可能有些小伙伴看到这样的题目会感觉发懵:PPT尺寸?PPT有尺寸吗?不是都是16:9或者4:3这样的比例吗?
笼统地说确实如此。
我们都知道,更改页面长宽比例的地方在“设计”标签下偏右侧的“幻灯片大小”按钮那里:

图1
比例的调整确实最常用,所以上图中可以看到调整比例的选项放在了第一和第二个位置。
不过图中还有第三个选项:“自定义幻灯片大小”,证明PPT页面其实也是有尺寸的区分的。
今天,我们就仔细讲一下PPT中尺寸、比例相关的内容。

PPT页面的比例常用的有2种:16:9和4:3。
前者(16:9)是最近几年最常用的风格,后者(4:3)是若干年前例如7、8年前最流行的风格。现在来看,确实不好看了。

图2
基于这样的一个历史,我们确实会碰到不同页面显示比例之间的调整问题。
这种调整是双向的,既有可能要求从4:3调整到16:9,也有可能从16:9调整到4:3。
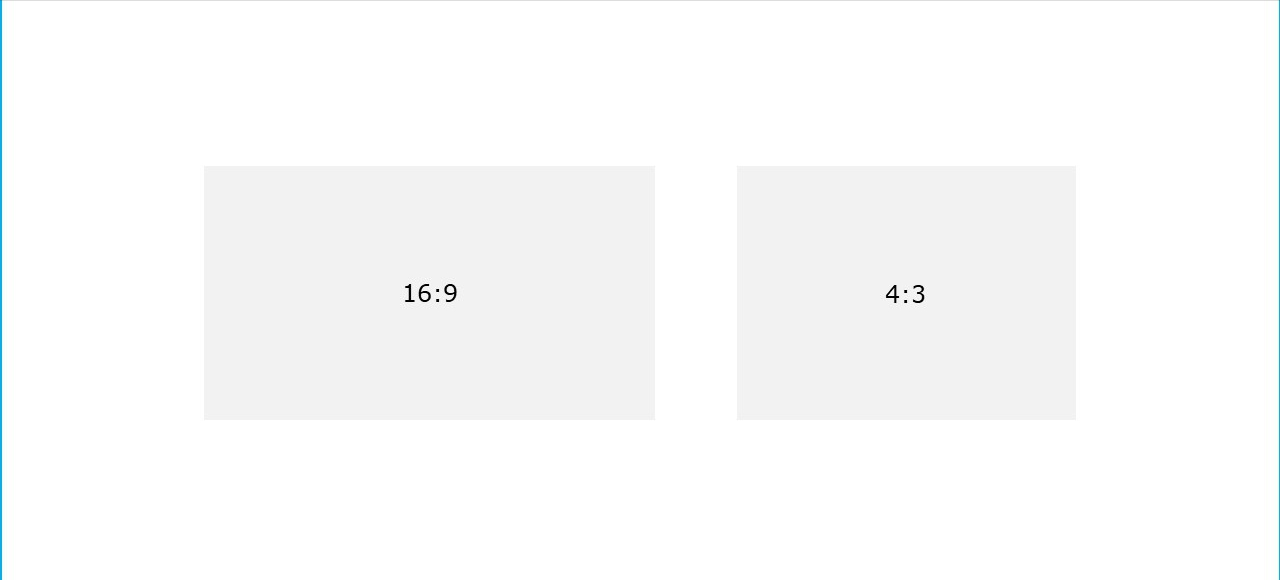
从16:9调整到4:3的时候,等同于面积缩小,所以系统会提示:

从4:3调整到16:9比较简单,由于等同于面积扩大,所以就没有上面这样的提示。
那么上图中两个选项“最大化”和“确保适合”有什么区别呢?我们用实际的例子来看看:
我们有一个版式,16:9的比例:

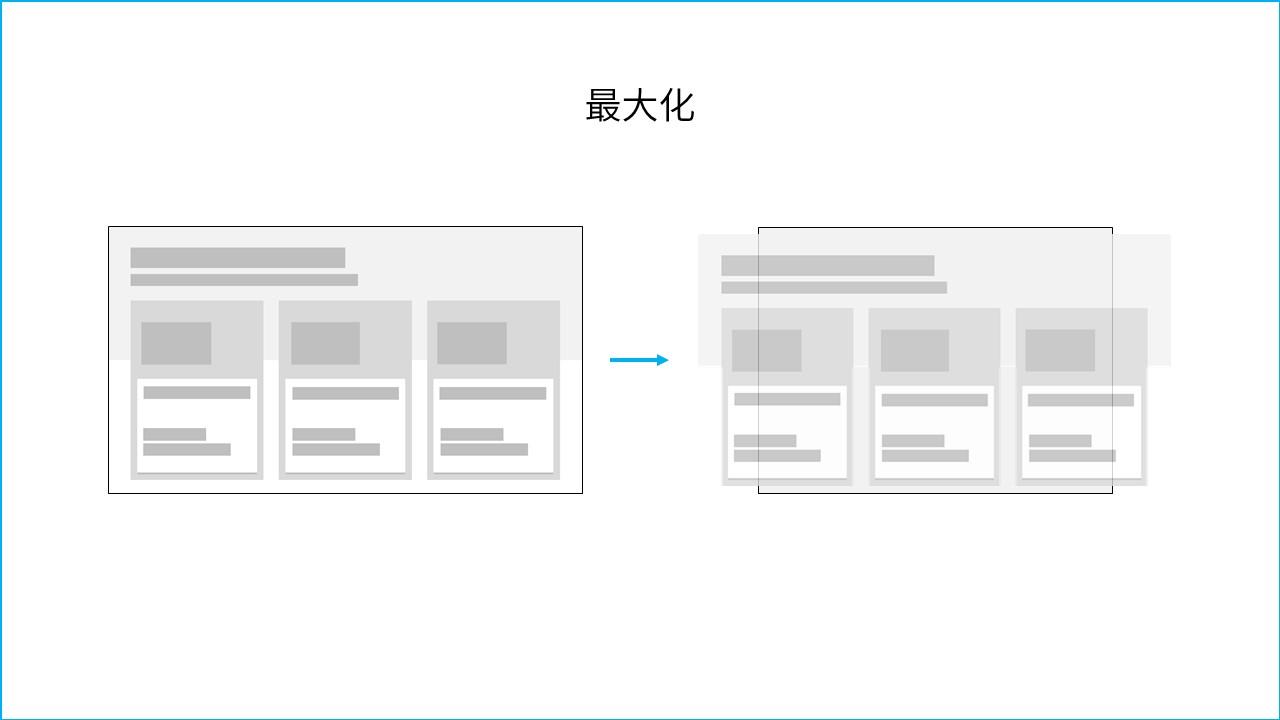
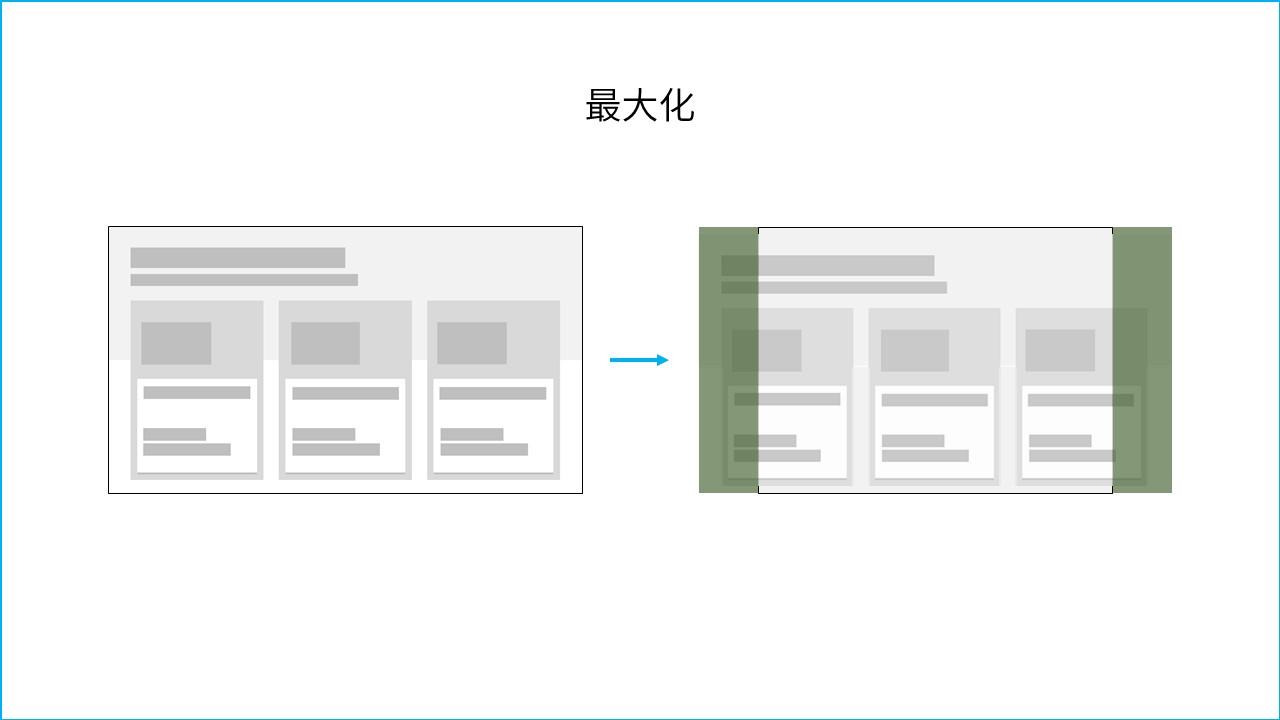
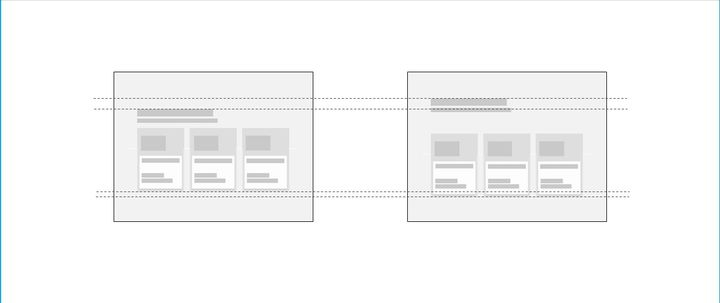
当在图3中选择“最大化”时,页面会如下变化:

即原始页面中所有元素的大小、比例、间距等都不发生变化,100%保持原样。这是这一选择的优点。
因为16:9转为4:3实际上缩小了画布(也可以叫工作区,任何名字都可以),所以在元素保持不变时,必然会有一部分元素出现在了画布之外。这是这种选择的缺点。
这种变化也可以把它理解为调整时页面高度不变,直接把页面左右直接切掉一部分,变为4:3的比例:

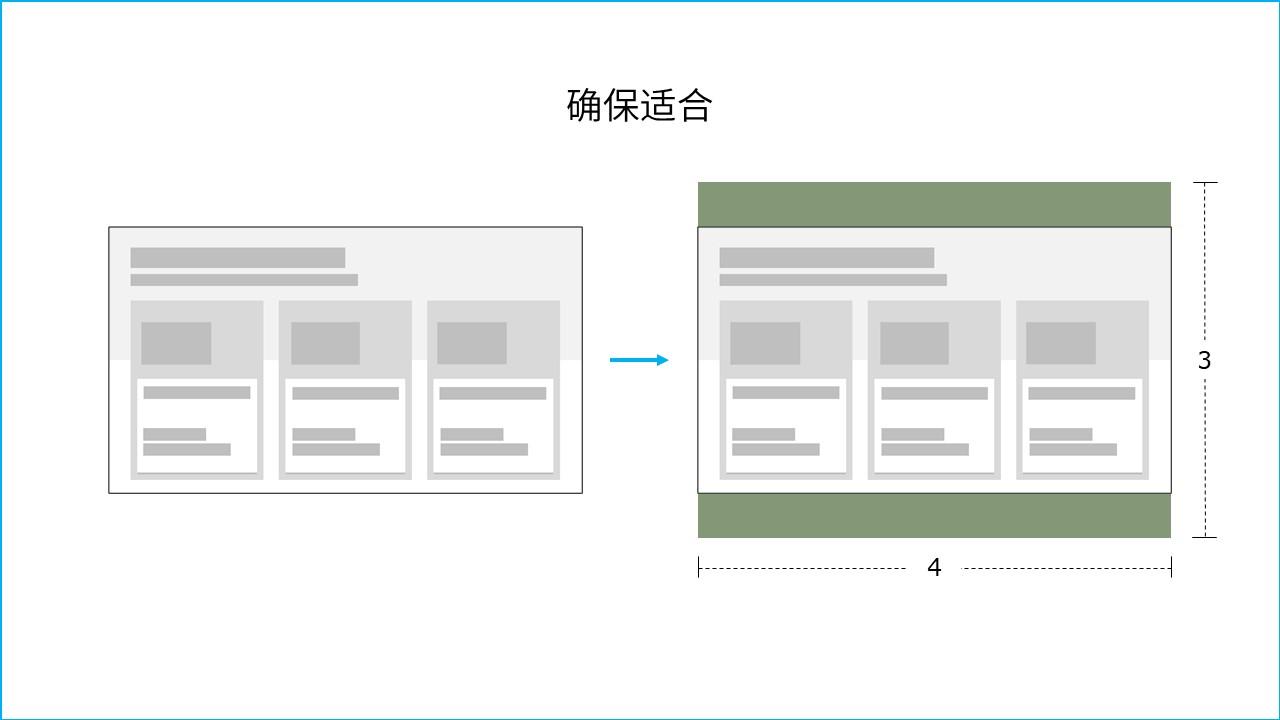
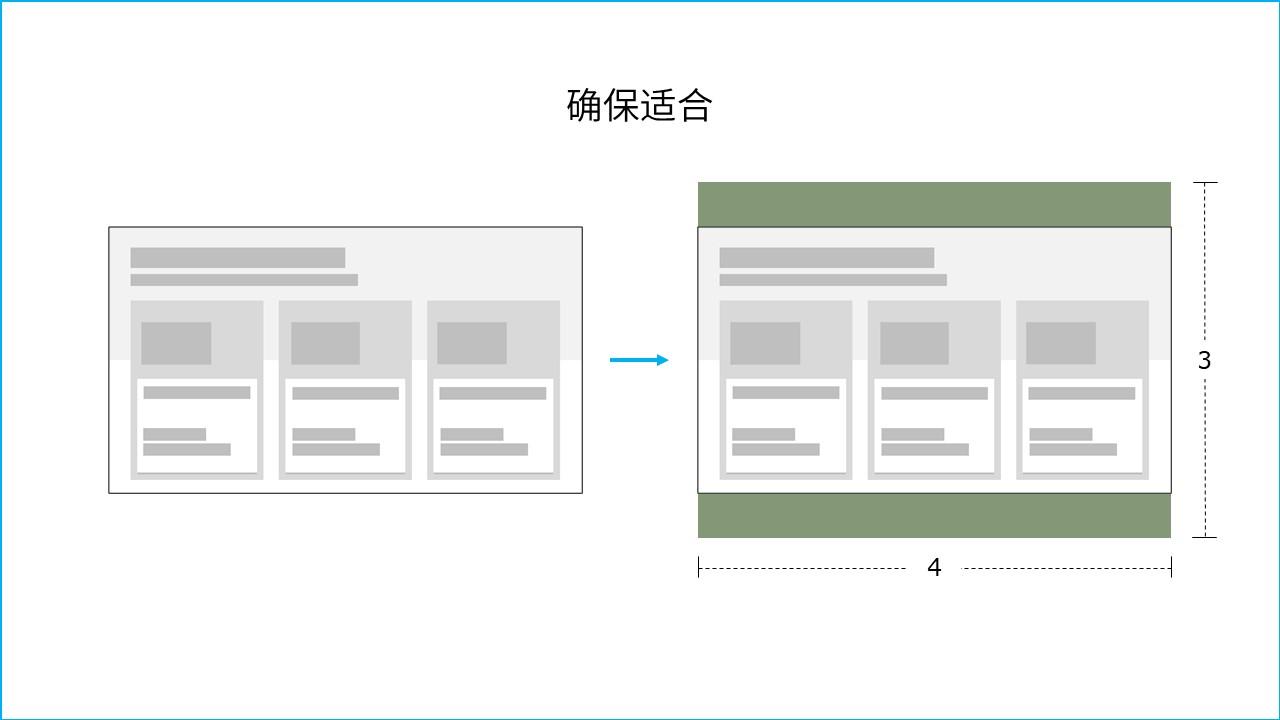
而当我们在图3中选择“确保适合”时,页面会如下变化:

即为了页面中所有元素都能正常显示在新的画布大小中,在保持元素间相对位置不变的情况下,将原始大小进行了缩小的操作。这是这一选择的优点。
但这种调整后,可以明显地看出,新页面中上下留白太多了,内容之间间距太小,看上去不太舒服。这就是这种选择的缺点。
这种变化也可以把它理解为原始页面宽度不变,上下直接添加两个新的空间补齐,变为4:3的比例:

那么对于选择“最大化”后的结果,我们需要做的是全选页面中所有元素,缩小其大小,使之符合4:3的比例。
对于选择“确保适合”后的结果,我们可以有2种调整方法。
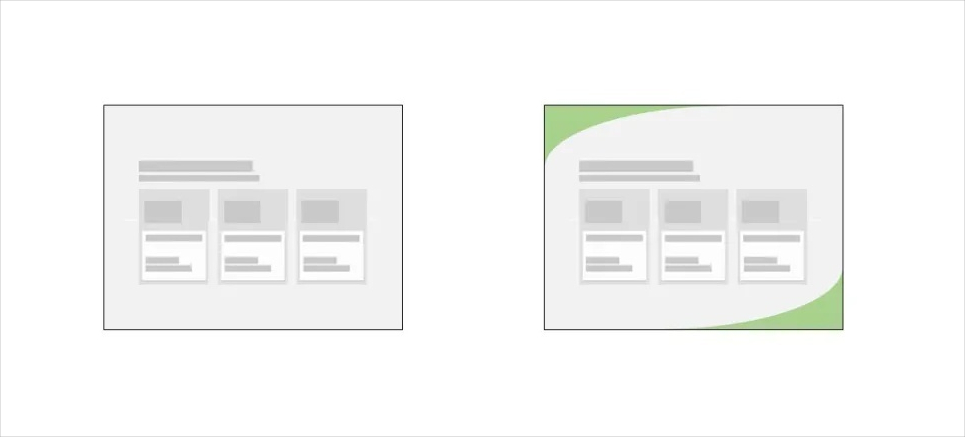
第一是将原有内容分别向上、下两个方向移动,减少上下过宽的边距:

第二是在页面的上下添加若干装饰性元素,平衡距离感:

根据上面的演示,个人认为,16:9转为4:3时,选择“确保适合”是比较好的选择。对于后期的修改,工作量相对会少一些。

刚才我们分享了当页面按16:9、4:3这种标准比例改变时应该如何做。
不过现在不少发布会都不是标准的16:9或4:3的比例,例如客户要求是3:1这种细长的、非自带比例,我该怎么改呢?
此时图1中的“自定义幻灯片大小”就派上用场了。
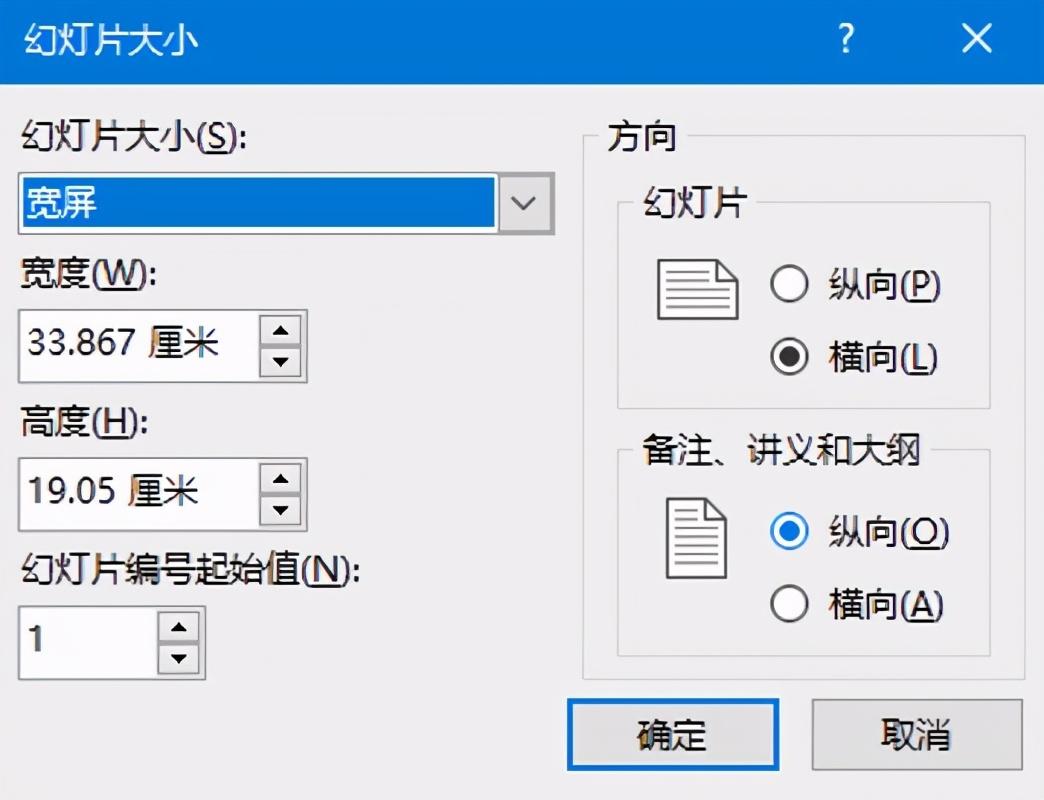
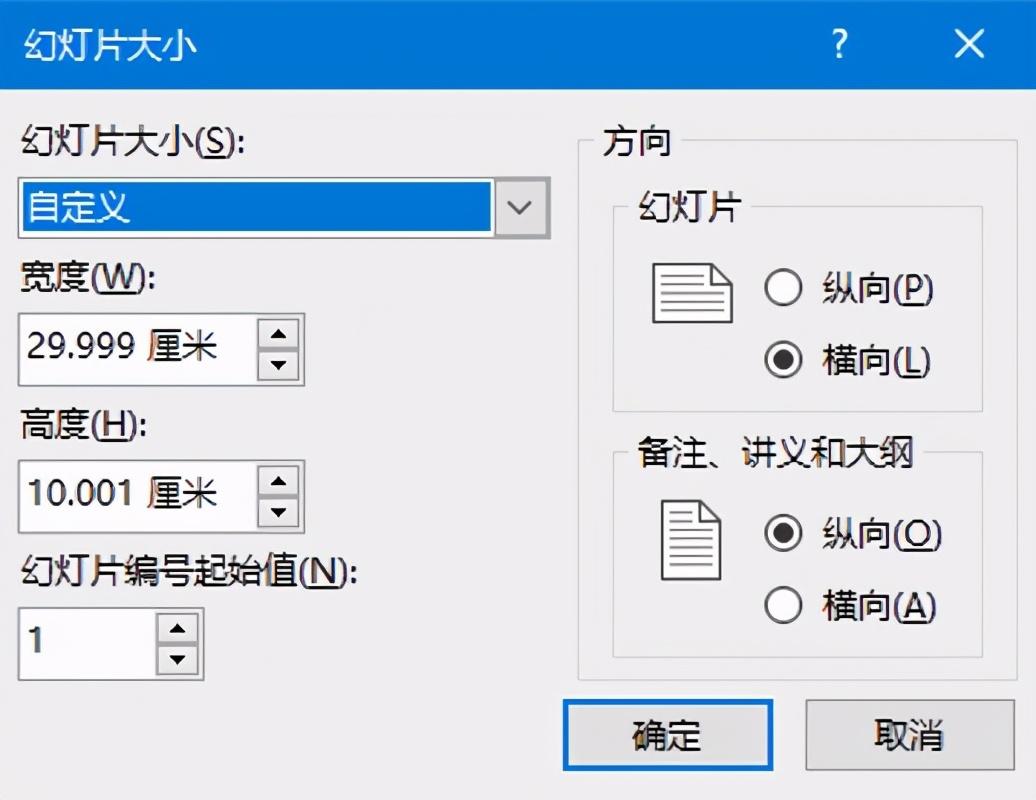
我们就以3:1比例为例,点击“自定义幻灯片大小”后,首先显示的是下图:

此时图中尺寸就是标准的16:9的比例。
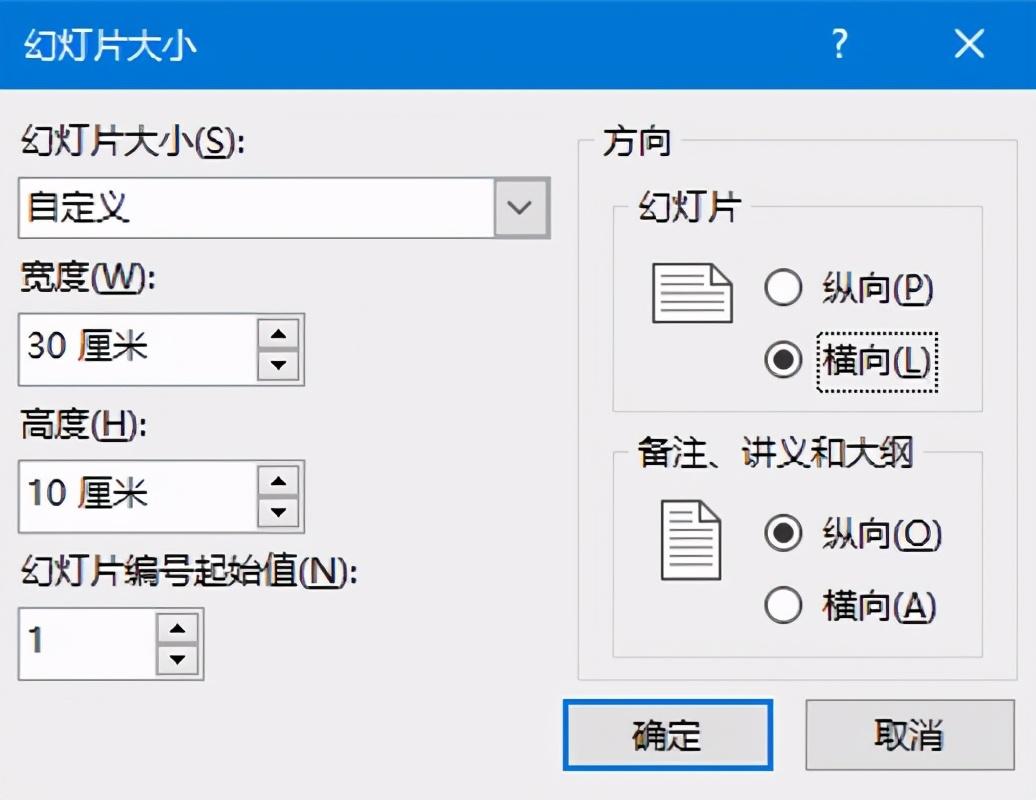
然后按照下图尺寸修改:

则页面就变为3:1这种细长的外观。
请注意,按上图输入完尺寸数据,点击“确定”按钮后,也会出现图3的对话框,要求我们确定是“最大化”还是“确保适合”。
由于这种非标准尺寸的修改,一般都是在页面内容开始制作前确定的,即此时页面中应该是空白一片没有任何内容的,所以选择哪个就无所谓了。
但这里的尺寸输入后,如果你再打开同一文件,会发现Powerpoint程序自己会自动进行调整,不是你自己输入的30、10厘米这种整数数字:

此点请特别注意。
不过这一功能只能实现PPT文件中所有页面尺寸的调整,而不能只单独设定一个或某几个页面的尺寸。
最后需要提醒各位小伙伴的是,尽量在开始制作前就确定好页面比例或尺寸。原因在于,根据前面所说的更改比例或尺寸的方法,大多数都需要重新调整页面内容的排版,使之看上去间距更合理。如果你的文件页数少还好说,如果很多页,那么这种调整工作的工作量是比较巨大的,会非常的麻烦。
OK,有关PPT中页面比例相互转换、设定特定页面尺寸的内容,就是这些啦。希望对大家有用!
码文不易,还望各位小伙伴能多多点赞、转发、关注!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Urgent%20wait%20online%20how%20to%20modify%20the%20size%20of%20PPT.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试