
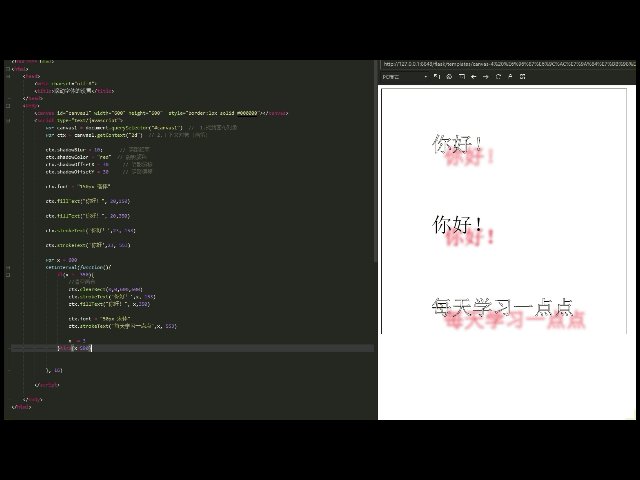
网页中添加滚动字幕效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>滚动字体的设置</title>
</head>
<body>
<canvas id="canvas1" width="600" height="600" style="border:1px solid #000000"></canvas>
<script type="text/javascript">
var canvas1 = document.querySelector("#canvas1") // 1.找到画布对象
var ctx = canvas1.getContext("2d") // 2.上下文对象(画笔)
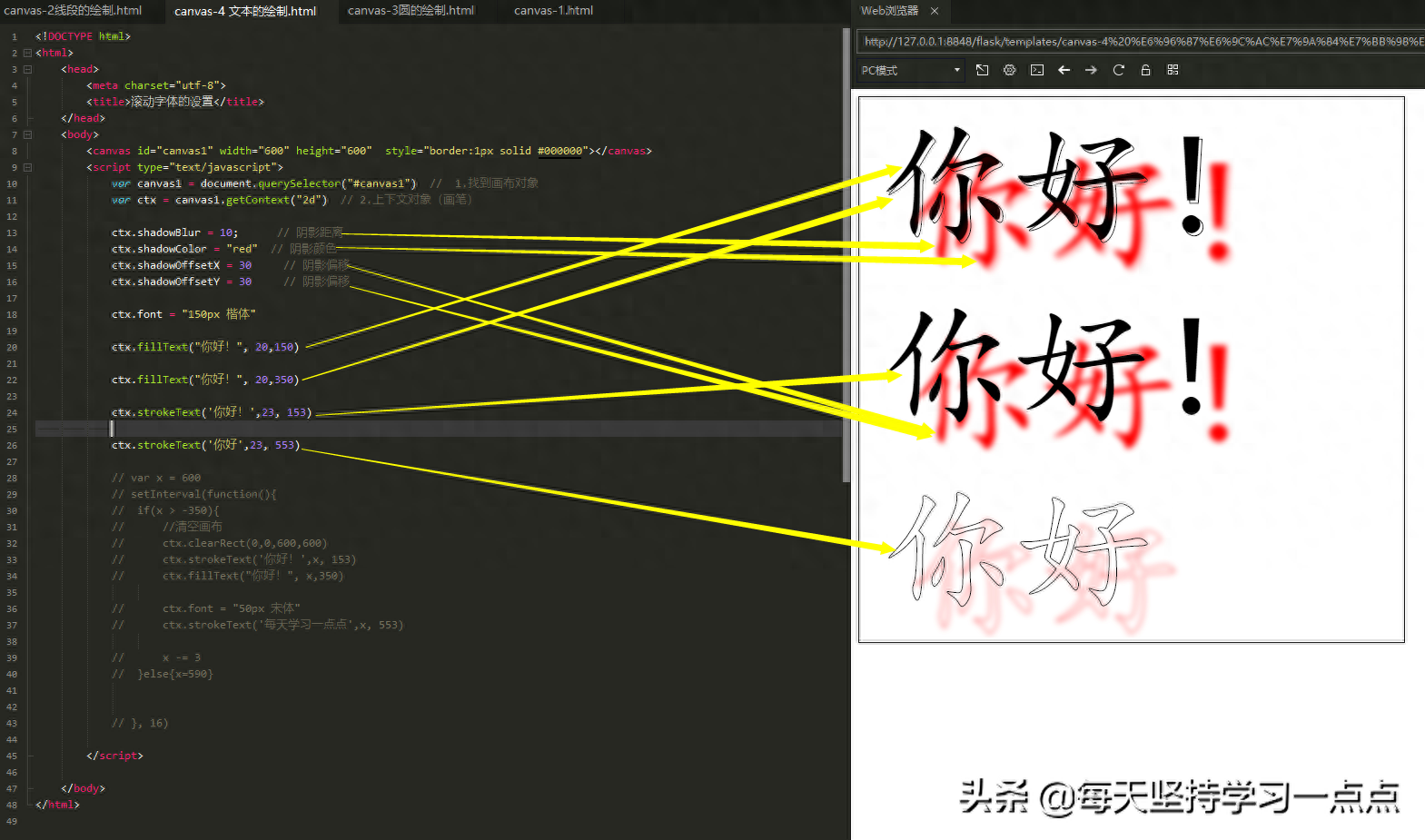
ctx.shadowBlur = 10; // 阴影距离
ctx.shadowColor = "red" // 阴影颜色
ctx.shadowOffsetX = 30 // 阴影偏移
ctx.shadowOffsetY = 30 // 阴影偏移
ctx.font = "150px 楷体"
ctx.fillText("你好!", 20,150)
ctx.fillText("你好!", 20,350)
ctx.strokeText('你好!',23, 153)
ctx.strokeText('你好',23, 553)

canvas绘制文字
var x = 600
setInterval(function(){
if(x > -350){
//清空画布
ctx.clearRect(0,0,600,600)
ctx.strokeText('你好!',x, 153)
ctx.fillText("你好!", x,350)
ctx.font = "50px 宋体"
ctx.strokeText('每天学习一点点',x, 553)
x -= 3
}else{x=590}
}, 16)
</script>
</body>
</html>
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/html-zhong-gun-dong-zi-ti-de-she-zhi.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试