
字体
1、通过使用CSS属性来设置和修改字体的外观,常见的属性有:
font-style: italic; 定义字体风格
font-weight: bold; 定义字体粗细
font-size: 20px; 定义字体大小
line-height: 30px; 定义行间距
还可以利用简写形式,将所有属性值放在font属性中,例如:
p {
font: italic bold 20px/30px 微软黑体;
}2、Font-family 属性用来设置文本的字体样式,例如常用的中文字体包括:微软雅黑,黑体,宋体等;而常见的英文字体则有:Verdana,Arial,Times New Roman等。Font-family 可定义单个字体,也可以定义一个字体列表。为什么要使用字体列表呢?因为我们无法控制用户的计算机上安装了哪些字体,并且不同的操作系统也有不同的默认字体,例如苹果的Mac电脑上有的字体,微软的Windows系统上可能就没有。因此,为字体定义一个可选的字体列表是最佳做法。字体列表实际上就是一个优先顺序的字体集合,如下例,第一个字体是微软雅黑,浏览器会优先加载,如果用户计算机上没有这个字体,则使用下一个备用字体,依此类推。最后,字体列表的末尾应该制定一个通用字体系列。
p{
font-family: 微软雅黑, 黑体, Arial, Helvetica, sans-serif;
}3、什么是通用字体系列?在CSS中定义了5种通用字体系列:
· Sans-serif字体系列:无衬线字体,笔画粗细均匀,适合计算机屏幕阅读
· Serif字体系列:有衬线字体,笔画末端有装饰性线条,常用于报纸正文
· Monospace字体系列:等宽字体,每个字母的宽度相同,常用于代码展示
· Cursive字体系列:手写体风格
· Fantasy字体系列:装饰性字体,设计感较强
候选字体列表中的字体一般来自同一个字体系列,这样当浏览器无法找到优先定义的字体时,使用备用字体展示的效果不会有太大变化。若前面指定的特定字体都未找到,浏览器将会从sans-serif系列中选择一个默认字体。
4、font-size 调整字体大小有三种方法:
1)使用像素px,例如:

字体大小
注意:20和单位px之间不能有空格,文字的大小即文字的最底部和最高部分之间的20像素。
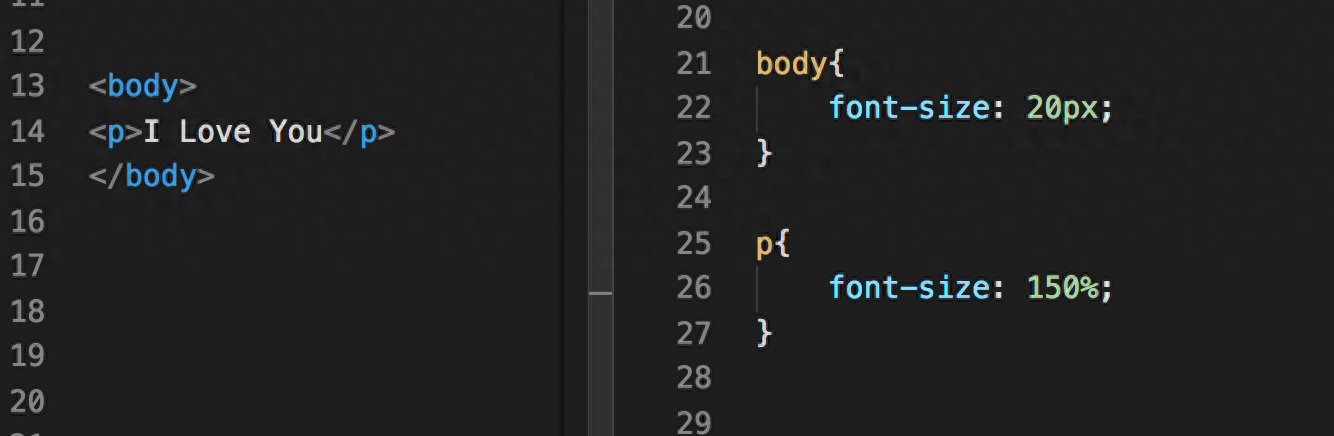
2)使用%定义字体大小,这是相对于父元素的字体大小,例如:p标签是body的子标签,若body定义的字体大小为20px,则子标签p的字体大小为父标签的150%,即30px。

字体大小
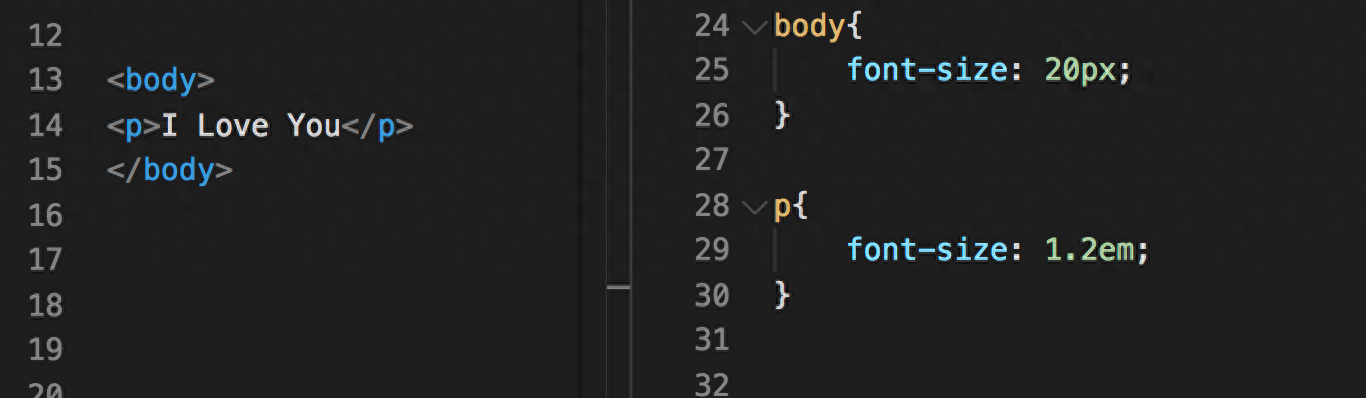
3)使用em调整字体大小,这类似于百分比,也是一个相对的度量单位,使用em时需要指定一个比例因子。p标签是父标签字体大小的1.2倍即为24px。

字体大小
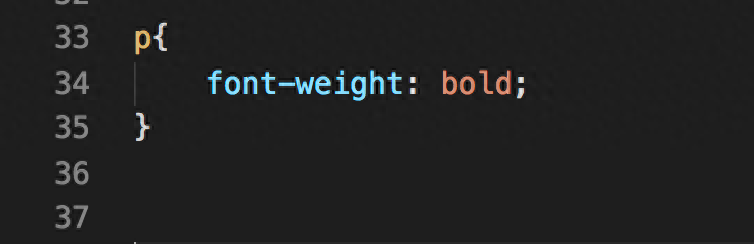
5、font-weight 属性可改变字体的粗细,bold为粗体,normal为普通字体样式。

字体粗细
字体的粗细还有lighter为稍细,bolder稍粗,或者使用数字100、200-900,但这些并未广泛得到字体和浏览器的支持,了解即可。
6、font-style 为字体增添风格

字体风格
属性值有三个选择:normal(正常),italic(斜体),oblique(倾斜文本);其中,italic是为正常字体设计的斜体字符,oblique则是将正常字体倾斜显示。如果指定的字体没有斜体字符,浏览器将使用oblique倾斜显示正常字体,有时两者看起来一样,有时则不同。除非需要特别区分斜体和倾斜文本,否则可以选择一种使用。
7、line-height 用来调整行高,定义盒子内每行文本之间的距离。

字体行高
每天进步一点点,跟着教头学开发。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Web-qian-duan-kai-fa-ji-shu-CSS-zi-ti-shu-xing-jie-shao-ti-sheng-qian-duan-xiao-bai-neng-li.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试