对于经常接触字体的前端开发者来说,引入字体可能是一个“技术活”——不同的字宽、字重以及样式的字体都有可能需要我们单独引入。
以MacOS系统内置的“苹方”字体为例,自带“极细(Ultra Light)”、“纤细(Thin)”、“细(Light)”、“常规(Regular)”、“中黑(Medium)”、“中粗(Semibold)”六种字重,占用体积80M。对于这样的系统字体而言,我们使用时并无需引入,只需设置字体集即可,无需考虑字体引入的速度问题。
引入非系统自带字体时,我们可以通过压缩字体减少体积后引入,不过压缩只会减少字体支持的字符集,对不同字重、字宽等有需求时,依然需要引入相应的字体。
 上图截取自 https://www.foundertype.com/
上图截取自 https://www.foundertype.com/
可变形字体
为了应对这些问题,Adobe、Microsoft、Apple、Google联合推出OpenType1.8版本,加入了Variable Fonts(可变形字体)。
可变形字体看起来像是不同字重、字宽或不同样式的字体的合集,然而,可变形字体通过轴(Axis)来描述字体轮廓点如何变化,以达到不同的字重、字宽或样式的变化,因此仅使用一套轮廓点的可变形字体体积比普通字体集会小。
可变形字体的秘密 - 变形轴
可变形字体通过变形轴(variation axis)来描述如何渲染展示字体,可以在css中通过font-variation-settings属性来修改:
1. wght - 字重(font weight),用于定义笔画的粗细,可变范围1-999,对应font-weight属性。在使用非可变形字体时,我们只能使用100-900并以100步长递增或者normal、bold这样的别名来定义字重。在使用可变形字体时,我们可以用粒度更小的方式修改字重。
.font-weight-normal {
font-weight: 400;
font-variation-settings: 'wght' 400;
}

2. wdth - 字宽(font width),用于定义字形的宽窄,对应font-stretch属性。
.font-stretch-115 {
font-stretch: 115%;
font-variation-settings: 'wdth' 115; /*设置时不需写上百分比符号。*/
}

3. ital - 斜体(italic),用于设置字形展示为正体或斜体,对应font-style: italic。斜体的变化没有中间值,只有正体和斜体的变化。
.font-italic {
font-style: italic;
font-variation-settings: 'ital' 1;
}

4. slnt - 倾斜(slant),与ital不一样的是,slnt可以设置字形倾斜的中间值,还可以根据设计设定顺时针或逆时针的倾斜。
.font-slant-30 {
font-style: oblique 30deg;
font-variation-settings: 'slnt' 30; /*此处也不需设置单位*/
}

5. opsz视觉尺寸(optical size),与字重的变化不同,视觉尺寸的变化更注重不同字号下字体笔画的变化,保证在不同尺寸下的可能性。

以上五种变形轴又成为保留轴(registered axis),同时字体设计师可以根据需要创建自定义轴(axis),详情可见 https://docs.microsoft.com/zh-cn/typography/opentype/spec/dvaraxisreg
如何使用
已有部分系统字体变成可变字体,不过第三方字体仍需我们引入后才可使用。我们依旧使用@font-face引入:
@font-face {
font-family: 'source sans';
src: url(SourceSansVariable.woff2) format('woff2-variations'),
url(SourceSans.woff2) format('woff2”);
font-weight: normal;
font-style: normal;
}
前面的字体src表示可变形字体,后面表示普通字体,方便兼容旧的浏览器。
/*支持的浏览器*/
h1 {
font-family: 'source sans';
font-variation-settings: 'wght' 300, 'wdth' 120;
}
/*不支持的浏览器*/
h1 {
font-family: 'source sans';
font-weight: 300;
font-stretch: 120%;
}
上面的两种写法,在支持可变形字体的浏览器上的效果是等同的。我们可以通过CSS Media Query,在支持可变形字体的浏览器上,增强展示效果。
@supports (font-variation-settings: normal) {
/* TODO */
}
应用
自可变形字体发布以来,操作系统、浏览器、排版软件、设计师、字体厂商都在积极跟进。
MacOS 10.13+和Windows 10都已经系统性支持可变字体。
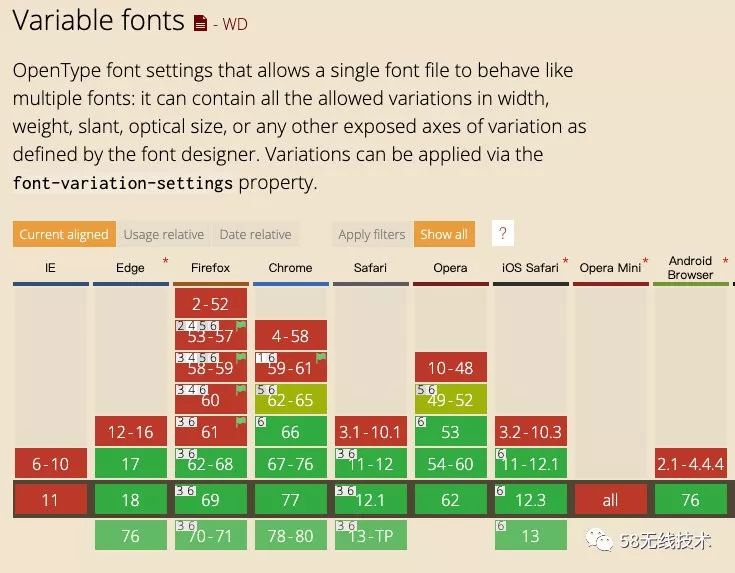
从caniuse.com数据可以看到,目前主流浏览器均已支持:

在中文字体方面,方正、文鼎都已推出可变形字体,可根据需要使用。不过相较于中文字体的复杂,英文可变字体相对就丰富多了。https://www.axis-praxis.org/ 和 https://v-fonts.com/ 都提供了可变字体的预览。
动画
得益于多种变形轴的加入,在设置文字动画时,不再局限于文字的加粗、字号变化等常规操作,现在可以根据设计师的需求,进行文字笔画的变形、圆角等操作。更骚的是,有设计师做出了图形可变字体,再结合动画,可以玩出更多的花样。
 (来自zycon字体)
(来自zycon字体)
自适应
页面在前面也介绍过,可以通过视觉尺寸来控制笔画的变化,当然,在不同尺寸的设备上,通过设置不同字重、字宽也可以达到增强可读性的目的。
@media screen and (max-width: 699px) and (min-width: 460px)
h1 {
font-size: 2.5rem;
font-variation-settings: 'wght' 500, 'wdth' 100;
}
@media screen and (min-width: 800px)
h1 {
font-variation-settings: 'wght' 300, 'wdth' 120;
font-size: 3rem;
}
展望
字体文件体积大、引入文件数量多是目前我们关注到的制约字体在web应用上的一个痛点,在即将到来的5G时代可能并不是一个需要关注的小问题。不过可变形字体确实能够解决排版问题、提升交互,在不久将来,更注重视觉可读性的网站、APP相信将会越来越多。撒花。
参考文档
https://css-tricks.com/one-file-many-options-using-variable-fonts-web/
https://css-tricks.com/weird-things-variable-fonts-can-do/
https://developer.microsoft.com/en-us/microsoft-edge/testdrive/demos/variable-fonts/
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Fonts/Variable_Fonts_Guide
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Variable%20Fonts%20%20Variable%20fonts.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试