使用Goole fonts
首先,我们在google fonts上选择一个我们心仪的字体,我们选择是这样的字体:

<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;500;700&display=swap" rel="stylesheet">在我们的网站中引入google的字体

然后全局使用字体,默认字体还是为sans-serif
body {
font-family: 'Inter', sans-serif;
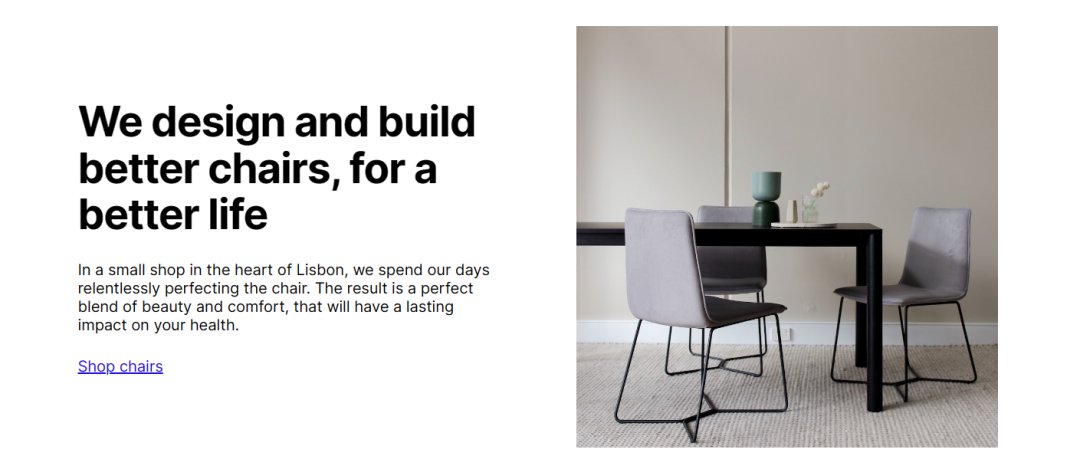
}之后我们就看到了我们想要的好看的字体:

字体大小和距离
首先我们设置一下标题
字体大小
h1 {
margin-bottom: 24px;
font-size: 44px;
}在调试字体大小的时候,我们可以使用工具(https://typescale.com/)去体验一下,接着我们可以通过尝试性去看看效果
字体竖向间距
h1 {
margin-bottom: 24px;
font-size: 44px;
line-height: 1.1;
}选择间距的时候,尽量不要太大,然后可以通过浏览器调试,按住ALT+上下来慢慢调试成你想要的样子;
字体横向间距
h1 {
margin-bottom: 24px;
font-size: 44px;
line-height: 1.1;
letter-spacing: -1px;
}
接着我们来设置标题文本的字体

按照上面同样的方式:
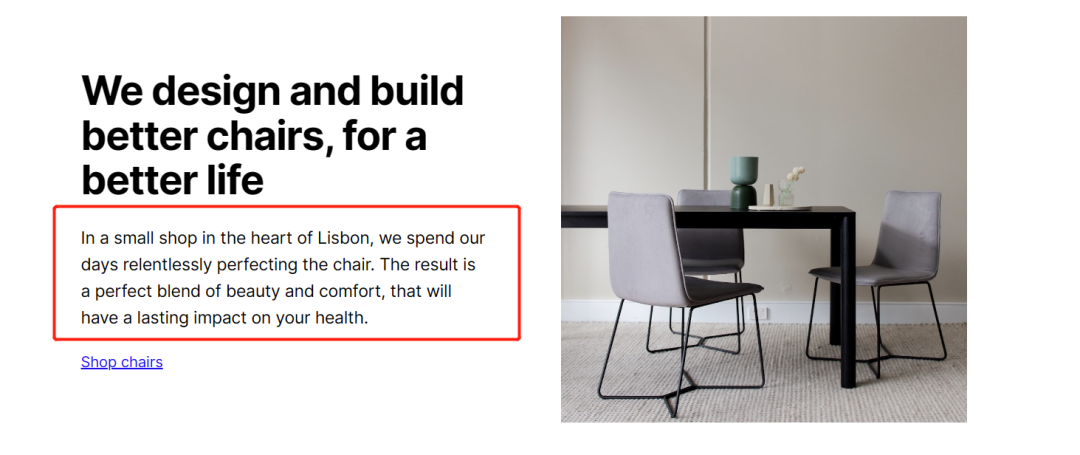
.header-text {
margin-bottom: 24px;
font-size: 18px;
line-height: 1.6;
}
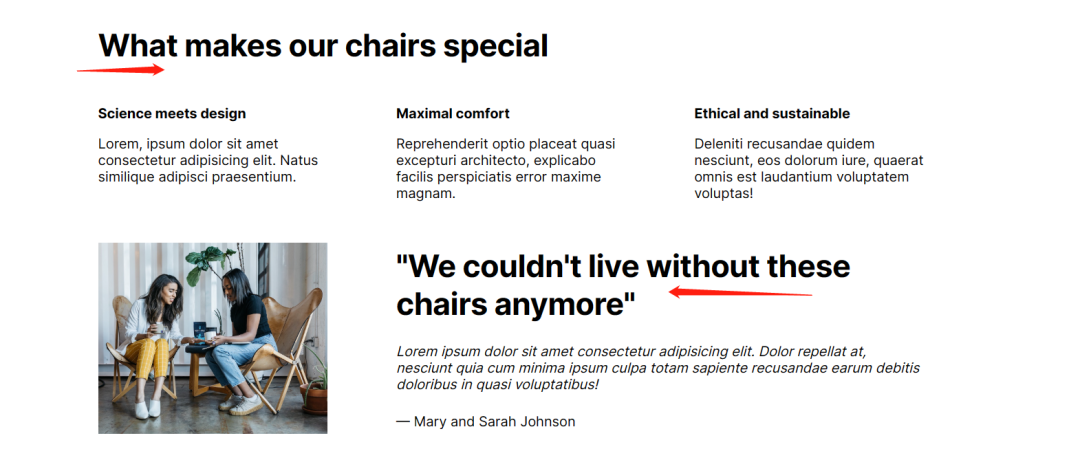
设置h2的标题字体
h2 {
margin-bottom: 48px;
font-size: 36px;
letter-spacing: -0.5px;
}

之后再调整一下其他的字体
全部的CSS代码如下
/*
SPACING SYSTEM (px)
2 / 4 / 8 / 12 / 16 / 24 / 32 / 48 / 64 / 80 / 96 / 128
FONT SIZE SYSTEM (px)
10 / 12 / 14 / 16 / 18 / 20 / 24 / 30 / 36 / 44 / 52 / 62 / 74 / 86 / 98
*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* ------------------------ */
/* GENERAL STYLES */
/* ------------------------ */
body {
font-family: 'Inter', sans-serif;
}
.container {
width: 960px;
margin: 0 auto;
}
header,
section {
margin-bottom: 48px;
}
h2 {
margin-bottom: 48px;
font-size: 36px;
letter-spacing: -0.5px;
}
.grid-3-cols {
display: grid;
grid-template-columns: repeat(3, 1fr);
column-gap: 80px;
}
/* ------------------------ */
/* COMPONENT STYLES */
/* ------------------------ */
/* HEADER */
header {
display: grid;
grid-template-columns: repeat(2, 1fr);
column-gap: 80px;
margin-top: 48px;
}
.header-text-box {
align-self: center;
}
h1 {
margin-bottom: 24px;
font-size: 44px;
line-height: 1.1;
letter-spacing: -1px;
}
.header-text {
margin-bottom: 24px;
font-size: 18px;
line-height: 1.7;
}
img {
width: 100%;
}
/* FEATURES */
.features-icon {
}
.features-title {
margin-bottom: 16px;
font-size: 20px;
}
.features-text {
font-size: 18px;
list-style: 1.7;
}
/* TESTIMONIAL */
.testimonial-section {
}
.testimonial-box {
grid-column: 2 / -1;
align-self: center;
}
.testimonial-box h2 {
margin-bottom: 24px;
font-size: 24px;
}
.testimonial-text {
font-style: italic;
margin-bottom: 24px;
font-size: 18px;
list-style: 1.7;
}
/* CHAIRS */
.chair-box {
padding: 24px;
}
h3 {
margin-bottom: 24px;
font-size: 20px;
}
.chair-details {
list-style: none;
margin-bottom: 24px;
}
.chair-details li {
display: flex;
align-items: center;
gap: 12px;
margin-bottom: 24px;
}
.chair-details li:last-child {
margin-bottom: 0;
}
.chair-icon {
}
.chair-price {
display: flex;
justify-content: space-between;
font-size: 20px;
}
footer {
margin-bottom: 48px;
font-size: 14px;
}
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Web%20font%20typography%20practice.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试