野马设计学院
Ai的混合工具非常好玩,而且玩法也很多,这种胖胖的萌萌的圆柱体字母搭配上渐变色感觉很可爱,而且这种效果利用Ai的混合工具来制作相当简单。感兴趣的朋友一起来学习吧。
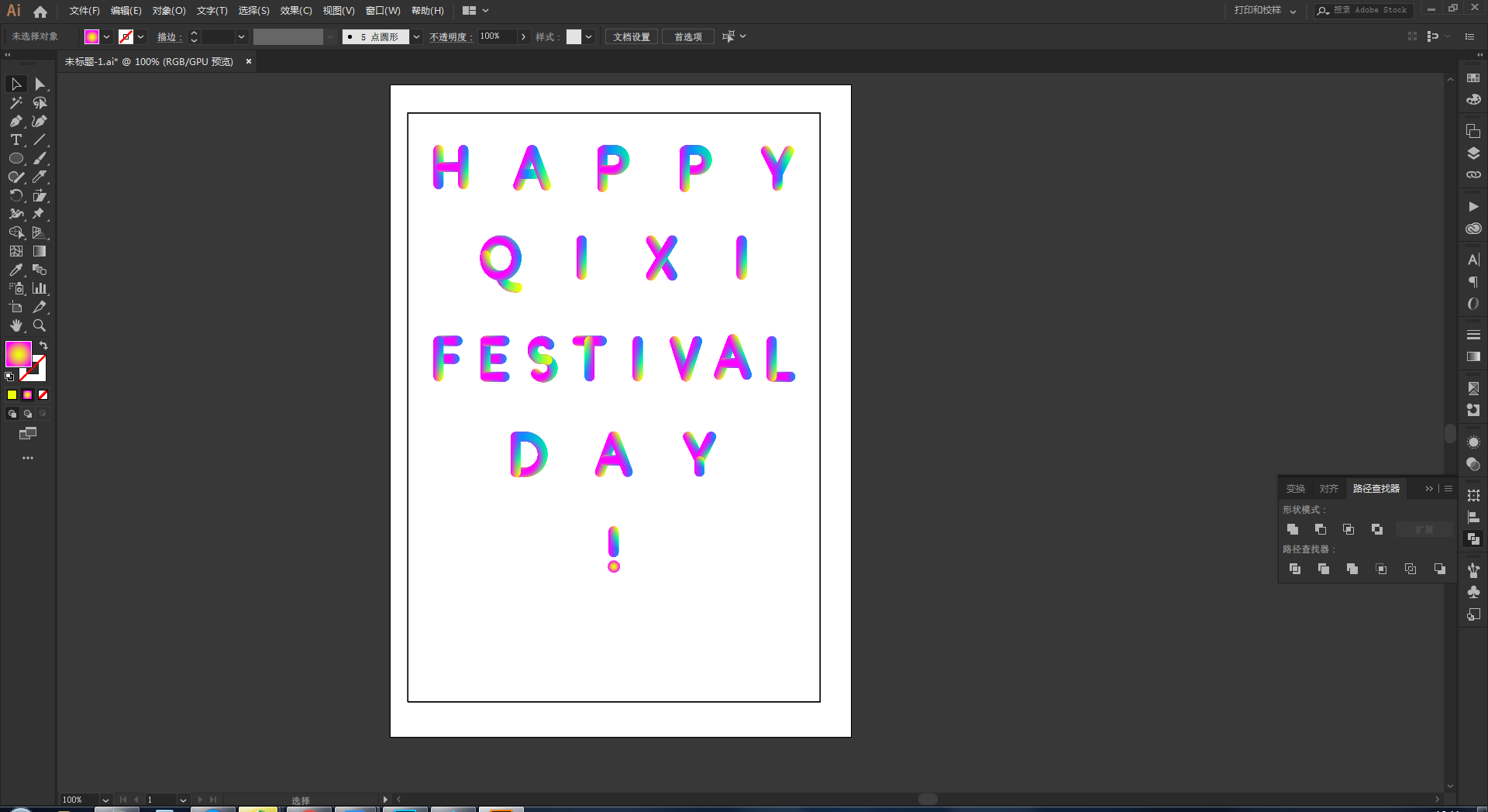
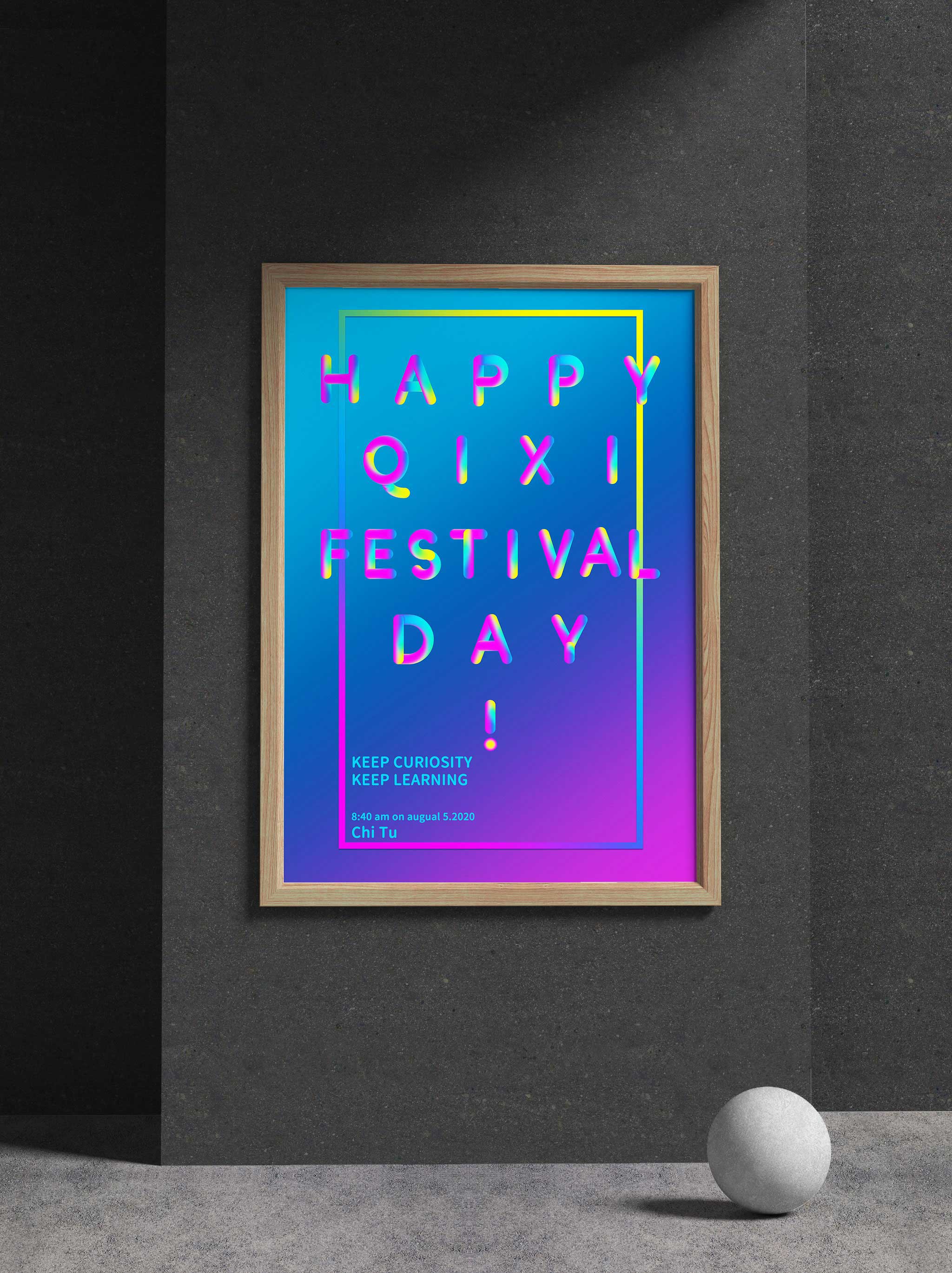
效果图:

主要过程:
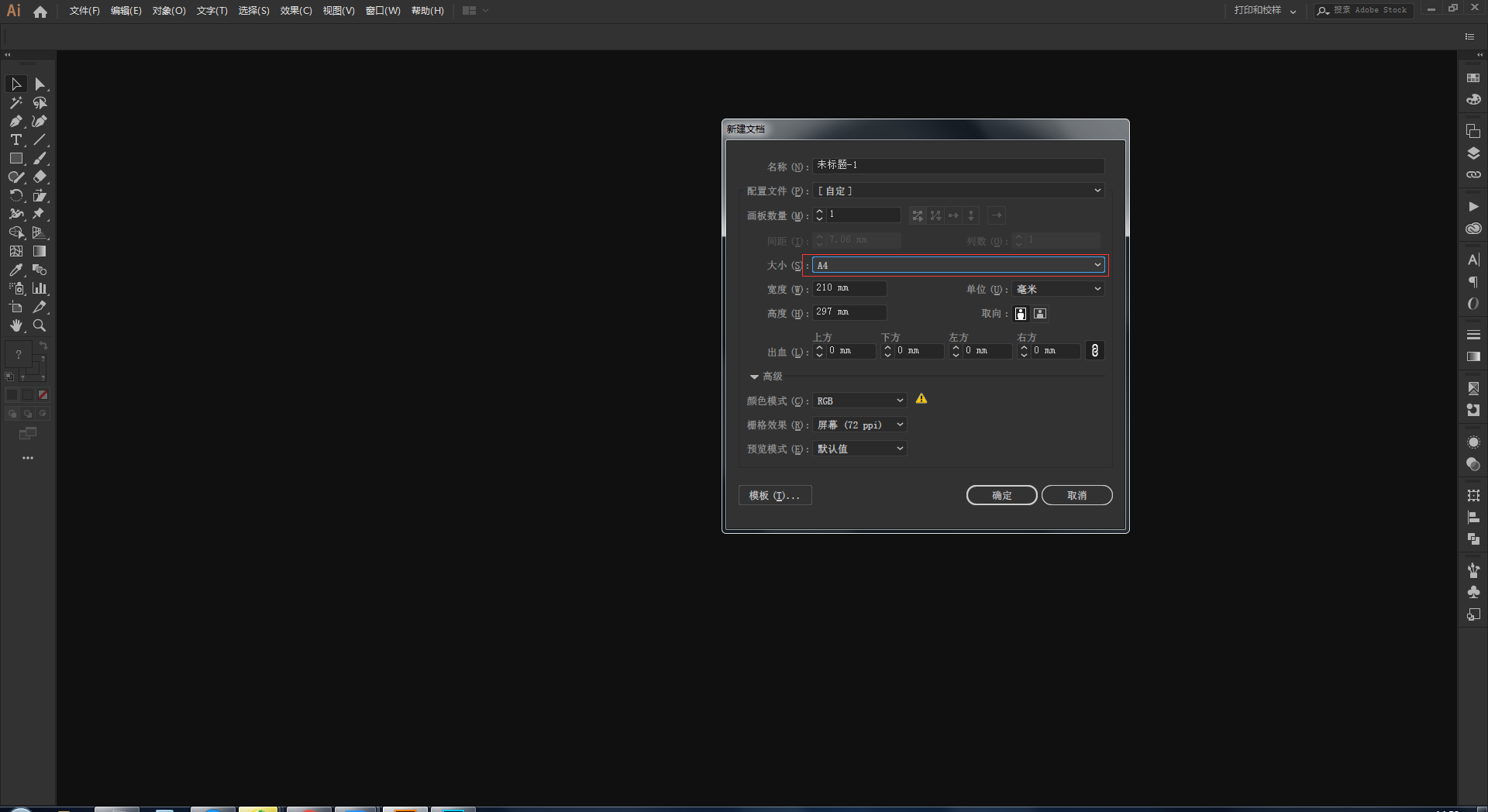
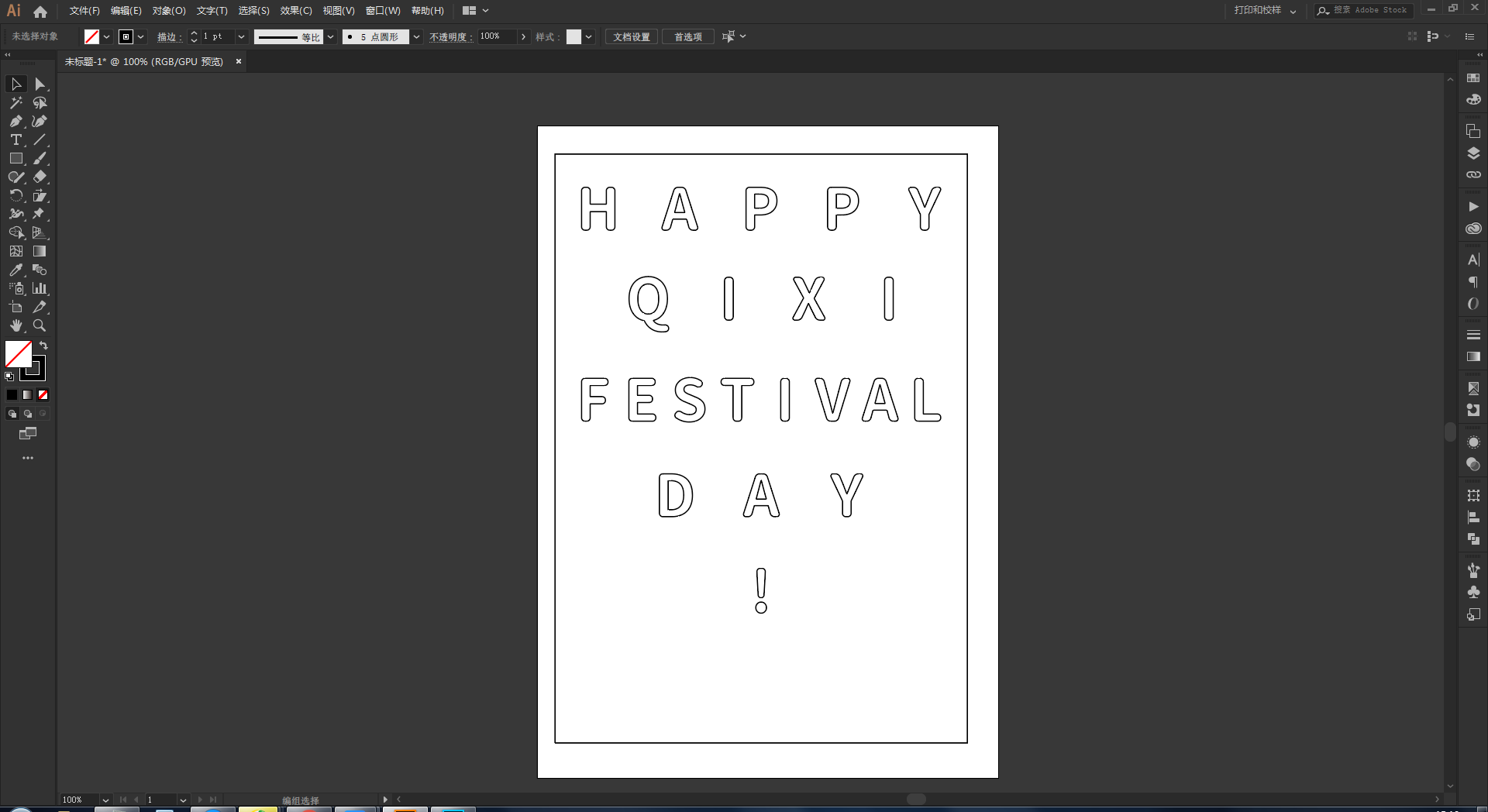
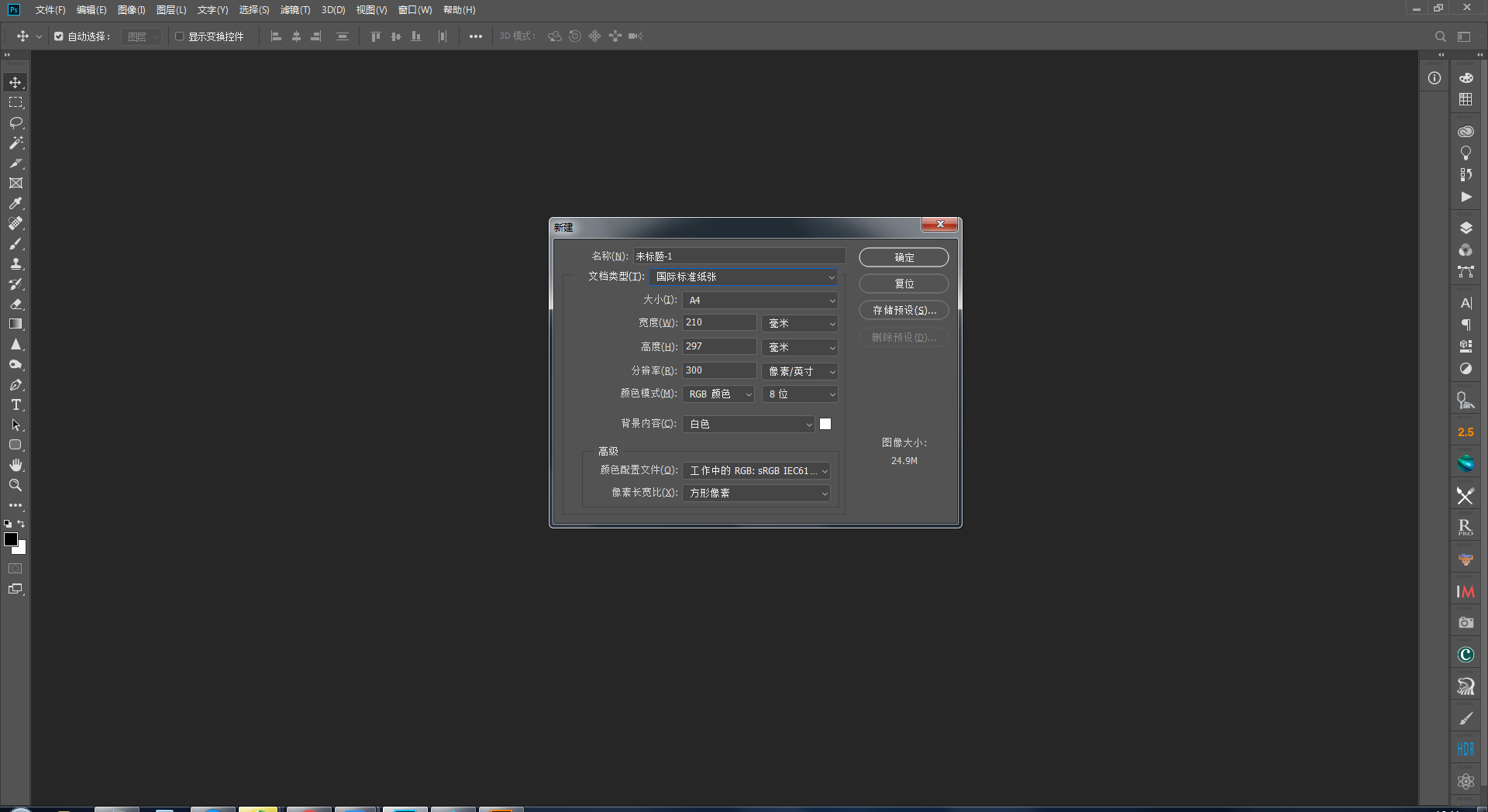
首先打开Ai新建A4画板:

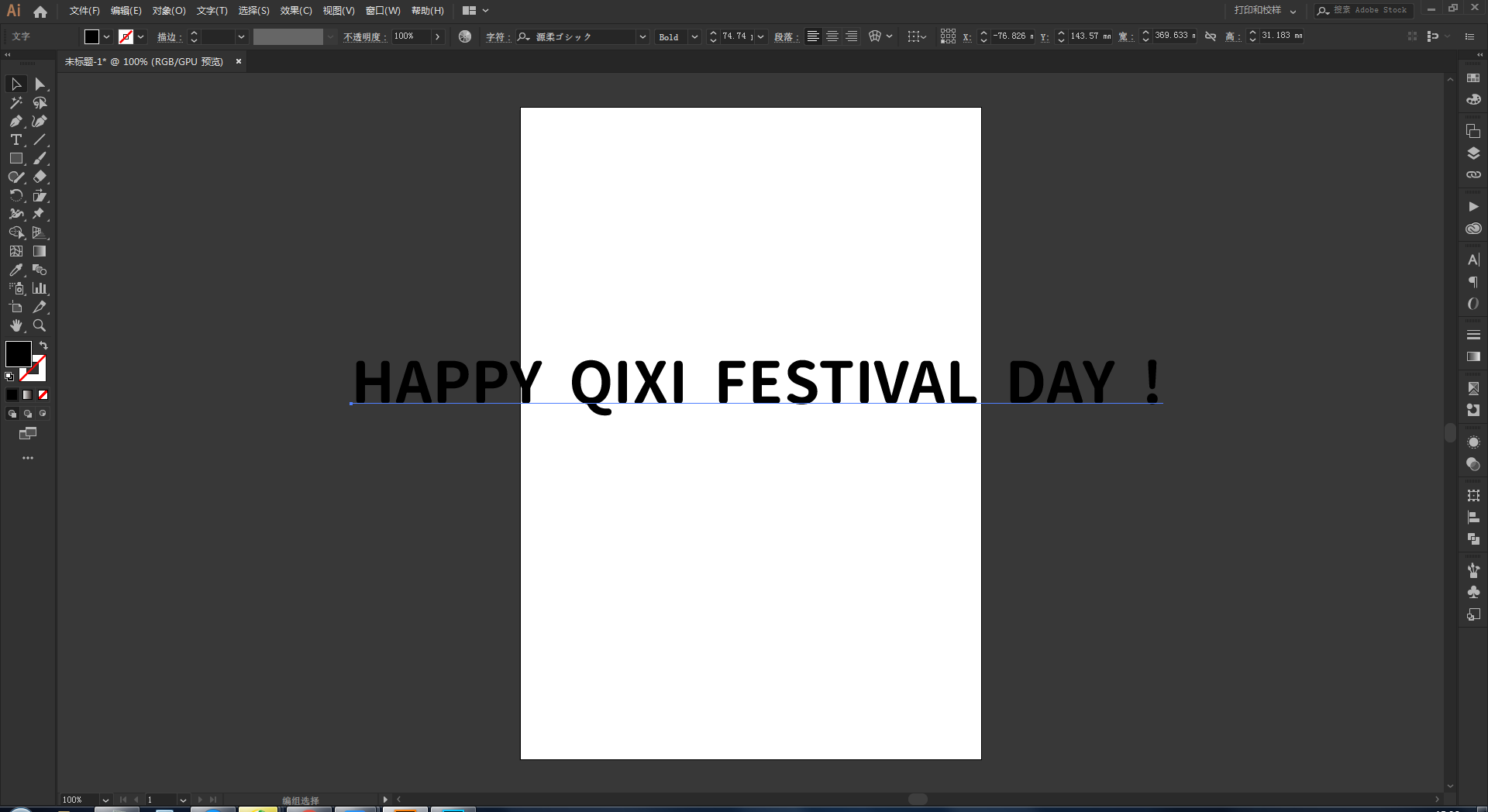
选一个合适的字体输入文字,并且调整其大小:

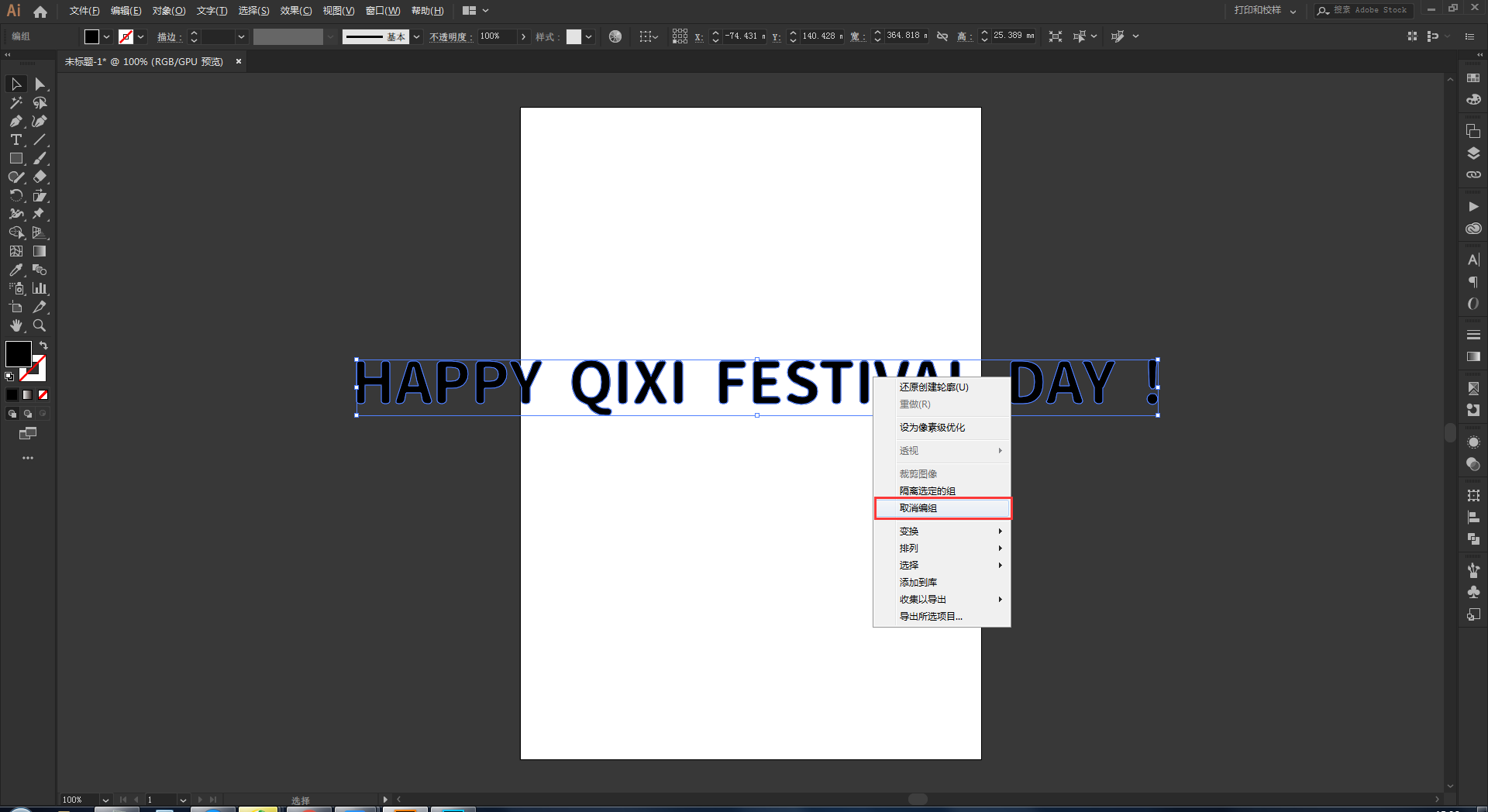
选中文字ctrl+shift+o轮廓化,并且右键取消编组:

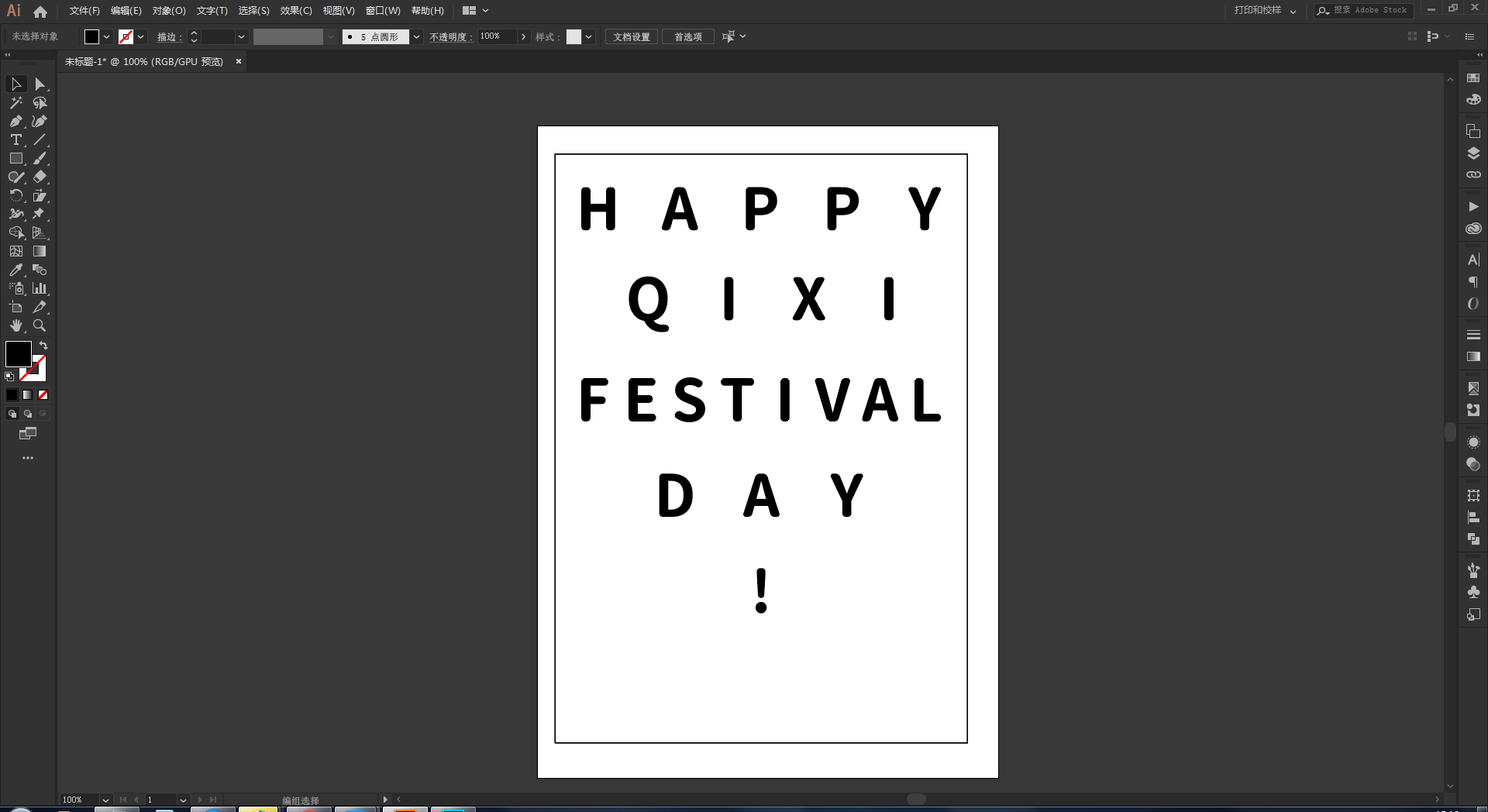
画个框,排个版吧,这里操作就不赘述了,和PS差不多:

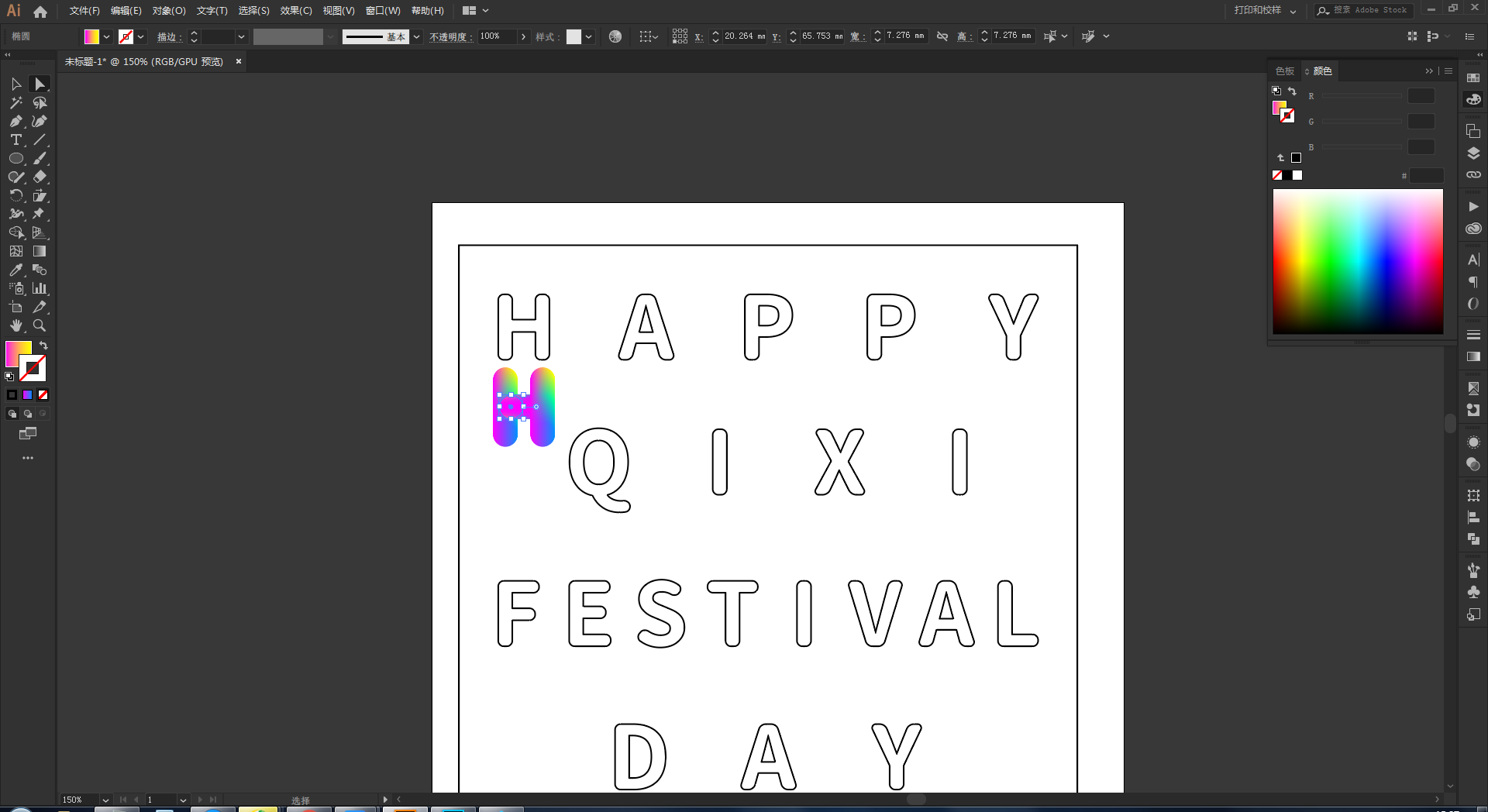
将字母转为描边,然后全选以后,ctrl+2锁定:

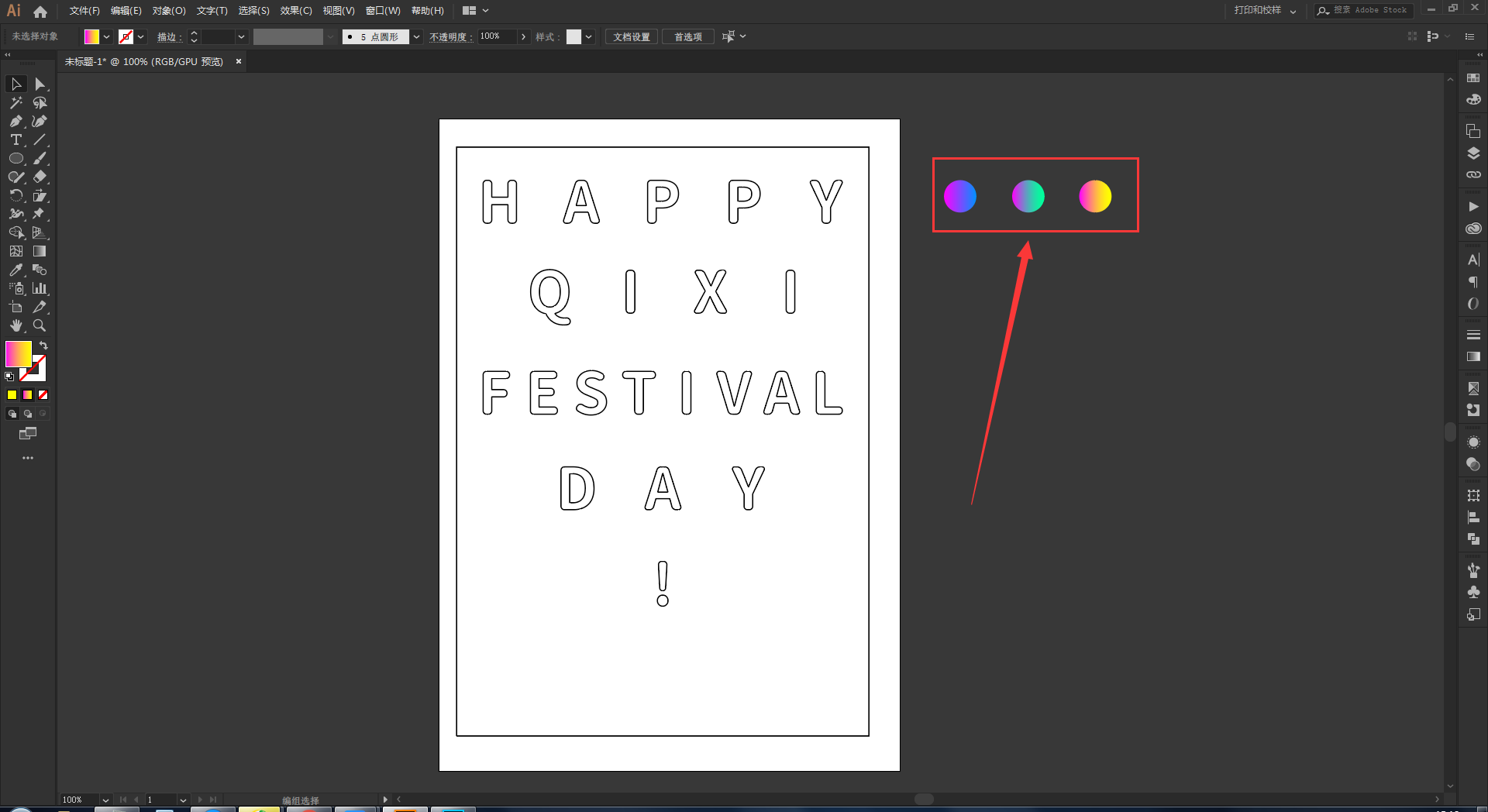
在旁边用椭圆工具按住shift键画三个正圆,分别填充上自己喜欢的渐变色:

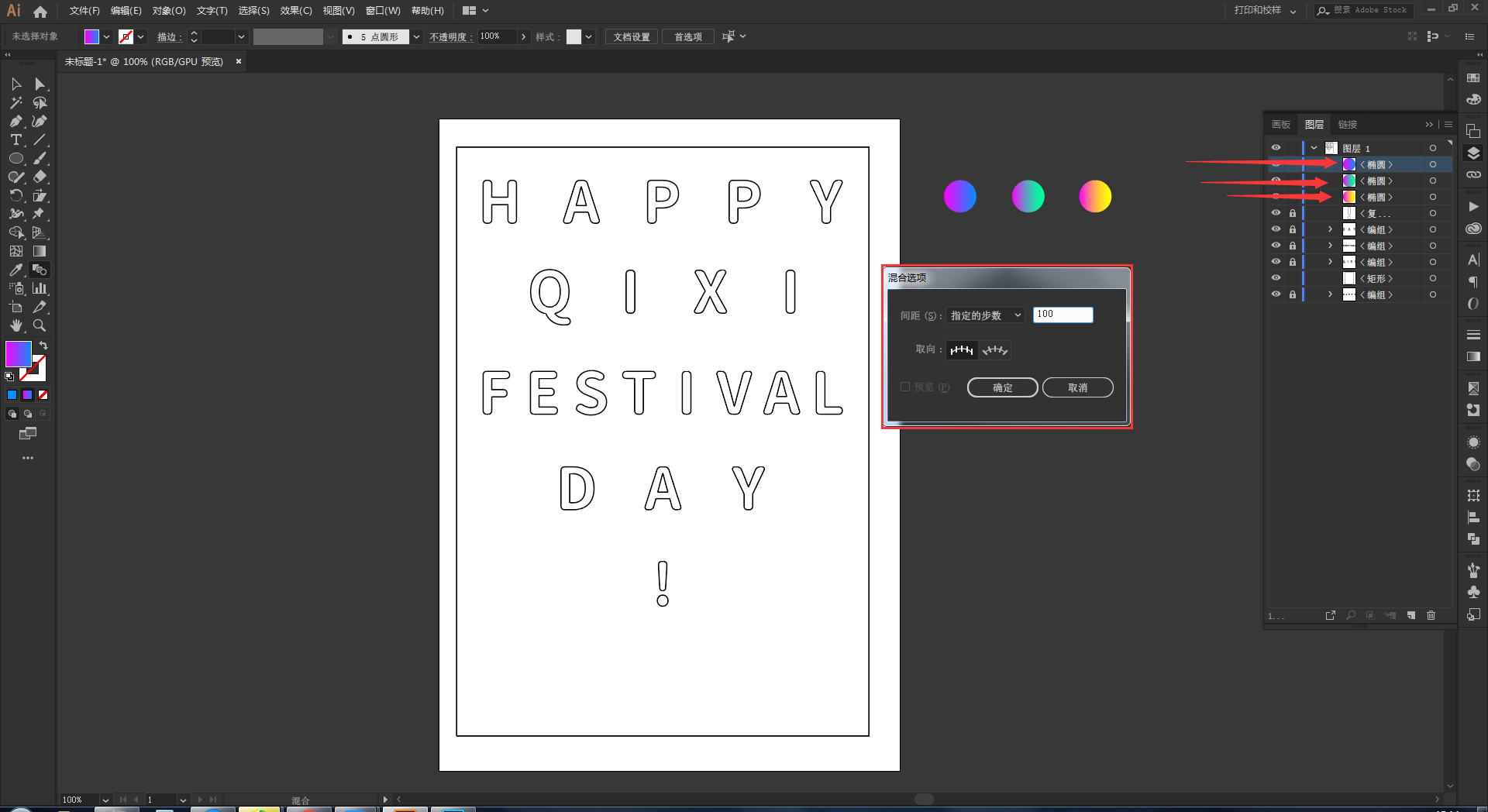
排列好图层的顺序,使用混合工具,设定适当的步数,我设置的100,然后依次混合三个渐变球:

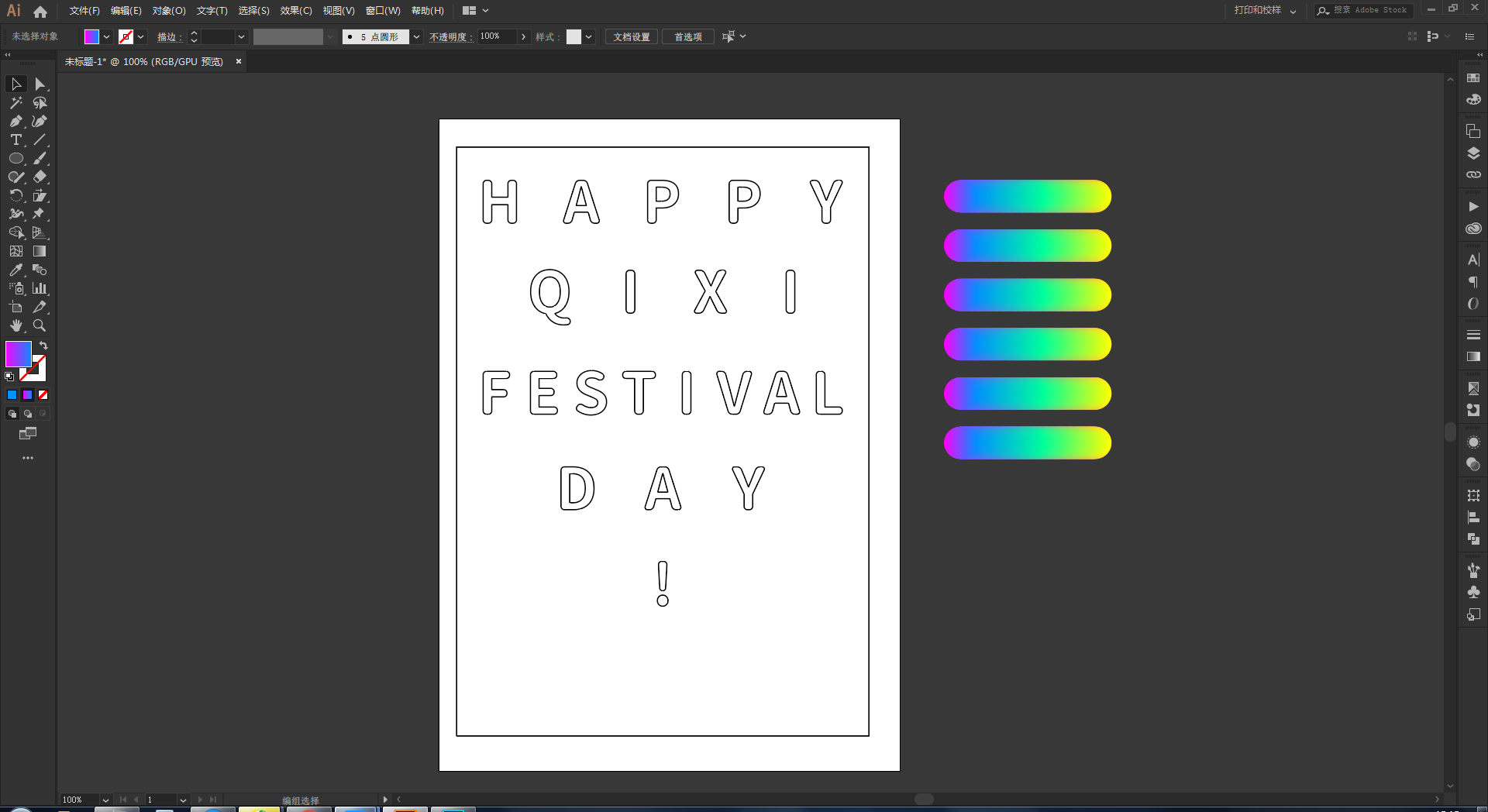
按住alt键拖动混合后的圆柱体多复制几个出来,后面会用到:

接下来就是制作圆柱体的字母啦,我们会用到混合工具中的替换混合轴的功能。
这里简单说明一下,因为替换混合轴只能替换单一路径,所以我们需要用钢笔对刚才锁定的字母画出笔画来。
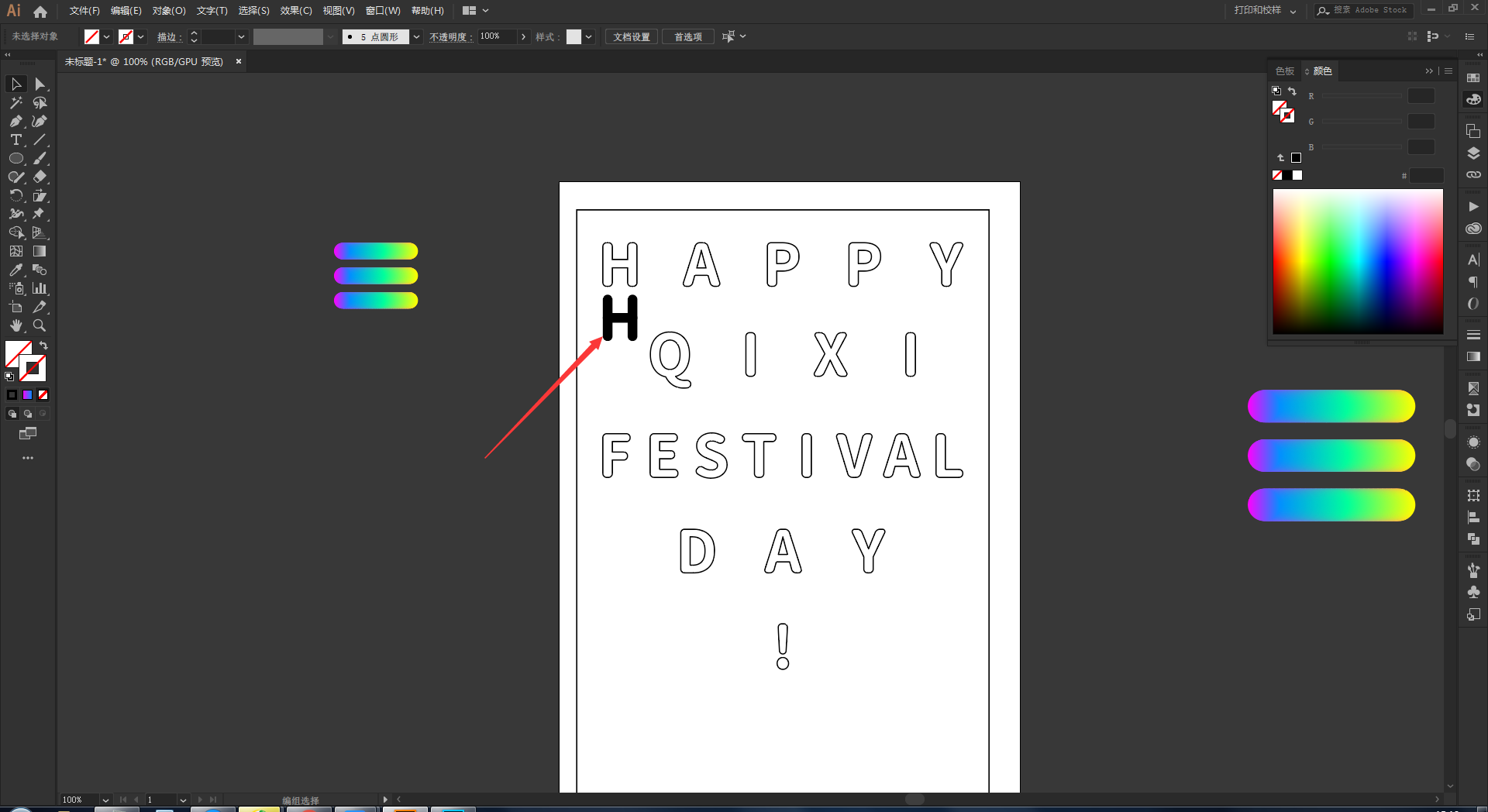
以第一个字母H举例,先用钢笔设置无填充,描边黑色,画出笔画来,把刚才的混合圆柱体缩放到适当的大小:

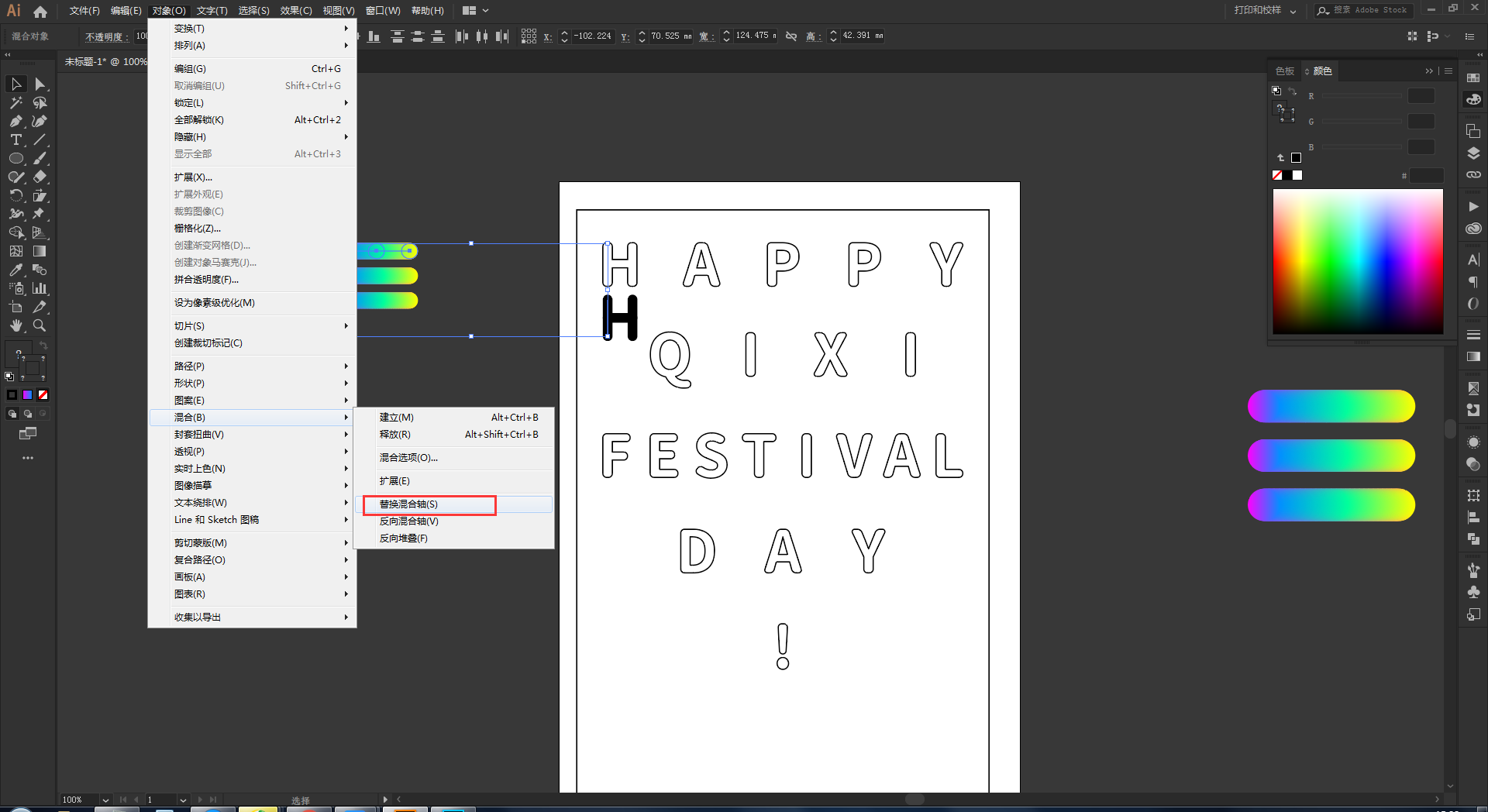
同时选中字母中的一个单独路径以及混合圆柱体,执行对象-混合-替换混合轴:

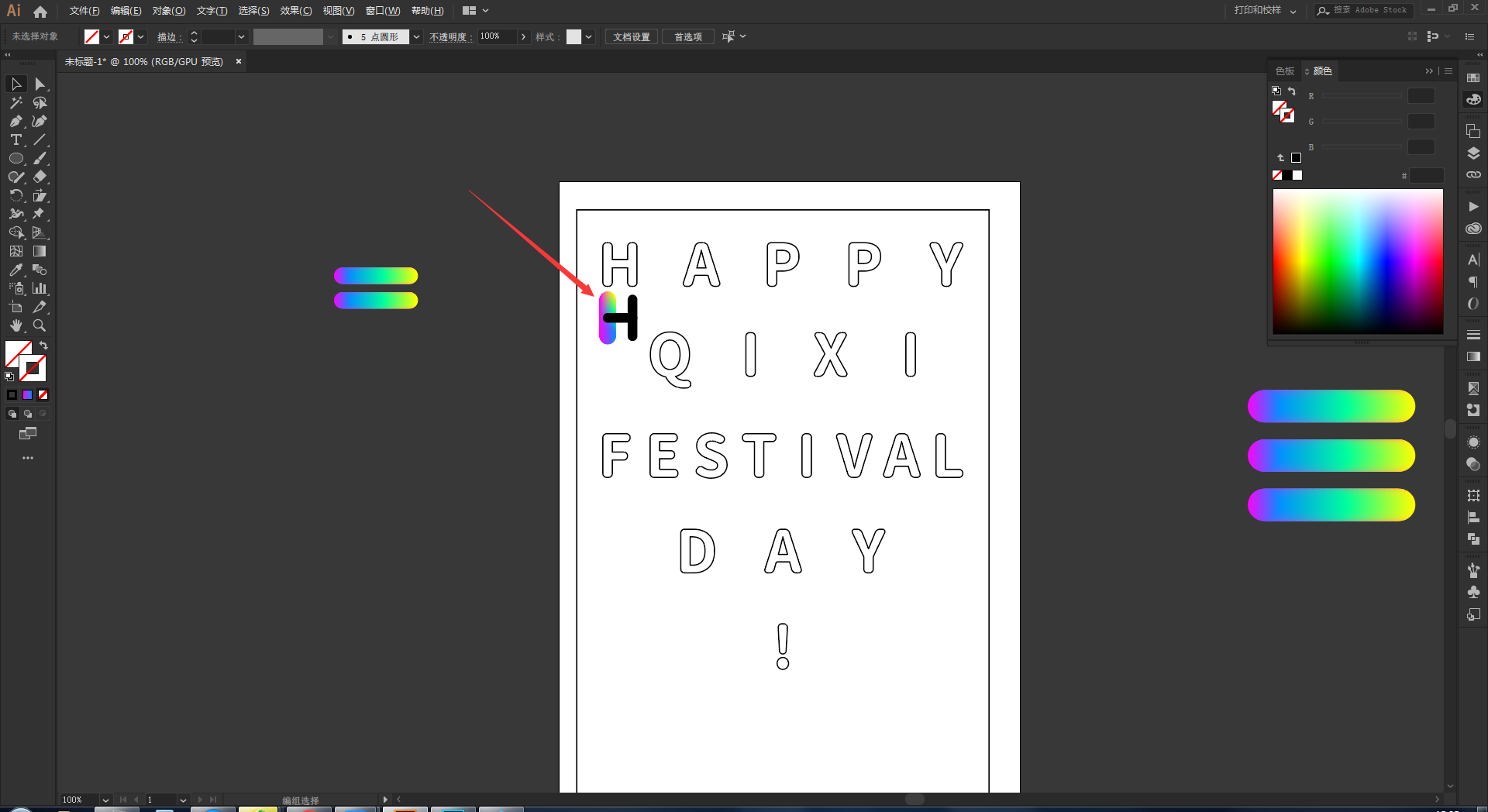
这样,这条单独的路径就会被替换为这个混合圆柱体:

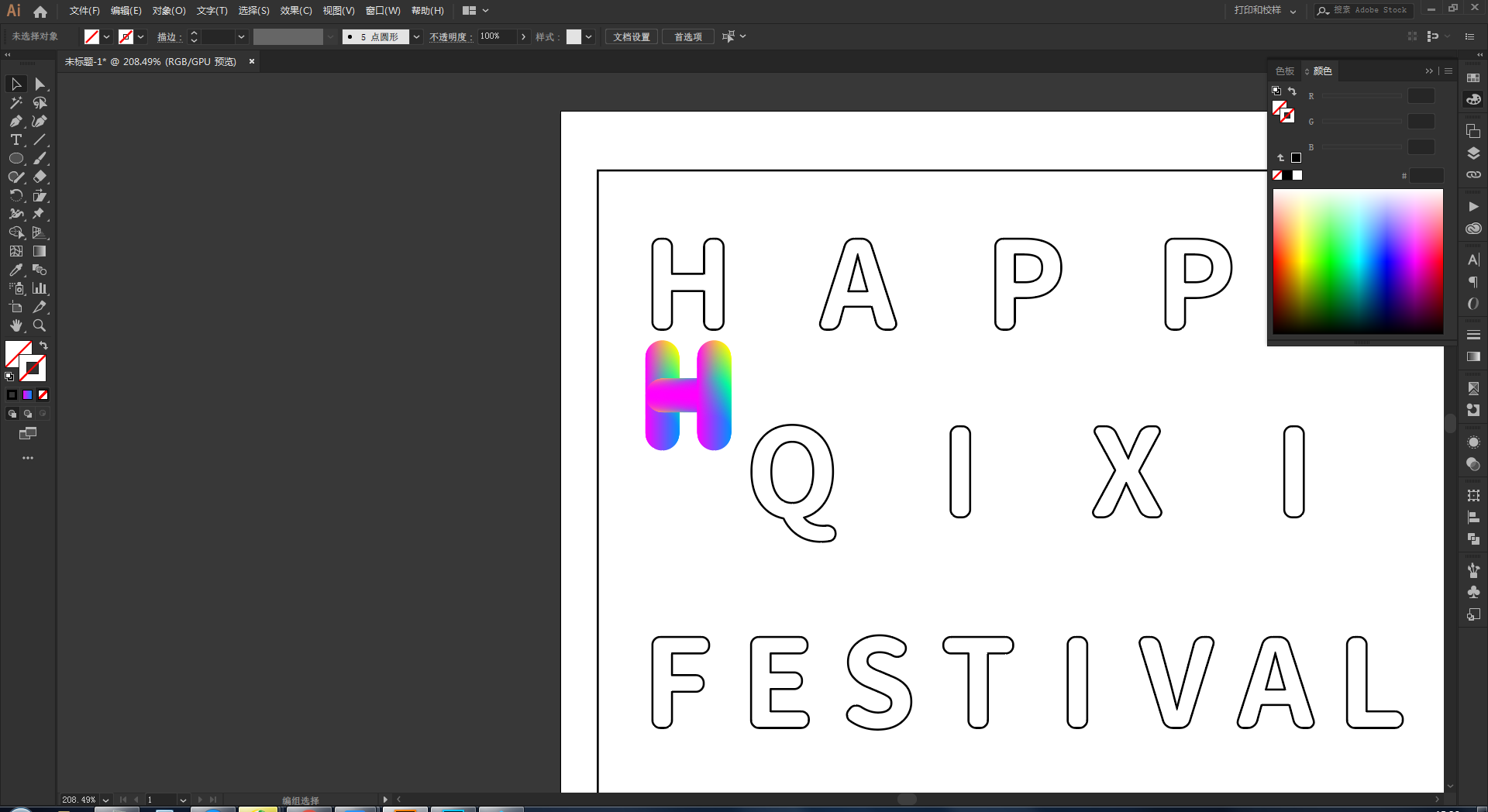
重复之前的操作,字母初步做出来大概是这样:

然后你可以使用选择工具和直接选择工具进行亮部颜色的旋转以及笔画长短的调整:

后面的字母方法也是一样,这里就不重复演示了,最后做出来大概这样:

接下来打开ps,新建A4尺寸画布:

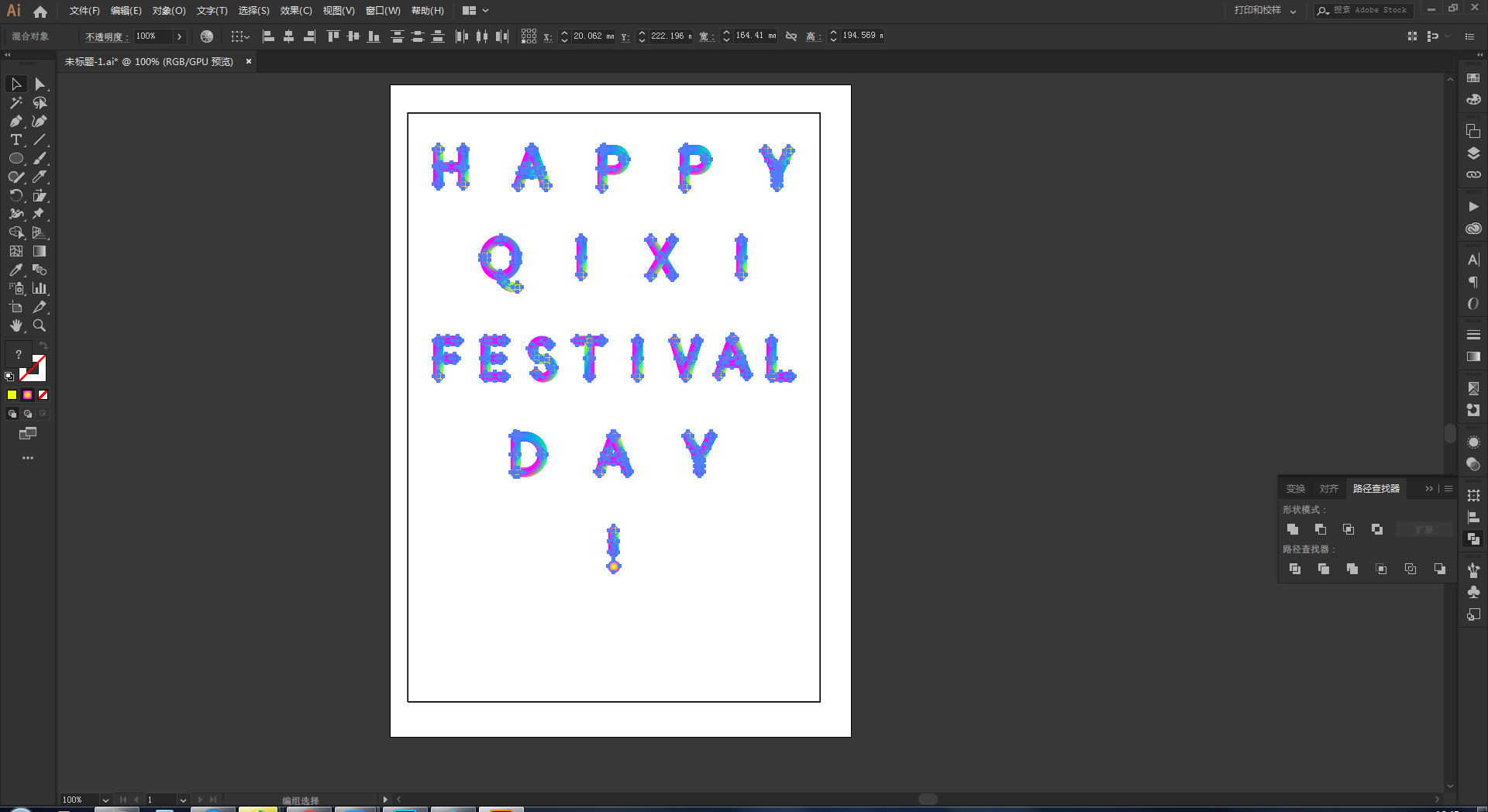
回到Ai中全选字母,然后打个组,Alt+ctrl+2取消锁定:

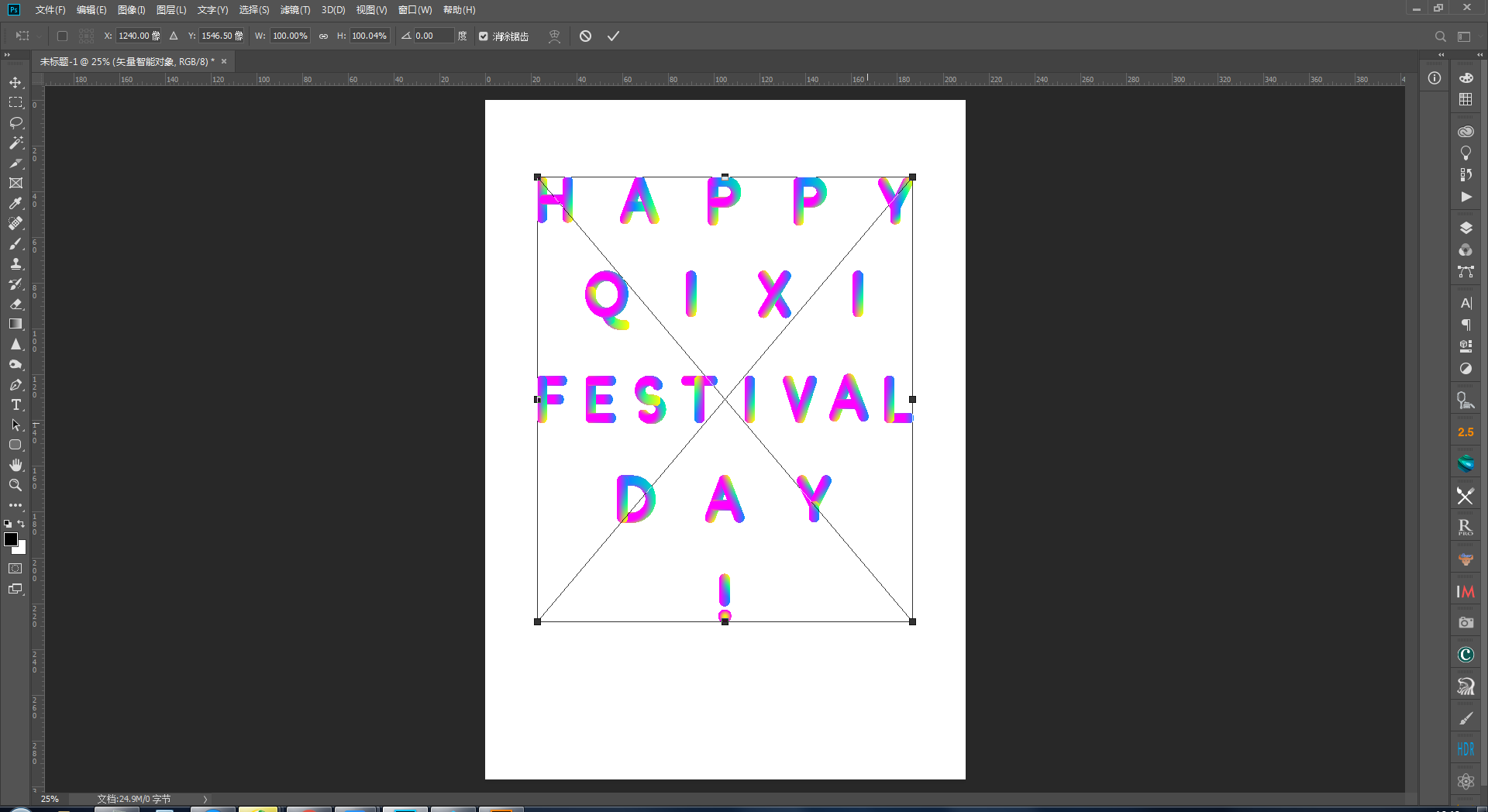
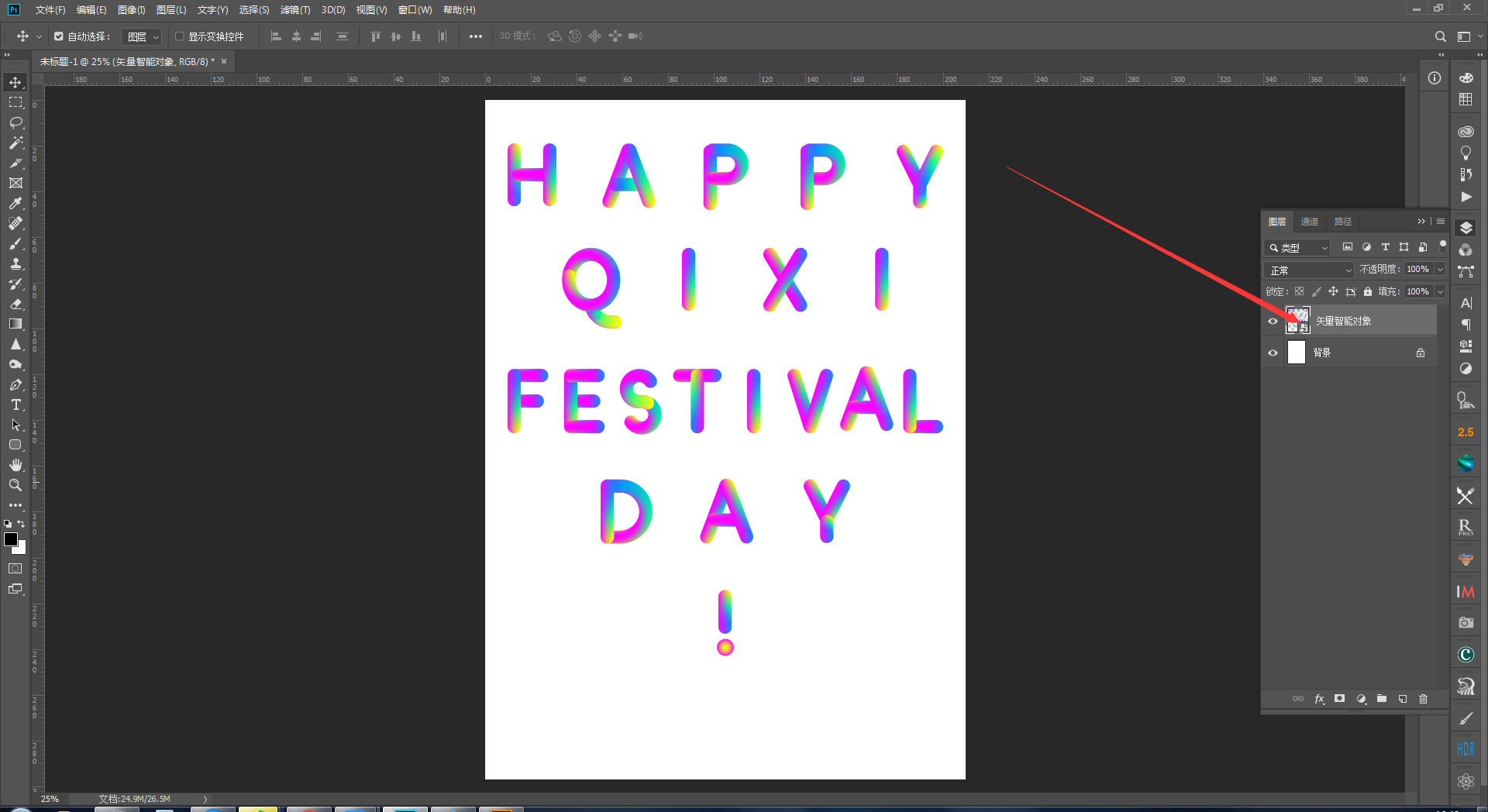
把字母组拖进ps里:

如果觉得需要单独调整字母的大小等,可以双击智能对象重新打开Ai进行调整:

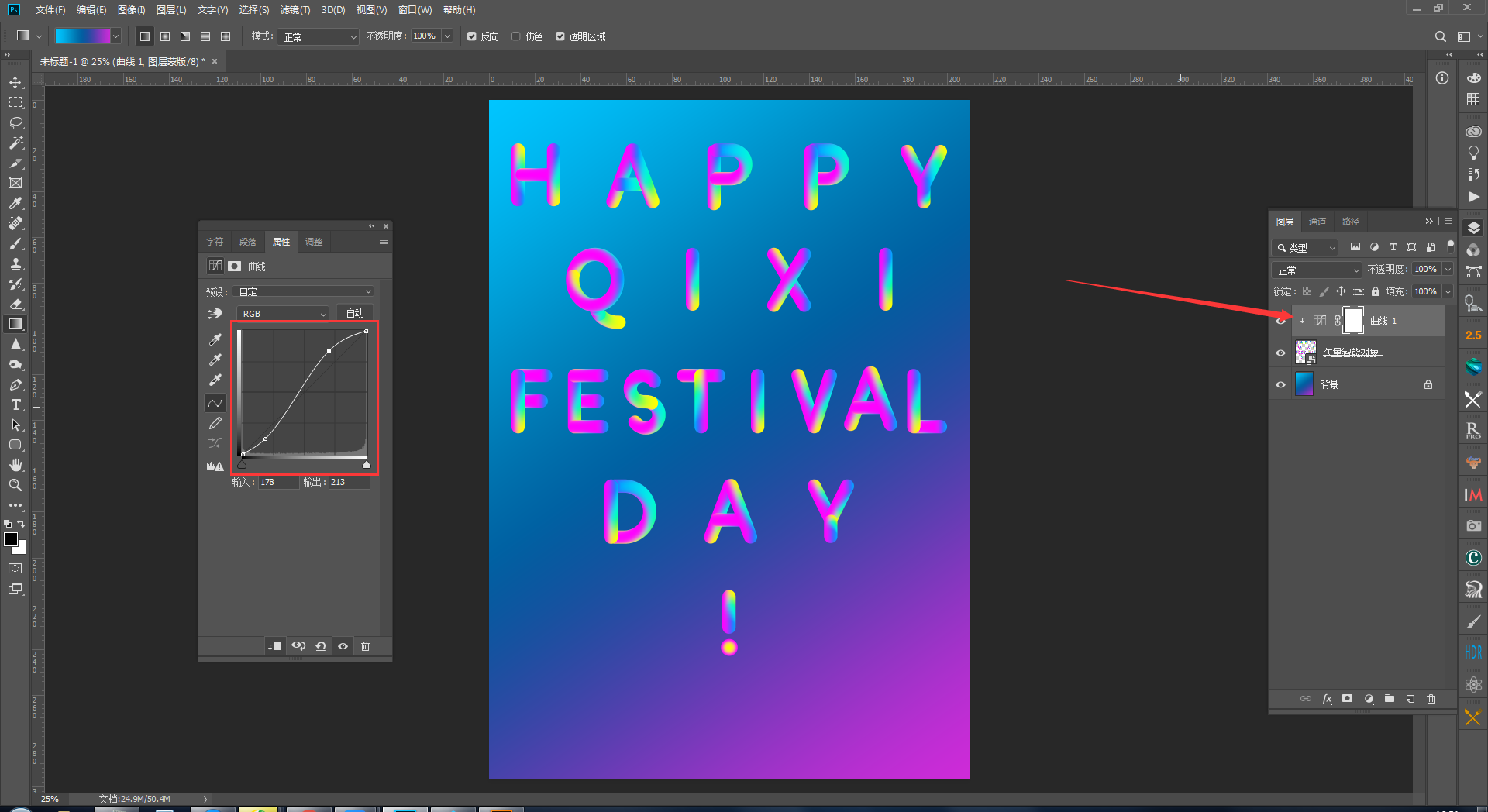
给字母图层增加个曲线调整对比度,背景添加个渐变色:

最后码字排版,海报放样机里看看吧:

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Wild%20Horse%20Design%20Font%20Design%20TutorialAI%20Make%20Gradient%20Color%20Stereo%20Text%20Effect.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试