昨天讲了CSS字体属性的尺寸和font-family,今天我们一起来学习一下字体属性中的font-weight。
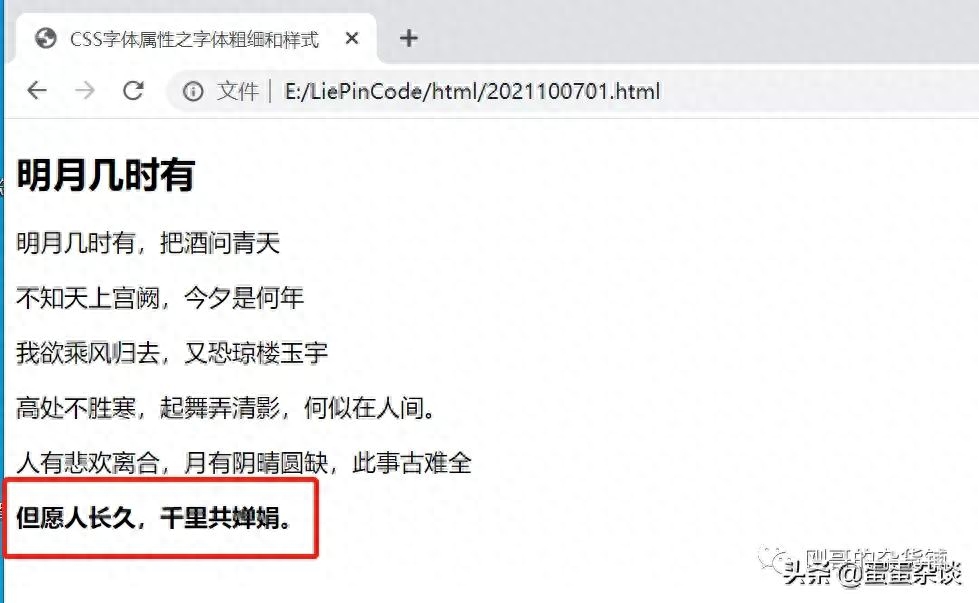
我们继续用昨天的那首诗,把诗句中的最后一句显示为粗体,看看效果:

可以看到,最后一句的文字是粗体了,我们来看看具体的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性中的字体粗细与样式 </title>
<style>
.bold {
font-weight:bold;
}
</style>
</head>
<body>
<h2>明月几时有 </h2>
<p>明月几时有,把酒问青天 </p>
<p>不知天上宫阙,今夕是何年 </p>
<p>我欲乘风归去,又恐琼楼玉宇 </p>
<p>高处不胜寒,起舞弄清影,何似在人间。 </p>
<p>人有悲欢离合,月有阴晴圆缺,此事古难全 </p>
<p class="bold">但愿人长久,千里共婵娟。 </p>
</body>
</html>
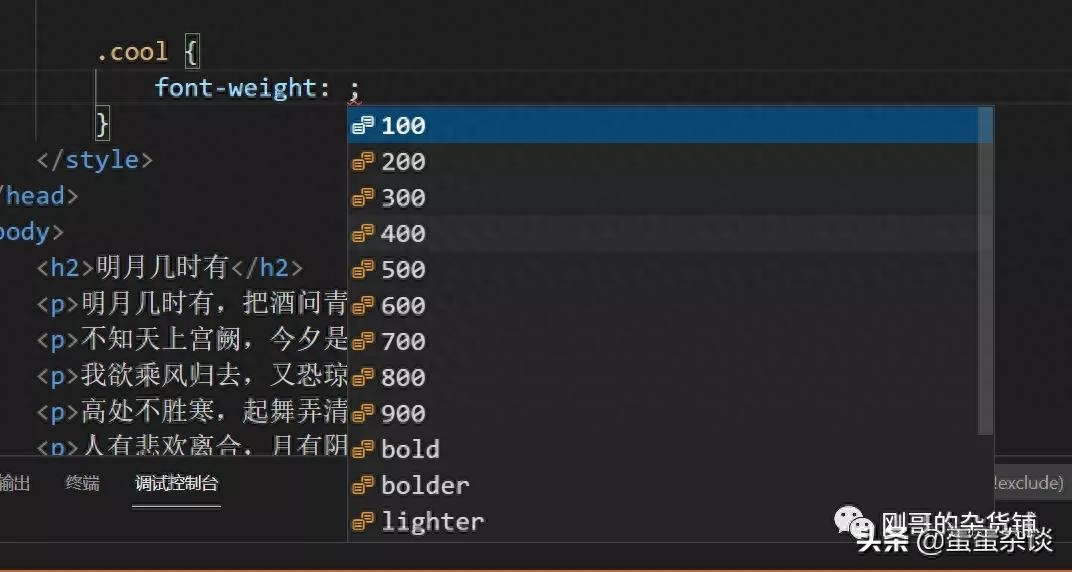
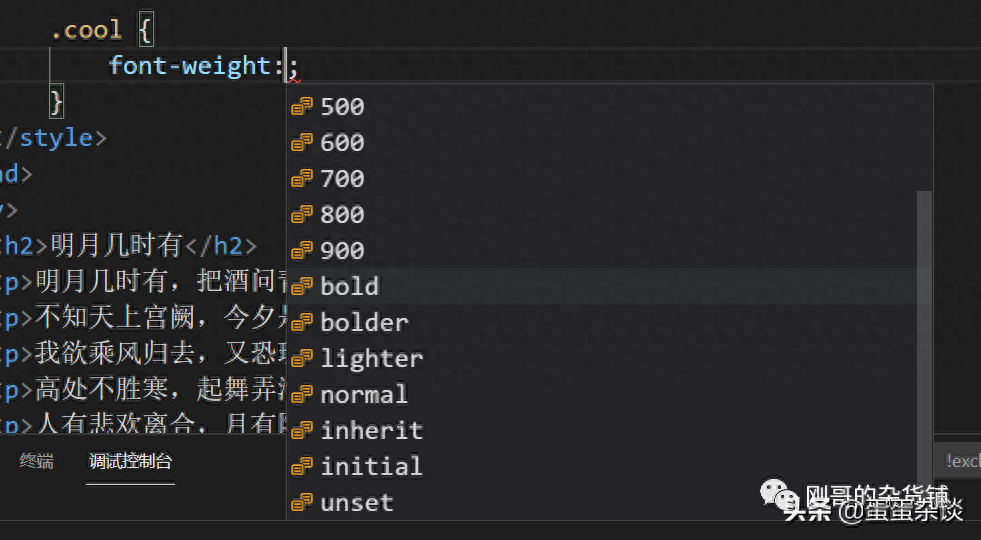
font-weight的取值包括: normal | bold | bolder | lighter | number(自定义)


文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/ce-shi-kai-fa-quan-zhan-HTML-9-css-zi-ti-shu-xing-zhi-zi-ti-cu-xi-he-yang-shi.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试