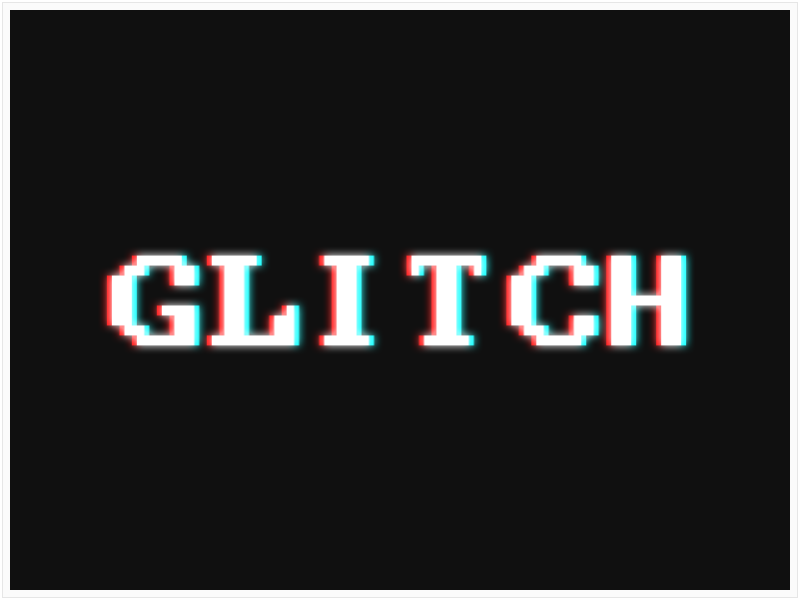
先来看看最终的效果:

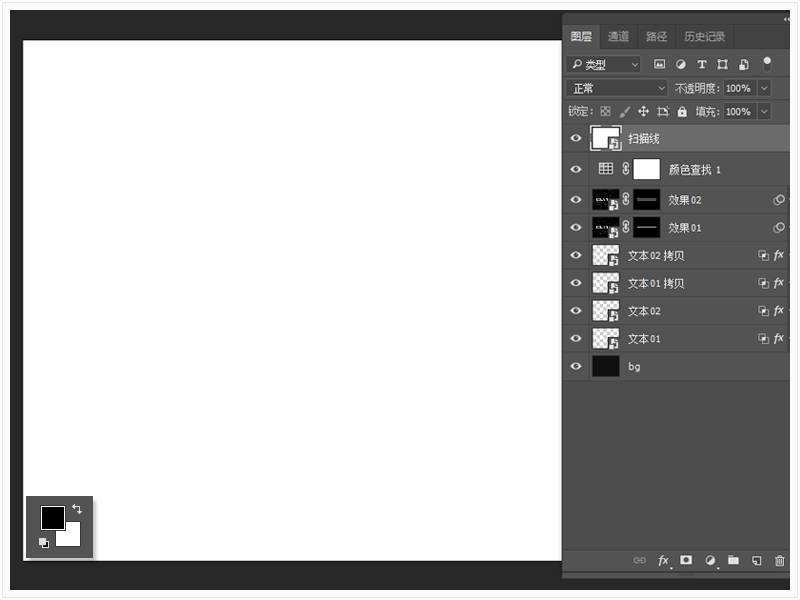
STEP1:创建背景和文本图层
(1)新建一个文档800*600px,颜色模式为RGB,分辨率为72ppi。背景色值#101010。

(2)使用字体Terminal创建文本,并将大小设置为160px,对齐背景水平垂直居中。

(3)将文本图层重命名为文本01,右键单击它,然后选择转换为智能对象;

STEP2:如何应用图层样式
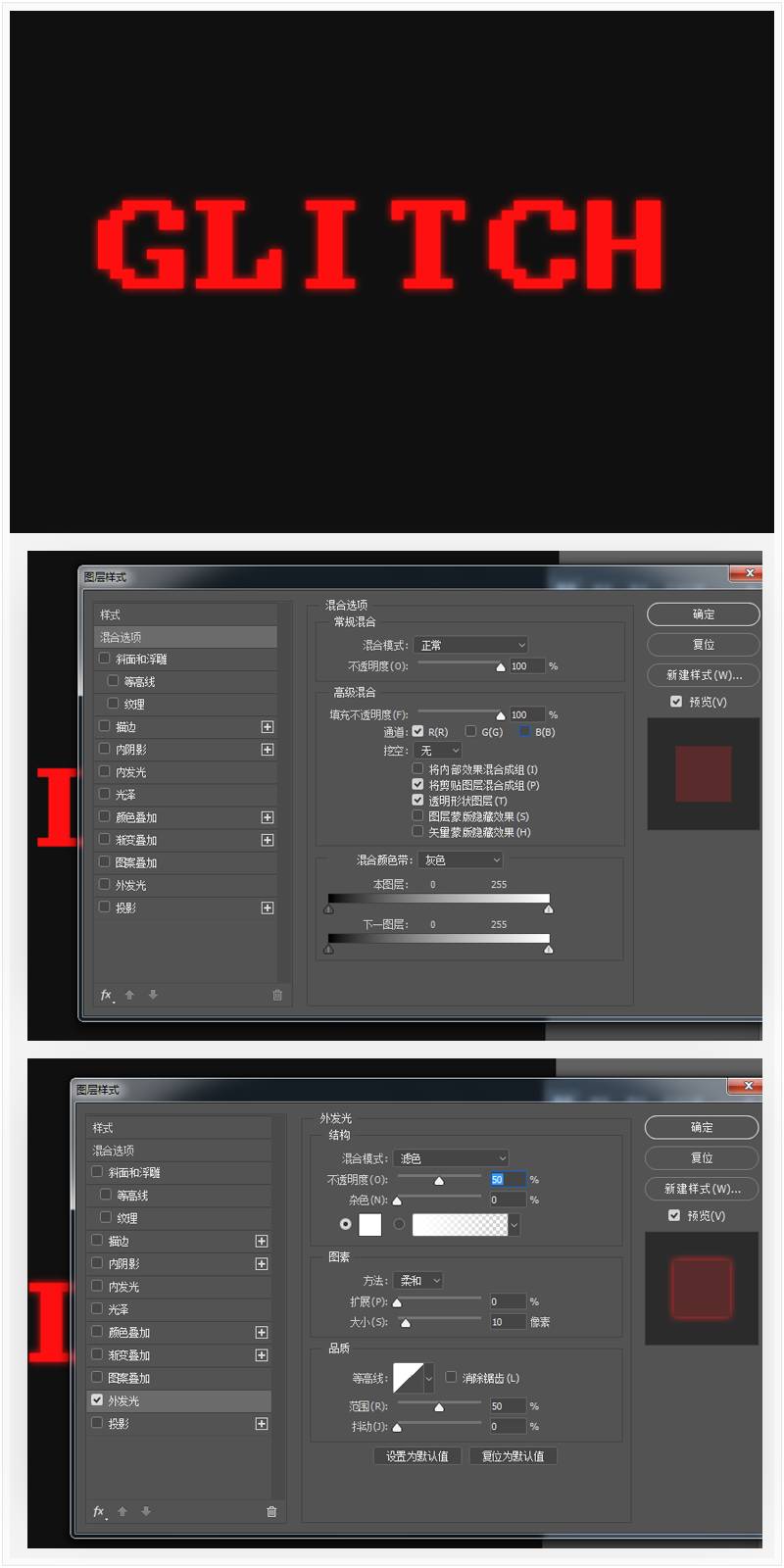
(1)双击“文本01”图层应用以下图层样式:
在混合选项的高级混合中取消G和B通道,选中“外发光”样式(滤色,不透明度50%,颜色#ffffff,大小10%)。

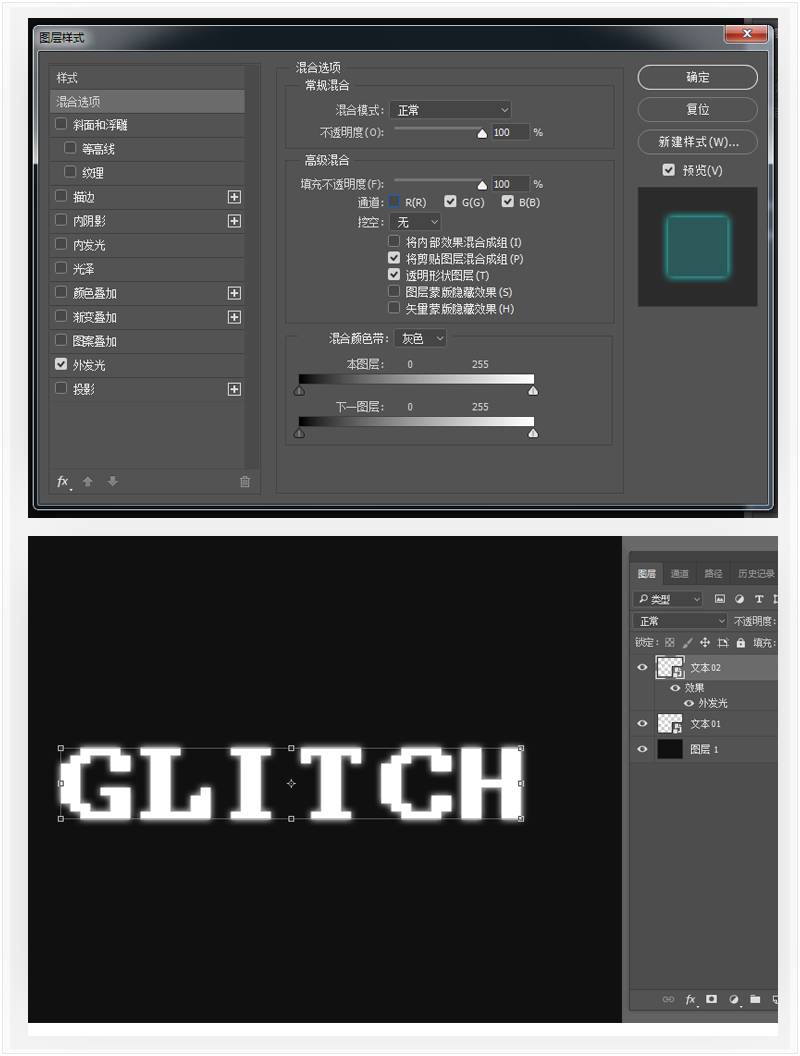
(2)复制文本01,更改重命名为“文本02”,双击图层在混合选项的高级混合中取消R通道。

STEP3:如何创建故障效果
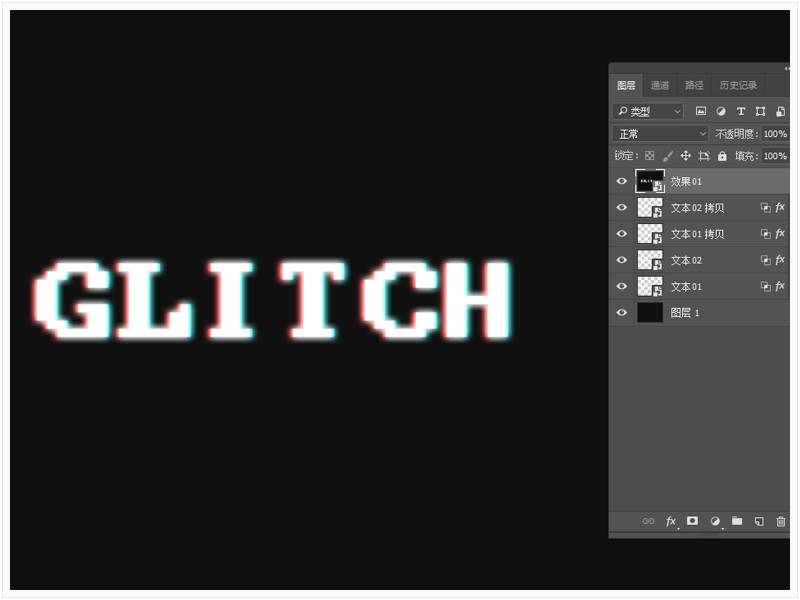
(1)选择移动工具,微调文本01和文本02图层在相反的方向显示红色和蓝色的颜色,并得到您喜欢的结果(本文选中文本02向右移动5px)。

(2)复制文本01和文本02图层;创建一个新图层,将其命名为“效果01”,然后按ctrl-alt-shift-E(苹果机:Option-Command-Shift-E)键创建所有图层的图章,鼠标右键转换为智能对象。

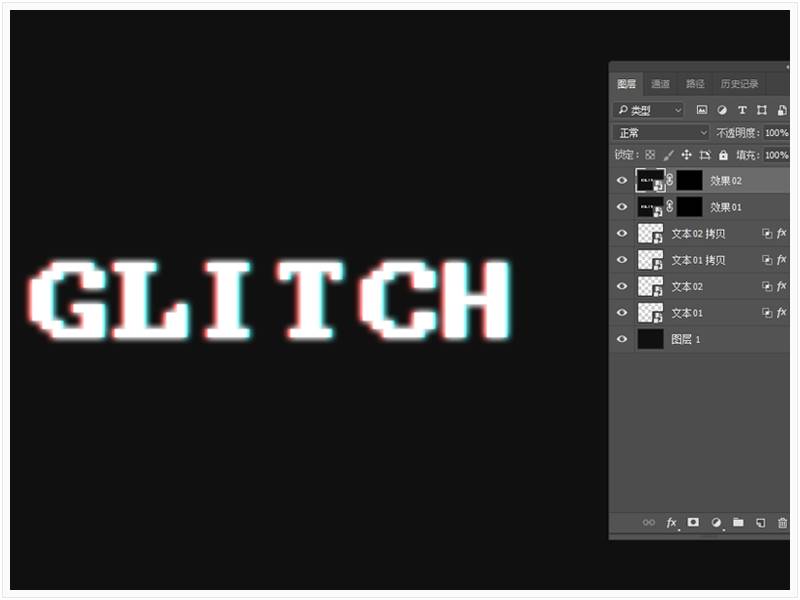
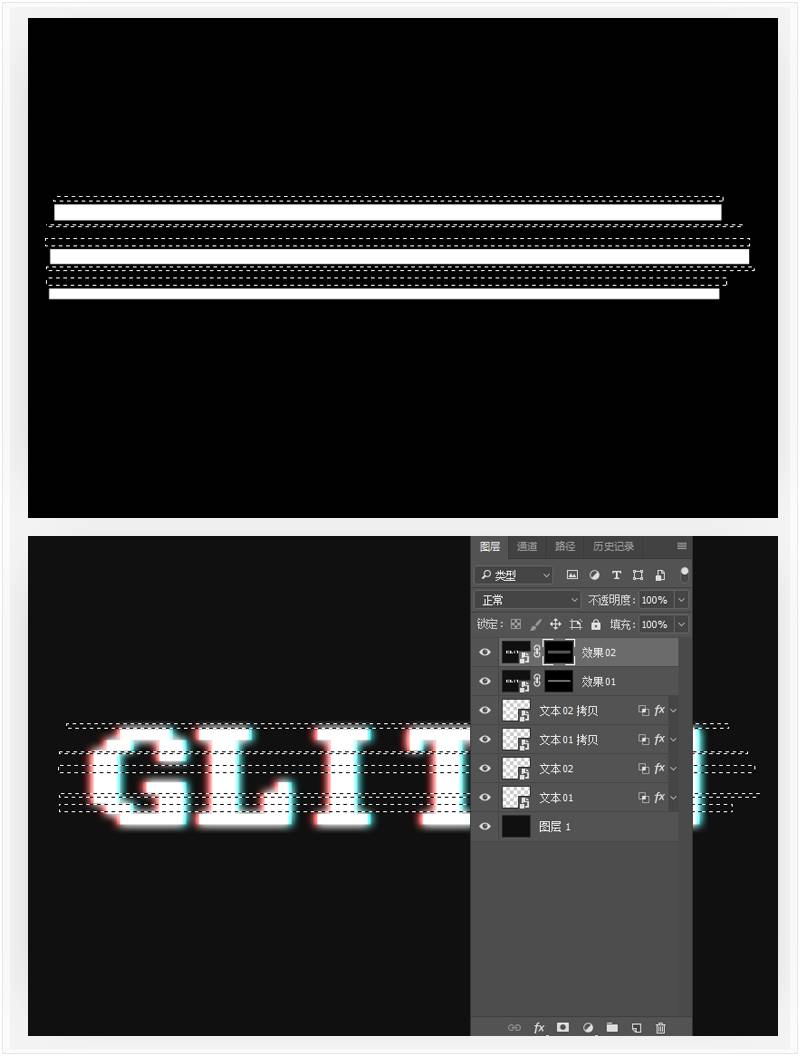
(3)选中“效果01”图层,按住alt键,鼠标点击图层底部的“添加矢量蒙版”;复制“效果01”图层,重命名“效果02”。

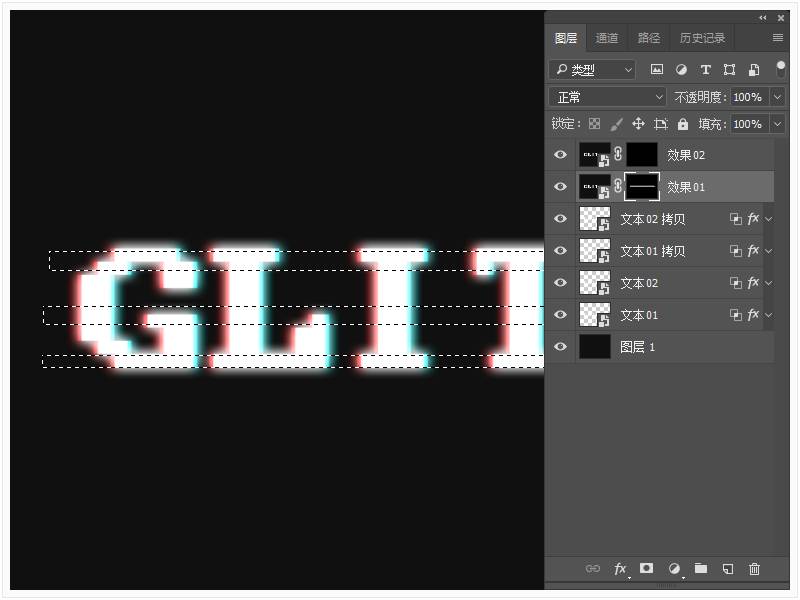
(4)选择矩形选框工具,创建一些包含文本部分的随机选择,并确保将选项扩展到文本左侧和右侧的外部。在选择之间保持足够的垂直空间,我们将在它们之间创建更多的选择;选择效果01图层蒙版的缩略图并填充白色,按ctrl-D(Command-D)键取消选区。

(5)按住alt键鼠标点击效果01蒙版缩略图显示白色色块;再次使用矩形选框工具在拥有的行之间创建更窄的行,但也保留一些未选择的区域。按住alt键鼠标点击效果01蒙版缩略图回复原来效果,选择效果02蒙版缩略图填充白色,按ctrl-D(Command-D)键取消选区。

(6)选中“效果01”图层,“滤镜”>“像素化”>“铜板雕刻”,然后将“类型”设置为“短描边”。

(7)选择效果02图层,
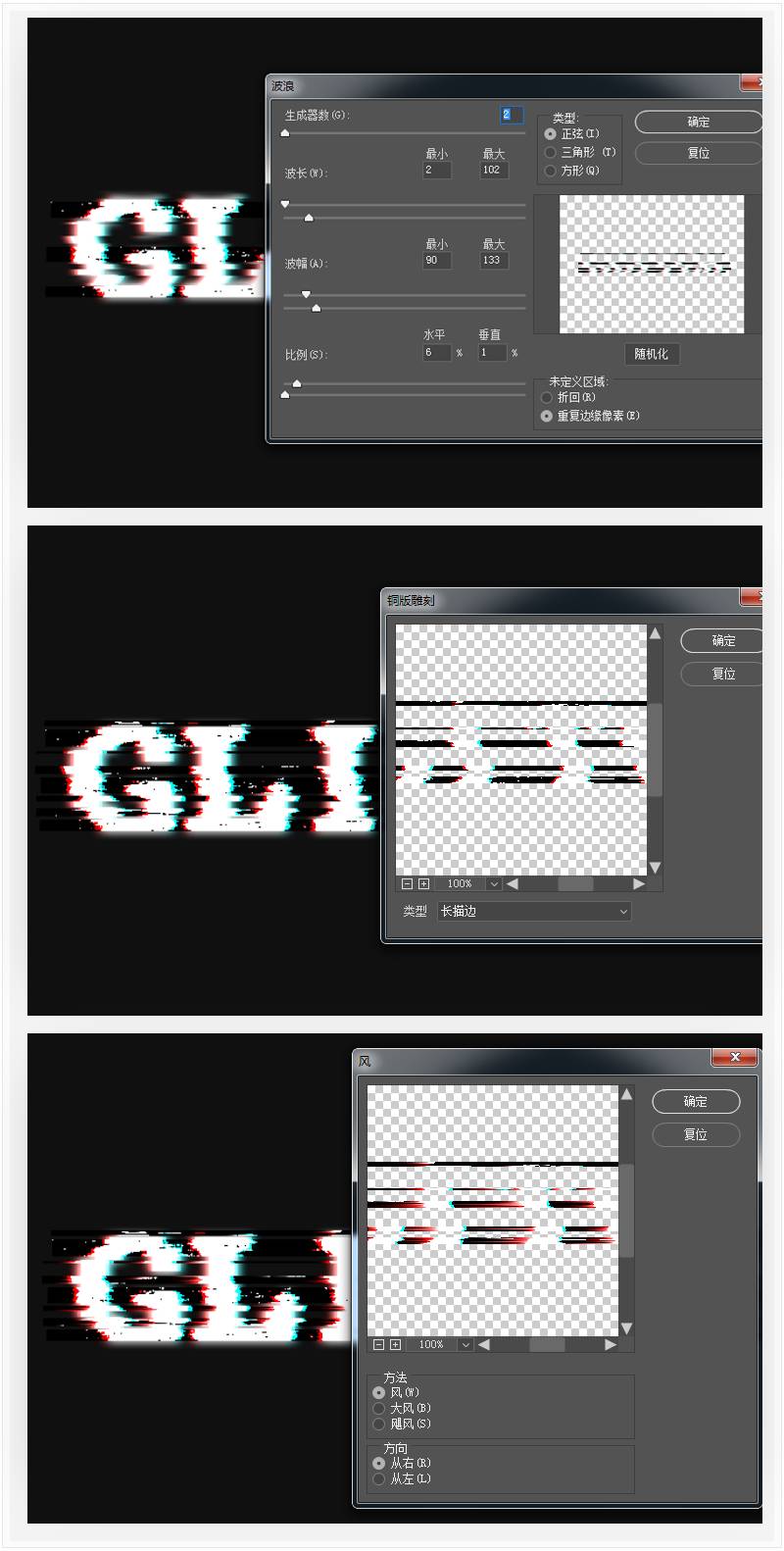
“滤镜”>“扭曲”>“波浪”,这里你可以尝试不同的值,直到获得您喜欢的结果为止(本文用到以下数据,可参考);
“滤镜”>“像素化”>“铜板雕刻”,然后将“类型”设置为“长描边”;
“滤镜”>“风格化”>“风”,设置方法来风,及方向,以从右侧。

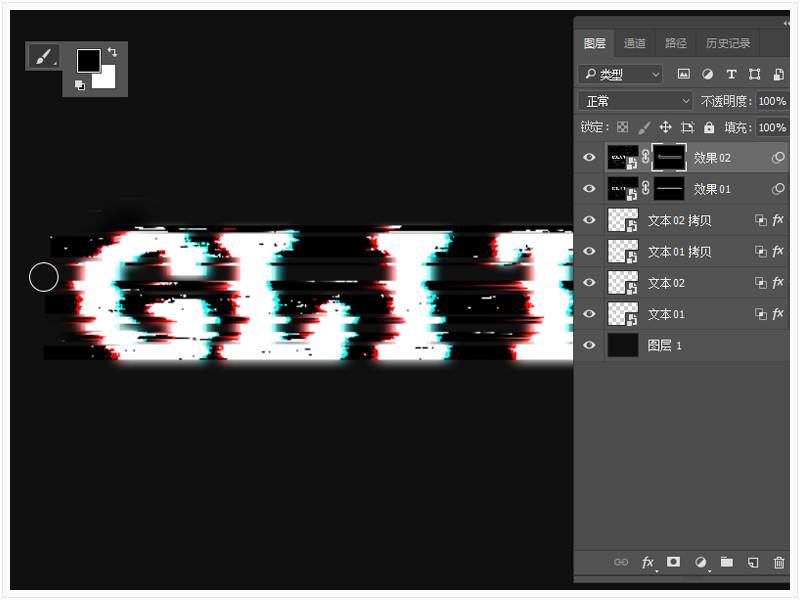
(8)选择图层蒙版的缩略图,使用画笔工具,将前景颜色设置为黑色,并涂抹在不需要的区域。

STEP4:如何添加扫描线
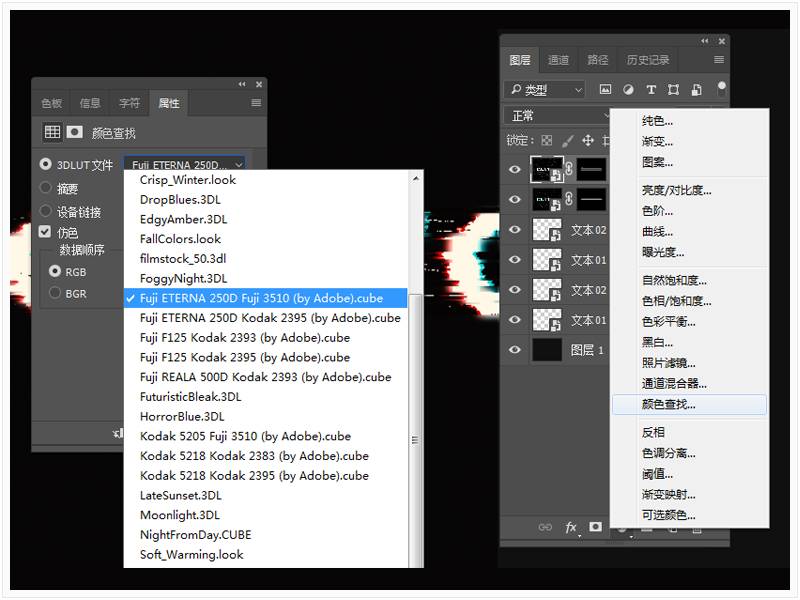
(1)单击“图层”面板底部的“创建新的填充或调整图层”图标,然后选择“颜色查找”。从3DLUT文件菜单中选择富士ETERNA250D富士3510(由Adobe).cube表。

(2)创建一个新图层,命名为扫描线,颜色#ffffff,并将其转换为智能对象。确保前景和背景颜色设置为黑色和白色。

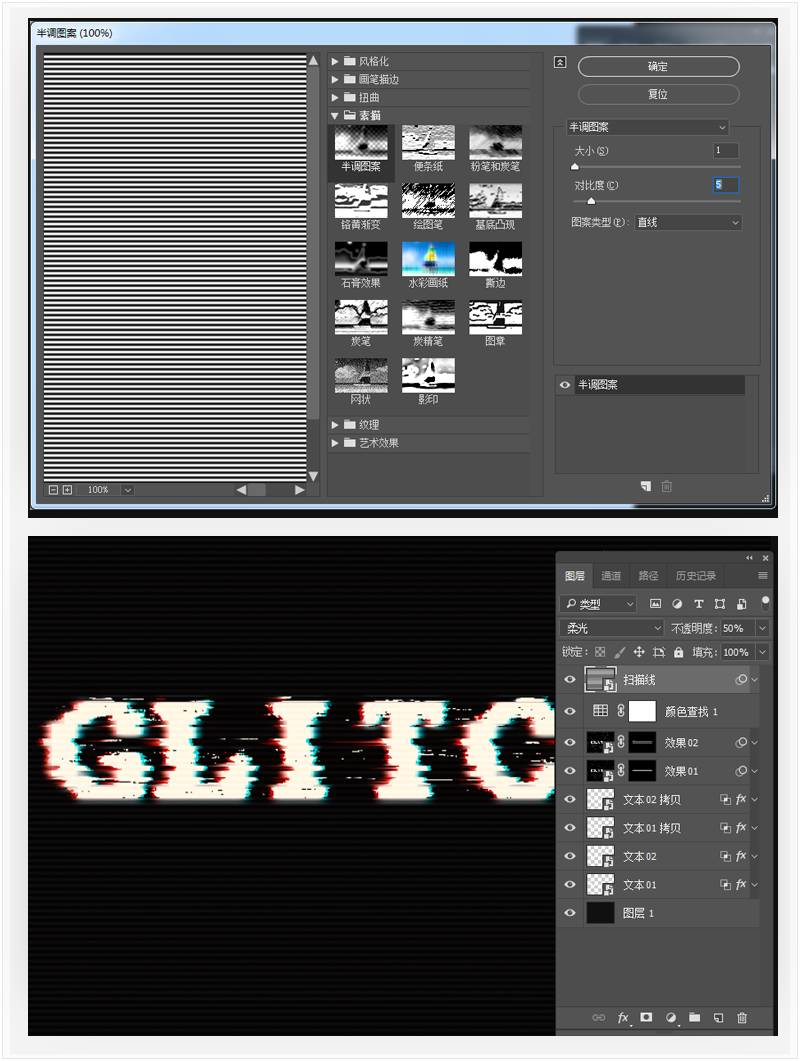
(3)“滤镜”>“滤镜库”>“素描”>“半调图案”,设置参数为:大小1,对比度5,团类型为直线;
将扫描线图层的混合模式更改为柔光,不透明度降至50%。

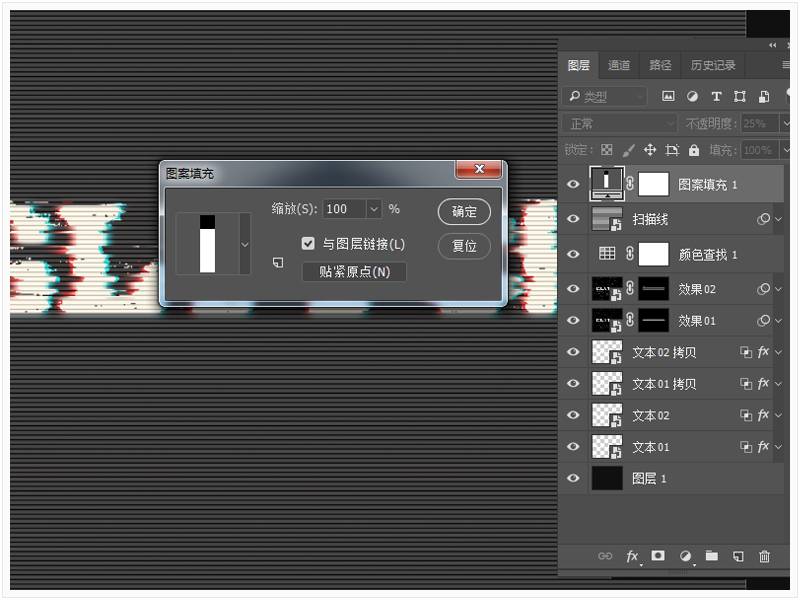
(4)单击图层面板底部的“创建新的填充或调整图层”图标,选择“图案”,然后使用基本扫描线图案包中的“图案1填充”。
将图层的不透明度更改为25%。

STEP5:创建噪点叠加
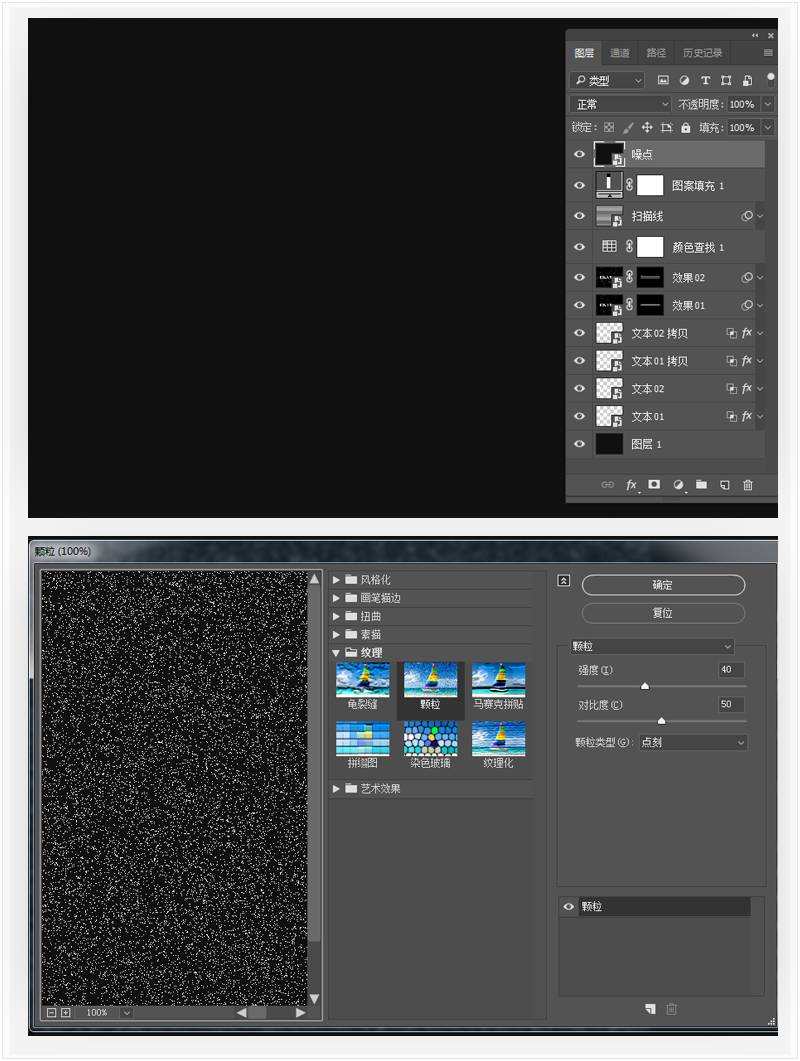
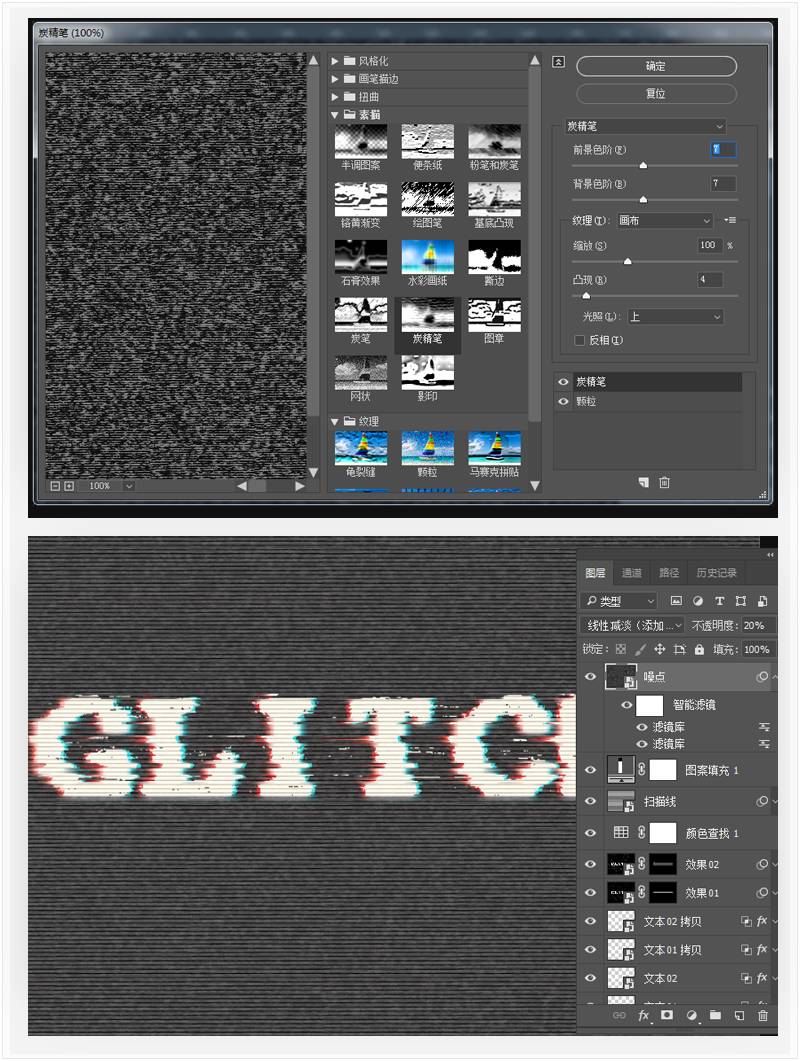
(1)创建一个新图层,命名为噪点,填充色为#000000,并将其转换为智能对象。
“滤镜”>“滤镜库”>“纹理”>“颗粒”,颗粒参数:强度40,对比度50,类型为点刻。

(2)再次使用“滤镜”>“滤镜库”>“纹理”>“颗粒”,颗粒参数相同;
单击右下角的新效果图层图标,转到“素描”>“炭精笔”,炭精笔参数:前景背景色阶都为7,纹理为画布,缩放比例100%,凸现4,光照为上。将“噪点”图层的混合模式更改为线性减淡(添加),不透明度更改为20%。

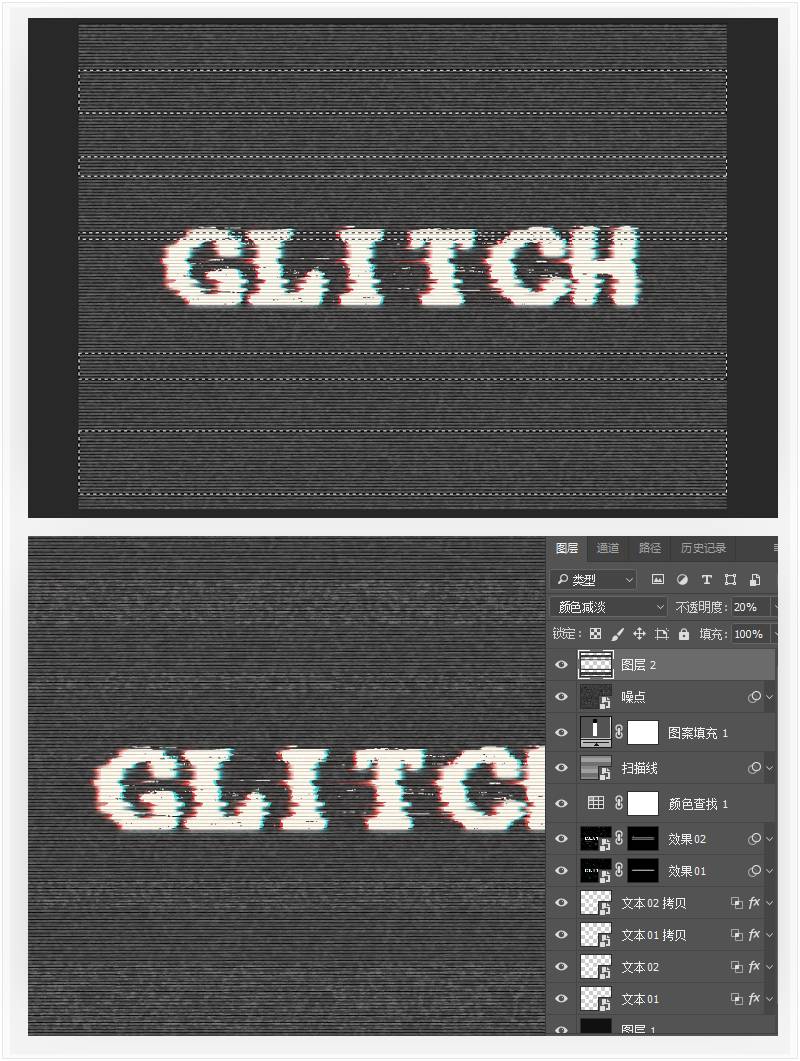
(3)使用矩形选框工具在文档上创建随机选择,但请尽量避免在文本上创建大量选择。
按ctrl-J(Command-J)将选择区域复制在新图层,其重命名为噪点行,混合模式改为颜色减淡。

恭喜!你完成了

根据故障效果文字的步骤对图像也同样适用,大家可以试着做一下


站酷 4FIRE
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Ultrarealistic%20signal%20interference%20special%20effects%20font%20tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试