
研习设订阅号
设计干货 杜绝注水

戳一下看视频版



设计师在日常工作中每天都在跟字体打着交道,视觉传达的根本目的是传播信息,文字是承载信息的关键要素。在一幅广告设计中,既可以没有图形,也可以没有照片,但唯独不能缺少文字,由此可见,文字在设计中是非常重要的。这些年,字体设计的热度一直比较高,很多设计师开始追求更加个性化的文字表现形式,通过创新的设计与常见的字库字体产生明显的差异。想要学好字体设计需要大量的相关知识储备与长期的经验积累。这当然不是一篇教程就可以解决的问题。但方法永远比努力更重要,正确的方向一定会比盲目的学习,要少走很多弯路。通过我们研习设团队的经验总结与梳理,为大家推荐一些在初期,就能简单上手的设计技巧,即便你经验不足,也能够轻松作出非常不错的效果。

在开始今天的内容之前,我们首先提出一个问题,我们为什么要对文字进行设计?

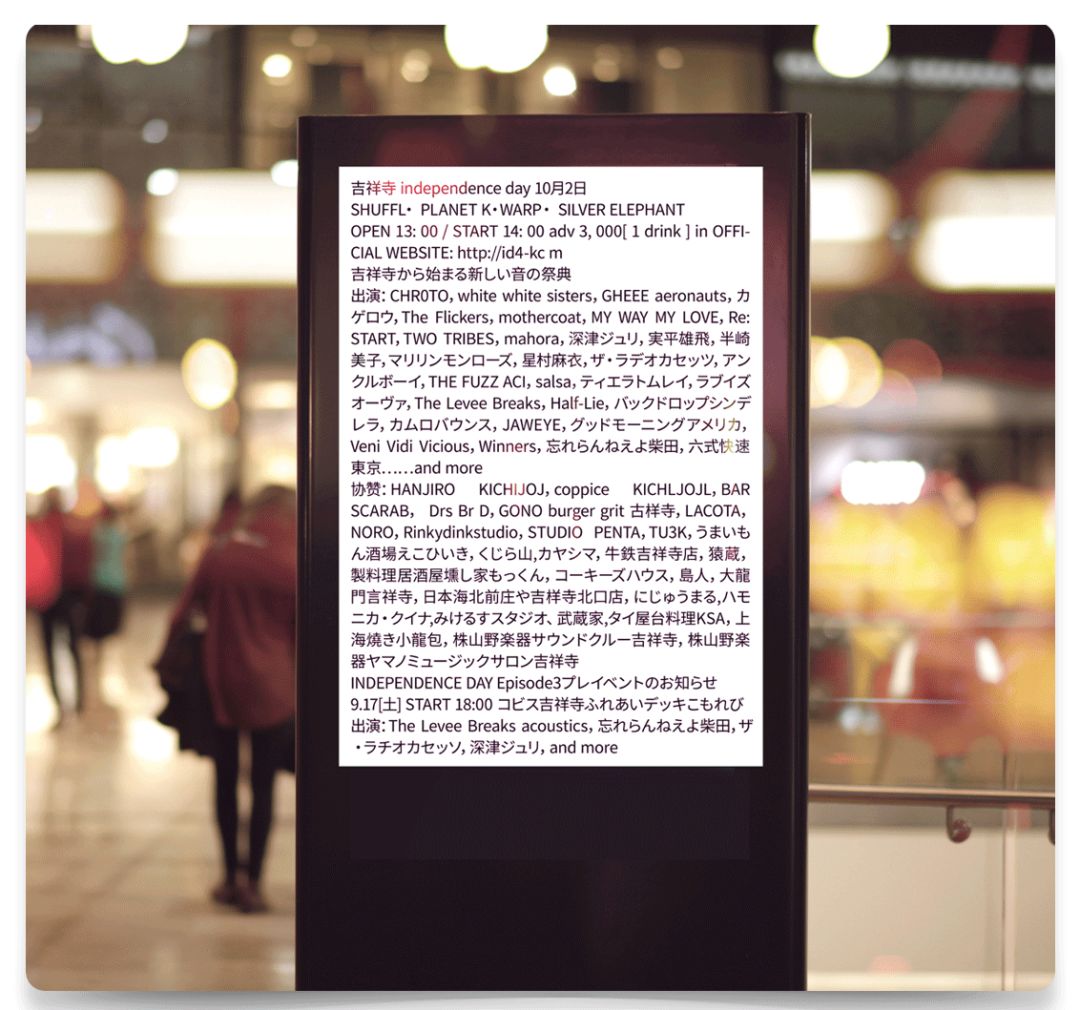
举个简单的例子,像画面中出现的这种场景,往往需要在非常短的时间内将信息传播出去,也只有这样才能达到广告的目的。但问题在于,这种纯文本信息没办法吸引人们的注意。这种大面积文字,如果不加以梳理和设计就直接扔在这种场景下,就丧失了最起码的功能性。

为了在短时间内达到传播的效果,我们需要对它进行简化处理。利用倒三角图示,我们可以将信息的结构梳理得简洁明了,再通过层级关系的划分,将重要的信息放大,不重要的信息缩小。

这样信息就会更加容易理解。虽然我们通过简单的方式提升了传播的效率,但相对文字信息来说,人们依然愿意去观看那些相对更吸引眼球的图像。

只有将视线聚焦到画面上,才能让人们对信息产生读下去的兴趣。当然我们可以为版面添加一张足够吸引目光的照片,但除此之外经过图形化的文字设计,也能够达到相同的效果。图形化的处理会更加吸引眼球,经过设计后的文字在视觉表现上更加突出。

经过之前的例子,我们对文字在设计中的所扮演的角色,有了一个宏观的认识,字体设计大致可以分成两种方向。不同的设计方向自然具有不同的判断标准。

对于专门设计成用来阅读的字体来说,需要考虑在小字号的环境中,能够具有更高的辨识度。为了达到这个目标,文字的细节自然需要尽量简约洗练,在造型上也需要统一规范才能更好地实现阅读上的流畅。

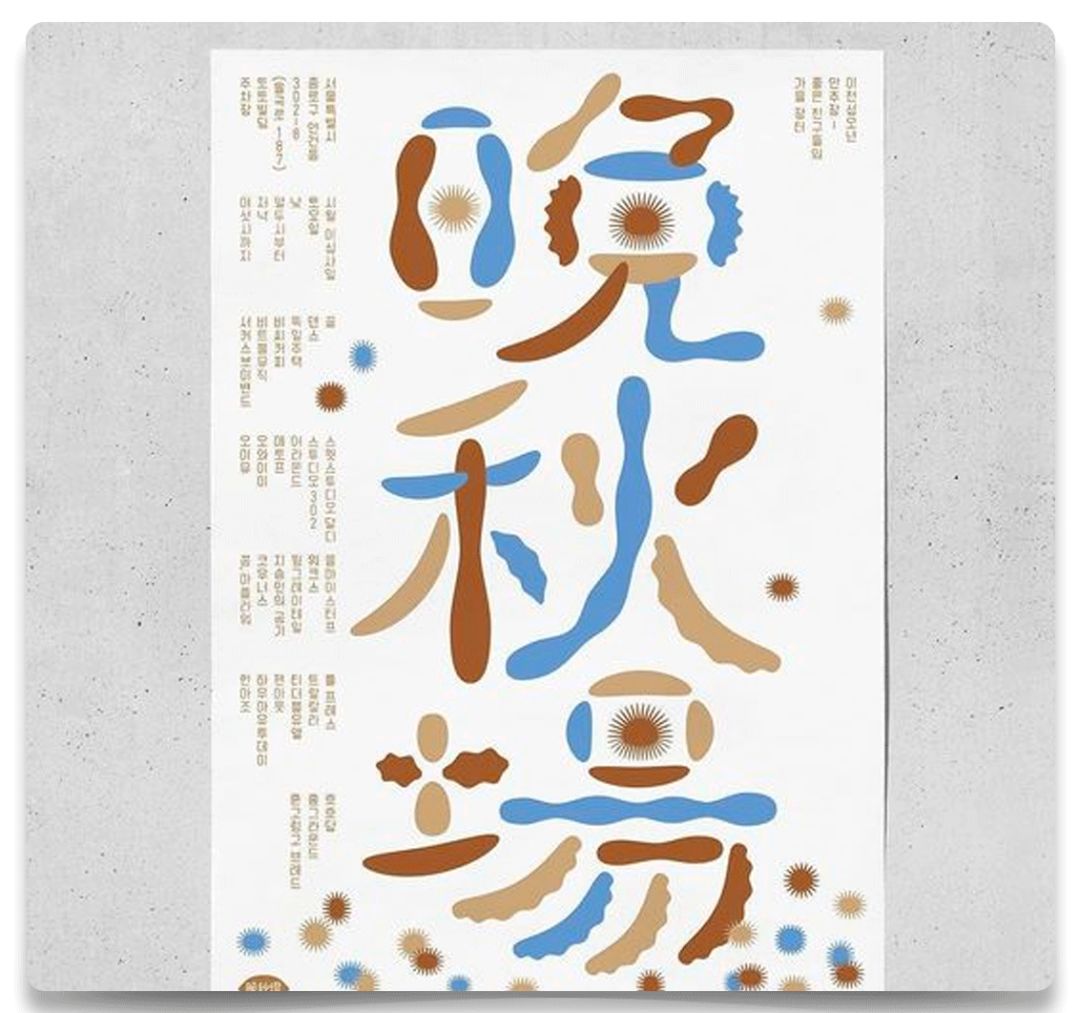
那对于标题类文字来说,最重要的是吸引人们的视线,所以在文字的设计上,无论是色彩还是造型都会格外凸显,虽然会牺牲掉一些辨识度,但换来的是更加接近图形化的属性。

当然大部分情况下的字体设计,都要保留尽可能多的辨识度文字的基本结构,经过千百年的改进而约定俗成,一旦结构上变动过大,很可能就彻底丧失可读性。

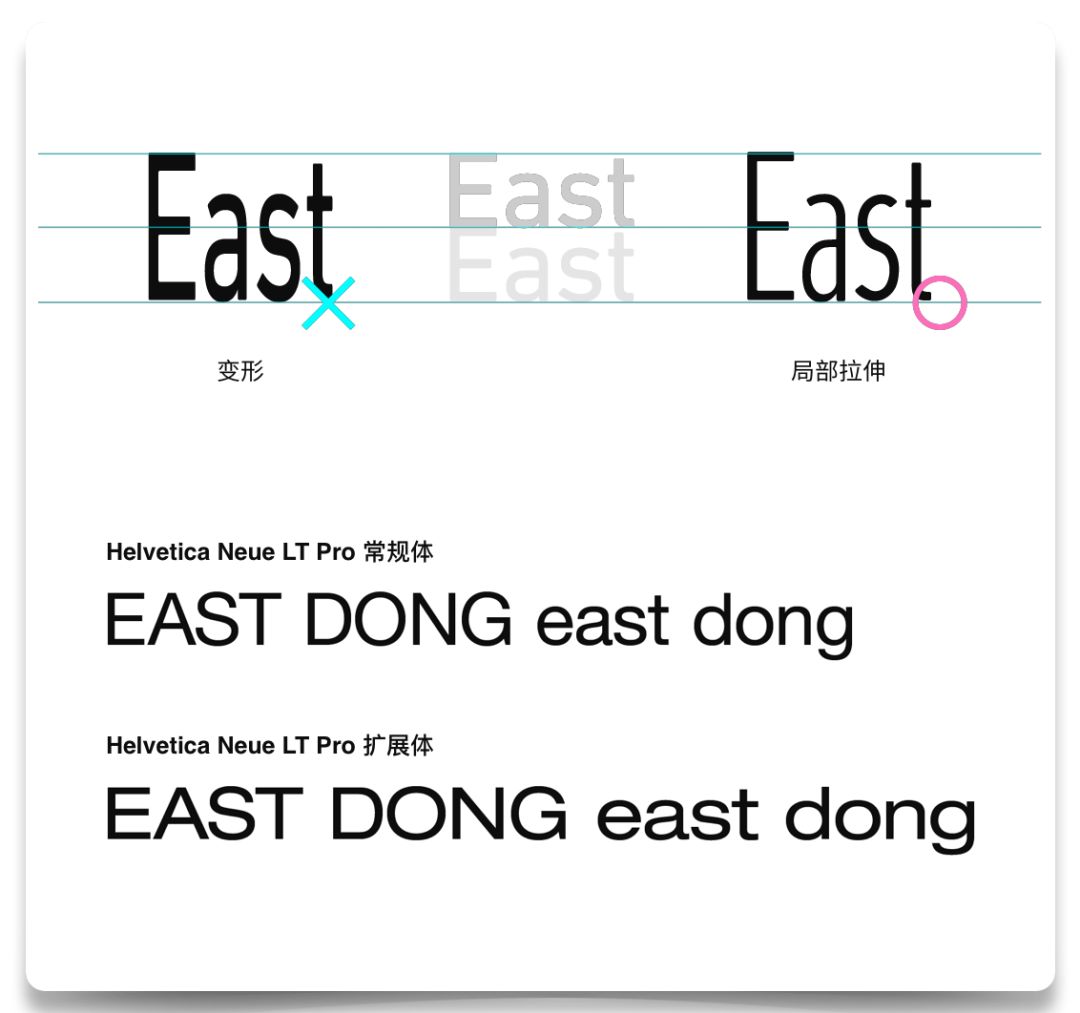
这种具有阅读功能的标题文字,在结构的变化上必须服从人们的阅读习惯,只有这样,才能避免因为过度的变形,而导致文字难以辨别的情况。

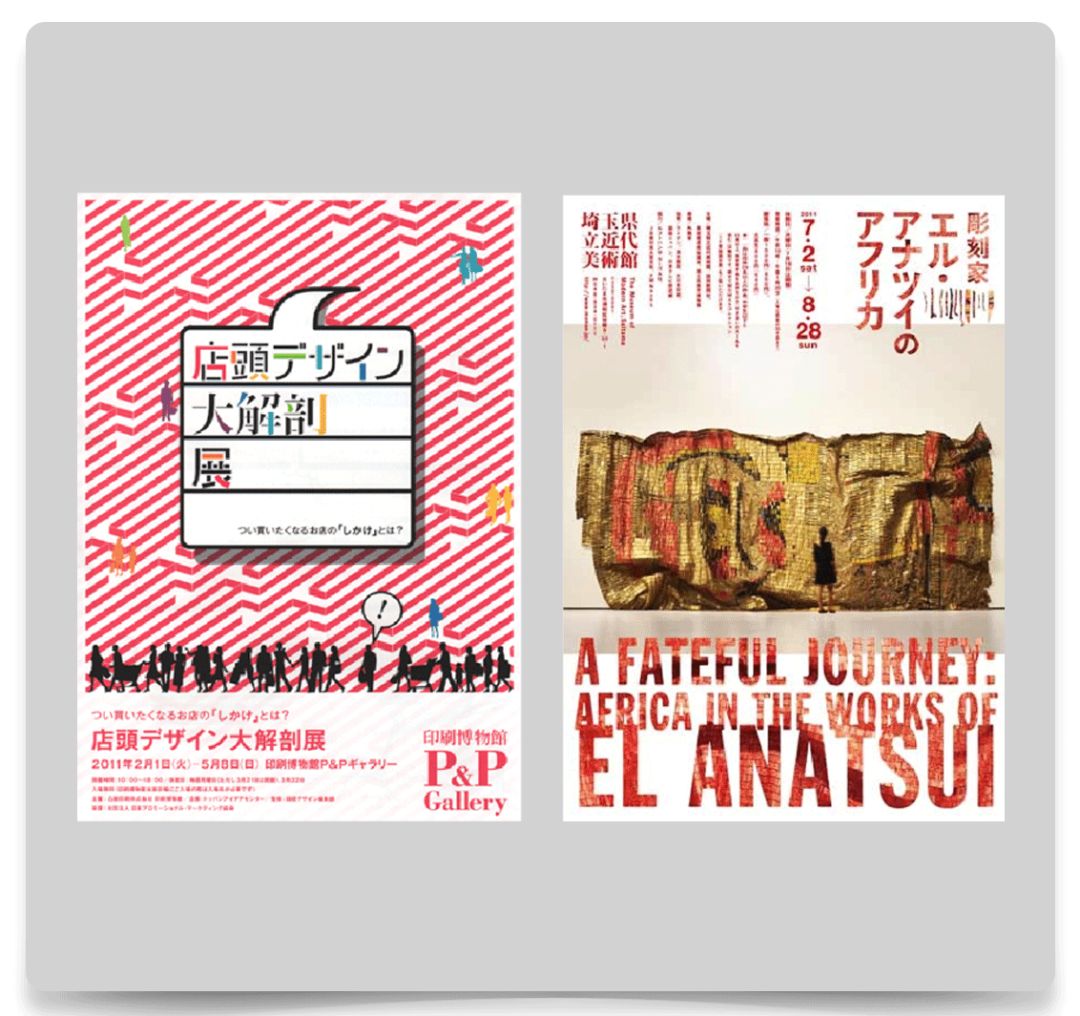
字体设计的应用场景非常广泛,无论是作为品牌标志,还是活动展览的标题设计,我们在哪都能见到跟它对应的字体设计书籍的封面、网页的标题、游戏的标志、报纸的题头等等,只要是有文字出现的地方,就能看到这类变体美术字的身影。


这些以观赏为主要设计目的字体,是在宋体或黑体的基础上进行装饰变化而来的,它们在一定程度上摆脱了原字形和笔画的束缚,虽然具有自由发挥的一面,但也需要根据文字本身的含义去适当发挥,否则就会出现文不对题的情况。


想要设计一款成熟的字体,我们就需要对汉字的间架结构,文字的重心,结构的变化、线条之间的视错觉等相关知识有所了解。这对于刚刚接触美术字的设计师来说,需要长时间的练习与积累オ能达到。到这里你可能会问,难道就没有一些简单的途径了吗?

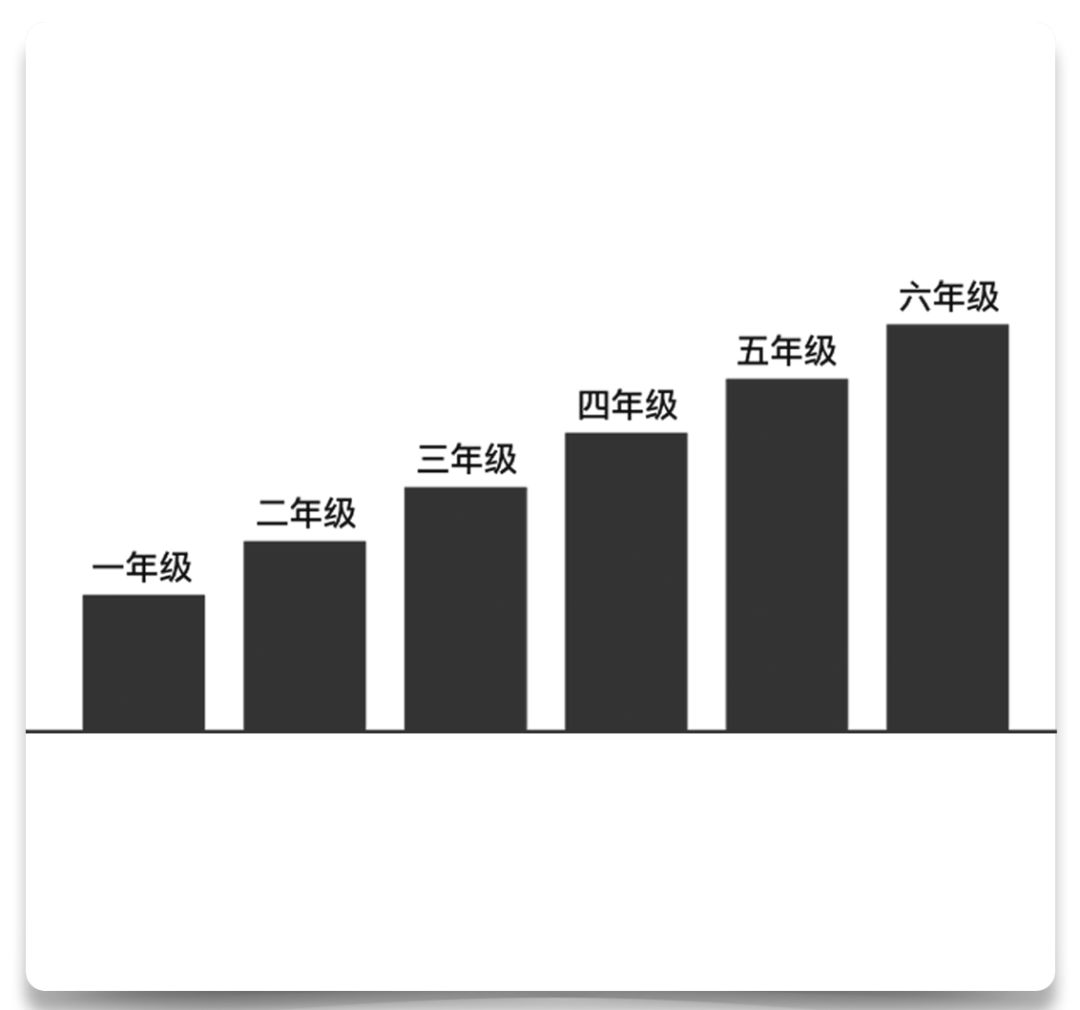
答案是肯定的,学习从来都是一种循序渐进的过程,就好比上学的时候,我们将复杂的知识拆分出不同的等级,从一年级到六年级逐步增加难度。学习字体设计也是一样的道理,不要一开始就去尝试那么高难度的东西,我们可以从最简单的操作开始,随着知识储备的增加,自然就能做出更加高水平的字体设计了。

影响一个人外观的主要因素有两个,支撑着我们身体结构的是身体内部的骨骼,它决定了一个人的高矮,而决定我们是胖是瘦,是黑是白的是除骨骼之外的皮肉。

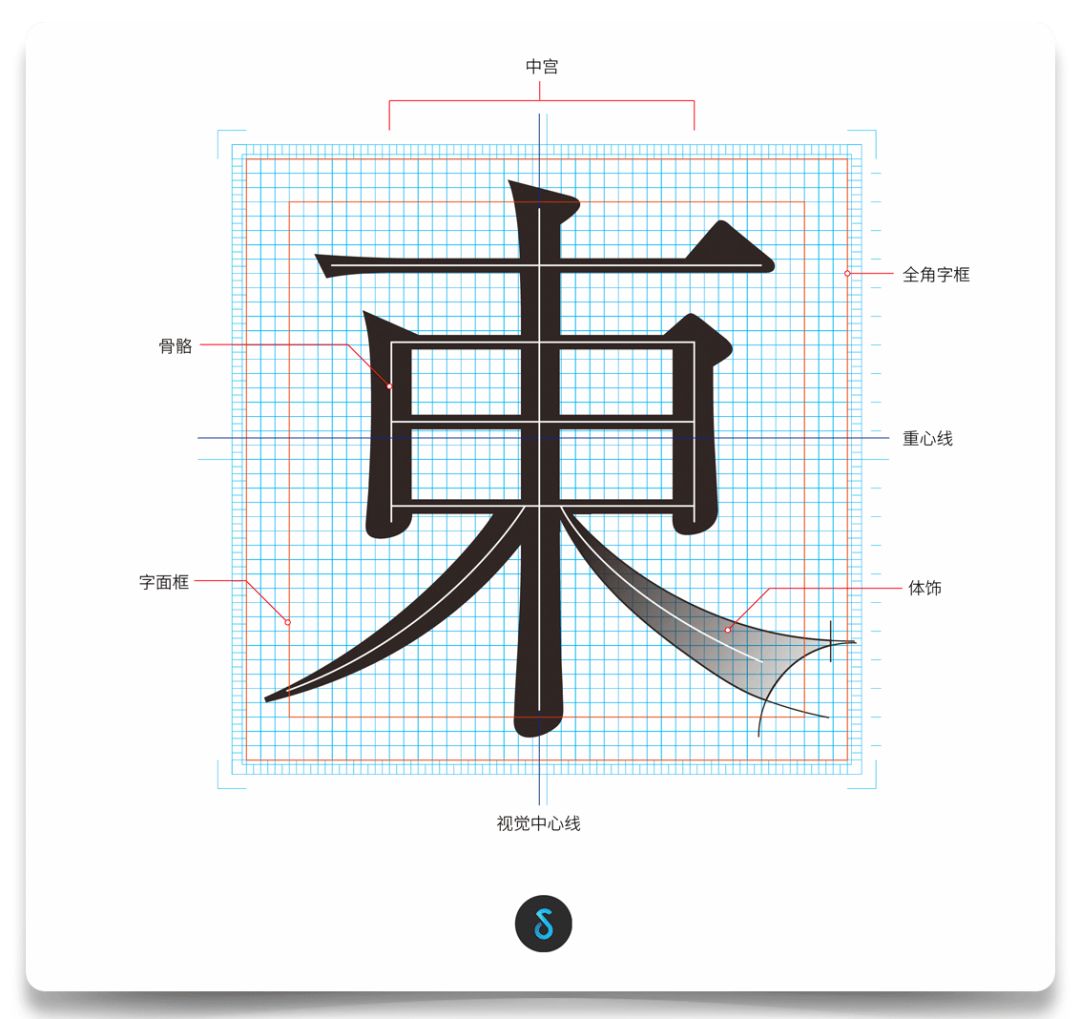
字体也是相同的道理,一个字体可以被拆分成骨骼与体饰两部分,骨骼顾名思义就是支撑起整个文字的结构部分,它决定了文字的比例与笔划之间的走势关系。而体饰便是文字的皮肉,它决定了文字的粗与细,光滑或粗糙等等外观上的属性。两者都是决定一个字体设计面貌的关键要素。

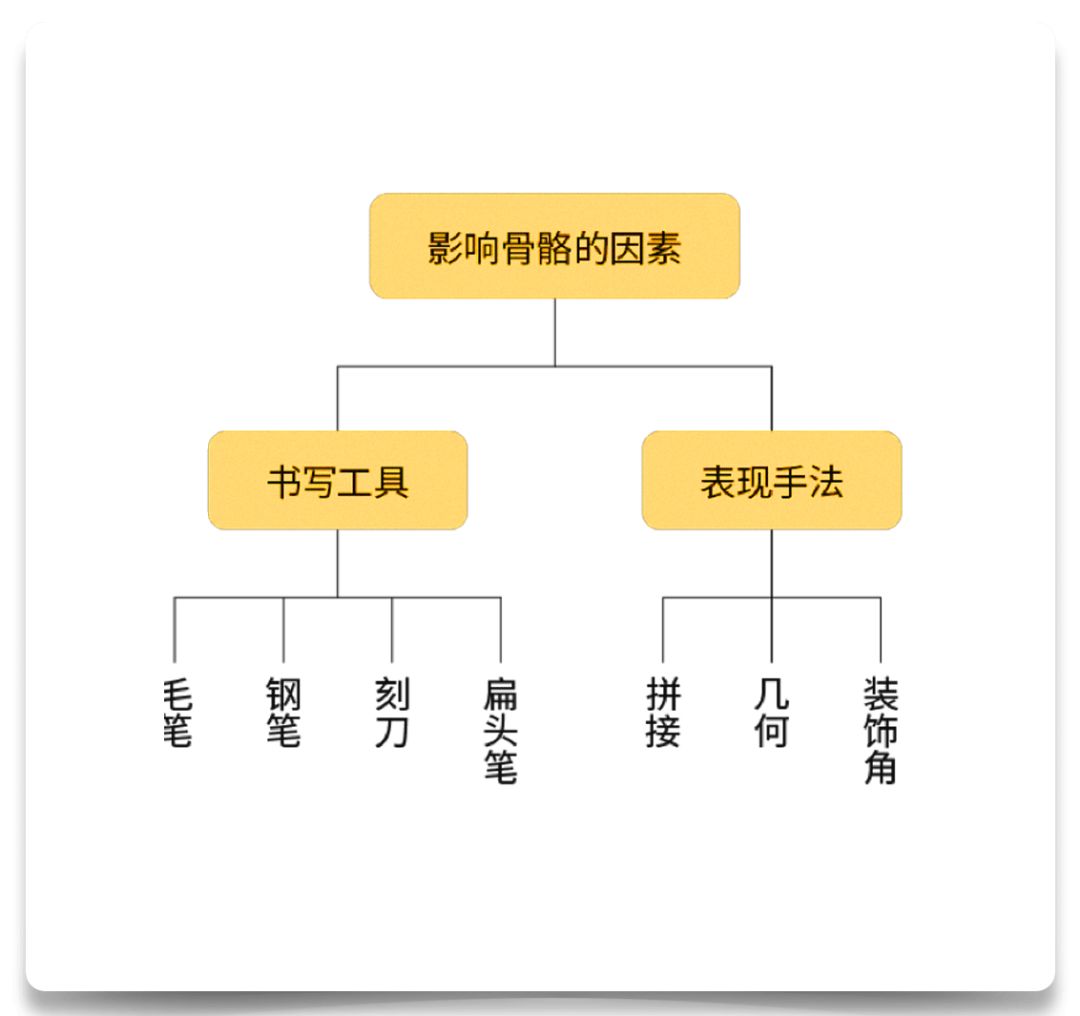
体饰,会随着书写工具的变化而改变,比如使用刻刀刮刻出来的文字外形,跟使用毛笔书写出的外形是完全不同的。

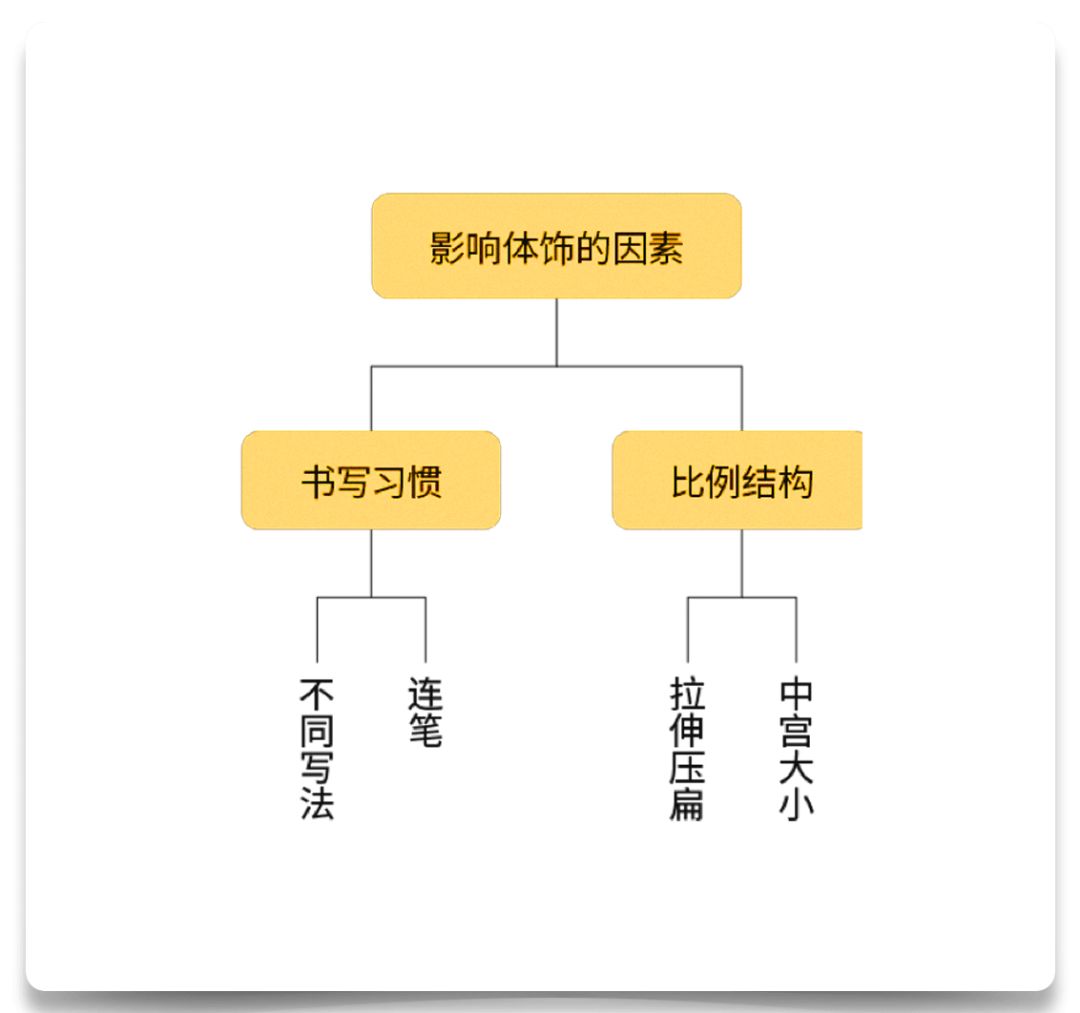
除此之外呢,随着不同的表现手法和装饰元素不同,体饰也会给人带来不同的整体印象。文字的骨骼也会受其他因素所影响,比如连笔,将文字拉伸或压扁,这些都能改变文字的骨骼形状。

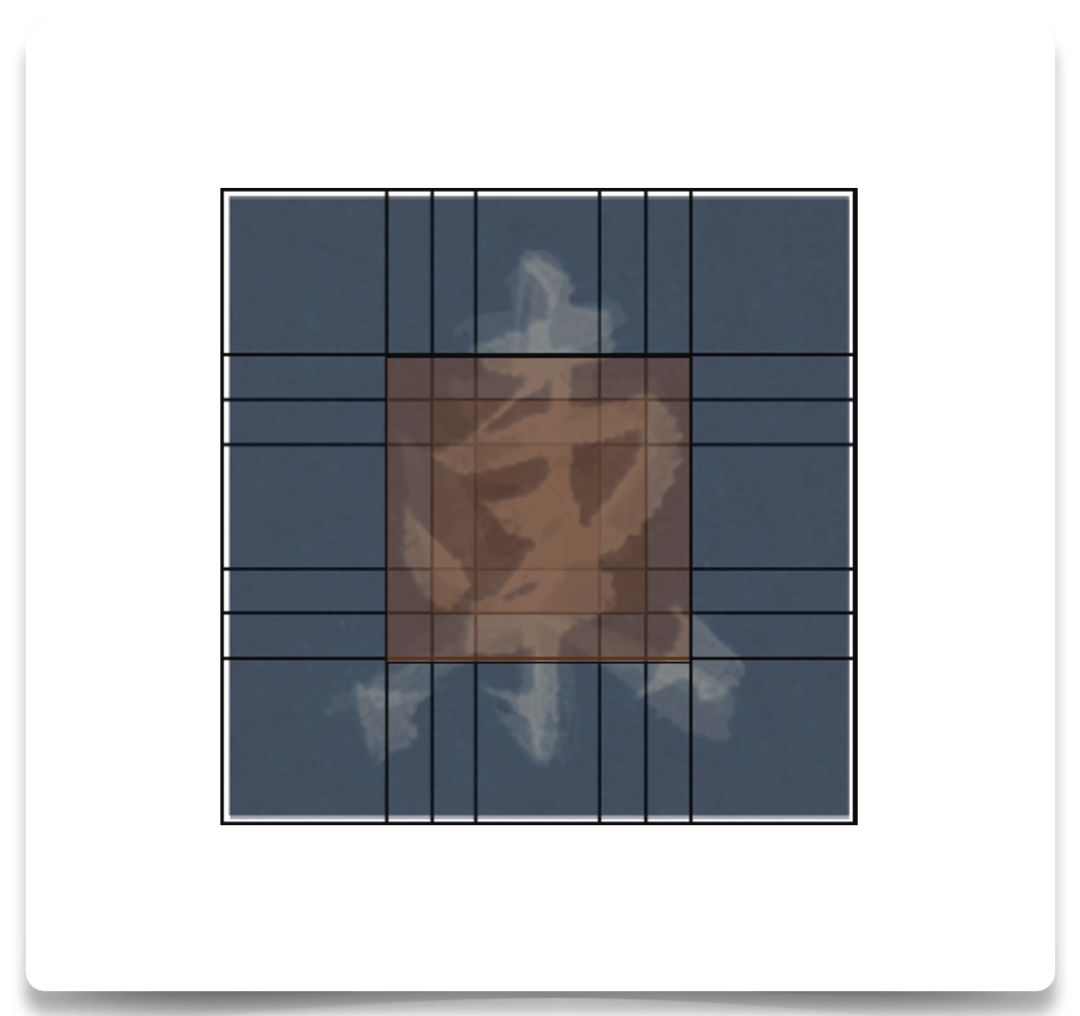
在书法中,中宫的概念是一种文字骨骼上的变化,“中宫”是在九宫格中去书写文字,中央部位格子的大小,代表了文字中心部分是向内收窄,还是向外扩散。

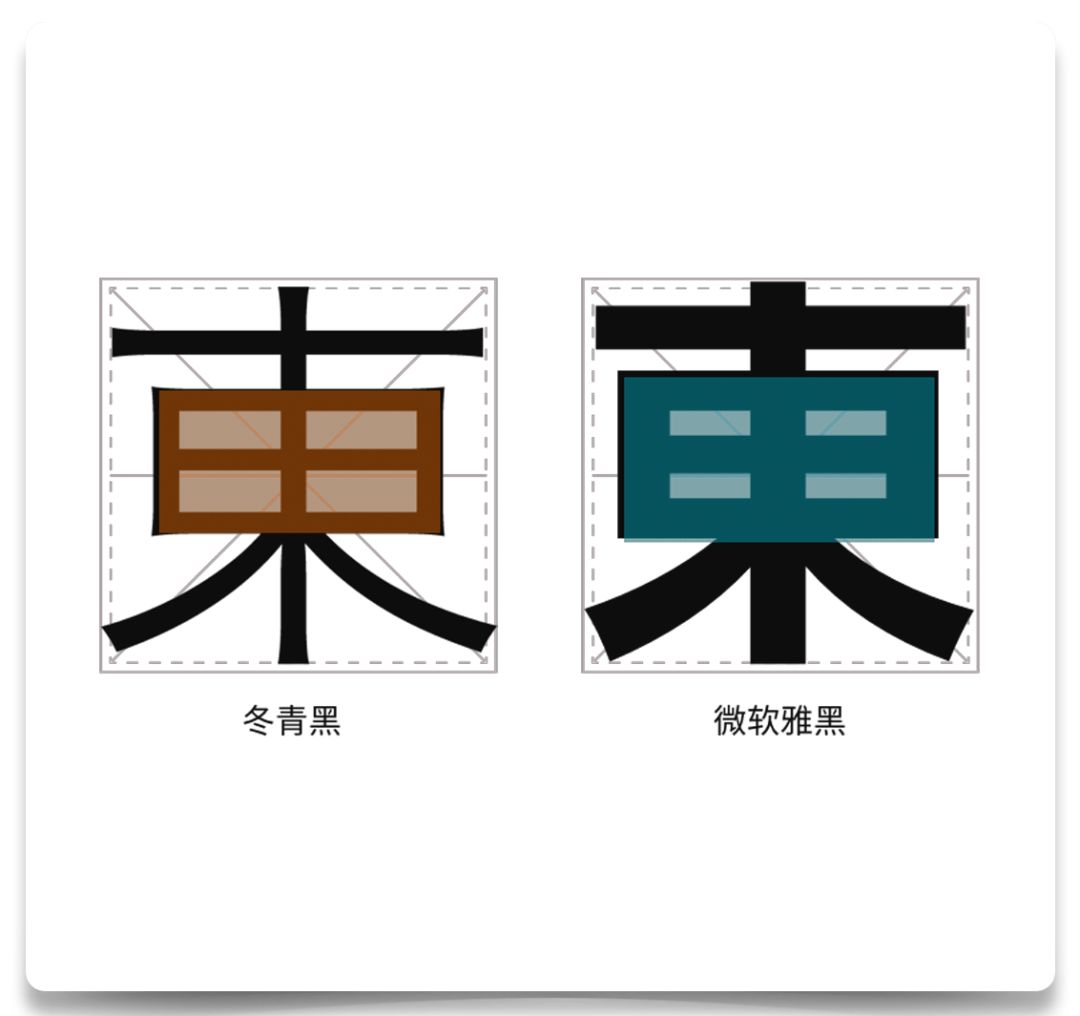
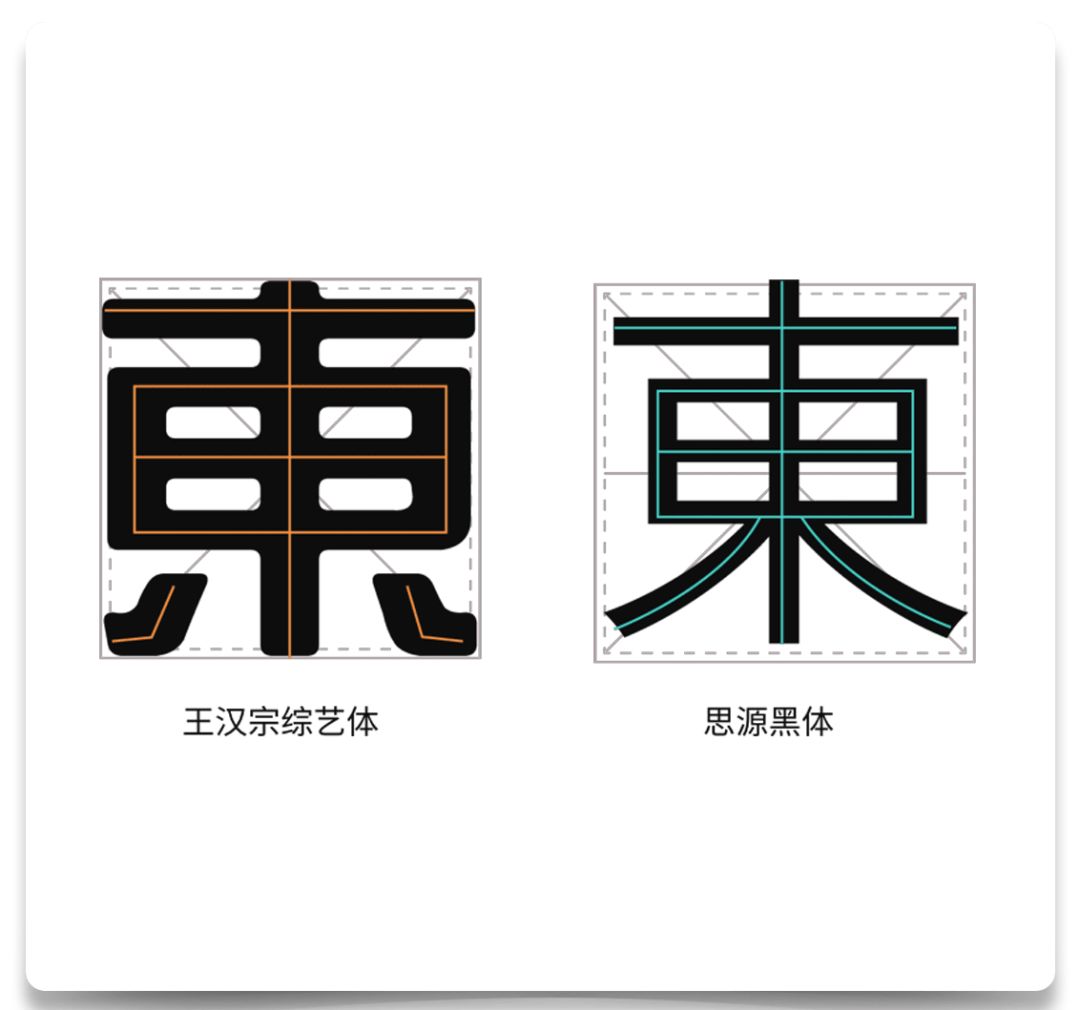
对那些以阅读为主要目的的正文印刷类字体而言,中宫外扩,意味着文字,会占据更大的视觉面积,这种处理更利于在小尺寸下的辨识,同时,笔划的细节,也会尽可能的被精简,这样会减少阅读上的干扰。而相对应用尺寸更大一些的文字,中宫会相对收窄,同时也会保留一些笔划上的装饰细节,这类字体往往会被用在小标题部分。

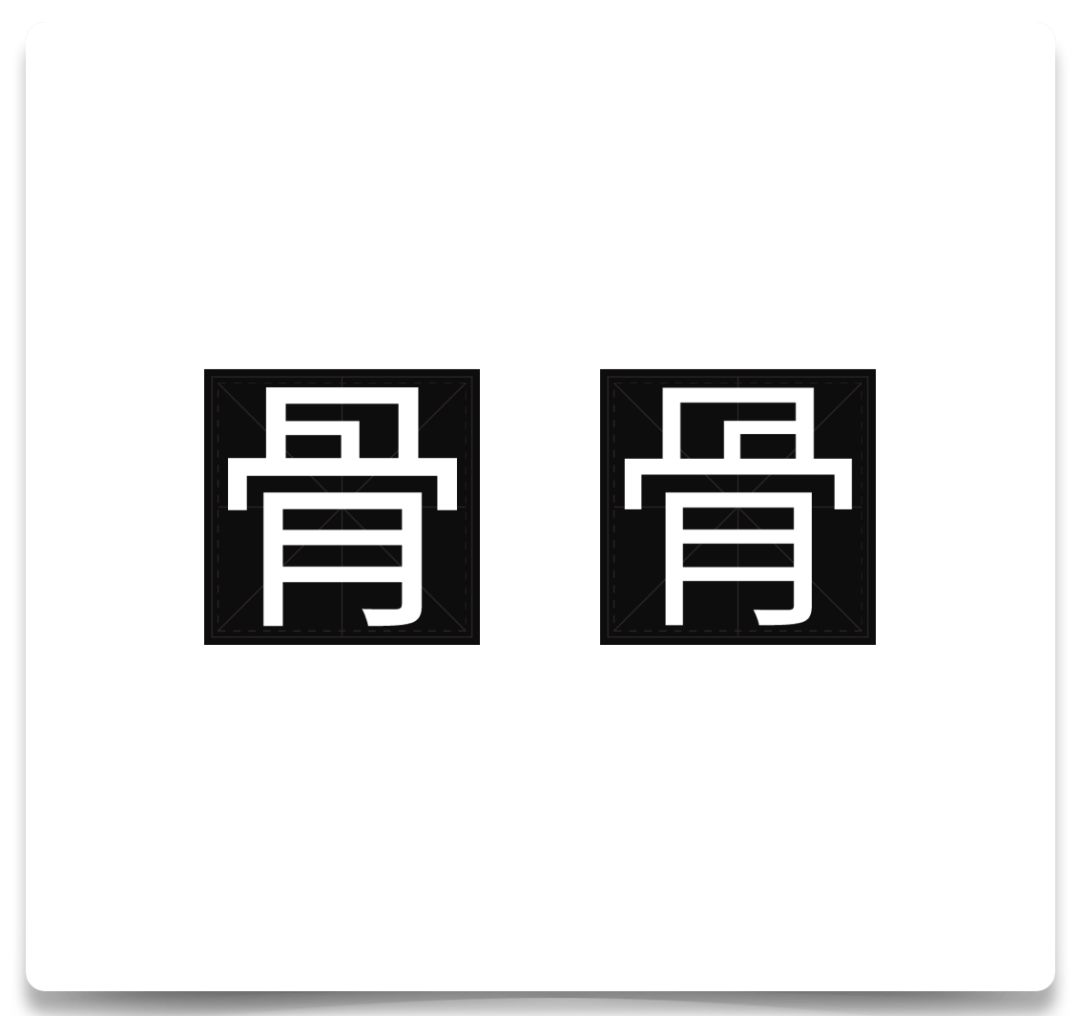
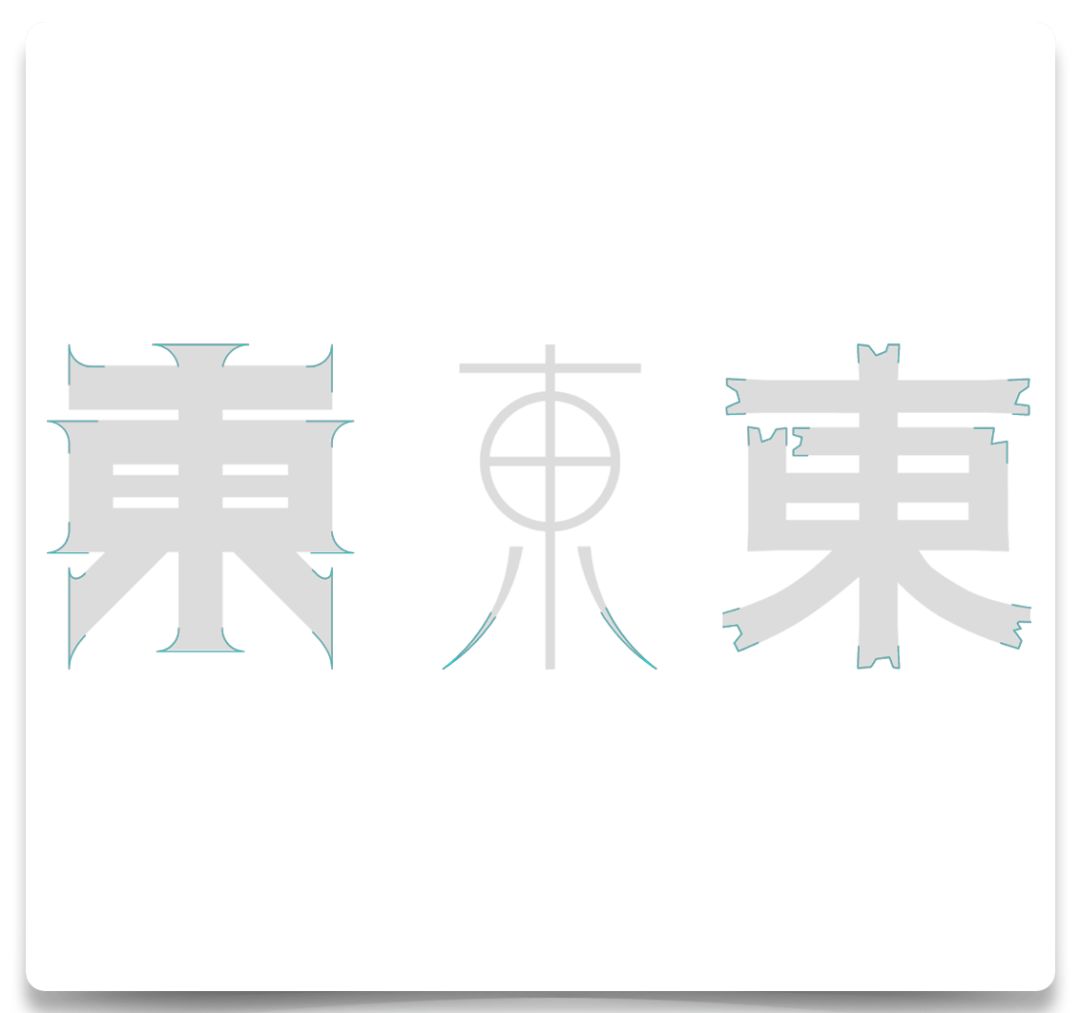
综艺体便是美术字的一种,设计之初就以标题作为应用环境,所以在笔画结构上追求更大的视觉面积,因此得到更加醒目的功能作用。所有骨骼结构都围绕着占据空间这一目的去布局,与黑体对比可以明显看出两者骨骼上的不同。

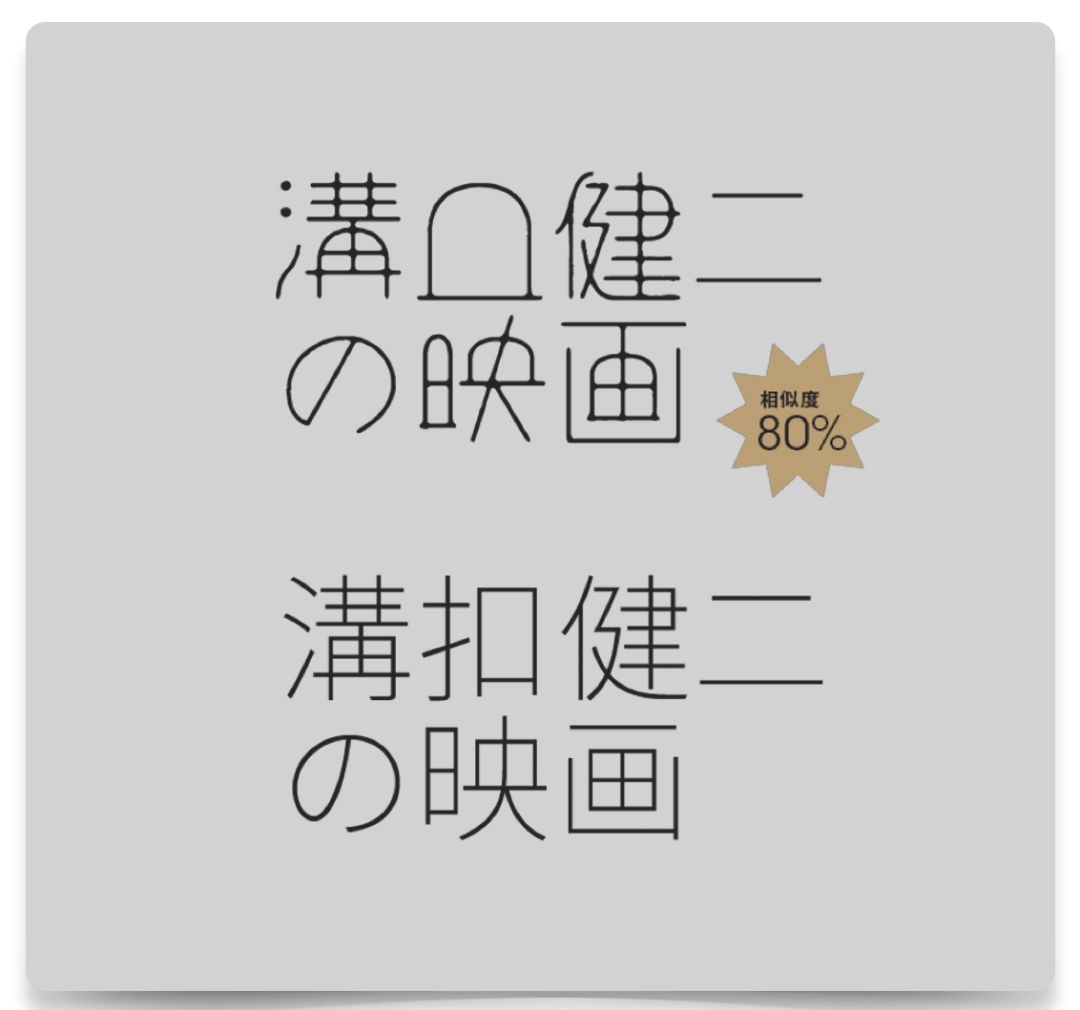
对于文字的骨骼来说,变化最大的莫过于写法上的不同,随着汉字使用地区的改变,相同的汉字会有局部上不同的写法,适当的利用写法上的变化能够为设计带来一定的新鲜感。

由于不是凭空捏造的结构,所以即便是与我们日常见到的写法不同,也不会产生不自然的印象,只是稍微带有一些陌生感。

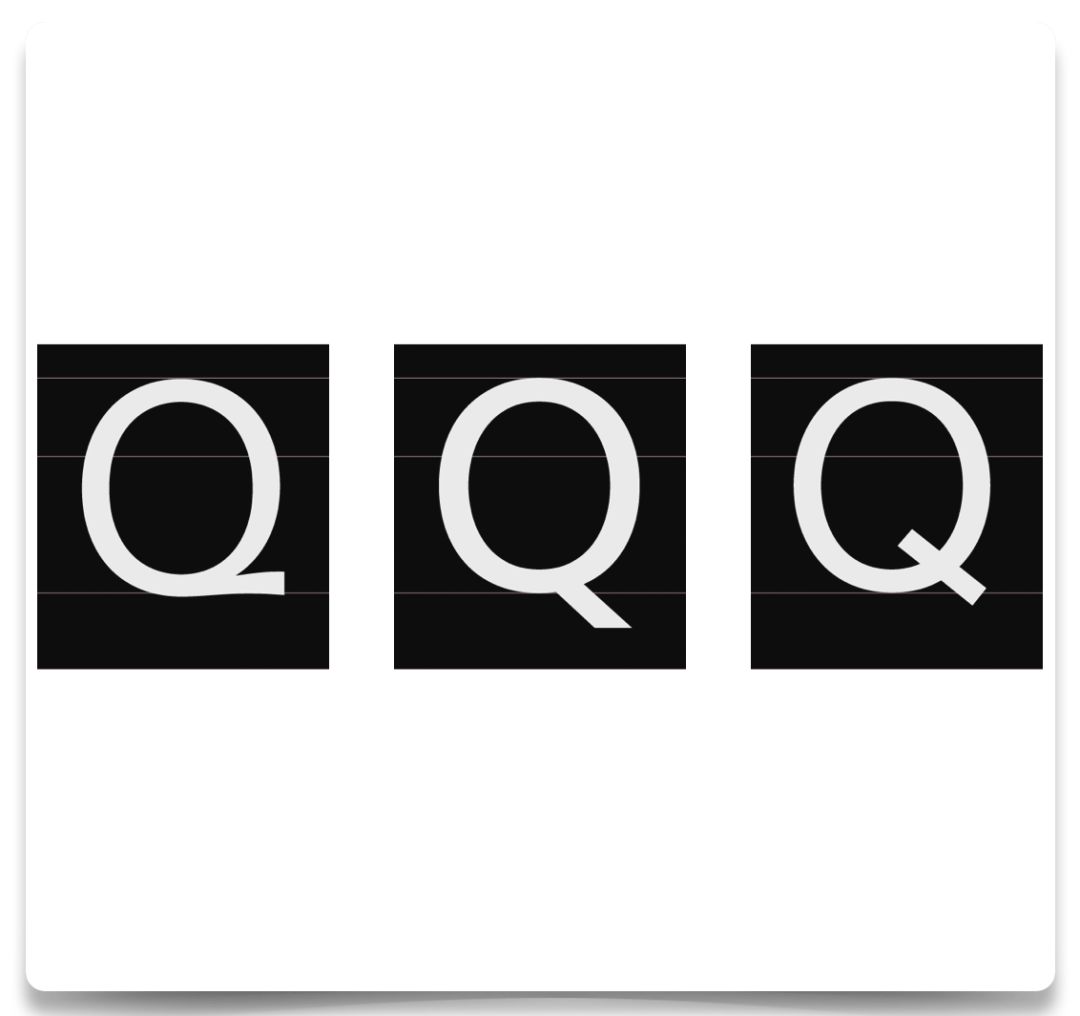
西文字体中比较典型的是大写字母Q的不同写法。

既然文字骨骼的设计变化需要具备多年的经验积累,笔画的布局与曲线的调整也要了解大量的相关知识。那么对于初学者来说,怎样才能做出相对成熟的字体设计呢?我们可以先从相对简单的体饰开始着手。选择在现有的字库基础上去修改文字的体饰部分就是一个不错的选择。

当然需要补充的一点是,如果修改的幅度不够大,还是会有侵权风险的,所以还是应该尽量选择购买字库的版权。或者也可以选择那些免费的字体作为基础字形会比较保险一些。

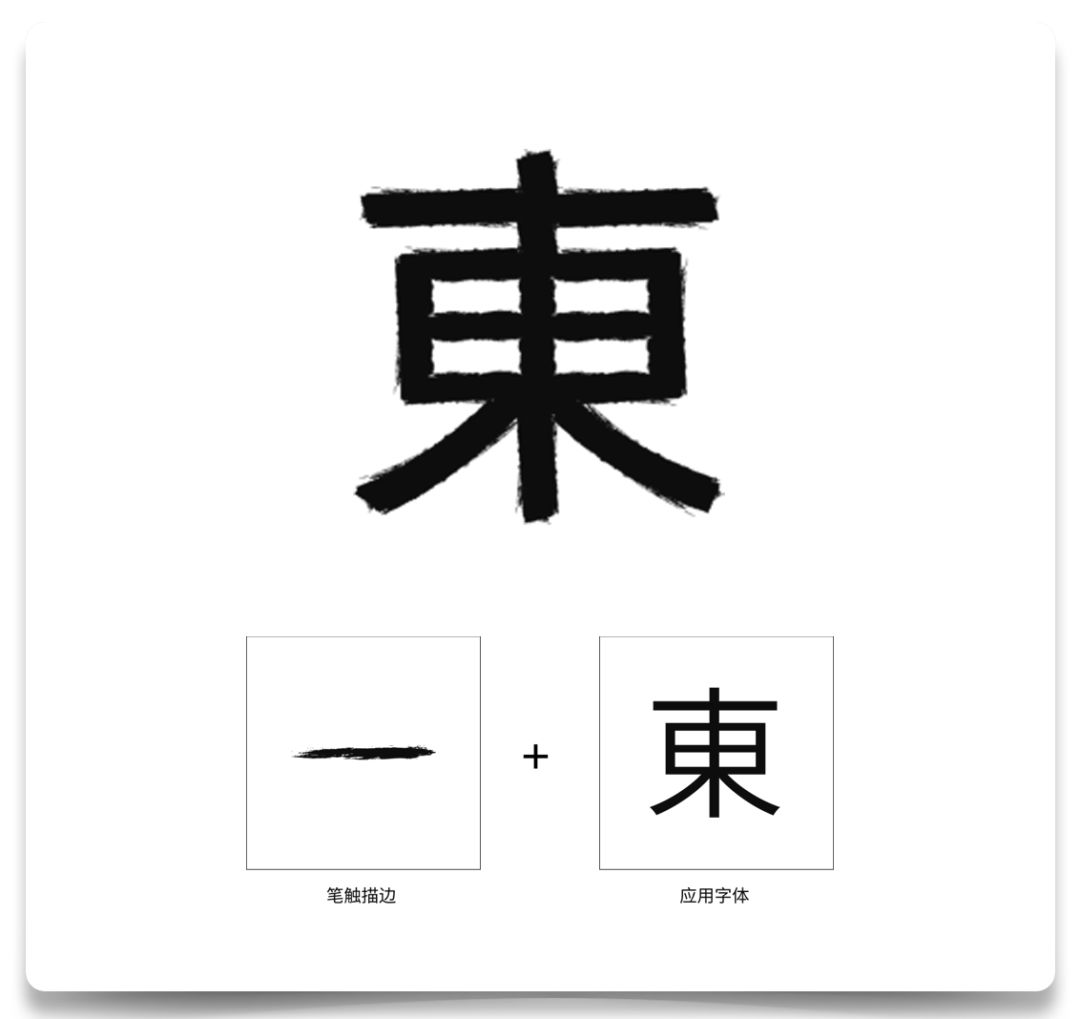
对现有字体的在设计,可以从两个方向去思考这个问题。文字的外轮廓和文字内部的肌理。从轮廓上看,我们可以通过不同形状的描边或者对其添加各种外形上的处理,去改变一个文字的外观。

而在肌理层面,赋予文字不同的材质本身也是一种装饰技巧,是除替换色彩之外相对常用的设计手法之一。
站在巨人的肩膀上,才能看得更远。这句名言用在字体设计上也同样有效,并不是所有情况,都一定要将文字的结构全盘推倒,重新来做,在已有成熟结构的基础上进行再创作同样是一种设计的方法。况且在缺少一定知识积累的大前提下,盲目的去修改字体的间架结构,往往得到的结果都是差强人意的,为了改变而改变反而会适得其反。在以上的讲解中,我们得知了构成字体的两大基本要素,骨骼与体饰,而相对骨骼的创建,在已有结构上去修改体饰是相对简单的操作。那么为了便于大家的理解,接下来我们来看一个相关案例。

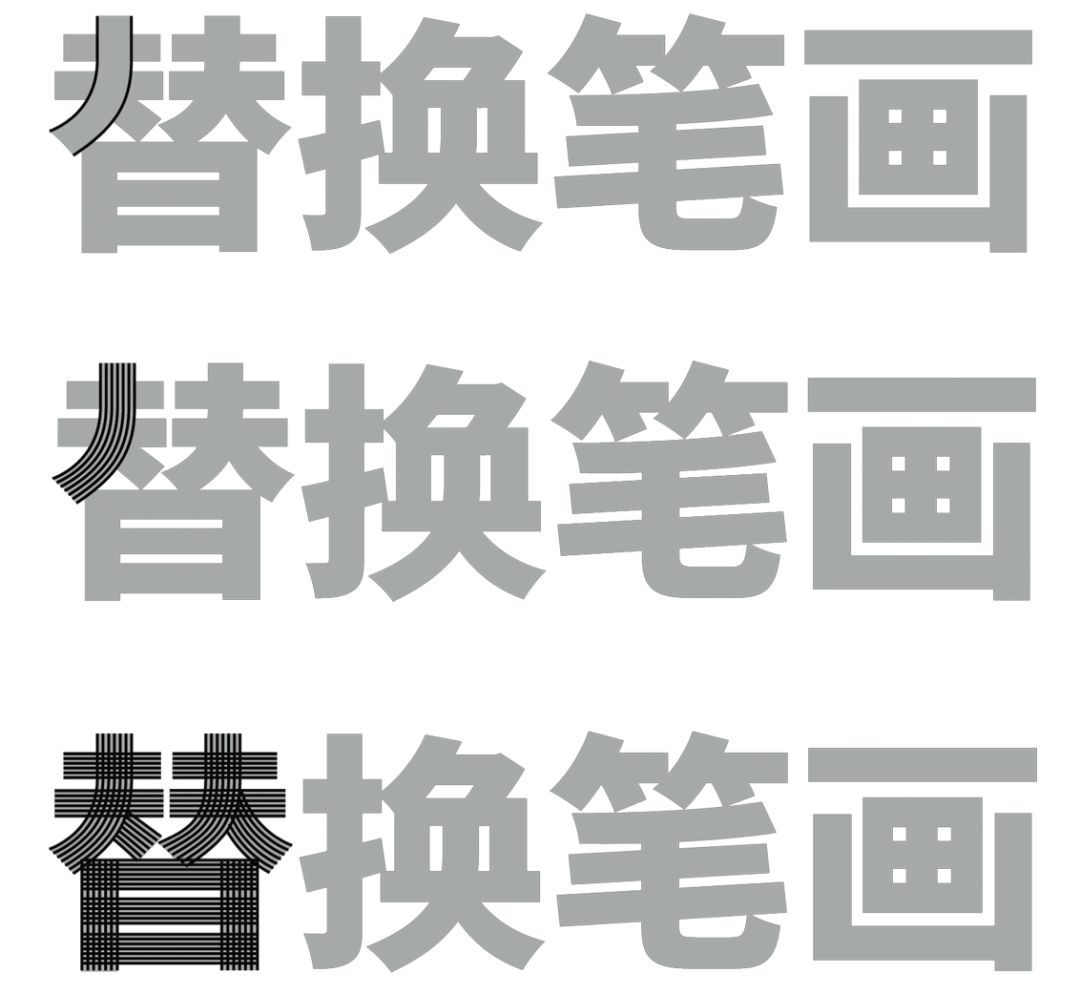
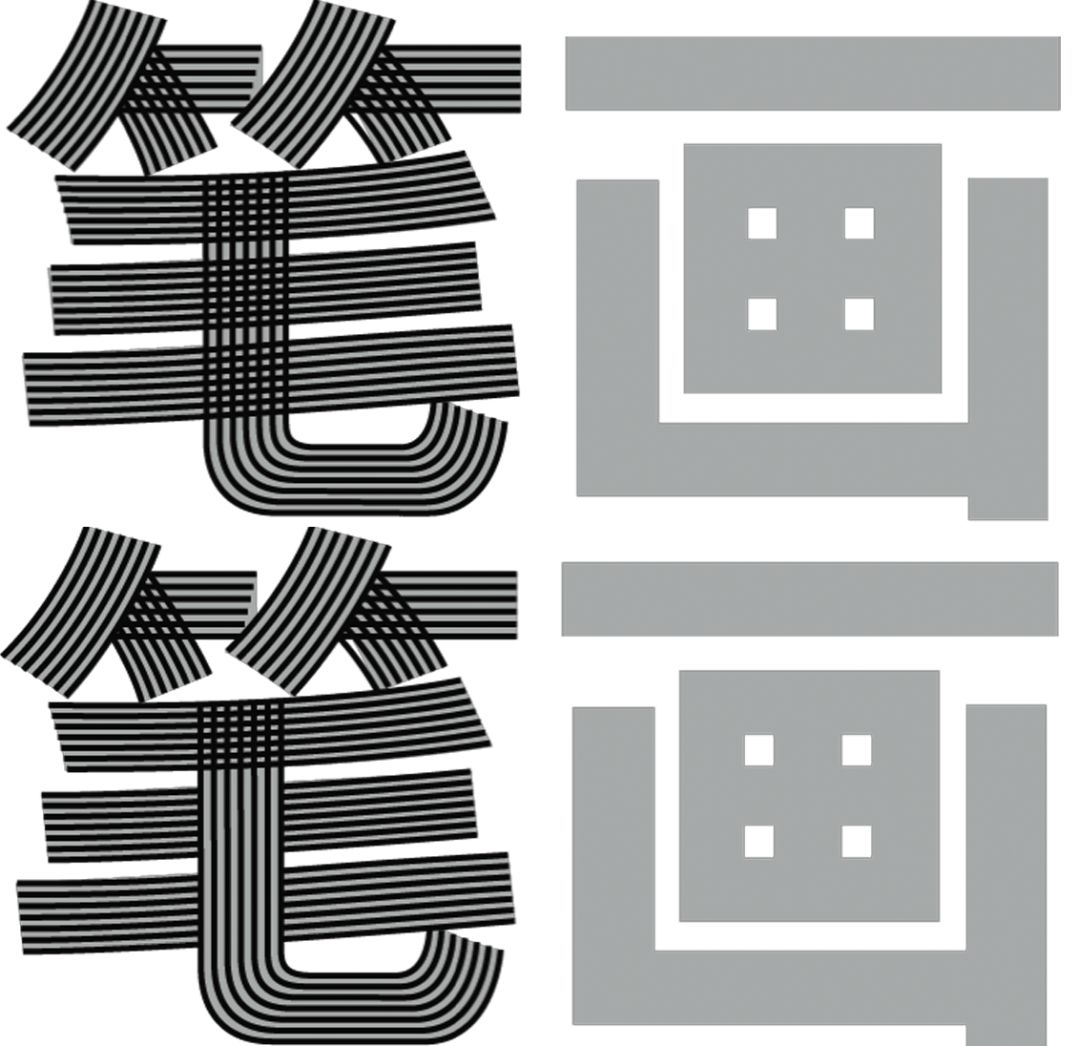
基础结构我们选择黑体字形,接下来我们将其每个笔画拆解开来。将笔画填充线条,就形成了一种特定的肌理样式。当然笔画可以被替换成任何元素,这里仅作为一个演示案例说明这个问题。因为笔画之间的交叉部分过多就会给人一种复杂的印象,即使是线条的装饰肌理也不例外,所以每种元素的组合都需要作出相应的调整。

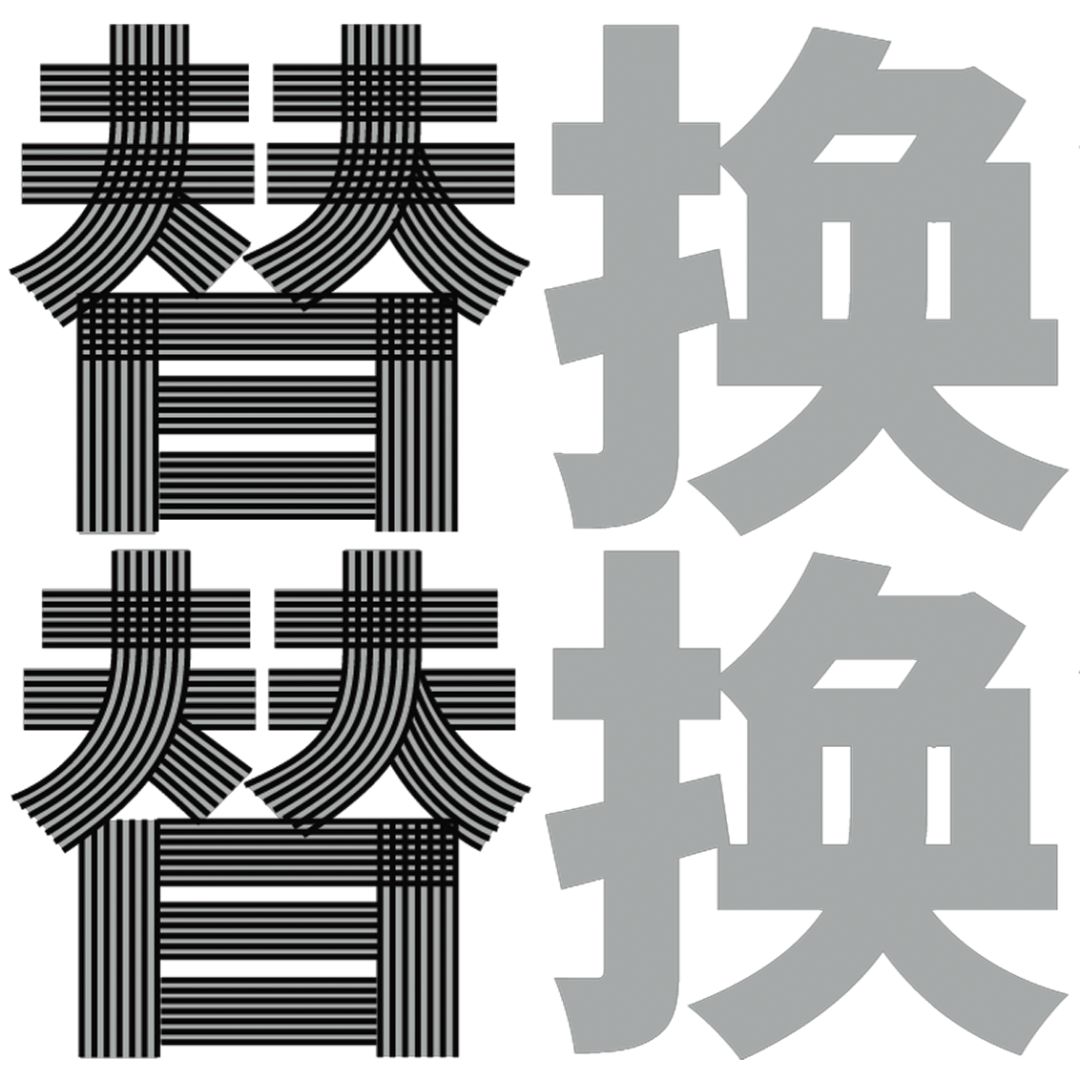
为了尽量避免由于笔画交叉所带来的视觉干扰,这时候,就需要格外去思考这些交叉之间的穿插结构。文字底部的笔划交叠几乎都被避让开了,但这里,我们就要思考一个问题了。笔划被替换成了线条,而线条与线条之间会呈现出一种透明的状态。这种交叉的结构是很有特点的。所以说,如果将交叉点全部去掉也就丧失了原本的特色。设计本身便是一种对立和统一的过程,只要能够有效的处理矛盾,就能让它成为一个积极的元素。我们将交叉的部分控制在三个以内,这样一来,既不会过度的影响到文字的识别,同时也增加了细节部分的趣味性。这样的处理也让设计变得更有味道了,不至于太过呆板无趣。

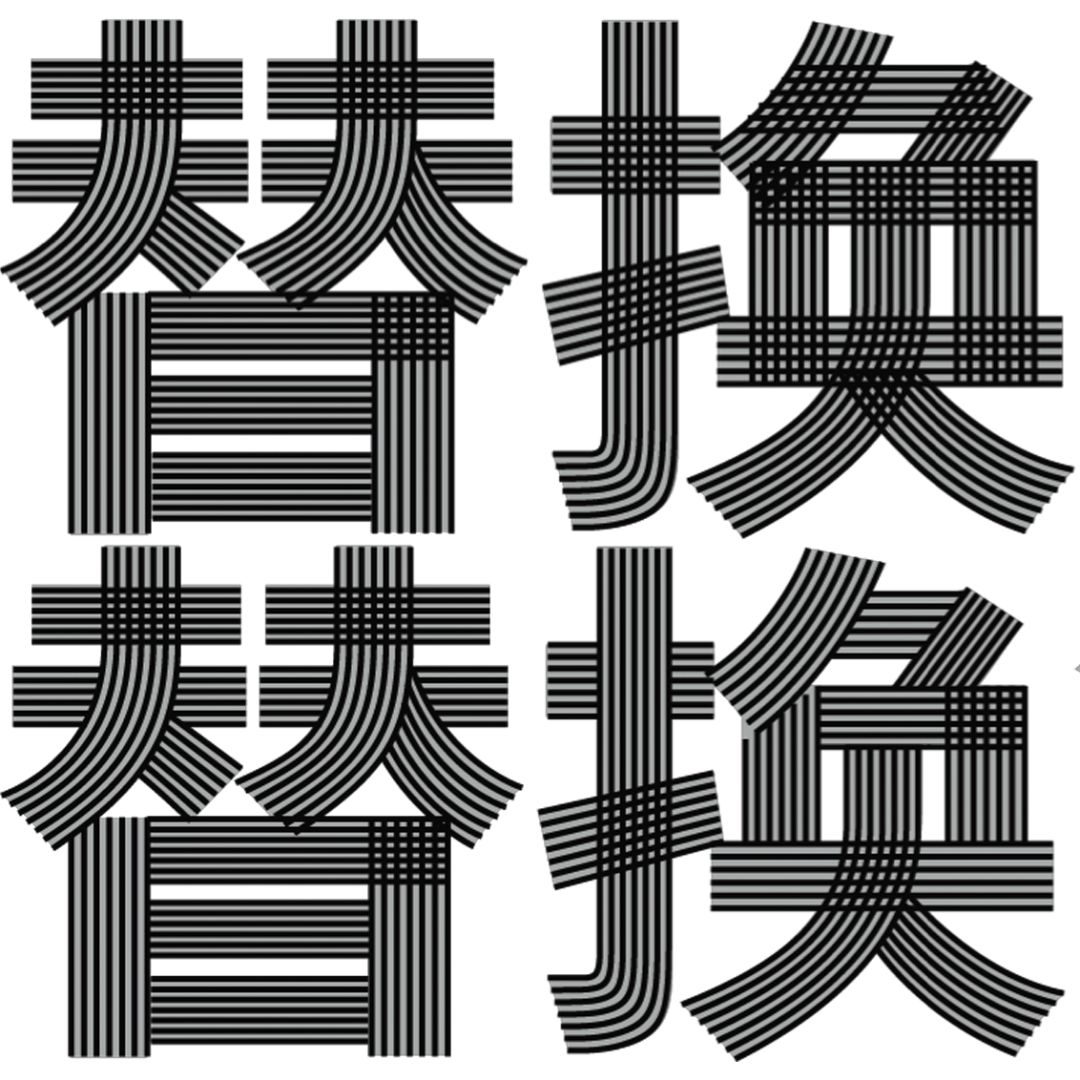
按照之前的规则,我们继续修改第二个字。不要小看这些设计中的细节,正是这些看似特别的地方,才会让文字产生不同的风格印象。过度的规范很有可能会让你的作品显得平庸,相对的,而变化太多的设计也很有可能导致作品的凌乱。一切都要有一个度的把控。继续优化笔画之间的穿插结构,根据笔画的书写顺序,去判断哪些笔画应该藏起来,而哪些又需要做凸显的处理。只有这样才能让整体结构看上去更加自然合理。

笔字也是一样的,交叉的笔划部分从视觉上看,会给人更加向前的印象,而被覆盖在底层的笔画则有向后的印象,通过穿插的处理可以让文字更加具有层次感。同样的笔字我们也保留三个部分的交叉痕迹。

接下来是“画”字,稍微有点复杂哈,因为这个字有7个交叉点。如果想让这个文字整体上既有变化又有统一,就要给它们创建相同的属性,那么创建关联的最简单方法,便是将第四个字也修改成三个装饰点。那么到这里,这个字体设计就基本完成了。

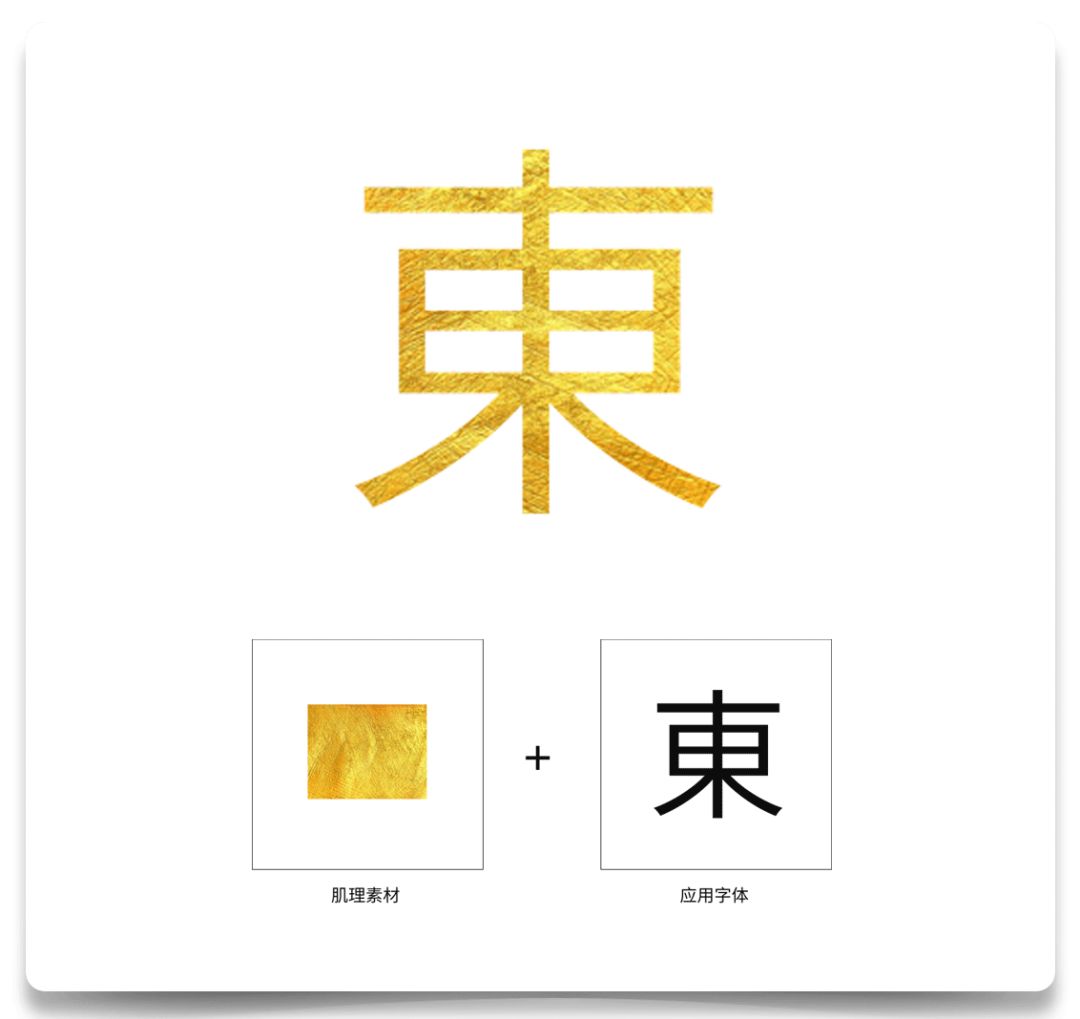
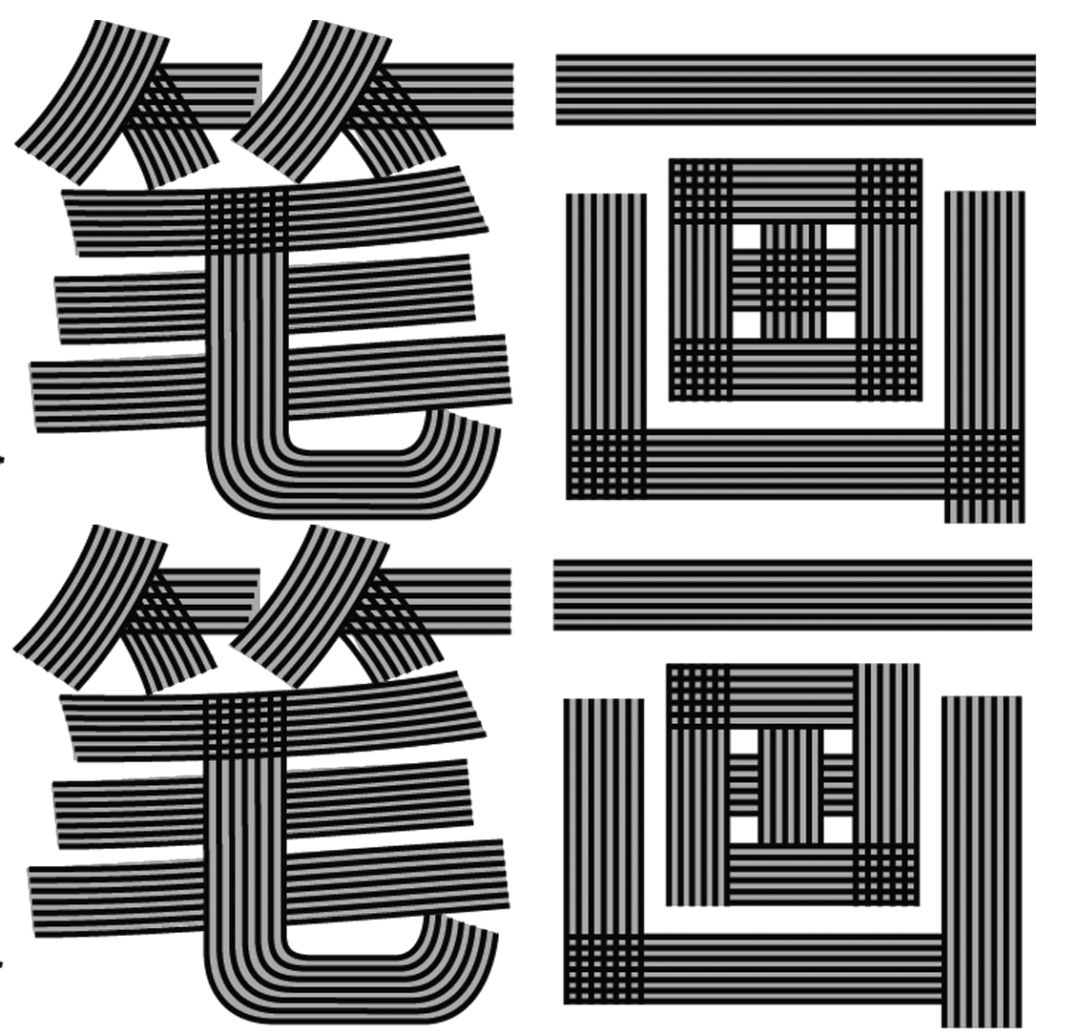
搭配上风格相似的西文,整体上形成一个组合,那么接下来我们来看一看最终效果。将设计好的字体搭配上金属拉丝的质感,每个笔画都具有独立的渐变方向,形成非常立体的笔画层次。在原来组合的基础上继续添加更小的文字信息,形成字号上的大中小节奏。结构上完全依靠现有字库的骨骼造型,因此避免了因为重心的不统一而造成的文字在识别上的困难。

当然在不改变文字结构的基础上还可以有很多其他的方法。比如拓印的肌理、将笔画拆分后进行换色处理等等。那大家在设计字体的时候,可以举一反三,做出更多有趣的字体效果。

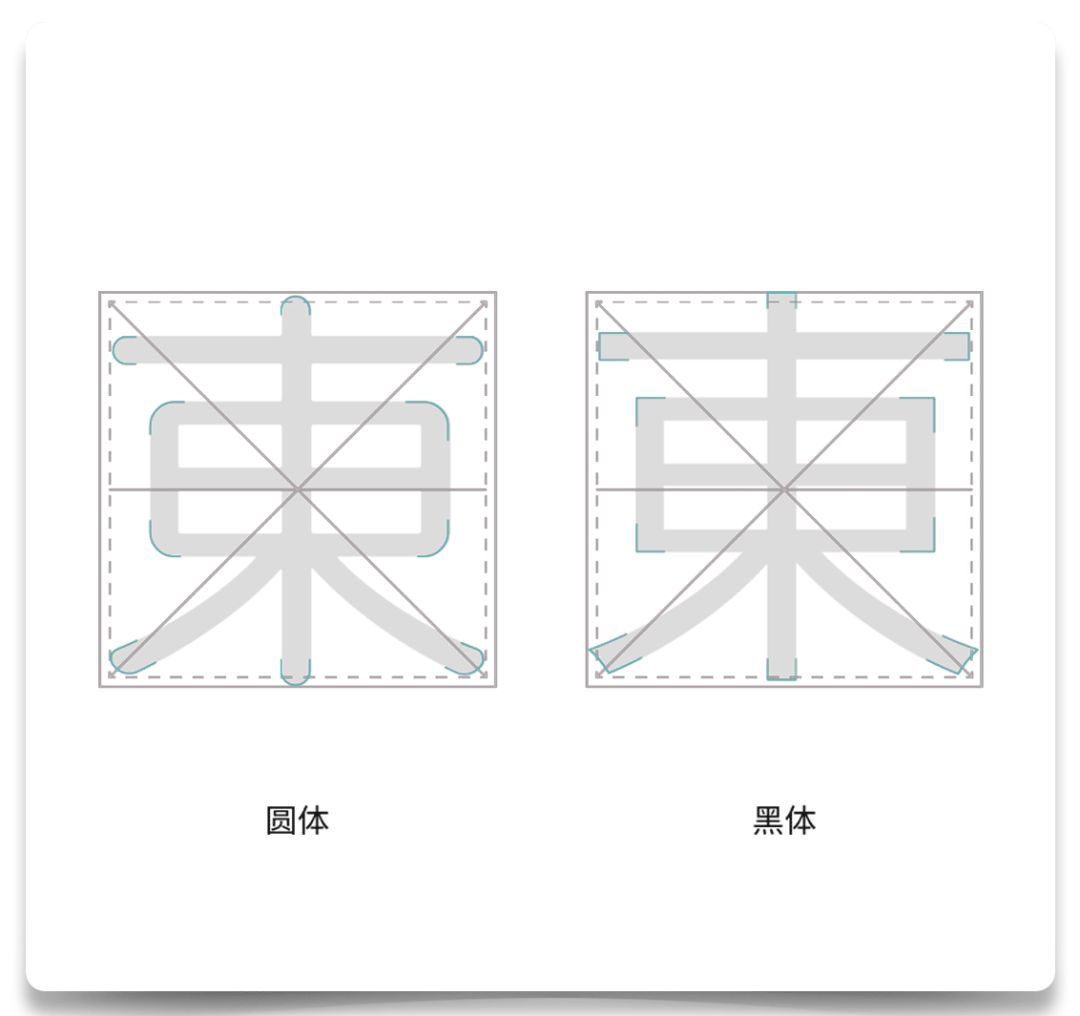
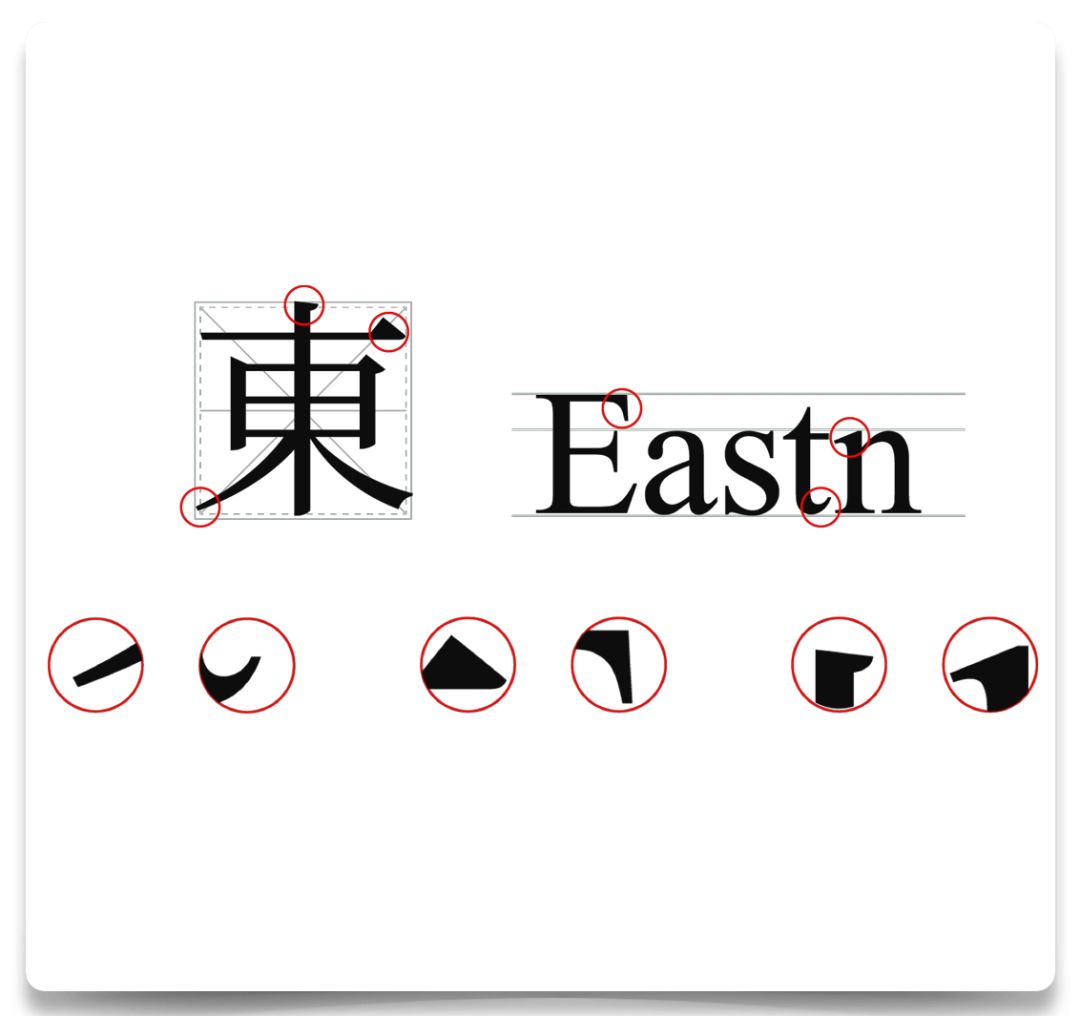
不同的文字外观,其实可以理解成是,不同的笔画形状,按照相同的骨骼拼凑出来的。宋体可以被看成是,横细竖粗的笔画加上末端的装饰角,拼接在一起形成的字形风格。文字的装饰可以被替换成任何形状。

圆体在笔画末端会呈现出圆形的收尾,这就是圆体与黑体之间最显著的区别。

也正是由于笔画末端的不同形状,决定了一些美术字的整体风格。
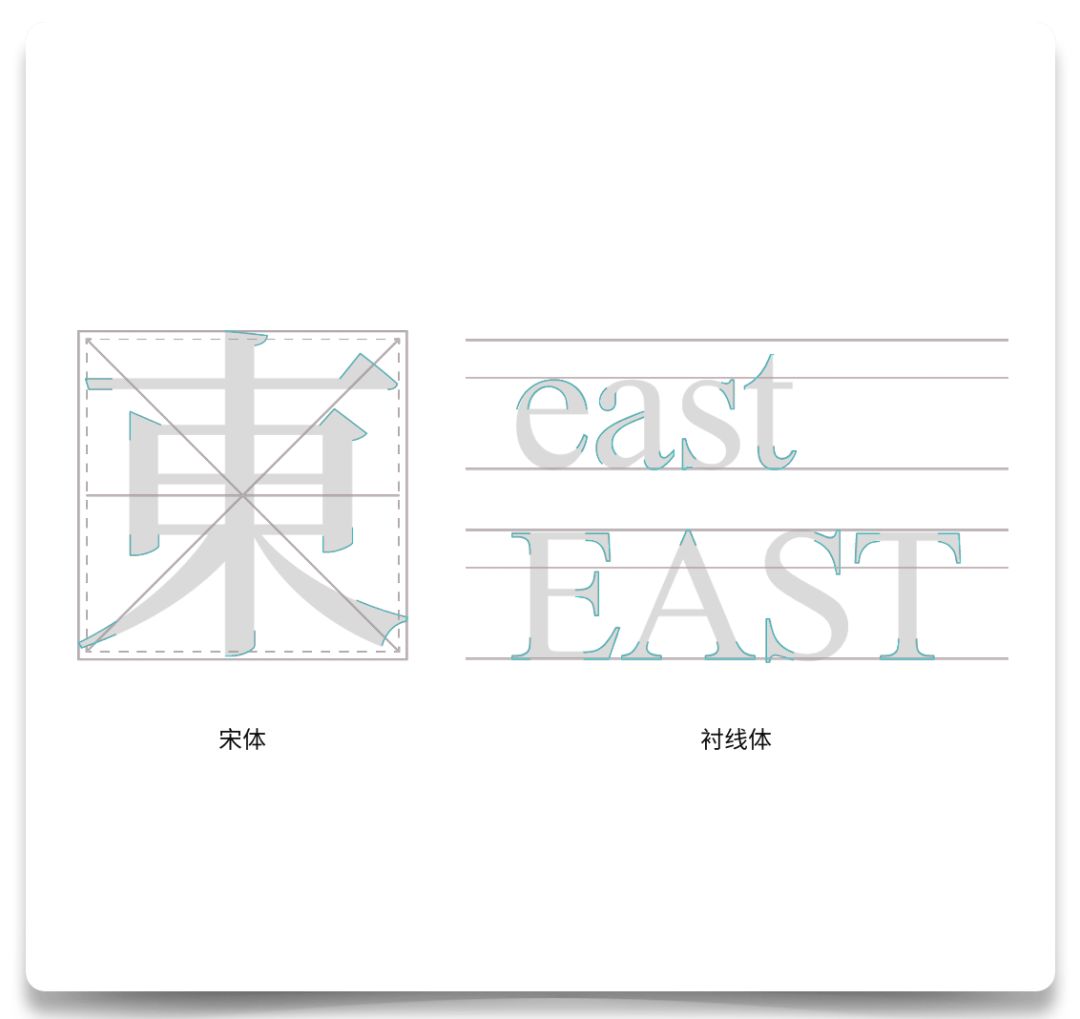
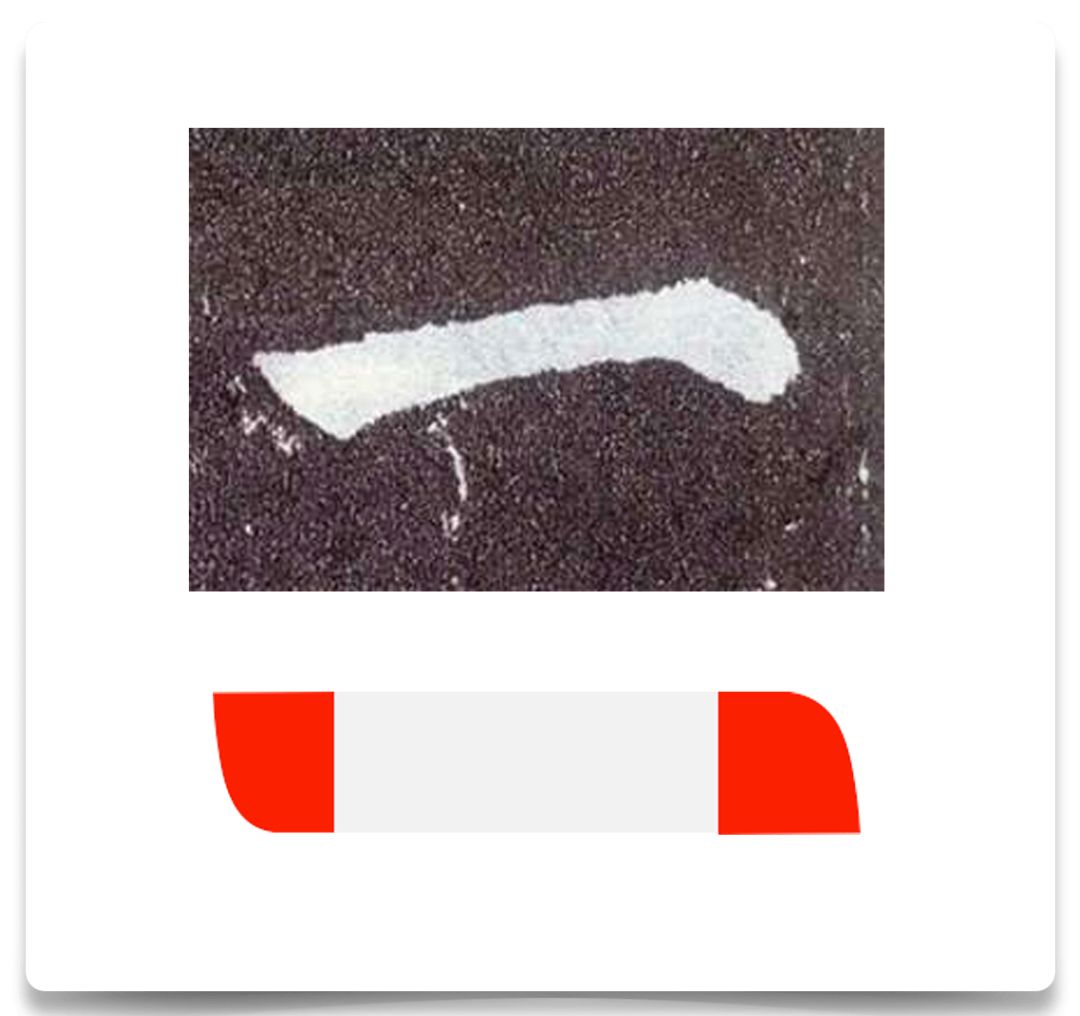
笔画首尾的形状,除了特殊的装饰图形外,更多的原因是书写工具本身的特点所产生的痕迹,比较典型的例子是西文的衬线体。之所以会出现衬线形状的装饰,是由于罗马时期,工匠们在雕刻时会使用扁头笔去起草。而经过书写后就自然形成的衬线的形状。与之相对应的是中文宋体的装饰角,也是由于工匠在雕刻印版时,随着刻刀的运笔而自然形成的装饰风格,当然,这其中也吸收了楷书的书写痕迹。在面对现有的字体时,我们就可以通过修改笔画的起笔与收笔的形状,来设计字体。那么接下来我们就一起来看一组这样的案例。

在骨骼的选择上,我们这里选择圆体。圆体的骨骼普遍会比黑体的变化更大一些。笔画之间也会显得更加流畅。

笔画末端的特点,这里选择了类似半圆形切割后的形状。用他来替换圆体笔画末端的样子。首先,我们将圆体的所有横向的起笔部分,替换成之前设置好的图形。

接下来是横向笔画的收笔部分,为了让文字看上去尽可能的自然,我们参考楷书的书写痕迹,收笔的部分处理成向下的笔迹。这里将收笔部分与起笔相互镜像,形成一种书写的动势。

继续将镜像后的笔画,添加到文字横向的收笔部分。接下来是竖向笔画的添加,这里的笔画方向我们参考宋体的运笔。

接下来继续添加带有曲线的笔划末端,弯折的笔划部分,也可以参考之前横笔的书写样式,由于横笔左上部分的造型以直线为主,所以我们将,靠左侧的弯折笔划修改填平,而靠右侧弯折的笔划,可以保持圆润的外形,呼应横笔收尾处的曲线。

那么到这里,这个文字的笔画,就基本修改完了,笔画的变化让人完全看不出这是一款圆体。当然,笔画的末端也可以是任意造型,并不仅限于演示案例中的样子。

作为一个厨师,虽然可以运用各种食材去烹饪出美食,但这也并不意味着厨师就要会种菜。农夫虽然具有种菜的技术,但也并不一定就会烹饪出像厨师一样水准的美食。

演奏家可以运用各种乐器演奏出动人的美妙曲调,但一个合格的演奏家其实并不需要懂制造乐器,这是工匠们要做的事。

在设计中也是相同的道理,一个合格的平面设计师不需要会画插图,不需要会摄影,也不需要会设计字体。这些元素自然会有专门的插画师、摄影师、字体设计师们去单独创作。平面设计师需要做的是,组合这些元素,使其形成崭新的艺术面貌。
很多新人设计师都有这样的误区,他们会认为都用现成的东西就不是设计。正如厨师与演奏家一样,其实运用现有的资源,再创作依然是一种了不起的设计,并不是所有设计元素都需要推倒重来的。当然如果做不到专精,多一门技艺也就多一条出路,既会插画又会设计的人,在同等水平下一定会高于只会一种技艺的人,至于专精还是全能,这个就需要自己去选择了。


那么根据以上的观点我们可以得出,骨骼的变化并不一定要凭空去创作,平面设计师自然有其专门的字体设计方法。运用现有的不同字形,进行同构搭配也是一种不错的选择。那么字体中都有哪些相似的字形呢?通常我们会将汉字的黑体与西文的无衬线搭配到一起,将汉字的宋体搭配西文的衬线体。
那么到这里我们就可以得出一个创作思路,那就是将汉字的笔画替换成西文的字母,两种不同的骨骼结构相互搭配组合后,会形成一种崭新的字体样式。同构是平面构成中的常用手法,将两种看似不相关,但又相似结构的元素结合到一起,就形成了一种新的创意形式。那么这其中的难点就在于结合的部分是否自然,作为字体设计,汉字的识别性应该如何去保证。以及最终形成的视觉风格,与文字本身的内容之间,是否具有一定的关联性。

我们选择笔形结构上具有相似属性的宋体与衬线体。其中西文的“意大利斜体”的书写的痕迹非常明显,类似于汉字的楷书笔画。相对来说更适合搭配宋体字形。这种混搭就如同日文中的汉字与假名一样,是相对和谐的一种组合。
文字同构的难点在于,需要找到不同字形之间的相似点,而识别性的关键在于,如何保证汉字结构上的完整,这就需要将替换的部分尽量控制在一定范围内,一但文字结构变化过大,辨识度就会受到影响。

我们先从“文”字开始,交叉的笔画最先让我们想到西文中的大写X,但这里的问题在于,被替换的部分视觉面积,占据了整个汉字的一大半,汉字的面貌损失太多。

数字9也是个不错的选择,笔画部分与文字的撇几乎融合在了一起,变化程度较小,唯一的问题在于数字9圆形的内部结构与汉字还不是非常契合,还有没有更适合的结构呢?

小写的字母y就是那个更好的选择,与数字9相同,y的笔划与汉字的撇完美结合,中间也呈现出一种倒三角形的负空间结构,与汉字本身的结构非常相似。

接下来我们来看第二个字,我们用小写的j去替换汉字的结构。问题与“文”字类似,那就是汉字的结构变化过大,识别性受到了一定的影响。

调整底部的比例,恢复部分汉字的结构,这样看起来就好多了。

为了保持统一性,宝盖上方的点与文字的点保持统一。

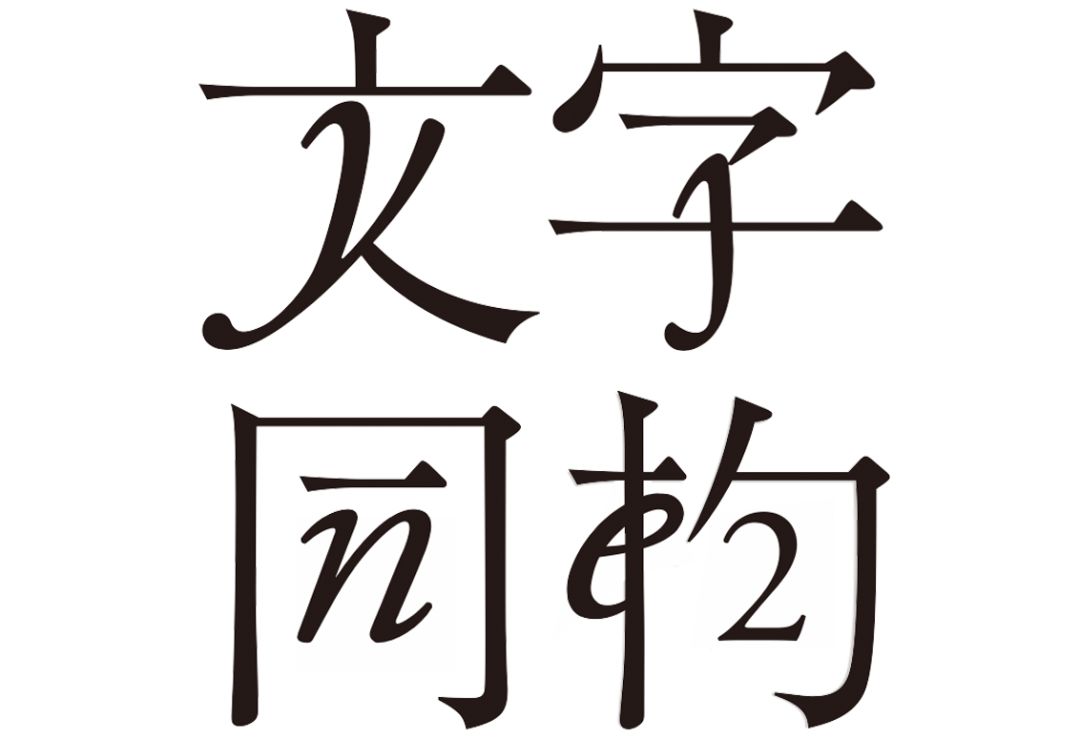
接下来我们看下一个字,“同”字最适合被替换的部分,应该是半包围结构中的口字了。从结构上说与字母O,也是大部分人会最先想到的。

外部,大写的字母J正好可以替换掉竖弯钩的部分,但这样看去虽然识别上没有什么大问题,但美观性上显得比较零碎。

我们恢复部分笔划,将中间的字母O替换成更有手写感的小写a。相对于字母O圆润的外观,字母a更有手写的痕迹,与口字的连笔非常相似,只是方向对调了。

那么在仔细观察,其实从笔记上来说,小写字母n的书写笔迹,要更加接近口字的连笔外形,并且方向上也不会像字母a那样有左右对调的感觉。

“构”字,比较适合被替换的部分,可以是木字旁的撇捺,以及半包围结构的内部。但数字2显然与之前的英文字形上显得不同,前面都是小写字母,只有一个数字,这样会给人不统一的印象。

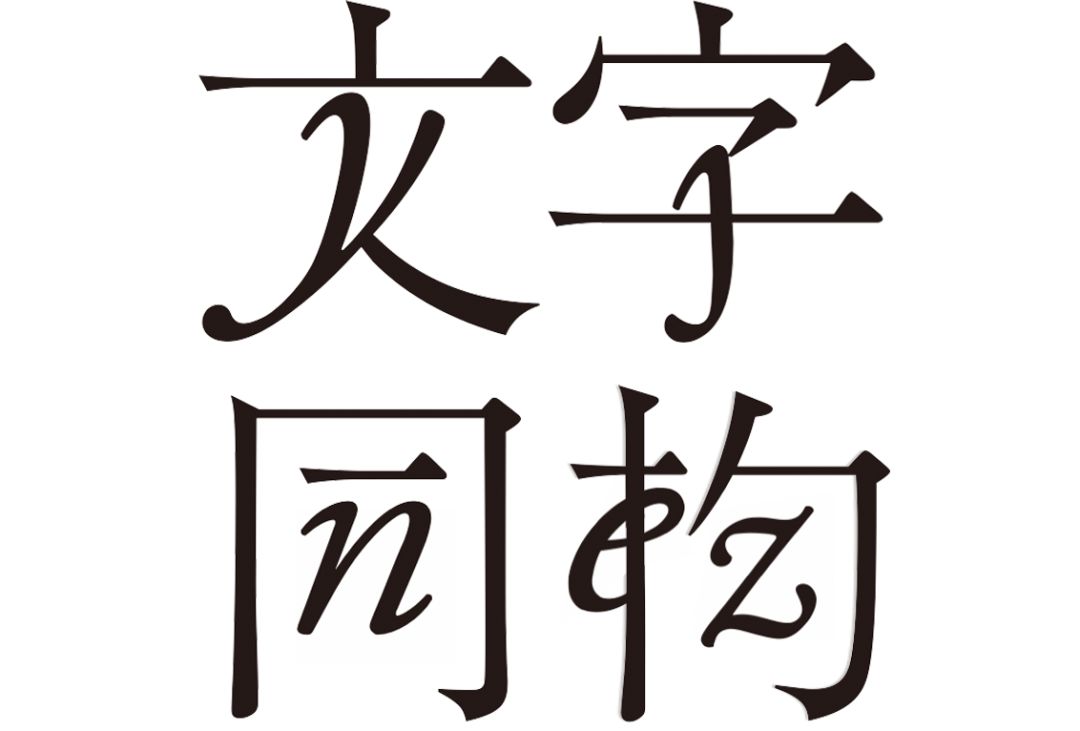
那么换成同样是小写字母的z,就显得和谐多了,相对于其他文字也要更加具有统一感。

为了统一汉字笔画之间变化的幅度,我们去掉木子旁的变化,每个字仅保留一个字母。那么到这里,这个同构设计就基本完成了。

我们来看一下应用效果,利用现有文字结构进行混搭设计,与笔画的修改不同,文字之间的同构设计是属于文字骨骼上的变化。

当然,文字的同构也不仅限于西文与汉字之间,像图中就展示了三种不同的思路,第一个与我们的演示案例相同,采用了西文作为同构对象,而第二个画面则是选择了音符与字体进行同构设计,第三个画面更是选择了一些具象的元素与文字形成同构组合。

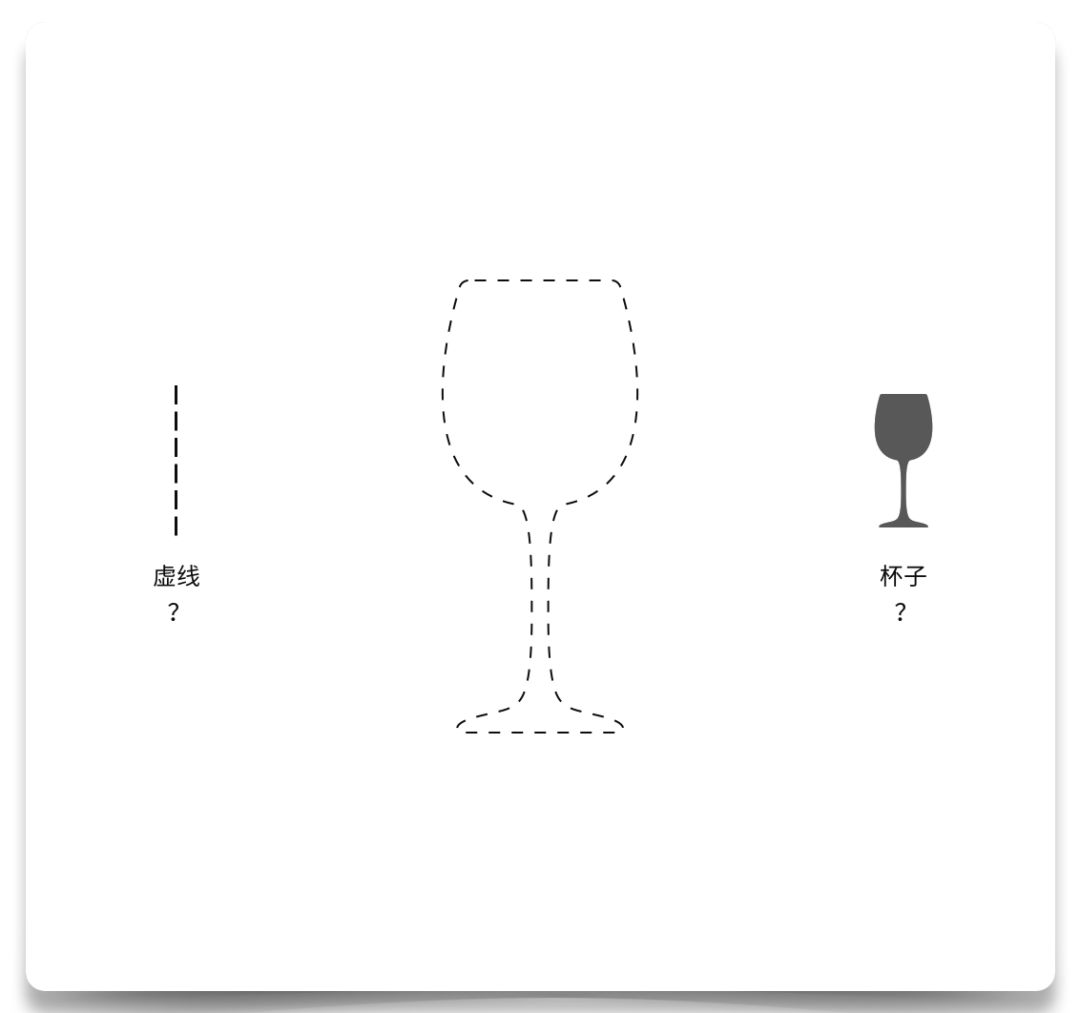
看到画面中的图形时,你首先看到的是一排排虚线还是一个玻璃杯子呢?当然是杯子对吧。德国的心理学家们通过对人们的研究得出了一个结论,那就是我们的眼睛在观察事物时,是以整体性去认知的。也就是说,我们会先看到一个组合的整体,之后才会去看其中的细节部分。这就是著名的《格式塔完形心理》。这也是为什么盯着一个字看久了,你就会感觉自己不认识这个字的原因。

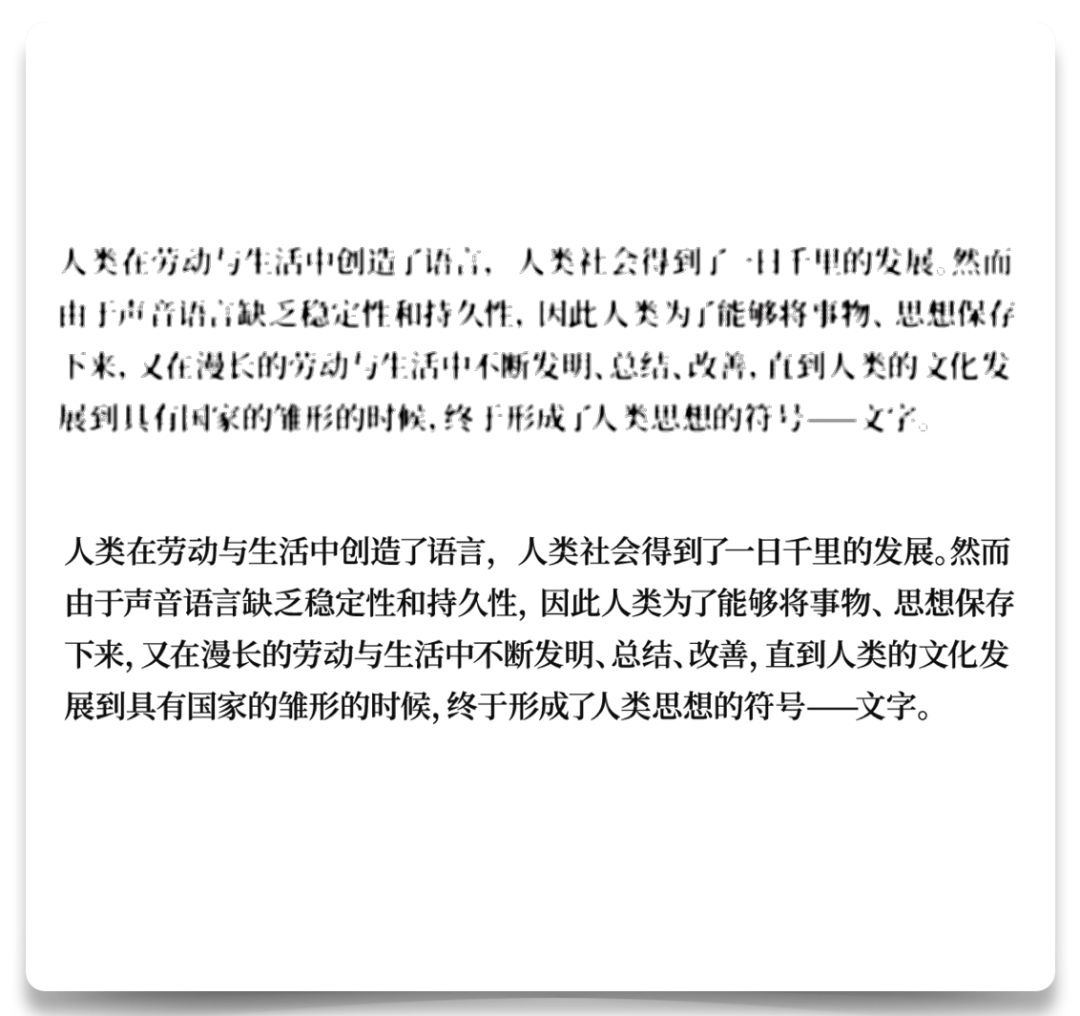
人们在阅读时,是通过整体的印象去辨认文字的,所以即使某些笔画产生残缺,并不会影响我们辨认出它们。人们在阅读时,是通过整体的印象去辨认文字的,所以即使某些笔画产生残缺,并不会影响我们辨认出它们。

人们的视觉是具有恒常性的,比如我们认识菠萝长什么样子。所以并不需要看到完整的菠萝,哪怕只有其中一部分,我们也能够清楚的辨认出它。

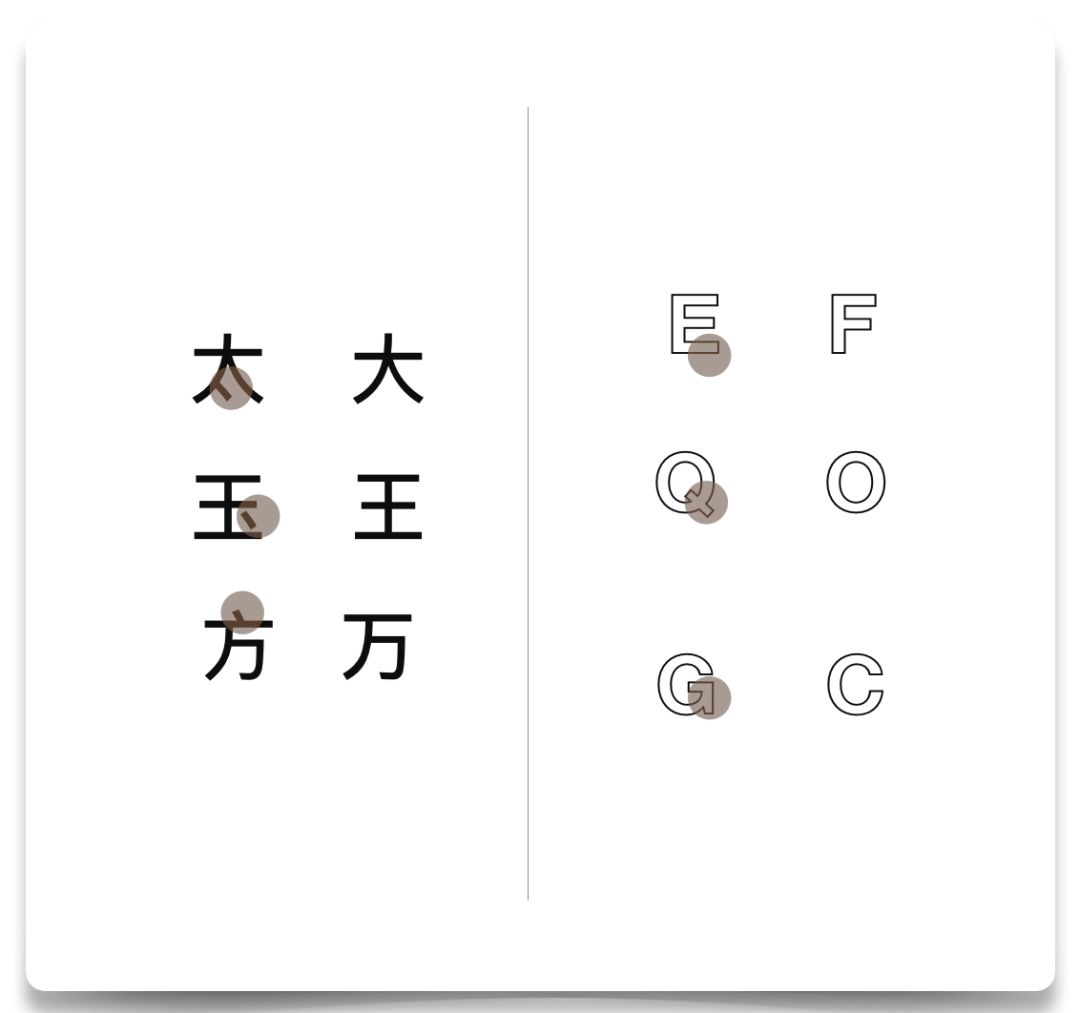
对于文字来说,由于结构上的相似,为了保证识别性,就需要避开一些影响辨识的关键笔画,比如汉字中的大和太、万和方这些字的关键性笔画就是那个点。对于文字来说,由于结构上的相似,为了保证识别性,就需要避开一些影响辨识的关键笔画,比如汉字中的大和太、万和方这些字的关键性笔画就是那个点。
回顾设计的历史,包豪斯的第三任校长密斯·凡德罗曾说过一句名言:少即是多,这也是至今指导着现代设计方向一个原则。如果说,在已有结构上添加元素是一种装饰风格的话,那么将文字的结构进行适当精简,保留最少的结构,就是一种现代主义的设计方法。这其中的难点在于,我们需要分析每个文字的关键性特征。在对结构精简的同时,也需要保证辨识度上的准确性。既不能让人认不出来这是什么字,也不能让人认错字。当多组文字并置时,字与字之间的精简程度也需要统一,还有就是在保证识别性的前提下文字之间笔画灰度需要尽量保持一致。

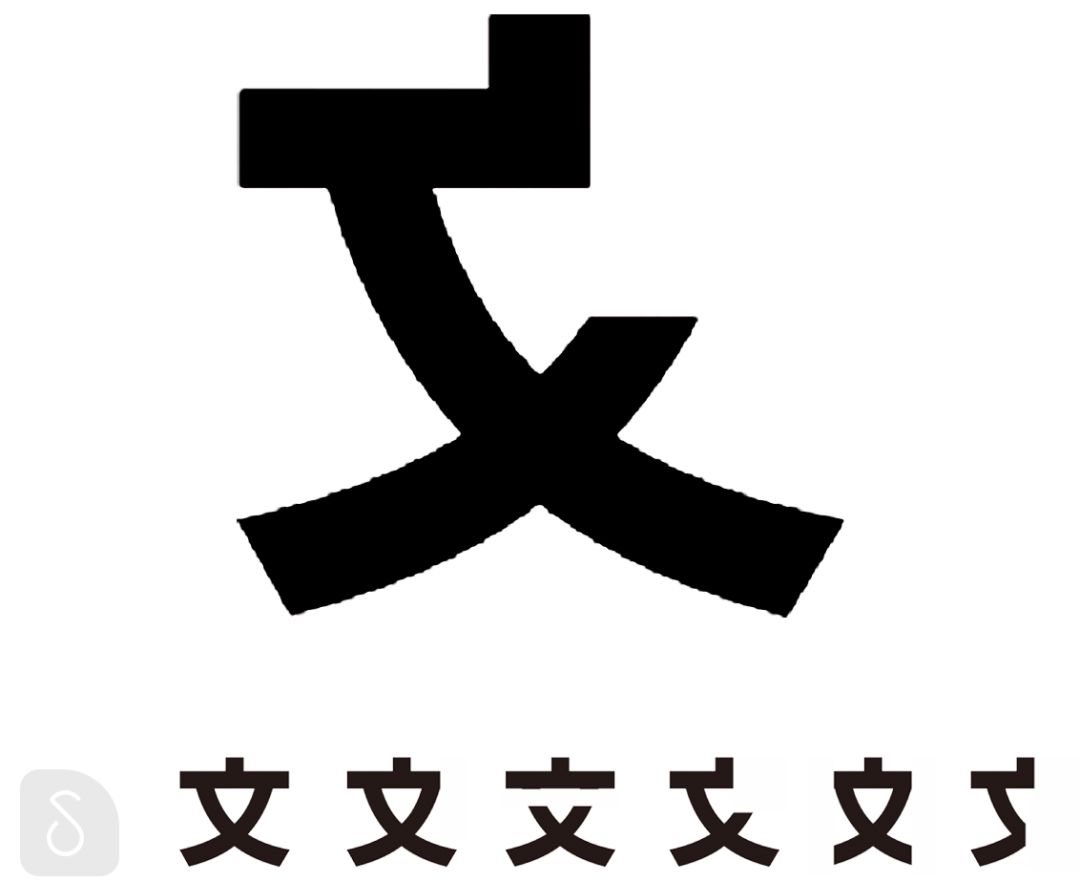
我们先从“文”字开始着手,画面中左到右展示的是不同的精简尝试,精简幅度过大就会丧失识别性,而精简程度太小又缺乏设计感,所以我们需要挑选一个比较均衡的精简方式。就是画面中标注的这个。

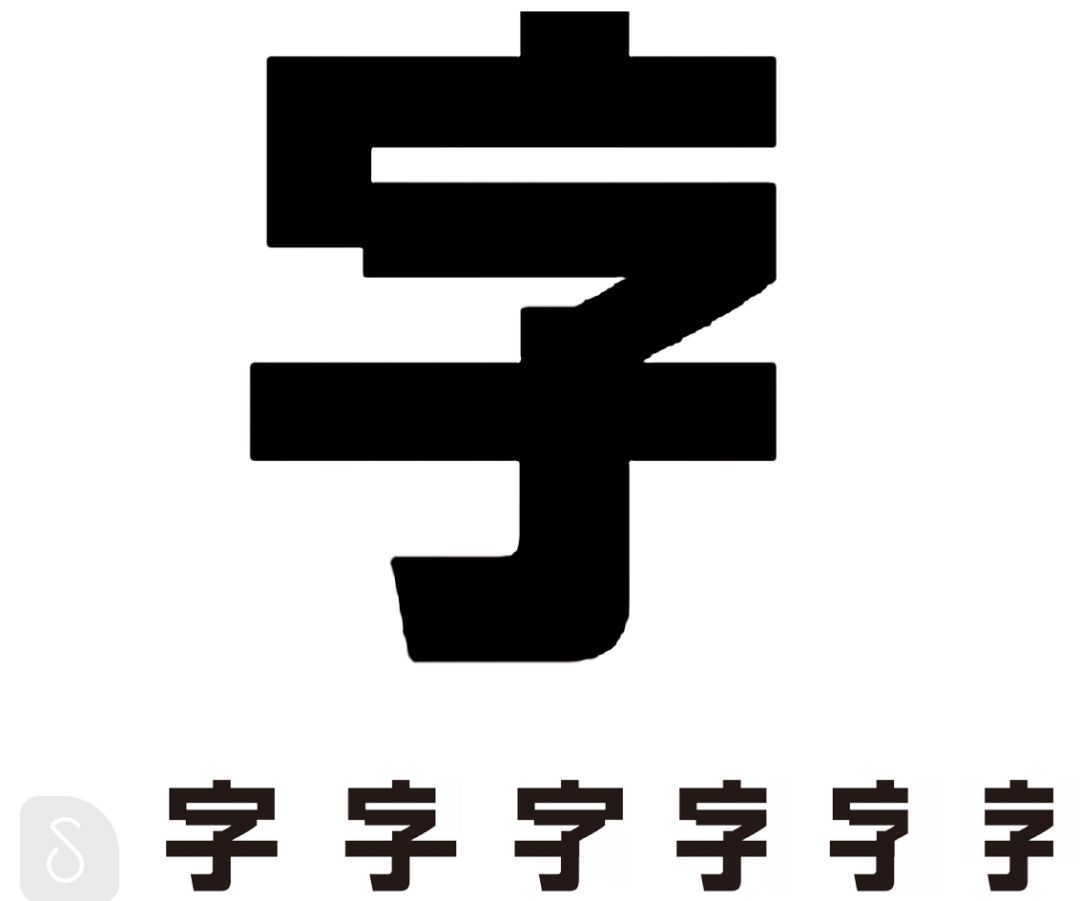
“字”:字也是一样的选择标准,在选择时不光要考虑辨识度,同时也要兼具文字之间的组合,寻找灰度近似的图形。

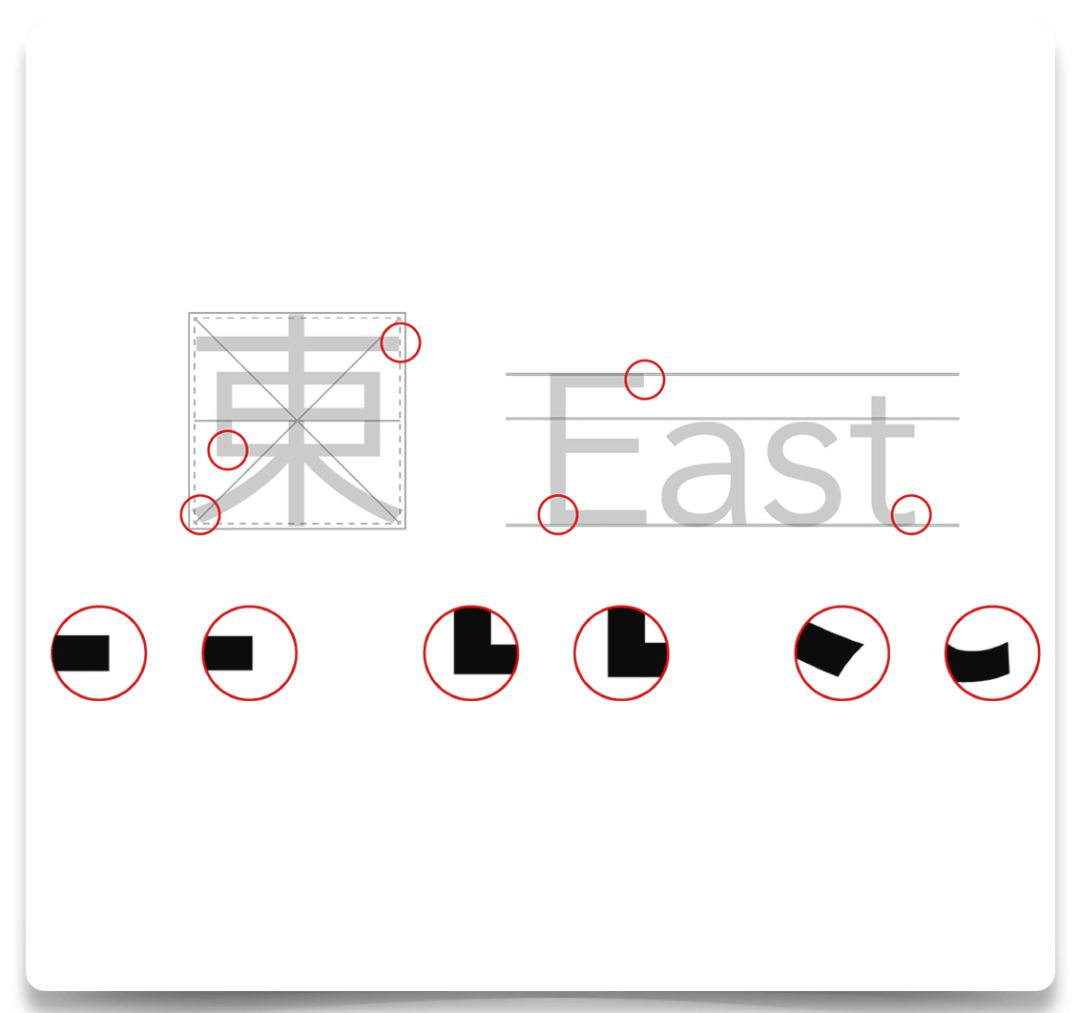
“裁:字相对特殊,由于这个文字笔画较多,过度精简反而会让人认不出来,所以相对其他文字来说,这个文字的精简幅度会小一些。

最后一个“切”字,我们同样尝试了五种不同的裁切样式,经过筛选,最后我们选择图中标记的图形。

将先前选择好的图形进行组合,单个文字或许辨识度并不高,但将其组成常见的词汇,人们就会从整体去辨认他们,成组后辨识度会进一步提升,人们会通过以往的视觉经验去自动在脑中补全缺失的部分。

可以利用描边的技巧进一步为文字添加一些装饰,强调文字的边缘,弱化字面。到这里这个字体设计就完成了。

现实生活中,有哪些方法可以改变一个事物的外形呢?拉伸技巧就是简单有效的方法之一。

拉伸的技巧在文字设计中同样适用,文字的边缘线条除水平垂直外大多数还会有曲线与斜线的结构,如果只是简单粗暴的拉伸文字整体,就会破坏原本的造型美感,特别是斜线与曲线的部分,会因为拉伸变形显得极其不自然。所以诀窍在于找到文字结构中适合拉伸的部分,从局部下手进行拉伸处理。相对于常规比例的文字,经过拉伸或压扁的文字能够占据更大的视觉面积,因此运用拉伸技巧是提升文字醒目度的有效方法。

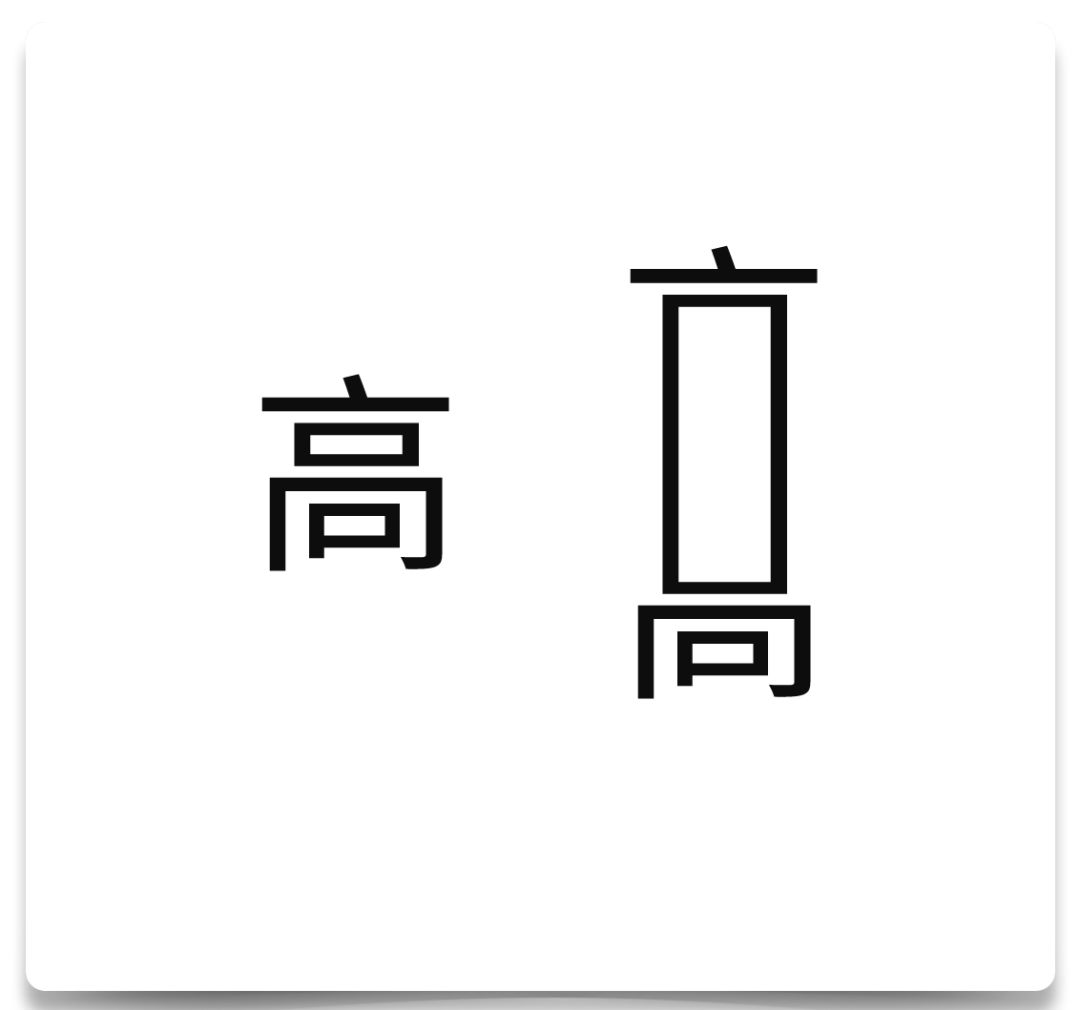
文字的外观改变可以配合字义,比如高字,就可以通过拉长自身来表现字义上,长高的概念。
我们来做有一个小结,拉伸技巧是改变事物面貌最简单的方法,经过拉伸变形后的形象与常规事物对比,会显得格外突出,给人带来崭新的印象。在文字的骨骼变化中,也可以选择拉伸技巧来改变文字的比例造型。这其中我们为了保证文字的识别性,在拉伸操作时可以尽量采用局部性质的拉伸。如果将文字简单粗暴的拉伸就会破坏笔画之间的造型美感,所以找到可以被拉伸的部分也是拉伸技巧中的一个关键点。同时文字的拉伸还具有增大视觉面积的作用。那么接下里我们就通过一个案例演示,来加以说明拉伸技巧在文字设计中的应用方法。

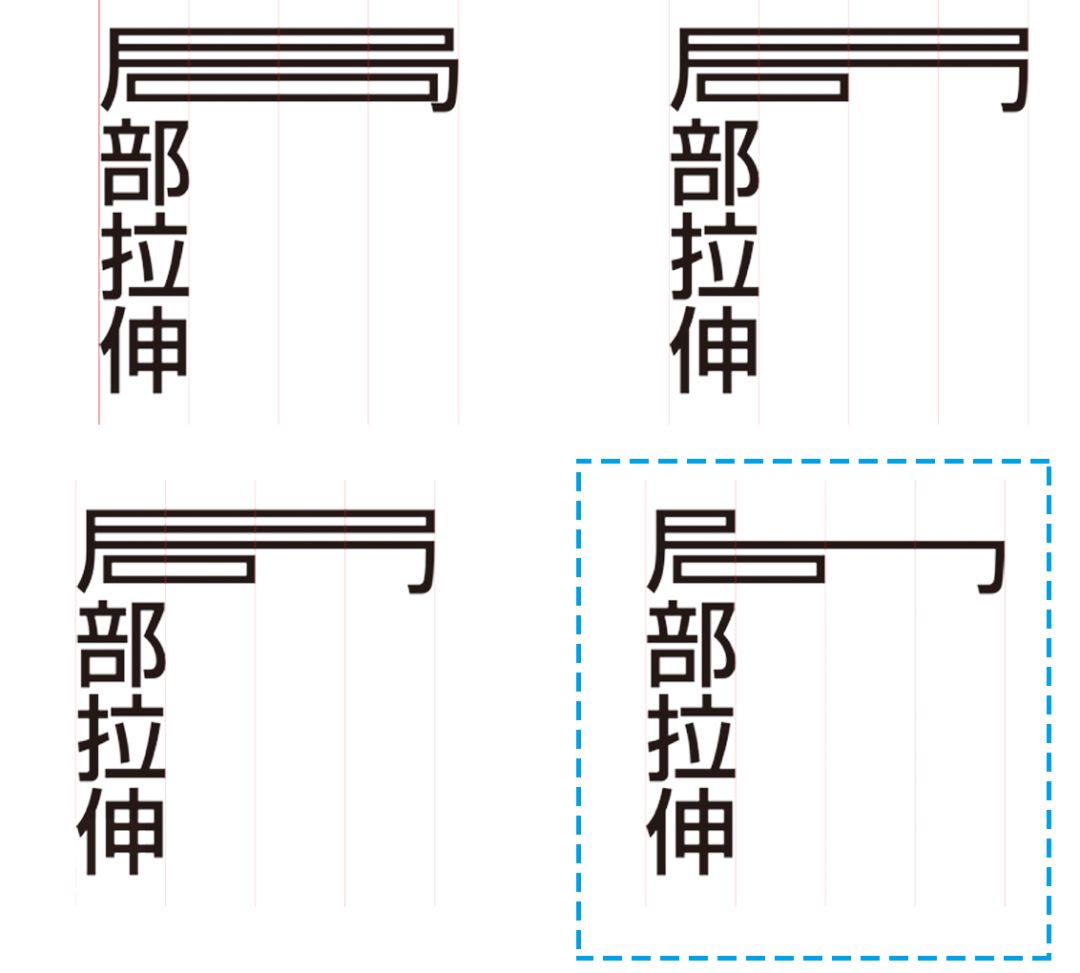
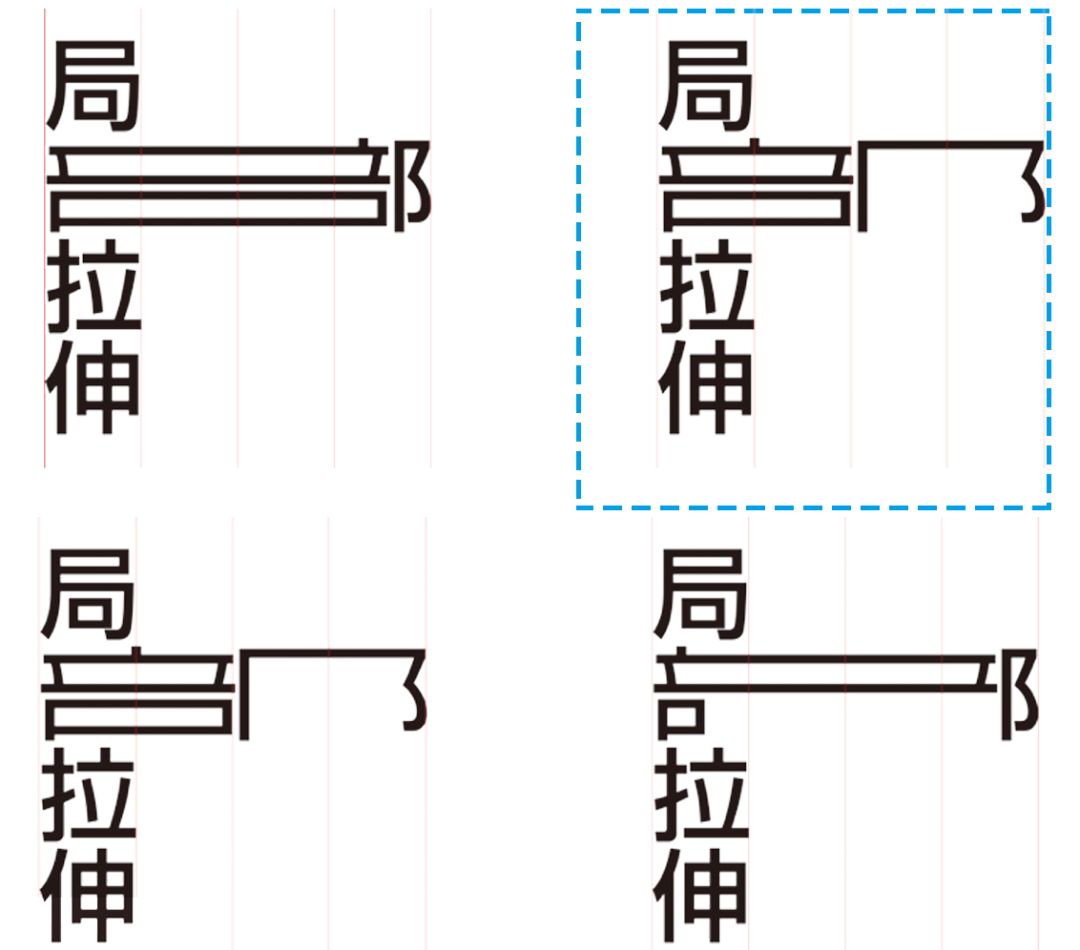
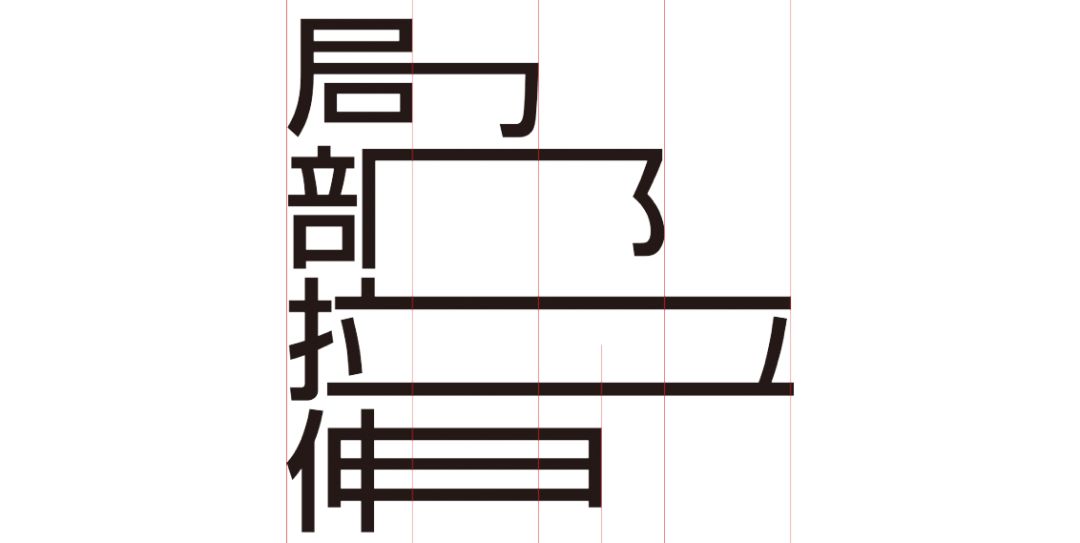
这里我们将文字竖向编排,并且以一个的宽度为单位,将文字横向拉伸四个字宽的距离。在拉伸的同时们还需要思考一些问题,那就是既要保证文字的辨识度,也要让文字看起来具有结构上的变化。

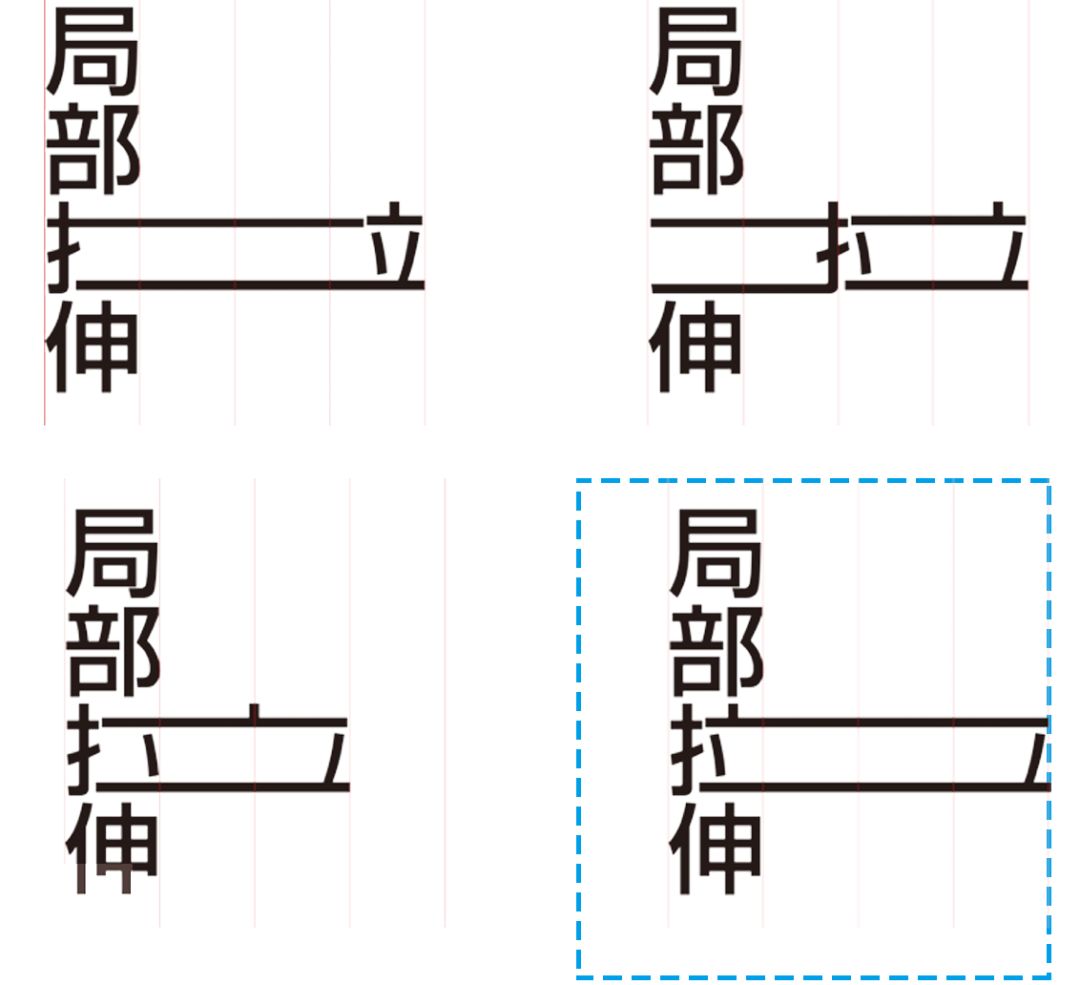
想要提升文字的辨识度,最好的方法就是尽量保证文字本身的面貌。比如画面中的“部”字,从中心部分拉伸一定会加大字体辨识的难度,所以在选择拉伸的部分尽量选择靠近边缘的位置会更保险。

“拉”字也是一样的道理,我们选择最右侧的方案。

在“伸”字的三种不同拉伸方式中,明显最右侧的方案更有辨识度。

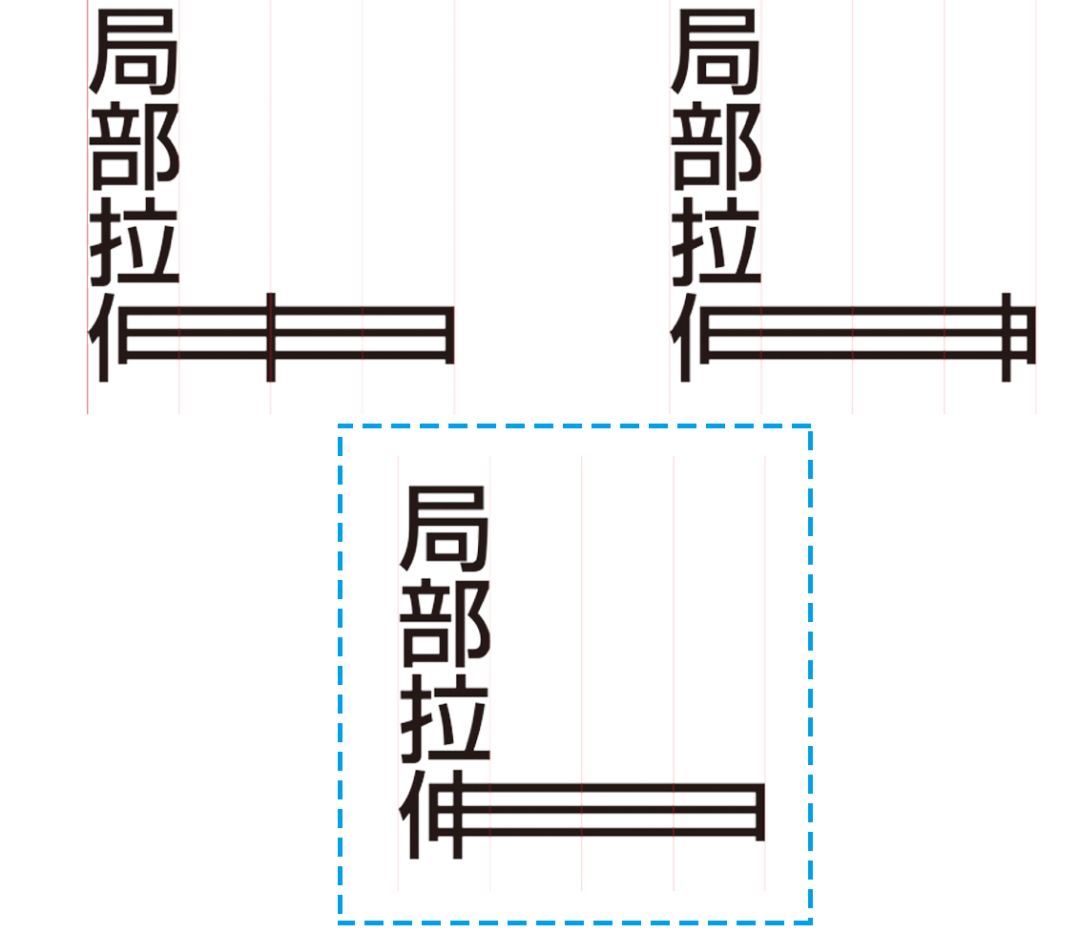
那么每个字的拉伸部位都选择好后,接下来我们把它们拼凑到一起。就是画面中我们看到的样子,每组文字从整体来看都保持了一定的辨识度。

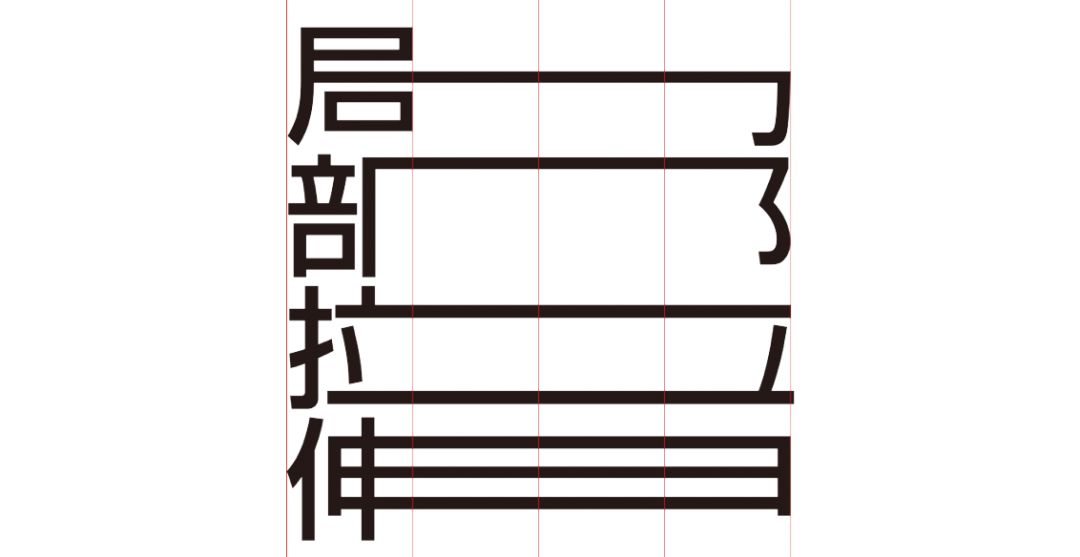
拉伸的长度当然并不一定要采用相等的距离,还可以对其添加一些渐变式的变化,从最短到最长依次增加距离。这样以来也就为组合添加了长度上的变化。

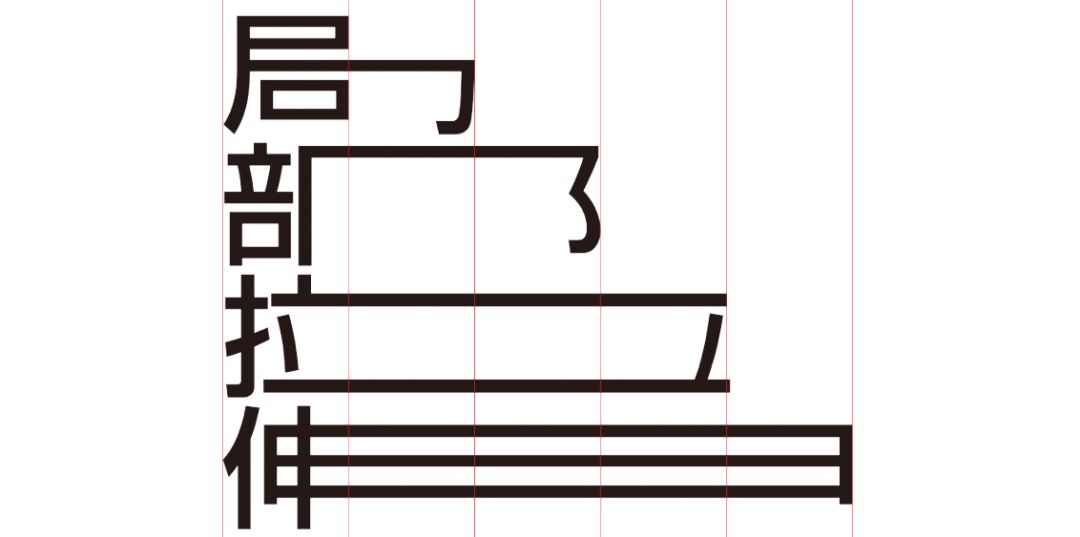
如果只是从短到长的渐进式变化,似乎有些太过单调了。我们可以将最底层的文字宽度缩小,形成短长短的结构,这样也会为文字的造型带来一些节奏感。

在负空间的位置,我们可以继续添加一些小尺寸的说明文字,填补拉伸内部的负空间,让文字内部看上去更加饱满。

那么到这里,我们一共为大家推荐了五种操作简单,效果突出的字体设计方法,也希望大家能够从我们提供的思路中,寻找到属于自己的参考灵感。无论是骨骼的变化,还是笔画的修改,形式永远是追随于功能的。大家千万不要落入盲目最求形式感的怪圈,如果文字本身的含义与字体设计表现出的印象截然相反,那它很难是一个成功的设计。
那么接下来我们来总结一下今天的内容,首先我们一起探讨了文字在设计中所扮演的角色,以及针对不同的应用环境,所反应到设计上的不同标准。同时,也了解了图形化的处理会更有助于信息的传播。接下来通过对字体结构的分析,我们得知,文字的设计变形主要取决于骨骼与体饰的变化。学习从来都是一种循序渐进的过程,想要学习字体设计自然也需要由浅入深的去学习。经过对字体设计整体的梳理与总结,我们从不同的角度为大家介绍了五种简单有效的字体设计技巧,那么以上便是今天的主要内容。希望我们的教程能够对你有所帮助,优秀的设计思路,源自不断的积累,我们今天的内容就到这里,感谢你的观看,我们下期再见。


往期精彩内容推荐
戳一下看视频

(K先生第九期版式训练营开始招生,请戳这里看完整的培训体系)

长按二维码关注研习设
每周一篇原创、精品设计文章
(每周四晚9:00)
欢迎个人转发,转载请参照“转载须知”
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/font%20design%20so%20simple.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试