本小节基本要求:
- 会简单使用html编辑页面文字
要点:
- 具有相同点的样式,该怎么做,不同点的样式,该怎么做。
- 学会抽离共同点,达到复用目的。
- CSS的简单使用,逃离“丑”页面
- <a></a>简称a标签,它的作用
- href属性的简单认识

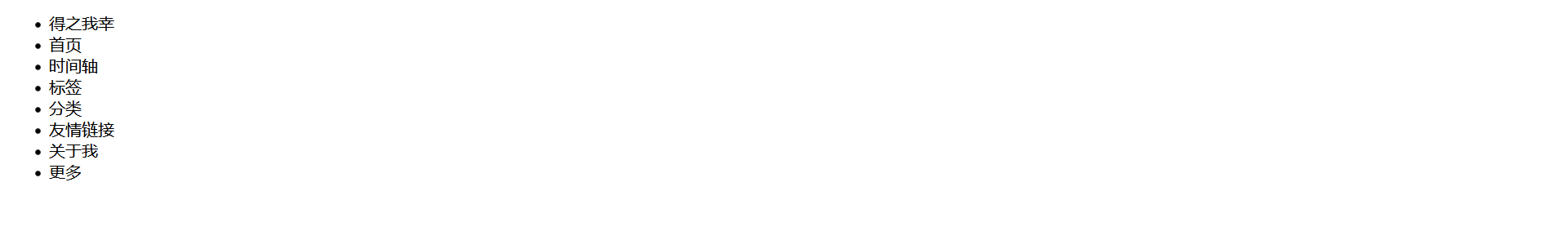
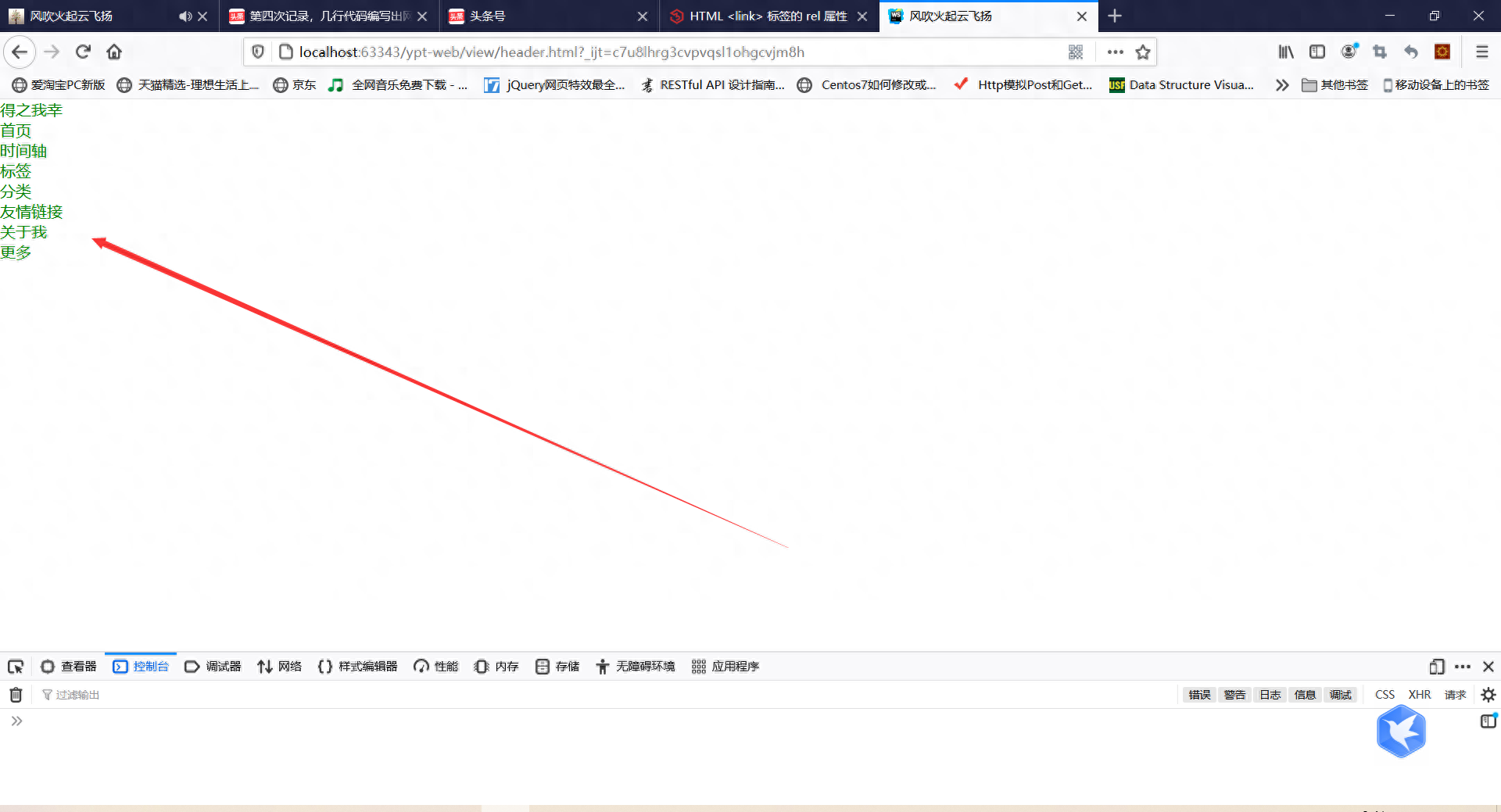
目前样式

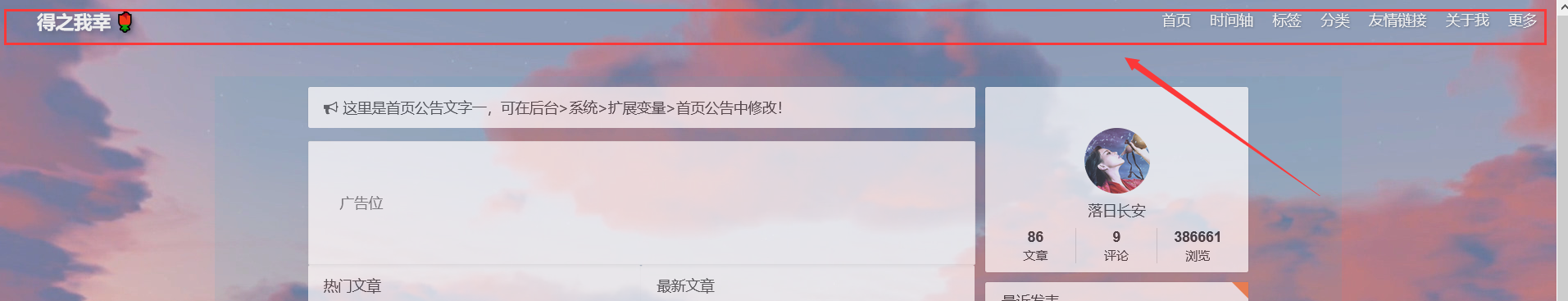
目标样式

网站地址:https://ypt.ink/blog/index
Step1->a标签的使用
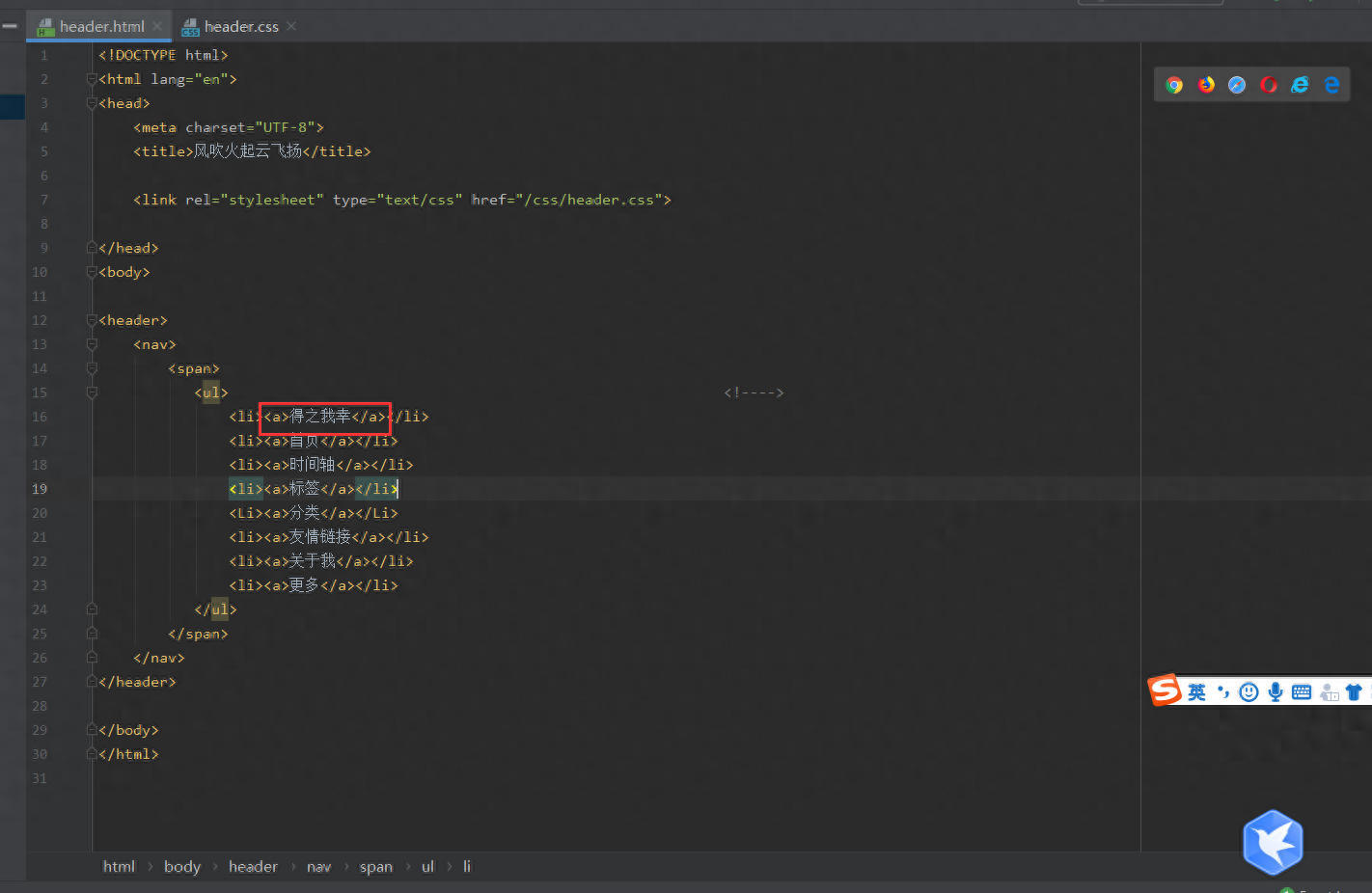
继续编辑上一篇的html代码,在其中加入a标签,并且a标签要将文字包围。
a标签在网站中的重要作用就是为了实现页面的跳转,这一篇文章暂时不做延伸,用到它的时候再说,这里用a标签的目的就是埋一个页面跳转功能的伏笔。

Step2->掌握整体架构
看左边“得之我幸”与右边文字的区别与共同点。
区别:
左边字体比右边大
左边字体加粗,右边没有加粗
左边只有一个词语,右边有一排,而且它们之间都有一小段间隔
共同点:
字体都是白色
Step3->开始搭建css
抽离共同点,字体颜色。
为了更好地显示页面,这里我会将字体颜色设置成别的颜色。(因为页面是白色,字体也是白色,那么字体就显示不出来了。)
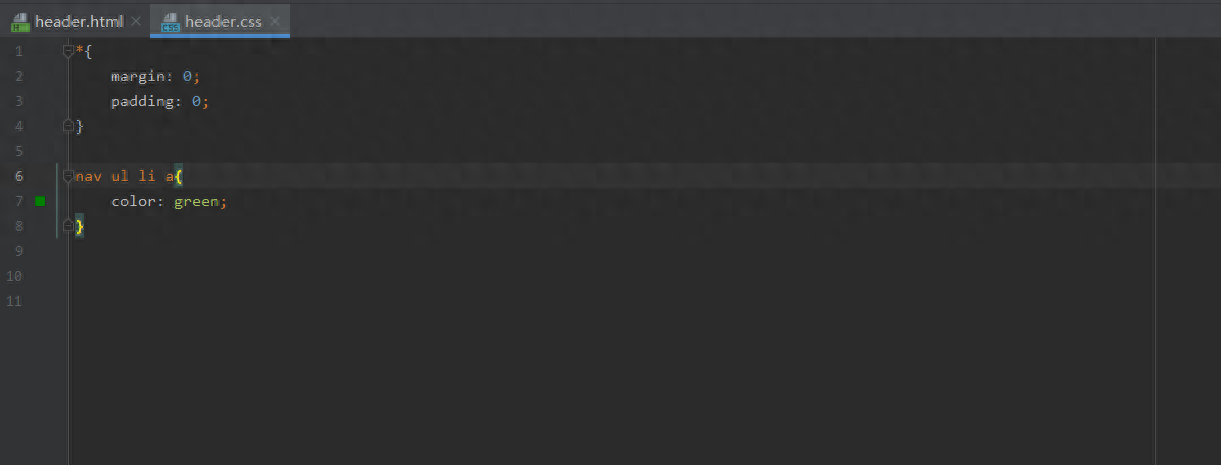
打开header.css文件,写入如图所示代码:

解释:
nav ul li a 是指: nav标签下的 ul标签,li标签,a标签上篇提到,标签之间是有父子关系的,这段关系可以这么理解:
- nav标签是祖父
- ul标签是爷爷
- li标签是父亲
- a标签是儿子
但是我们实际开发的时候是不这么叫的,一般只说父子关系。
所以,比如说a标签,我们就说,a标签的父标签的li,a标签没有子标签。
当说li标签的时候,我们说,li的父标签是ul,子标签是a
*{margin: 0;padding: 0;} 这段代码可以忽略,这是细节,我们不扣。
nav ul li a {color: green;} 这整段代码的含义:nav标签下的所有a标签,它们的字体颜色都设置成green(绿色)。

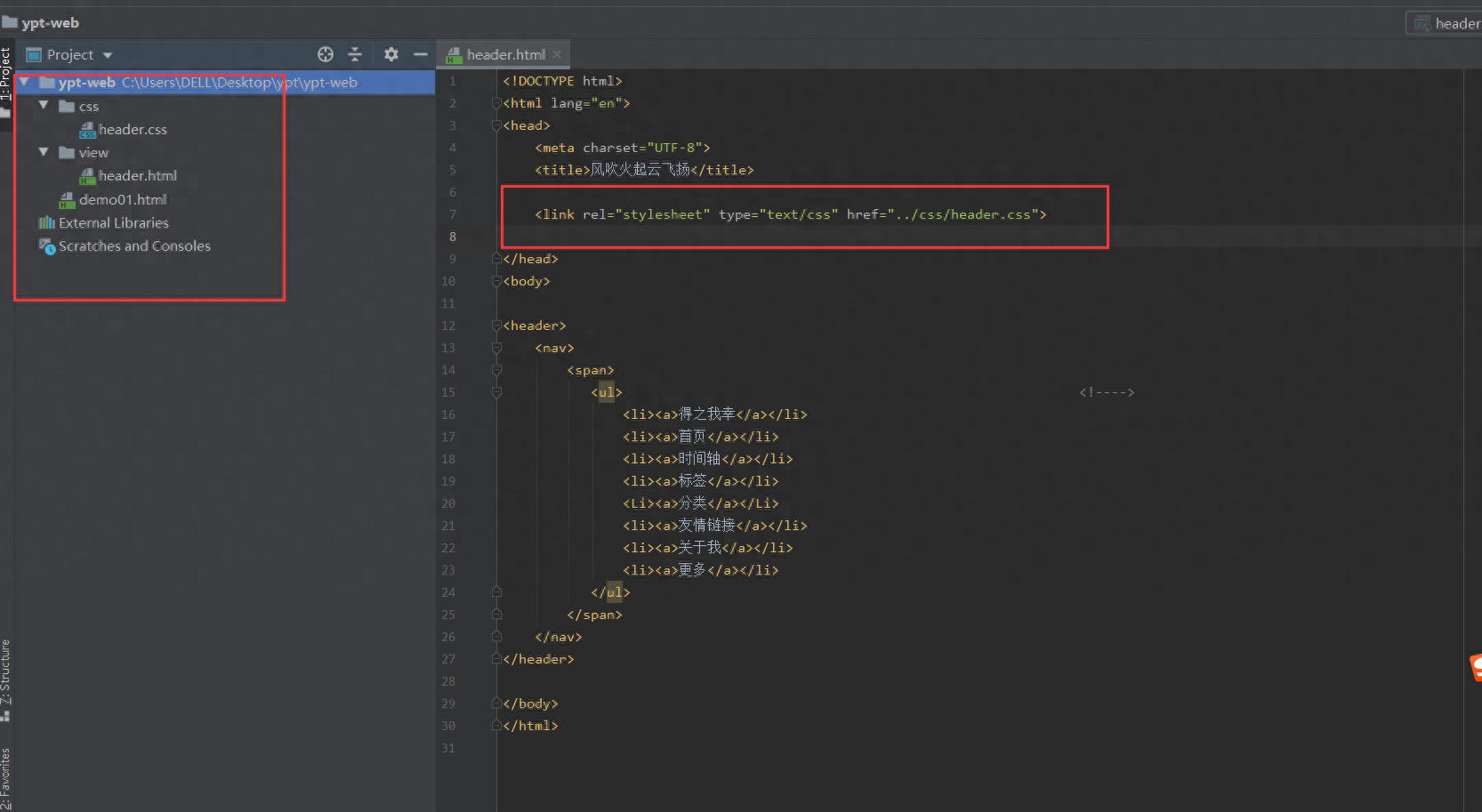
Step4:在header.html文件中引入刚刚写好的header.css文件

看我左边的目录结构,最好要和我一样。
打开html文件,在<head></head>标签中引入header.css文件:
<link rel="stylesheet" type="text/css" href="../css/header.css">解析一下这段代码:
- link的英文含义就是链接的意思, 所有link标签的作用也是用来作页面互链的。
- rel 属性是来指定你要链接的文件与本文件的关系, 这里要链接的是css文件,这个css文件是用于本html文件的,所以指定stylesheet参数,stylesheet参数就代表将css文件当做本文件的外部样式表。
- type 属性是指本文件要链接的文件是什么类型的,我们要链接的是css文件,所以指定参数为text/css。
- href属性就是css文件的路径,我们的css文件的路径在,css文件夹下,所以指定参数css/header.css。
../ 就代表ypt-web 这个目录, 这样可以省略写。
右键run一下,看效果:

下一篇,调节文字的大小与位置:https://mp.toutiao.com/profile_v4/graphic/preview?pgc_id=6962313752469406247
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/di-wu-ci-ji-lu-mei-hua-ye-mian-yang-shi.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试