼看到就感觉简直太酷了,我特意录了动图,各位可以感受一下:

其实,我之前在为客户制作 PPT 时,曾用过类似的效果:

这样的动态发光字效能够在现场抓住用户的视线,起到了强调的效果
当然类似的动画还有:
3D旋转动画

圆形遮罩动画


平滑裁剪动画

怎么样?这样的页面放在PPT里是不是很赞?
而且我在之前的文章里都对动画做了教程还原,感兴趣的同学可以考古学习一下。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/hua-le-17-xiao-shi-kan-wan-ping-guo-fa-bu-hui-fa-xian-de-ji-ge-PPT-yin-cang-ji-qiao-gan-jin-ma-zhu.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试