首先,我们来学习CSS设置文本的对齐方式。
通过CSS,可以设置文本的水平和垂直对齐方式。(有案例的效果演示)
文本水平对齐,我们前面的课程曾经接触过——使用 text-align 这个样式属性来实现。它的属性值有三个:left,right,center,分别表示文本水平居左,居右,居中。
我们来举个例子。
在 005 目录下创建 alignment-spacing.html 文件,构建基础代码,添加一个 h1 元素和三个 p 元素,分别填入一些文本。
<h1>浠浠呀老师,学前端的大专生就业难吗?</h1>
<p>
no, 不难,只要你能力过关、项目经验过关、人品过关,企业就会录用你。
</p>
<p>
你可以在面试的时候,着重介绍一下你的开发能力、技术能力以及你对技术理解,让别人挑不出毛病,那学历这块是可以自动忽略的。
</p>
<p>
我在面试别人的时候也是这样,如果这个人的技术能力和过往经验真的征服了我,我不是很在他乎他的学历。
</p>
我们可以给三个段落文本,设置不同的水平对齐方式,给三个 p 元素定义 class 属性,值分别为 a,b,c。
在这个目录下再创建一个 mystyle-2.css 文件,定义 p.a (读作p点a) 选择器,声明样式 text-align: left (不要读冒号)。定义 p.b 选择器,声明样式 text-align: center。定义 p.c 选择器,声明样式 text-align: right。
p.a {
text-align: left;
}
p.b {
text-align: center;
}
p.c {
text-align: right;
}
在浏览器中预览效果,三个段落分别左、中、右对齐了。
当 text-align 属性被设置为 justify [ˈdʒʌstɪfaɪ]时,每一行都被拉长,使每一行都有相等的宽度,而且左右边界是对齐的,就像杂志和报纸排版一样。
注释掉全部样式,定义 p 选择器,声明样式 text-align: justify。
我们看,貌似没有什么效果。
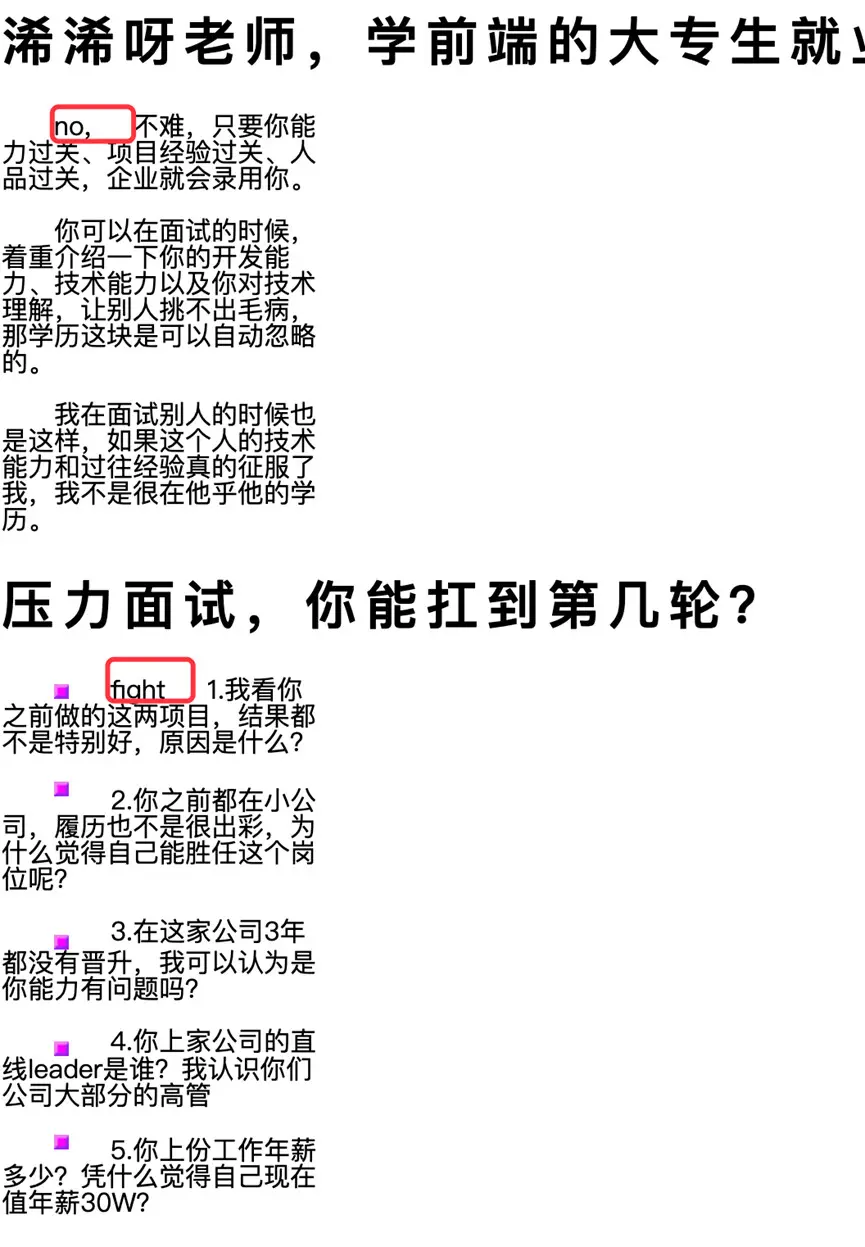
为了演示,给第一个段落添加单词 no, (读作no 英文的逗号) 。再给 p 元素声明一个样式 width: 200px。
再看效果,三个段落的两侧都是对齐的。
假如注释掉这个样式,
很明显,右侧不再对齐显示了。


除了水平对齐,还可以设置文本的垂直对齐。通过声明 vertical-align 属性来实现。值有五个:
baseline,基线对齐。
text-top,文本顶部对齐。
text-bottom,文本底部对齐。
sub,下角标对齐。
super,上角标对齐。
在 html 文件中添加一个 h1 元素,5个 p 元素。填入一些文本。在每个段首添加一个 img 元素,引入本地的一个小图片,图片的宽高都为 9px。给每个图片元素定义 class 属性,值分别为 a,b,c,d,e。
在样式表中,定义 img.a 选择器,声明样式 vertical-align: baseline。
baseline 是如何对齐的呢?看效果,在垂直方向好像是居中对齐。
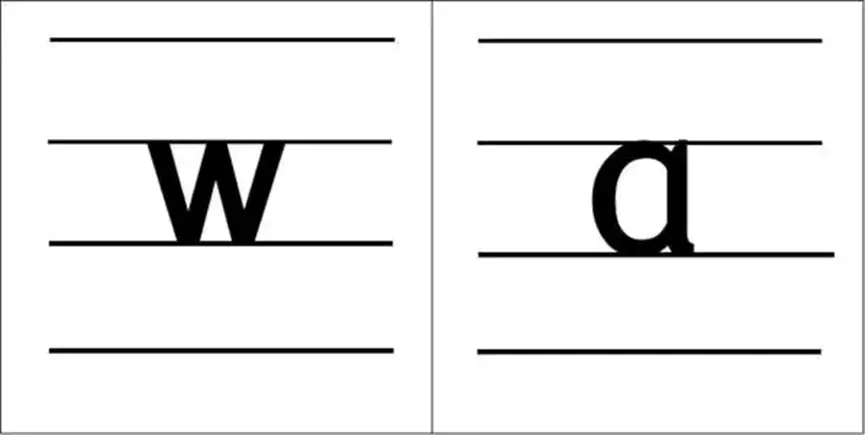
实际上,baseline 是基于四线三格倒数第二行对齐的。对于英文文本才有意义。

比如,将 1 修改为 fight 1。
基线在这,文本中的图片就基于它来对齐。

再定义 img.b,img.c,img.d,img.e 四个选择器,给他们都声明 vertical-align 属性,值分别为 text-top,text-bottom,sub,super 。
看看效果,图片垂直方向上,已经相对于文本顶部、底部、上角标、下角标的位置对齐了。




接下来,我们学习如何设置文本的间距。
通过 CSS,可以实现文本缩进、文字或字母间距、行高、单词间距和处理空白。(有案例的效果演示)
聊起文本缩进,你还记得以前是如何实现自然段首行缩进的吗?可以发弹幕告诉大家!
通过声明 CSS 的 text-indent 属性也可以实现。使⽤长度值或百分⽐来设置⽂本缩进。
长度值可以使⽤绝对单位或相对单位。绝对单位就是 px,比如缩进 50px;相对单位最常用的是 em,缩进的宽度为字符宽度的倍数,一般设置为 2em,就是空两格。
字符宽度——如果是中文方块字,也可以称为字体大小,它是通过 font-size 属性来设置的,这个属性在后面 CSS 字体课程中会详细介绍。
百分⽐缩进宽度,是根据⽗元素的宽度计算得到。这个很少使用。
给 p 元素声明 text-indent 属性,值为 2em。
仔细观察,每个自然段缩进貌似不是2个字的宽度,这是为什么呢?
你应该想到了,把 text-align: justify 注释一下,就是我们要的效果了。
letter-spacing 属性用于指定中文文字或英文字母之间的空隙。
在样式中,定义 h1 选择器,声明样式 letter-spacing: 5px。
这样,标题文字间就有了 5px 的空隙。
line-height 属性用于指定行与行之间的高度,也就是行高。属性值常用的有三个:
第一,normal,也是默认值,浏览器会根据字符大小自动设置一个行高。
第二,一个数字,比如 1.5。此数字与当前的字符大小相乘计算得到。推荐使用。
第三,绝对值,比如 20px,-5px。设置固定的行间距。
在没有设置 line-height 属性时,我们看到每一行的间距是这样的。
回到样式代码,给 p 元素声明样式 line-height: normal。
我们看到效果没有变化。
修改 line-height 属性值为 1。
再来看,每个段落的行间距消失了。
再次修改 line-height 为 10px,行与行之间叠加到了一起。
是不是和你理解的行高不一样呢?看来,我们得需要仔细研究一下:行高到底是如何计算的。
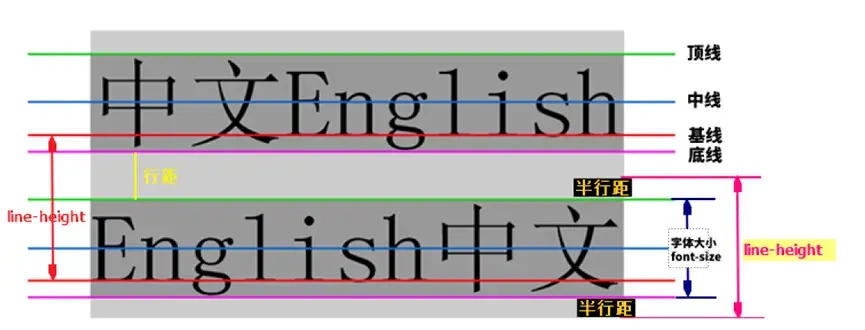
这是两行中文和英文混合的文本。

在文字顶端画一条线,取名叫顶线。在文字底端画一条线,取名叫底线。在文字中间画一条线,取名叫中线,再画一条英文的基线。上一行文字的底线,到下一行文字的顶线,他们之间的空隙称为行距。
实际上,line-height 设置的行高值,是两行基线的距离。
这里你可能会问,基线不是英文文本才有的吗?其实,不管文本里有没有英文,基线都是一直存在的。
了解了这个原理,你就能理解 line-height: 1,为啥没有行距了。因为 1 乘以文字的高度,结果还是文字的高度。而文字的高度,恰好等于两行基线之间的距离,所以行距为 0。
word-spacing 属性用于指定文本中单词的间距,只对英文有效。
给 p 元素再声明一个 word-spacing: 20px 样式。
我们看,单词 no 和 fight 后面就有了 20个像素的间距。

white-space 属性指定了如何处理元素内部的空白。有一个常用的值,nowrap,不管包含文本的元素宽度是多少,文本都不会换行,直到遇见 <br> 标签为止。
给 p 元素再声明一个 white-space: nowrap 样式。
此时,每个段落都在一行显示了。虽然我们给 p 元素声明了 width: 200px,他也会视而不见,继续倔强的在一行显示。
文章配套视频链接:https://www.bilibili.com/video/BV1oU4y1278g?p=63
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Zerobased%20teaching%20you%20to%20learn%20the%20front%20end%20%2062%20CSS%20text%20alignment%20and%20text%20spacing.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试