
如今我们的网站、页面更加需要注重细节,不论是字体的样式、还是图片的分辨率清晰度都会影响到用户的访问体验和PV,以及用户以后是否会回访我们的网站/博客。
为了让我们的网页变得更加美观个性化,我们需要了解更多的CSS样式属性。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化,CSS拥有对网页对象和模型样式编辑的能力。为了方便大家学习css样式,下面大家整理css样式知识点及参考样式合集。

一些常见不必要CSS样式
1、与默认CSS样式一致
我们有时候写的CSS样式会与浏览器默认的CSS样式一致,有时候您自己都可能没有意识到。
常见的例子有:
01、
div{width:auto; height:auto;}对于一些刚使用CSS的朋友,有时候,其为了表达这段div高度是自动适应于内部元素的,会情不自禁的加上height:auto;的样式。很显然,这段样式是没有必要的,默认的任何块状元素的高度几乎都是auto。
我们来看看人人网个人首页的CSS样式文件。
人人网个人首页的CSS样式文件下载地址如下:
链接: https://pan.baidu.com/s/1mnksRei7XGRrKUqK4oVvAw
密码: xng6
在chrome浏览器下Ctrl+F搜索height:auto,居然显示了九条(见下图)。


按照常规来讲,height:auto只有在使用CSS优先级抹掉之前的height定值的样式的时候使用,其余情况基本上都是可以去掉的。
就像是上面人人网的例子,居然9个height:auto,这里至少有一半是没有必要的。
02、
body,p,h1,h2,h3,h4,h5,h6{margin:0;padding:0;}上面有关body,p等标签的样式中有个样式是无效的,与默认值一致的,这个样式就是padding:0;,对于body,p,h1~6这些标签,本身的padding值就是0,所以只需要margin:0就可以了。
在CSS reset中,为了方便,都是一堆标签直接套个margin:0;padding:0;了事。
还拿人人网的CSS样式文件举例,人人网个人首页样式第一行就是一长串标签带个margin:0;padding:0;先不管其把span,div,em之类的标签也加进入,就算是没有这些标签,也是极不推荐这种写法,完全的浪费资源,浪费CSS的渲染。
比较推荐的做法是把ul,ol独立出来,因为ul,ol还要独立设置list-style样式,而且常用的标签就ul,ol列表元素有默认的padding值,所以高效的写法应该是:
body,p,h1,h2,h3,h4,h5,h6{margin:0;}
ul,ol{list-type:none; margin:0; padding:0;}03、
span{display:inline;float:left; margin-left:3px;}这也是常出现的。
出现这种情况的原因可能与IE6的浮动双边距bug有关,我们可以用设置display:inline的方法修复IE6的这个bug,但是,如果对这个bug理解不够,对CSS的理解不足,就会出现滥用的情况。
上面是滥用的情况之一,对于span/a/em/cite/i/b/strong等行内元素默认就是display:inline的,所以给其设置display:inline属性是多此一举。
类似的情况还有对本身就是block水平的元素设置display:block属性,例如:
li{display:block;padding:4px 0;}上面的情况屡见不鲜,甚至在比较优秀的网站上也会有这类低级的样式问题。
04、其他一些情况
div{margin:auto;}textarea{overflow:auto;}img,input,button{vertical-align:baseline;}div{background-position:0 0;}css参考样式集合
一. 字体属性:(font)
1. 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD
2. 样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)
3. 行高 {line-height: normal;}(正常) 单位:PX、PD、EM
4. 粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)
5. 变体 {font-variant: small-caps;}(小型大写字母) normal;(正常)
6. 大小写 {text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)
7. 修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)
二. 常用字体: (font-family)
'Courier New', Courier, monospace, 'Times New Roman', Times, serif, Arial, Helvetica, sans-serif, Verdana
三. 背景属性: (background)
1. 色彩 {background-color: #FFFFFF;}
2. 图片 {background-image: none;}
3. 重复 {background-repeat: no-repeat;}
4. 滚动 {background-attachment: fixed;}(固定) scroll;(滚动)
5. 位置 {background-position: left;}(水平) top(垂直);
简写方法 {background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现.
四. 区块属性: (Block)
1. 字间距 {letter-spacing: normal;} 数值
2. 对齐 {text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)
3. 缩进 {text-indent: 数值px;}
4. 垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) sup;(上标) top; text-top; middle; bottom; text-bottom;
5. 词间距word-spacing: normal; 数值
6. 空格white-space: pre;(保留) nowrap;(不换行)
7. 显示 {display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/

五. 方框属性: (Box)
1. width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左
六. 边框属性: (Border)
1. border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度
border-color:#;
简写方法border:width style color; /*简写*/
七. 列表属性: (List-style)
1. 类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;
2. 位置list-style-position: outside;(外) inside;
3. 图像list-style-image: url(..);
八. 定位属性: (Position)
1.Position: absolute; relative; static;
visibility: inherit; visible; hidden;
overflow: visible; hidden; scroll; auto;
clip: rect(12px,auto,12px,auto) (裁切)
九. CSS文字属性:
1. color : #999999; /*文字颜色*/
2. font-family : 宋体,sans-serif; /*文字字体*/
3. font-size : 9pt; /*文字大小*/
4. font-style:itelic; /*文字斜体*/
5. font-variant:small-caps; /*小字体*/
6. letter-spacing : 1pt; /*字间距离*/
7. line-height : 200%; /*设置行高*/
8. font-weight:bold; /*文字粗体*/
9. vertical-align:sub; /*下标字*/
10. vertical-align:super; /*上标字*/
11. text-decoration:line-through; /*加删除线*/
12. text-decoration: overline; /*加顶线*/
13. text-decoration:underline; /*加下划线*/
14. text-decoration:none; /*删除链接下划线*/
15. text-transform : capitalize; /*首字大写*/
16. text-transform : uppercase; /*英文大写*/
17. text-transform : lowercase; /*英文小写*/
18. text-align:right; /*文字右对齐*/
19. text-align:left; /*文字左对齐*/
20. text-align:center; /*文字居中对齐*/
21. text-align:justify; /*文字分散对齐*/
vertical-align属性
22. vertical-align:top; /*垂直向上对齐*/
23. vertical-align:bottom; /*垂直向下对齐*/
24. vertical-align:middle; /*垂直居中对齐*/
25. vertical-align:text-top; /*文字垂直向上对齐*/
26. vertical-align:text-bottom; /*文字垂直向下对齐*/
十. CSS边框空白
1. padding-top:10px; /*上边框留空白*/
2. padding-right:10px; /*右边框留空白*/
3. padding-bottom:10px; /*下边框留空白*/
4. padding-left:10px; /*左边框留空白
CSS样式表中的样式覆盖顺序
有时候在写CSS的过程中,某些限制总是不起作用,这就涉及了CSS样式覆盖的问题,如下所示:
#navigator {
height: 100%;
width: 200;
position: absolute;
left: 0;
border: solid 2 #EEE;
}
.current_block {
border: solid 2 #AE0;
} 在一些教材中,只说css的顺序是“元素上的style” > “文件头上的style元素” >“外部样式文件”,但对于样式文件中的多个相同样式的优先级怎样排列,没有详细说明。经过测试和继续搜索,得知优先级如下排列:
1. 样式表的元素选择器选择越精确,则其中的样式优先级越高:
id选择器指定的样式 > 类选择器指定的样式 > 元素类型选择器指定的样式
所以上例中,#navigator的样式优先级大于.current_block的优先级,及时.current_block是最新添加的,也不起作用。
2. 对于相同类型选择器制定的样式,在样式表文件中,越靠后的优先级越高:
注意,这里是样式表文件中越靠后的优先级越高,而不是在元素class出现的顺序。比如.class2 在样式表中出现在.class1之后:
.class1 {
color: black;
}
.class2 {
color: red;
}而某个元素指定class时采用 class='class2 class1'这种方式指定,此时虽然class1在元素中指定时排在class2的后面,但因为在样式表文件中class1处于class2前面,此时仍然是class2的优先级更高,color的属性为red,而非black。
3. 如果要让某个样式的优先级变高,可以使用!important来指定:
.class1 {
color: black !important;
}
.class2 {
color: red;
} 时class将使用black,而非red。
对于一开始遇到的问题,有两种解决方案:
1. 将border从#navigator中拿出来,放到一个class .block中,而.block放到.current_block之前:
#navigator {
height: 100%;
width: 200;
position: absolute;
left: 0;
}
.block {
border: solid 2 #EEE;
}
.current_block {
border: solid 2 #AE0;
} 需要默认为#navigator元素指定class='block'
2. 使用!important:
#navigator {
height: 100%;
width: 200;
position: absolute;
left: 0;
border: solid 2 #EEE;
}
.current_block {
border: solid 2 #AE0 !important;
} 此时无需作任何其他改动即可生效。可见第二种方案更简单一些。
大家都知道CSS的全称叫做“层叠样式表”,但估计很多人都不知道“层叠”二字的含义。
其实,“层叠”指的就是样式的覆盖,当一个元素被运用上多种样式,并且出现重名的样式属性时,浏览器必须从中选择一个属性值,这个过程就叫“层叠”。
样式覆盖(这种叫法更大众化些)遵循一定的规则。
首先需要明确的是,很多情况都会导致一个元素被运用上多种样式,样式覆盖的规则也需要根据不同的情况来定,具体规则如下。
规则一:由于继承而发生样式冲突时,最近祖先获胜。
CSS的继承机制使得元素可以从包含它的祖先元素中继承样式,考虑下面这种情况:
<html><head><title>rule
1</title><style>body
{color:black;}p
{color:blue;}</style></head><body>
<p>welcome
to <strong>w3cschool</strong></p></body></html>strong分别从body和p中继承了color属性,但是由于p在继承树上离strong更近,因此strong中的文字最终继承p的蓝色。
规则二:继承的样式和直接指定的样式冲突时,直接指定的样式获胜。
在上面的例子中,假如还指定了strong元素的样式,如:
strong
{color:red;}那么根据规则二,strong中的文字最终显示为红色。
规则三:直接指定的样式发生冲突时,样式权值高者获胜。
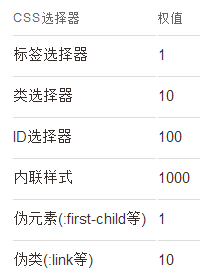
样式的权值取决于样式的选择器,权值定义如下表。

可以看到,内联样式的权值>>ID选择器>>类选择器>>标签选择器,除此以外,后代选择器的权值为每项权值之和,比如”#nav .current a”的权值为100 + 10 + 1 = 111。
规则四:样式权值相同时,后者获胜。
考虑下面这种情况
<pclass='byline'>Written
by <aclass='email'href='mailto:3400982550@qq.com'>Jean
Graine de Pomme</a></p>.byline
a {color:red;}
p
.email {color:blue;}“.byline a”与”p .email”都直接指定了上面的a元素,且权值都为11,根据规则四,最终显示蓝色。
由于样式表可以是外部的,也可以是内部的,规则四提醒我们要注意外部样式表引入的顺序(及<link>元素的顺序),以及外部样式表与内部样式表的出现位置。
一般来说,内部样式表出现在所有外部样式表的引入之后,一般是在</head>之前。
规则五:!important的样式属性不被覆盖。
!important可以看做是万不得已的时候,打破上述四个规则的”金手指”。如果你一定要采用某个样式属性,而不让它被覆盖的。
可以在属性值后加上!important,以规则四的例子为例,”.byline a {color:red !important;}”可以强行使链接显示红色。大多数情况下都可以通过其他方式来控制样式的覆盖,不能滥用!important。
JQuery中操作Css样式的方法
//1、获取和设置样式$('#tow').attr('class')获取ID为tow的class属性
$('#two').attr('class','divClass')设置Id为two的class属性。//2、追加样式$('#two').addClass('divClass2')为ID为two的对象追加样式divClass2//3、移除样式$('#two').removeClass('divClass')移除 ID为two的对象的class名为divClass的样式。
$(#two).removeClass('divClass divClass2')移除多个样式。//4、切换类名$('#two').toggleClass('anotherClass') //重复切换anotherClass样式//5、判断是否含有某项样式$('#two').hasClass('another')==$('#two').is('.another');//6、获取css样式中的样式$('div').css('color') 设置color属性值. $(element).css(style)//设置单个样式$('div').css('color','red')//设置多个样式$('div').css({fontSize:'30px',color:'red'})
$('div').css('height','30px')==$('div').height('30px')
$('div').css('width','30px')==$('div').width('30px')//7.offset()方法//它的作用是获取元素在当前视窗的相对偏移,其中返回对象包含两个属性,即top和left 。
//注意:只对可见元素有效。var offset=$('div').offset();
var left=offset.left; //获取左偏移
var top=offset.top; //获取右偏移//8、position()方法
//它的作用是获取元素相对于最近的一个position样式属性设置为relative或者absolute的祖父节点的相对偏移,与offset()一样,它返回的对象也包括两个属性即top和left。
//9、scrollTop()方法和scrollLeft()方法$('div').scrollTop(); //获取元素的滚动条距顶端的距离。
$('div').scrollLeft(); //获取元素的滚动条距左侧的距离。//10、jQuery中的 toggle和slideToggle 方法,都可以实现对一个元素的显示和隐藏。区别是:
//toggle:动态效果为从右至左。横向动作。
//slideToggle:动态效果从下至上。竖向动作。
//比如想实现一个树由下至上收缩的动态效果,就使用slideToggle就ok了。$('input').attr('readonly',true)//将input元素设置为readonly
$('input').attr('readonly',false)//去除input元素的readonly属性
$('input').attr('disabled',true)//将input元素设置为disabled
$('input').attr('disabled',false)//去除input元素的disabled属性本文完~
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/This%20is%20how%20CSS%20styles%20should%20be%20writtenCSS%20Reference%20Style%20Collection.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试