
前一段时间,写了一篇关于修改企业微信PPT的文章,里面用到了一些炫酷的动画,有读者私信问我,这些动画效果怎么做的?
所以,这篇文章就给大家复盘一下动画的操作过程,非常简单但是效果很炫酷!

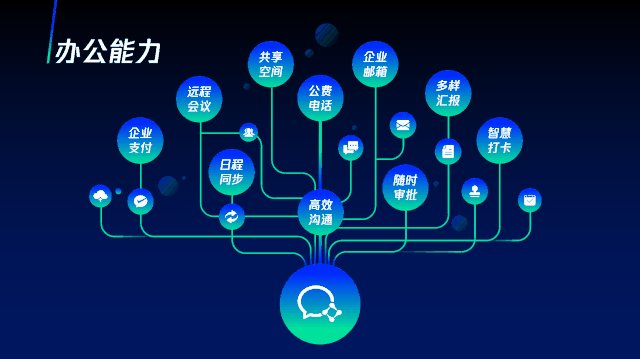
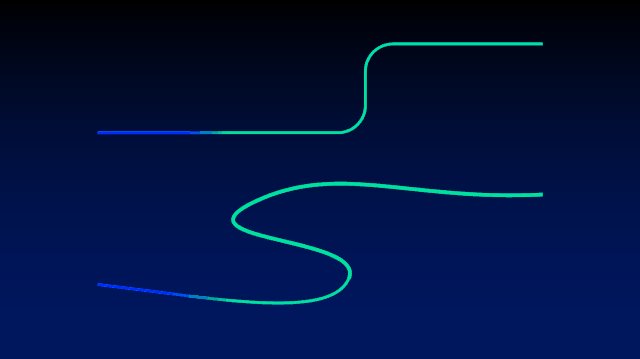
就拿这个动画举例:

用分支的曲线表示出企业微信功能众多,同样可套用在职场的组织架构图,以及其他总分结构的页面中。
关注@PPT进化论,私信回复关键词【动画拆解】,就可以领取动画源文件了~
那具体是怎么做的呢?
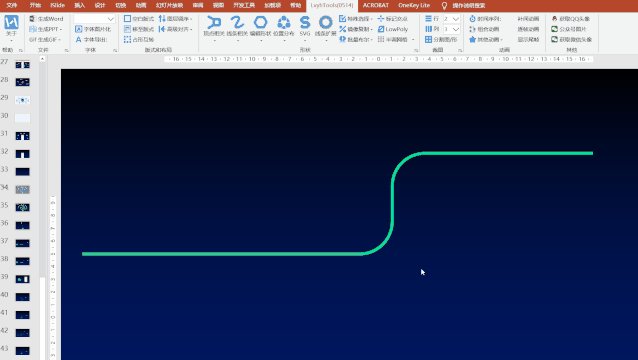
这个动画线路众多,看起来很是复杂。为让方便各位理解,我只取页面上的一条路线进行讲解:

同样,这个动画由两部分组成,一个是圆形缩放出现,另一个是线条的擦除动画。
先来说说圆形缩放动画:
先给企业微信图标添加一个 [ 基本缩放 ] 动画,持续时间设置为 0.25 秒。

接着,再添加一个 [ 放大/缩小 ] 效果,持续时间同样设置为 0.25 秒,延迟为 0.1 秒。

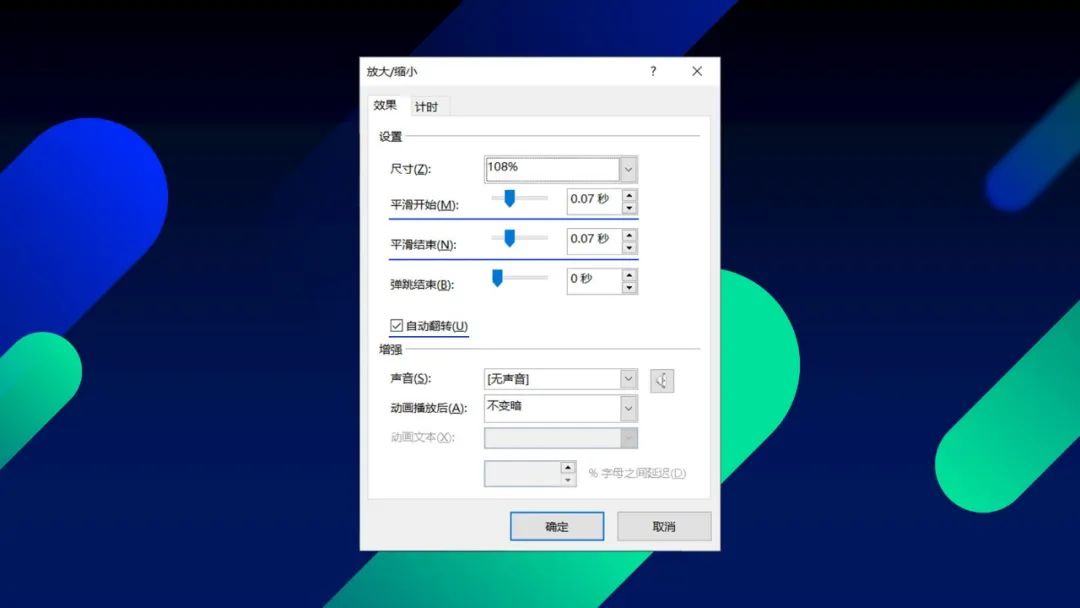
最后,在 [ 效果选项 ] 中,调整放大尺寸,设置平滑开始、结束的时间相等,并勾选 [ 自动翻转 ]。

一定要勾选 [ 自动翻转 ],只有这样,图标在放大之后,才能自动缩小,恢复原来大小。
然后,再来说说曲线的擦出效果!
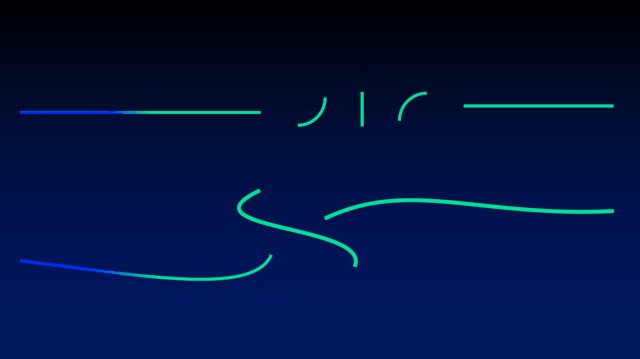
如果你用过 [ 擦除 ] 动画,那么应该知道,在一条线段中,PPT 的擦除只能够直来直去,不会随着线条弯曲的方向而改变:

那么,我们该怎样在一条线段中,改变擦出的方向呢?
答案很简单,将线条分段。

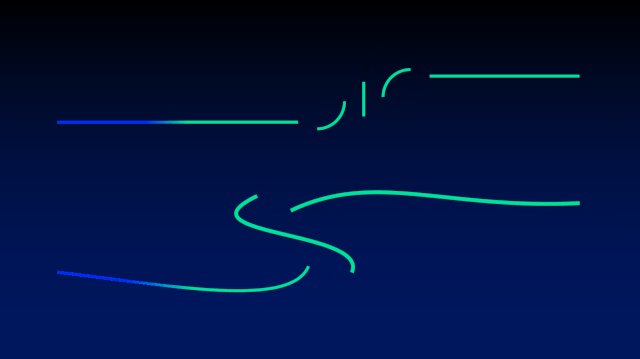
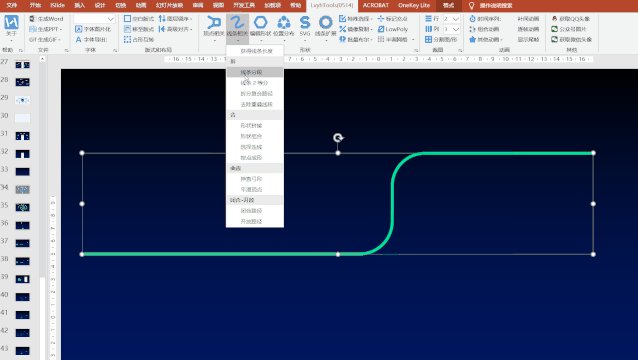
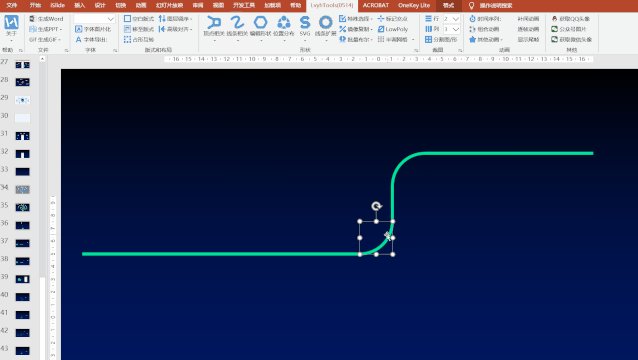
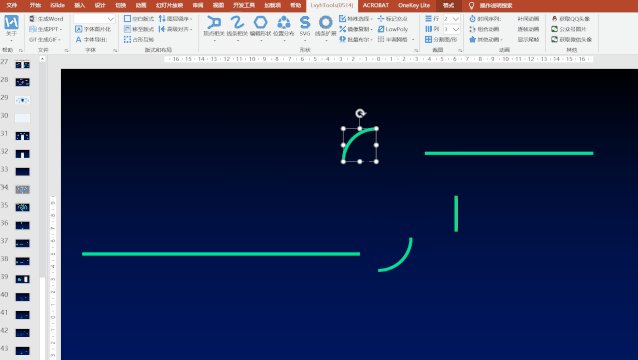
借助 LvyhTools 插件中的 [ 线条分段 ],即可快速把曲线分段:

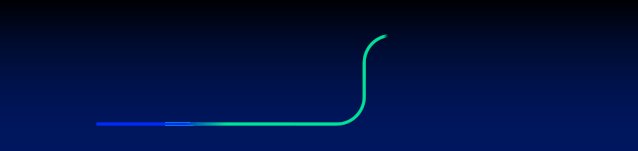
这样就可以分别为它们添加动画,从而控制擦除的方向:

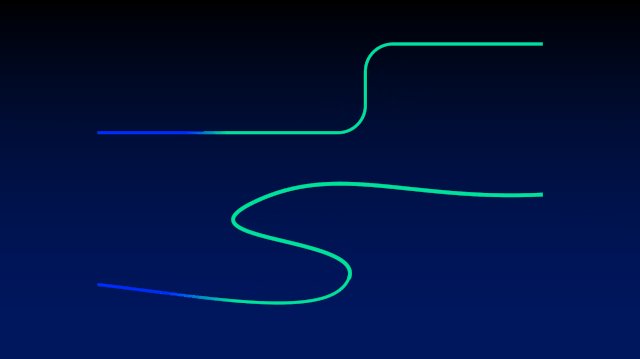
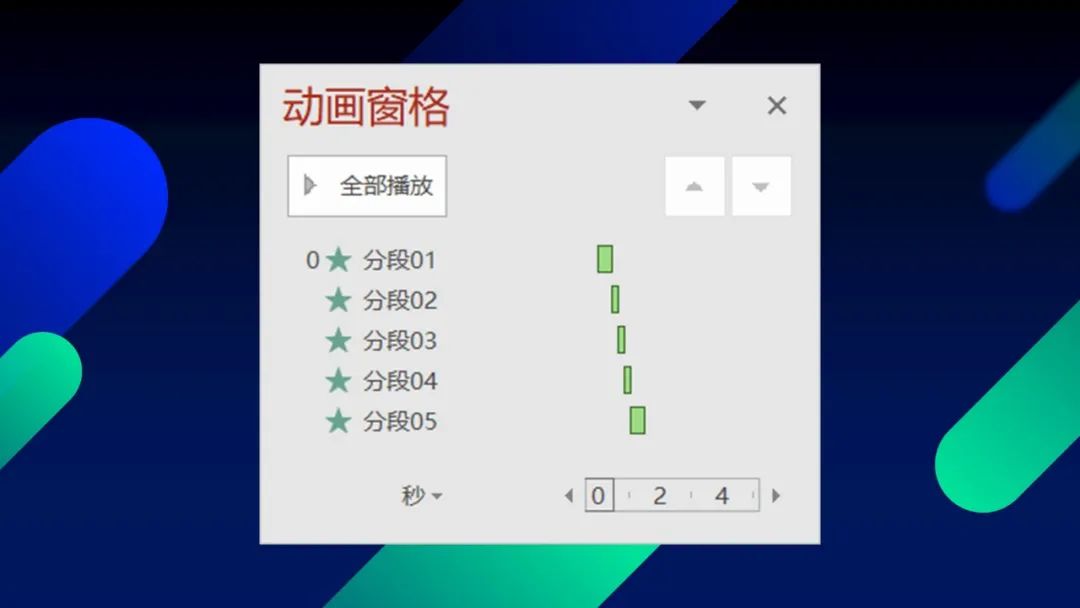
最后,调整不同线段擦除的时间,让其首位相接即可:


看到这儿,相信你再看下面的案例,就会明白它们是怎么做的了!
案例介绍
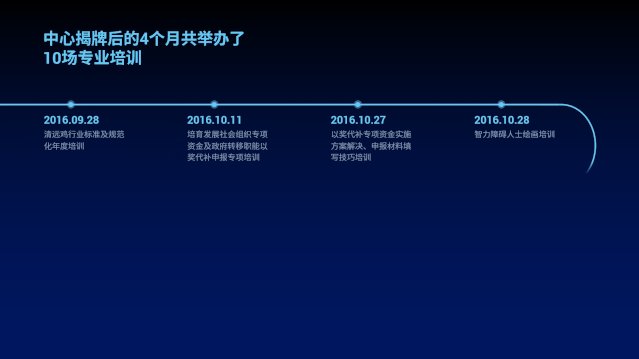
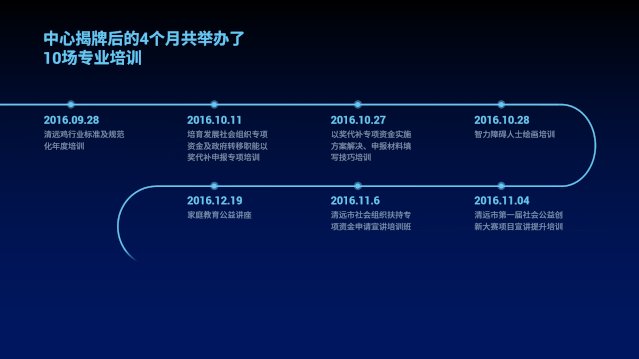
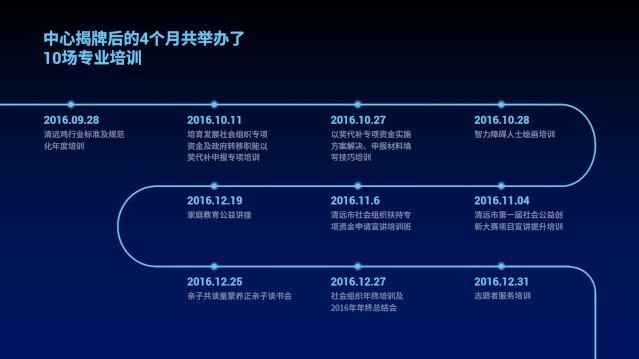
时间轴的擦除呈现:

模拟充电线:

只要学会了擦除动画,这些案例操作起来完全不是问题!
赶紧试试吧,如果你觉的麻烦,也可以直接套用源文件,关注@PPT进化论,私信回复关键词【动画拆解】,就可以了~

喜欢这篇文章,记得右下角点个赞哈~
另外,你还可以看看我写的这些PPT干货:
免费圈子,点击加入:
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/gong-zuo-hui-bao-PPT-bi-bei-xiao-dong-hua-1-miao-gao-ding-ling-dao-tong-shi-wang-you-xuan-ku.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试